
Команда социальной сети ВКонтакте пришла к нам с глобальной задачей: сделать фирменную шрифтовую гарнитуру для соцсети, а точнее две (текстовую и дисплейную). Тогда мы еще не знали, что разработанное нами шрифтовое семейство станет основным не только для соцсети, но и для всей компании VK и ее сервисов: VK Музыки, VK Видео, VK Клипов, VK Знакомств и других.
ВКонтакте — самая популярная социальная сеть в России. Соцсетью пользуются больше ста миллионов человек во всём мире. Сейчас в рамках одного приложения или сайта пользователь может общаться с друзьями, смотреть клипы и видео, слушать музыку, совершать покупки и многое другое.

Часть первая. Шрифтовая пара
Первые встречи определили дальнейшую судьбу проекта. Ребята пригласили нас в свой офис в доме Зингера, чтобы поделиться планами и совместно выстроить тактику работы. Тогда мы и узнали, что в 2021 году Mail.ru Group приступает к масштабному ребрендингу, и будущие шрифты станут ключевым элементом айдентики разных продуктов VK.
Нас познакомили с проведенными исследованиями и тестами. Для пользователя социальная сеть ВКонтакте — это привычный и понятный продукт. Сохранить простоту и доступность было важно, но также хотелось добавить актуальности, узнаваемости и современности. Ещё одним фактором выступала универсальность шрифта, ведь ему предстояло нести разные эмоциональные сообщения в зависимости от сферы применения.
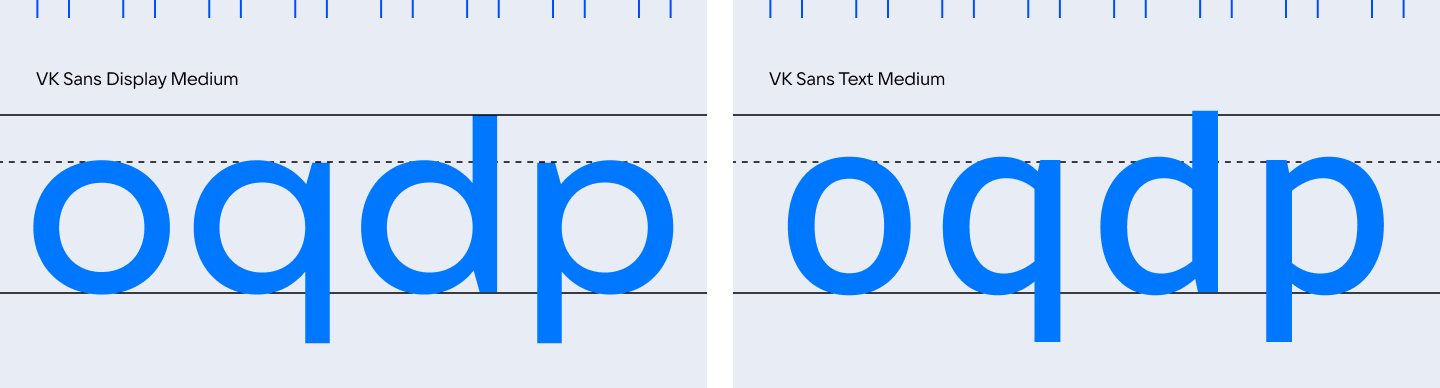
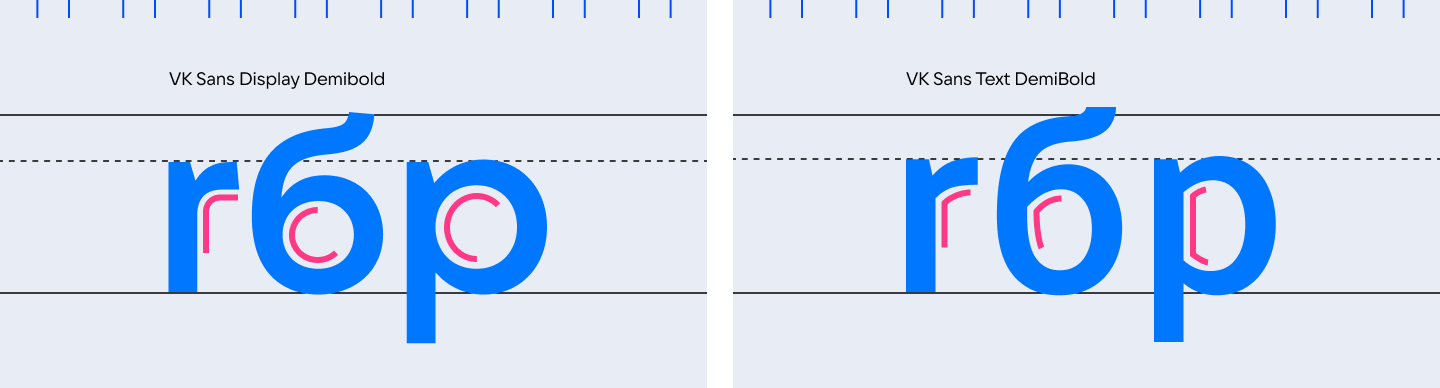
Чтобы обеспечить универсальность и сделать шрифт подходящим для разных задач, решили сделать два шрифтовых семейства: дисплейное и текстовое.

Давайте немного отвлечемся, чтобы прояснить, в чём ключевые отличия этих двух шрифтовых гарнитур.
- Дисплейный, или акцидентный шрифт — визитная карточка бренда. Ему позволено выглядеть более харизматично и обладать характерными графическими «фишками». В VK такой шрифт используется во всех коммуникациях и айдентике сервисов и спецпроектов.
- Текстовый, или интерфейсный шрифт — для комфорта пользователей. Именно он должен быть хамелеоном, подстраивающимся под различные задачи, обладать более спокойным и умеренным характером, вызывать чувство безопасности у пользователя. Текстовый шрифт является альтернативой системным шрифтам и используется на сайтах VK в больших блоках наборного текста.
В обсуждениях мы поняли, что на дисплейный шрифт возлагается ответственность за узнаваемость и современность восприятия, а вот текстовый должен отвечать параметрам простоты и доступности для пользователя. Более того, VK не хотела, чтобы эти шрифты были слишком похожими.
На практике текстовый шрифт часто становится лишь более спокойной версией дисплейного, но в нашем случае это должна быть пара из разных по характеру и в то же время идеально подходящих друг другу шрифтов.
Начать решили с дисплейного. У нас было три месяца до дедлайна, поэтому на первых двух встречах мы определили количество начертаний, кассовый состав шрифтов и основные размеры для использования.
Мы наполнили чашки кофе, и работа пошла.
Часть вторая. Дисплейное семейство

В первую очередь мы приступили к тестам на основе референсов, предоставленных командой VK. По итогу встреч мы знали, на что ориентироваться и где черпать вдохновение при работе над шрифтами.
Мы также определились с основными параметрами шрифта:
- размеры от 20 кегля;
- из начертаний Light, Regular, Medium, SemiBold, Bold;
- кассовый состав из 4 языков, цифр, спецсимволов, пунктуации и логотипа VK.

Стартовать решили с кириллицы и начертания SemiBold, которое VK планировала использовать чаще остальных.
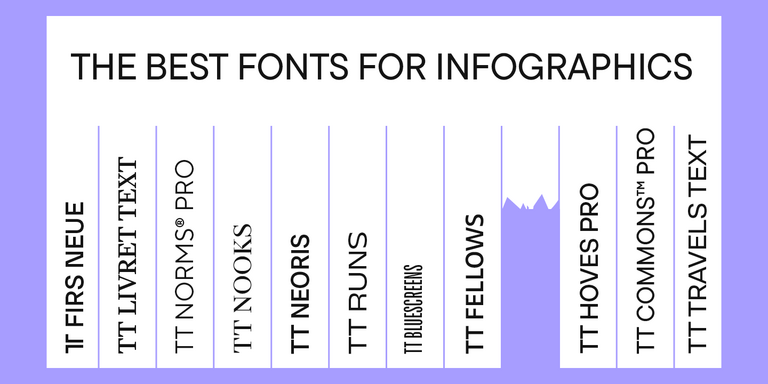
Среди референсных шрифтов TypeType были выбраны TT Hoves, TT Commons и TT Interphases. Прежде чем приступить к работе, мы провели обширное исследование по сочетанию дисплейного и текстового шрифтов в разных вариациях, чтобы найти оптимальную комбинацию различий и сходств. Это было необходимо, чтобы впоследствии наши шрифты не стали слишком похожи, но идеально работали в паре и дополняли друг друга.
Например, это хорошо видно на фирменной шрифтовой паре Uber: Uber Move Display и Uber Move Text. Их дисплейный и текстовый шрифты отличались в принципиальных моментах, при этом гармонично сочетаясь.

Изучение кейсов помогло нам выстроить верную стратегию по нашим шрифтам и приступить к скетчам.
Так как мы подробно разобрали пожелания команды VK на первых двух встречах, работа продвигалась быстро.
Помимо вышеперечисленных параметров узнаваемости, современности и актуальности, стояла задача сделать дисплейный шрифт максимально интуитивным и простым в использовании, ведь гарнитурой будут пользоваться в том числе сторонние подрядчики и дизайнеры. Поэтому мы приняли решение убрать из шрифта все альтернативные элементы, такие как стилистические сеты, лигатуры и старостильные цифры.
Несмотря на яркий характер дисплейной гарнитуры, излишне вычурные или необычные акценты в графике знаков должны были отсутствовать, так как шрифт хотелось видеть универсальным.
Конечно, несмотря на приоритетность акцидентного шрифта, мы не могли подходить к задаче разрозненно, поэтому уже на первых скетчах комплексно прорабатывали основные особенности обоих шрифтов. Референсом для контуров текстового шрифта стал TT Interphases, вдохновив команду на наброски такого же универсального и современного шрифта. Однако уже на этом этапе новая шрифтовая гарнитура обрела уникальные черты.

