Сегодня мы поделимся захватывающей историей создания шрифтовой гарнитуры для набора логотипов крупнейшего российского бренда. Вы увидите все этапы работы и чуть больше узнаете о том, как создаются шрифты.

В истории участвовали:
• Студия шрифтового дизайна TypeType. Авторы более чем 50 шрифтовых гарнитур, в том числе популярных TT Commons™ Pro и TT Norms Pro®. Сотрудничают с проектами по всему миру, кастомизируют существующие шрифты и создают новые.
• Команда бренда Mail.ru Group, одна из самых крупных и известных IT-компаний в России. В экосистему VK, которую строит компания, входят социальные сети ВКонтакте и Одноклассники, онлайн-игры Warface, Crossfire и Armored Warfare, сервисы доставки еды, такси, платформы онлайн-образования, почта, мессенджеры и другие сервисы.
Пролог
Иногда в жизни компании появляется проект, который заставляет по-новому взглянуть на привычный формат работы. Бросает профессиональный вызов и преподносит полезный урок, в конце которого каждый получает опыт и приятные воспоминания.
Всё началось в августе 2018 года. К нам обратились Mail.ru Group. К тому моменту компания была на завершающем этапе масштабного ребрендинга. Они уже познакомили свою аудиторию с новым фирменным стилем, усовершенствованной концепцией и планами на будущие изменения. Осталось доработать шрифты для логотипов внутренних сервисов. Команда дизайнеров Mail.ru Group подготовила свою концепцию с желаемым характером шрифтовой гарнитуры, и изначально они пришли к нам для получения компетентных комментариев и технической подготовки шрифта. Задача выглядела простой.

Забегая вперёд, проект занял год, за который изначально предложенные Mail.ru Group буквы претерпели значительные изменения, в итоге став завершающим штрихом нового фирменного стиля бренда.
Часть первая. Начало
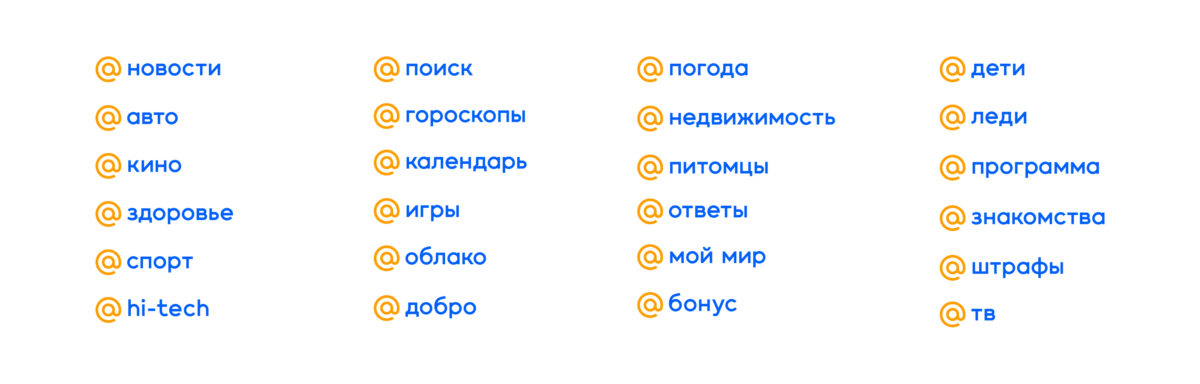
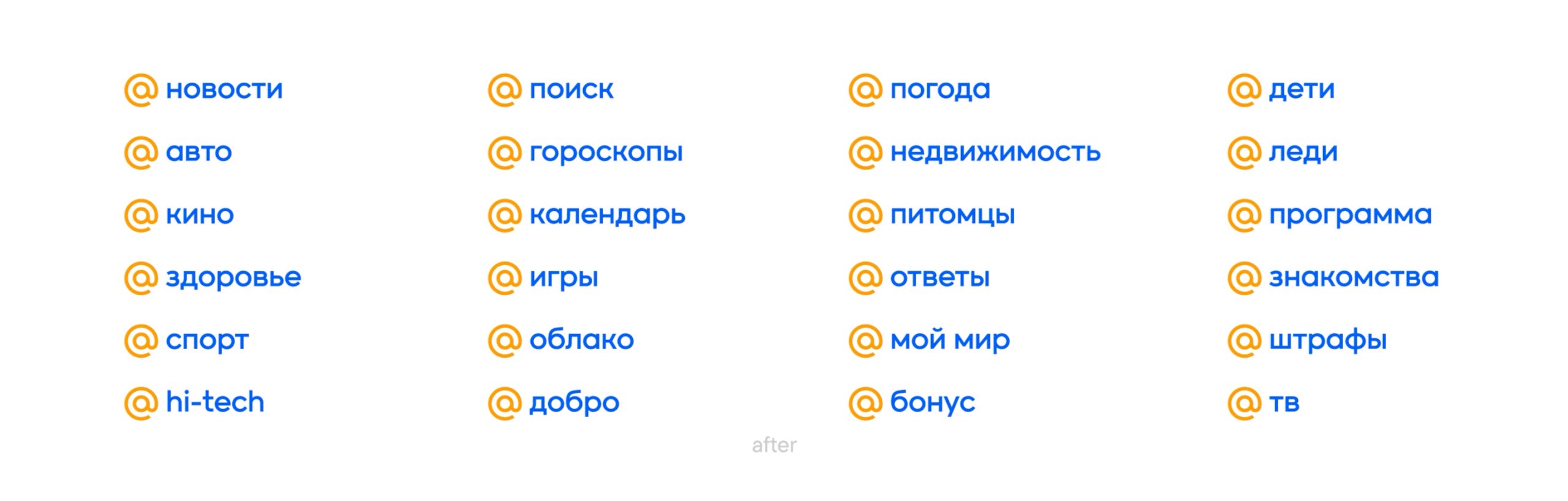
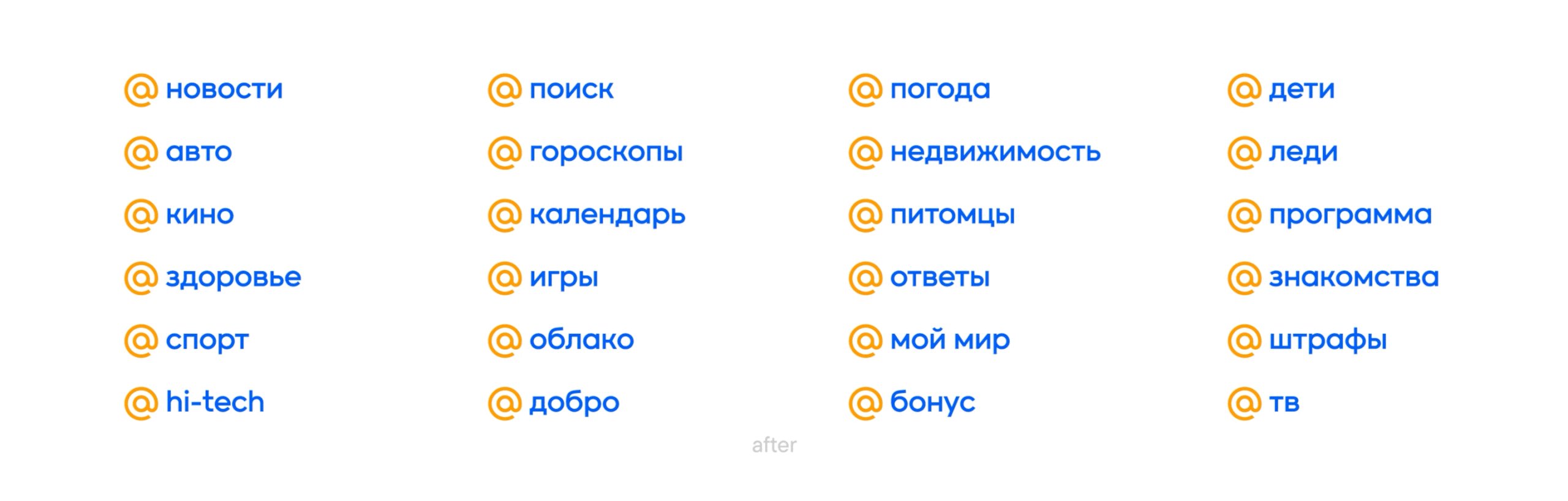
У нас был опыт в типографике и остро намётанный взгляд профессиональной команды на любые виды шрифтов. У Mail.ru Group — логотипы, которые они хотели трансформировать в удобный шрифт. Важный момент: в шрифт для набора логотипов, так как было необходимо масштабируемое решение, подходящее для разных названий проектов.
«О создании своей шрифтовой гарнитуры мы думали очень давно, с 2014 года. Полноценная работа над ребрендингом в 2019 году стала катализатором для этой идеи. Мы сделали большое исследование по редизайну логотипов в нашей сфере, которое показало устойчивый тренд к переходу от вычурных и ярких шрифтов с явным характером к нейтральным, светлым гротескам. Их легкость и ясность показались нам удобными для работы, ведь такой тип шрифтов хорошо читается на разных размерах и не отвлекает на себя много внимания»
Евгений Долгов, ведущий дизайнер бренд-команды Mail.ru Group
Наши лучшие умы и глаза схватили предоставленные буквы и начали их преображать. Исправлять то, что было неправильным с точки зрения типографики. Оттачивать выразительность каждой буквы. Превращать исходник в читаемый и гармоничный шрифт.

