Словарь типографических терминов
Шрифтовой словарь TypeType — это справочник, в котором вы найдете определения типографических терминов, использующихся в наших статьях и других материалах о шрифтах. Изучение языка типографики поможет вам глубже понимать специализированные источники информации и быть со шрифтами на «ты», эффективно применяя их в своих дизайн-проектах.
Напомним, что общепринятой терминологии на шрифтовом рынке не существует — здесь мы приводим определения, основанные на многолетнем опыте специалистов TypeType: по нашему мнению они наиболее точные.
- Вертекс, вершина
- Вертикальная засечка
- Верхний выносной элемент
- Ветка
- Влитие
- Внутрибуквенный просвет
- Восходящий штрих
- Каллиграфия
- Капитель
- Капля
- Кассовый состав
- Кегельная площадка
- Кегль
- Кернинг
- Клюшка
- Кодировка
- Контраст
- Контрформа
- Концевые элементы
- Кривые Безье
- Круглые, прямоугольные и треугольные знаки
- Наборный шрифт
- Наклонные шрифты
- Наплыв
- Насыщенность
- Начертание
- Неогротески
- Нижний выносной элемент
- Нисходящий штрих
- Новостильная антиква
- Нога
- Нумераторы
- Перекладина, бар
- Переходная антиква
- Петля
- Пламевидный элемент
- Плечо
- Подсемейство
- Полуапрош
- Полуовал
- Прописные
- Пропорции знаков
- Пункт типографский
- Равноширинные шрифты
- Разноширинные шрифты
- Растр
- Расширенная латиница
- Рисованный шрифт
- Ритм шрифта
- Рука
Акцидентные шрифты
Display fonts
(дисплейные шрифты) - яркие характерные шрифты, привлекающие внимание, обычно используются в крупных размерах (заголовках).

Антиква
Antiqua (serif typeface)
Контрастный шрифт с засечками.

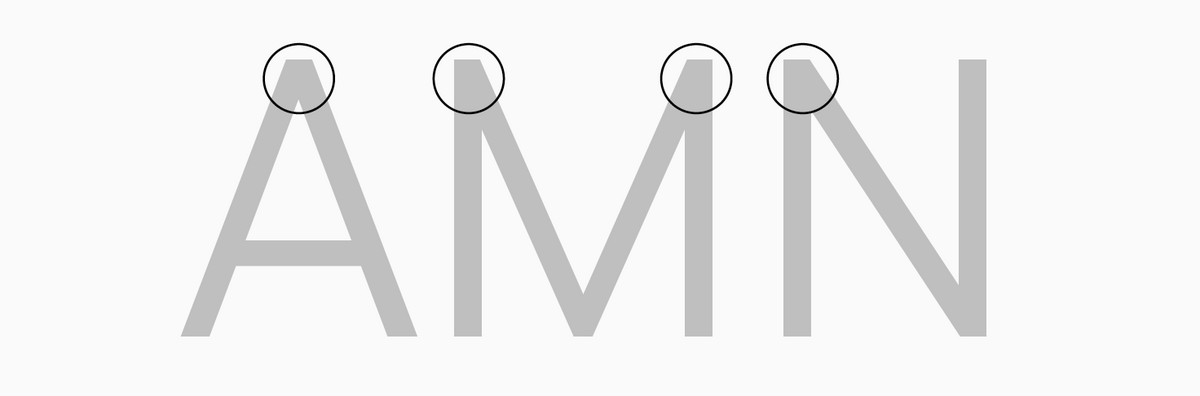
Апекс, вершина
Apex
Место соединения двух штрихов (наклонных или наклонного и вертикального) в верхней части некоторых букв ("А", "М").

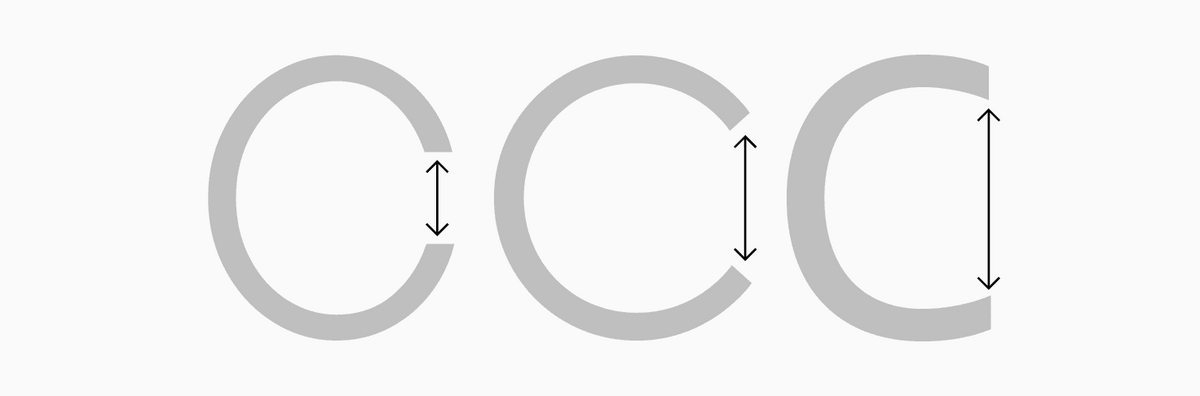
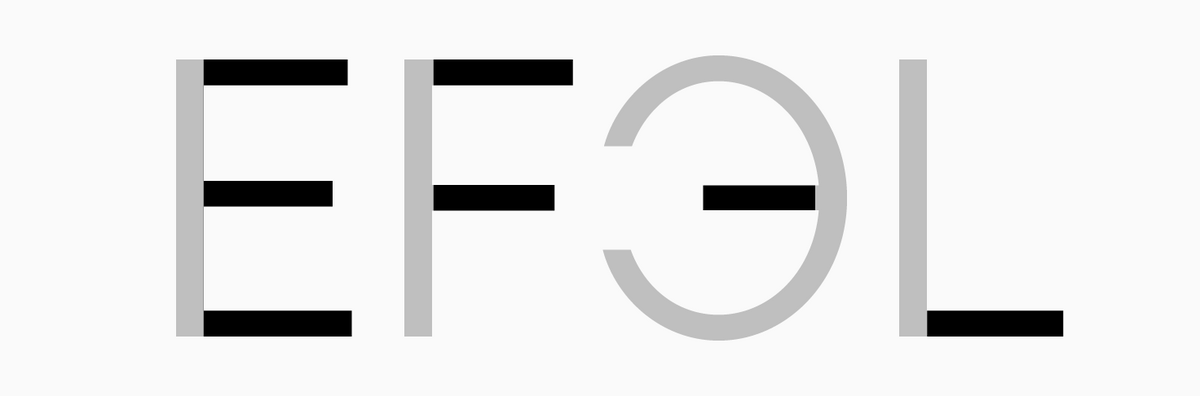
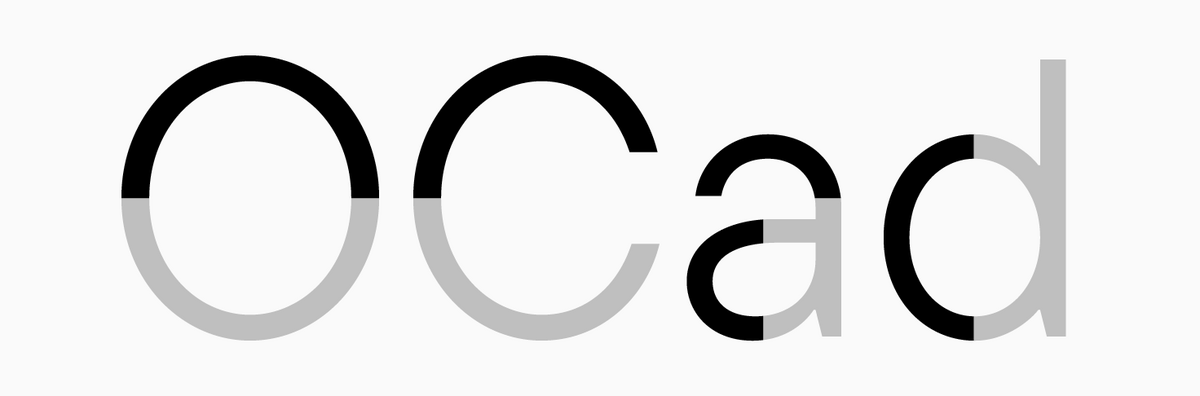
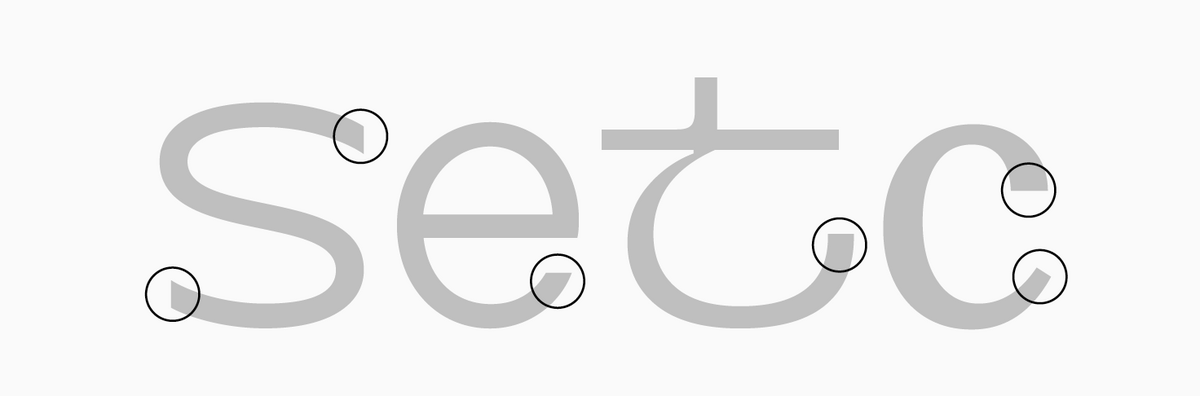
Апертура
Aperture
Это степень открытости знака. Апертура бывает закрытой и открытой. Понять, что такое апертура, проще всего на примере буквы ''С'': более загнутые / стремящиеся к вертикали — закрытая апертура; более прямые / горизонтальные терминалы — открытая апертура.

Апрош
Letterspace (aprosh)
См. "Полуапрош".

Арка
Arc
Дуга "стоящая" на двух стемах.

Базовая латиница
Basic Latin
Блок юникода, включающий в себя "базовые" знаки языков, основанных на латинской традиции письма.

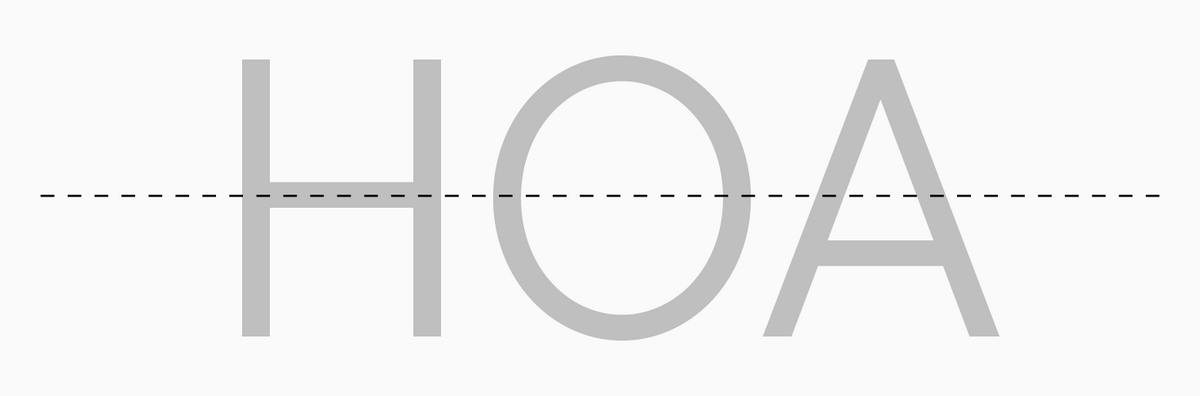
Базовая линия
Baseline
Линия, на которой "стоят" знаки шрифта: она проходит по нижнему краю знаков без учета свисаний и нижних выносных элементов.