Про графические отличия текстовой и акцидентной шрифтовых гарнитур VK расскажем чуть позже, а сейчас раскроем все технические нюансы дисплейной.
Перед погружением предлагаем вспомнить элементы типографики, о которых пойдёт речь.
- Стем — основной штрих буквы. Может быть вертикальным, как в букве Т, или наклонным, как в А.
- Влития — места соединения прямых штрихов с дугами, например, место стыка штрихов в n.
- Арка — дугообразная часть знака, например, выпуклая часть буквы о или дуга в букве n.
- Терминал — окончание штриха без засечки. Например, нижняя часть в букве t.
- Апертура — степень открытости некоторых знаков. В круглых буквах с разрывом, таких как с или е, это величина разрыва окружности. Чем меньше это расстояние, тем более закрытой будет апертура.
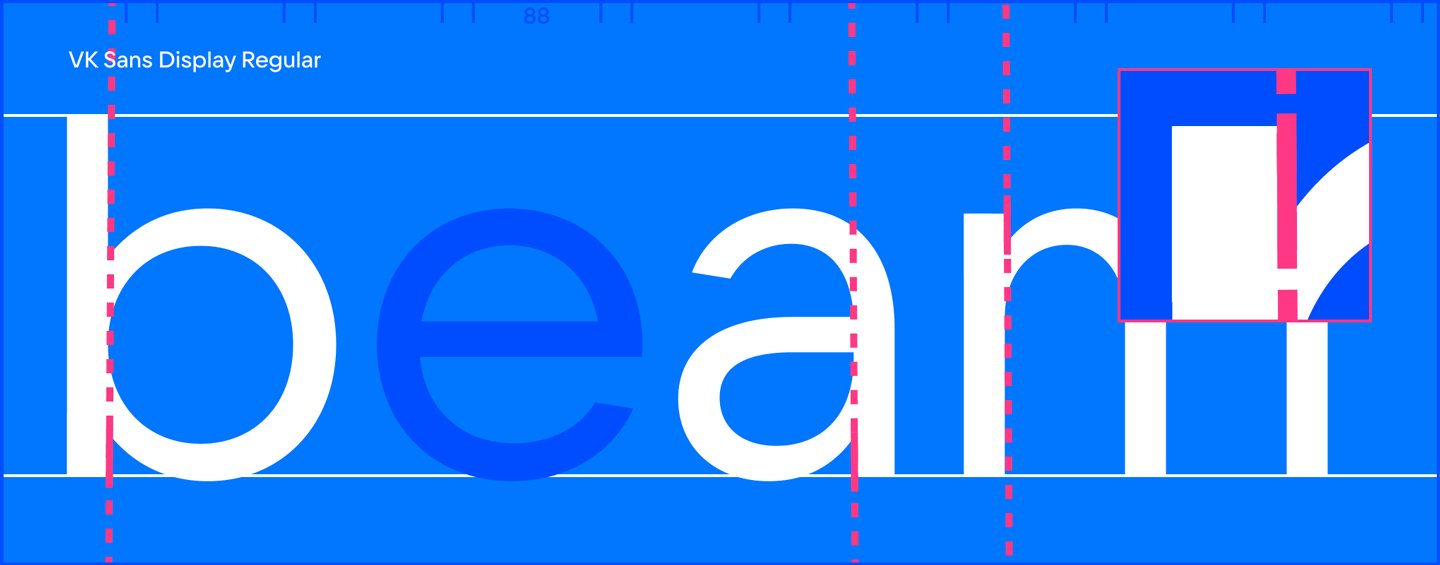
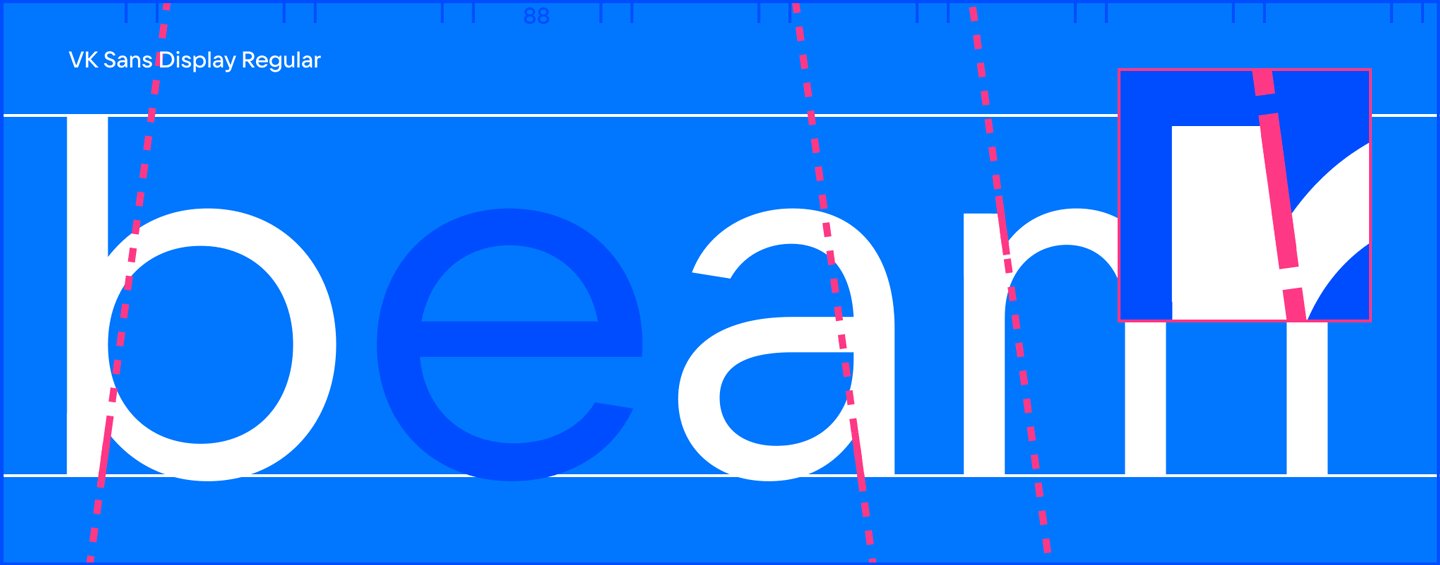
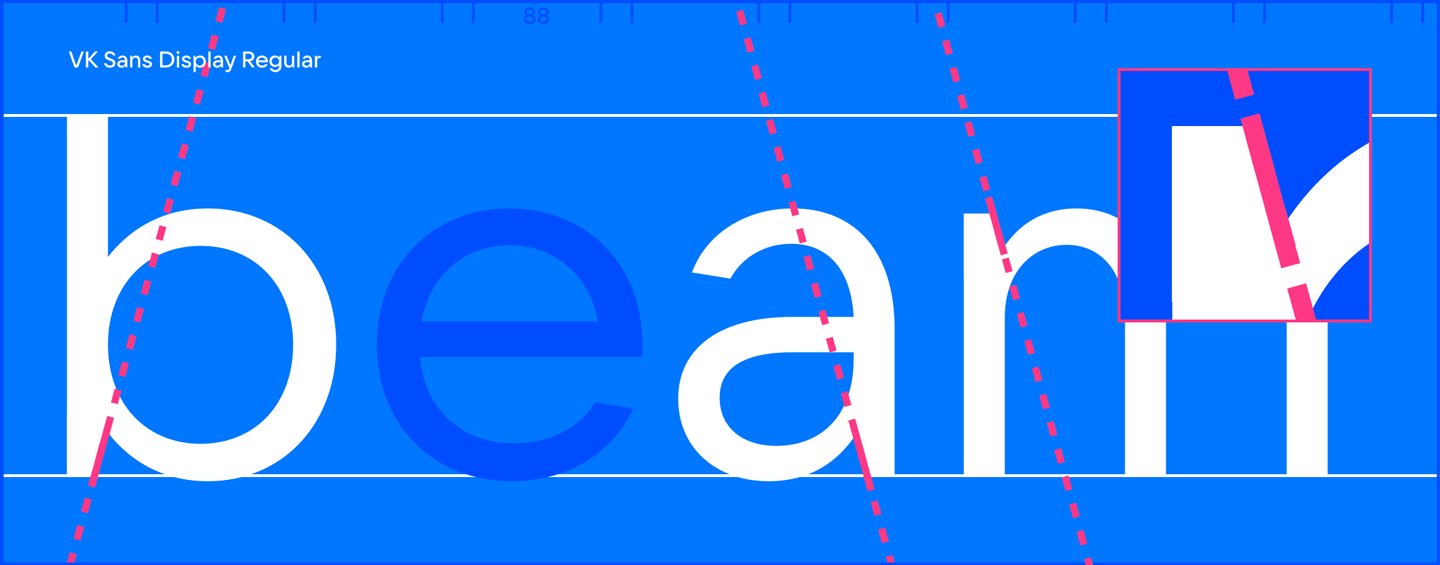
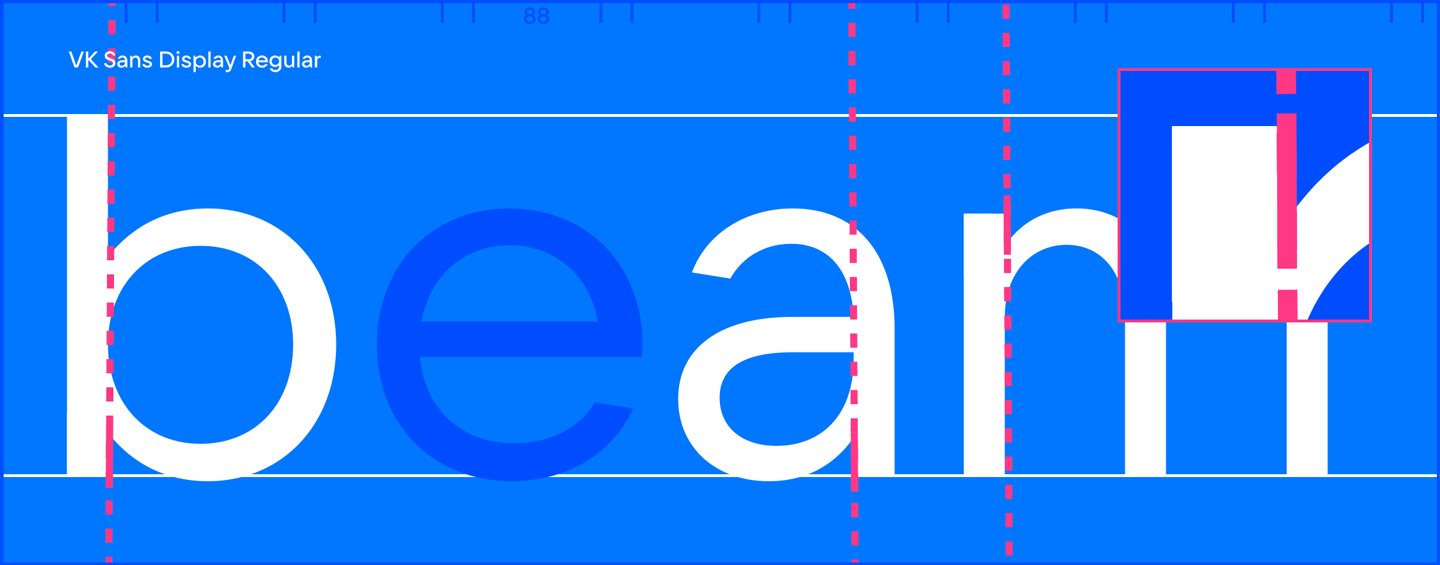
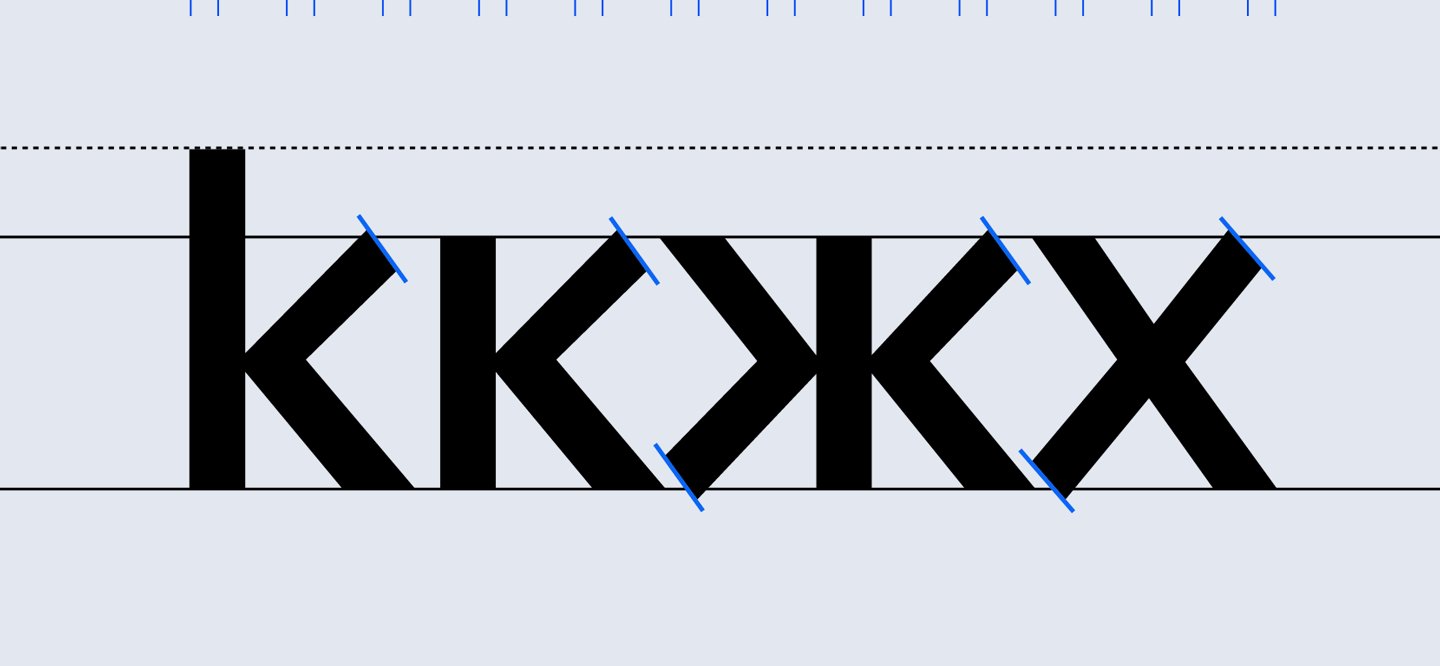
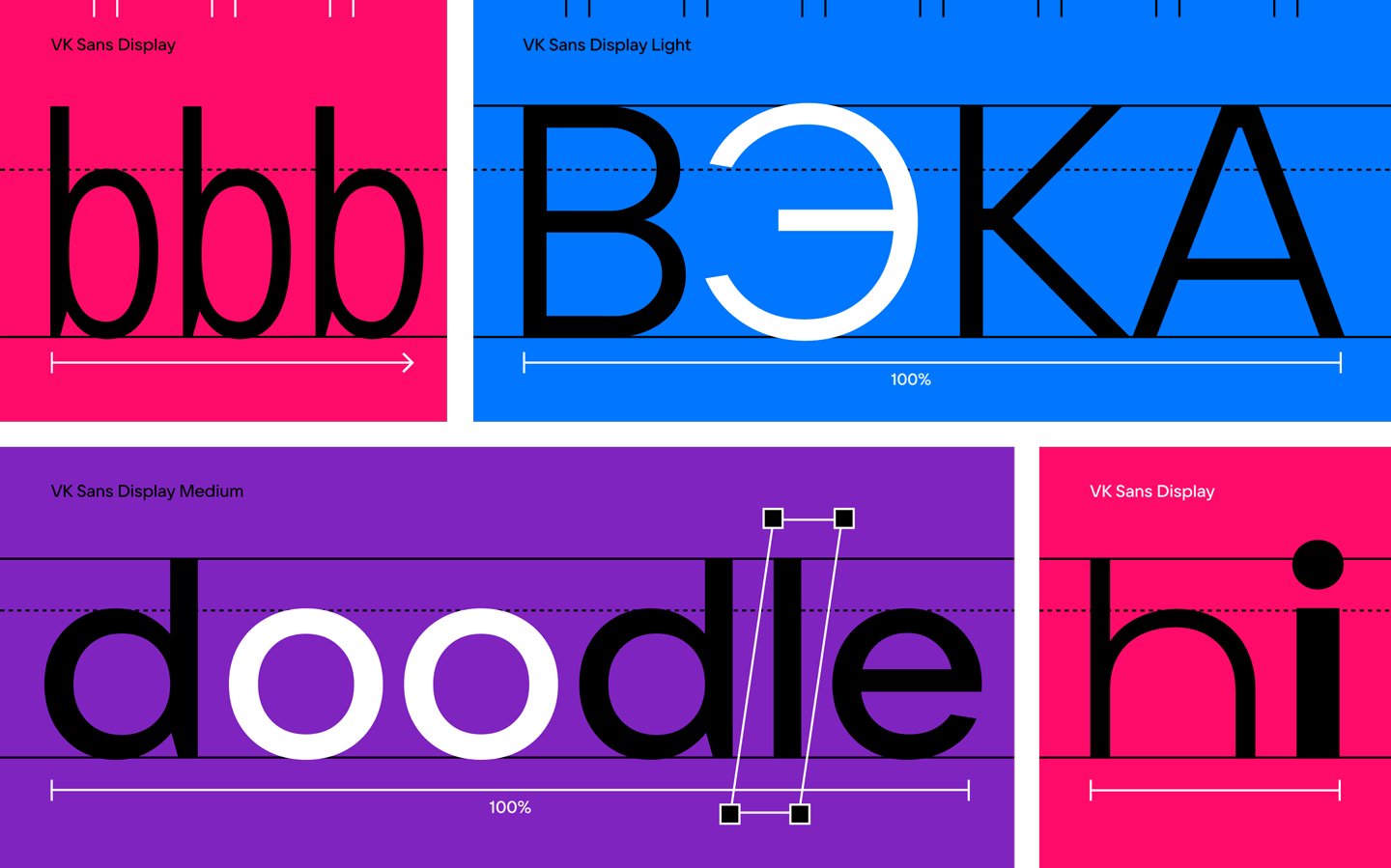
Уже на первом скетче мы разработали основную графику символов.
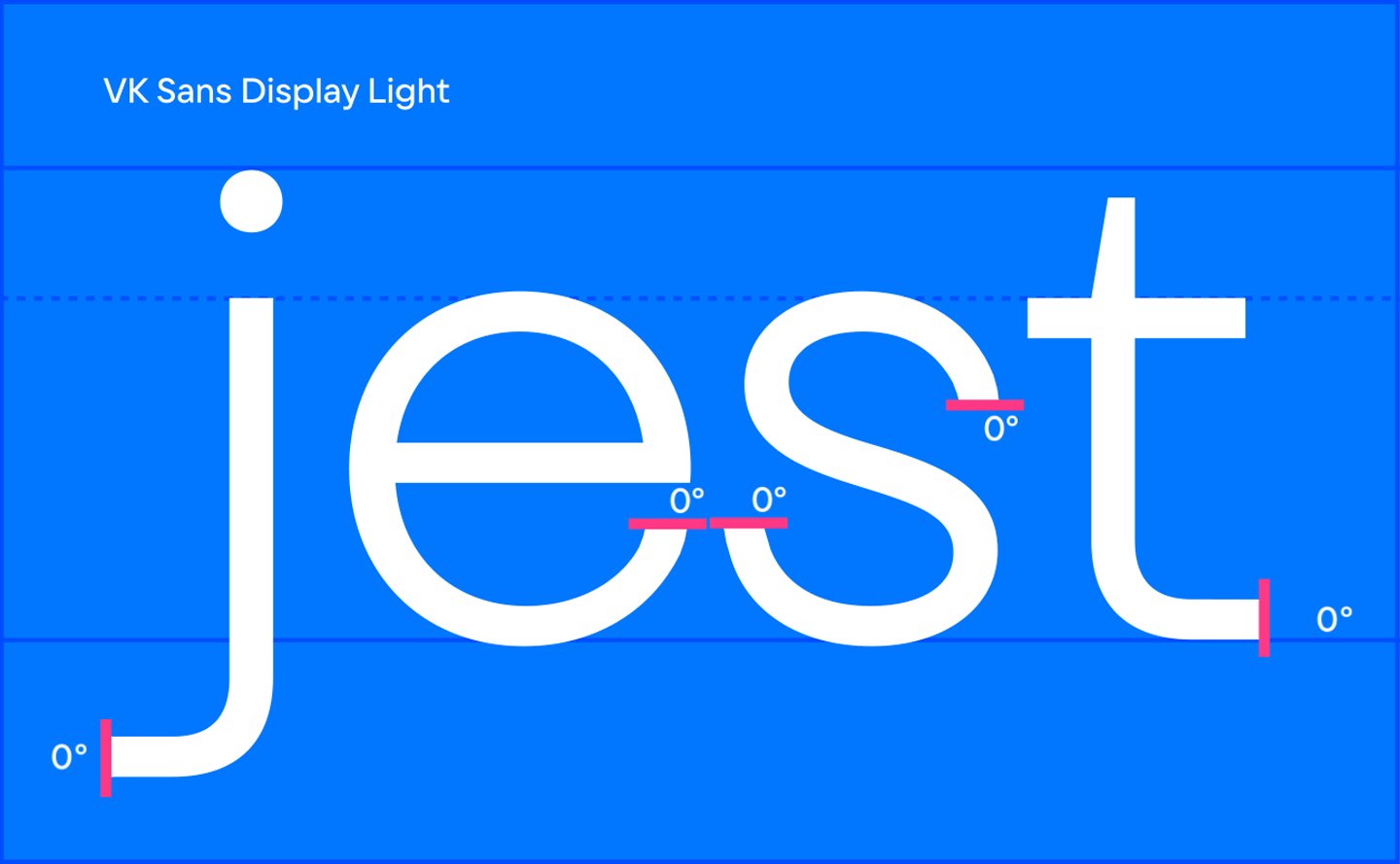
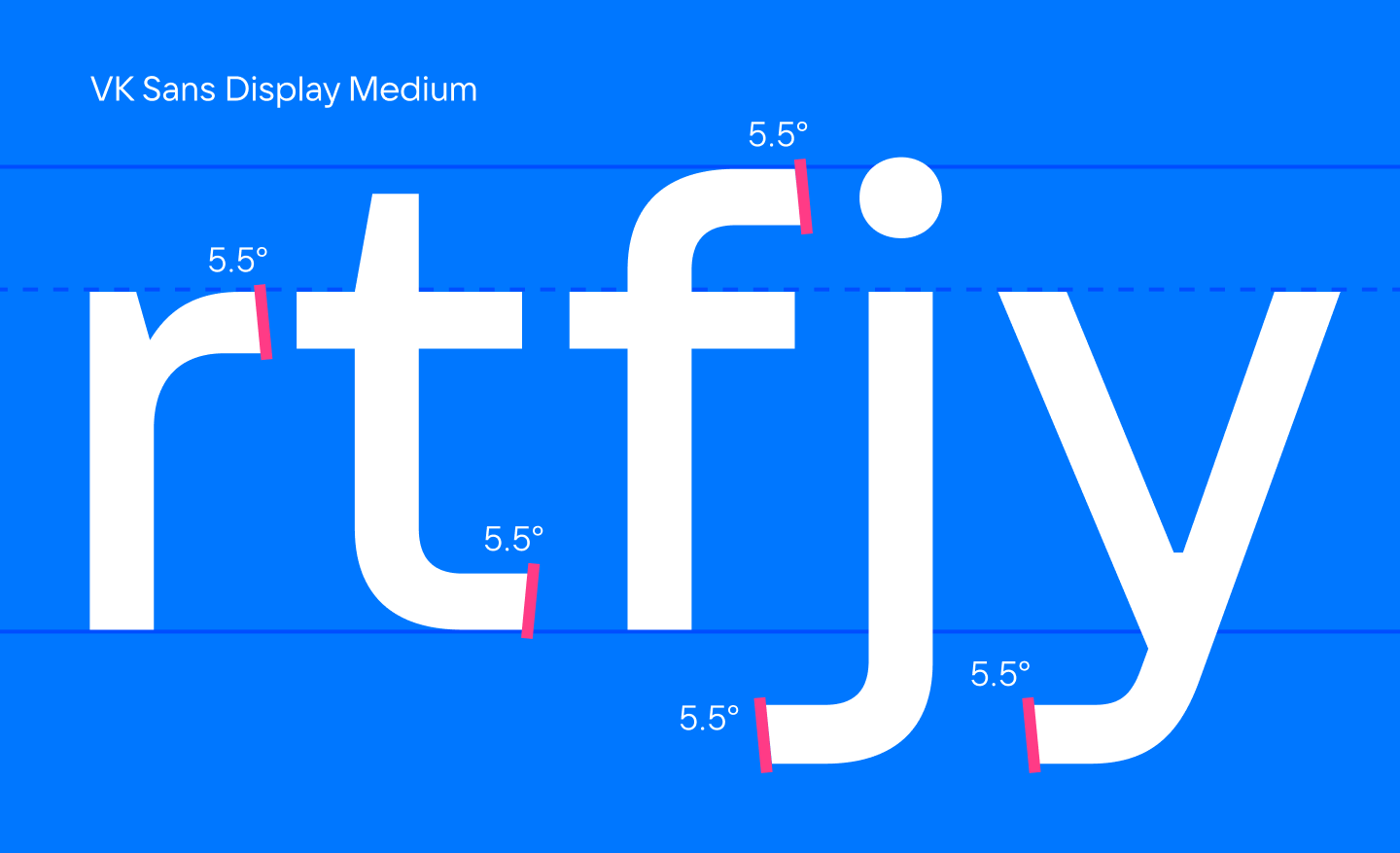
- Срезанные окончания стемов и контрастные влития в арках придавали шрифту аутентичность.

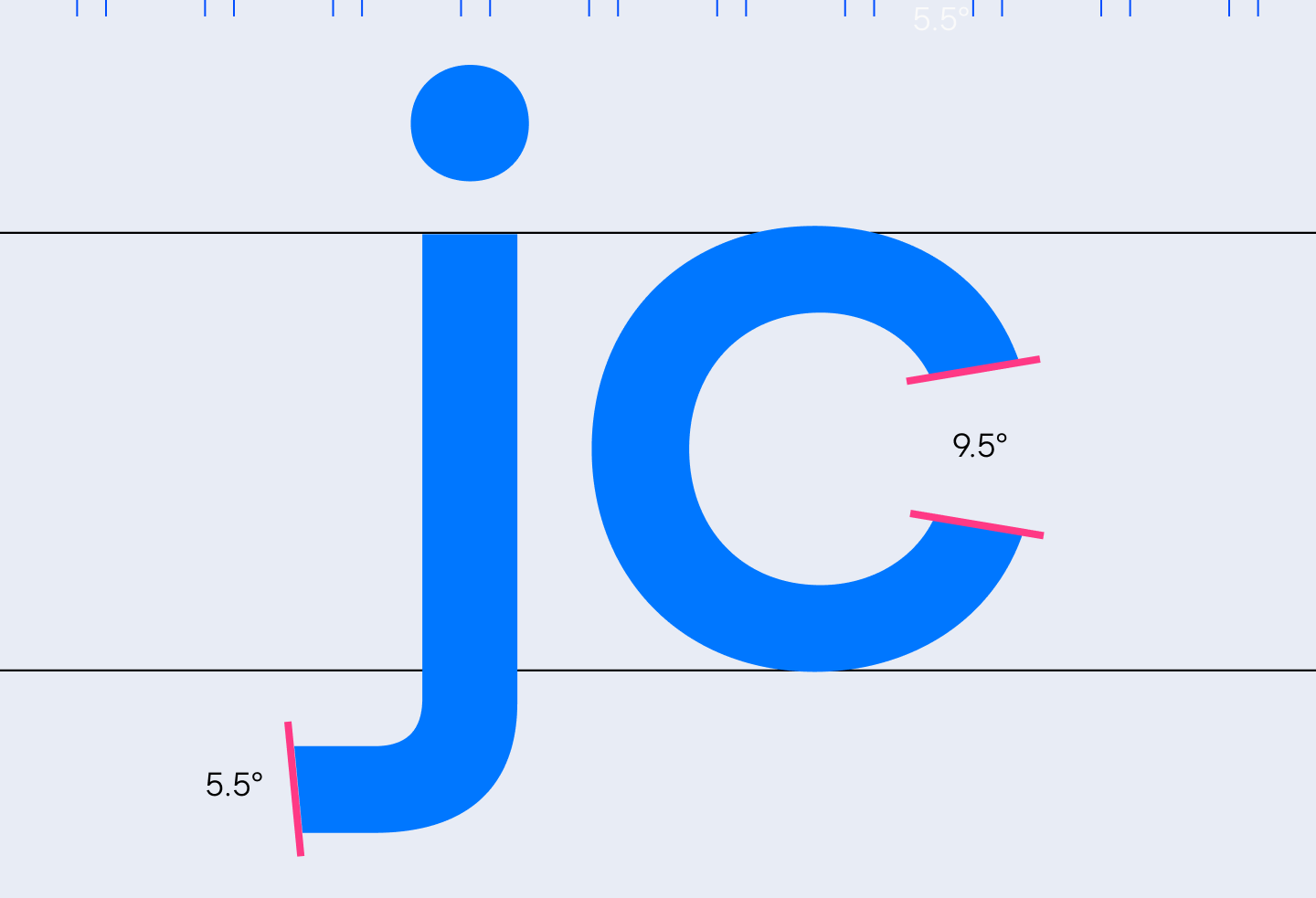
- Терминалы в арках приобрели нестандартный срез под небольшим углом, усиливая характерность шрифта.

- Срезы терминалов в f, t, y и похожих знаках также заканчиваются под небольшим углом.

