
Вступление
Весной 2018 года, основываясь на опыте таких шрифтов как TT Commons и TT Norms, мы внутри TypeType сформулировали для себя идею универсального и полезного шрифта, который будет использоваться в современных интерфейсах на большинстве известных мобильных и веб-платформах.
У него должны быть лучшие пропорции в категории, а также широкая палитра начертаний, знаков и OpenType фич. Шрифт должен хорошо «вставать» в верстку при замене старого интерфейсного шрифта на наш новый шрифт. Количество начертаний, которое должно было быть в данном семействе, мы определили как «оптимально максимальное». Отдельно для программистов мы решили сделать моноширинную версию гарнитуры из 4 начертаний (так называемой «золотой четверки»), которая основана на рисунке оригинальной гарнитуры. Хорошо, когда есть такая консонансная пара гарнитур.
Данный шрифт должен стать универсальным и удобным инструментом для дизайнеров, которые активно используют интерфейсные шрифты в своих проектах. Ну и не будем забывать о творческой составляющей проекта — шрифт должен быть красивым, элегантным, в тоже время невидимым и нейтральным. Технически данный шрифт должен быть идеальным: иметь современный хинтинг, а также вариативную версию для тех, кто в теме. Так началась история проекта, который продлился более одного календарного года.
Этап 1 — Исследование
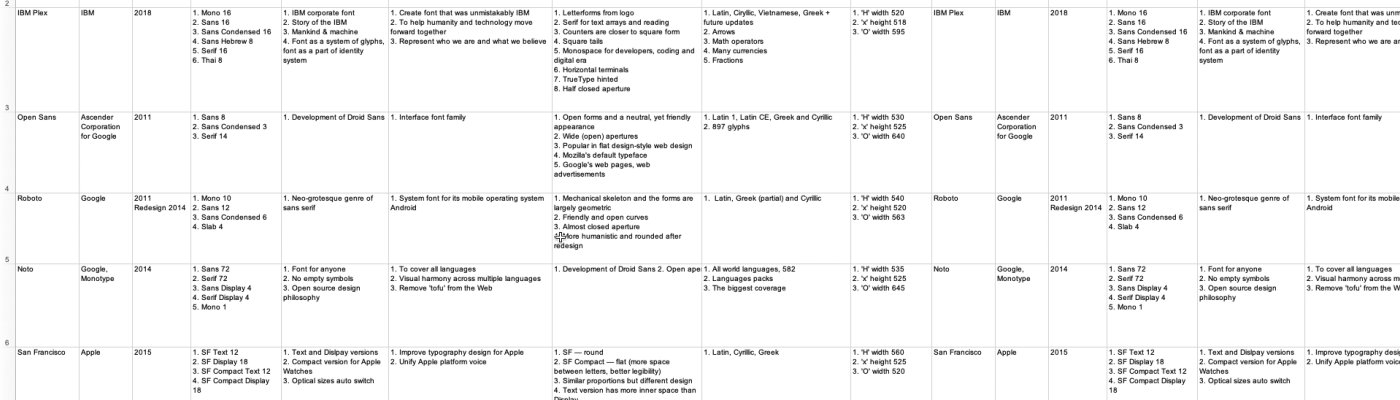
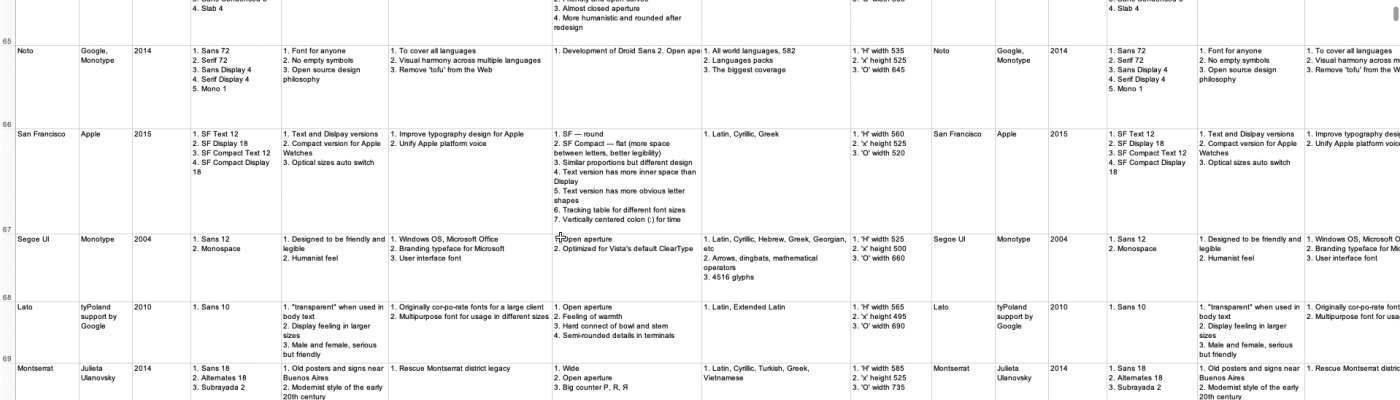
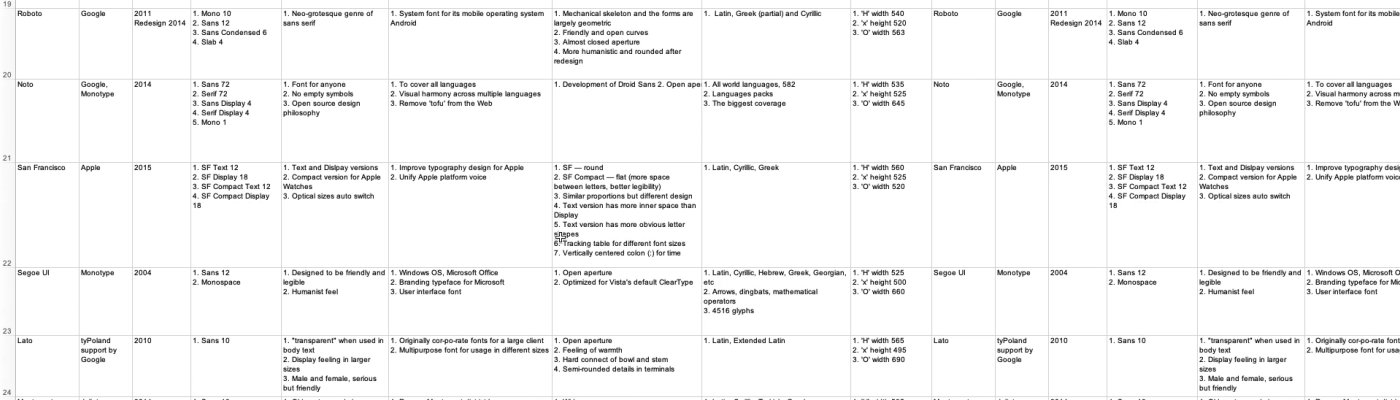
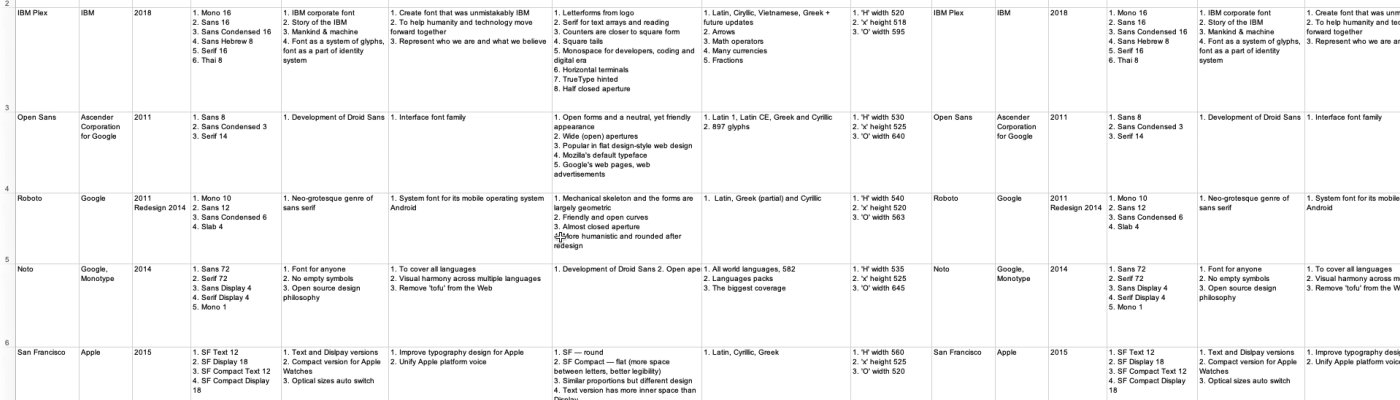
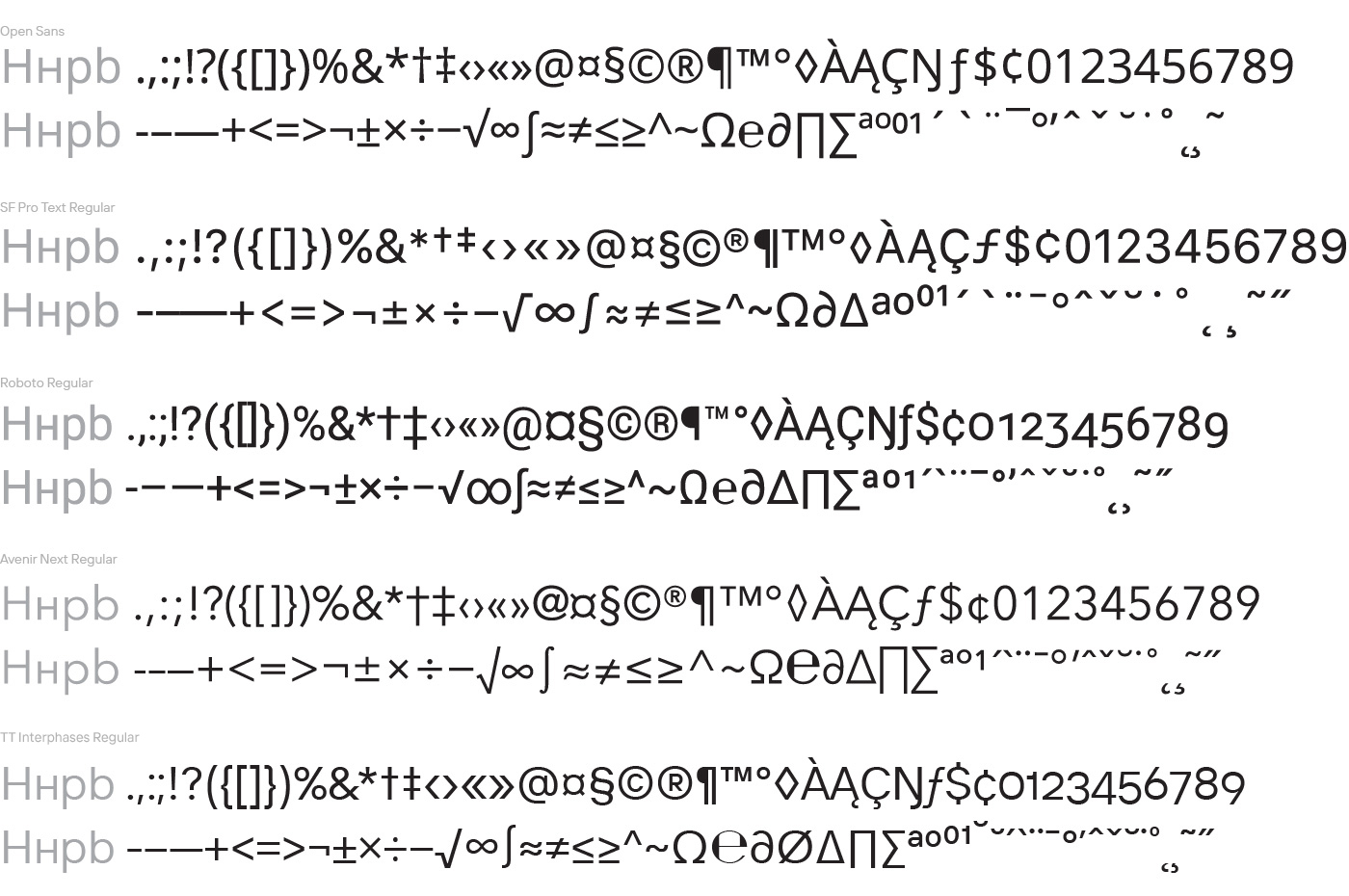
Мы подошли к процессу основательно. Были рассмотрены все самые популярные шрифтовые гарнитуры, которые принято использовать в интерфейсах, они все были классифицированы, разбиты по группам и проанализированы.

Итогом этих сводных данных стала большая презентация, в рамках которой мы попытались проанализировать и выявить основные особенности в построении знаков, такие как:
- степень закрытости/открытости апертуры «а», «с», «е» знаков;
- степень округлости/сквадраченности окружностей в круглых знаках;
- формы точек и запятых, а также других подобных элементов;
- условно открытые и условное закрытые формы некоторых цифр, таких как 4, 6, 9.
На общей встрече мы дискутировали и определились с направлением дальнейшей работы.