Вертекс, вершина
Vertex
Место соединения двух штрихов (наклонных или наклонного и вертикального) в нижней части некоторых букв (например, в букве "V", "W").

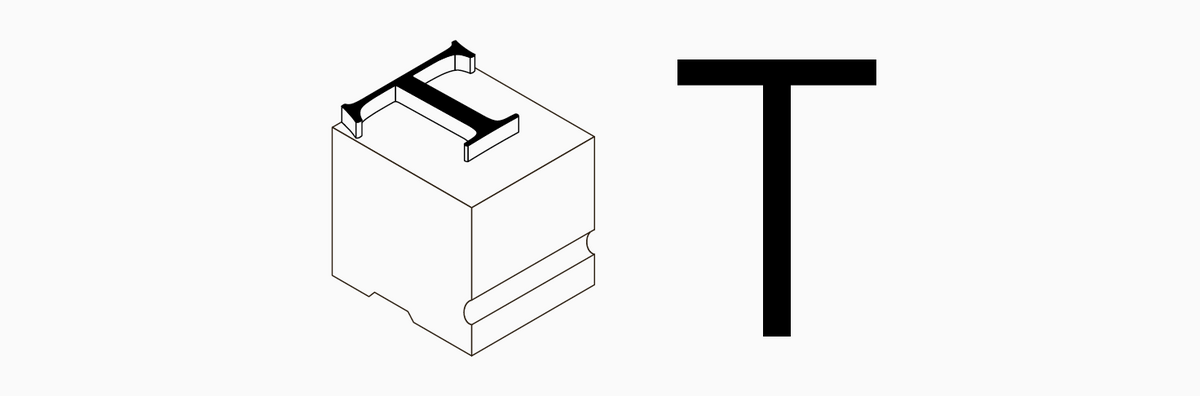
Вертикальная засечка
Vertical serif
Засечка, завершающая горизонтальные элементы таких знаков, как "Е" или "Т", и дуги таких знаков, как "С", "S" и т. д. В некоторых шрифтах в строчных знаках вертикальная засечка модифицируется в каплю в таких знаках, как "a" или "c".

Верхний выносной элемент
Ascender
Элемент в строчных буквах, выходящий за Х–Hight.

Ветка
Branch
См. "Рука", "Нога".
Влитие
Junction
Место плавного присоединения полуовала к стему.

Внутрибуквенный просвет
Counter
Внутренняя "пустая" часть знака, область белого внутри знака.

Восходящий штрих
Upstroke
Диагональный штрих, который идет снизу вверх (например, левый штрих буквы "А").

Гарнитура
Typeface
(шрифтовое семейство) - комплект шрифтов, связанных определенными характеристиками (стилистическими или техническими). Частью одной гарнитуры могут быть шрифты разных стилей, и начертаний (прямые, курсивные, светлые, насыщенные и т.д).

Геометрические гротески
Geometric sans serif typefaces
Шрифты, намеренно построенные на простейших геометрических формах (равносторонний треугольник, квадрат, круг). Появились в Германии в 30-е годы ХХ века. Влияние на их появление оказали идеи конструктивизма и школы дизайна Баухауз.

Глаз
Eye
Внутренняя замкнутая часть строчной буквы "e".

Графема
Grapheme
Это сама идея знака, его образ и базовая форма, позволяющая отличать его от других знаков. У одного знака может быть несколько графем (например, прописные или строчные, прямые или курсивные, одночастные или двухчастные буквы).

Гротеск
Grotesque (sans serif typeface)
Неконтрастный или малоконтрастный шрифт без засечек.

Гуманистические гротески
Humanist sans serif typefaces
Это гротески, которые отличаются от других гротесков более заметным присутствием контраста толстых и тонких штрихов. У них открытые апертуры, а знаки "а" и "g" чаще всего имеют двухчастную форму.

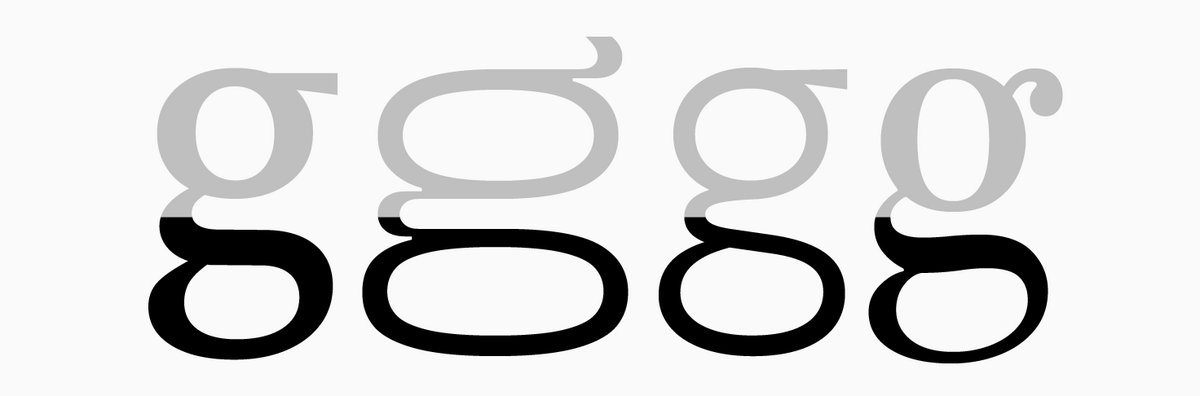
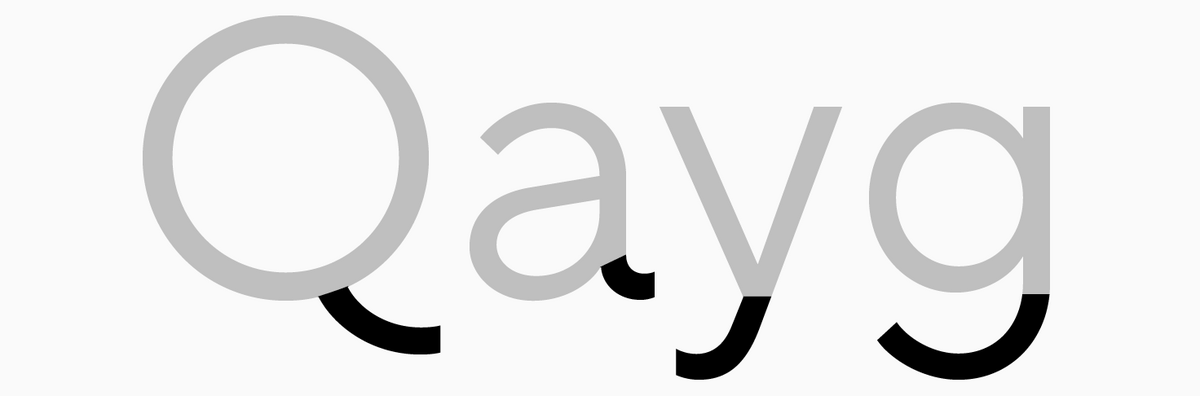
Двухчастная форма
Double-storey form
Традиционная форма букв "a" и "g", конструкция которых состоит из двух частей — "верхней" и "нижней".

Деноминаторы
Denominators
Уменьшенные формы маюскульных цифр, используются в качестве знаменателя.

Диакритические знаки
Diacritical marks
Специальные знаки, расположенные над или под литерами (иногда — внутри), которые влияют на значение буквы — меняют его или уточняют. Например, в русском языке диакритическими знаками является диерезис над "ё" и бреве над "й".

Динамические шрифты
Dynamic fonts
Отличаются заметной динамикой пропорций, наличием контраста и открытой апертурой.

Дополнительный штрих
Additional stroke
Штрих, не являющийся основным или соединительным (например, горизонтальные элементы "Е").

Дуга
Bowl (1)
Часть окружности или округлого элемента знака

Засечка
Serif
Короткие дополнительные штрихи на конце основных штрихов знака, обычно перпендикулярные им. Наличие засечек характерно для антикв и брусковых шрифтов (slab serif).

Инстансы
Instances
Начертания, которые не были отрисованы в качестве мастеров. Они интерполируются или экстраполируются между опорными начертаниями исходя из специальных формул расчëта толщин шрифтового семейства.

Интерполяция
Interpolation
Автоматическое (математическое) генерирование промежуточных форм из двух крайних версий. Например, применительно к разработке шрифтов: при наличии мастеров Regular и Bold генерация (интерполяция) инстанса Demibold (см. "Инстансы").

Инфериоры
Inferiors
Уменьшенные формы маюскульных цифр, используются в различных формулах и математических выражениях.

Италики
Italics (true italics)
(тру италики или настоящие италики) - исторически так обозначали курсивные шрифты, сегодня термин используется в более широком смысле и объединяет тру италики и наклонные шрифты. Это наклонные шрифты, где графемы строчных знаков меняются на курсивную форму. Могут создаваться как отдельный полноценный шрифт, а не как дополнение к прямому начертанию. В основном характерны для шрифтов с засечками.

Каллиграфия
Calligraphy
Искусство художественного письма. Каллиграфический текст создается вручную и всегда несет в себе след пишущего инструмента.

Капитель
Small caps
Это формы знаков, которые имеют графику прописных букв, но уменьшены по высоте и скомпенсированы по весу. В основном рисуются немного выше строчных знаков, но в латинской традиции капитель может быть в рост строчных. Используются в аббревиатурах или в других ситуациях, где требуется сплошной набор прописными буквами.

Капля
Drop
Модифицированная вертикальная засечка на конце дуги. Форма менее очерченная и геометричная в старостильных антиквах, в новостильных очертанием напоминает круг или каплю.

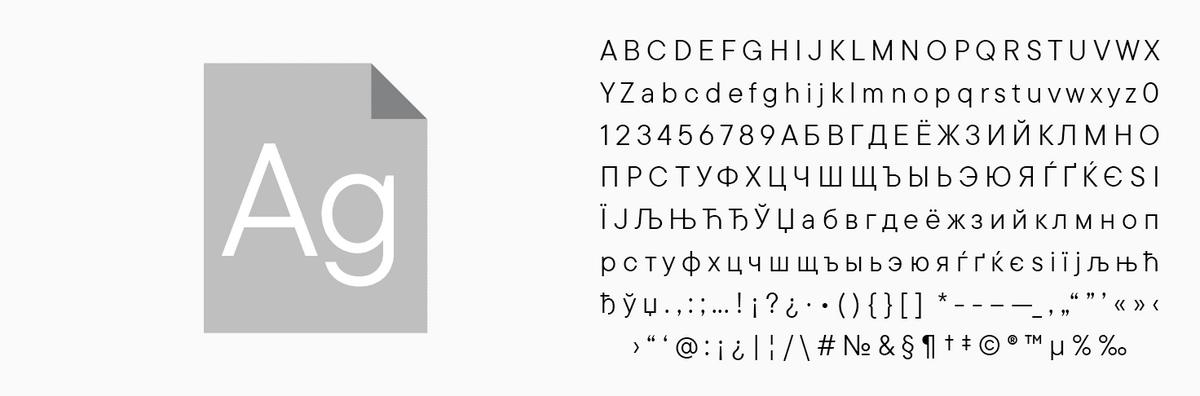
Кассовый состав
Character set
Совокупность всех знаков, входящих в шрифт.