Mail.ru Group оценили наш порыв. Но в сложившейся ситуации крылось одно большое «но». Они представляли шрифт как продолжение своей концепции, и в логотипности шрифта для них крылось сакральное значение. Mail.ru Group видели свой шрифт как цельный брусок, монолитный и геометричный.
Для нас работа со шрифтом для логотипов в таком масштабе была новым опытом. Мы старались найти баланс между пожеланиями заказчика и своим видением, но профессиональная дотошность к деталям и следование правилам типографики иногда брали верх.
Тем не менее, в этот период произошло много изменений, получивших развитие в последующих этапах.

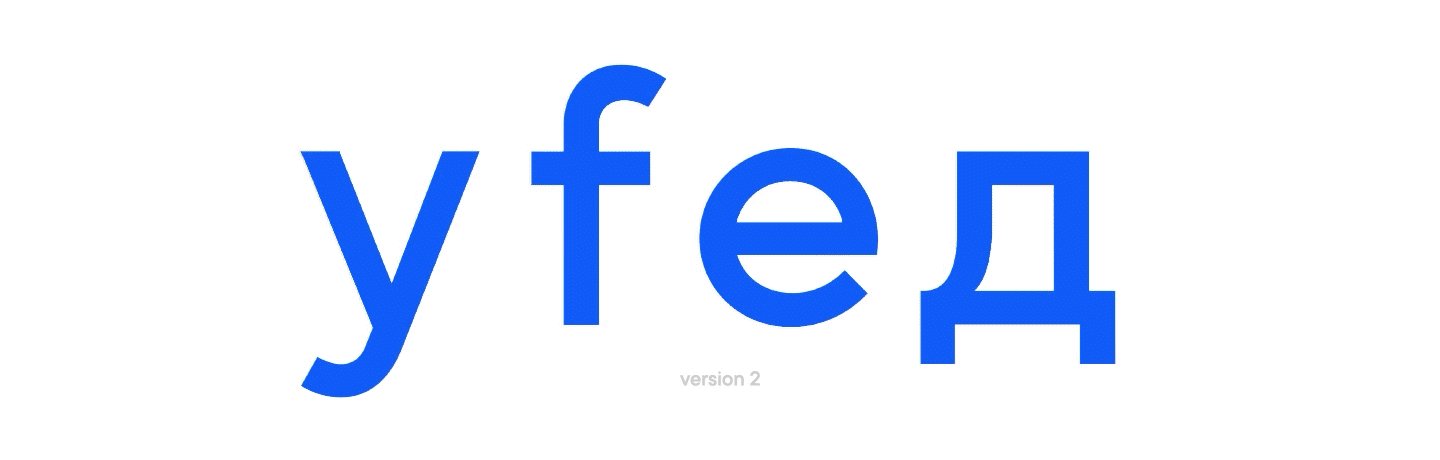
• Изначально мы делали визуальные «влития-компенсаторы» в парадигме стандартного подхода, но в ходе обсуждений сделали их меньше. Овал стал визуально круглее, а шрифт — геометричнее.
• Уменьшили длину выносных элементов, чтобы шрифт выглядел монолитнее.
• Были эксперименты с высотой выносных элементов и букв j и g, наклоном диагоналей к, k и л.
• Ряд изменений коснулся пропорций букв, чтобы сделать шрифт более цельным.
«Мы хотели избежать тяжести жирных и темных начертаний в шрифте, особенно беря во внимание тот факт, что у Mail.ru Group проекты с разной длиной слов в названиях. Если короткие названия смотрелись хорошо в жирном начертании, то длинные выглядели не лучшим образом, особенно вблизи со светлым шрифтом в меню проекта. В итоге мы остановились на начертании Medium. Также, экспериментируя с анатомией букв, мы решили уменьшить у части знаков (таких как h t l g j b d) выносные элементы, что в итоге позволило получить более „сбитые“ и устойчивые логотипы»
Евгений Долгов, ведущий дизайнер бренд-команды Mail.ru Group
Мы много обсуждали, пробовали и искали. Меняли отдельные начертания, упорно отрабатывали детали букв. Находили точки соприкосновения, но никак не могли уловить общее видение.
Весь этот период был посвящён поиску взаимного понимания. Мелкими, но многочисленными изменениями каждый из участников выстраивал путь к той концепции, которую сложно было сформулировать в тот конкретный этап. Но которая, пока не осознаваемая участниками процесса, уже ожидала нас.
Часть вторая. Встреча и перезагрузка
Изменения продолжались. Изначальный план заключался в том, чтобы взять исходные русский и английский алфавиты Mail.ru Group и скорректировать их в шрифтовом файле, дорисовав оставшиеся буквы, выставив спейсинг и кернинг. Нам нужно было проверить высоты и толщины знаков, сделать так, чтобы буквы в наборе смотрелись цельно, ровно и гармонично. Собрать шрифт, чтобы команда компании смогла установить их в системы и набирать логотипы текстом. Но уже в конце начального этапа стало понятно, что работа заходит намного дальше первичного плана.
Мы продолжали править буквы, частично перерисовали, обсуждая изменения и пожелания.
«Дизайнерам и профессиональным типографам непросто говорить на одном языке. Мы, дизайнеры, воспринимаем логотип как элемент графического дизайна в целостной айдентике, а не как набор выверенных правил, обязательных к использованию при построении шрифтов. Вместе с TypeType мы искали ту грань, при которой подход „логотип не равно шрифт“ всё ещё с уважением относится к законам типографики, но уже выглядит как элемент графического дизайна»
Митя Осадчук, креативный директор Mail.ru Group
В марте 2019 года мы достигли переломного момента. Несмотря на многие варианты осуществлённых изменений, нам не хватало чего-то для понимания целой картины. Mail.ru Group было важно увидеть в шрифте концепцию монолитности. Мы, привыкшие работать с текстовыми шрифтами, применяли к новой задаче правила типографики и осторожно перестраивали свой мозг.
Письменного общения оказалось недостаточно, чтобы наметить нужное направление ввиду всех факторов, поэтому было решено встретиться. При личном общении мы начали рассуждать заново.
Внимательно изучив все предыдущие процессы, мы предложили новое видение, к тому же подключение к проекту ещё одного сотрудника TypeType помогло выработать свежий взгляд на ситуацию. Конечно, к встрече мы подготовились заранее, поэтому ряд правок уже был предложен в виде презентации. В свою очередь, команда Mail.ru Group рассказала о своём взгляде, погрузив нас в свои ценности. Цельность и графичность, максимальная геометричность знаков, монолитность логотипа, отсутствие выбивающихся элементов, пустот — теперь у нас появился конкретный план действий и понимание, что нужно делать для достижения обоюдно одобряемого результата.