Мы не могли не учитывать уже созданные и активно используемые шрифты, поэтому мы посчитали пропорции всех популярных шрифтов из данной тематики и через этот анализ пришли к собственным выводам и пропорциям. Теперь мы можем не опасаться, что при замене шрифта в уже сверстанных макетах у дизайнера интерфейсов «поедет верстка на двухстах отрисованных экранах», а также резко изменится степень черноты набора текста аналогичного начертания, ведь благодаря детально проведенному анализу «весовые начертания» будут близки относительно конкурентов.
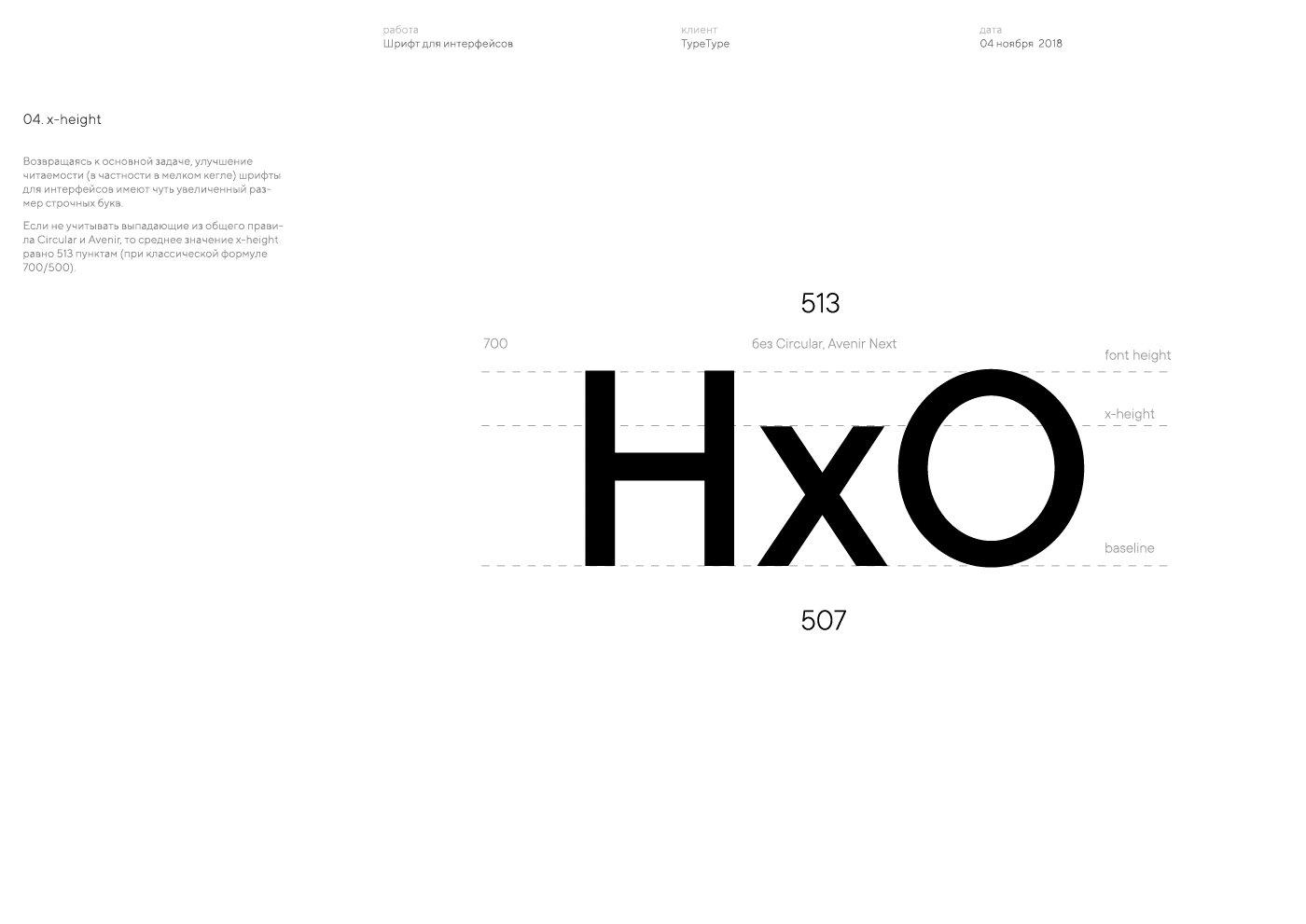
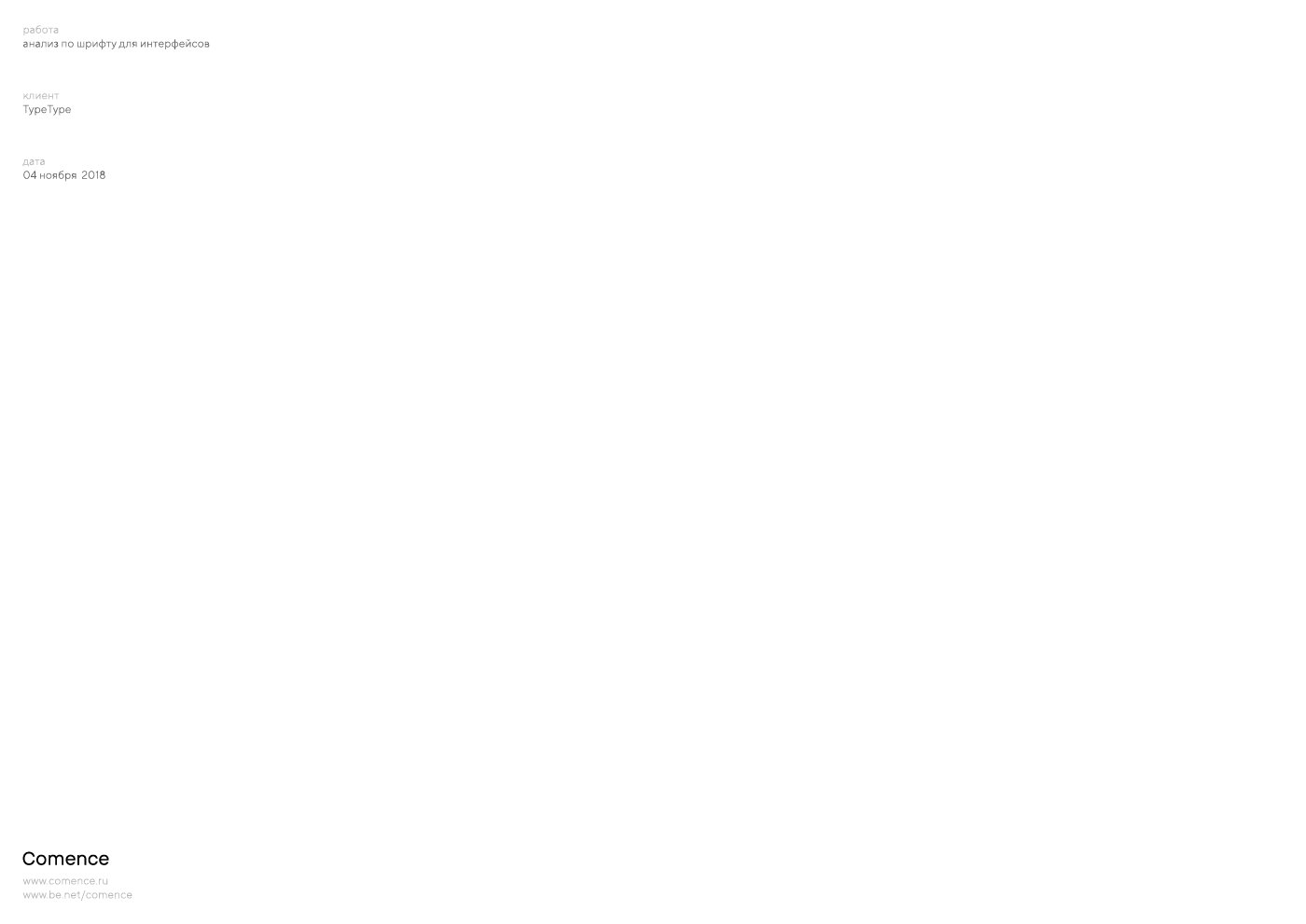
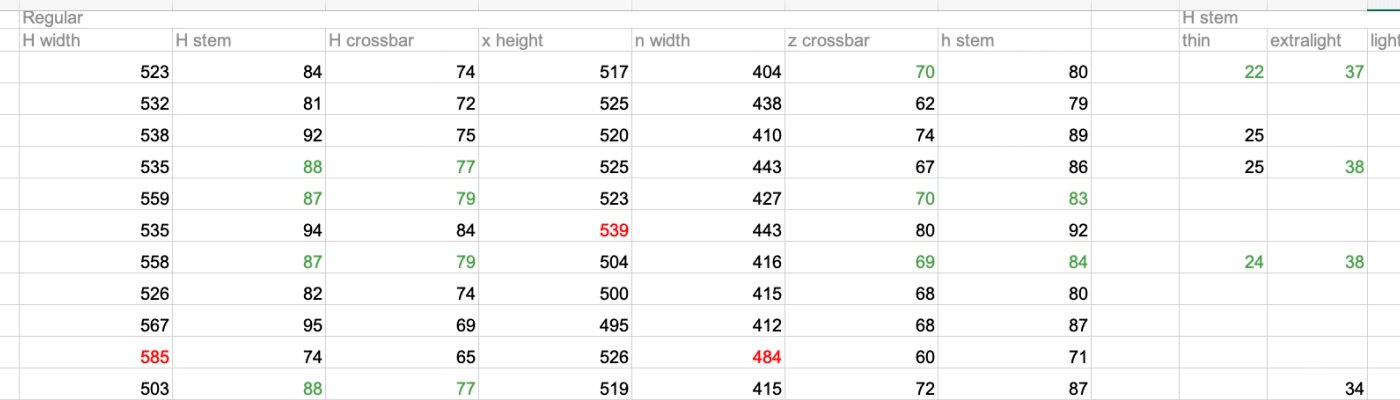
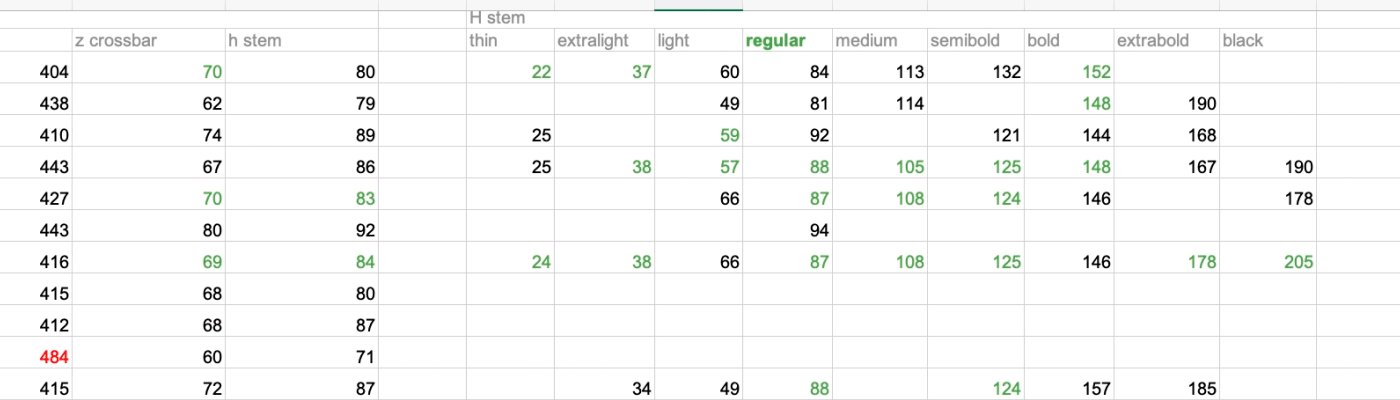
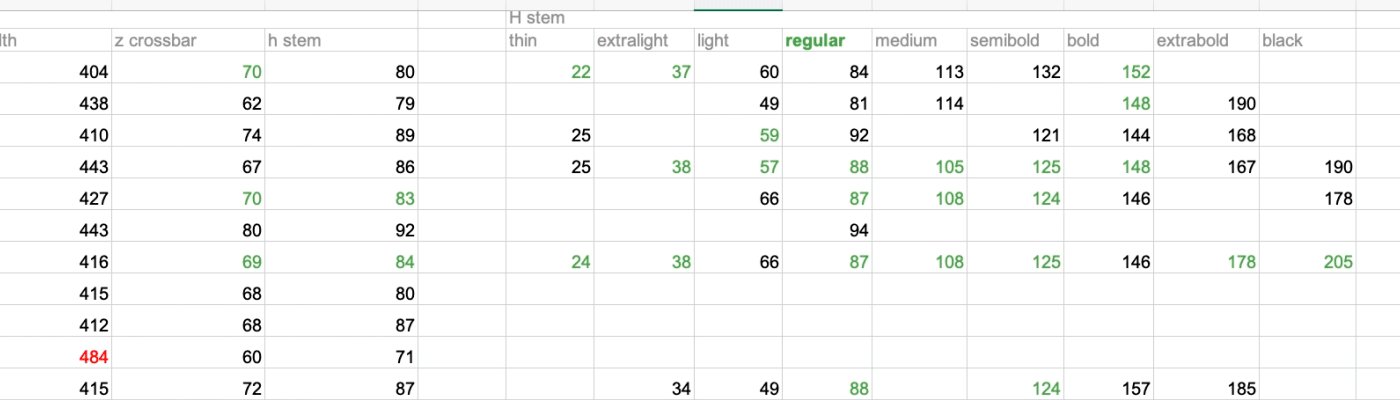
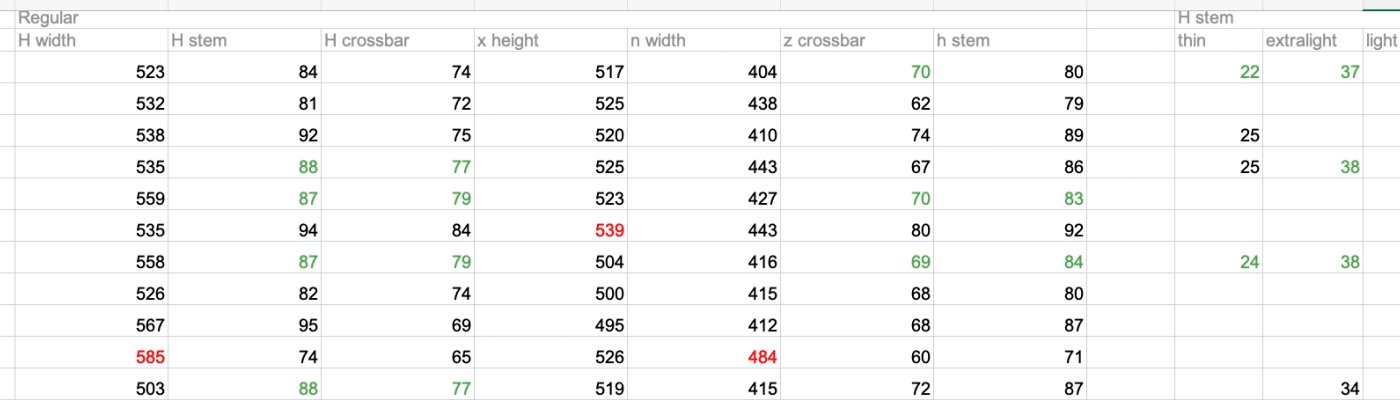
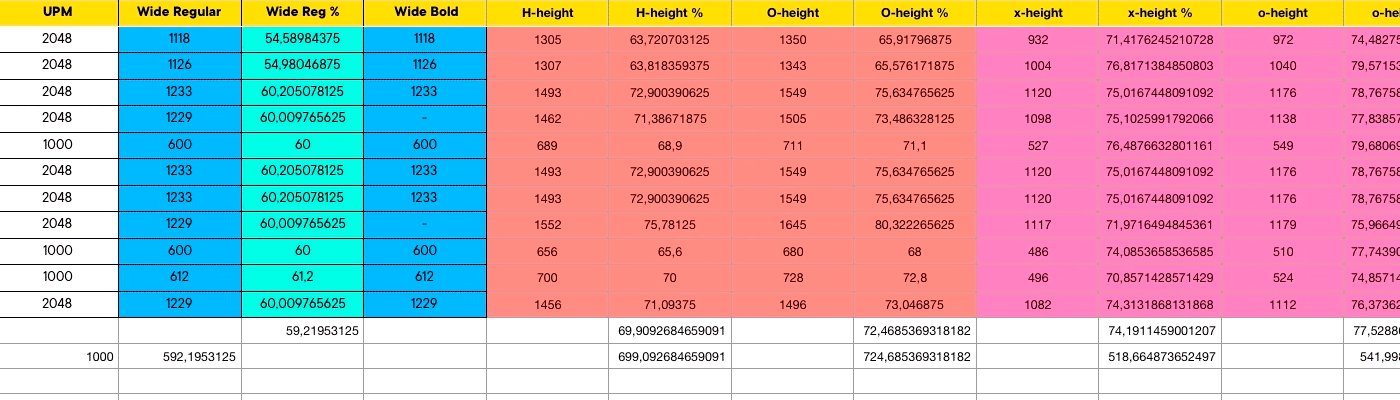
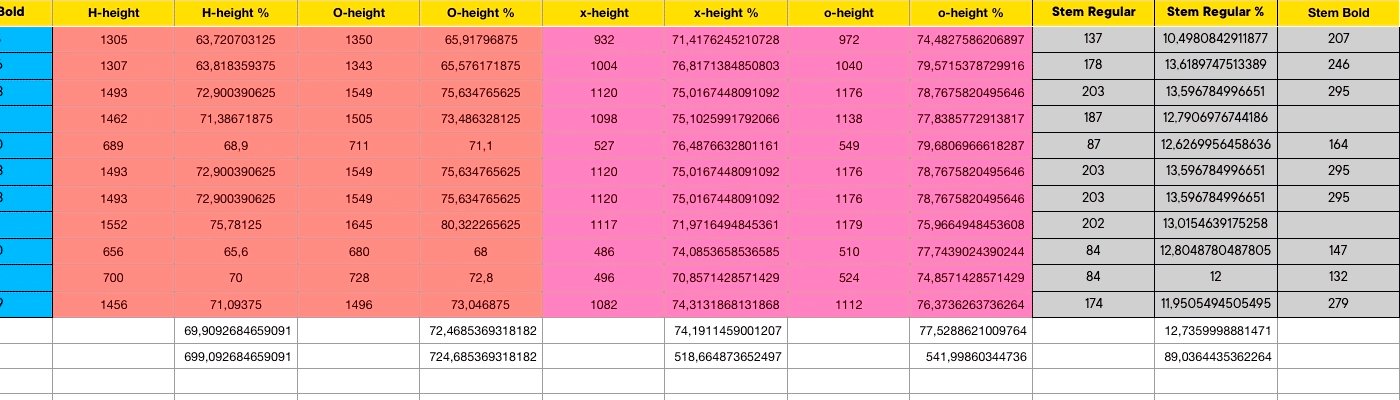
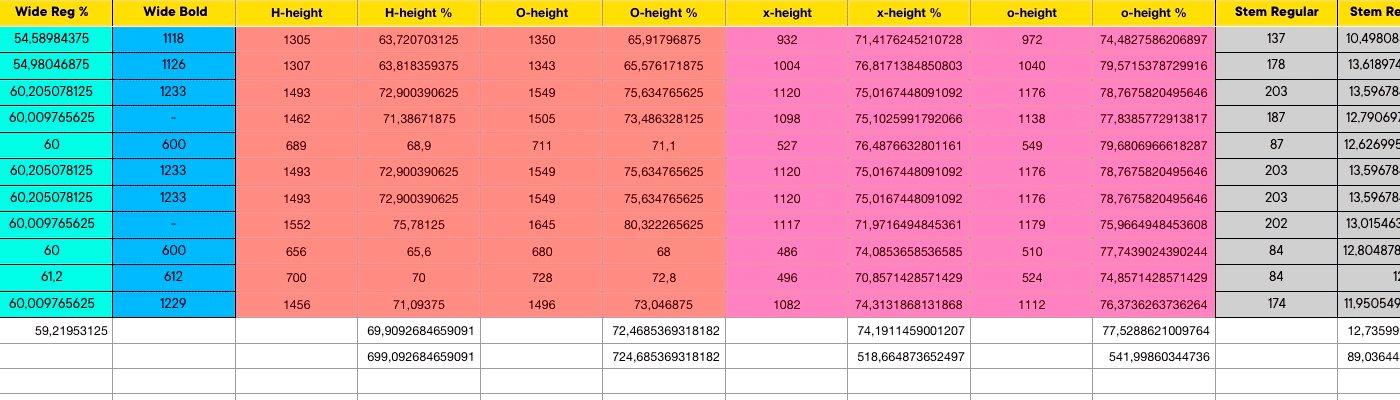
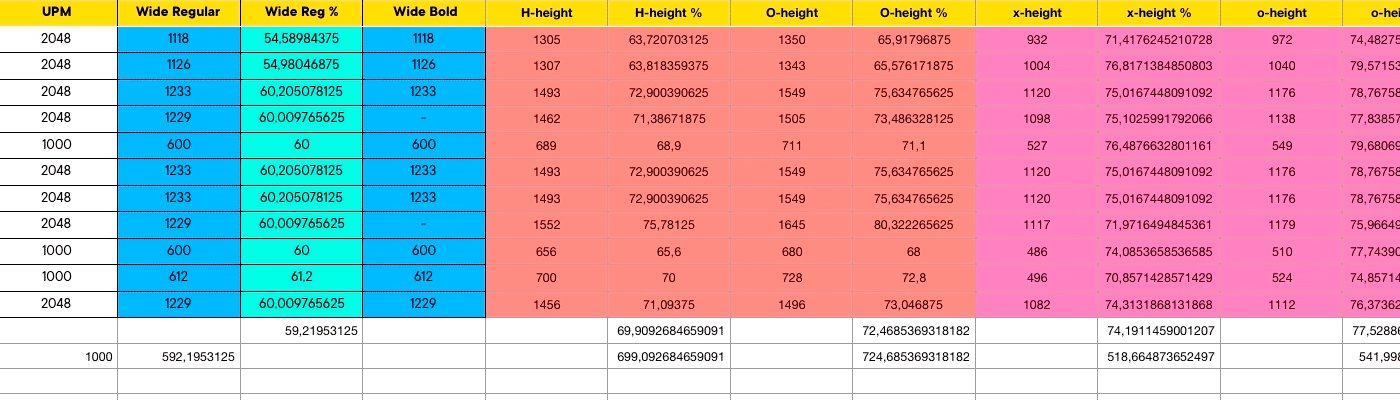
Мы измеряли в условных шрифтовых единицах такие параметры, как x-height, для прописных знаков H-weight, толщина H-stem, толщина H-crossbar, а также аналогичные параметры для строчных знаков. В результате оказалось, что большинство шрифтов сильно похожи друг на друга, а некоторые и вовсе идентичны по многим параметрам.
Также нами были измерены различия между величинами вертикальных штрихов разных начертании в рамках одной гарнитуры, они также оказались близки друг к другу и в основном выполнены по формуле Пабло Импаллари, в рамках которой прирост черного в начертаниях осуществляется максимально гармонично (в светлых начертаниях прирост черного осуществляется быстро, в жирных начертаниях прирост черного осуществляется медленно).

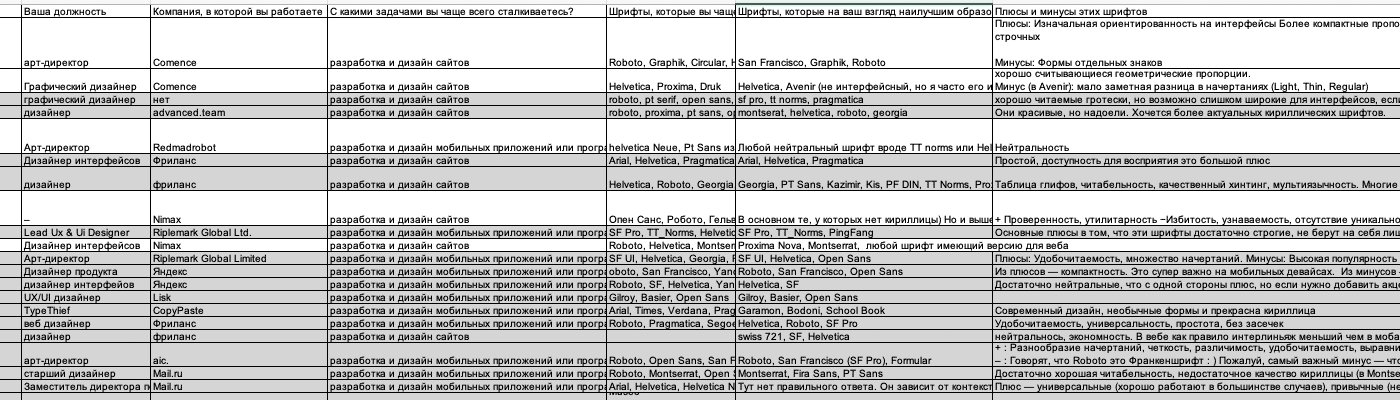
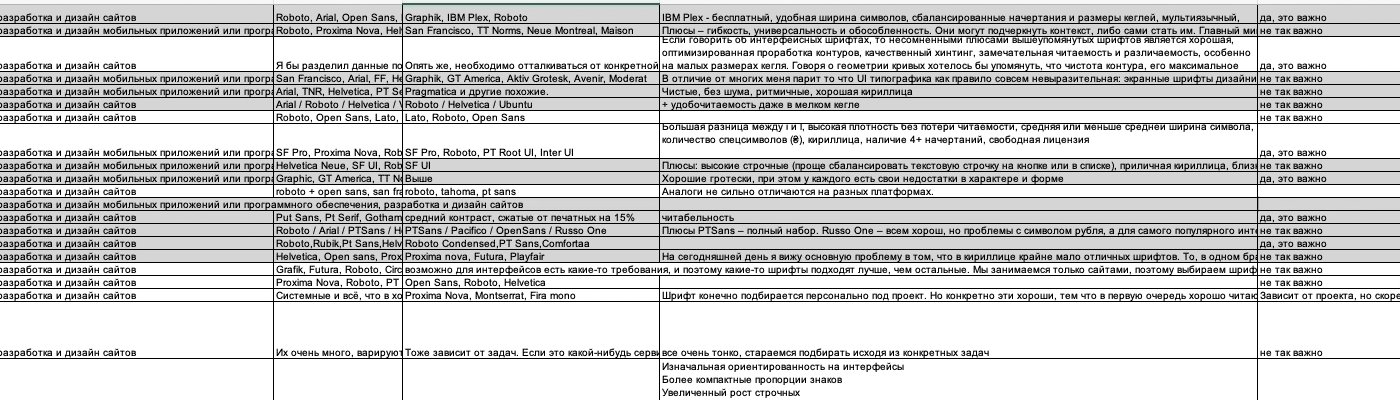
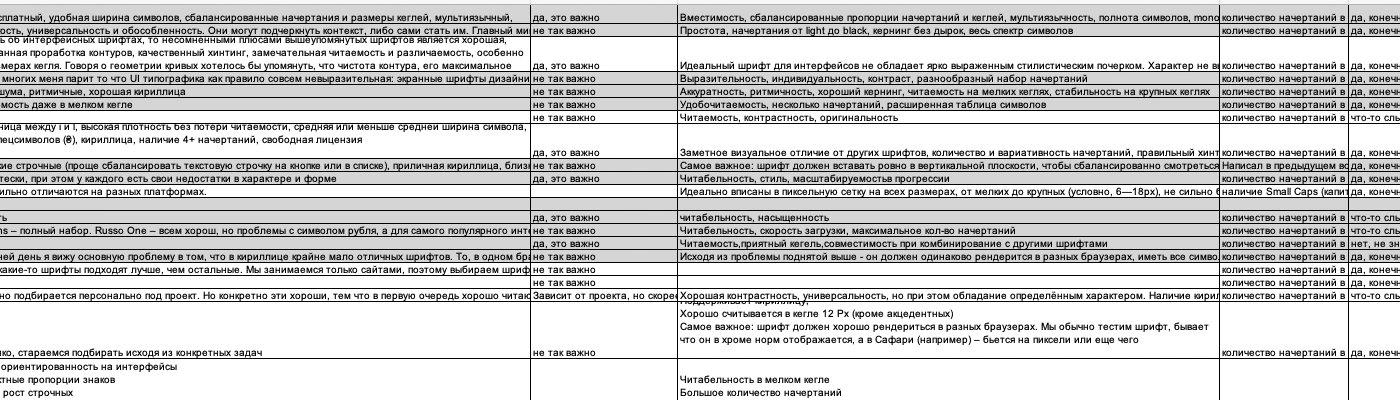
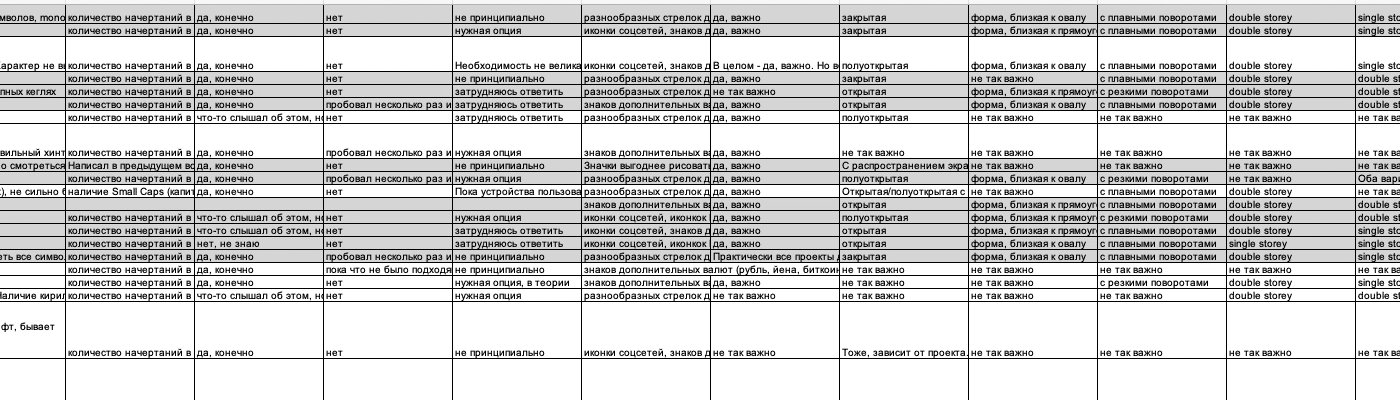
Не забываем и про наших любимых клиентов, коллег и друзей. Решаем провести количественное маркетинговое исследование. Для этого мы сформировали онлайн-опросник по поводу интерфейсных шрифтов, которыми пользуются наши большие ИТ-гиганты, а также ведущие диджитал агентства страны. В результате мы получили более 50 ответов с детальной информацией, что натолкнуло нас на дополнительные размышления относительно кассового состава и нюансах характера создаваемой нами шрифтовой гарнитуры.