Кегельная площадка
Em-space
В металлическом наборе это плоскость литеры, на которой расположен знак. Кегельная площадка в цифровом шрифте — это прямоугольник, в котором расположен контур знака. Сделать кегельную площадку шире или уже в цифровом шрифте можно увеличивая или уменьшая полуапроши глифа.

Кегль
Point size
Высота символов шрифта, то есть размер по вертикали. Измеряется в типографских пунктах.

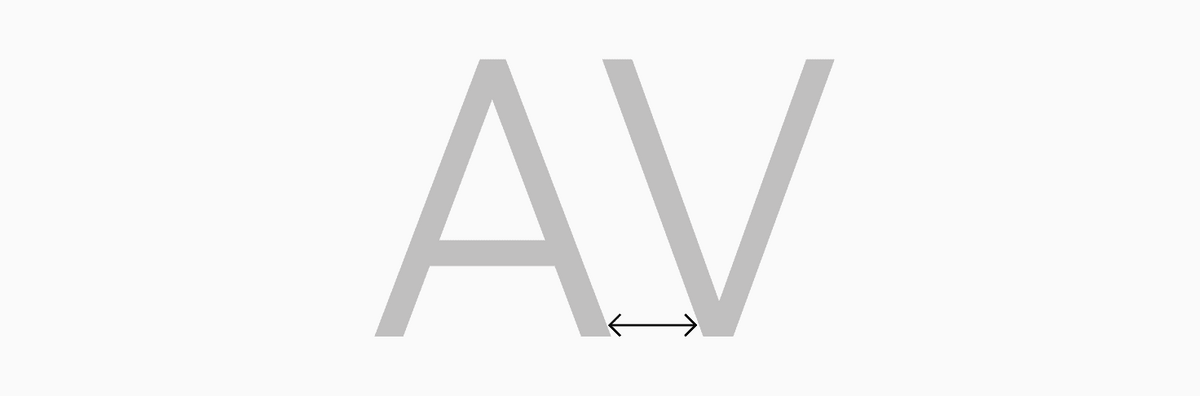
Кернинг
Kerning
Избирательное увеличение или уменьшение интервала между двумя символами, обусловленное сочетанием их форм. Делается для создания максимально ровного набора.

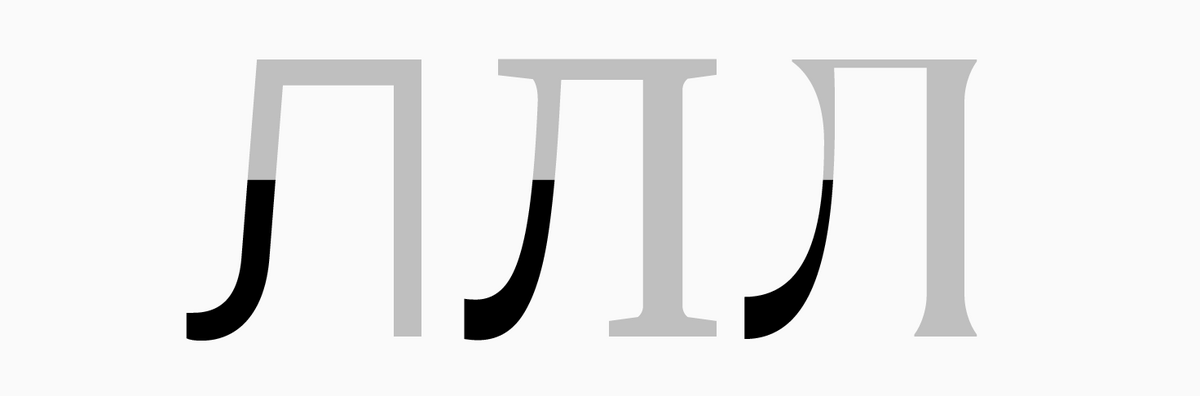
Клюшка
Hockey stick
Левый штрих буквы "Л", включая терминал.

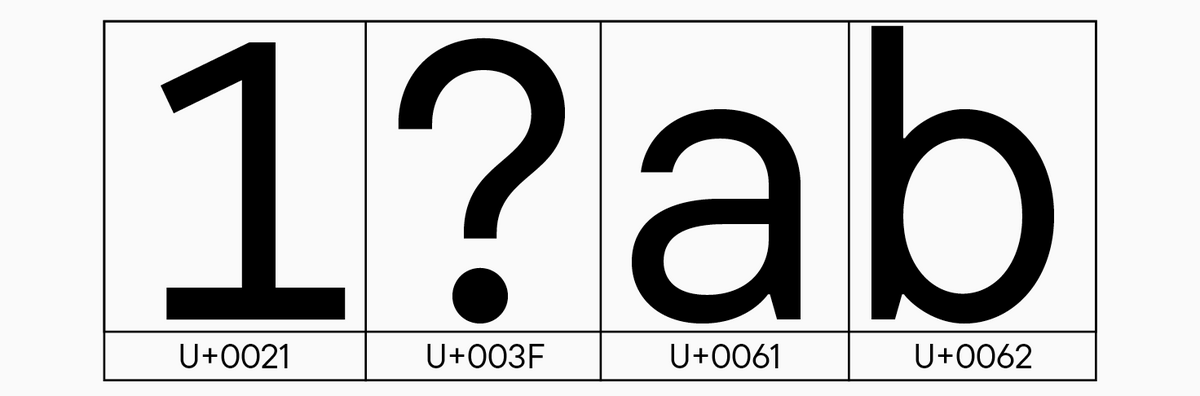
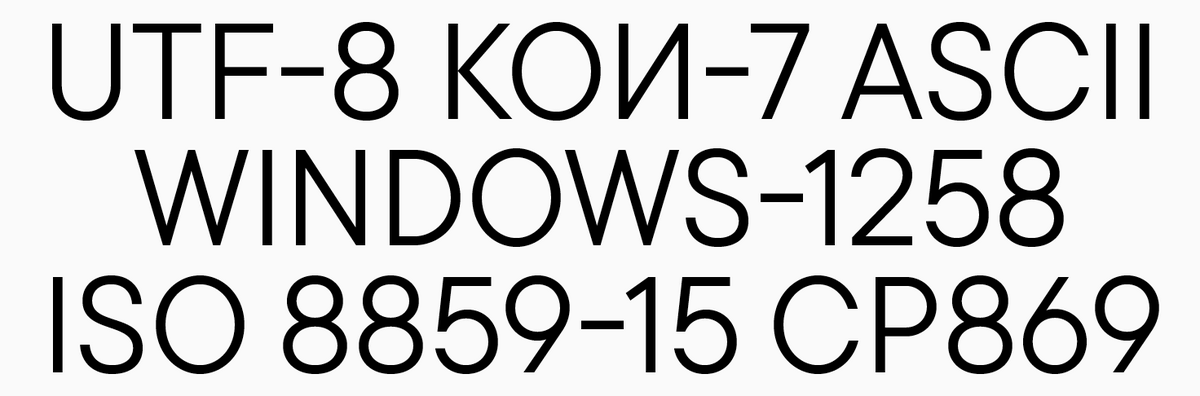
Кодировка
Encoding
Упорядоченный комплект знаков шрифта. Проще говоря, это система, определяющая, как символы представлены в памяти устройства и как они отображаются на экране. У каждого символа в кодировке есть уникальный номер — кодовая точка. Кодировка зависит от операционной системы, для которой предназначен шрифт. Существует множество различных кодировок, одна из самых распространенных — Unicode.

Контраст
Contrast
Соотношение толщин основных и дополнительных штрихов в шрифте. Так, шрифт может быть неконтрастным, малоконтрастным, контрастным и сверхконтрастным.

Контрформа
Counterform
См. "Внутрибуквенный просвет".
Концевые элементы
Stroke ending
См. "Терминал".
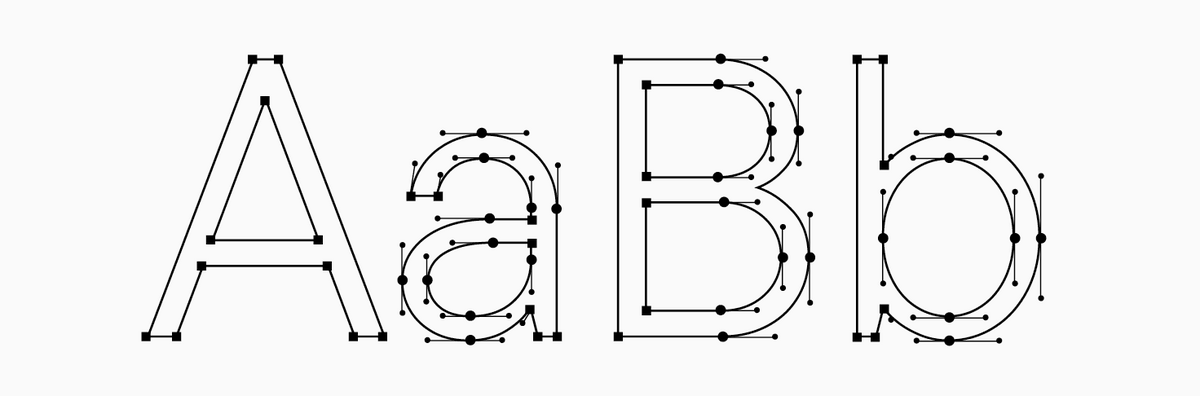
Кривые Безье
Bézier curve
Математически описанные кривые, которые применяются для описания форм знаков в цифровых шрифтах.