После встречи работа пошла активнее. Мы ещё раз согласовали правки, приступили к действиям.
• Работа над монолитностью. Изменение графики.
• Тестирование разной высоты выносных элементов.
• Поиск подходящей формы для округлых букв. Работа с компенсаторами.
В конце этого этапа была твёрдая уверенность, что мы двигаемся в нужном направлении, но для окончательной идиллии в работе не хватало одного момента. Однако мы не знали, что очередное открытие уже ожидает нас впереди.

Часть третья. Всё началось с терминала
Многие изменения внесены. Понимание выработано. Всё складывается хорошо, но для идеального шрифта чего-то не хватает.
Двигателем ситуации стали шрифты, предоставленные Mail.ru Group в качестве референсов. Мы сразу уловили, что именно могло их привлечь. Началась перерисовка некоторых знаков.
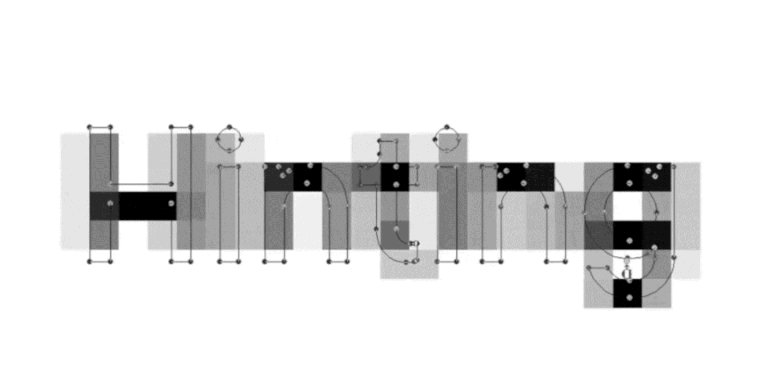
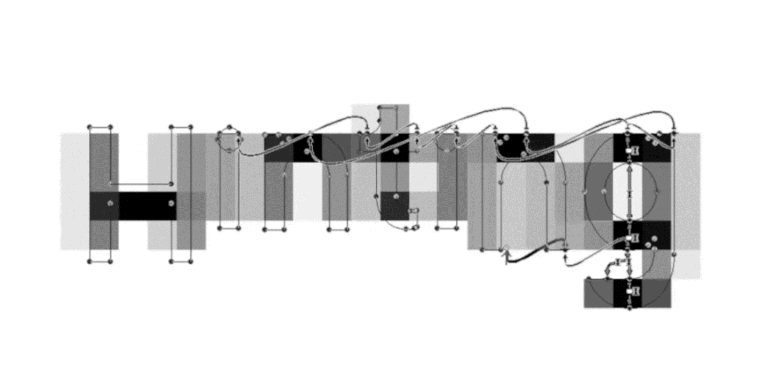
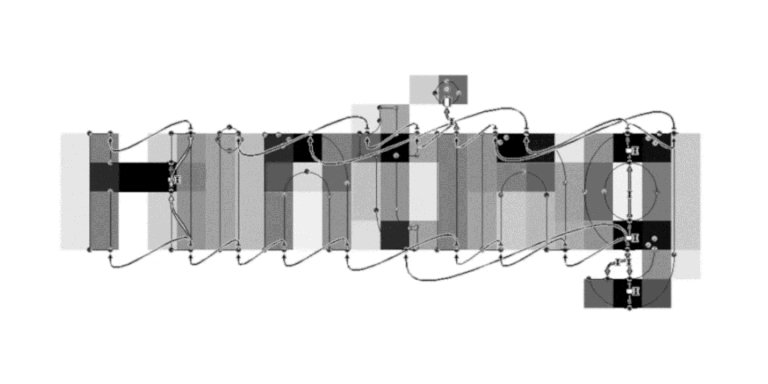
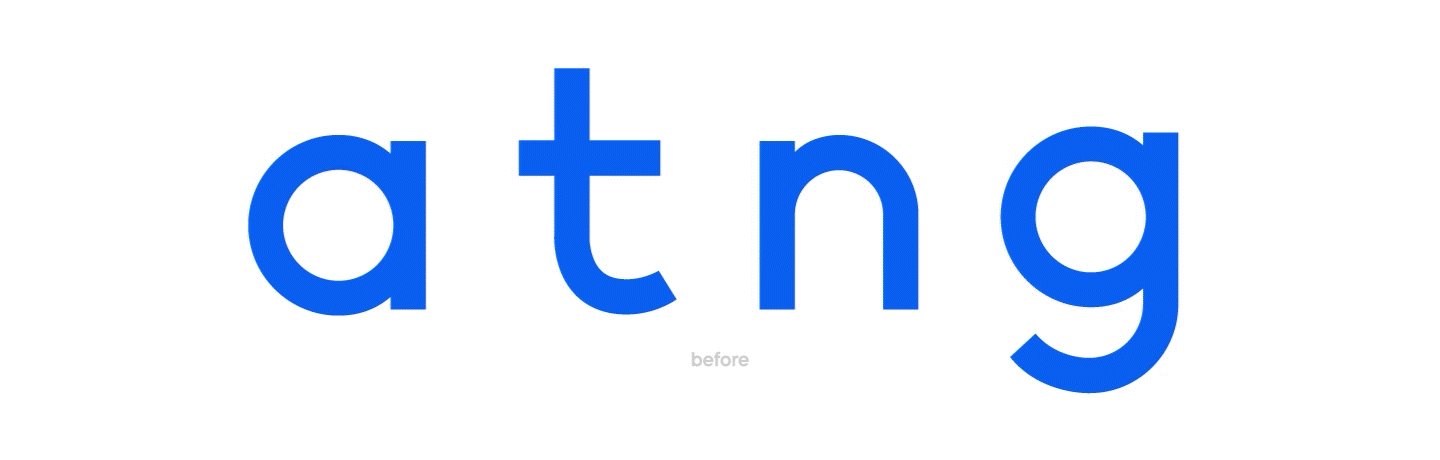
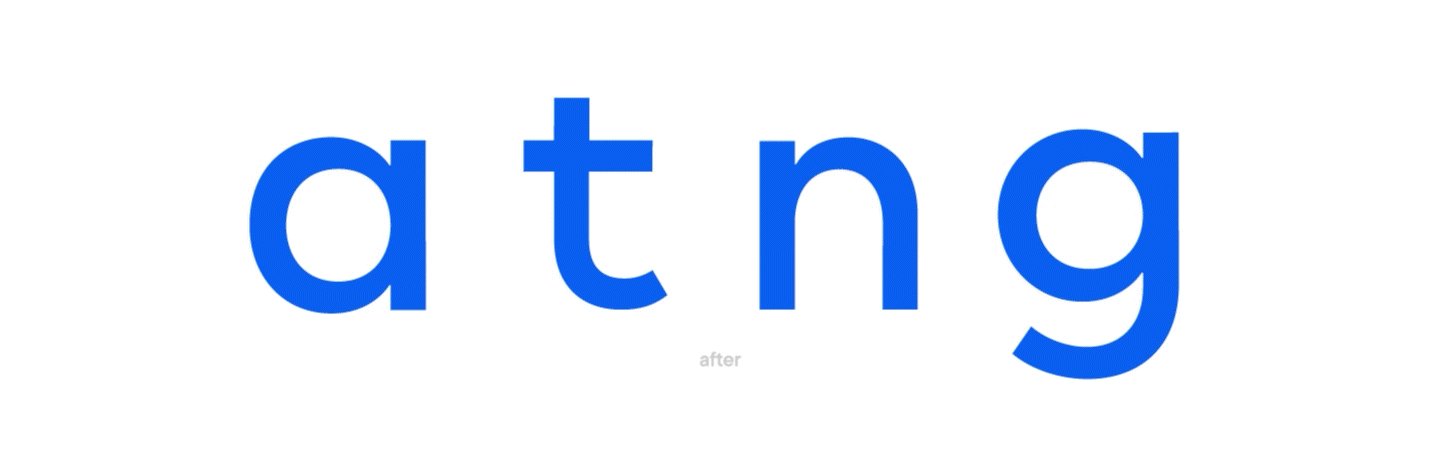
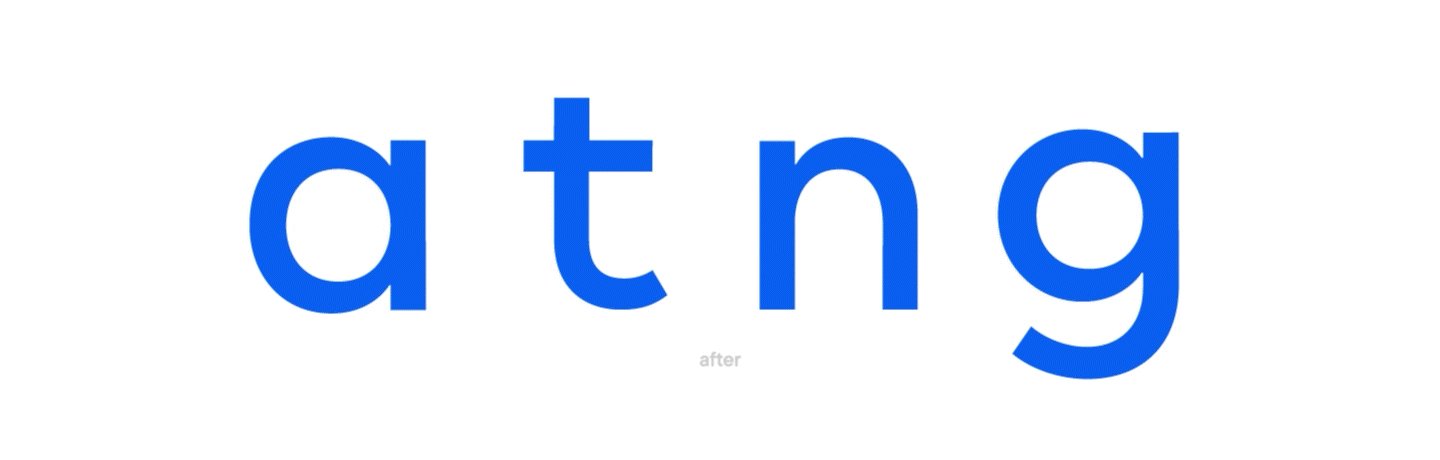
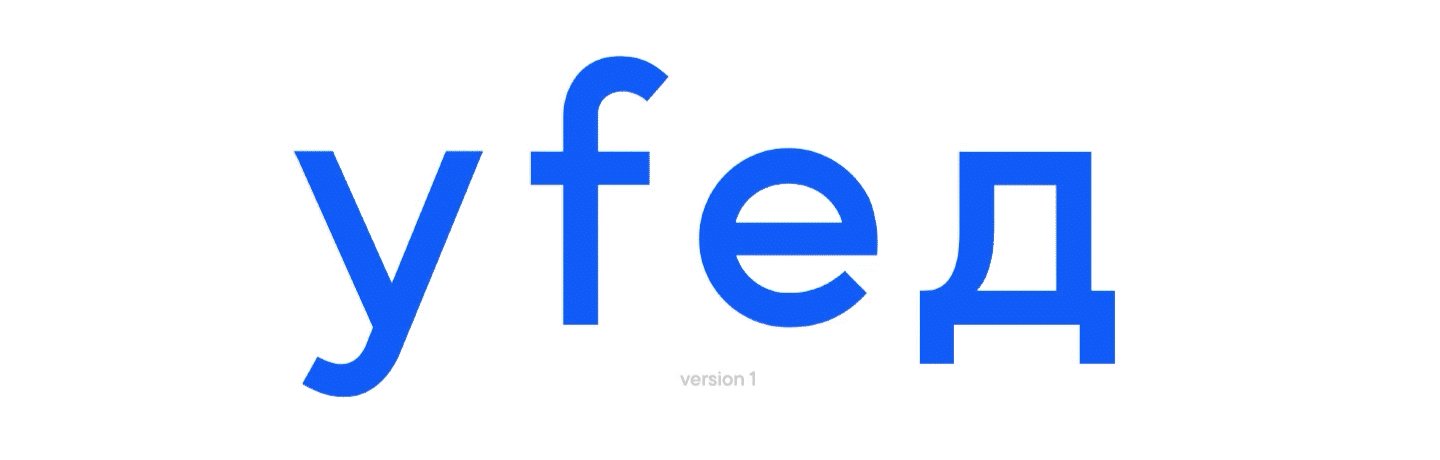
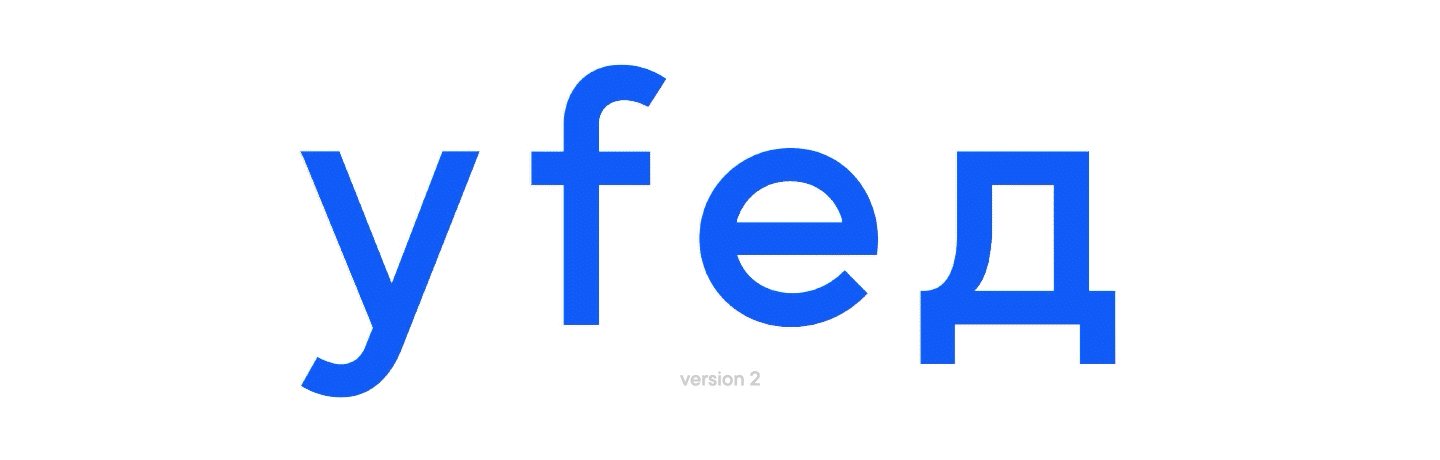
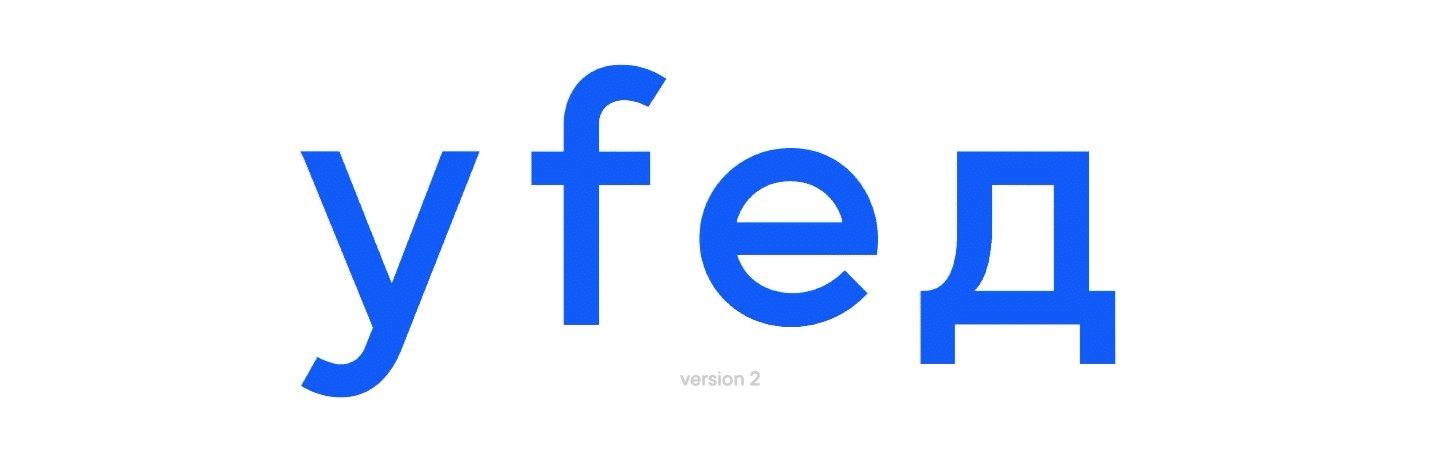
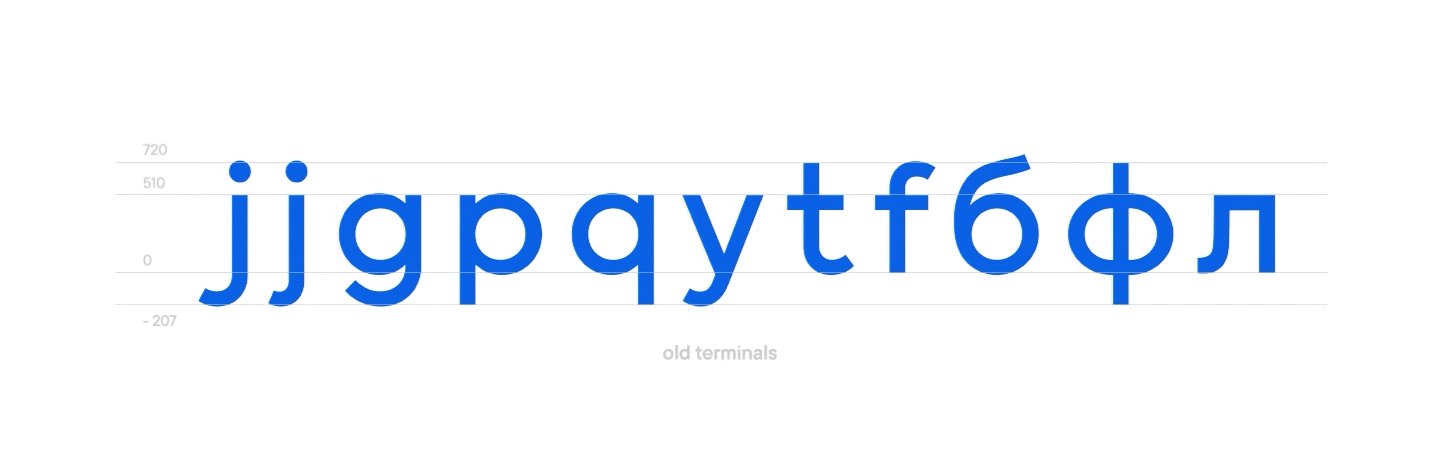
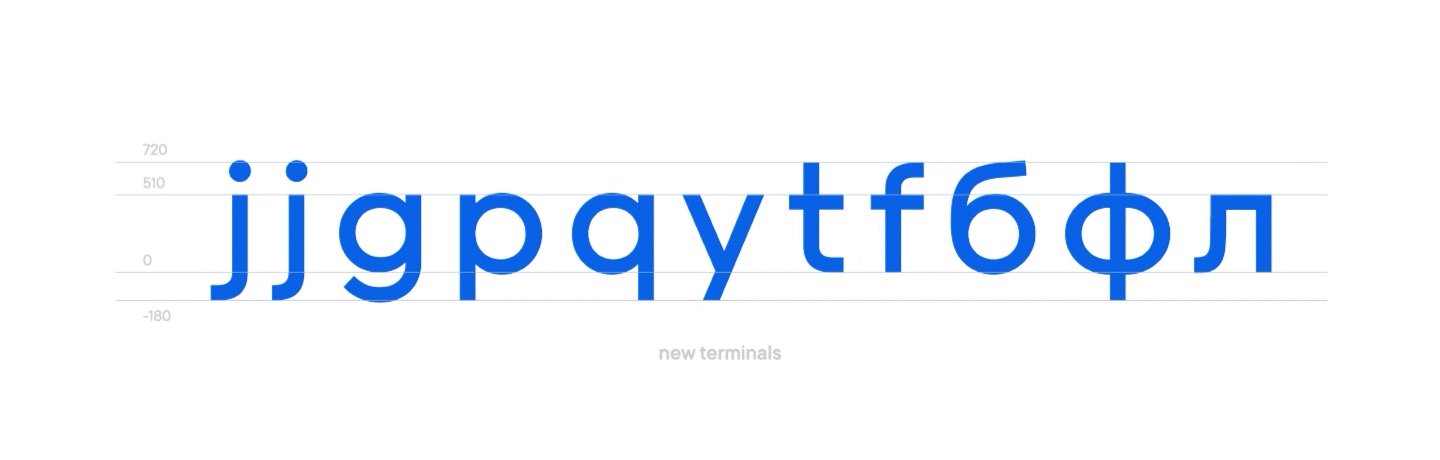
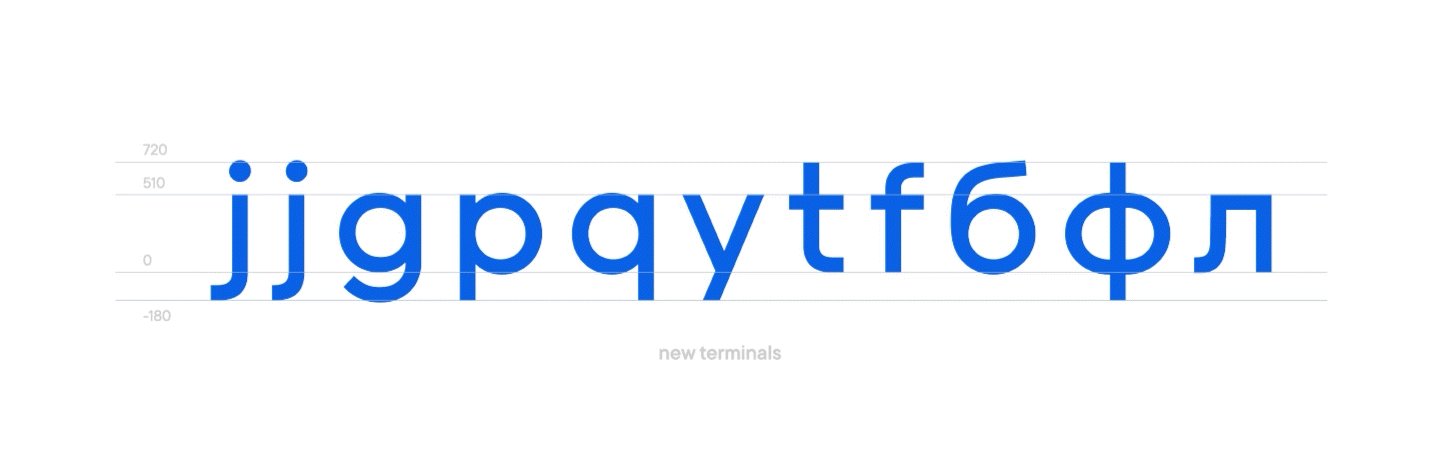
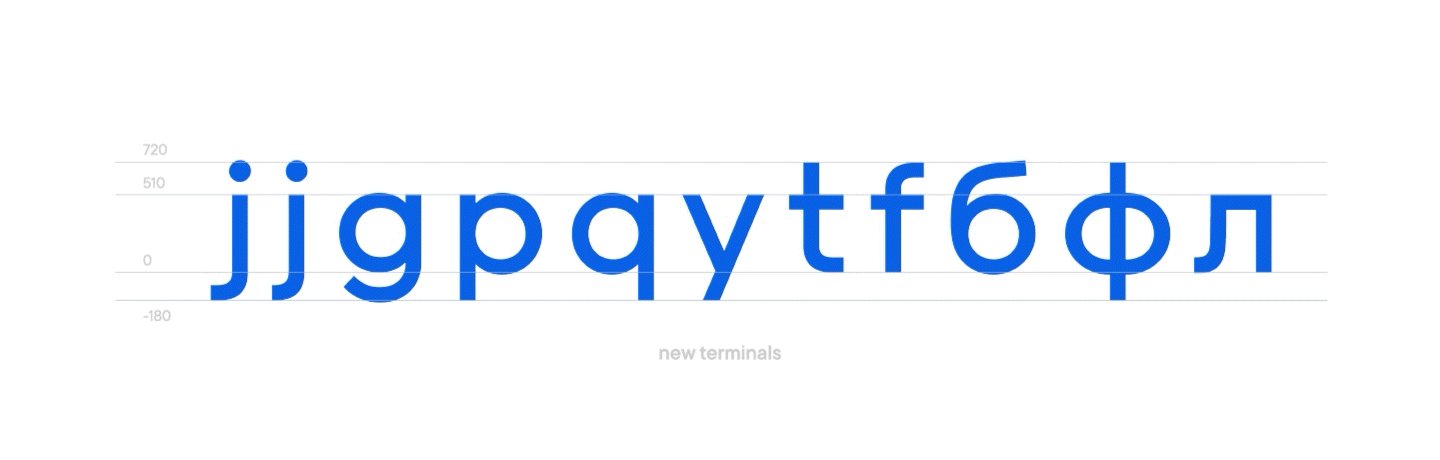
• Мы поменяли форму терминалов. В исходном варианте от дизайнеров компании они были закруглёнными и выступающими. Теперь терминалы стали прямыми и короткими.