Этап 2 — Отрисовка базового начертания
После утверждения всех базовых пропорций шрифта, а также уточнения всех нюансов, относящихся к формам знаков шрифта, мы приступили к отрисовке основных знаков регулярного начертания, чтобы проверить наши гипотезы. Первый подход шрифту сделан в сетке 5×5 шрифтовых единиц. В первое начертание были заложены все стилеобразующие элементы шрифта.

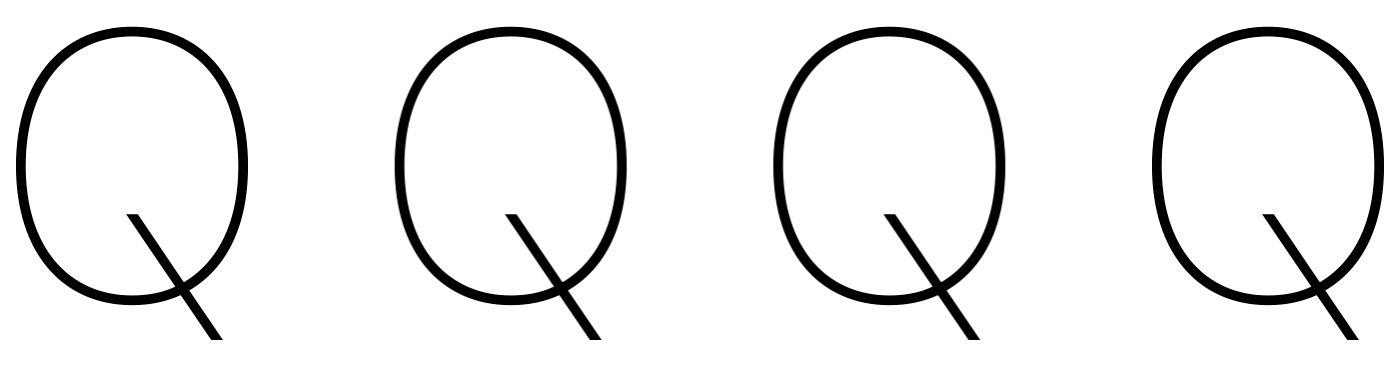
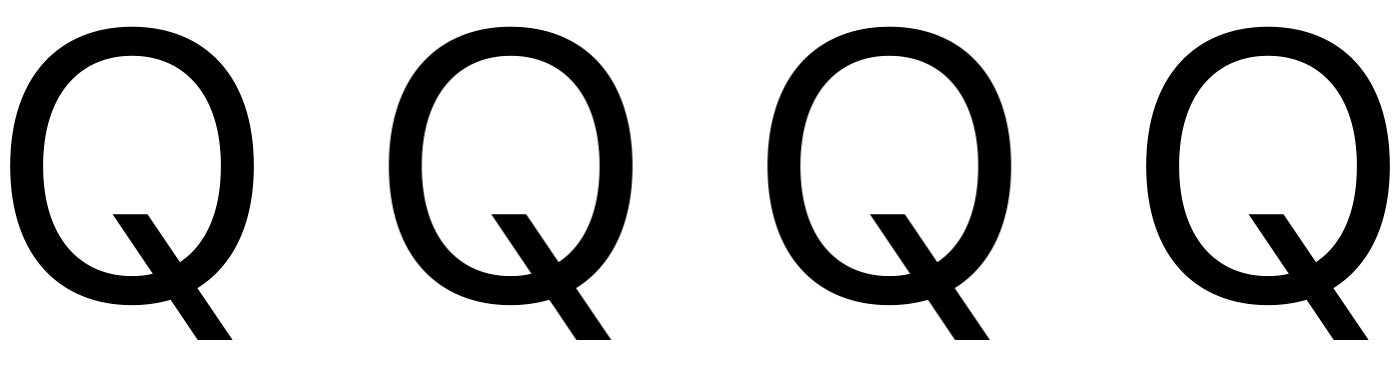
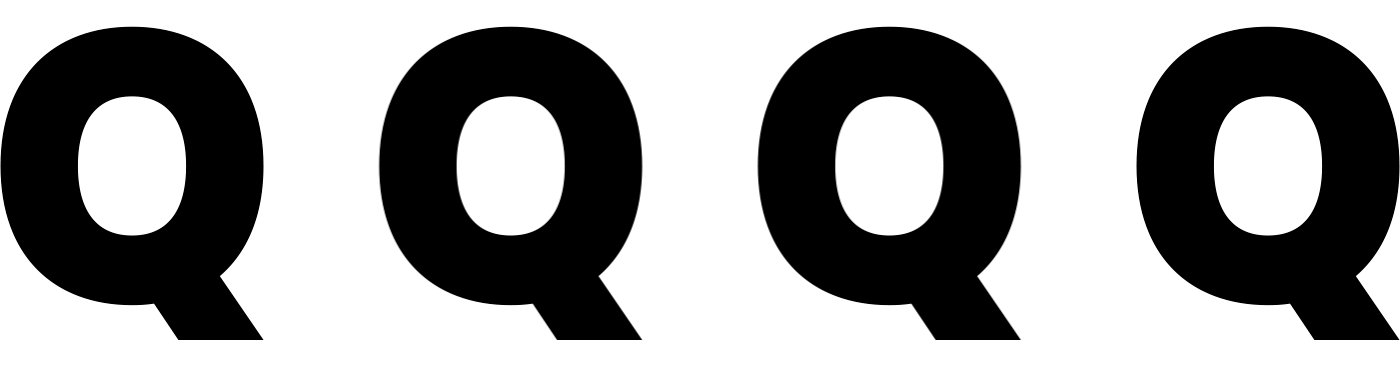
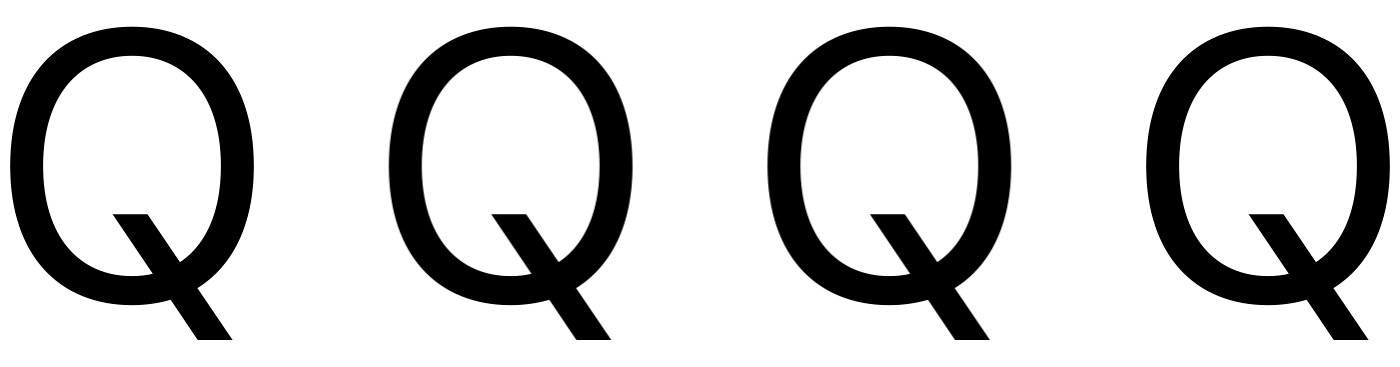
В ходе коллективного обсуждения проекта была выдвинута гипотеза о том, что формы окружностей получились слишком простыми и для того, чтобы их разнообразить было предпринято две попытки их видоизменить. Первая попытка — сделать их более cквадраченными, вторая — добавить прямые отрезки на вертикальных штрихах и посмотреть на результат.
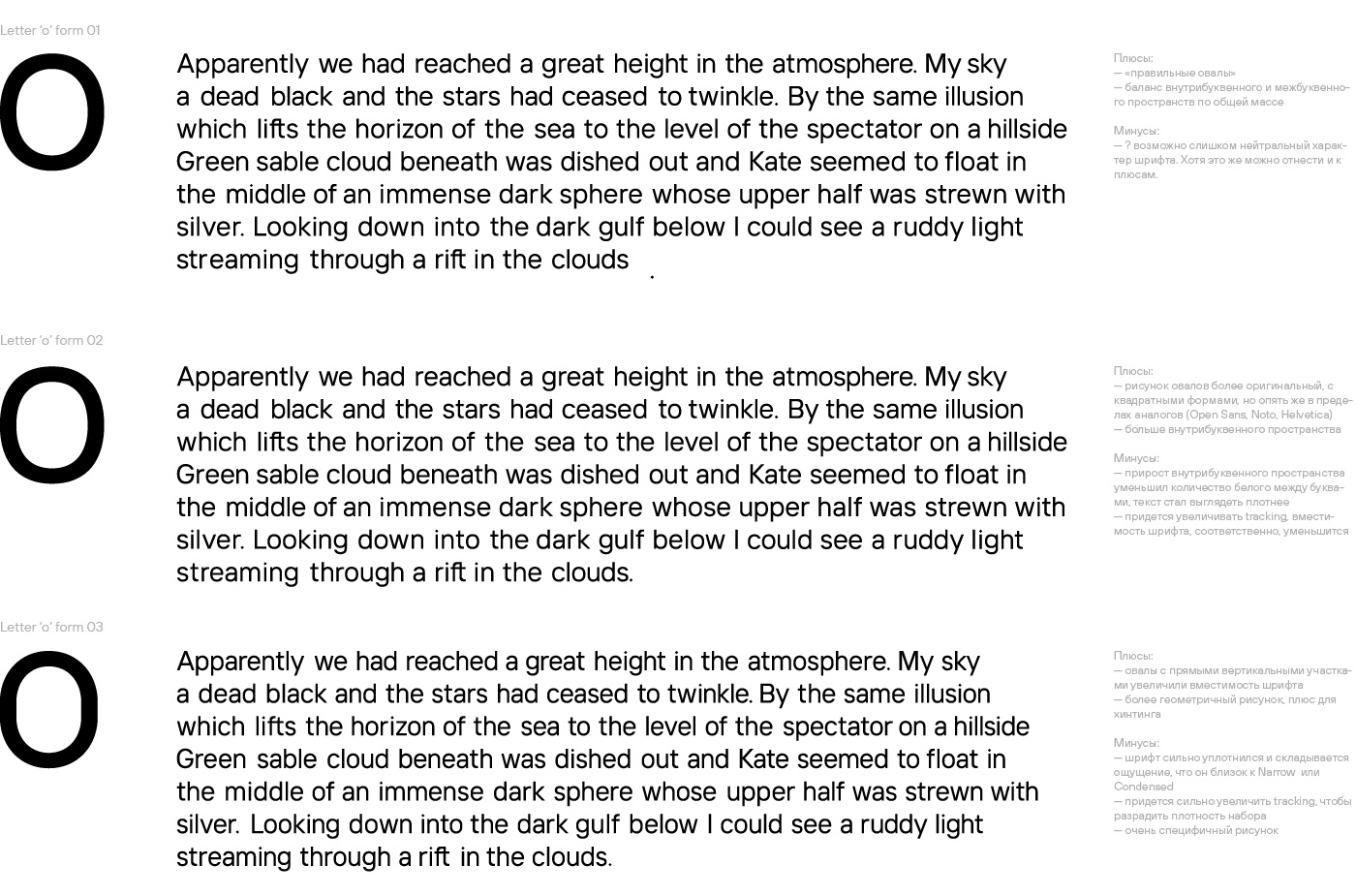
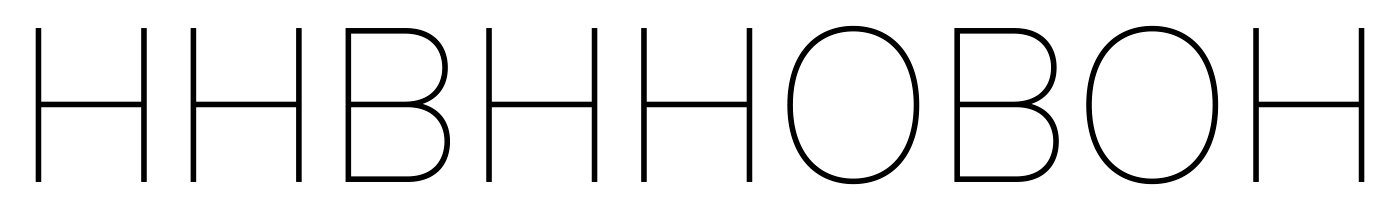
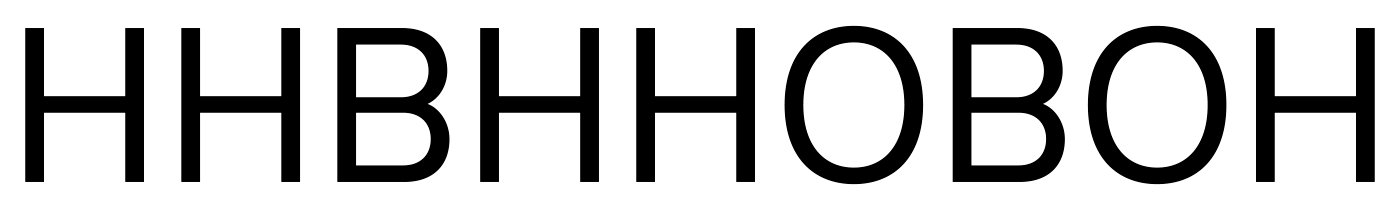
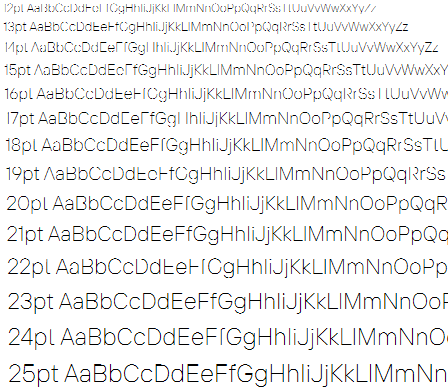
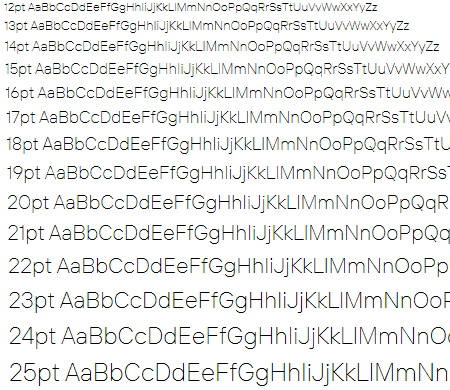
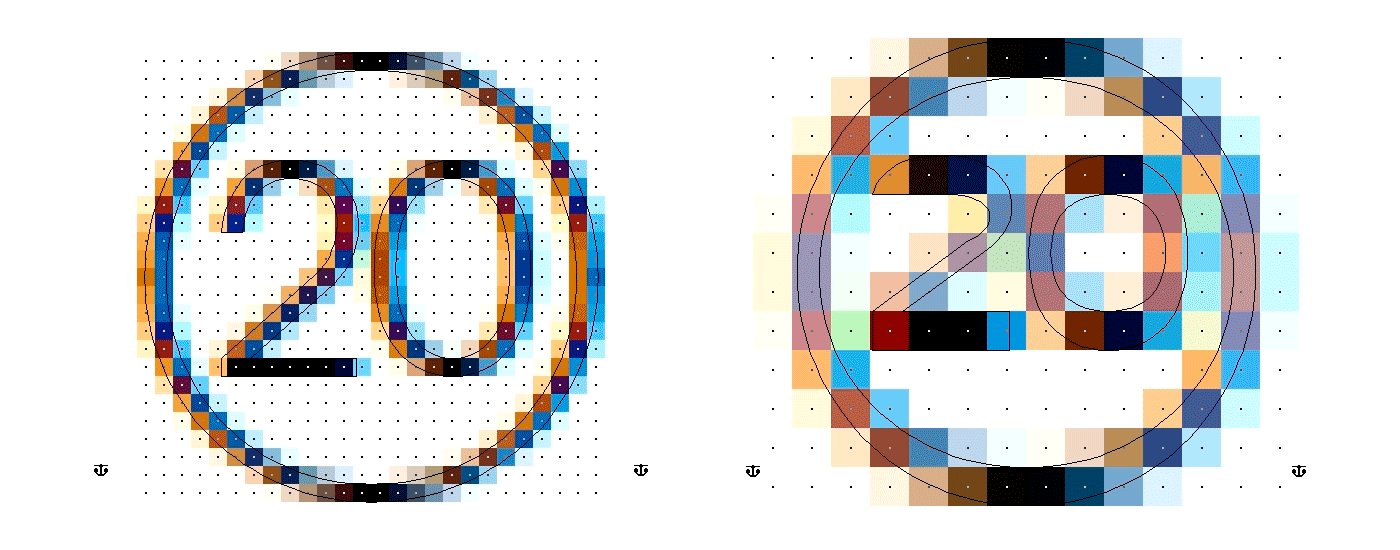
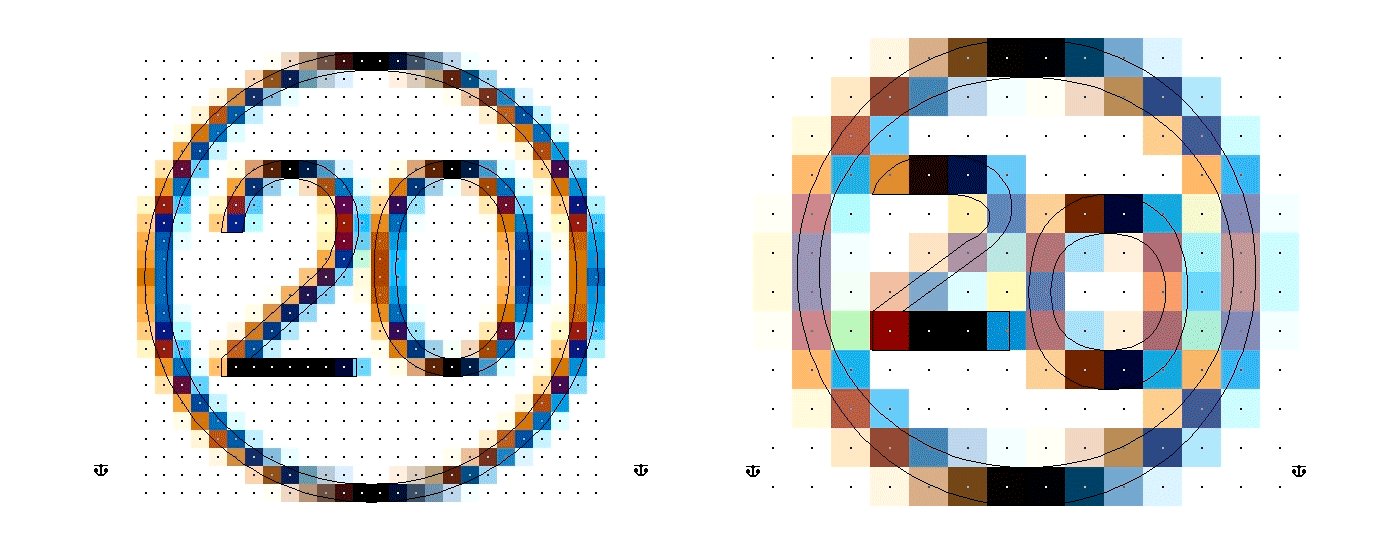
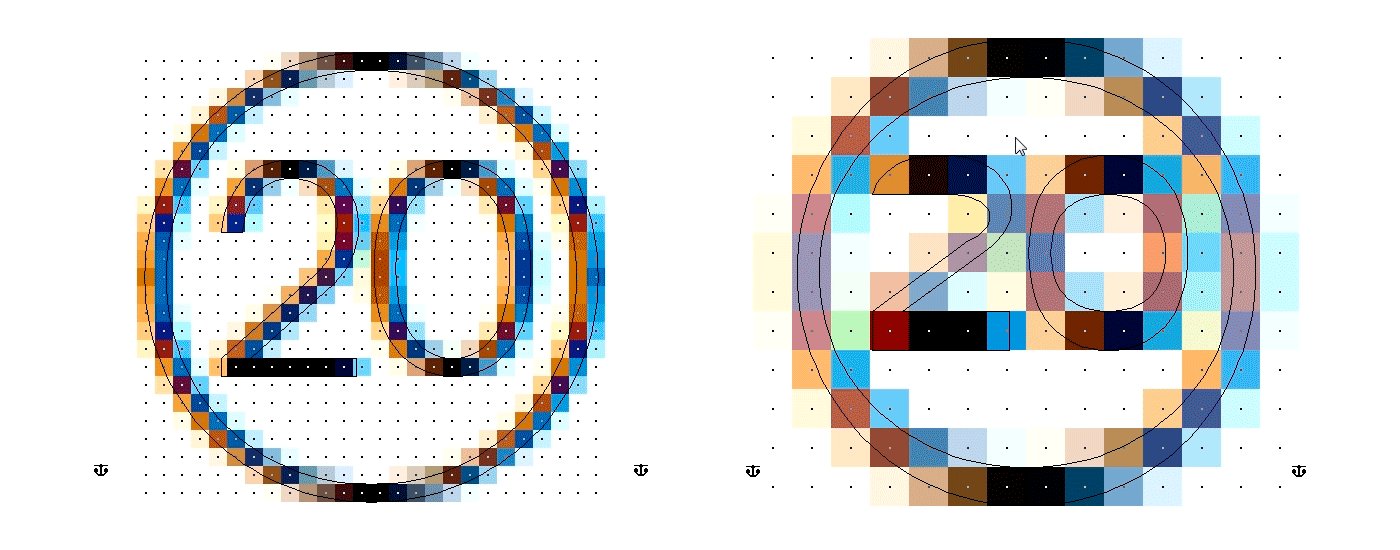
На картинке ниже можно видеть три формы окружностей для шрифта в одинаковых текстовых массивах:
- первый (верхний) вариант — это базовая форма окружностей, реализованная в первой подаче шрифта;
- второй (средний) вариант — каждый овальный элемент сквадраченный на каждом изгибе на 10 шрифтовых единиц;
- третий (нижний) вариант — версия овалов с прямыми дистанциями-вставками в вертикальные штрихи овалов.