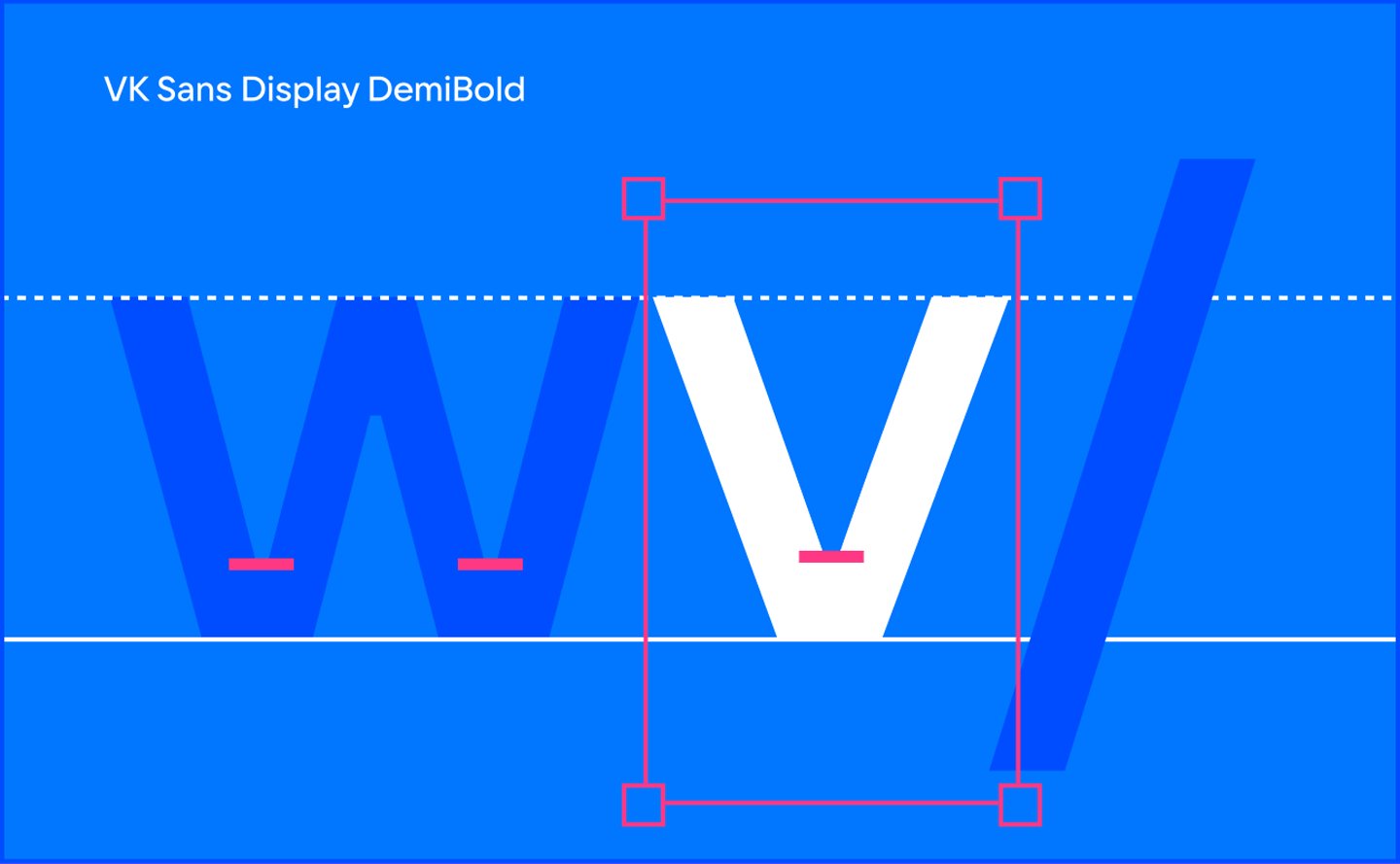
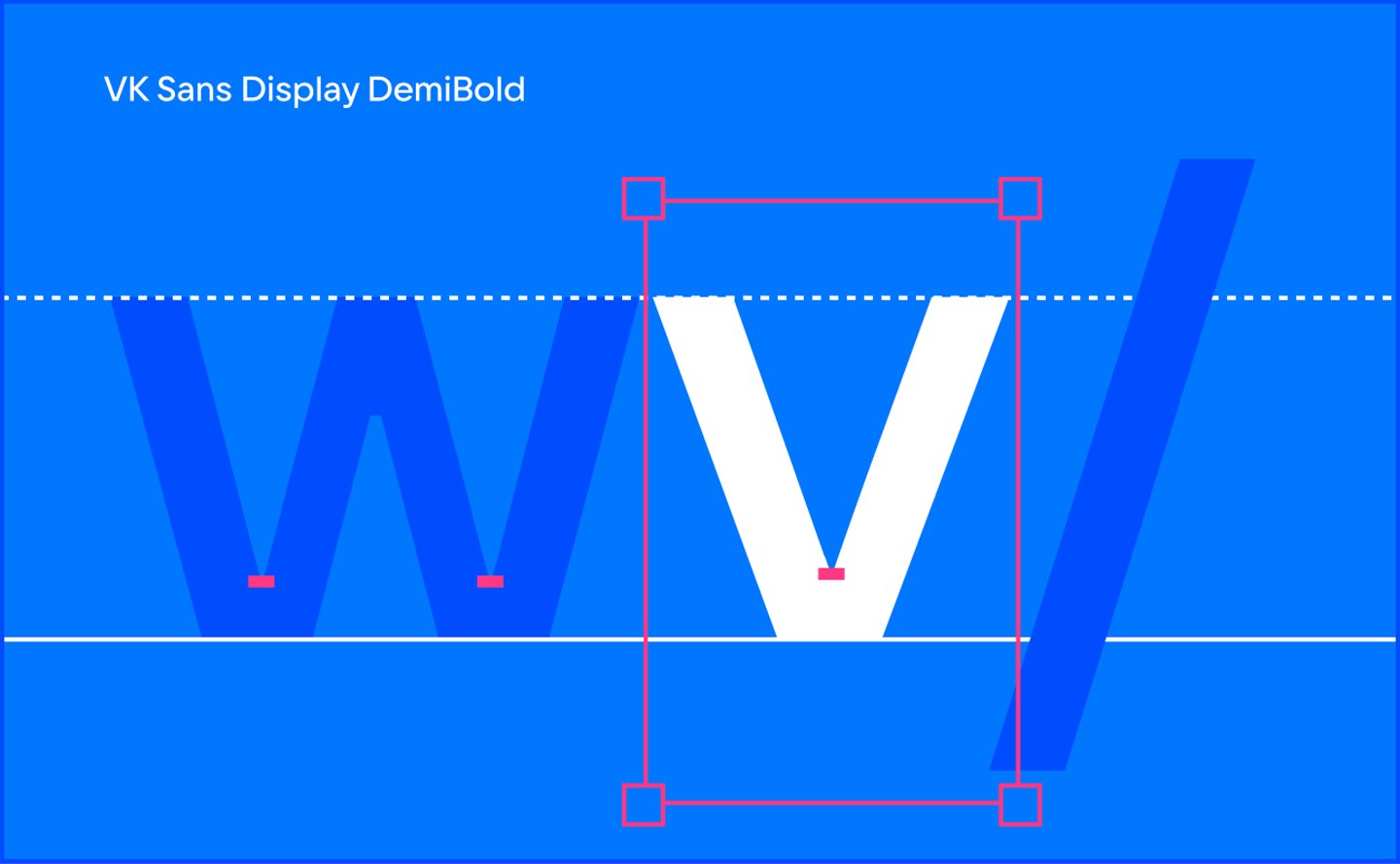
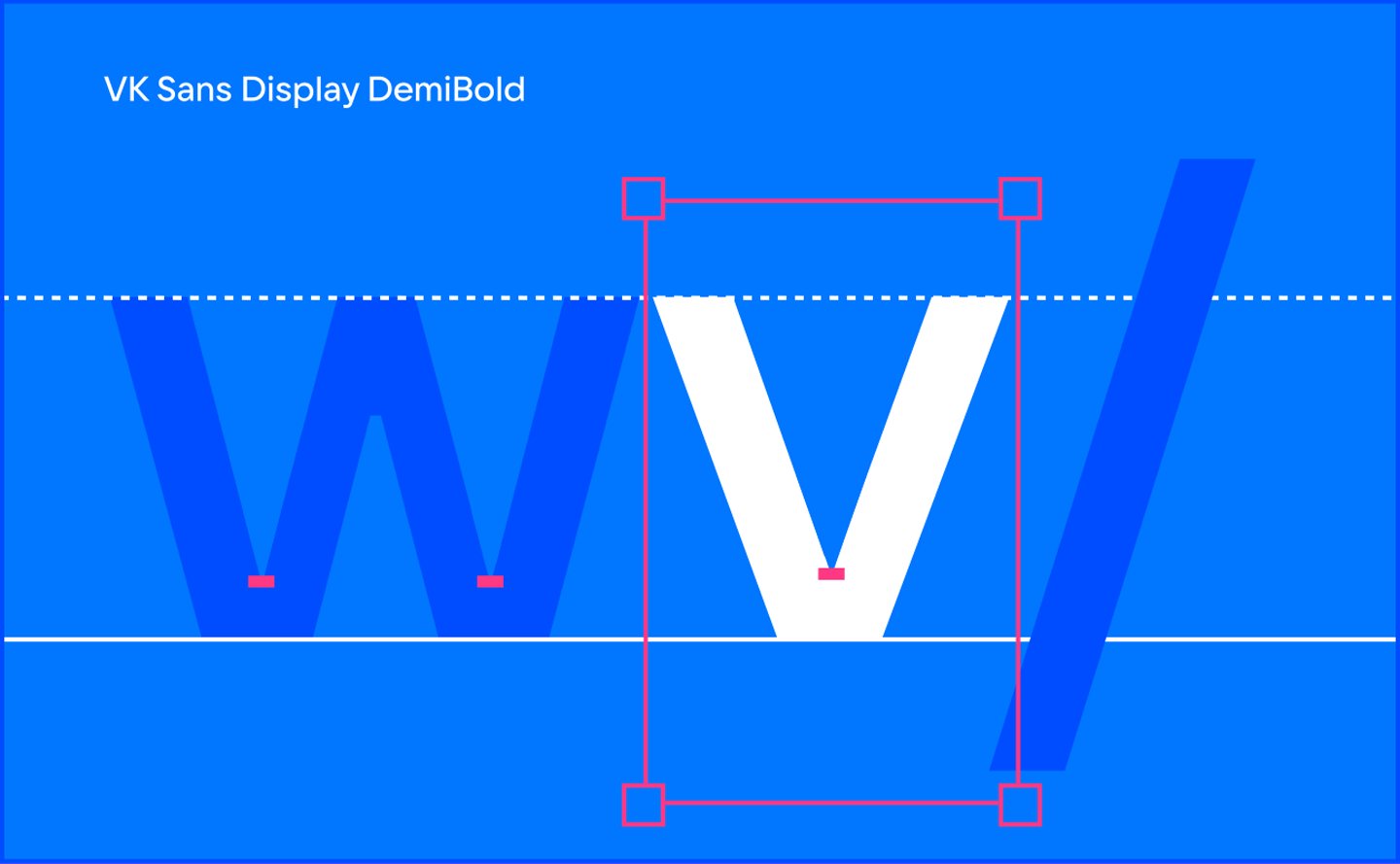
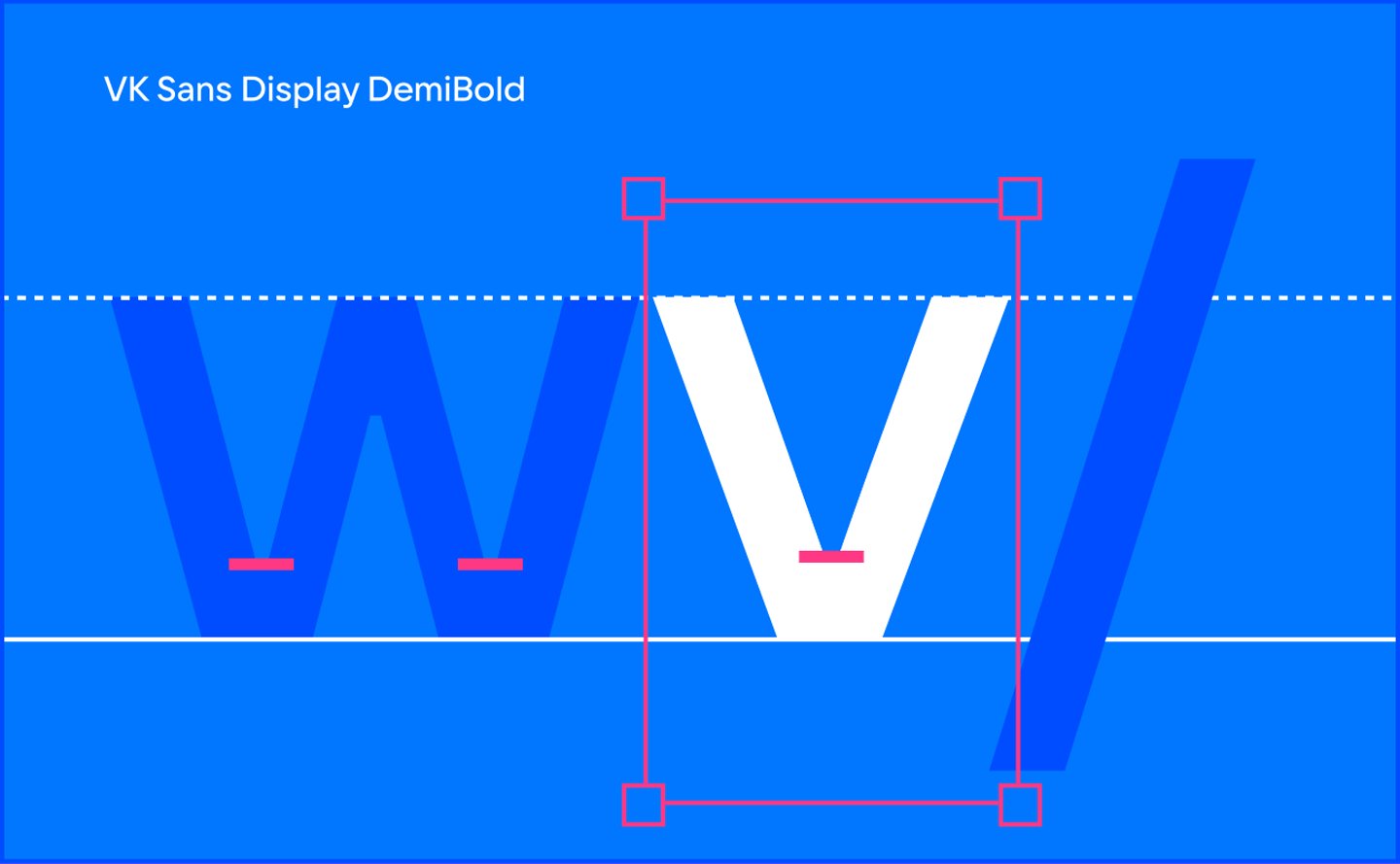
- Выраженные полочки в треугольных знаках при широком основании — фишка шрифта.

На этапе первого скетча мы уже прислали основную кириллицу и латиницу, а также сравнительные слайды с текстовым шрифтом.