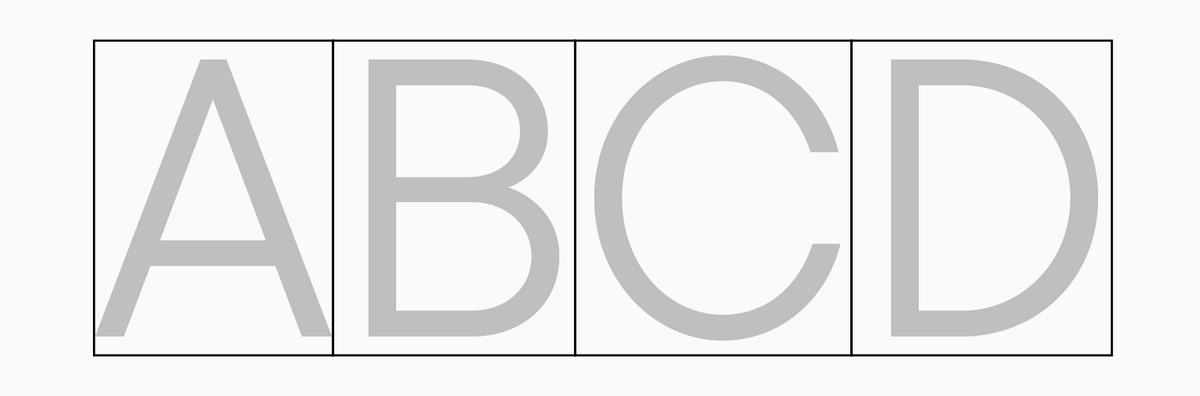
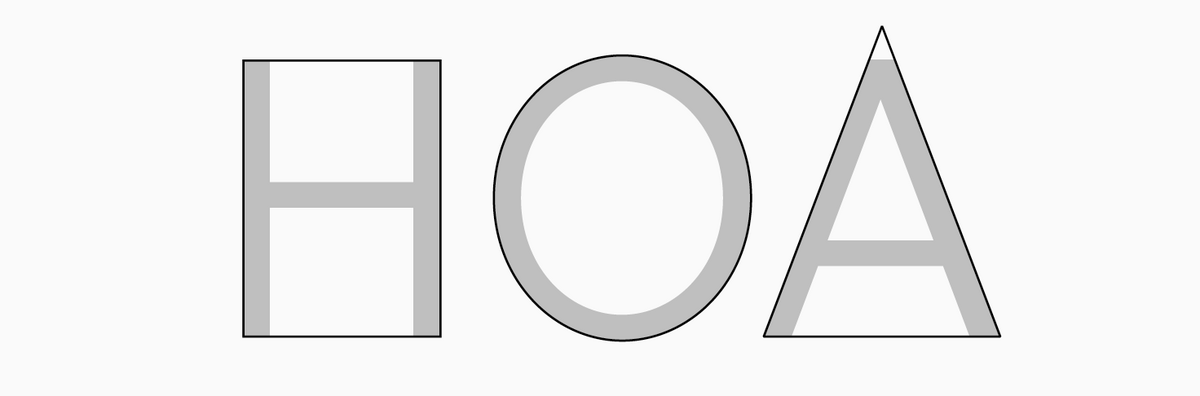
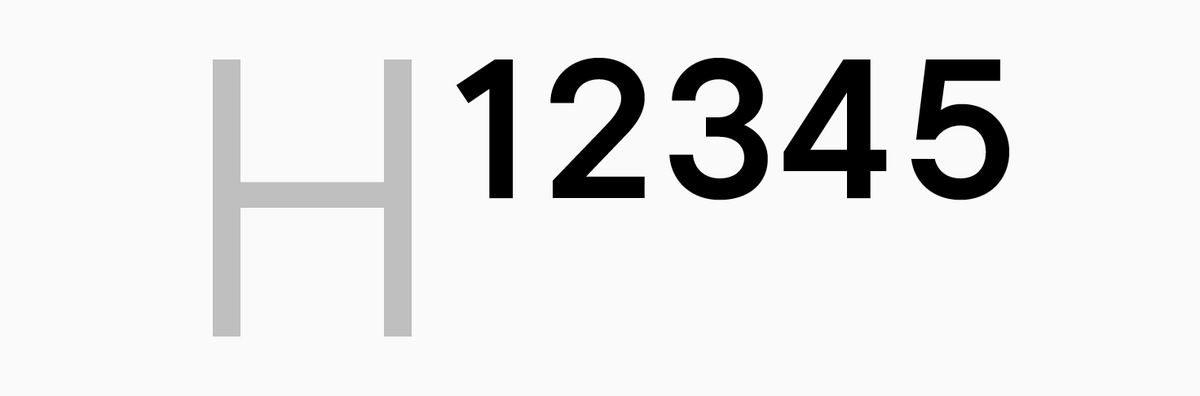
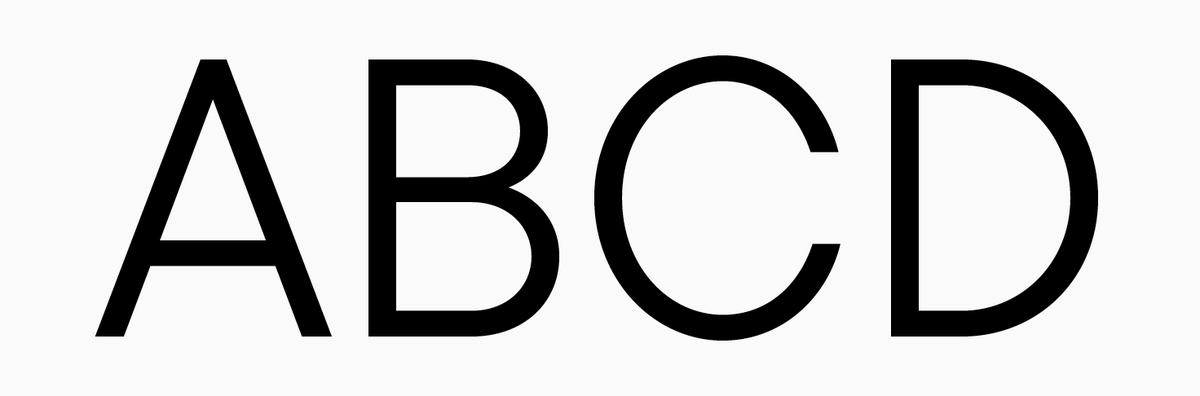
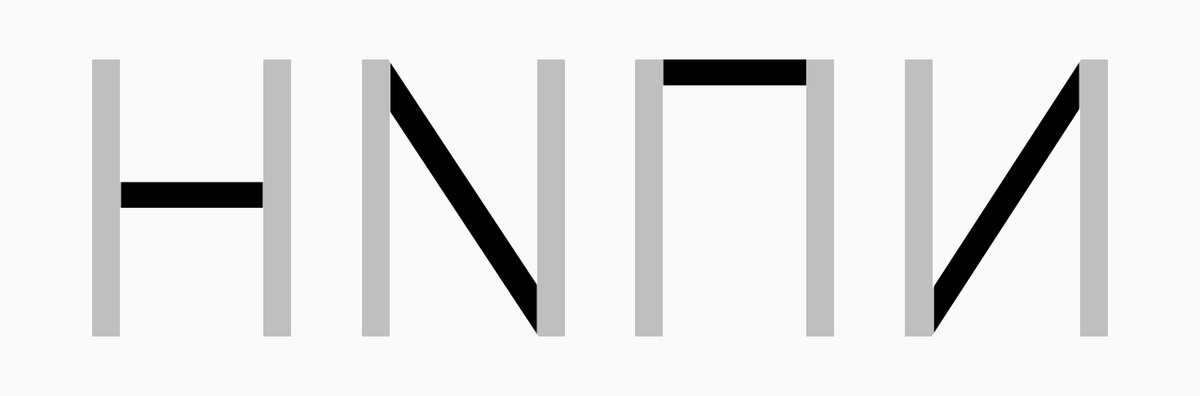
Круглые, прямоугольные и треугольные знаки
Rounded, rectangular, and triangular characters
Условное разделения знаков на группы, основанное на их формах., Прямоугольные знаки — "Н", "П", "F", круглые — "O", "С", треугольные и знаки с диагоналями — "А", "К", "Y" и т. п.

Ленточная антиква
Сontrast sans
Антиква без засечек с ярко выраженным контрастом.

Леттеринг
Lettering
Это нарисованная вручную надпись, или рисованный алфавит, который впоследствии не собирается в шрифтовой файл. Леттеринг может быть как на основе каллиграфии, так и на основе шрифта или вообще иметь под собой свою логическую систему построения.

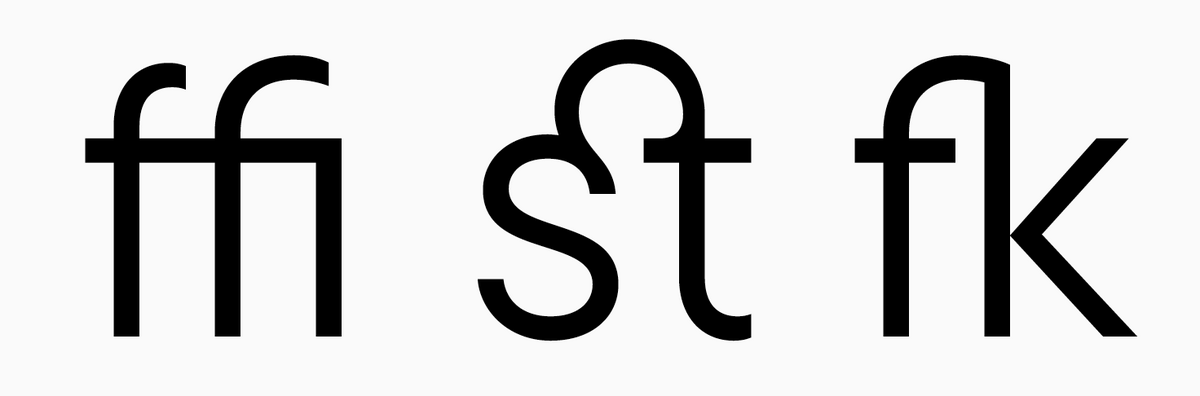
Лигатура
Ligature
(от лат. ligare — связывать) — это знак (символ), образованный путем соединения двух или более букв. Изначальная задача — создавать гармоничную конфигурацию букв, которые не в лигатуре пересекаются (например, fi). Сегодня лигатуры часто используются для декоративных целей.

Литера
Letter- Брусок с выпуклым знаком на одной плоскости формы, обычно выполненный из гарта или дерева, позволяющий переносить знак на поверхность путем оттиска (печатать);
- В широком смысле — любая буква или знак шрифта, или элемент шрифта.

Логика пера
Pen logic
Основа для понимания правил построения шрифтов и их классификации. Набор правил письма различных исторических почерков, включающих в себя понятия об угле наклона, контрасте, и движениях пера (остроконечного или ширококонечного).

Мастера
Masters
Опорные начертания, которые шрифтовой дизайнер отрисовывает вручную в шрифтовых редакторах, поддерживающих технологию вариативности.

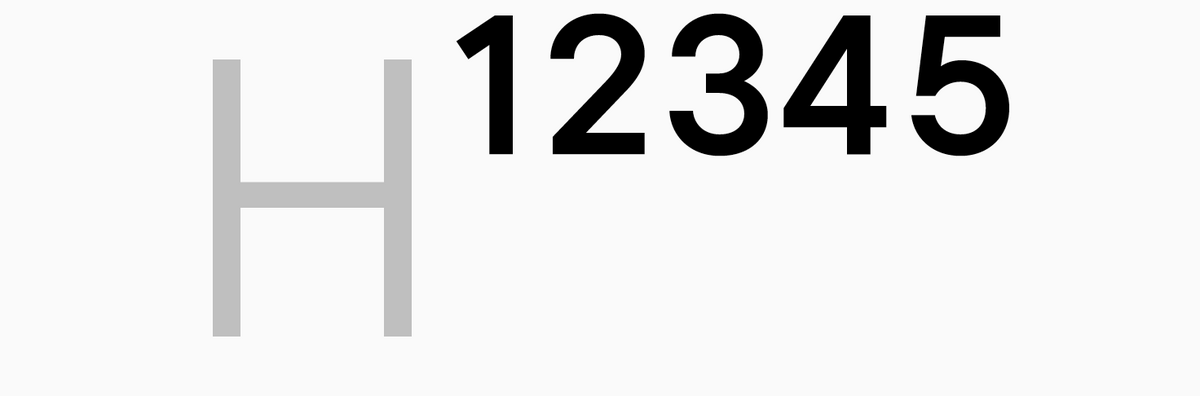
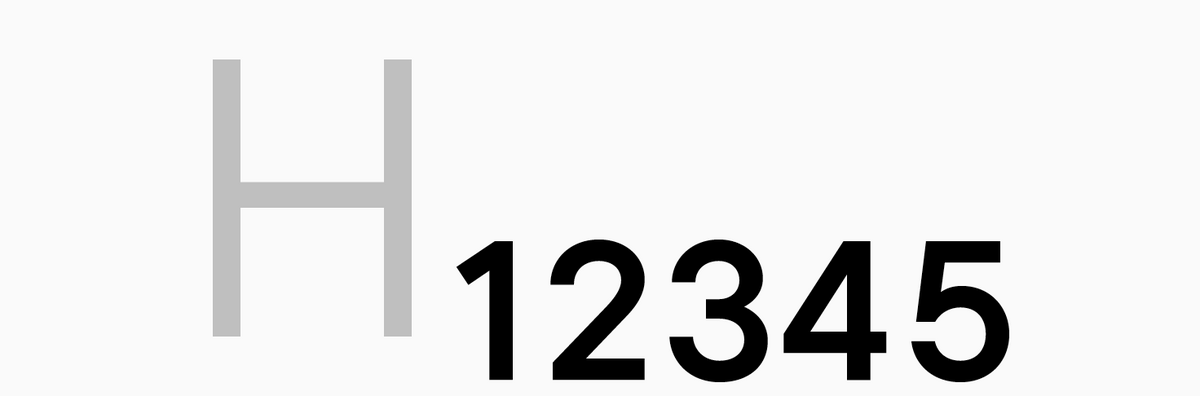
Маюскульные цифры
Lining (majuscule) figures
Цифры без верхних и нижних выносных элементов, рост которых приближен или равен росту прописных знаков. Чаще всего присутствуют в шрифтах по умолчанию.