В итоге приходим к выводу, что первый вариант самый оптимальный и лучше всего отвечает характеру и функциональным задачам шрифта. Ведь «нейтральность» — это теперь наш друг и школьная любовь.
И теперь перед нашим шрифтовым отделом встаёт задача по внедрению в шрифт индивидуального характера. При отрисовке шрифта мы стараемся быть максимально оригинальными — мы должны быть конкистадорами и ни в коем случае не повторяться.

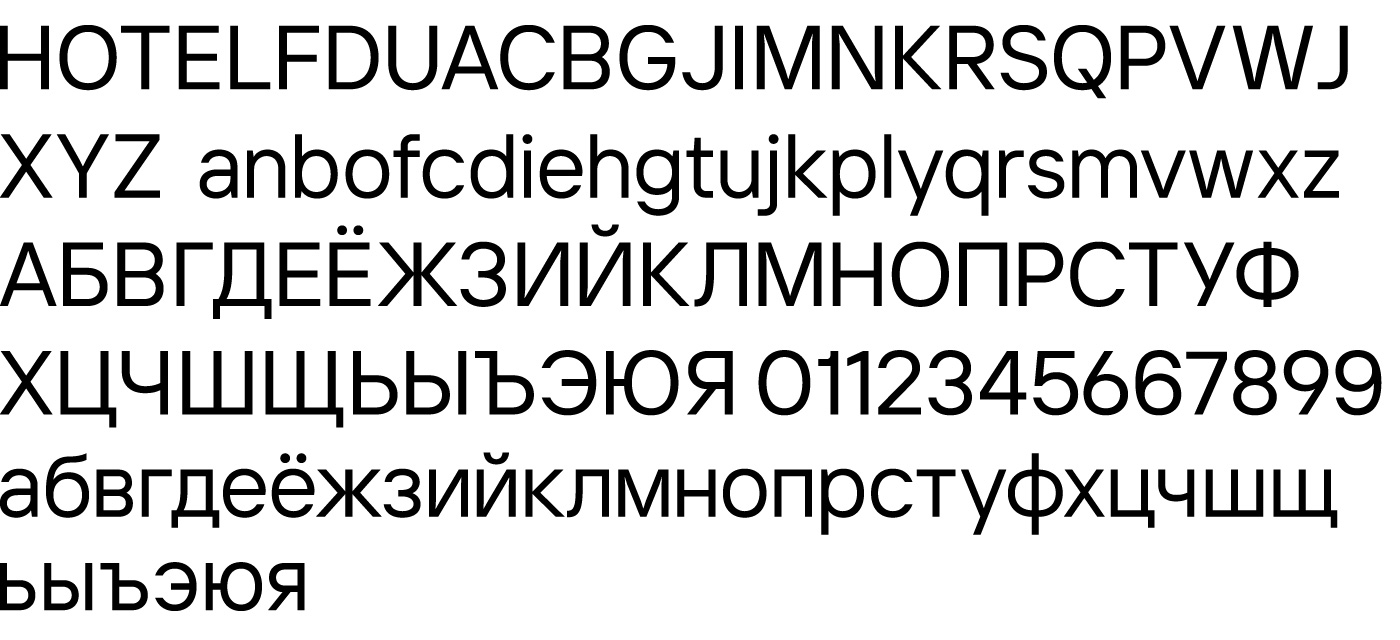
Итоговая касса после первой итерации отрисовки шрифта готова. Латиница и кириллица смотрятся консистентно. В шрифте органично и гармонично сплетаются геометрические и гуманистичные мотивы. Шрифт имеет свой характер, который заключен в мелких нюансах и тщательно проработанных деталях. Все выверенные пропорции соответствуют нашим высоким требованиям, которые были выдвинуты исследованием и детальным анализом всех интерфейсных шрифтов, а также результатом опроса наших коллег, клиентов и друзей.

Этап 3 — Отрисовка всех начертании базового семейства
Начинается самый интересный и сложный этап шрифтовой гарнитуры — создание первого работающего шрифта, дальнейшее расширение шрифта до шрифтовой гарнитуры, написание OpenType фич, создание кернинга, а также многочисленные тесты.
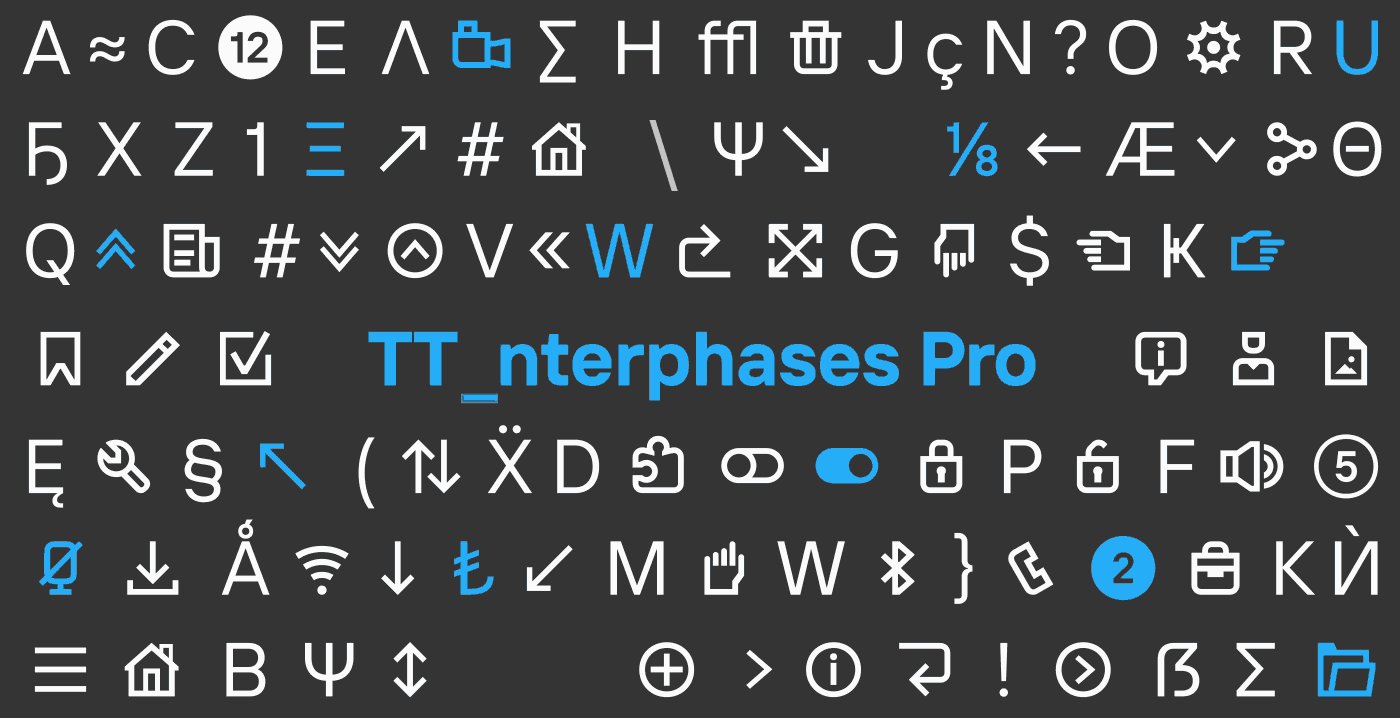
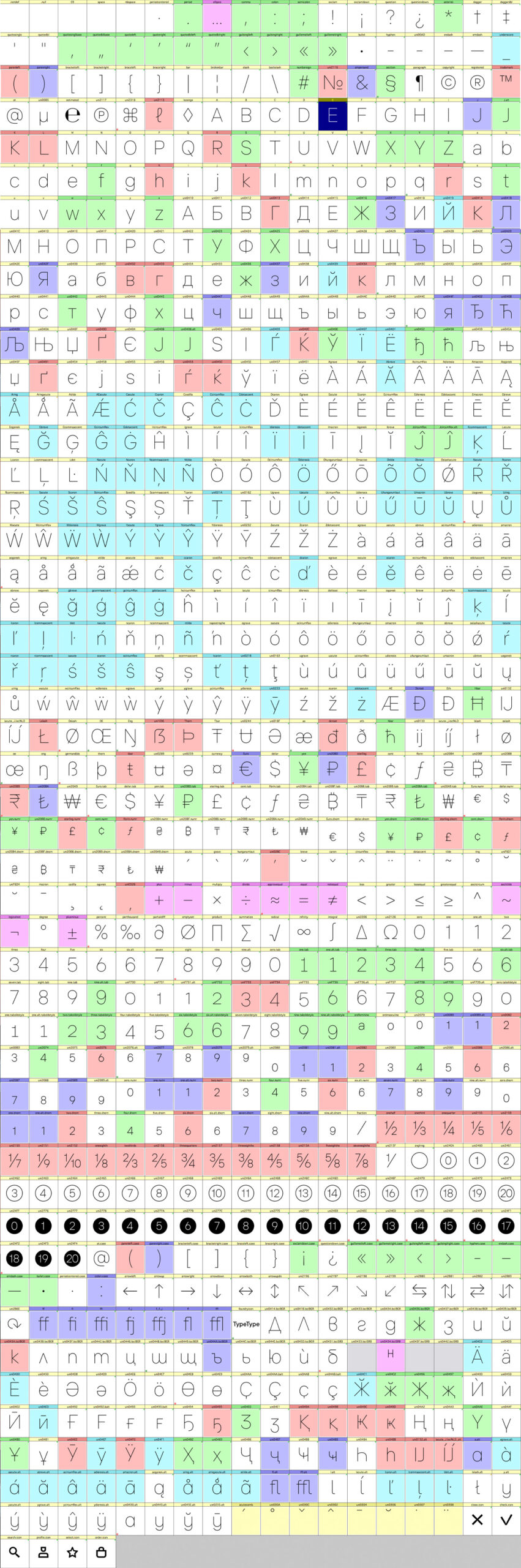
Определяемся со знаковым составом шрифта и создаем индивидуальную кодировку для шрифта. В каждом шрифте из семейства обязательно должны быть основные служебные знаки, цифры, кириллица и латиница. Но для дизайнеров в своей работе очень важно иметь многофункциональный инструмент, поэтому мы принимаем решение значительно расширить знаковый состав, внедрив в него:
а) Расширенную латиницу (греческий и вьетнамские языки появятся чуть позже);
б) Расширенную кириллицу;
в) Большой блок для цифр (обычные цифры, минускульные цифры, их табулярные версии, а также различные супериоры, нумераторы, деноминаторы, инфериоры). Для всех видов цифр предусмотрены альтернативные версии для 0 (альтернативная форма с перечёркиванием), 1 (стилистическая альтернатива с дуктальным характером), 6 и 9 (альтернативные закрытые формы цифр);
г) Расширенный блок со знаками валют (включающий обычные версии знаков, табулярные версии валют, а также версии валют для нумераторов и демонинаторов);
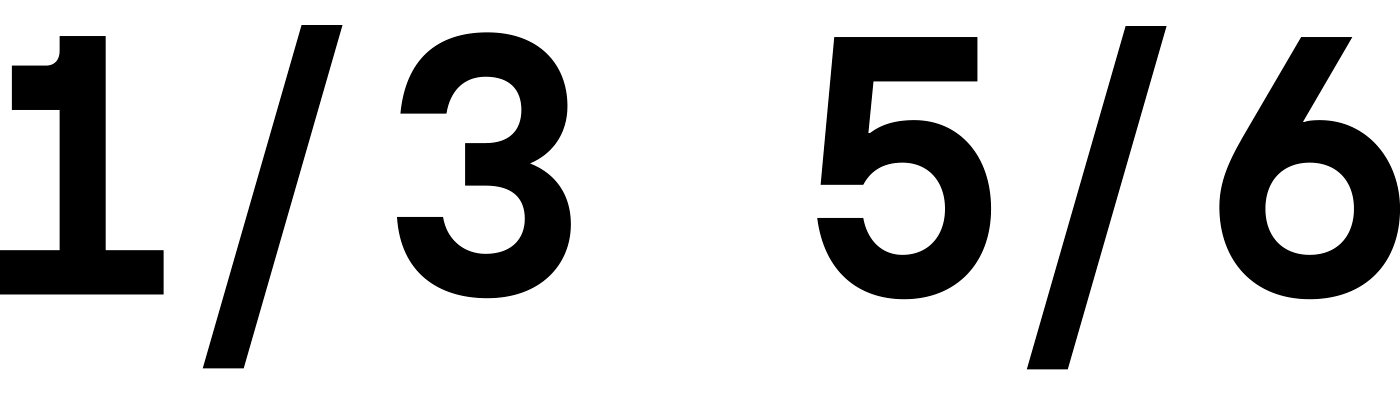
д) Рациональные числа в виде расширенной палитры вспомогательных дробей, а также числа для нумерованных списков, обрамленные в окружности двух типов: с заливкой и без (так называемые «бильярдные шары»);
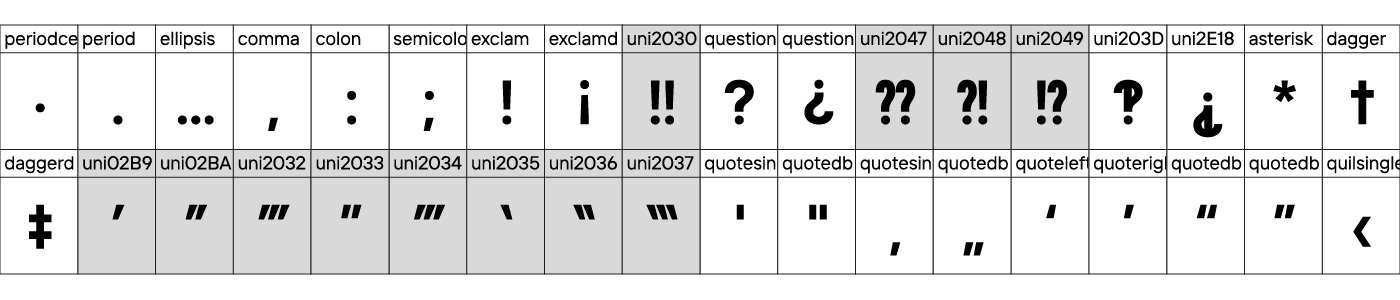
е) Специальные версии служебных знаков для случая использования вместе с прописными знаками (фича Case Sensitive);
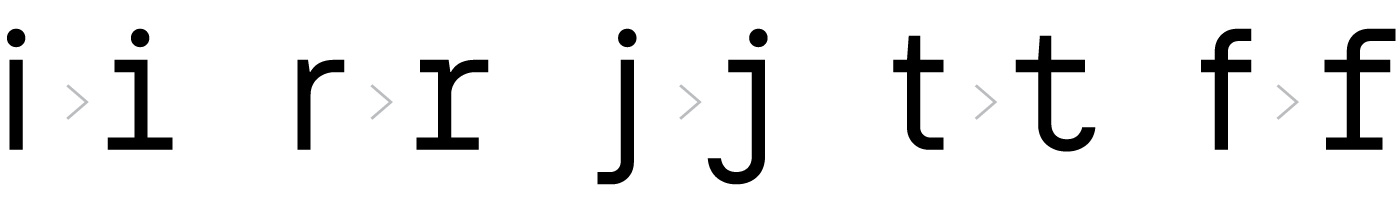
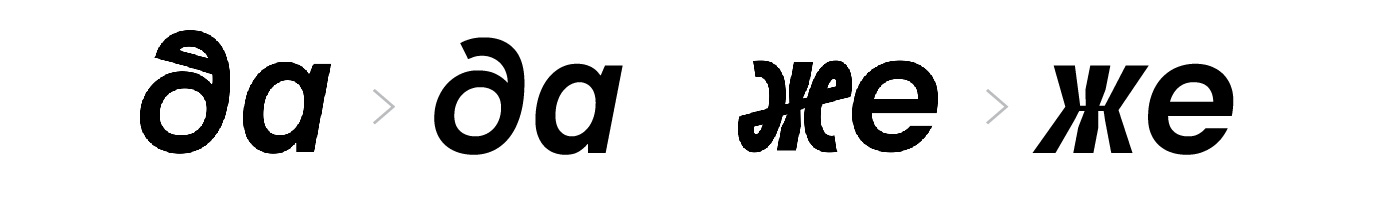
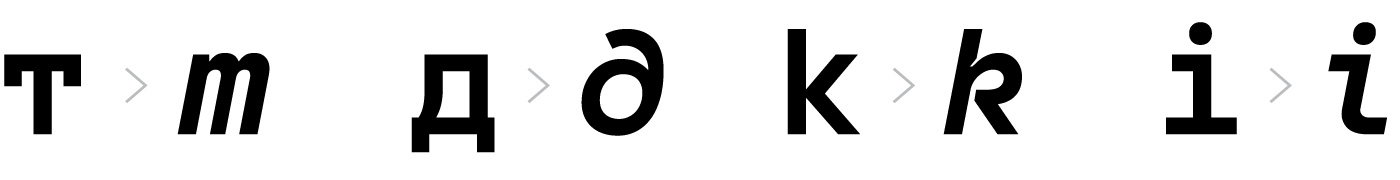
ж) Альтернативные формы для некоторых строчных знаков, придающие шрифту более мягкий дуктальный характер;
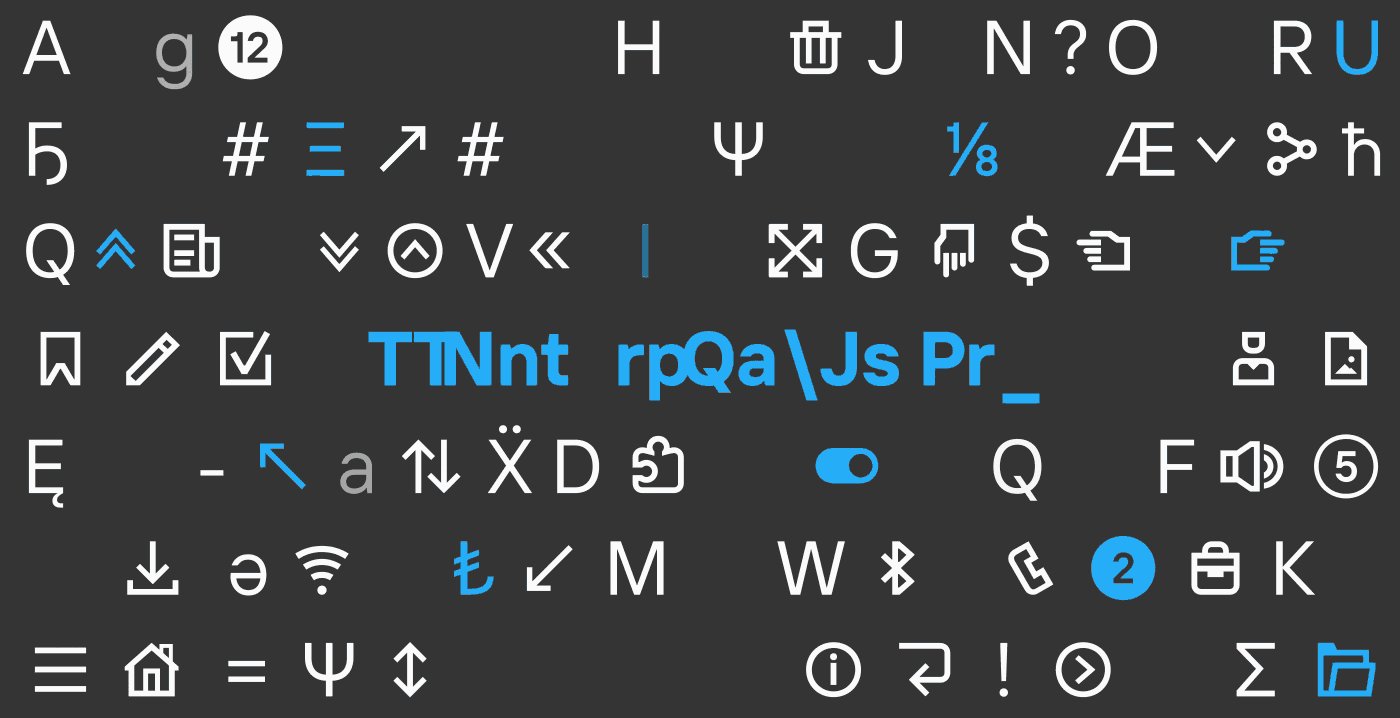
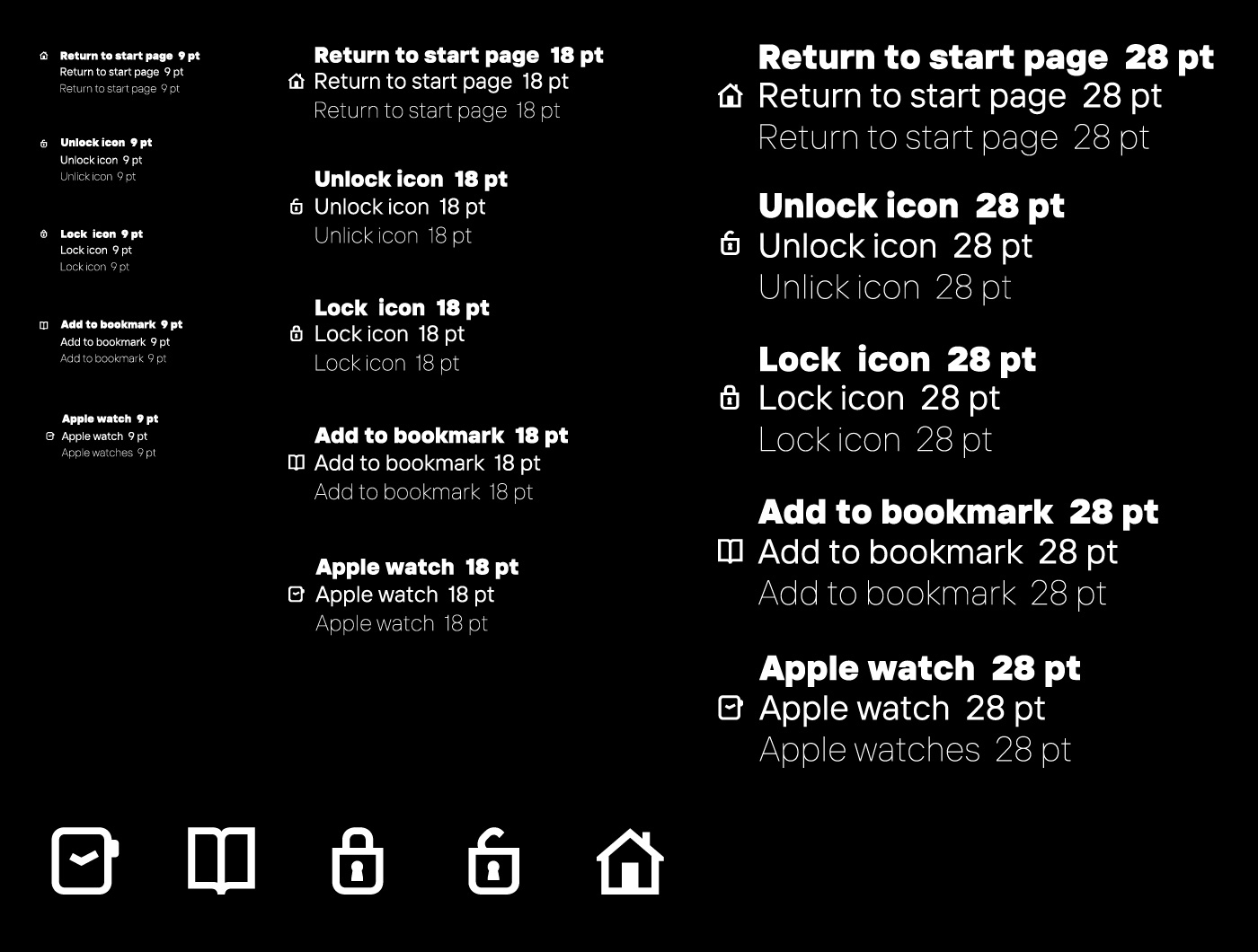
з) Специально отрисованный в стилистике шрифта сет иконок, продуманный для использования в различных интерфейсных средах.