Это был настоящий прорыв! По сути, этого оказалось достаточно, чтобы шрифт обрёл искомую монолитность, стал бруском. Линии выносных элементов оказались на одном уровне, восприятие шрифта изменилось в нужную сторону.
Mail.ru Group были очень довольны, мы — тем более.
После этого мы внесли ещё много изменений, но именно терминалы оказались ключом к достижению полного взаимопонимания.
Что было дальше?
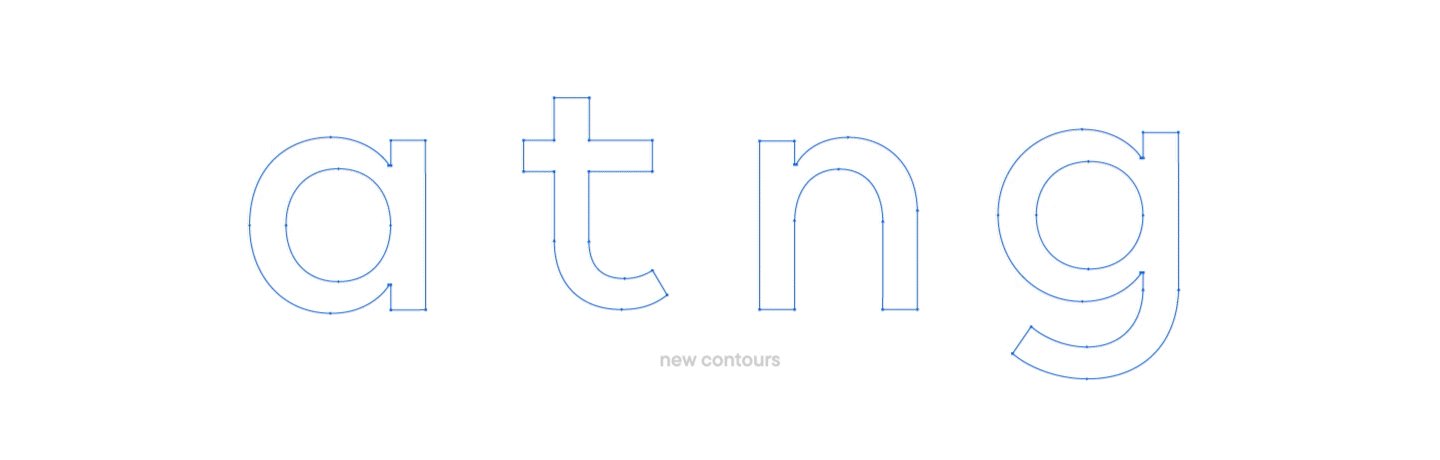
• Мы полностью перерисовали терминалы и начали приводить шрифт к единому виду.
• В изначальном варианте у g и p была разная длина. После долгих правок на предыдущих этапах мы смогли найти те формы букв, с которыми они выглядят гармонично при одинаковой длине. • Изменения, которые практически невозможны в текстовых шрифтах, но оказались частью создания монолитности в логотипе, произошли с буквами h и t. У t выносной элемент, как правило, всегда меньше, чем у h. В шрифте для Mail.ru Group мы нарисовали одинаковые по высоте терминалы.