Метрики
Metrics
Технические характеристики, описывающие спейсинг, керниг и другие параметры знаков, встроенные в файл шрифта.

Минускульные цифры
Old-style (minuscule) figures
Цифры с верхними и нижними выносными элементами, рост которых приближен к строчным знакам. Иногда называются текстовыми, т. к. традиционно они используются именно в наборе, что делает его приятнее для читателя. Обычно рисуются в шрифте как дополнительный комплект цифр и включаются с помощью фичи Oldstyle Figures.

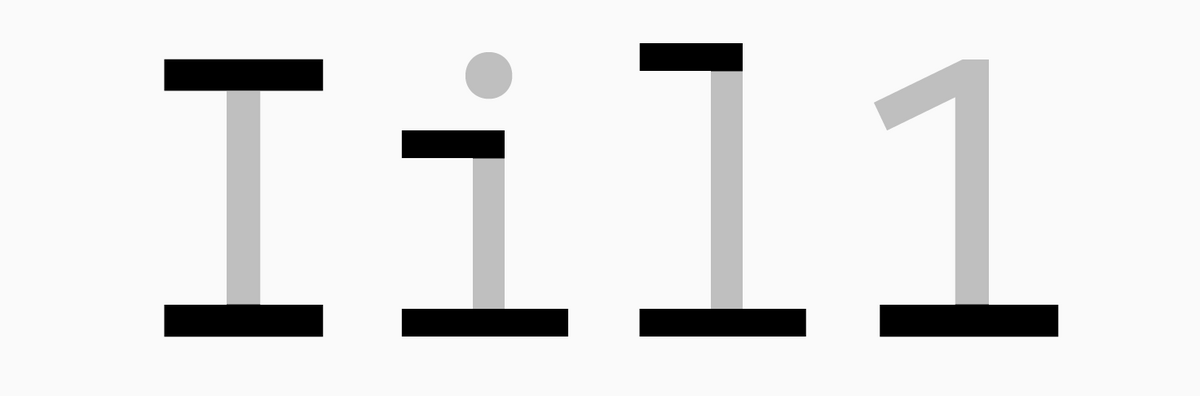
Моноширинные засечки
Monospaced serifs
Экстремально широкие засечки, компенсирующие ширину кегельной площадки для узких знаков в моноширинных шрифтах. Характерны для знаков "i", "l", "I", "1".

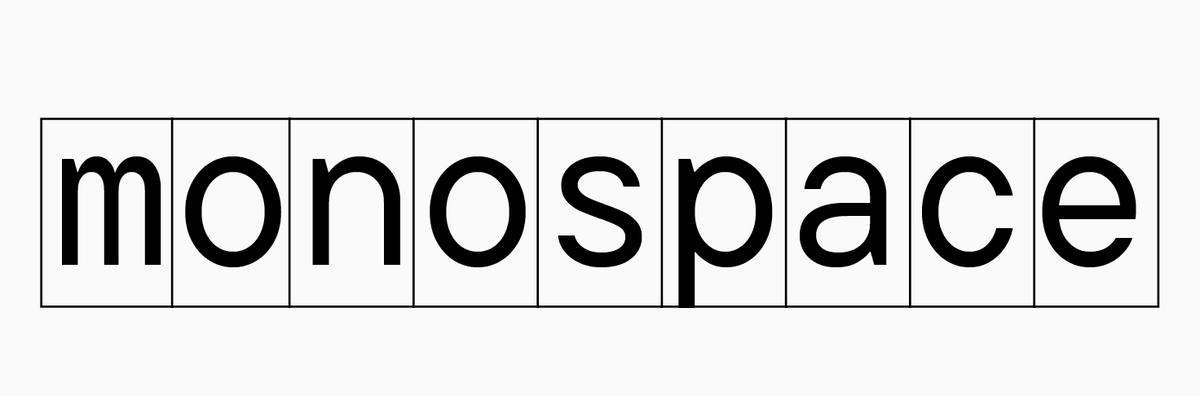
Моноширинные шрифты
Monospaced fonts
Это шрифты, у которых одинаковая ширина кегельных площадок во всех знаках. Традиционно такие шрифты используются для программирования и заполнения таблиц, но также применяются в современной типографике.

Наборный шрифт
Шрифт, которым набирается текст при помощи печатного станка или компьютера. Наборный шрифт может быть как текстовым, так и акцидентным.

Наклонные шрифты
Oblique fonts
Шрифты, которые обычно рисуются в пару к оригинальному прямому начертанию. При этом графемы знаков не меняются, а лишь приобретают наклон. В основном характерны для гротесков.

Наплыв
Stress
Область максимального утолщения дуги в круглых знаках и округлых элементах.

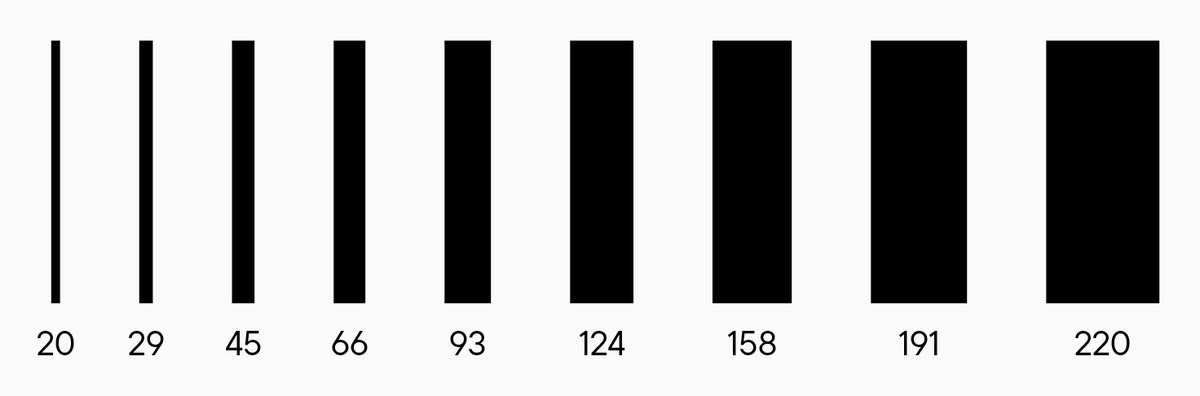
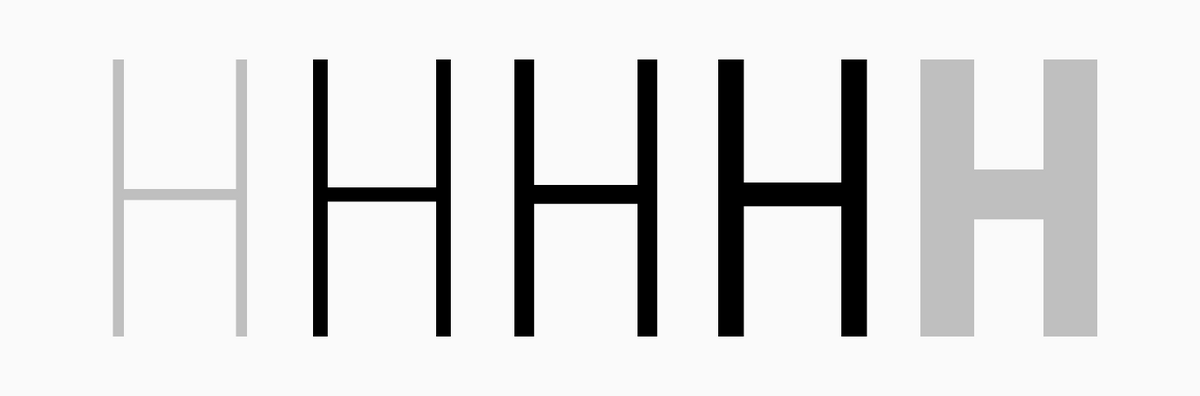
Насыщенность
Weight
Толщина элементов знаков по отношению к высоте. Шрифты бывают не насыщенные или светлые (например, начертания Thin или Light) и насыщенные или тёмные/жирные (например, начертания Bold или Black).

Начертание
Style
Внешний вид шрифта. В рамках одного начертания все знаки шрифта будут выполнены в едином весе, ширине или, например, будут наклонными. Так, в подсемейство могут входить шрифты разных начертаний, объединенных по одному признаку. А в гарнитуре в свою очередь объединяются различные подсемейства.

Неогротески
Neo-Grotesques
Это наследие швейцарского дизайна. Отличительные особенности этих шрифтов — равноширинные пропорции знаков, малозаметный или отсутствующий контраст, сквадраченные овалы, закрытые апертуры.

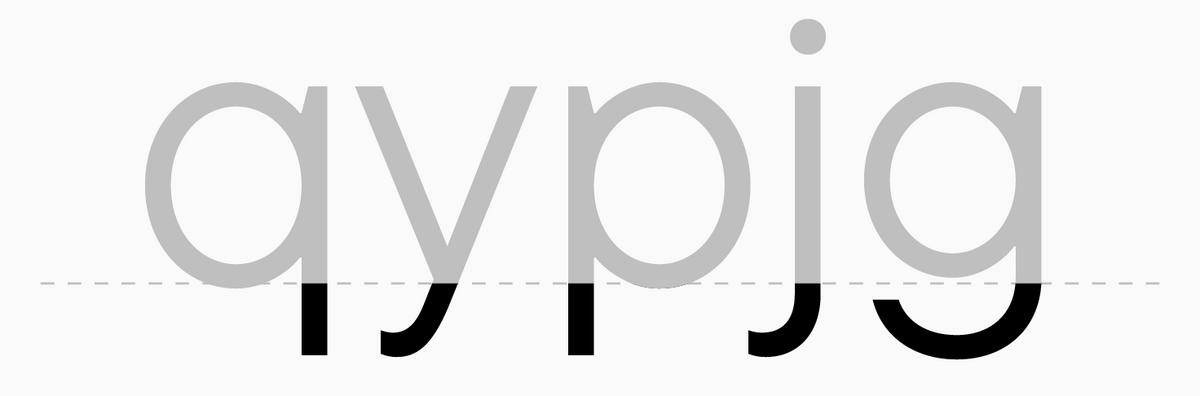
Нижний выносной элемент
Descender
Элемент буквы или знака, расположенный под базовой линией (выступающий за ее пределы).