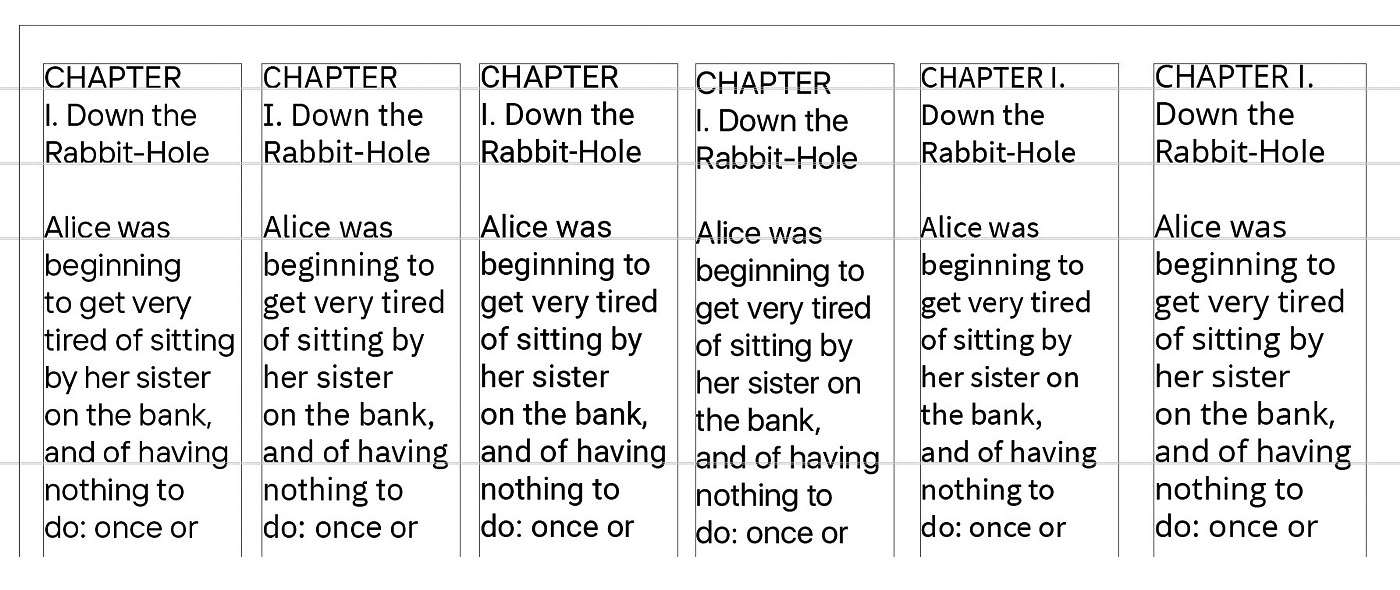
Переходим в шрифтовой редактор и переносим все знаки, отрисованные в векторном редакторе внутрь шрифта. Отрисовываем первую партию знаков, начинаем с самых сложных служебных знаков и диакритики. Мы всегда должны помнить правило — при смене старого интерфейсника в верстке, все должно остаться на своих местах. Также при рисовании знаков всегда держим в голове правило «средней линии», которое стало актуальным при появлении Sketch & Figma. Мы должны добиться такого эффекта, чтобы средняя линия между верхними и нижними выносными элементами нашего шрифта была аналогичной другим интерфейсным шрифтам. Иначе текст в текстовых блоках в современных редакторах интерфейсов будут съезжать вверх/вниз внутри текстовых блоков и это напрямую повлияет на верстку. Держим это в голове при рисовании вылезающих за строку знаков и контуров.

После первой итерации отрисовки всех текстовых и нетекстовых знаков, получаем обратную связь от арт-директора проекта Павла Емельянова по поводу сложившегося рисунка шрифта, а также по поводу первых текстовых тестовых полос текста и его однородности. Принимается тяжелое, но необходимое решение — избавляемся от визуальных компенсаторов и усмиряем набор. Наша школьная любовь «нейтральность» заставляет все привести к единой логике и последовательности.

Параллельно работаем над двумя крайними начертаниями: thin и black. Над ними трудится рабочая группа из трех человек: два дизайнера и один технический руководитель. Рисуем, правим. Рисуем, правим. По сути, это понятный и отлаженный технический процесс.
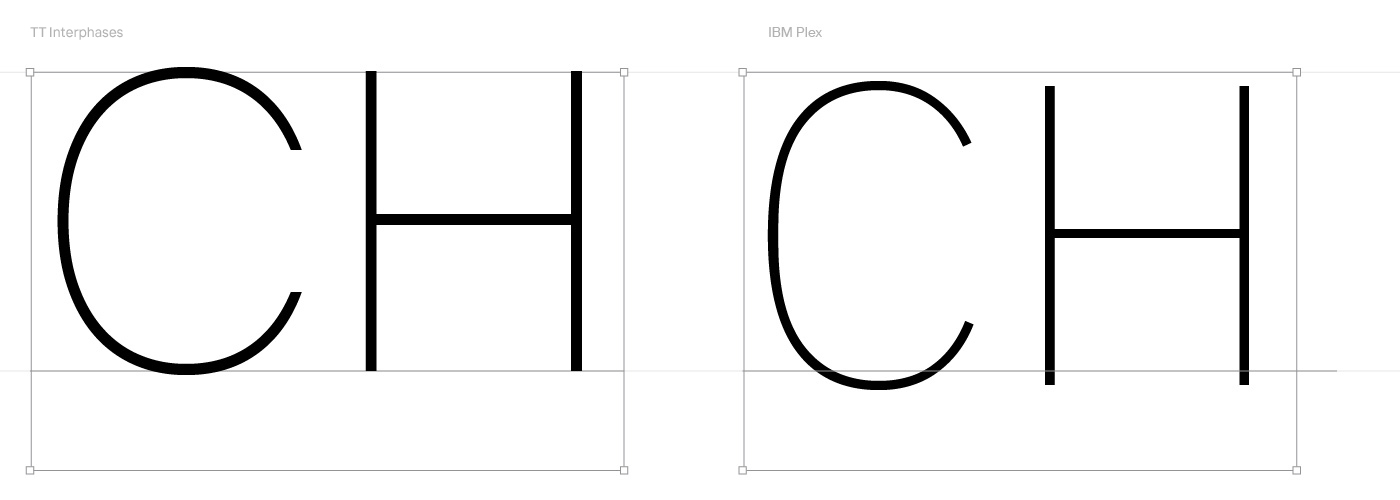
Для неискушённого читателя, пожалуй, расскажем более подробно. Главных задач в этом процессе две: первая — необходимо попасть в условную ширину шрифта, например тонкий шрифт будет казаться той же ширины, что и регулярное начертание только при условии того, что физически будет уже. Обратная логика действует для жирного шрифта — мы попадем в условную ширину регуляра только, если физически жирное начертание будет шире. Вторая задача — попасть в условную высоту строчных знаков регулярного начертания. Из-за того, что шрифт — это оптическая конструкция, мы увеличивает рост строчных знаков для жирного начертания на 20 шрифтовых единиц, а в тонком начертании уменьшаем на 10 шрифтовых единиц. Таким образом все весовые начертания теперь будут выполнены консистентно и будет казаться, что это один и тот же шрифт, только разной толщины.
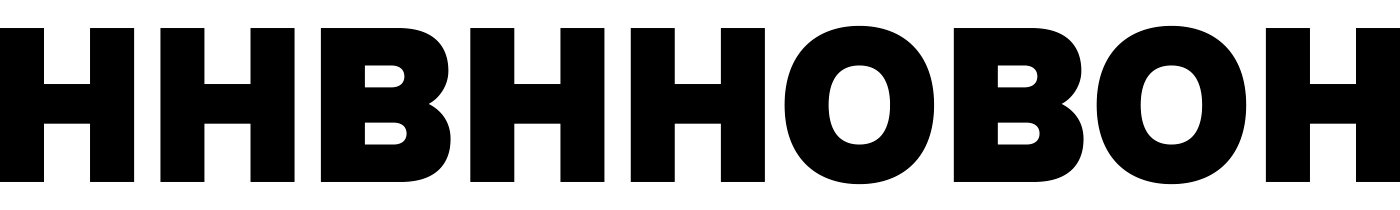
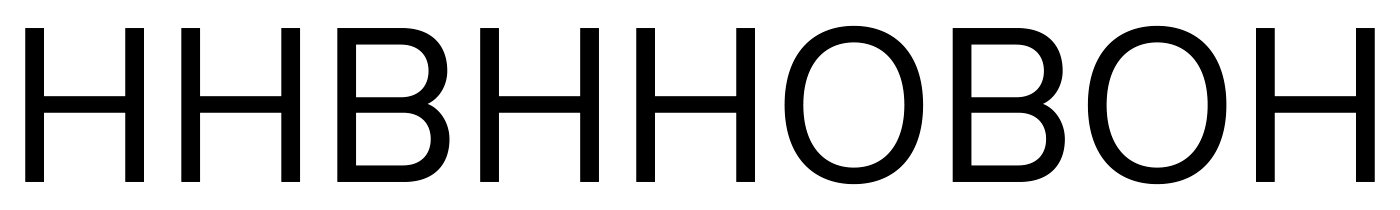
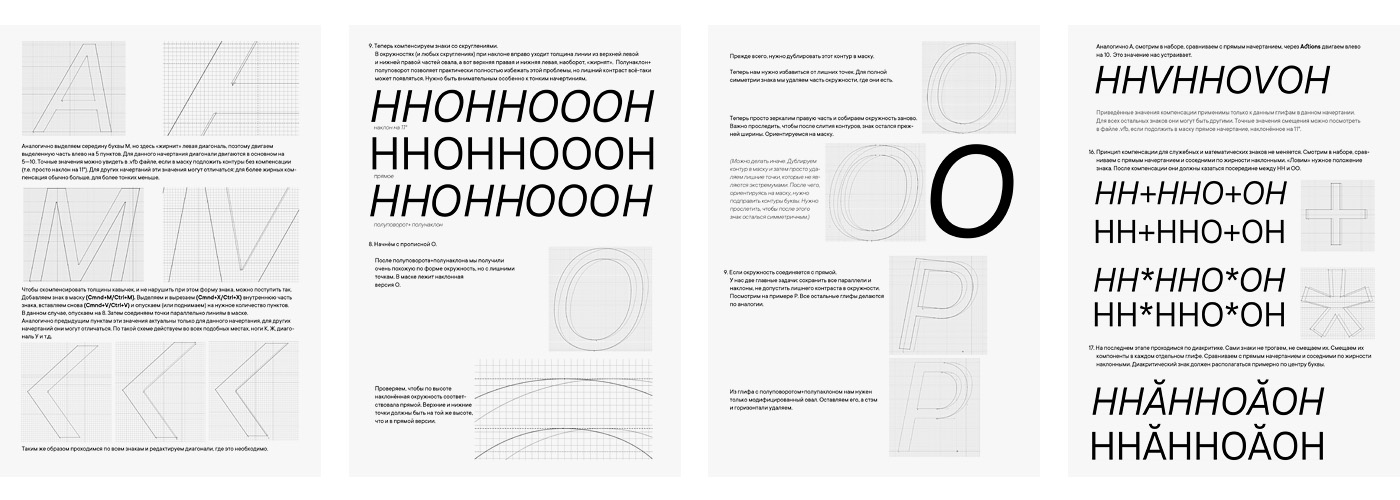
С первым начертанием, у нас появляется чёткое понимание того, как знаки соотносятся друг с другом. Теперь это наша точка отсчёта, на него мы будем ориентироваться при создании других начертаний. В качестве измерительной линейки выступают буквы «Н» и «О». При наращивании или уменьшении жирности в других начертаниях любой знак пропорционально должен меняться одинаково относительно них.

Можно проследить по рисункам, как меняются знаки от начертания к начертанию. Знаки становятся жирнее, но их пропорции, рисунок и характер не меняются. Так, например, «Н» выглядит немного зауженной и высокой. «О» тоже скорее стремится к прямоугольнику, чем к квадрату. Ее вершины и скругления не острые, но и не явно сквадраченные. Такой же характер скруглений появляется в «В» — визуально она выглядит чуть шире «Н» и чуть уже «О». Горизонталь чуть выше середины, примерно на уровне перекладины «Н». Смотрим на соотношение и пропорции полуовалов — все эти детали переходят от начертания к начертанию.
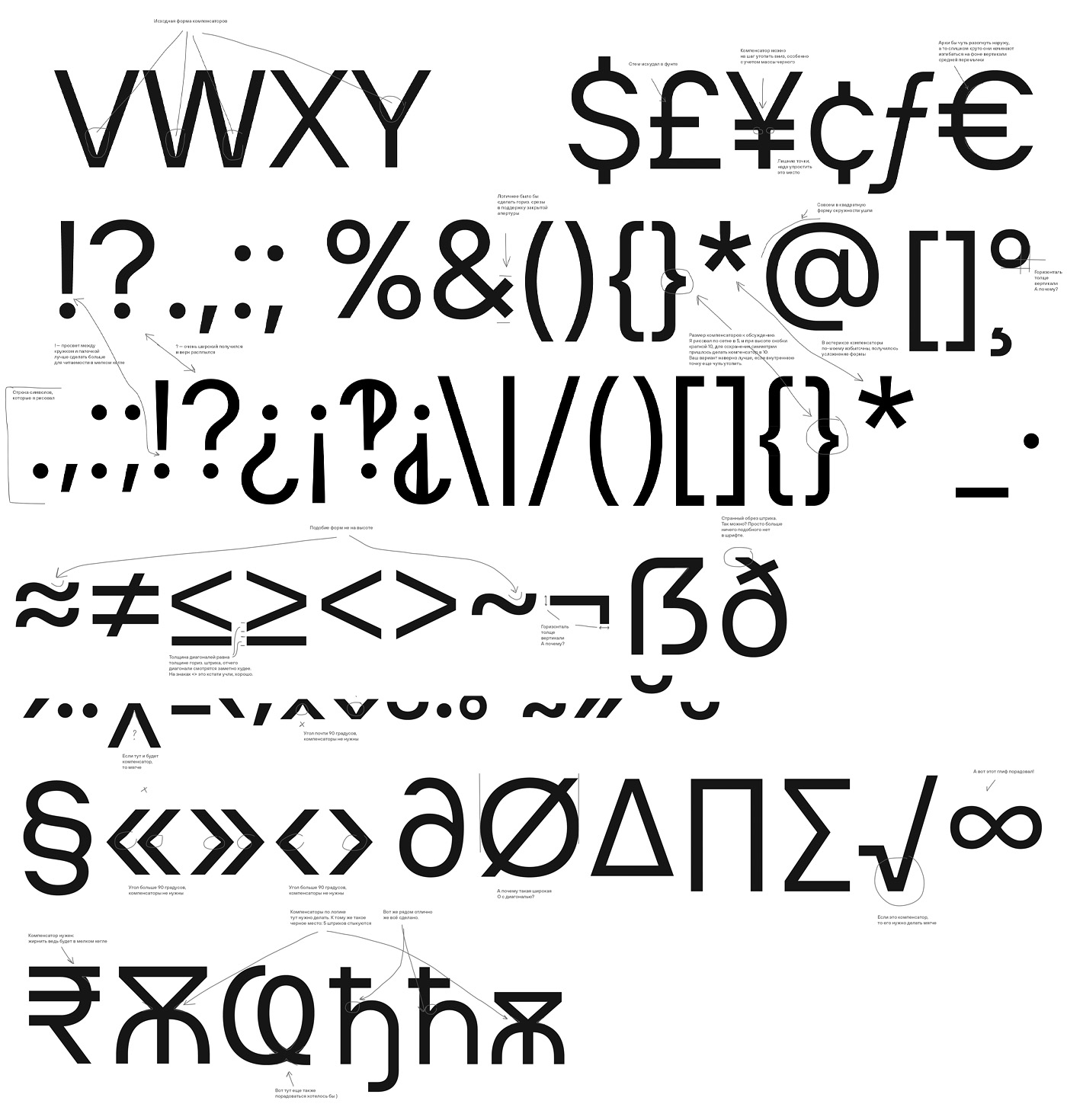
Самым сложным по созданию из трёх базовых начертании является Black. Чтобы Black визуально соответствовал Regular внешние пропорции знаков должны быть вполне определёнными, мы не можем делать их в три раза шире, чтобы только уместить в каждой букве жирнющие стэмы. Уменьшить до нуля все белое пространство в букве мы тоже не можем. Поэтому, нам приходится прибегать к компенсации за счёт внутреннего пространства знака.
Некоторые знаки могут быть упрощены и будут упрощены:

В других ищем баланс за счет утончения горизонталей:

Эта работа проделывается руками для каждого знака. Все очень индивидуально, требуется постоянно отсматривать результат, чтобы не было «залипов» или слишком светлых мест.
На картинке ниже показана первая итерация отрисовки тонкого начертания дизайнером и направленные ему в ответ комментарии, внесенные в шрифт техническим руководителем. Каждый цвет покраски внутри шрифта имеет свое значение. Знакомые с этой логикой дизайнеры, сразу понимают, что в шрифте было изменено. После первой итерации вручную уменьшаем на 10 шрифтовых единиц рост строчных знаков.