Во второй скетч были внесены незначительные изменения, основная работа шла над деталями.
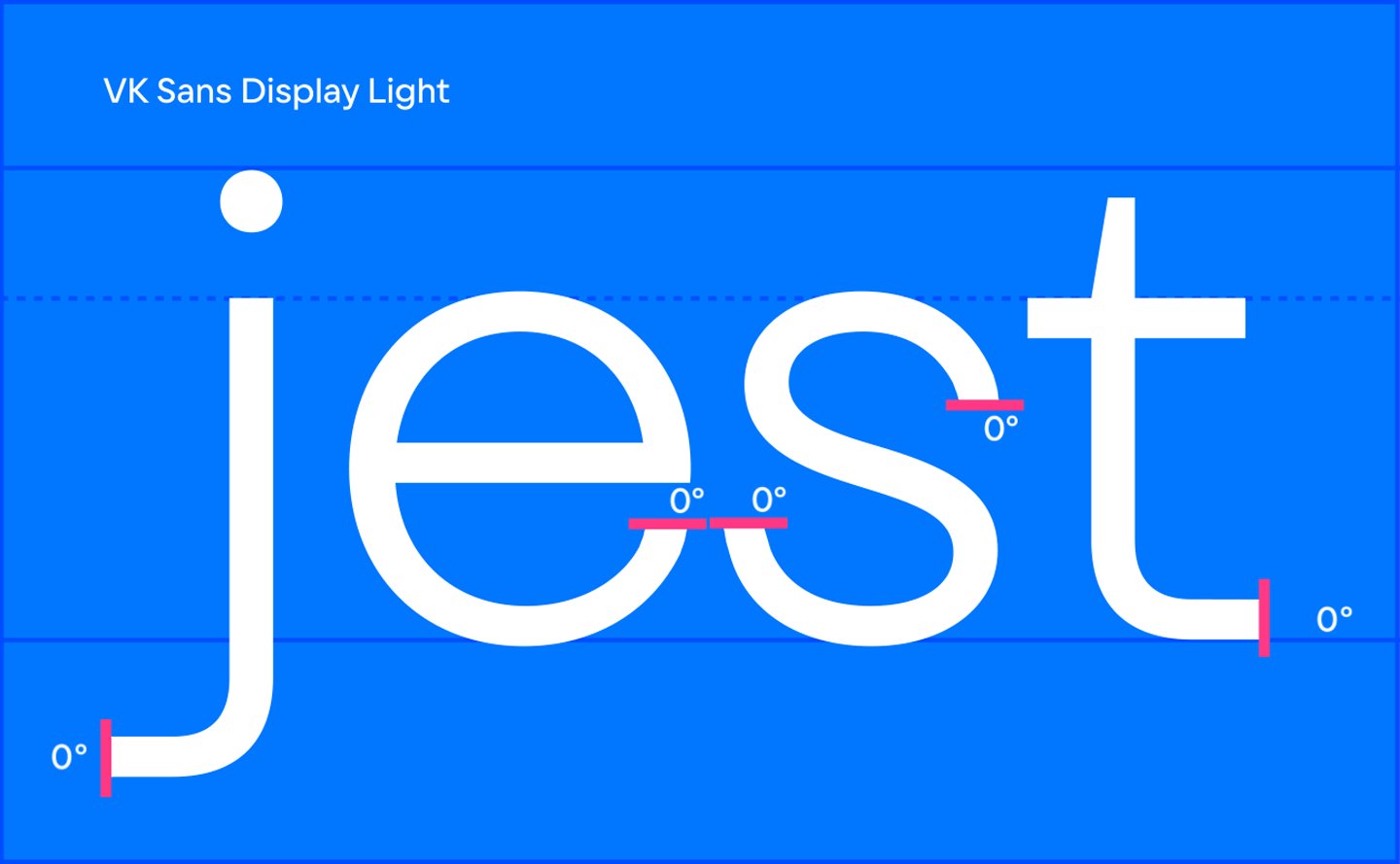
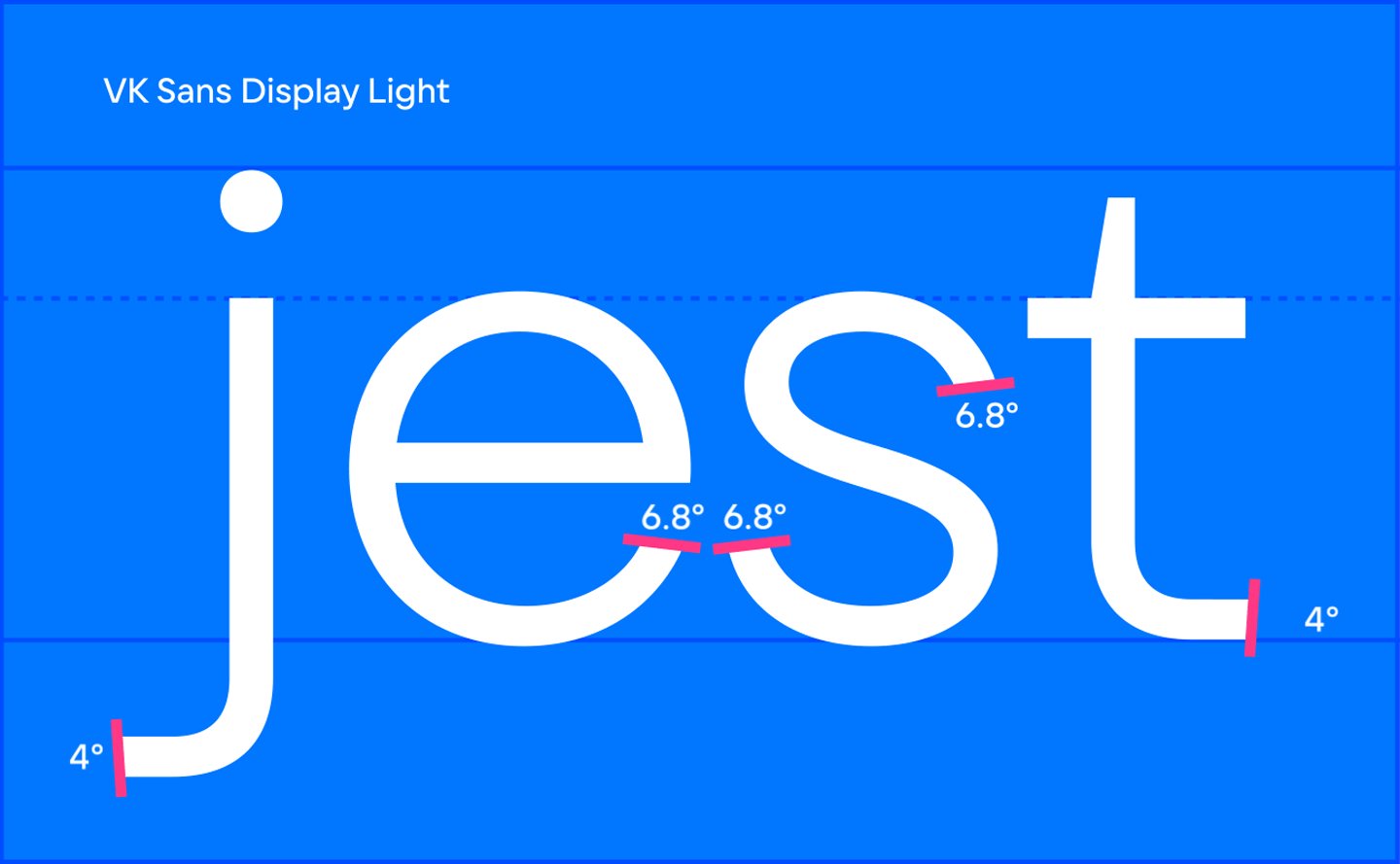
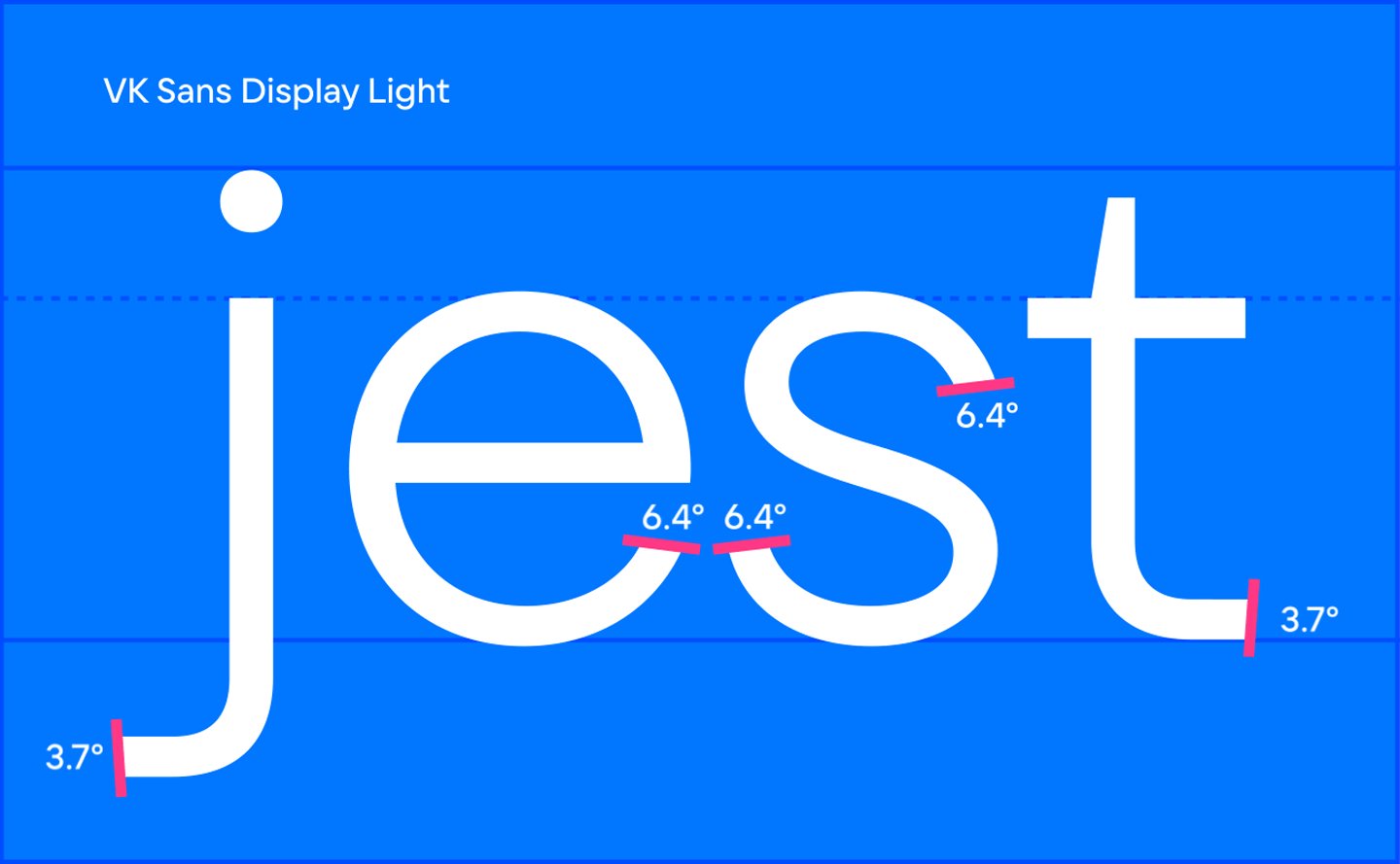
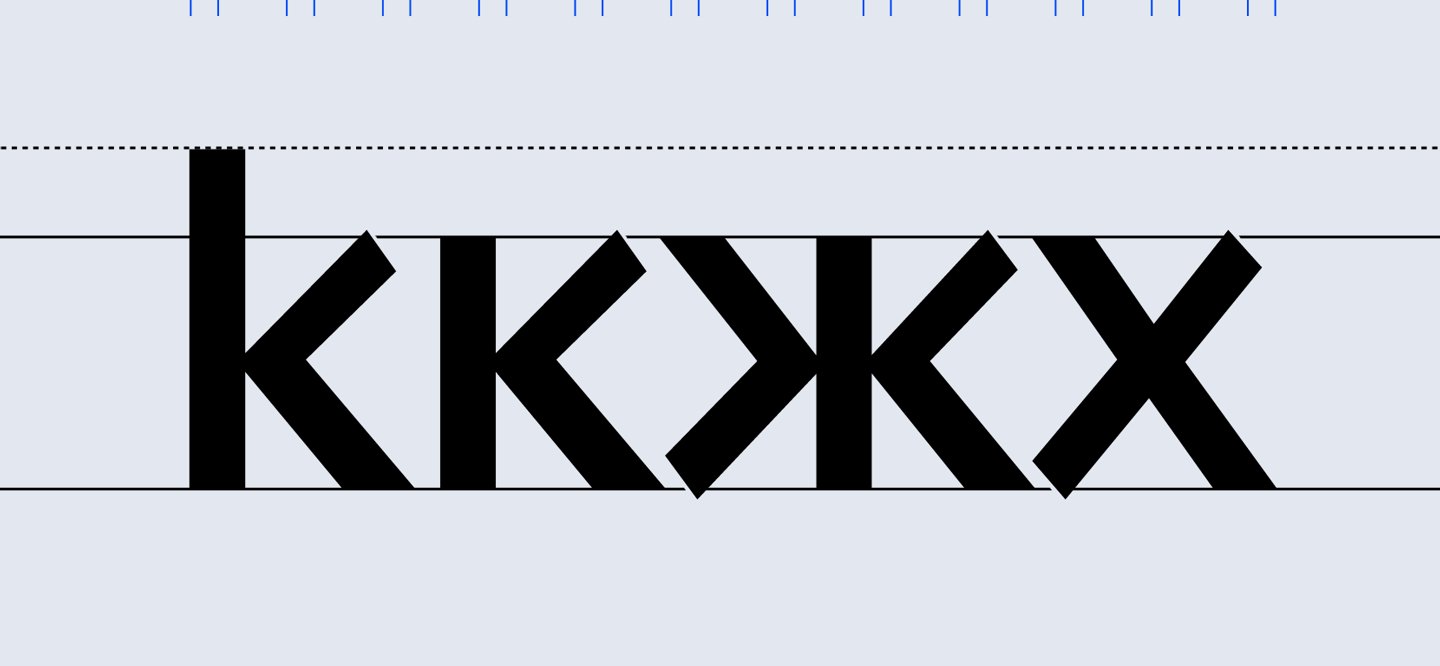
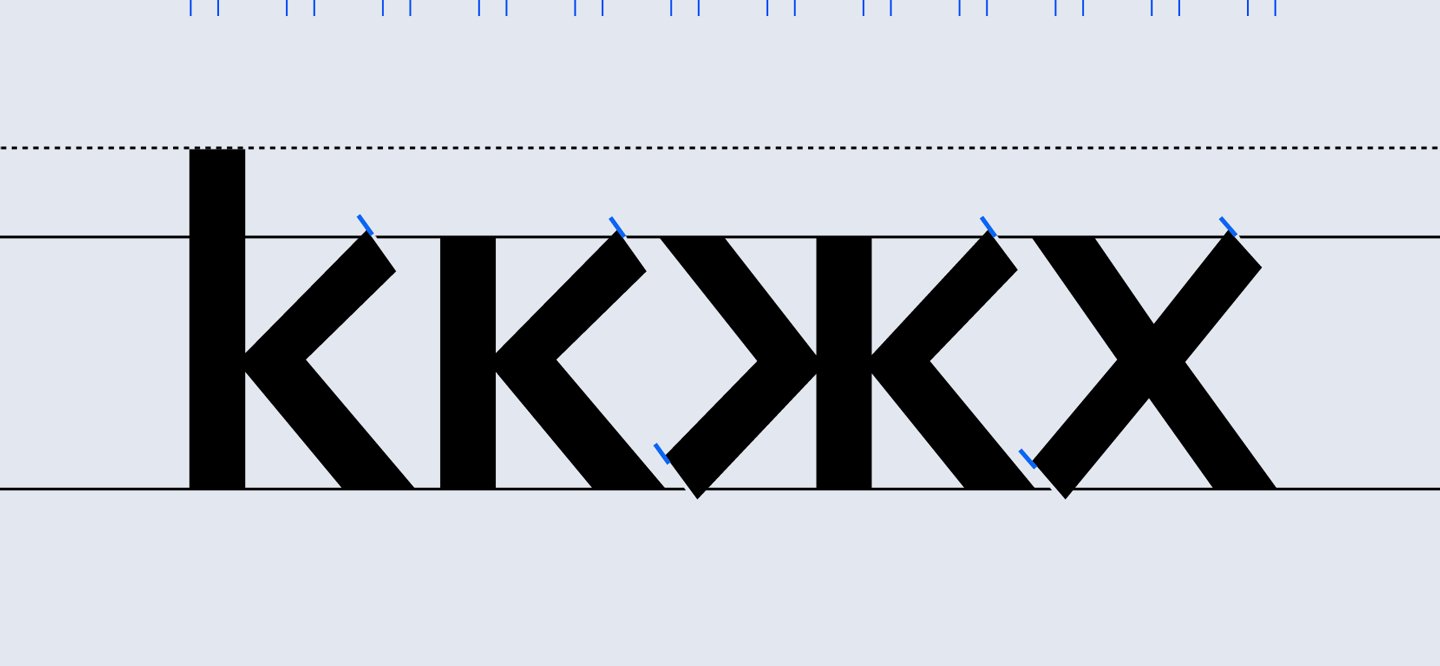
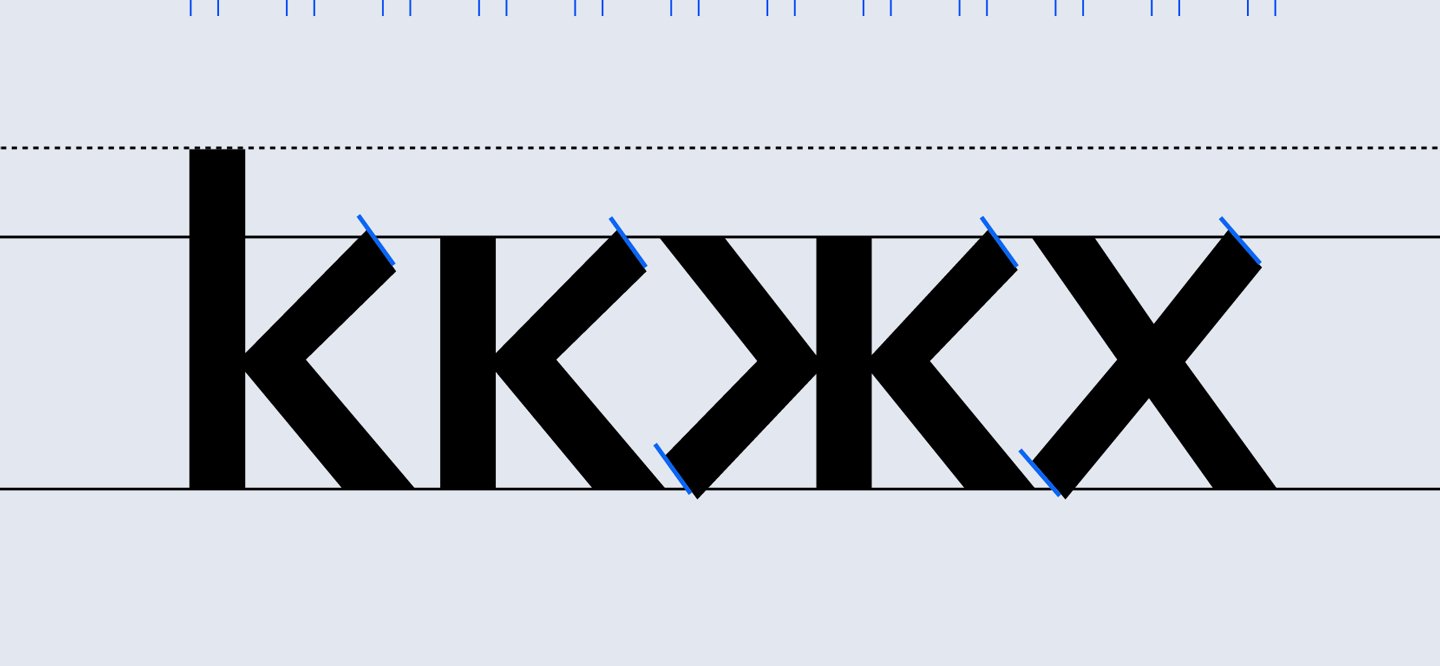
- Мы изменили горизонтальные срезы на более закрытые. Работали над гармонией сочетаний горизонтального и вертикального срезов.

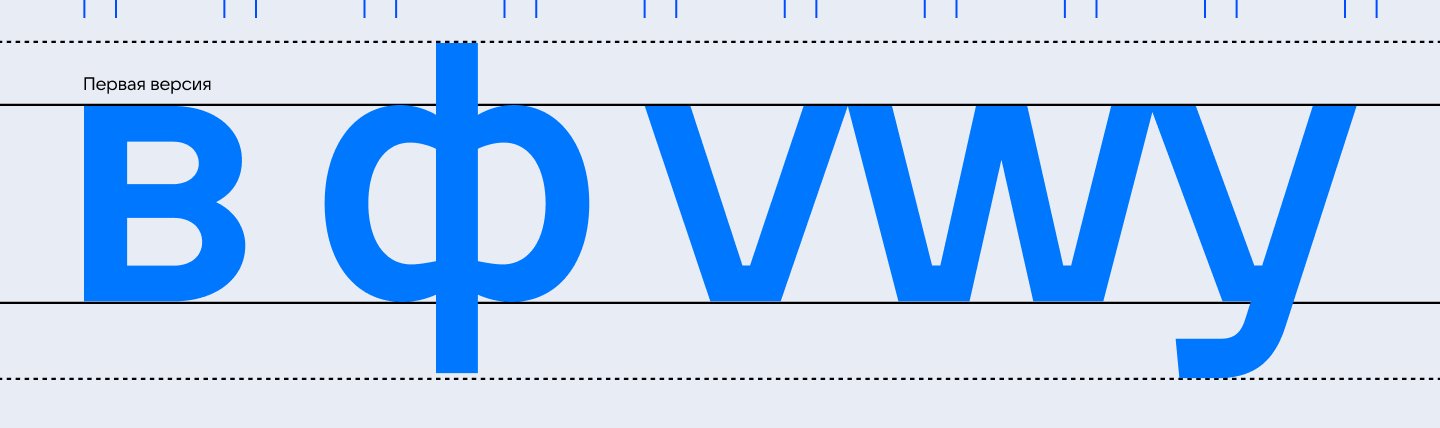
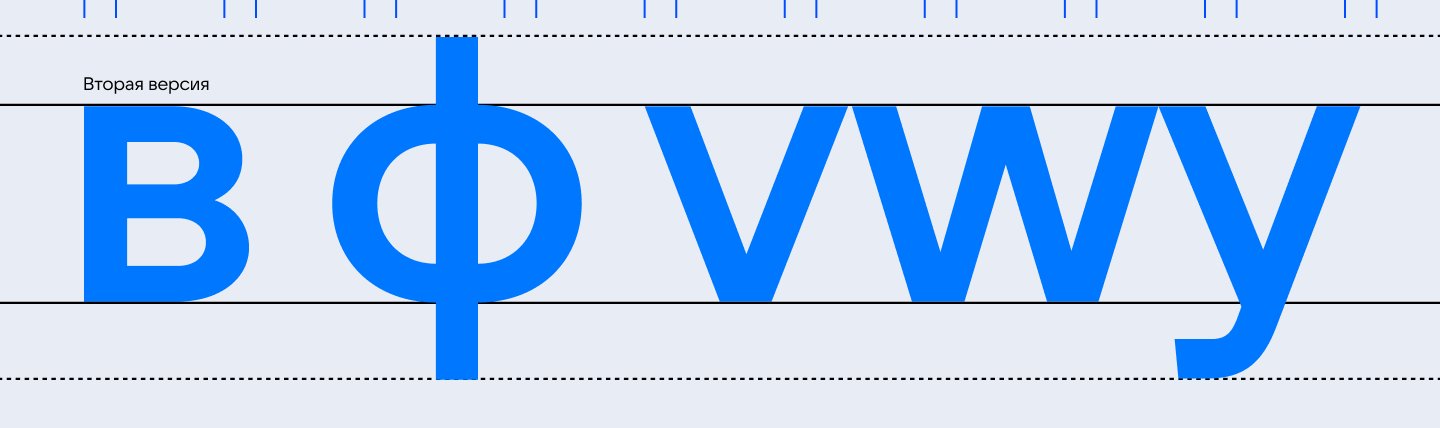
- Букву в сделали чуть шире, шли обсуждения финального вида ф. Убрали полочки в треугольных знаках.

- Сделали экспериментальный скетч с более выразительной графикой некоторых символов.

После третьего скетча мы доработали знаковый состав, прорисовав его полностью. Работы над графикой оставалось немного, в основном мы детально прорабатывали какие-то моменты, например, внешний вид полочек разных символов.