Нисходящий штрих
Downstroke
Диагональный штрих, который идет сверху вниз (например, правый штрих буквы "А").

Новостильная антиква
Modern (Classical) serif typefaces
(или классицистическая антиква) — класс равноширинных шрифтов, которые носят глиптальный характер, то есть в основе их рисунка лежит построение, а не почерк. Подобный вид шрифтов развился благодаря широкому применению остроконечного пера и технике гравировки на металле. Характеризуются высоким контрастом, тонкими и симметричными засечками, отсутствием динамики, прямой осью овалов.

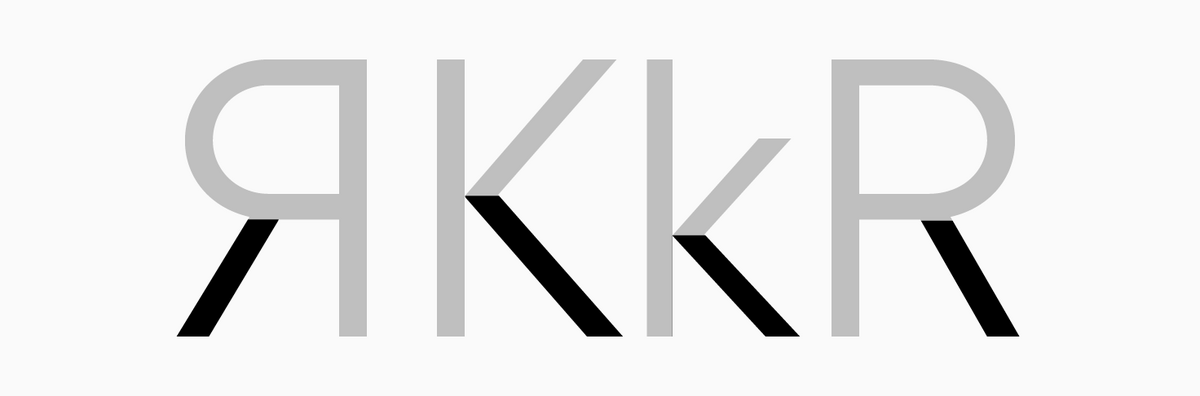
Нога
Leg
Нижние диагональные штрихи в таких буквах как K, R, Я, Ж.

Нумераторы
Numerators
Уменьшенные формы маюскульных цифр, используются в качестве числителя.

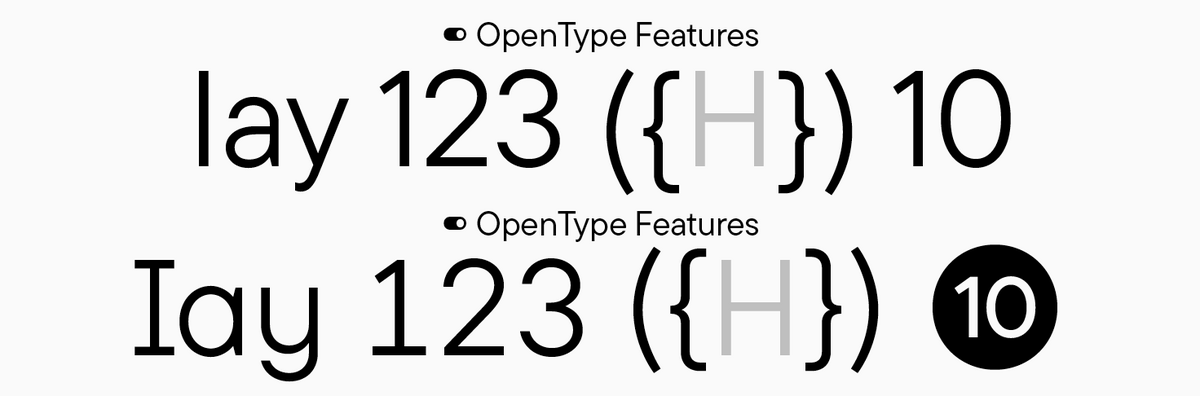
ОpenType фичи
OpenType features (or simply features)
(или просто фичи) — код, который прописывается при разработке шрифта, чтобы пользователь мог вызвать те или иные изменения и применять функции (предусмотренные шрифтовым дизайнером), используя шрифт в графическом редакторе. Например, заменить формы знаков на альтернативные, включить табулярные или минускульные цифры, изменить уровень посадки пунктуации в зависимости от регистра.

Овал
Oval
Замкнутый элемент знаков или частей знаков, образующий круг или эллипс.

Одночастная форма
Single-storey form
Упрощённая форма букв "a" и "g", возникшая в геометрических гротесках и основанная на форме круга.

Оптические компенсации
Visual compensations
Графические приемы, применяющиеся для исправления нежелательных эффектов, которые могут появиться в шрифте при использовании в определённых условиях (например, при печати или при использовании в мелком кегле). Одна из распространённых методик — утоньшение некоторых элементов знаков в жирных начертаниях.

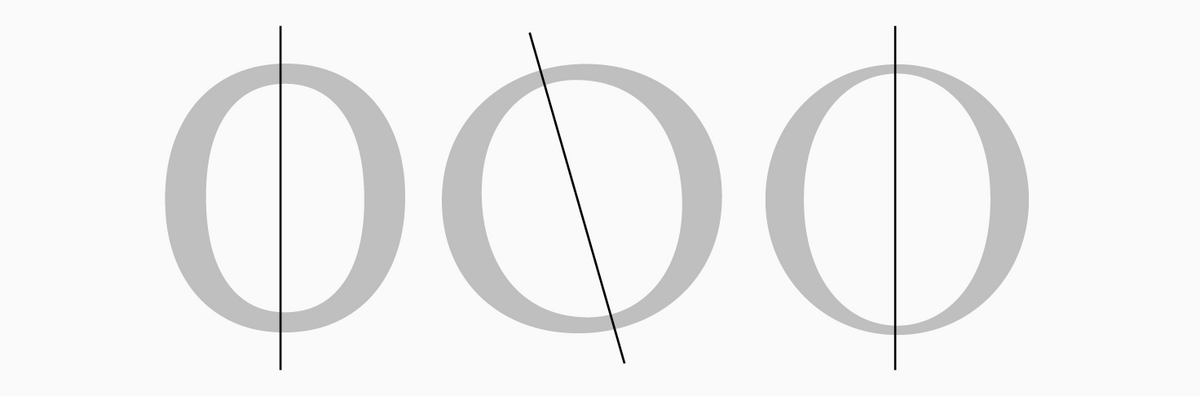
Ось наклона овала
Axis
Воображаемая ось, которую можно провести через наиболее тонкие участки в округлых знаках. Угол наклона определяется относительно вертикали. Он обусловлен традициями распределения контраста исходя из движения пишущего инструмента.

Перекладина, бар
Cross(bar)
Горизонтальный, не основной, штрих.

Переходная антиква
Transitional serif typefaces
Получила своё название потому, что исторически и графически эти шрифты находятся между старостильной и новостильной антиквой. Принято считать, что переходная антиква появились в середине XVIII века. Визуально переходные антиквы более утонченные, контрастные и "рисованные", чем старостильные.

Петля
Loop
Замкнутый выносной элемент в букве "g".

Пламевидный элемент
Branch
Выносной элемент строчной буквы "б".

Плечо
Shoulder
Cм "Арка".
Подсемейство
Subfamily
Набор шрифтов внутри гарнитуры, объединенных по стилистическому признаку (наклону, насыщенности, весу и так далее).

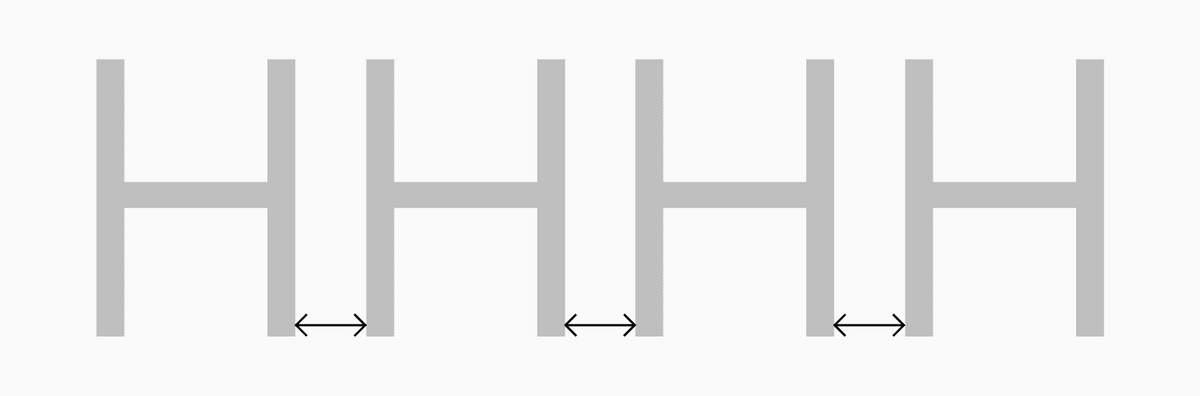
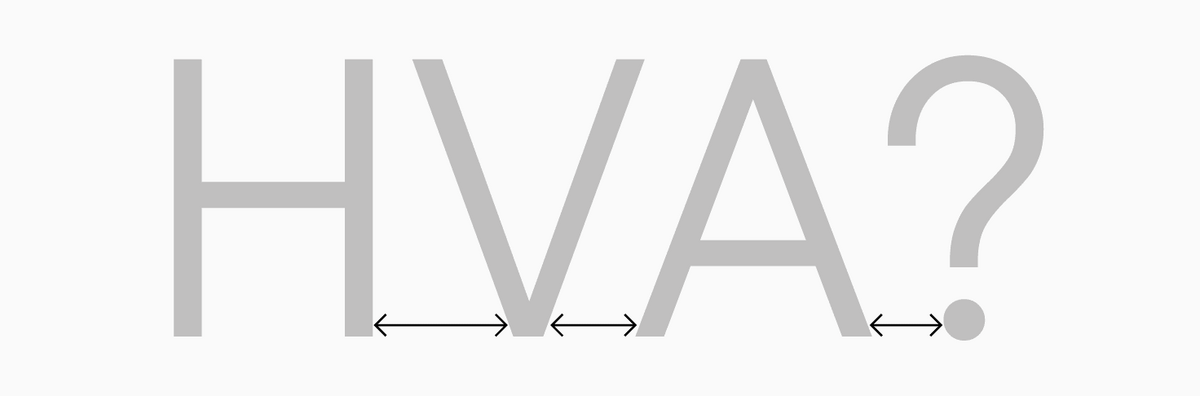
Полуапрош
Letterspace (aprosh)
Расстояние от знака до края кегельной площадки. Может быть как положительным, так и отрицательным. Два полуапроша рядом стоящих знаков образуют апрош.

Полуовал
Bowl
Округлая часть знака, которая не образует полную окружность. Может быть разомкнутый (например, в "З") или примыкать к стему (например, в "B").

Прописные
Uppercase
(заглавные) — "большие" буквы шрифта. Прописные буквы используются в начале первых слов предложений, в начале имен собственных, географических названий и т. п.