В офисе в рамках рабочей группы ведутся беседы на тему необходимости компенсаторов внутри жирного начертания, а также однородности набора как между кириллицей и латиницей, так и между тремя весовыми начертаниями сразу. Принимаем решение избавиться от компенсаторов и в жирном весовом начертании также. Теперь мы за чистые формы и единую логику построения всех знаков.

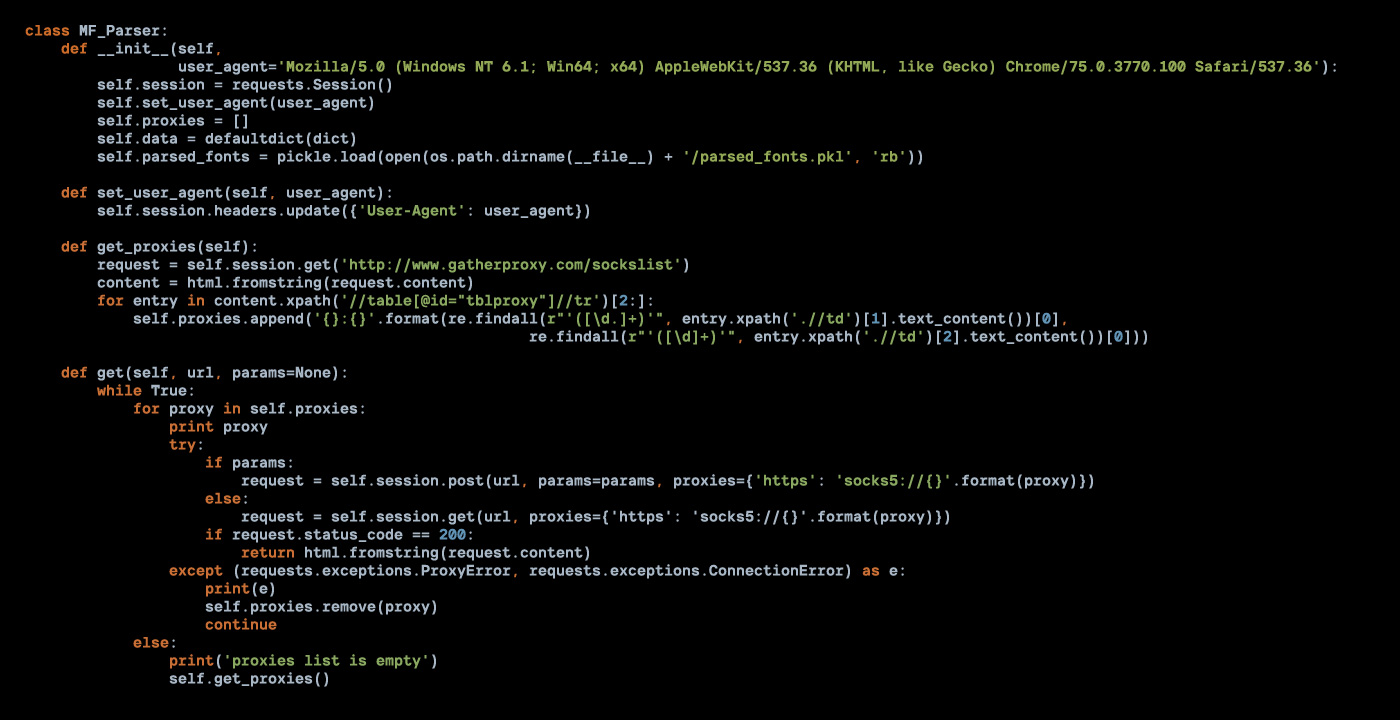
При создании жирного начертания в самый последний момент мы внезапно увидели, что все диакритические знаки у строчных букв находятся на очень близком расстоянии от самих строчных букв. Чтобы не переделывать руками наш программист пишет специальный скрипт на Python, который поможет моментально переделать 300+ знаков, то есть приподнять их на нужную нам величину только для строчных букв.

Приподнятие диакритических знаков с помощью скрипта
Когда полностью отрисованы три основных ключевых начертания, приступаем к работе над промежуточными начертаниями, которые фактически получаются очень точными при интерполяции. Это происходит благодаря точности исходных контуров. Над шестью промежуточными начертаниями работают два инженера, которые доводят контуры до идеального состояния. Составляем подробные ТЗ и отдаем в работу.
На картинке ниже показаны результат блендинга (усреднения) контуров жирного и регулярного начертании (сверху на картинке) и отредактированный инженером доведенный до ума шрифт, как видно — разница небольшая.

Далее для всех прямых начертании делаются наклонные версии шрифтов Italic. Этот один из самых важных, трудоемких в то же самое время «скучных» этапов. Для создания наклонных начертании мы используем метод «полунаклона-полуповорота». Фактически это так называемые «Oblique» шрифты, а не истинные «Italic», то есть наклоненные прямые версии без изменений форм самих знаков. Полунаклон-полуповорот — это метод, который позволяет избежать деформации пережиманий в окружностях.
Внутри офиса мы делаем 5 якорных начертании, составляем документацию для сделанных начертании для подключаемых к проекту инженеров и отправляем оставшиеся шрифты в работу. Документация — это очень важный этап в создании каждой шрифтовой гарнитуры на некоторых этапах проекта, так как позволяет унифицировать процесс создания шрифтовой гарнитуры разными людьми.

Параллельно созданию промежуточных начертании, а также созданию италиков, приступаем к технической части проекта, а именно кернингу и OpenType фичам, а также детальной настройке интерлиньяжа. Кернинг внутри шрифта делаем «унифицированным», то есть создаем единый набор кернинг пар и кернинг классов для всех начертаний. Даже у нас внутри коллектива насчет унифицированного кернинга бытует разное мнение — кто-то «за», кто-то «против».
Однако, если при создании кернинга учитывать физически разную разрядку в шрифтах разной жирности (в тонком начертании будет значительно большая разрядка, чем в регулярном начертании и тем более в жирном начертании), а также различие белого в треугольных апрошах (диагонали в таких знаках как «А», «Х», «V» и подобных могут изменять свой угол в зависимости от жирности шрифта и следовательно будут изменяться необходимые степени компенсации в виде кернинг пар), то можно сделать такой кернинг, который идеально впишется для всех трех крайних случаев, а следовательно и для всех промежуточных шрифтовых собратьев. Всего получаем 1167 уникальных вручную подобранных пар.
Отдельной частью создаем специальные кернинг пары для некоторых знаков, которые могут сочетаться с пробелом, чтобы максимально красиво выровнять текстовый набор. Например, если набрать «Y» и пробел, то вместе с пробелом такая комбинация образует целую пропасть, которая визуально будет восприниматься как двойной пробел. Компенсируем такие пробелы кернинг парой.

Давайте немного поговорим об OpenType фичах внутри шрифта. По сути, это та часть работы шрифтовиков, которая для пользователей шрифтов почти всегда остаётся за кадром. В шрифтовой гарнитуре TT Interphases таких фич 32 штуки. Мы расскажем лишь о некоторых из них, а более подробно о фичах, входящих в состав шрифта, вы можете узнать из подробной спецификации.
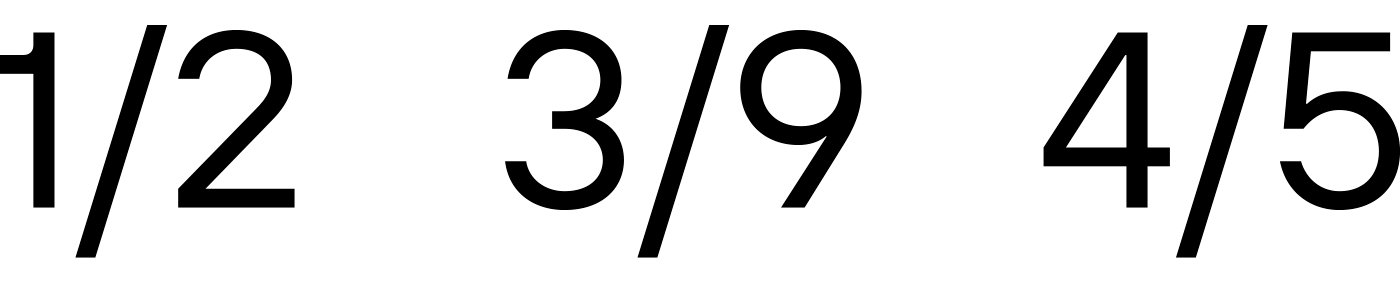
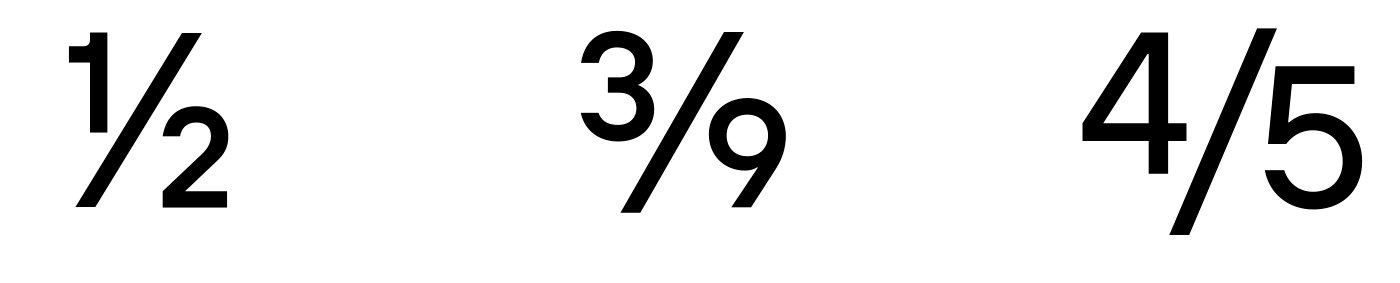
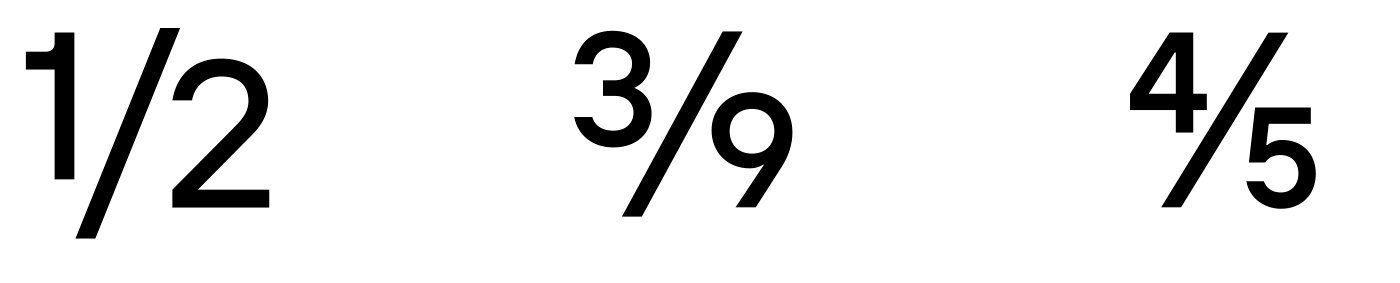
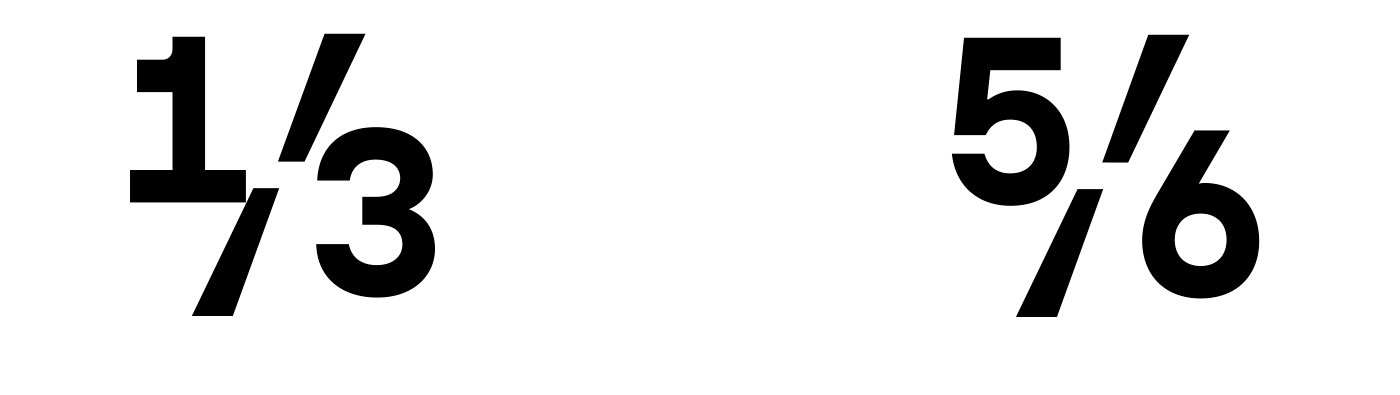
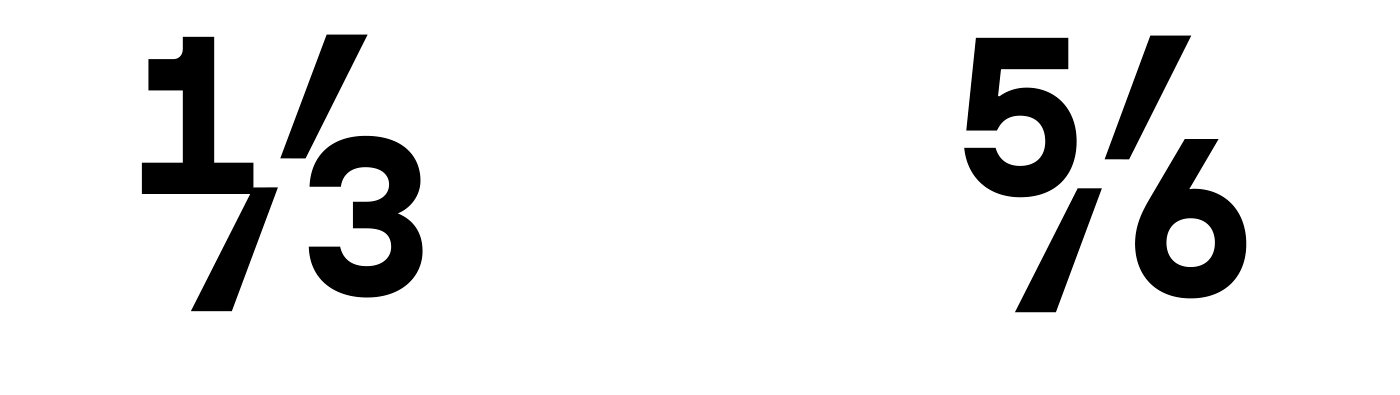
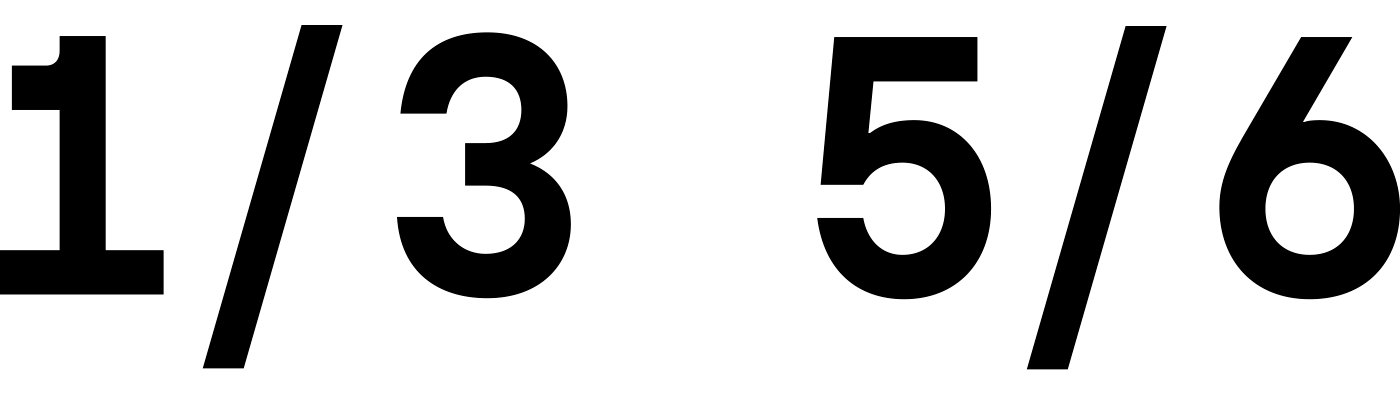
а) Мало кто знает, что в большинстве современных шрифтов есть уникальная опция замены чисел набранных через слэш на дробь. Такая фича называется Frac и работает следующим образом: вы набираете 1/2, а на выходе видите компактную красивую дробь 1⁄2.

б) Для случаев использования скобок и кавычек с прописными знаками существует фича Case. Она позволяет «приподнять» некоторые служебные знаки для гармоничного сочетания с прописными знаками.

в) Иногда бывают случаи, когда необходимы табулярные цифры и знаки валют. Это очень удобно, если необходимо их набрать в столбец, чтобы одна цифра была ровно под другой. Для таких случаев рисуется отдельный комплект знаков, в котором ширины всех кегельных площадок знаков равны друг другу. Набор при этом перестает быть ровным в угоду функциональности и становится чуть более разряженным. Эта фича называется Tnum, для нее мы рисуем не только цифры, но и знаки валют.

г) Для некоторых шрифтов, где необходимо отличить «ноль» от прописной буквы «О» используется фича Zero. Данный шрифт не стал исключением. Все возможные нули в шрифте имеют альтернативные версии с косой чертой внутри овала.