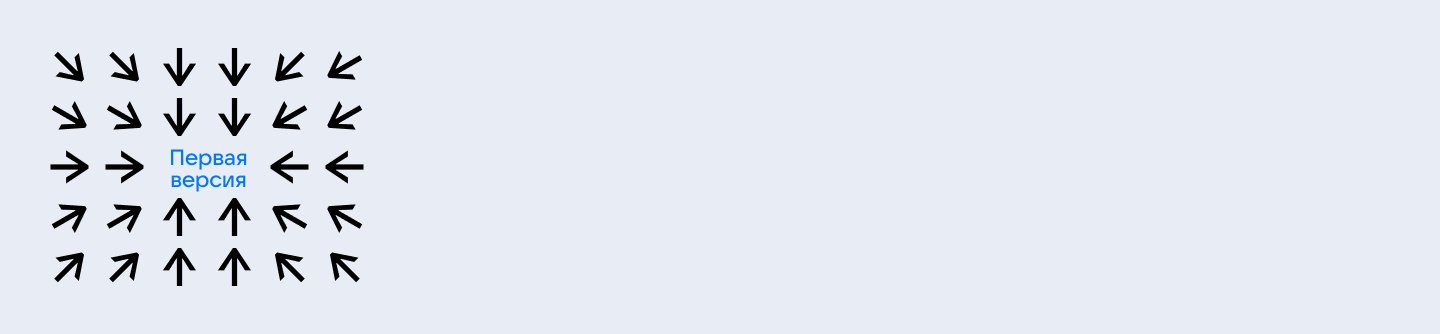
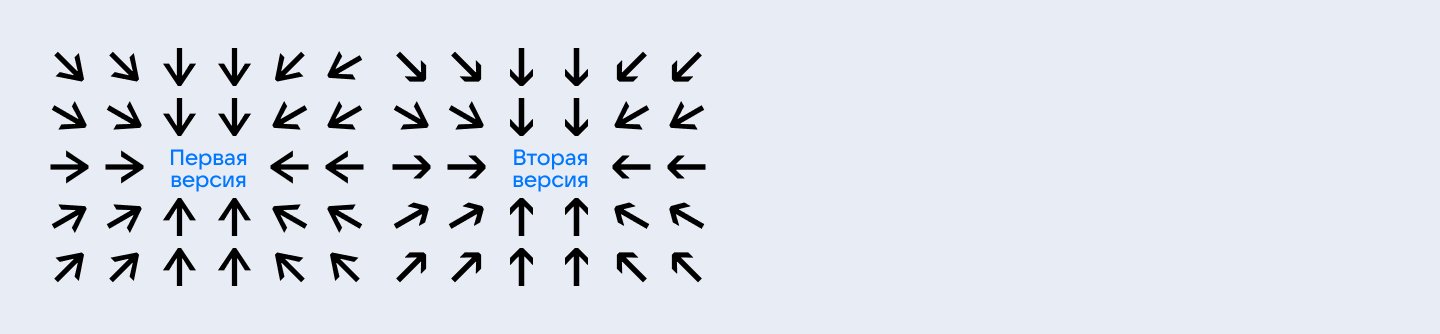
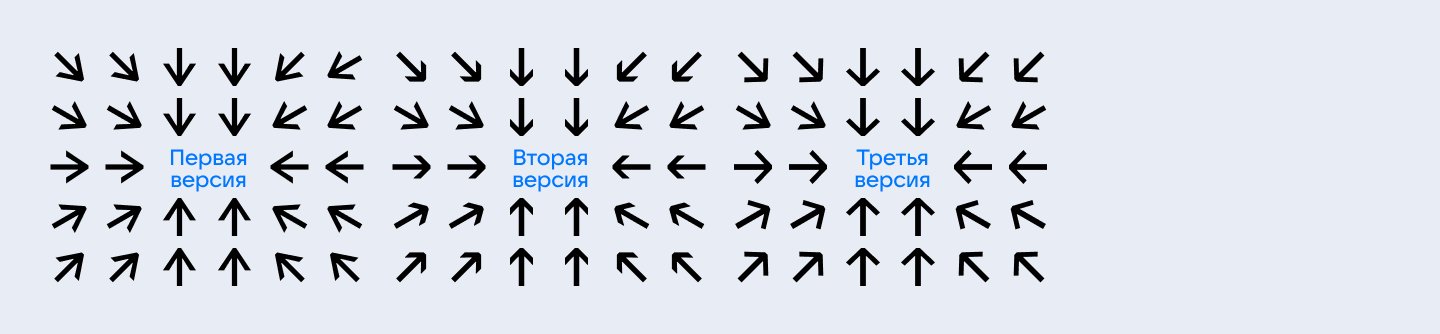
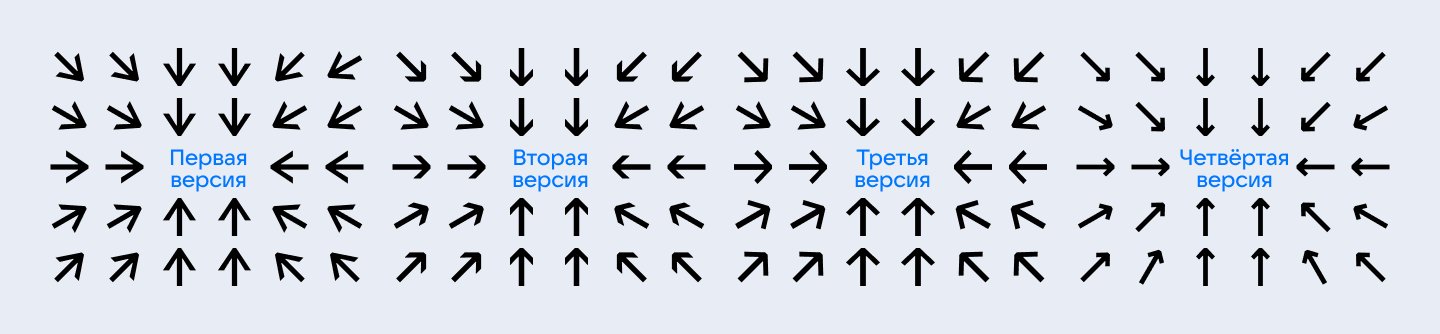
Значительные изменения коснулись лишь стрелочек, итоговый внешний вид которых родился в результате графических поисков. В финале они стали компактными и аккуратными.

Мы доделали остальные начертания шрифтового семейства, доработали мелкие правки и отправили финальный файл шрифтовой гарнитуры, получившей название VK Sans Display.
Стильный и яркий, он сохранил умеренность и универсальность. Кстати, мы не смогли удержаться и сделали хинтинг, хотя это не обсуждалось. В шрифте всё должно быть прекрасно, не так ли?
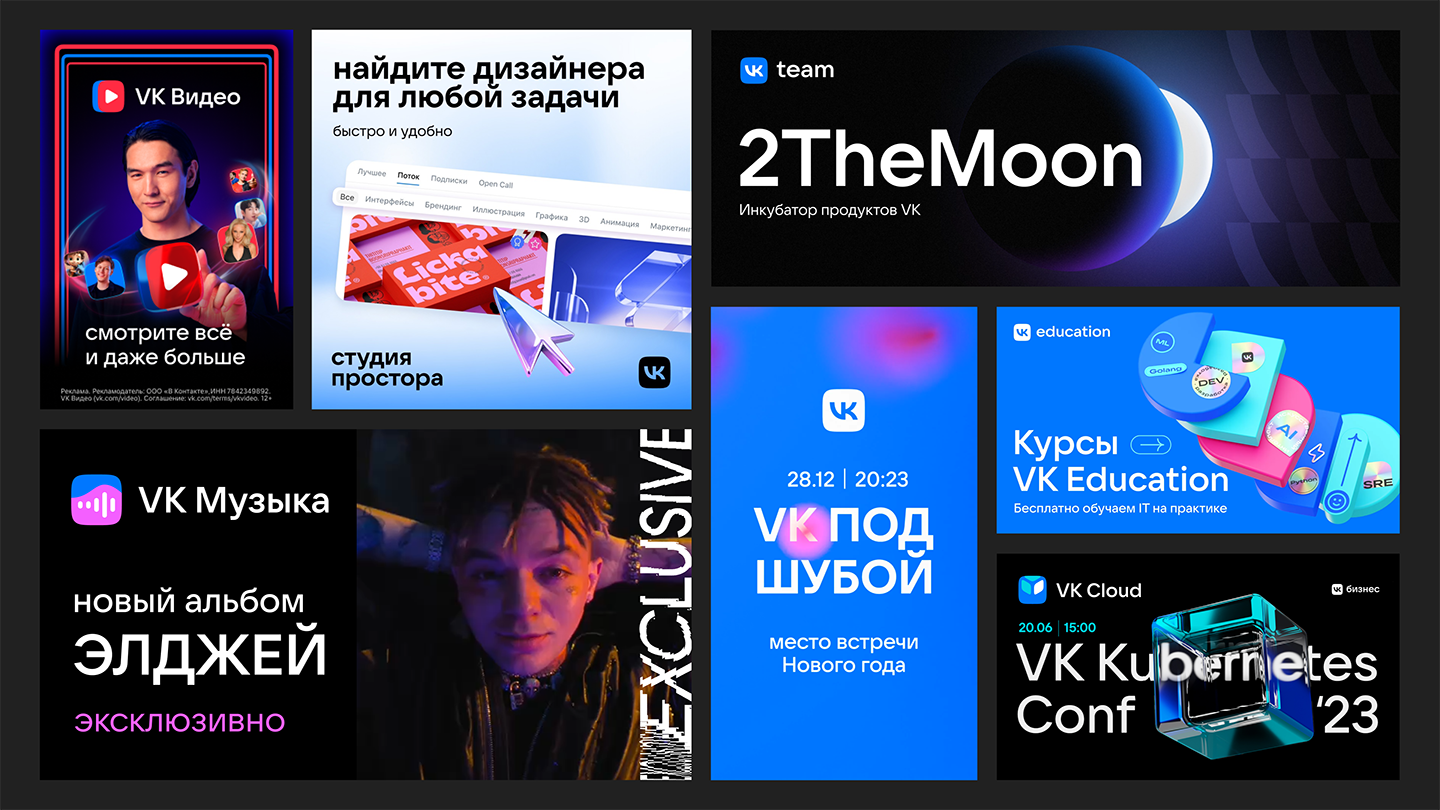
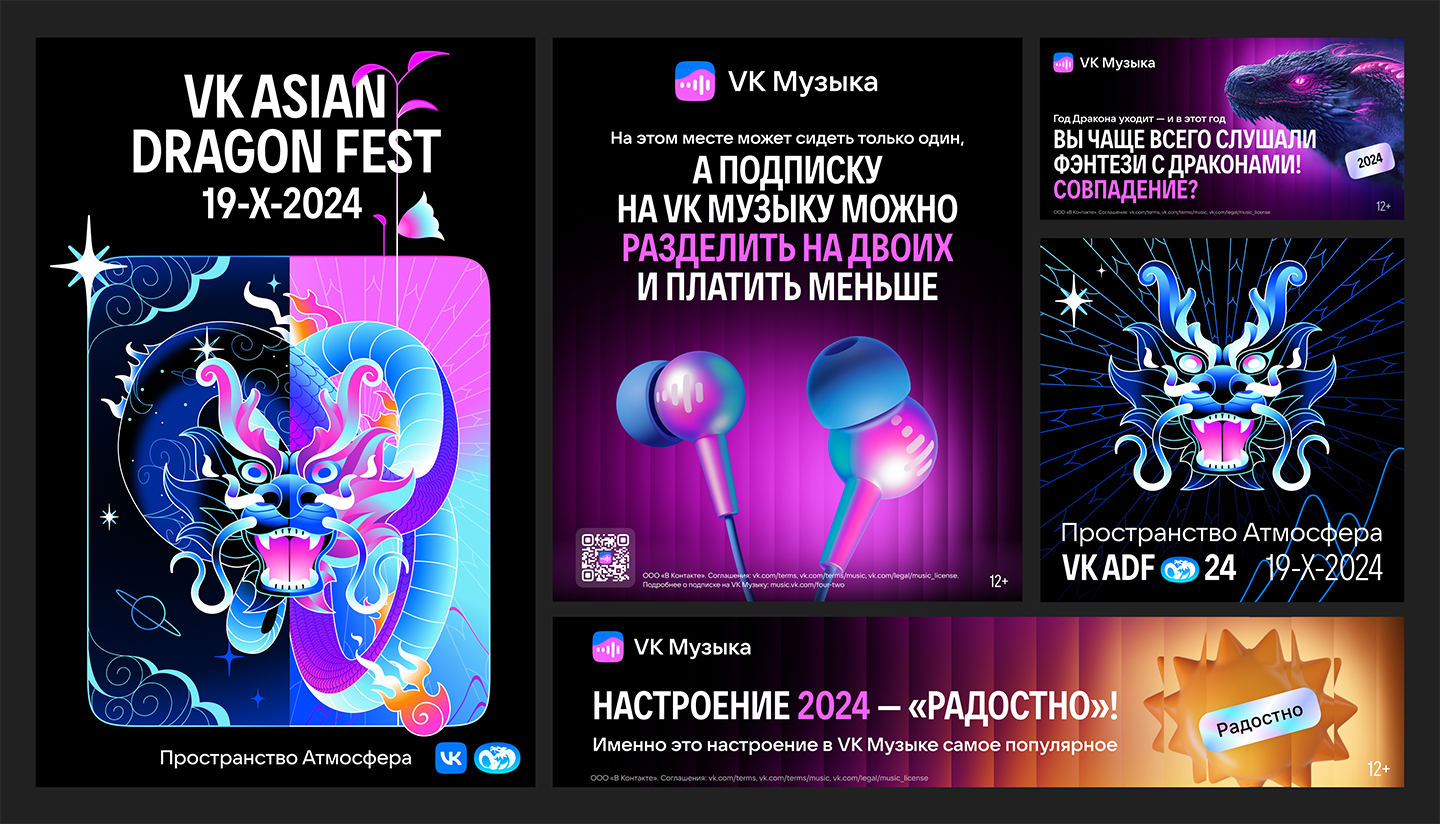
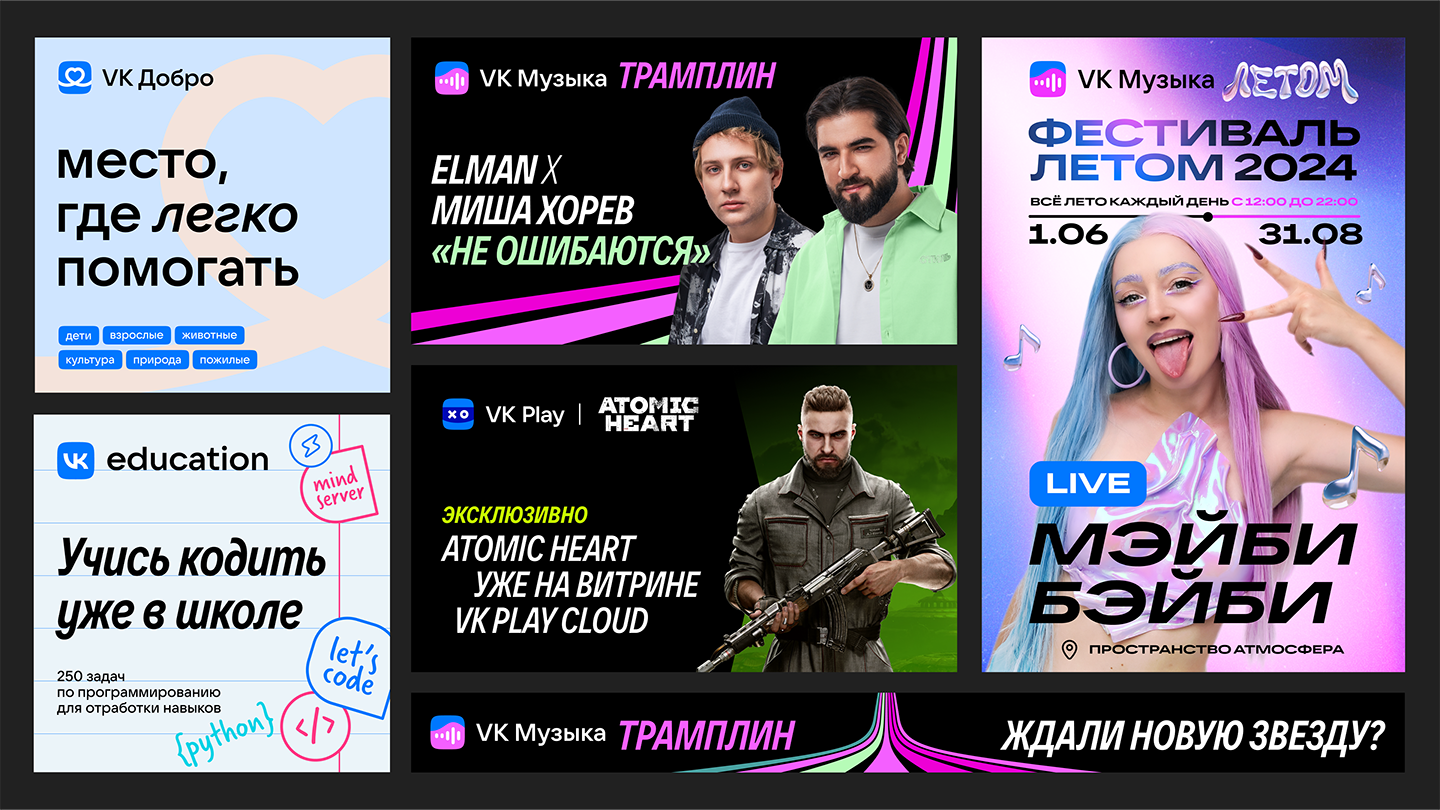
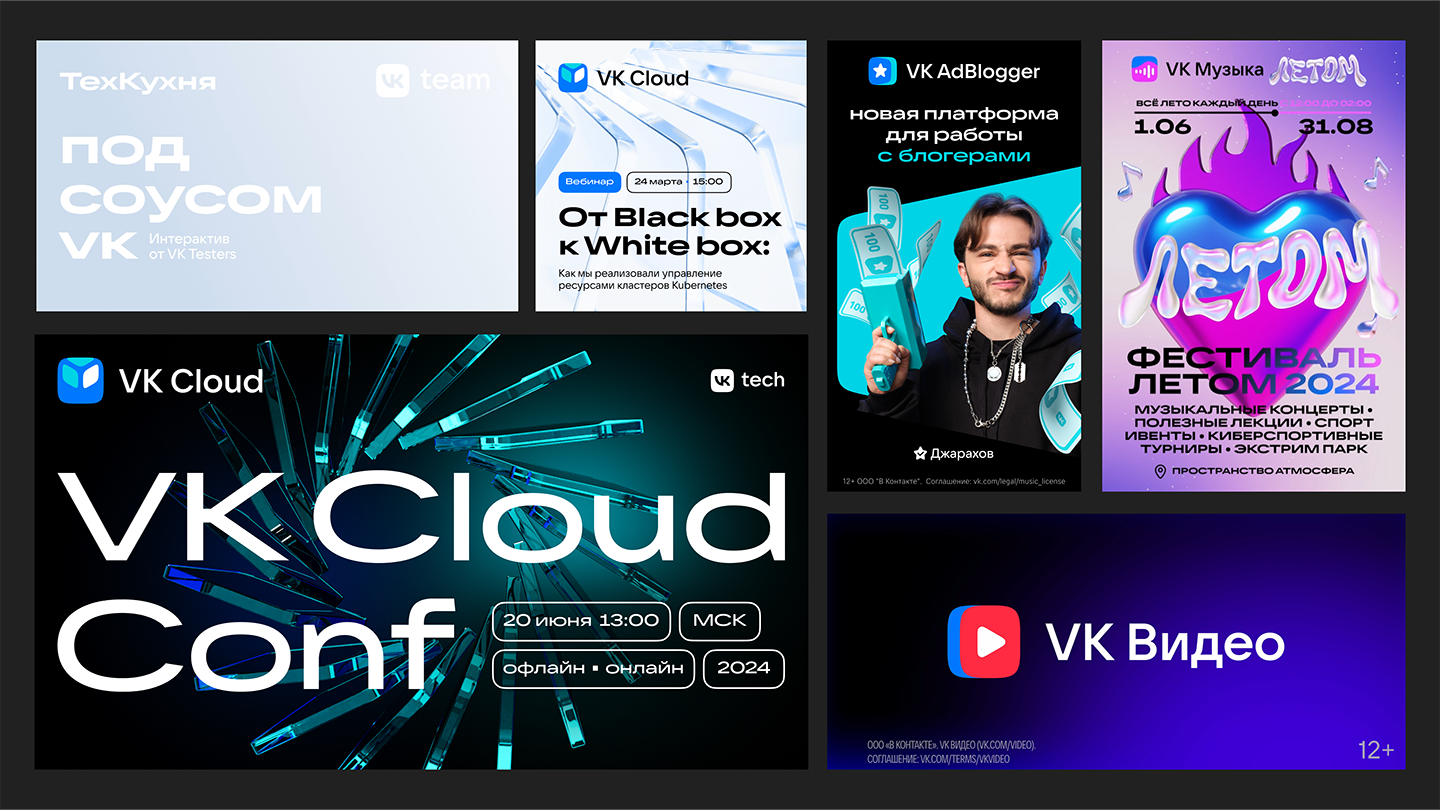
Дисплейным шрифтом VK оформляют баннеры и постеры, используют его в видео и рекламе, дизайне мерча, логотипах сервисов и других коммуникациях.