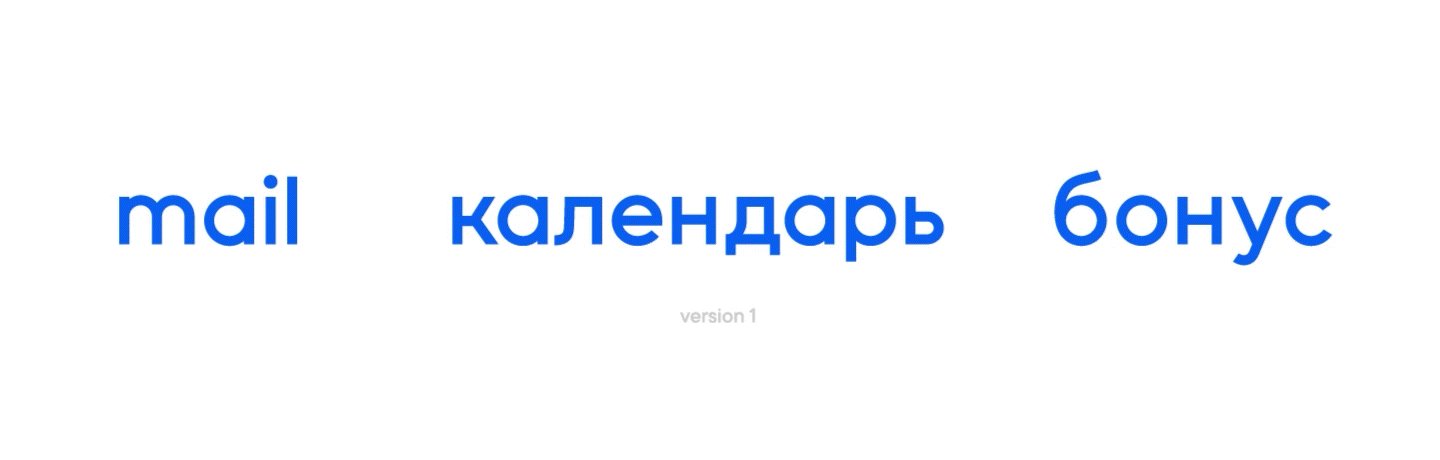
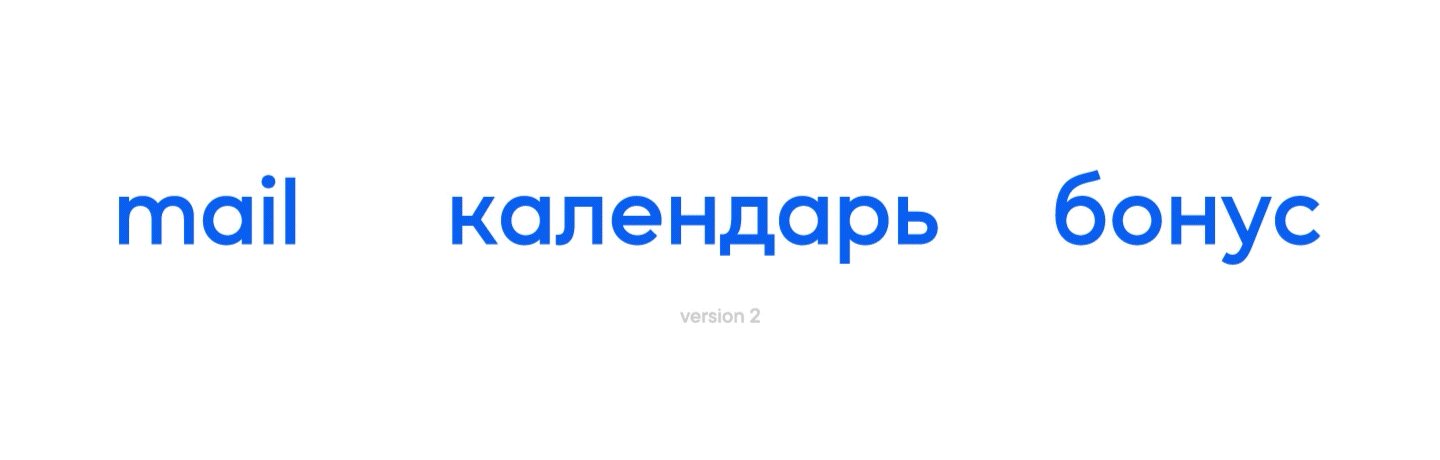
• Ещё одна особенность шрифта для логотипов компании — буквы б или g. В текстовом шрифте мы бы приподняли овал над базовой линией шрифта буквы g, а в б не стали бы доводить овал до уровня строчных знаков. Это был сложный момент, так как нам хотелось сделать овал меньше, ведь для полного размера там достаточно мало места, тем более с короткими выносными элементами. Мы скрупулёзно работали с формой терминала в g и формой пламеневидного элемента в б, чтобы всё уместить, но именно благодаря финальному решению сохраняется брусок и цельность шрифта.