Мы действительно добавили в шрифт большое количество полезных OpenType фич, таких как salt, ordn, ccmp, sups, sinf, numr, dnom, tnum, pnum, onum, lnum, liga, dlig, calt, ss01, ss02, ss03, ss04, ss05, ss06, ss07, ss08, ss09, ss10, ss11, ss12, ss13, ss14, locl. Все они описаны в шрифтовой гарнитуры. Благодаря использованию отдельных фич или комбинируя их между собой можно до неузнаваемости изменить «голос» шрифта.
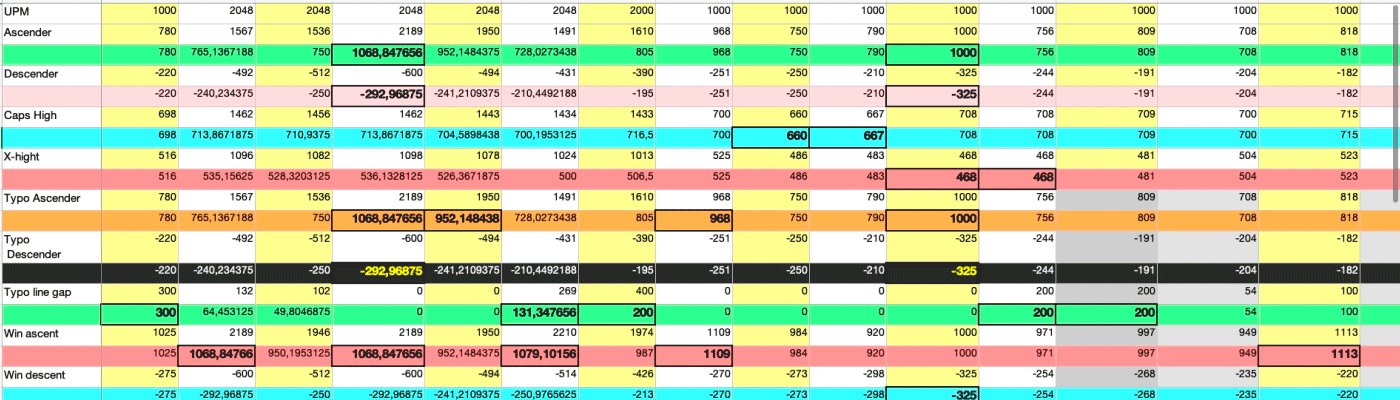
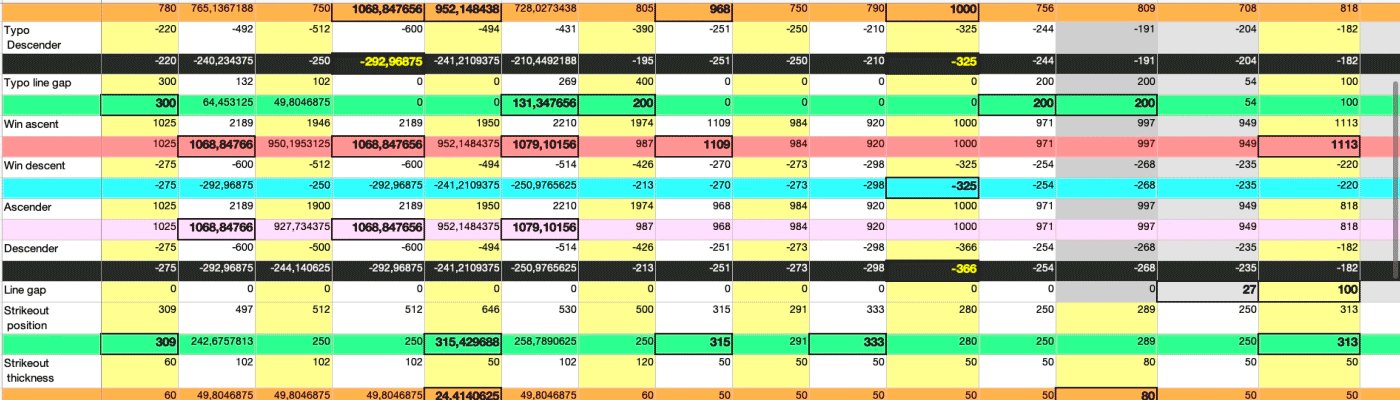
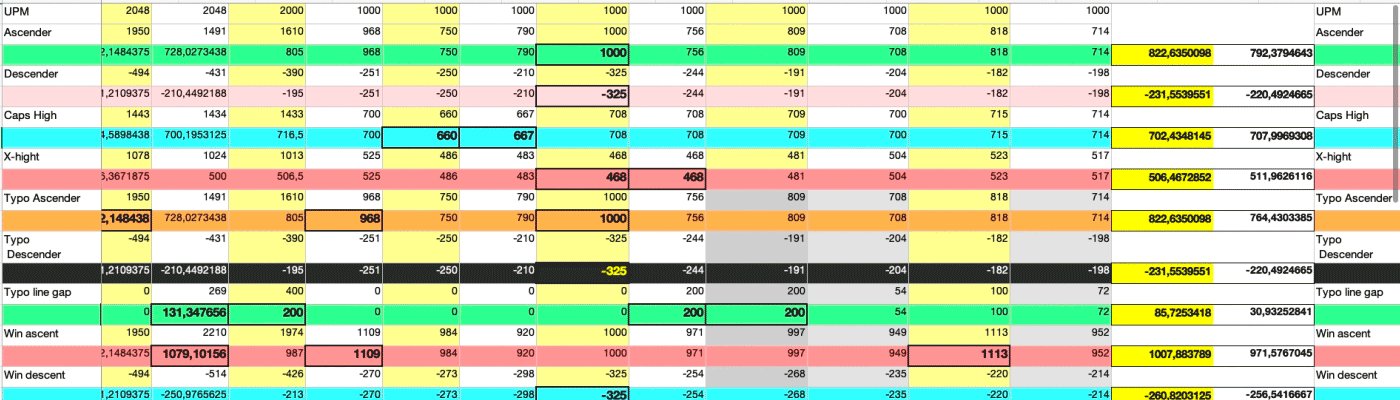
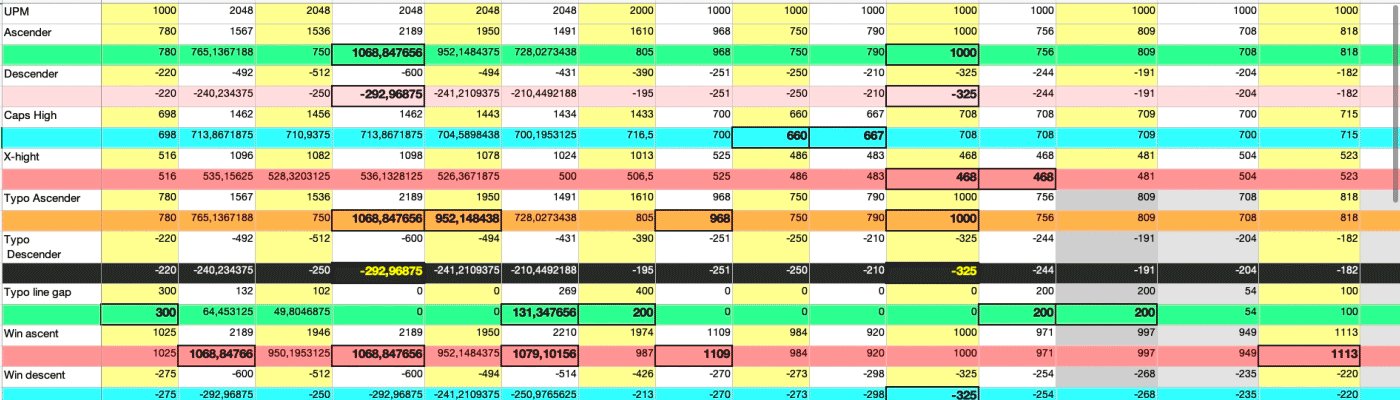
Все фичи тестируются и проверяются в максимально различных и возможных комбинациях, также мы проверяем работоспособность фич в различных программах. Для того, чтобы верстка текстовых блоков была максимальна удобной для дизайнеров интерфейсов, мы проводим исследование самых популярных и востребованных интерфейсных шрифтов и их технических параметров, влияющих на интерлиньяж (в первую очередь таких Ascender (верхний выносной элемент), Descender (нижнии выносной элемент), Gap (принудительное белое поле между строками) и на основании нашего исследования формирует единую сводную таблицу, исходя из которой выводим собственные значения.

После первых тестов-сравнений в верстке текстовых блоков разных по объему массивов становится понятно, что интерлиньяж близок к идеальному, но текстовый блок немного выше, чем нужно. Нас это не устраивает, нам необходимо, чтобы было идеально.

Принимаем решение, что уменьшаем размеры Ascender и увеличиваем размер Gap и получается необходимый нам интерлиньяж и набор выравнивается практически для всех сравниваемых шрифтов.

Этап 4 — Создание иконок
Параллельно работе над основным шрифтом мы думаем над тем, как нарисовать сет иконок для него. Первый подход оказывается неудачным, так как задача была плохо сформулирована и недостаточно детализирована.

Мы уходим в исследование, в рамках которого мы изучаем существующие типы иконок, анализируем существующие стилистики и в конце составляем техническое задание.
Оказывается, что хороших информативных иконок для нашего функционала существует немного, как правило это отдельные векторные сеты (и они не внутри шрифтов). Изучаем что (отдельные сеты иконок для Laptop/ Desktop/ Phone) в их составе есть одинаковые иконки, но при этом есть специфические, которые используются исключительно на данном типе устройства. Так же посмотрели на иконки в разных операционных системах Windows, Android, MacOS.
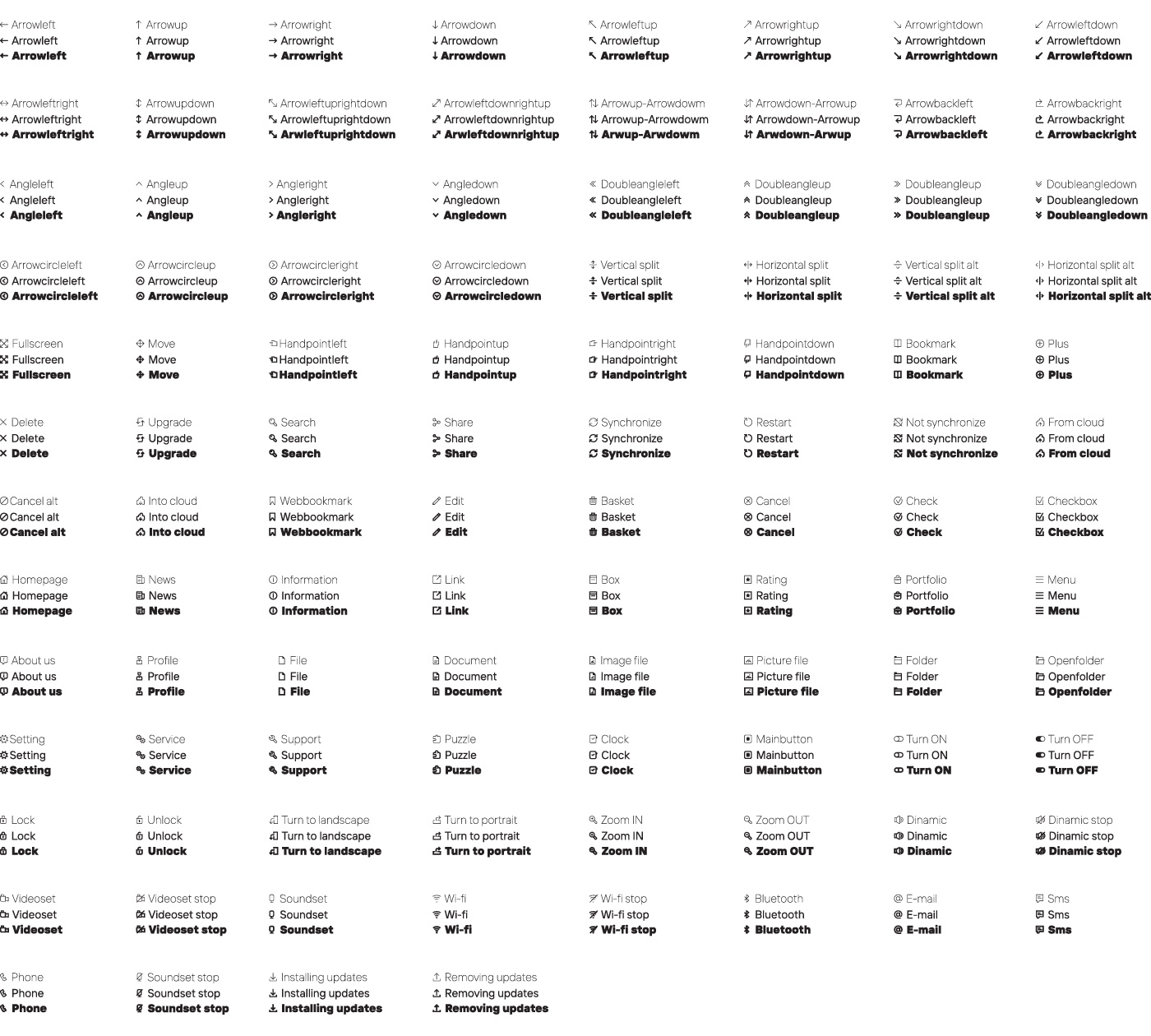
Проанализировали и сделали усредненный = универсальный сет из иконок. Иконки разделили на 5 групп (основные действия, состояния, разделы сайта, документы и папки, мобильный интерфейс) в зависимости от объектов и действий.
На первом этапе работы было важно понять, каким образом можно подружить иконки и шрифт, создать общность между ними не только за счет толщин линий, но и в согласованности контуров иконок и букв.
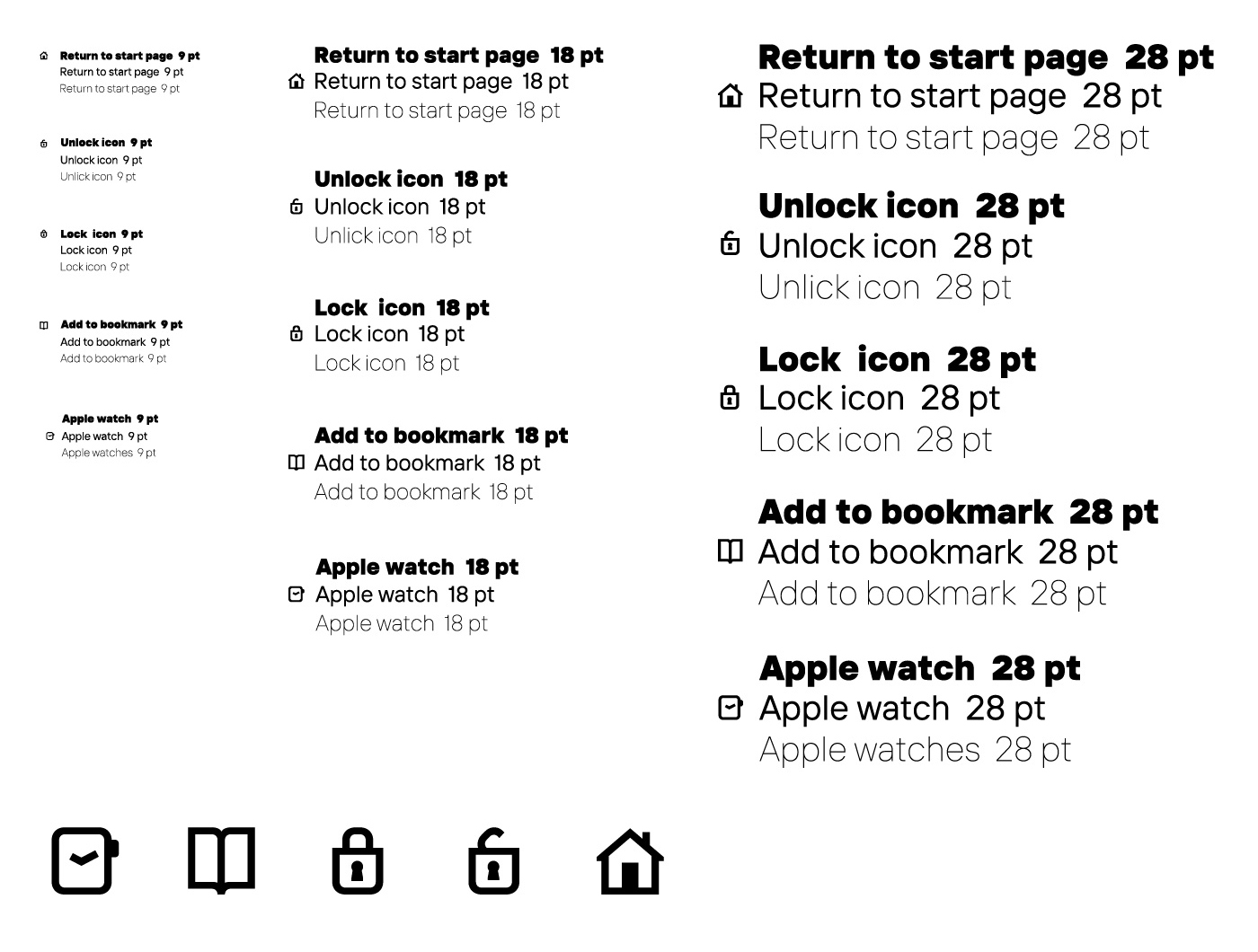
Получаем скетч первых иконок и рассматриваем их в разных размерах и на разных фонах. Правим их так, чтобы они стилистически хорошо сочетались со шрифтом (к примеру формы скруглений и окончания штрихов). Смотрим на баланс черного и белого, чтобы Black и Thin между собой смотрелись гармонично, вводим небольшие заливки черного цвета в некоторых иконках.


На данном этапе работы над иконками, когда уже были и проработанное ТЗ, и понимание основного набора пиктограмм, возник вопрос о том, насколько можно отступать от общепринятых образов. В ходе дискуссии пришли к выводу, что нужно сохранить устоявшиеся образы, но некоторые пиктограммы можно обновить, например часы.
Отрисовываем весь комплект иконок для трех начертаний, еще раз редактируем и правим, получаем большое полотно иконок для трех мастеров (thin, regular, black), далее из них получатся иконки для всех 9 прямых начертаний.
Пиктограммы входят в состав шрифта, а значит должны изменять свою насыщенность в тех же пропорциях, в которых изменяется каждое начертание. При проработке этого вопроса выяснилось, что основной толщиной для пиктограмм будет не стем прописных знаков, а стем спецзнаков. Пиктограммы изменяют свои вес в рамках логики шрифта, и при этом сохраняют читабельность без залипания в жирных начертаниях.

Еще одной сложной, но интересной технической задачей, в рамках этого проекта, являлся тот факт, что у имен глифов иконок нет значения юникода, а следовательно, при сортировке глифов внутри шрифта они разлетятся в случайном порядке.
Когда мы откроем панель Glyphs, например в том же Adobe Illustrator, мы увидим, что часть иконок будет вместе, а часть будет рассортирована случайно. Такой случайный подход исключен, поэтому мы думаем, как решить эту задачу.
Другая проблема заключается в том, что в таких программах как Powerpoint, глифы без юникода просто не будут отображаться в панели добавления символа, и их нельзя будет достать с клавиатуры.

Поэтому мы просим нашего программиста написать скрипт Unicode Filler, который заполняет выделенные ячейки значениями юникода из свободного диапазона этого стандарта, при этом соблюдая определённый порядок.
Таким образом мы сохраним нашу последовательность для иконок при их выборе через панель Glyphs в продуктах компании Adobe и дадим возможность выбора и добавления иконок в таких программах как PowerPoint. Кроме того, иконки можно будет просто копировать из программы в программу, а это уже по-настоящему круто!

Этап 5 — Создание моноширинного семеиства
Мы с самого начала хотели создать моноширинную гарнитуру-сателлит для программистов, которая бы дополнила основную гарнитуру. Мы рассмотрели и проанализировали наиболее популярные моноширинные шрифты, которые используются для написания кода. Мы рассматривали все нюансы и особенности данного типа шрифтов, а также консультировались с разными программистами.
По итогу исследования мы составили сводную таблицу, в которой вывели значения пропорций «идеального» моноширинного шрифта. В частности, нас интересовали такие параметры как: ширина кегельной площадки, величины стемов для обычного и жирного начертании, технические настройки интерлиньяжа, аналогичные обычной версии гарнитуры. Количество начертании, как и в случае с большинством аналогов, было предложено ограничить четырьмя.

После определения всех ключевых пропорции и метрик, мы очень сильно удивились, что даже величины стемов у регулярного и жирного начертания моноширинного шрифта совпали относительно по отношению к нашей основной гарнитуре. Мы посчитали это хорошим знаком и начали отрисовку шрифта в сетке 10×10.
В процессе мы сохраняли и бережно транспонировали в «новую действительность» основные особенности построения знаков базового начертания, а именно его апертуру (степень открытости/ закрытости округлых знаков), степень скругления окружностей).
Из-за того, что шрифт моноширинный, то есть ширина кегельной площадки во всех его знаках равняется одной величине (600 шрифтовых единиц), у нас возникла необходимость изменить форму некоторых знаков, для того чтобы набор смотрелся равномерно и не образовывалось «дыр » и «залипов».

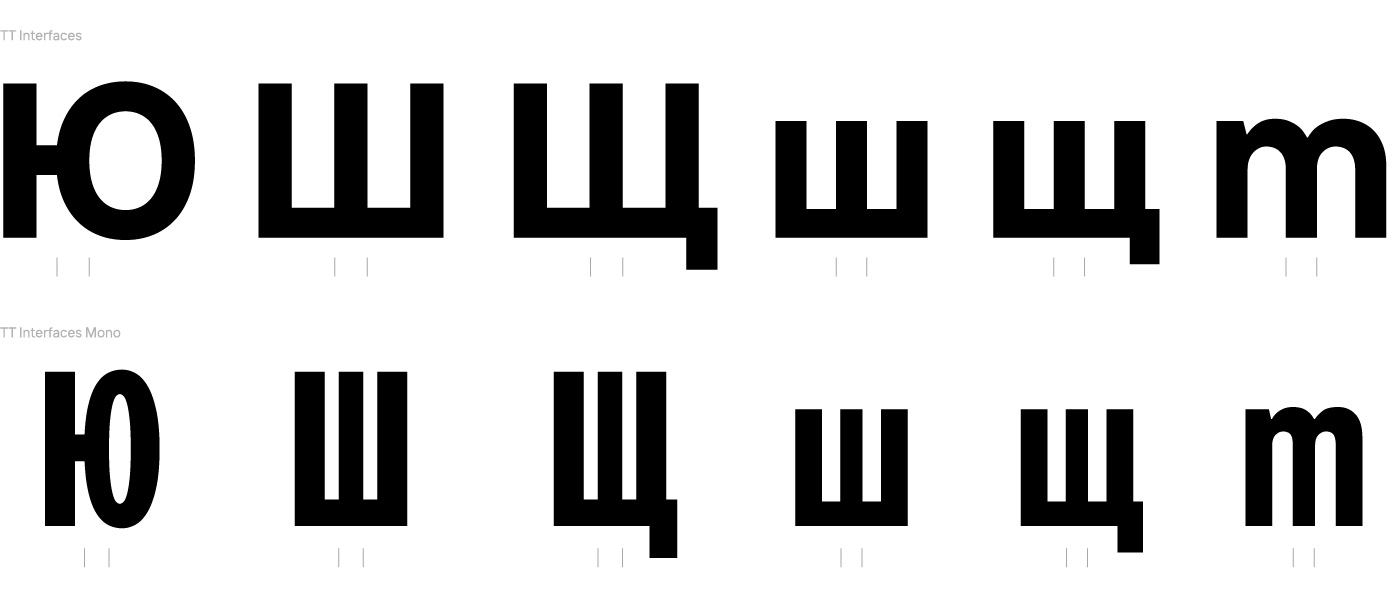
Для баланса белого и черного решили вернуть компенсаторы, от которых отказались в регулярном базовом шрифте. Это добавит моноширинному шрифту помимо правильно черно-белого баланса еще и характера. В данном случае это более чем уместно.

В результате, некоторые буквы оказались очень широкими («ш», «щ», «ж», «m») им «тяжело» поместиться на кегельной площадке (600) в своем естественном виде и своих пропорциях, для того чтобы их можно было считывать и при этом не нарушить форму, мы скомпенсировали средний вертикальный стем.

Продолжили работу над компенсациями и балансом черного и белого, некоторые знаки сильно изменились. Такая деформация носит не только эстетический характер, но и придает шрифт свои узнаваемый имидж и стиль.

Смотрим как выглядит шрифт, вносим правки в апроши и формы, усиливаем компенсаторы, так как шрифт смотрится достаточно черным.

Немного поговорим о такой теме, как знаковый состав в моноширинных шрифтах. Так или иначе его состав отличается от знакового состава основного нашего интерфейсного шрифта. Мы провели небольшое качественное исследование на тему моноширинных шрифтов, проанализировали что у нас уже есть, от чего нужно избавиться, а что нужно в шрифты добавить.
Правим кодировку базового шрифта TT Interphases, чтобы она превратилась в нужную кодировку для TT Interphases Mono. Удаляем табулярные цифры и табулярные знаки валют, в них теперь нет необходимости, так как весь шрифт и так моноширинный.
Нам также больше не нужны иконки, которые мы создали для основной гарнитуры. Убираем лигатуры, так как для программистов, в частности, их наличие может представлять определённую «опасность» — в коде не должно быть замены нескольких знаков на один. Добавляем в кодировку специальные символы, нужные для программистов.