Часть третья. Текстовое семейство

После завершения работы над дисплейной гарнитурой мы приступили к разработке текстового (или интерфейсного) шрифта. Перед началом работы организовали ещё одну встречу, чтобы обсудить промежуточные этапы и дополнительно пройтись по техническим особенностям.
Основные параметры для текстового шрифта у нас уже были:
- маленькие размеры: 20, 14, 12 и меньше;
- из начертаний Light, Regular, Medium, SemiBold, Bold;
- кассовый состав из 17 языков на кириллице и 33 на латинице, цифр, спецсимволов, пунктуации и логотипа VK.

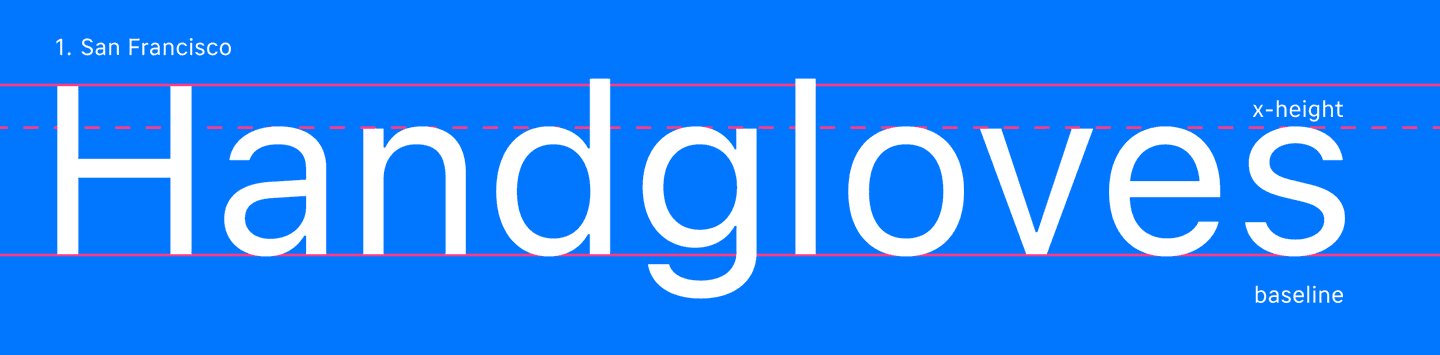
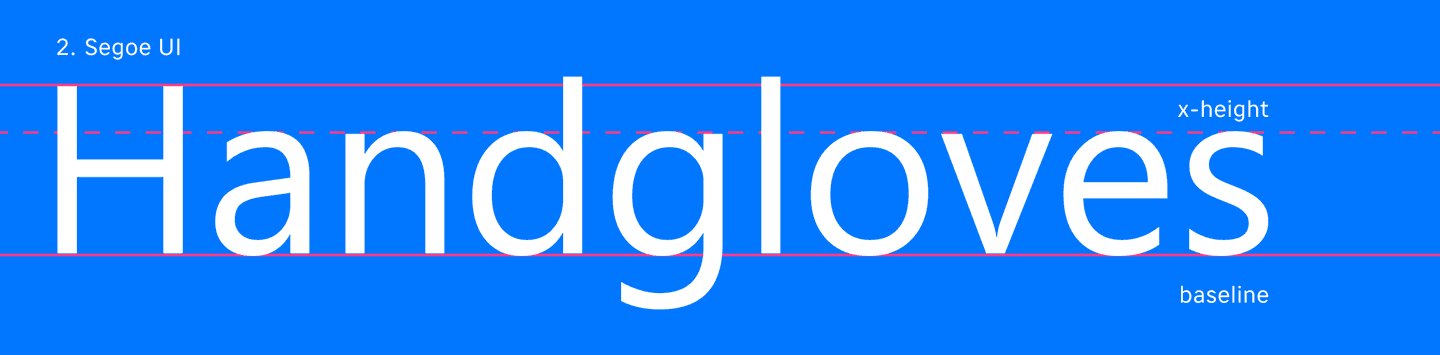
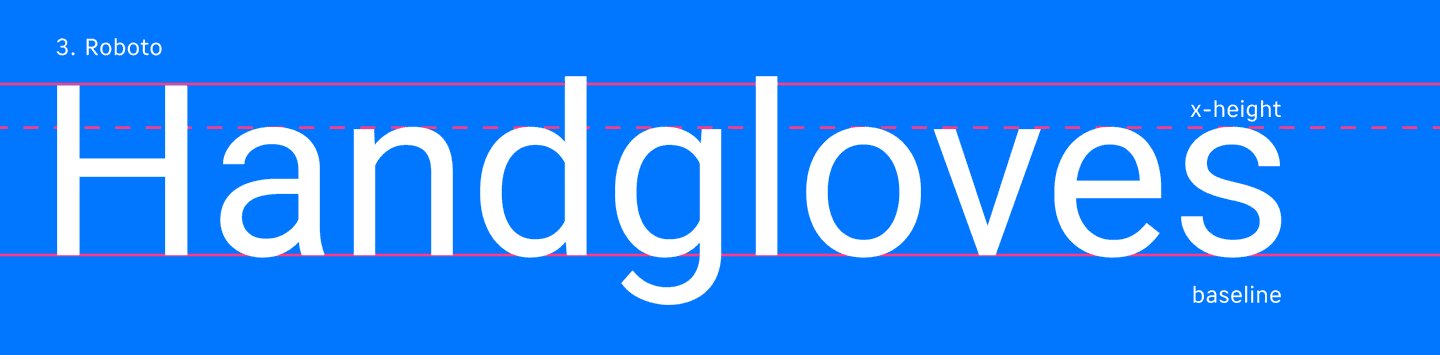
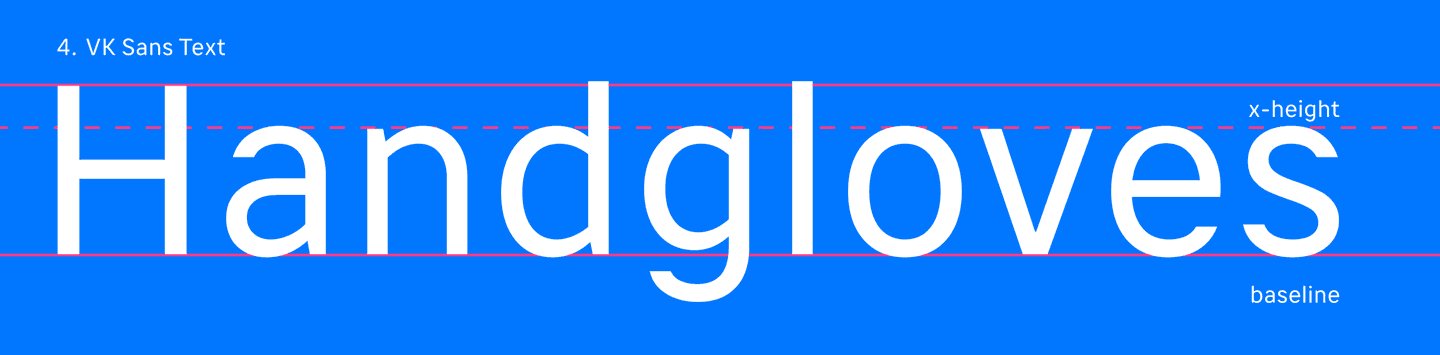
До разработки фирменного шрифта VK в качестве системных шрифтов использовал три разных варианта в зависимости от платформы. Для IOS это был San Francisco, для Windows — Segoe UI, а для Android — Roboto. Это немного мешало цельному восприятию сервисов VK пользователем, и именно эти шрифты должен был заменить VK Sans Text.

Команда VK поделилась результатами своих тестов и подробно рассказала нам про технические нюансы, важные при разработке текстового шрифта. Главными факторами выступали компактность шрифтовой гарнитуры и читаемость в маленьком размере.
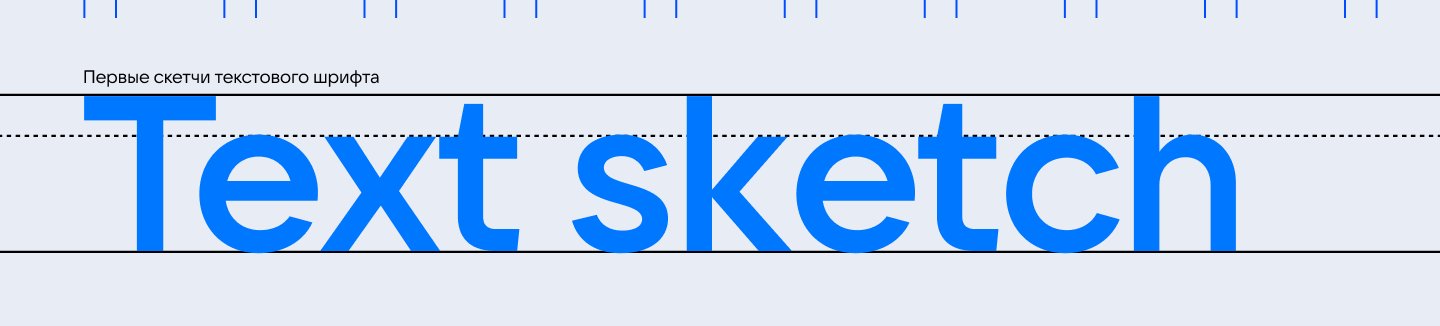
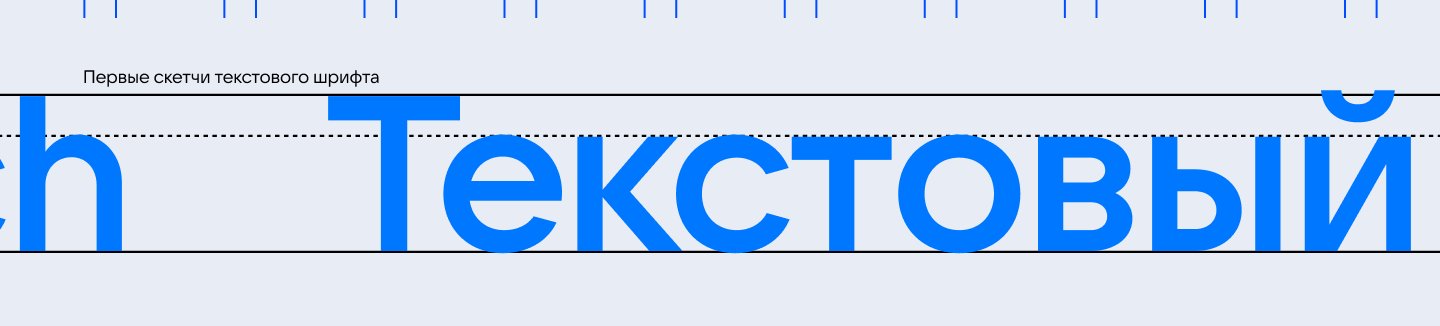
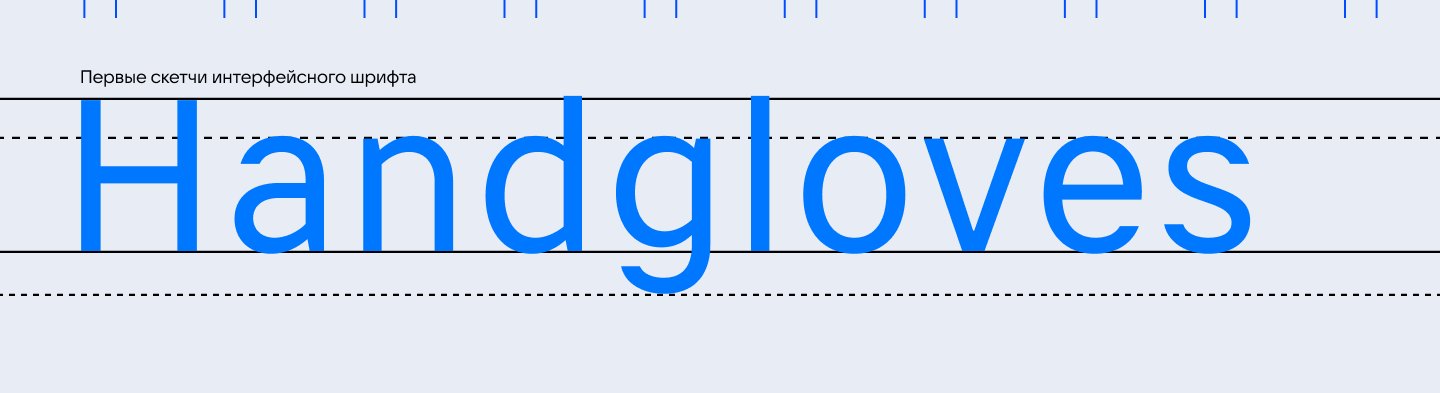
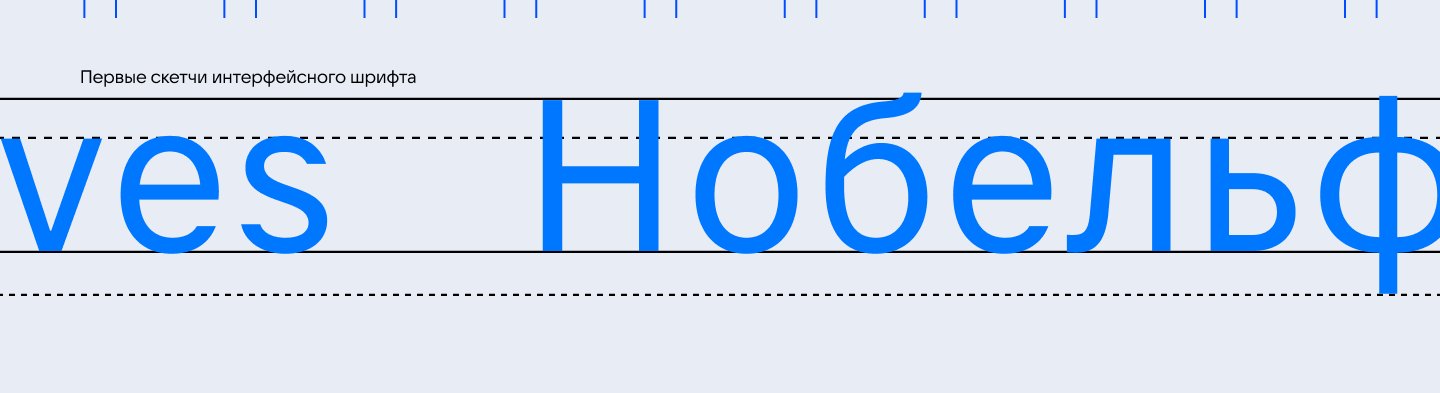
Мы приступили к внутренним исследованиям и первым скетчам.
Нам было важно сделать новый шрифт оригинальным, но при этом сохранить ощущение комфорта у пользователя. Ещё одной задачей стала совместимость с системными шрифтами на случай, если пользователю придётся напечатать символы, отсутствующие в фирменном шрифте. Мы решили эту задачу, сделав параметры шрифта похожими на системные по высоте, толщине и разрядке.
В этом шрифте ведущим начертанием был Regular, с которого мы и начали работу. Первые наработки мы делали в кириллице и латинице, в презентационных материалах предоставляя совместные исследования текстового и дисплейного шрифтовых семейств.

Работа шла более плавно, мы попеременно вносили правки в шрифт, которые возникали и со стороны VK, и с нашей. Постепенно шрифт приобретал желаемые черты.
Различий с дисплейным шрифтом, необходимых для уникального облика гарнитуры, было достаточно.
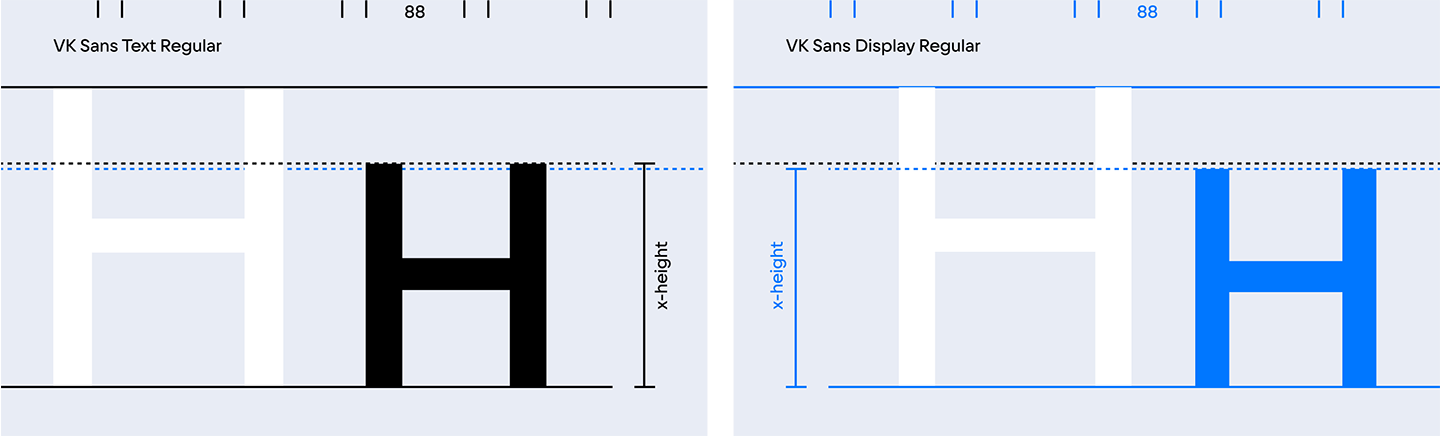
- Строчные знаки в текстовом шрифте стали выше, чтобы улучшилась читаемость.

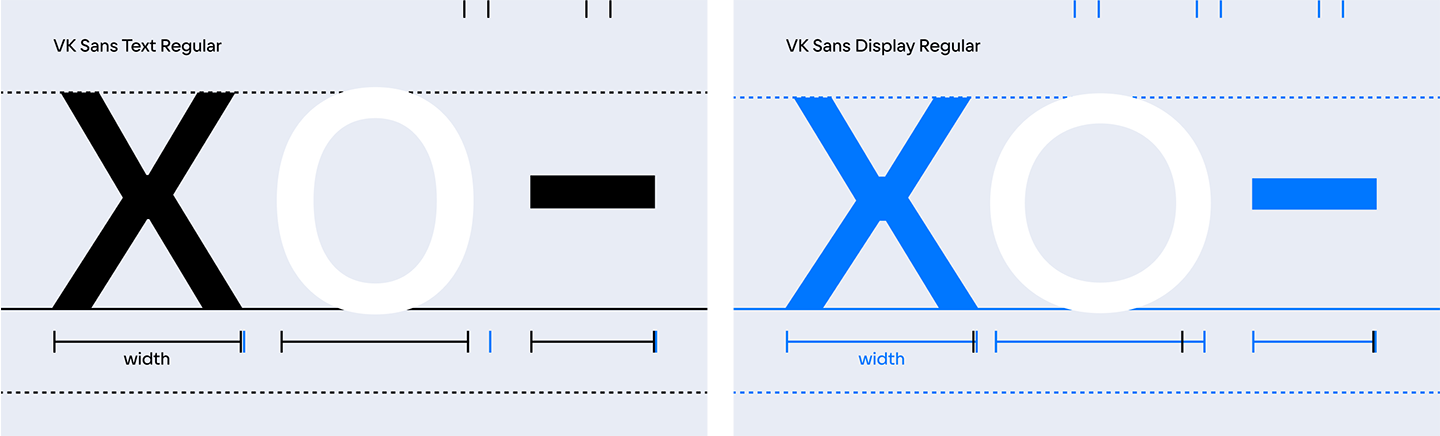
- Знаки стали стремиться к равноширинности, контраст в ширинах ушёл. Так мы достигли компактности.