Новый вариант шрифта стал выглядеть современнее и лаконичнее, при этом мы достигли гармонии с пожеланиями Mail.ru Group, смогли перенести их концепцию и видение на шрифт. Оставались завершающие шаги.
«У нашей команды получилось создать характер и настроение общего рисунка, который было важно донести до финала. Очевидно, что десятки типографических тонкостей мы не смогли бы проработать сами, ведь одно небольшое изменение в паре букв влияет на весь шрифт. Доверять в такой ситуации — лучшее, что можно сделать для финального результата»
Митя Осадчук, креативный директор Mail.ru Group
Часть четвертая. Финишная прямая
Мы уже достигли оговорённой монолитности, смогли привести шрифт к графичному, но при этом лаконичному виду. Изменились терминалы, мы поправили толщины и ширины. Перерисовали некоторые буквы, а после согласования графики приступили к расширению знакового состава.
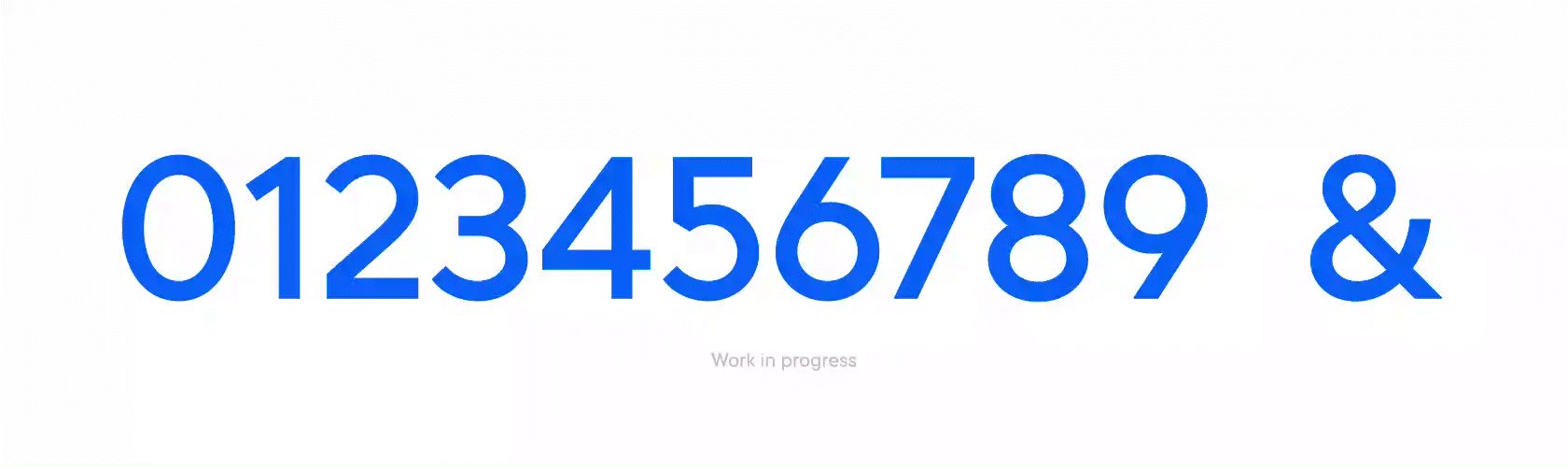
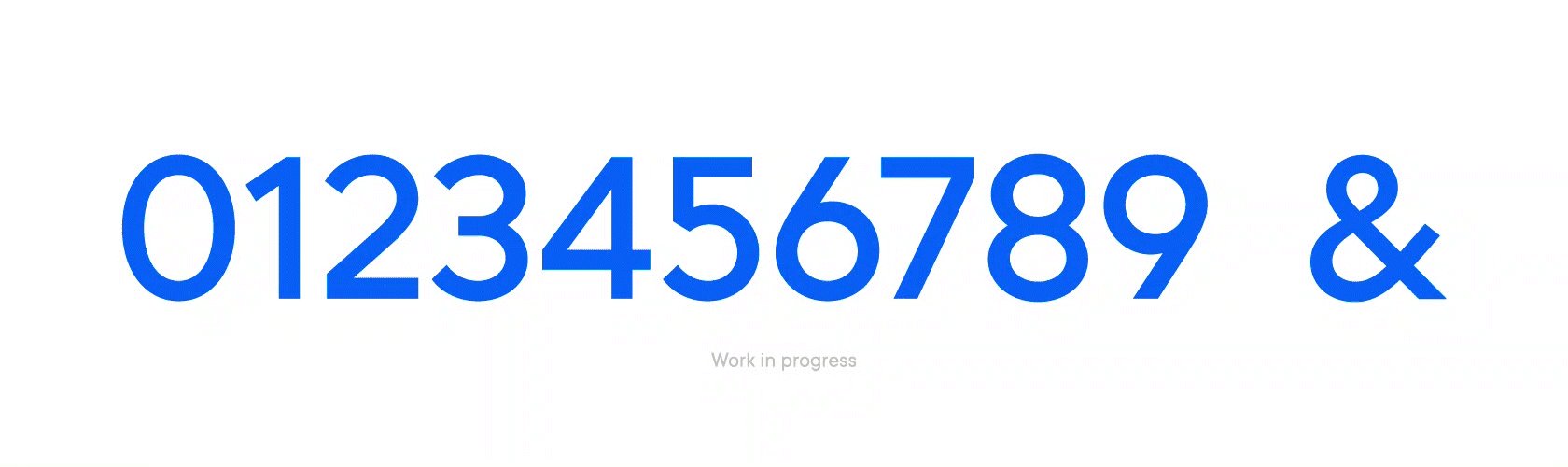
• Отрисовка цифр и знаков пунктуации происходила с нуля, на основе имеющейся графики. За референс некоторых цифр мы брали TT Norms. Самый сложный путь прошли цифра 2 и амперсанд. Двойка предлагалась в вариантах с изогнутой или прямой спинкой, а вот поиск необходимого амперсанда происходил эмпирическим путём. В итоге на третьей попытке получился вариант, ставший финальным: довольно необычный, но определённо стильный.