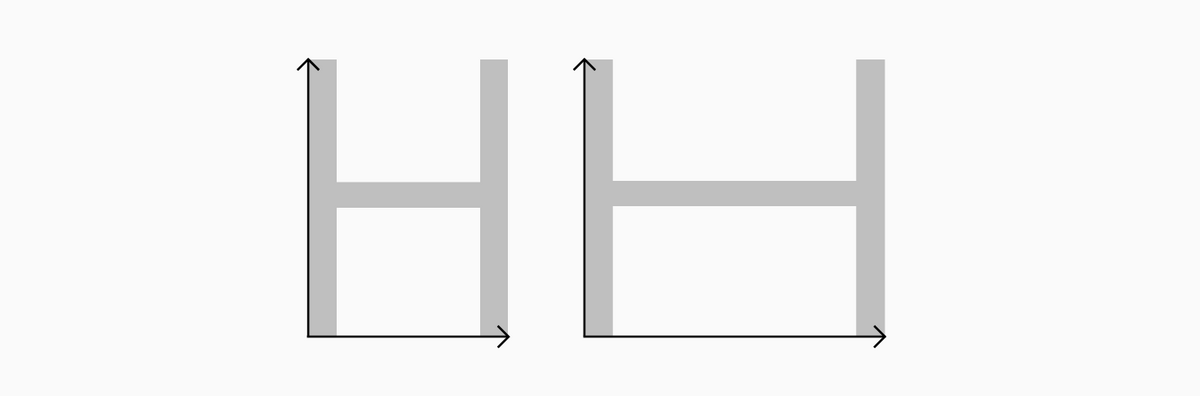
Пропорции знаков
Character proportions
Соотношение между шириной и высотой знака.

Пункт типографский
Point
Единица измерения кегля шрифта, основная единица типометрической системы. Пункт равен приблизительно 1/72 части дюйма. В разных системах счисления (например, американской и французской) эти значения немного отличаются.

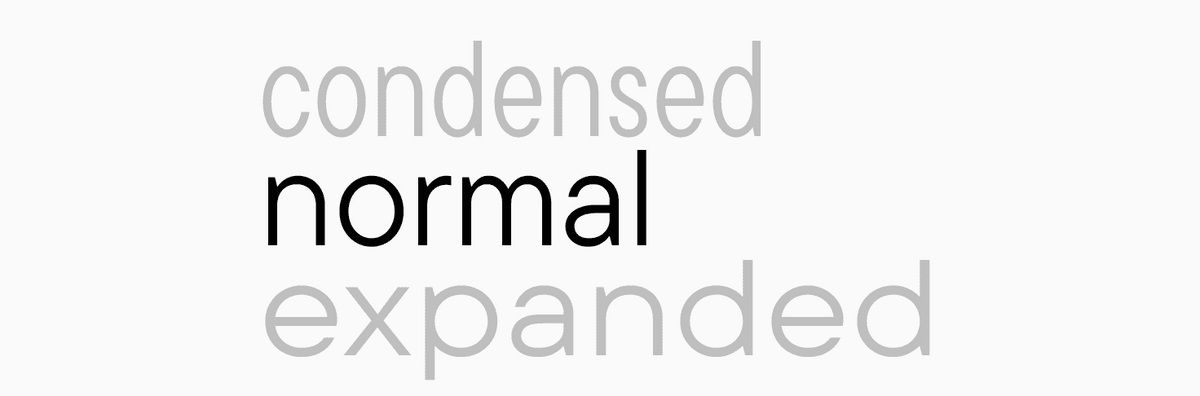
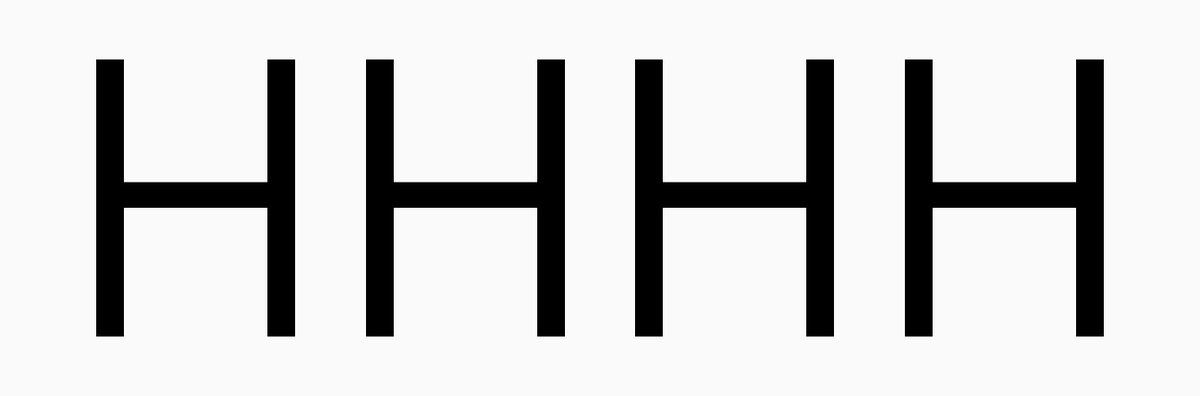
Равноширинные шрифты
Fonts with static proportions
Это такие шрифты, знаки которых визуально стремятся к схожей ширине, за исключением самых узких (таких как ''i'' и ''l'').

Разноширинные шрифты
Fonts with dynamic proportions
Шрифты с явной динамикой ширин. Их пропорции отсылают к римскому монументальному шрифту или антиквам эпохи Возрождения.

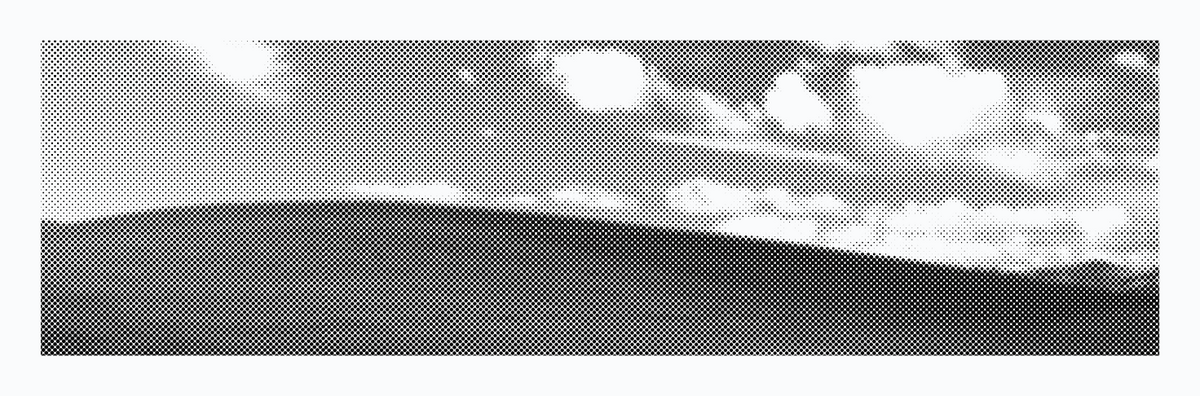
Растр
Raster
Массив пикселей (точек краски), с помощью которых воспроизводится изображение на устройствах вывода.

Расширенная латиница
Extended Latin
Блоки юникода, включающие в себя знаки языков, основанных на латинской традиции, которые не входят в блок базовой латиницы.

Рисованный шрифт
Handwritten font
Это шрифт, нарисованный вручную, при этом визуально похожий на наборный (чаще, титульный шрифт). Используется для оформления книг, плакатов и так далее. Более узкое понятие, чем леттеринг.

Ритм шрифта
Rhythm
Формируется за счёт межбуквенных расстояний, внутрибуквенных просветов и зависит от рисунка самих букв (в первую очередь стемов), их направления и симметричности.

Рука
Arm
Штрих, направленный вверх по диагонали.

Свисание
Overhang
Выступ контура круглого или остроконечного знака за базовую линию или линию роста строчных/прописных знаков, сделанный в целях оптической компенсации знаков. Без свисаний знаки будут казаться меньше эталонных букв "Нн" и других прямых форм.

Свисающий элемент
Descending element
«Ножки» кириллических букв "Дд", "Щщ", "Цц".

Слаб, брусковый шрифт
Slab, slab serif
Шрифт с массивными засечками. Отличается от обычных антикв слабо выраженным контрастом или его полным отсутствием.

Соединение без шпоры
Spurless junction
Противоположность соединения со шторой, встречается в некоторых форм букв "G" и "b".

Соединительный штрих
Connecting stroke
Дополнительный штрих, соединяющий основные. Может быть горизонтальным или наклонным.

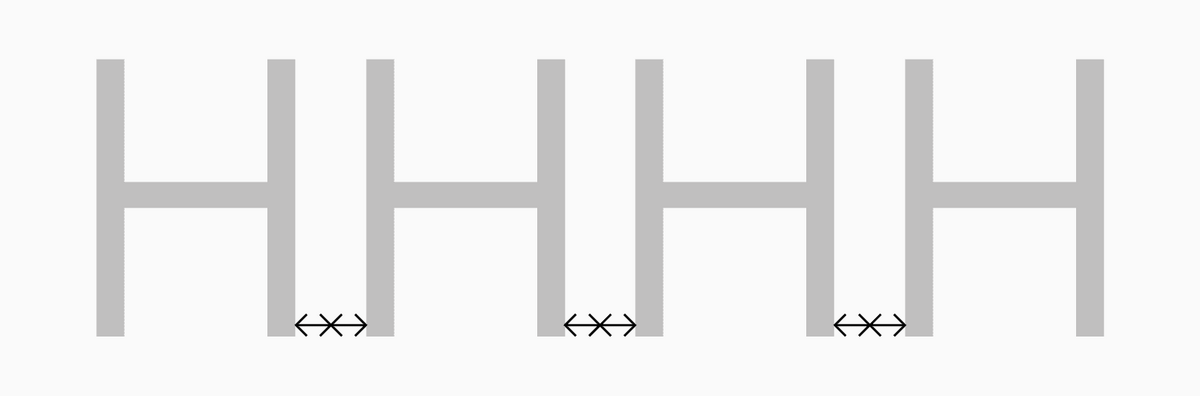
Спейсинг
Spacing
Понятие, объединяющее все расстояния между символами в шрифте: настройки апрошей и кернинга. Спейсинг может быть более плотный или разряженный.

Спинка
Spine
Центральный изогнутый штрих у латинской буквы "s" и производных от неё знаков.

Средняя линия, талия
Waist
Воображаемая линия, проходящая через оптический центр знака. Она может быть завышенной или заниженной в зависимости от вида и стиля шрифта.

Старостильная антиква
Old Style (Humanist) serif typefaces
(или гуманистическая антиква) - так называют антиквы, которые появились и активно развивались в эпоху Возрождения. Это динамические шрифты с невысоким контрастом, большим наклоном оси овалов, несимметричными округлыми засечками. Этот класс шрифтов относится к дуктальным, они основаны на логике письма ширококонечным пером. Старостильные антиквы характеризуются малым контрастом штрихов, и скругленными засечками.

Старые гротески
Old sans serifs
К этому классу относятся первые гротески, появляющиеся с XIX века. Шрифты имеют заметный контраст, простые формы, знаки стремятся к равноширинности.

Статические шрифты
Static fonts
Пропорции знаков в таких шрифтах обычно уже, чем в динамических. Знаки визуально стремятся к схожей ширине, апертура закрытая.