- Круглые формы обрели сквадраченность, что также улучшает читаемость шрифта в мелком размере.

- Присоединение арок и полуовалов стало жесткое, что добавило динамики, улучшающей читаемость и восприятие.

- Межбуквенные расстояния стали больше. Классическое отличие текстового шрифта относительно дисплейного.

- Апертуры стали более открытыми, что тоже является одним из классических изменений при разработке текстового и дисплейного шрифтов.
Когда была готова большая часть наработок, мы начали расширять кассовый состав и вносить изменения в графику символов относительно первого скетча. Например, убрали диагональные срезы в буквах, экспериментировали со спейсингом, изменяли внешний вид цифр и добавляли в шрифт необходимые фичи. После каждой итерации VK забирала наработки на тестирование, после возвращалась и вносила изменения. Пошла точечная работа по совершенствованию шрифта.
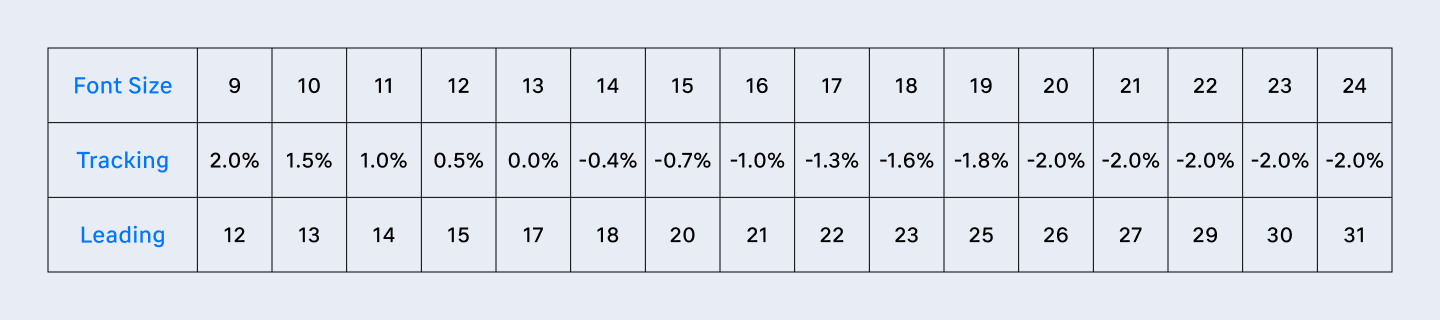
Интересная история случилась с трекингом, то есть изменением расстояния между буквами в зависимости от кегля. VK загорелась идеей сделать трекинг, автоматически подстраивающийся под размер шрифта, чтобы улучшить читаемость — как Apple сделали для San Francisco. Проблема заключалась в том, что в случае яблочной компании это решение — системное, и по аналогу сделать было невозможно.
В процессе обсуждений и исследований появилось два способа решения задачи:
- разработать несколько шрифтов с разным трекингом, которые VK самостоятельно загрузит в систему;
- прописывать трекинг в вебе.
Изначально ребята склонялись ко второму варианту, и мы провели обширное исследование по гармоничному сочетанию трекинга и размера шрифта, предоставив команде VK таблицу с результатами. Позже мы остановились на первом варианте. Чтобы система работала быстрее, выбрали 4 шрифта для разных размеров.

На этом этапе мы уже согласовали все начертания шрифта и предоставили полный кассовый состав. VK проводила обширные исследования, возвращаясь к нам с результатами.
Например, одно из исследований было пользовательским, и изучало изменения в восприятии прошлых системных шрифтов и разработанного нами. К счастью, интерфейс приложения с новым шрифтом остался комфортным для пользователей, а, значит, VK Sans Text подходит для использования в приложении.
Часть четвёртая. Техническая работа
Техническая работа над шрифтом часто остаётся за ширмой для зрителя, ведь её нельзя увидеть так же наглядно, как графическую. Однако именно эта составляющая превращает набор нарисованных символов в рабочую шрифтовую гарнитуру, удобную и функциональную.
Над шрифтами VK техническая работа велась особенно тщательно, ведь задача стояла глобальная, а на наши шрифтовые гарнитуры возлагалась большая ответственность за комфорт пользователей социальной сети и других сервисов бренда.
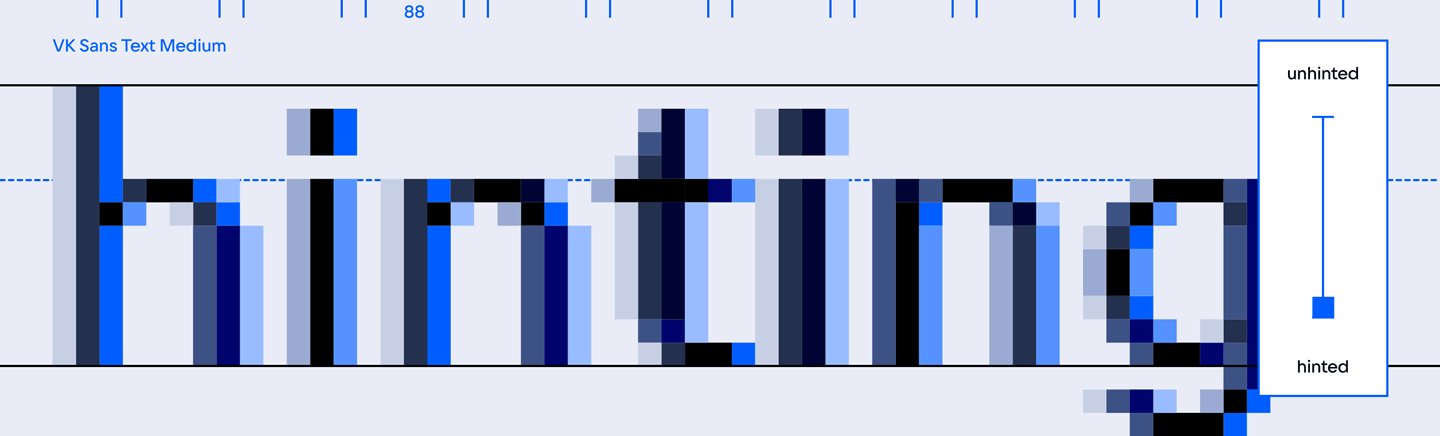
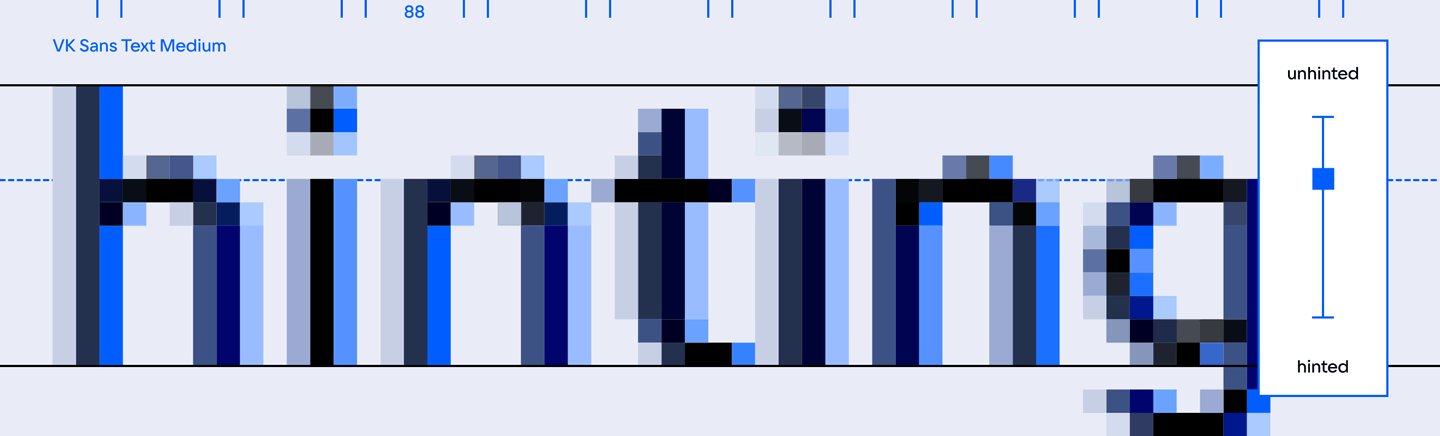
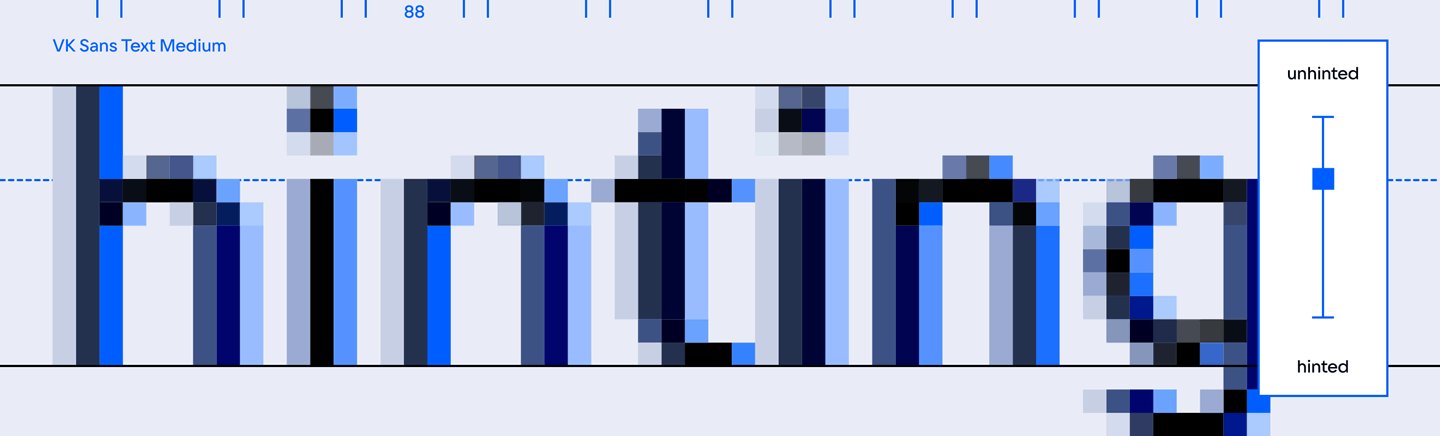
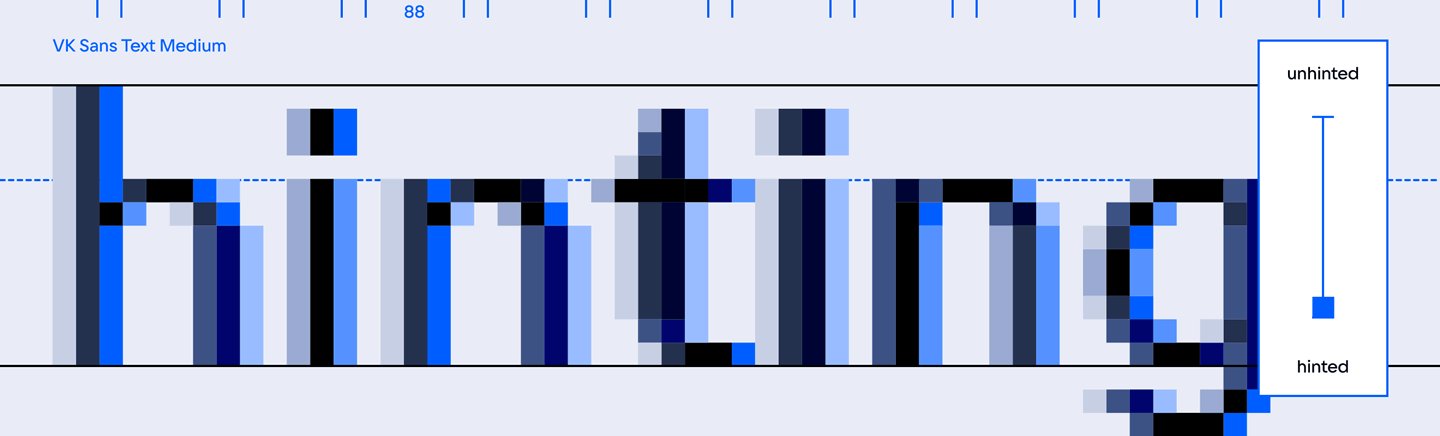
Мы не будем раскрывать все детали, но подробно остановимся на хинтинге, который делали при разработке шрифтовых семейств VK Sans Text и VK Sans Display.
Хинтинг — визуальная разметка, то есть набор правил и подсказок, благодаря которым контуры знаков шрифта выглядят более чётко и читаемо в маленьком размере и при плохом разрешении экрана. Это сложный технологический процесс, часть которого делается вручную.
Мы с самого начала понимали и учитывали тот фактор, что наши шрифты будут работать на всех браузерах и платформах: Mac OS, iOS, Windows, Android и других. Каждая обладает своими правилами и характеристиками, влияющими на шрифт. Например, Mac OS использует свою систему растеризации Quartz, игнорируя инструкции хинтинга из шрифтового файла. Однако для Windows, Android и других платформ хинтинг важен, и чем подробнее прописаны правила вывода глифов, тем лучше будет читаемость шрифта.
Несмотря на то, что мы улучшали параметры читаемости шрифта уже на этапе прорисовки букв, хинтингу было отведено особое место в работе. Он стал завершающим этапом целого комплекса мер, дополнив правильную графику знаков, оптимальную разрядку и многое другое.
Мы делали хинтинг с особым вниманием к деталям, чтобы в результате:
- повысить читаемость;
- создать правильный спейсинг, то есть исключить слипание букв при любом размере;
- обеспечить шрифту контраст, заложенный дизайнером;
- создать ровную строку во всех размерах.

Для шрифтов VK мы использовали хинтовщик Visual TrueType, а также собственный софт, позволяющий поглифно переносить хинты между шрифтами. Несмотря на технологичность этих процессов, часть контуров мы правили вручную, чтобы достичь максимального качества отображения шрифтов.
Текстовая шрифтовая гарнитура заранее планировалась для использования в меньших размерах, чем дисплейная, поэтому хинтингу шрифтового семейства VK Sans Text мы уделили особое внимание. Благодаря тестированию и корректировкам мы смогли достичь своих целей и сделать VK Sans Text хорошо читаемым на разных устройствах и экранах.
Несмотря на глобальность задач, мы справились с разработкой дисплейного и текстового шрифтов довольно быстро. Наверное, такой динамичной и слаженной работы было бы труднее достичь без вовлечённости команды VK, чёткого описания целей и пожеланий, а также оперативной коммуникации.
В результате мы получили шрифтовую пару, состоящую из харизматичного дисплейного шрифта и компактного текстового. Несмотря на различия в характере гарнитур, они универсальны в использовании. С помощью ряда нюансов мы сделали эту пару идеально подходящей друг другу.
Часть пятая. Расширение гарнитуры

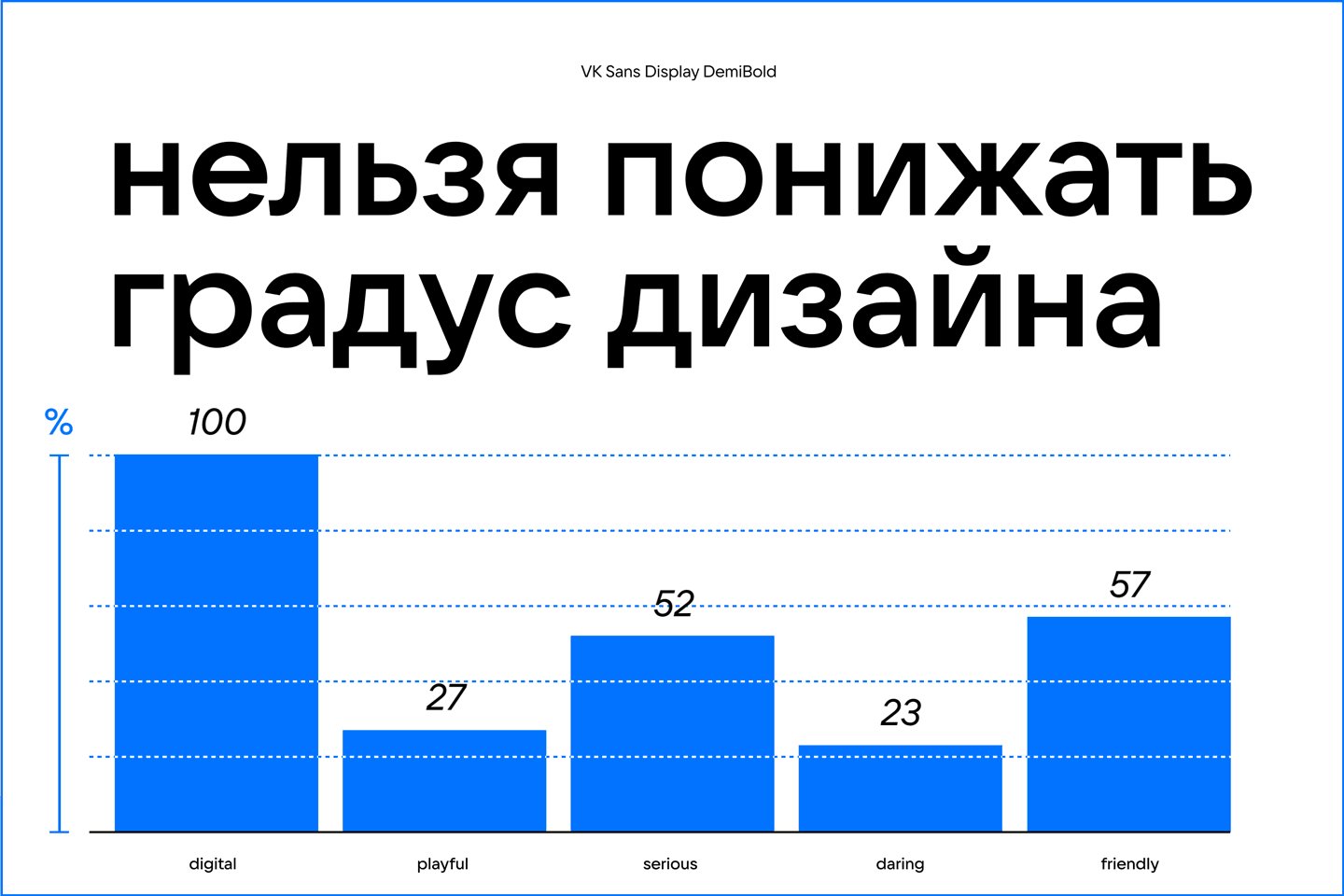
После того, как дизайнеры из команды VK плотно поработали с новыми шрифтами, они поняли, что базовых начертаний им уже не хватает. Ведь бренд продолжает активно развиваться, и вместе с этим появляются новые потребности. Поэтому ребята обратились к нам с новой задачей — создать новые начертания для дисплейного семейства, чтобы с их помощью разнообразить коммуникацию и повысить градус дизайна, а также, когда нужно, придать шрифту более акцидентное, актуальное звучание.
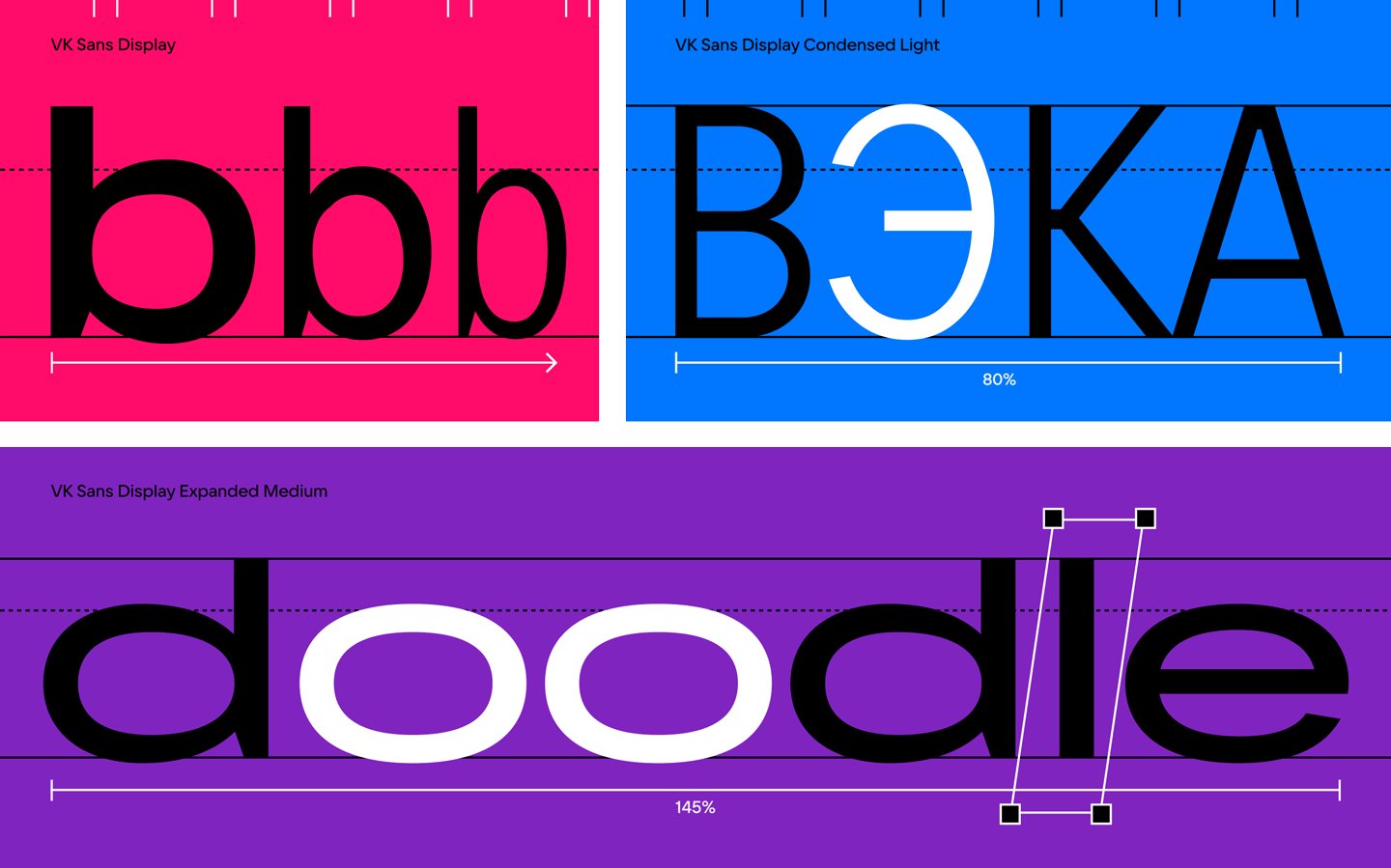
В итоге мы решили разработать два новых подсемейства для VK Sans Display: узкое Condensed и широкое Expanded, а также нарисовать италики для них и уже существующих базовых начертаний.