• Фичи писались в процессе работы. В шрифте использовано несколько контекстных альтернатив, самая интересная касается @, которая идёт перед главным логотипом и по совместительству названием компании. При наборе сочетания @ mail.ru пробел после @ уменьшенный, в соответствии с лого бренда.

• Оптическая компенсация, компромисс для которой мы искали на протяжении всего сотрудничества — буквы с закруглениями. Mail.ru Group хотели видеть геометричный шрифт с настоящим кругом, а мы подбирали тот формат оптической компенсации, при котором буква выглядит круглой, но не жирнит в соединительных частях. В итоге мы смогли найти вариант, устроивший обе стороны. Это же касалось букв с арками: m, n, h, з и других.

На завершающем этапе проходила техническая подготовка, кернинг, позволивший буквам идеально подходить друг к другу. Затем мы сделали фонт инфо и техническое ревью шрифтового файла. Все эти процессы согласовывались быстро, к тому моменту мы уже достигли полного взаимопонимания.

Эпилог.
В марте 2020 года Mail.ru Group приняли финальную версию готового шрифта для набора логотипов. У нас получился шрифт, которым клиент набирает логотипы во всех сервисах портала Mail.ru. Шрифт стал частью их фирменного стиля и прекрасно вписался в концепцию бренда.

Возможно, эта история является наглядным примером того, как в диалоге из небольшой задачи рождаются крупные проекты, и всё складывается к лучшему. Главное, чтобы каждый участник процесса горел своим делом и был готов к любым профессиональным вызовам.
С Mail.ru Group у нас сложились доверительные отношения, и кто знает — может, однажды мы расскажем вам ещё одну историю сотрудничества с новыми вызовами и открытиями?

Над проектом работали.
• Вика Усманова и Марина Ходак — дизайнеры на первом этапе.
• Юлия Гонина — дизайнер на втором и третьем этапах.
• Виктор Рубенко — технический специалист.
• Ирина Татарская — менеджер проекта.
• Иван Гладких — руководитель проекта.
• Евгений Долгов — ведущий дизайнер бренд-команды Mail.ru Group.
• Митя Осадчук — креативный директор Mail.ru Group.
• Юрий Ветров — бывший дизайн-директор Mail.ru Group.