Стем
Stem
Основной доминирующий вертикальный (или наклонный) штрих.

Стилистические альтернативы
Stylistic alternates
Знаки альтернативных форм, заложенные в гарнитуру. Например, в базовом наборе знаков шрифта может быть двухчастная "а", а среди стилистических альтернатив — одночастная. Включить альтернативные знаки в наборе можно через ОТ-фичи.

Строчные
Lowercase
"Маленькие" буквы шрифта. Используются для набора основного текста.

Супериоры
Superiors
Уменьшенные формы маюскульных цифр, используются для сносок и математических выражений.

Табулярные цифры
Tabular figures
Набор цифр с одинаковой шириной кегельной площадки (можно назвать их моноширинными). Созданы для удобного заполнения таблиц. Бывают в разных регистрах.

Текстовые шрифты
Text typefaces
Спокойные нейтральные шрифты без лишних деталей, которые удобно читаются и подходят для набора больших объемов текста.

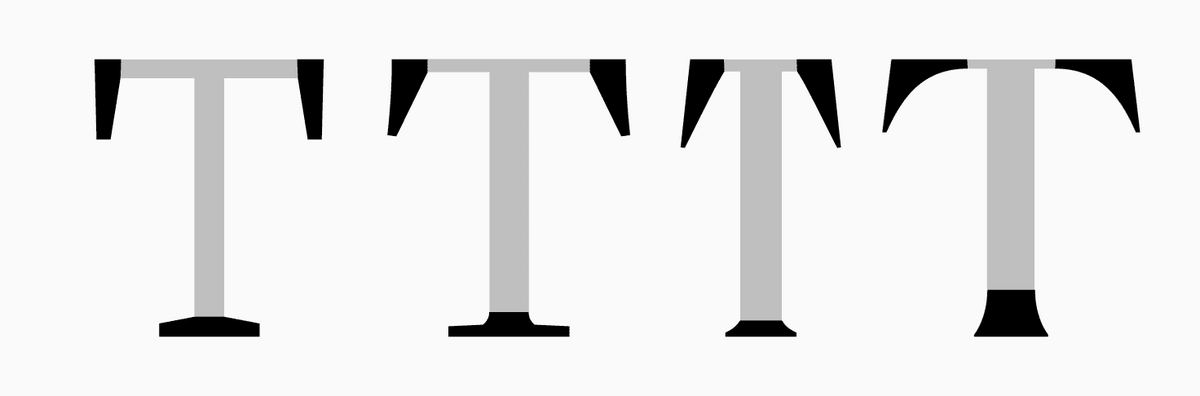
Терминал
Terminal
Прямое или изогнутое окончание штриха.

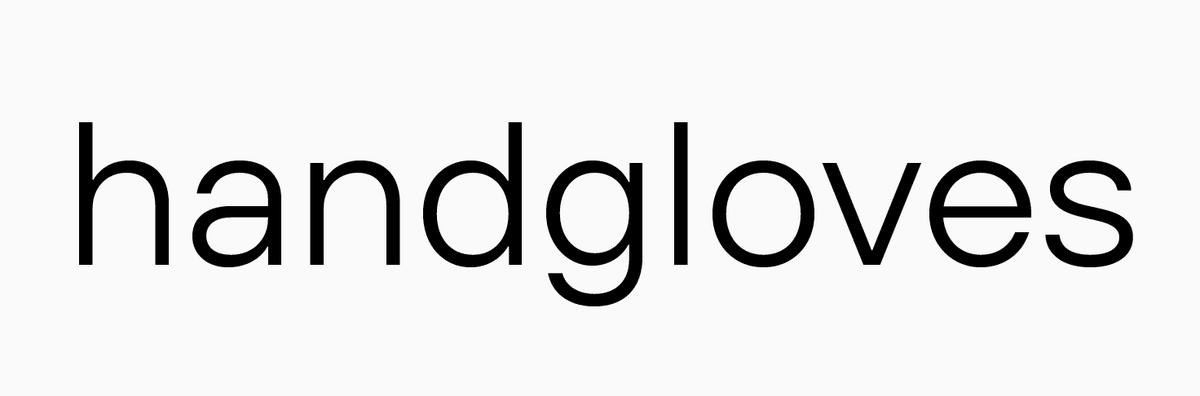
Тестовые слова
Test words
Несуществующие слова НОБЕЛЬФАЙК (или КИБЕРНОСУФА) и HANDGLOVES, которые шрифтовые дизайнеры традиционно используют в начале работы над шрифтом, т. к. в этих словах собрано большинство стилеобразующих элементов шрифта.

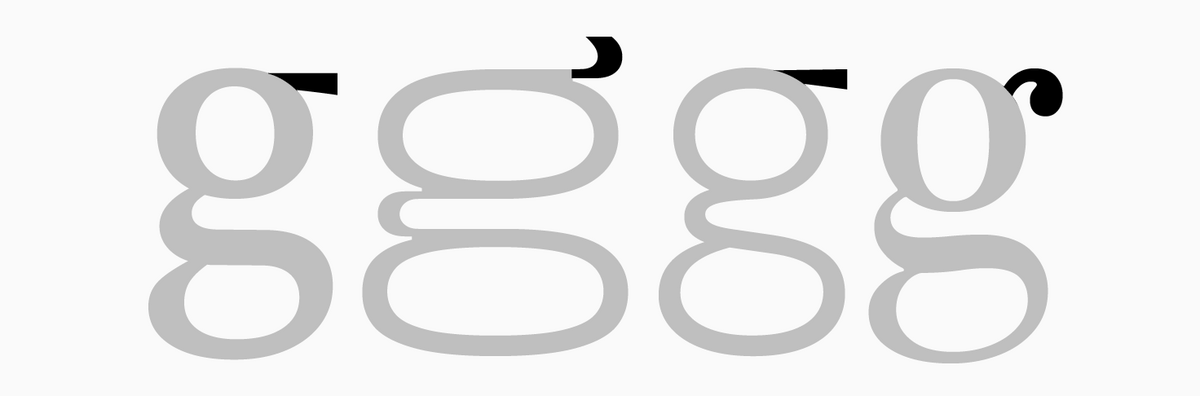
Ухо
Ear
Элемент, расположенный справа сверху у строчной двухчастной "g".

Флаг
Flag
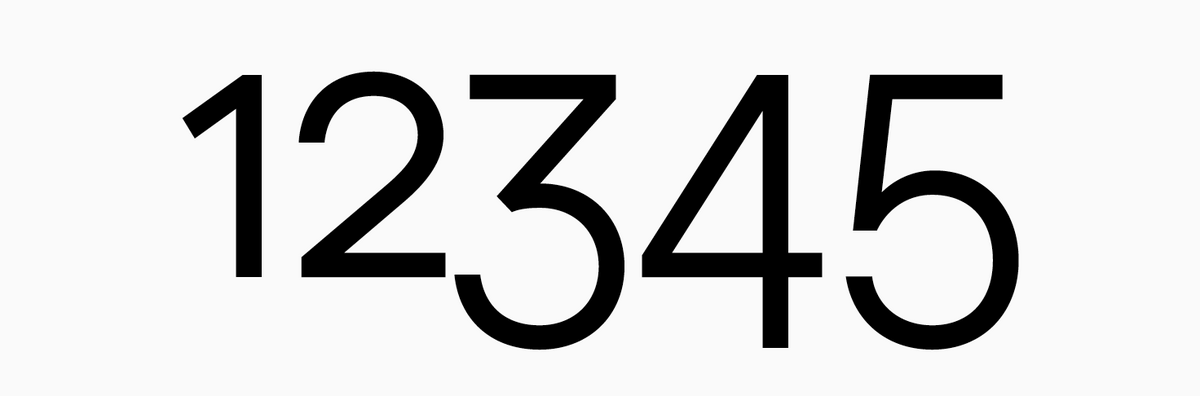
Верхняя горизонтальная черта в цифре 5 или горизонтальный элемент в курсивных формах "v", "w".

Формула Pablo Impallari
Pablo Impallari formula
Одна из наиболее распространённых формул для расчёта толщин стемов для шрифтового семейства.

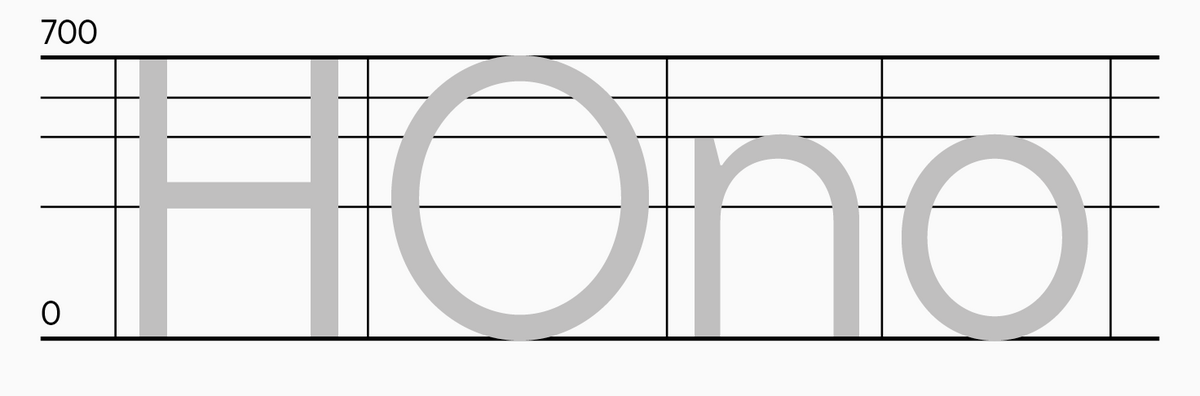
Х–height
Заданный параметр высоты строчных букв внутри одного шрифта; линия роста строчных знаков без учёта свисаний.

Хвост
Tail
Выносной изогнутый штрих у некоторых букв (например, "Q" или "у").

Хинтинг
Hinting
Процесс оптимизации шрифтов формата TrueType или PostScript, нацеленный на достижение максимальной читаемости на экране компьютера. Подробнее о хинтинге.

Чаша
Bowl (2)
Нижняя дуга таких букв, как "Ч", "U", "u".

Шпора, шип
Spur
Небольшой "отросток", который образует часть стэма в месте влития, например, в некоторых формах букв "G", "d".

Шрифт
Font
Набор символов, объединенных общим характером — это и сам рисунок знаков (буквы, цифры, знаки препинания), объединённых общей системой, и файл, несущий в себе полный набор литер — алфавитных и/или не алфавитных знаков — используемых для набора.

Шрифтовая пара
Font pair
Это сочетание двух дополняющих друг друга шрифтов в одном макете. Чаще всего в такой паре один из шрифтов играет роль заголовочного и создаёт необходимую интонацию, а второй служит для передачи информации.

Шрифтовой редактор
Font editor
Программное обеспечение, позволяющее создавать и редактировать цифровые шрифты.

Экстраполяция
Extrapolation
Автоматическое (математическое) генерирование форм, выходящих за пределы двух крайних версий. Например, применительно к разработке шрифтов: при наличии мастеров Regular и Bold генерация (экстраполяция) инстанса Thin. См. также Интерполяция.

Экстремумы
Extreme points
Крайние точки на вертикальной и горизонтальной оси округлых элементов, из которых строится дуга.

Юникод
Unicode
Международный стандарт кодирования символов, включающий знаки большинства языков мира, в том числе небуквенные символы. Каждому символу присвоено своё числовое значение.