Перед нами стояла интересная задача — действовать в рамках существующего дисплейного шрифта, в котором уже задан уровень и стиль акциденции. В оригинальном VK Sans Display он сдержанный, но при этом цепляющий: увидев шрифт во второй раз, вы точно его узнаете. Нам нужно было немного раскрепостить, добавить в детали динамики, какую-то изюминку. И при этом оставить новые подсемейства узнаваемыми, не изменив характер VK Sans Display.
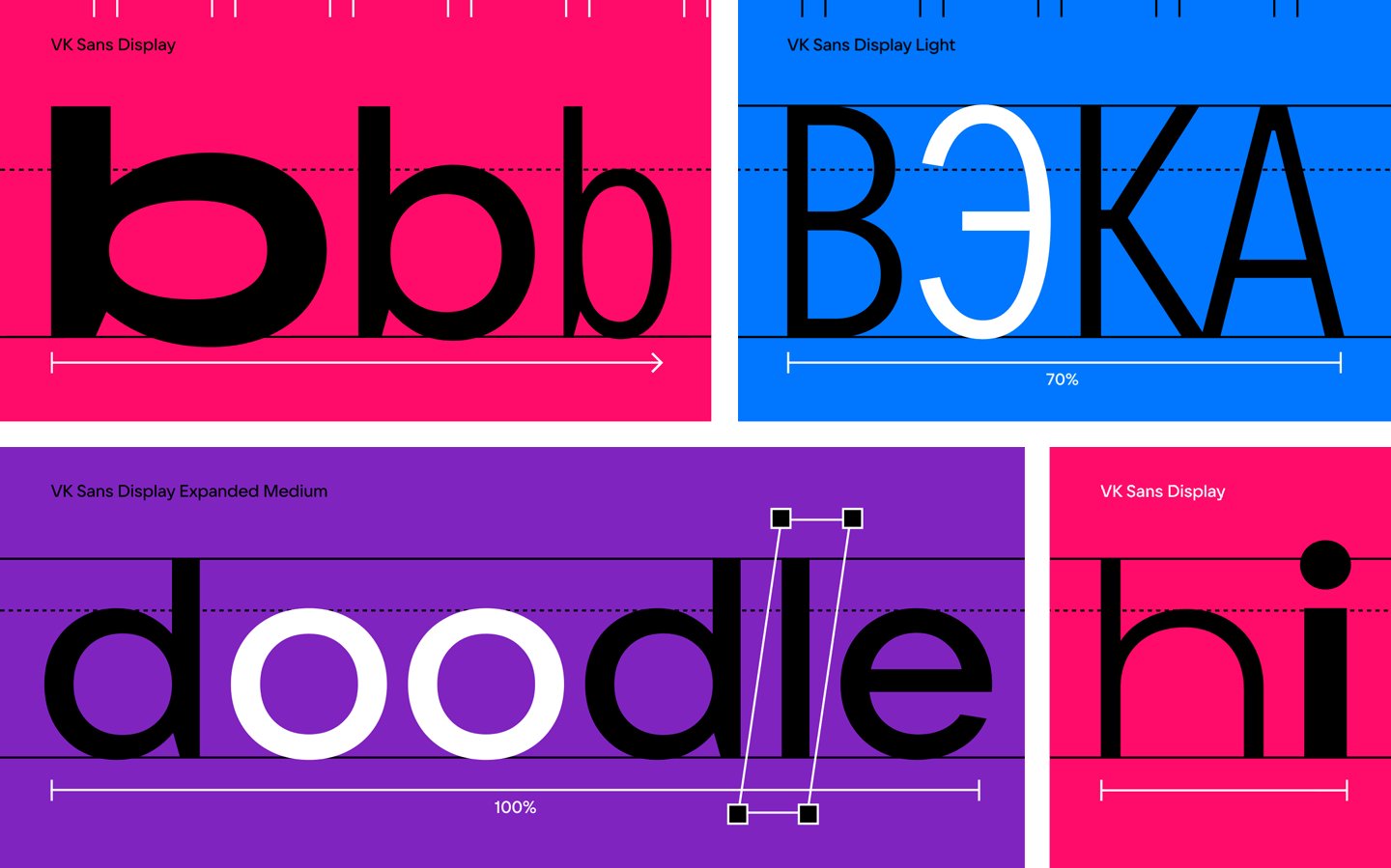
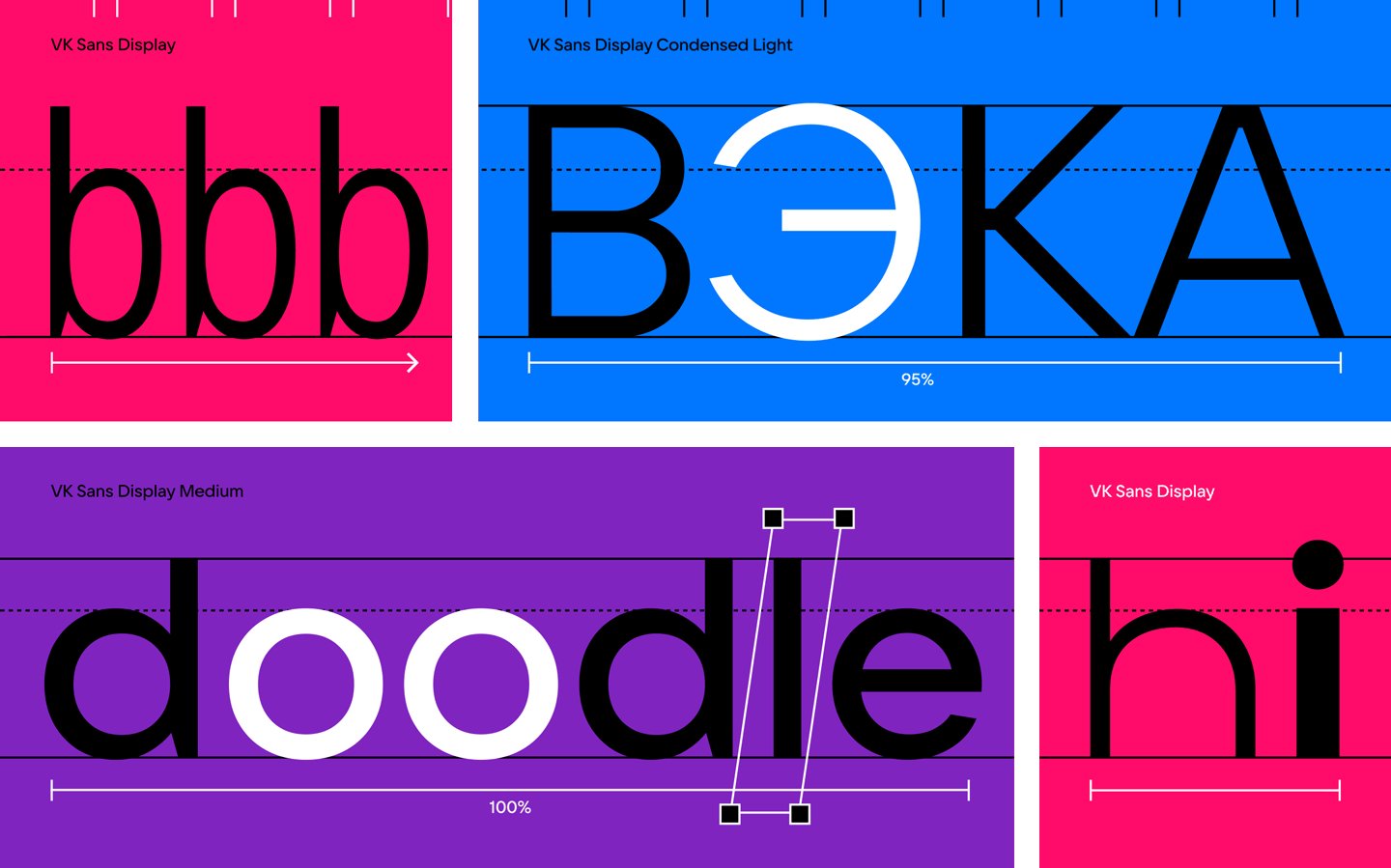
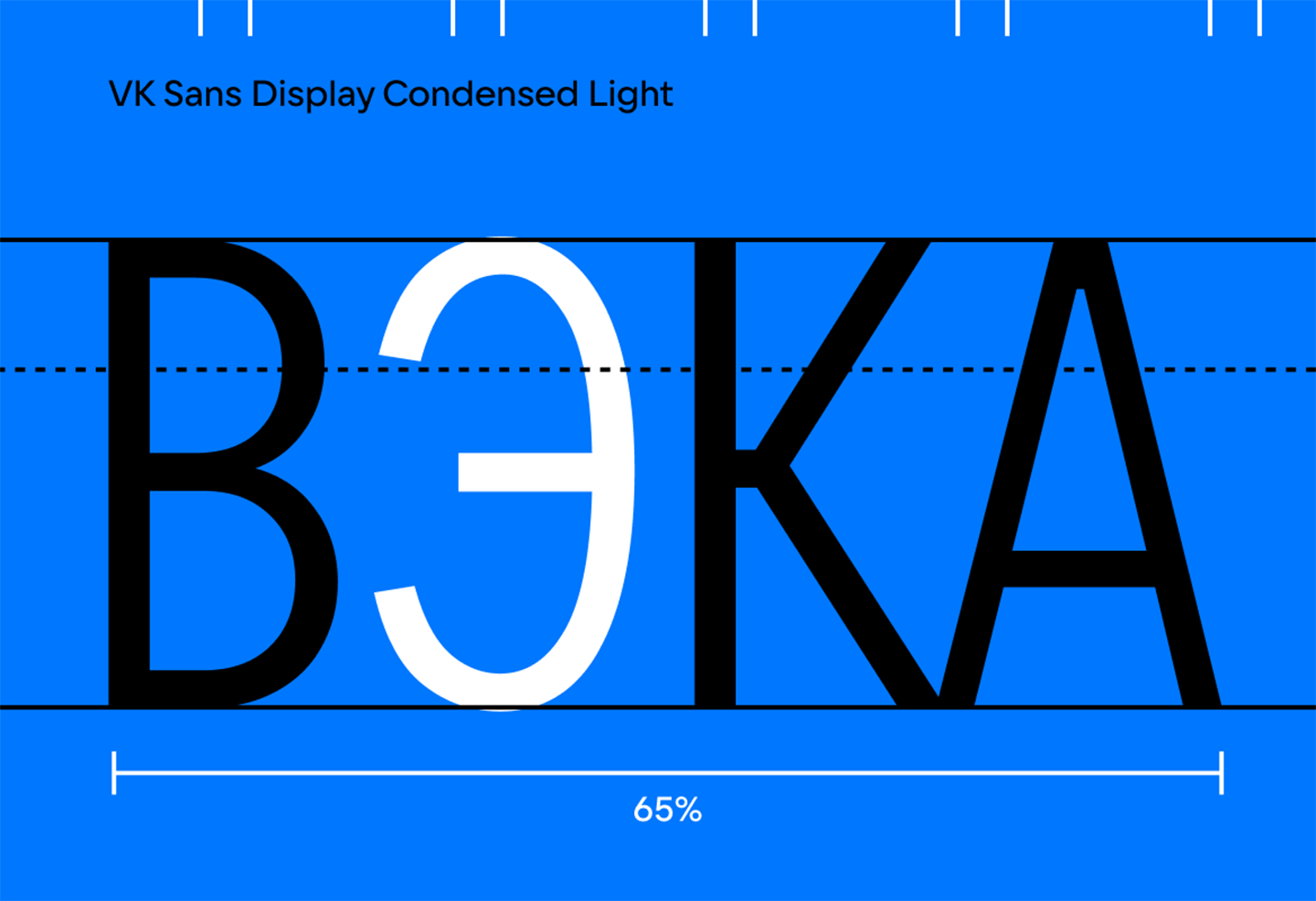
В самом начале работы над расширением мы с командой VK договорились о регулярных созвонах, во время которых показывали процесс разработки и получали быструю обратную связь. На одном из первых таких онлайн-встреч мы показали несколько вариантов сужения и расширения оригинального шрифта — максимальное сужение до 55% от VK Sans Display и расширение до 145%. Опытным путем мы пришли к выводу, что большая деформация привела бы к чрезмерной акциденции, и область применения шрифта бы заметно сузилась.

Также мы продемонстрировали промежуточные варианты деформации ширин. В итоге остановились на промежуточном варианте для Condensed и на самом широком — 145% от нормальной ширины — для Expanded. Кроме того, мы показали варианты узких и широких символов с различной степенью акциденции, чтобы в диалоге с командой VK лучше понять их нужды.

Затем мы показали уже полноценные скетчи сразу для всего семейства. Condensed и Expanded в двух весах — самом тонком и самом жирном, а также два варианта графики для начертания Italic — просто наклонные шрифты и тру-италик, в котором формы графем строчных знаков меняются на более округлые, рукописные. Команда VK выбрала вариант с наклонными шрифтами, но мы не удержались и дополнительно сделали тру-италик сет.

Дальше работа пошла по стандартной схеме: отрисовка алфавитов, цифр, пунктуации, служебных символов. После согласования прямых начертаний мы отрисовали италики к каждому из них, а также к оригинальному VK Sans Display. Затем все шрифты отправились на техническую доработку: мастеринг, кернинг и хинтинг.
Забавно, что в первоначальном ТЗ подсемейства Condensed и Expanded должны были состоять из трех весов. Но, как известно, аппетит приходит во время еды, и в результате в этих подсемействах по пять начертаний — то есть столько же, сколько в оригинальном VK Sans Display. В процессе разработки мы давали ребятам из VK тестировать промежуточные версии шрифта в разных весах, и они остановились на таком варианте. Подобный подход к подбору весов и ширин возможен благодаря технологии вариативного шрифта.

Подводим итоги (но не прощаемся)
В результате нам удалось сохранить узнаваемые детали оригинального VK Sans Display: например, формы «Лл», «Дд» и срезы в терминалах. Кроме того, появились и новые решения, повышающие уровень акцидентности. Так, окружности стали более сквадраченными, изменились влития в некоторых знаках, таких как «р» и «d». В наклонную версию шрифтов мы добавили тру-италик сет, при включении которого графемы строчных знаков меняются на более округлые, рукописные. Это позволяет менять настроение дизайна и расставлять акценты в коммуникации.

Итак, в итоге у нас получилась функциональная шрифтовая система, включающая дисплейный и текстовый шрифты.
VK Sans Display cостоит из трех подсемейств: VK Sans Display, VK Sans Display Expanded, VK Sans Display Condensed. В каждом из них — начертания Light, Regular, Medium, SemiBold, Bold и италики к ним. Дисплейный шрифт поддерживает 63 языка.
VK Sans Text состоит из начертанйи Light, Regular, Medium, SemiBold, Bold и поддерживает 199 языков.
При разработке мы постарались предусмотреть и внедрить в шрифт максимальное количество возможностей. Широкие начертания очень органично вписываются в дизайн макетов и гармонично смотрятся рядом с классическим шрифтом VK.

В качестве приятного бонуса мы внедрили новый логотип VK во все шрифты (в оригинальном VK Sans Display была старая версия логотипа со скруглениями). Кроме того, для оригинального VK Sans Display мы обновили кернинг, так как за последние два года наши методы в этом направлении продвинулись вперед.
А команда VK даже создала интерактивный сайт, посвященный VK Sans: vksans.ru. На его основе и были сделаны иллюстрации к этой статье.
Так что мы не ставим точку в этой истории. VK активно растет дальше, и мы готовы продолжать сотрудничество с их замечательной командой, вместе развиваться и работать над новыми захватывающими проектами.
Над проектом работали:
Команда TypeType
Марина Ходак — Развитие шрифтовой системы, автор дополнительных подсемейств
Юлия Гонина — Автор и дизайнер основного шрифта
Анастасия Погорелова — Старший шрифтовой дизайнер
Тома Стрельцова — Старший шрифтовой дизайнер, италики
Антонина Самохина — Шрифтовой дизайнер, италики
Иван Гладких — Кернинг
Виктор Рубенко — Хинтинг
Юрий Наконечный — Мастеринг, тестирование шрифтов
Анастасия Врублевская — Мастеринг
Надыр Рахимов — Шрифтовой дизайнер, италики
Команда VK
Виолетта Силенина — Бренд-директор VK
Марина Антоненко — Арт-директор коммуникационного дизайна VK
Нина Виноградова — Старший дизайнер коммуникационного дизайна VK
Маргарита Сергеенко — Руководитель направления развития бренда VK
Павел Князев — Ex-VK
Илья Гришин — Ex-VK
Михаил Лихачёв — Ex-VK
Артём Олещенко — Ex-VK