Протестировав фичи, мы поняли, что фича Frac (отвечает за дроби) не работает и над ее работоспособностью еще стоит подумать. Обычно в таких шрифтах такие фичи не делают, однако мы решили ее оставить и начали биться над логикой этого функционала.
В итоге для корректной работы Frac, мы добавили отдельный сет нумераторов и денумераторов с отрицательными апрошами, чтобы при сочетании с fraction кегельная площадка равнялась 600 шрифтовых единиц. Звучит сложно и непонятно, но в итоге все заработало.

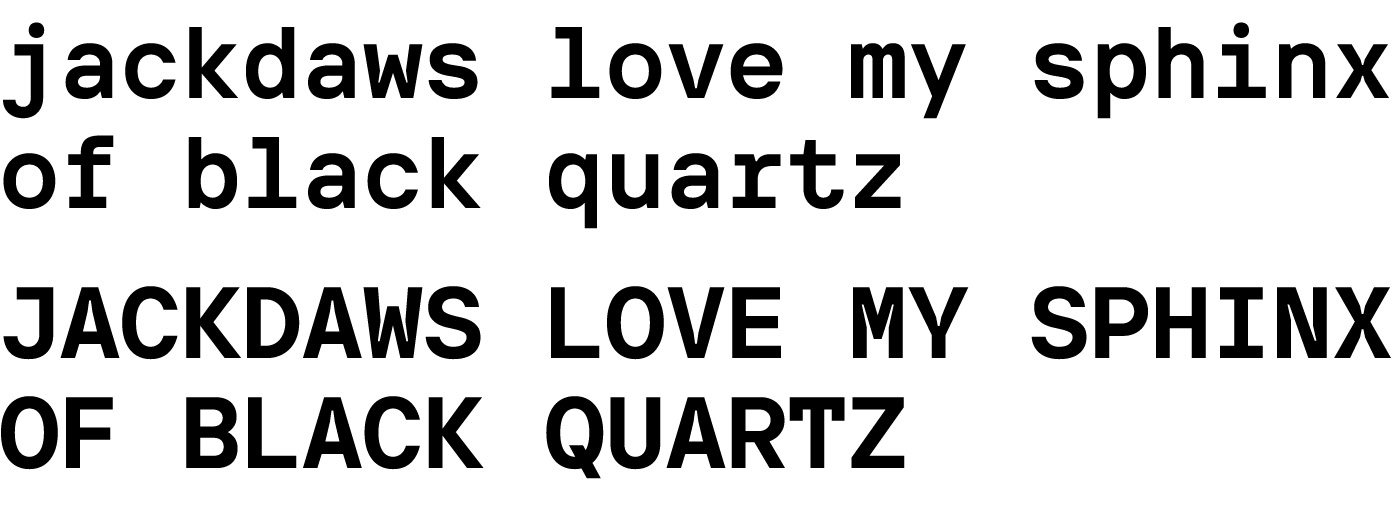
Протестировали шрифт на темном фоне, так как его обычно используют для написания кода программисты. Просим нашего коллегу прислать реальный кусок кода, переверстываем и тестируем результат.

Результат радует. Буква «о» не путается с цифрой «0», «l» с «1», все различимо и читаемо.
Переходим к наклонным моноширинным начертаниям. Мы посмотрели и проанализировали существующие аналоги и как обычно составили таблицу, в которой учитывались основные пропорции, а также угол наклона. В результате исследования стало понятно, что «идеальный» угол наклона равен 11 градусам.
При работе над наклонными начертаниями мы решаем немного подурачиться и рисуем скетчи, в которых пробуем разные странные диковинные формы знаков.

В процессе работы над шрифтом мы решаем сделать не просто наклонный шрифт, а именно Italic. Далее следует новый этап эскизов. Нам хотелось придать наклонному шрифту характер, но при этом сохранить нейтральность. В результате мы решили отказаться от экстремальных форм в пользу более чистых и читаемых знаков.

Поменяли некоторые формы букв, которые используются традиционно в курсивных начертаниях, это придает наклонным начертаниям «рукописности».

Этап 6 — Создание хинтинга
Хинтинг — это сложный технический процесс оптимизации рисунка шрифта под некоторые типы растеризаторов (экраны, браузеры, программы). В нашей компании хинтинг — это отдельный технологический процесс, который занимает большое количество времени.
Изначально для создания хинтинга были готовы не все начертания, а лишь пять начертаний из девяти: Black, Regular, ExtraLight, Light и Thin. Пока остальные начертания дособирались — в них добавлялись иконки и доделывалась техническая часть, наш гуру хинтинга Виктор принял решение начать хинтовку с регулярного начертания и идти вниз по весам. То есть после Regular перекидывать хинтовку в более легкие весовые начертания Light, ExtraLight и Thin.

Для чего нужны промежуточные начертания, когда вы хинтите шрифтовую гарнитуру?
Обычно для хинтинга шрифтов TypeType мы используем хинтовщик от Microsoft под названием Visual TrueType (далее в тексте VTT). Но для ускорения и улучшения работы над хинтингом, мы также используем собственный дополнительный софт, написанный в нашей студии. Одна из ключевых функции этого софта — переносить хинты между шрифтами поглифно.
Чем ближе начертания по форме друг к другу (в данном случае по толщине), тем меньше возникает ошибок в процессе переноса информации о хинтинге, а значит потребуется меньше ручной работы для внесения правок. Если говорить про наш софт, то данный скрипт работает по алгоритму, который ищет в соседнем по толщине начертании похожие точки и аккуратно переносит хинты. Контуры не могут быть совсем идентичными, поэтому в 10-30% случаев возникают ошибки, которые приходится уже править руками. Но это все равно сокращает время работы над хинтингом почти в 5 раз.
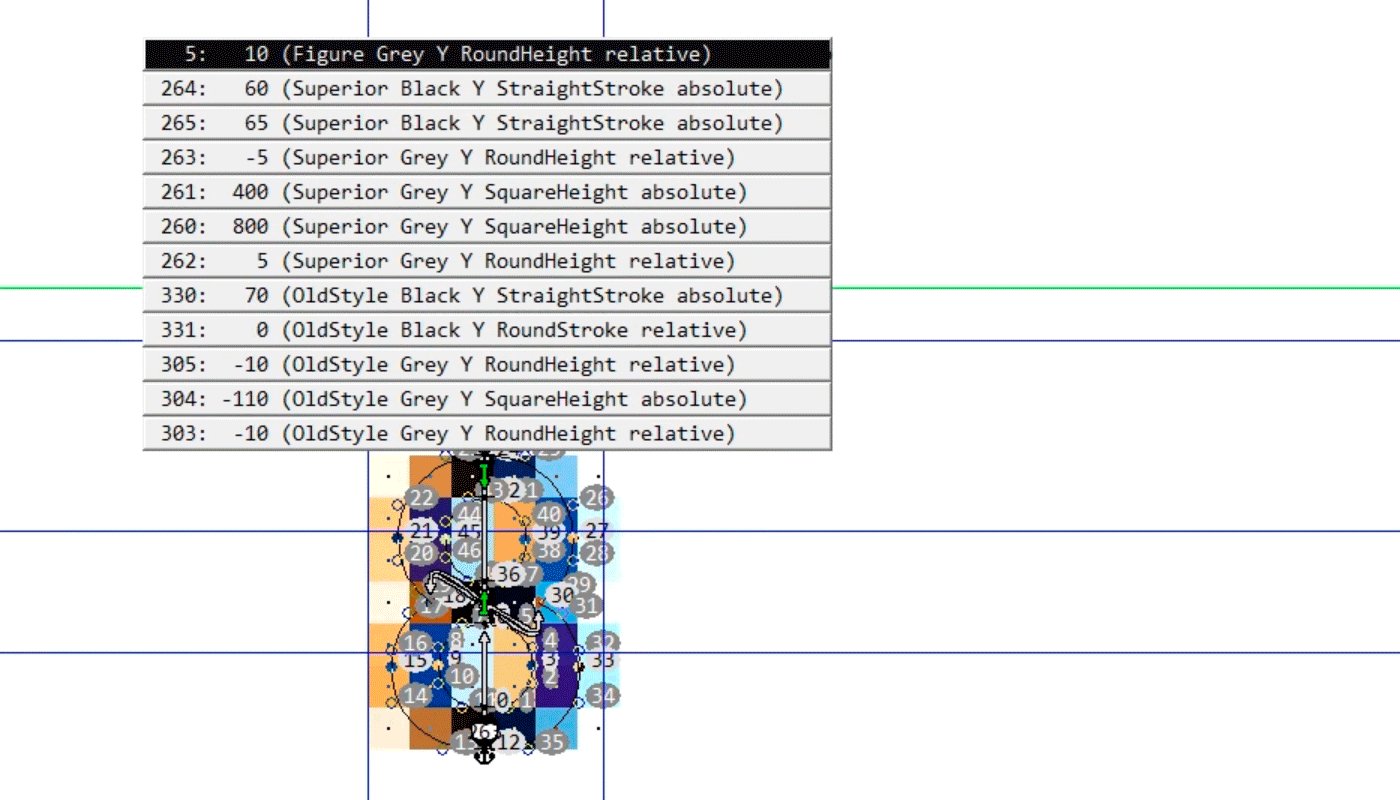
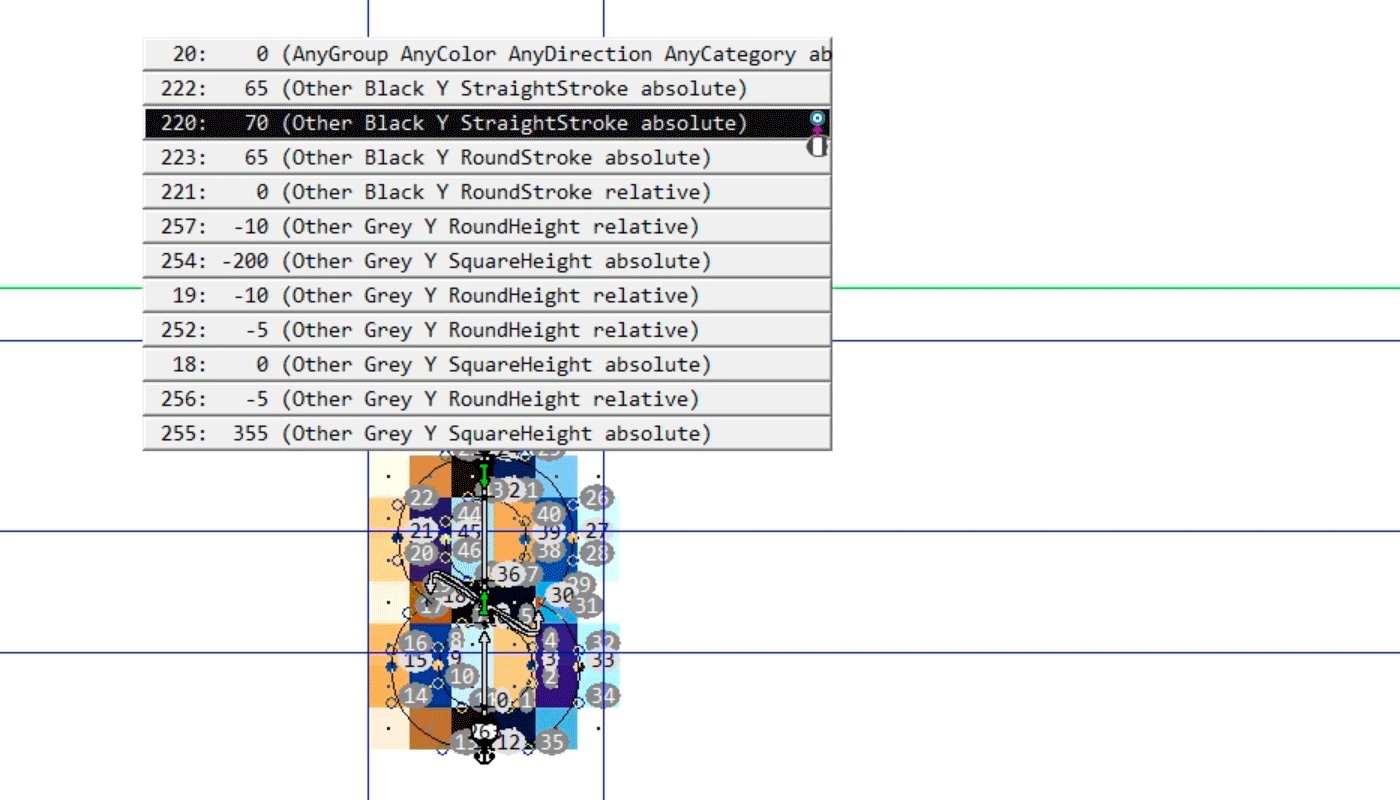
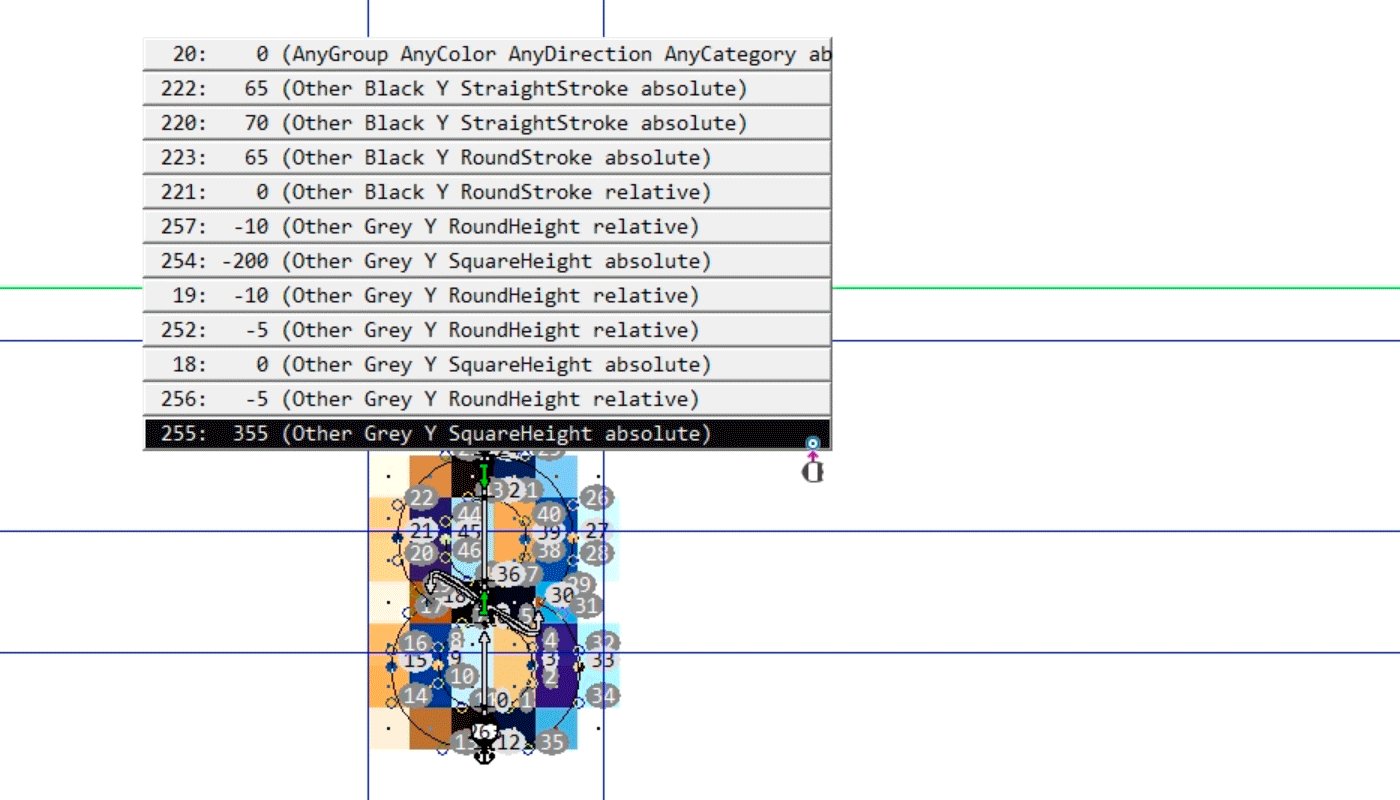
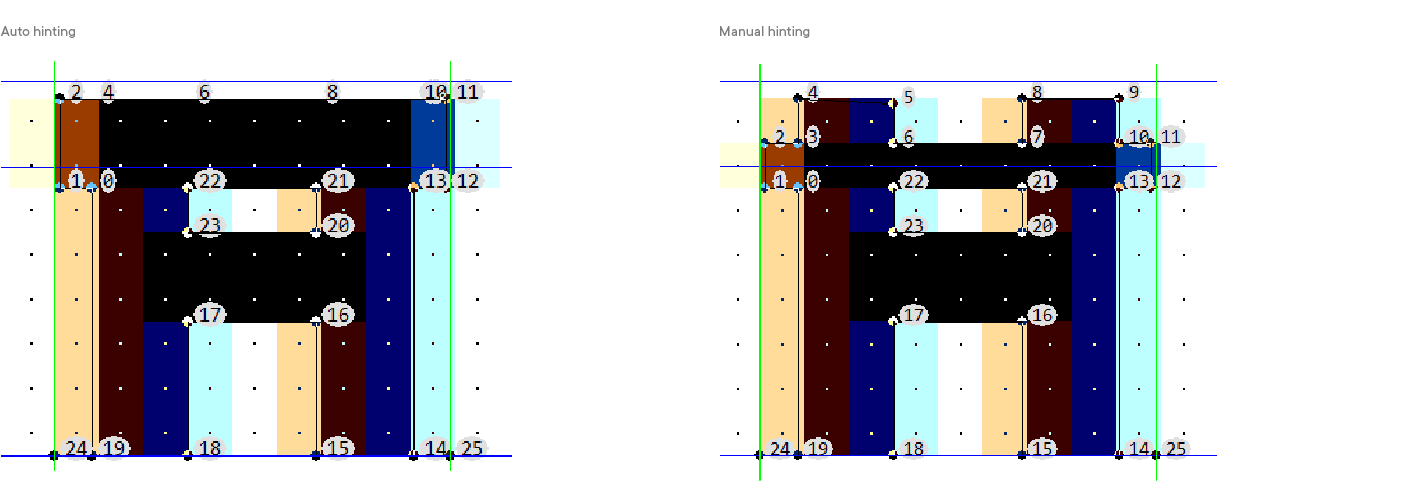
Итак, первым в работу был взят Regular. Был произведен автохинтинг средствами VTT. С помощью этого инструмента была сделана предварительная разметка, определены группы символов и контрольные значения для них. Группы контрольных значении — это контрольные значения для символов, контуры которых должны быть согласованы между собой как по ширине, так и по высоте, соответственно, контуры глифов, помещенных в одну группу, будут обладать общими характеристиками.
Дополнительно к четырём стандартным группам, которые определяются авторазметкой: UpperCase, LowerCase, Figure, и Other, были добавлены еще четыре: Superior, OldStyle, Icon, Balls, Numr. В дальнейшем в процессе работы к кастомным группам были определены и прописаны вручную собственные контрольные значения, которые затем были использованы для хинтинга символов, входящих в эти группы. В сумме дополнительно было прописано около 60 значений в каждое из начертаний, причем чем жирнее становится шрифт, тем больше возникает необходимость использования множества значений для более гибкой возможности контроля стемов.

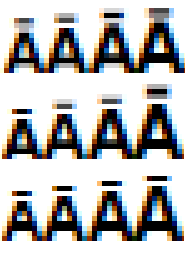
После использования автохинтинга и перед началом ручного редактирования пиксельной карты шрифта дополнительно были применены собственные наработки. Например, хинтинг композитных знаков:

На приведенном изображении показан знак Amacron размером с 12 по 15 пиксель при разрешении 72 dpi с использованием растеризации типа DirectWrite в начертании Bold. Обратите внимание, как растеризуется сам диакритический знак Macron.
На первой строке — растеризация знака до хинтинга;
На второй — растеризация после автохинтинга;
На третьей — растеризация после применения скриптов собственной разработки.
После всех манипуляции для подготовки шрифта, наконец-то приступаем непосредственно к хинтингу.
На картинке ниже изображен шрифт TT Interphases Mono Regular до хинтинга. Можно заметить, что на разных размерах имеется проблема с согласованностью пиксельной толщины как между стемами одного глифа, так и между разными.

Для решения этой проблемы были определены пиксельные переходы толщин для равномерного нарастания стема с увеличением кегля. Согласованность между всеми стемами шрифта была восстановлена, контуры смотрятся единообразно.

Тоже самое продемонстрировано на следующей картинке между знаками цифр и их строчными вариантами в TT Interphases DemiBold, где строчные начинают становиться тоньше слишком рано по отношению к обычным версиям.

Конечно, нужно понимать, что главная задача хинтинга состоит в читаемости шрифта, а для достижения этой цели приходится пренебрегать согласованностью стемов из-за нехватки белого пространства. Например, на картинке ниже показано, что на 12, 13, 15 и более кеглях все стемы имеют равную толщину, но на 14 из-за нехватки места в глифах евро, гривны и рупии горизонтали намеренно были сделаны тоньше. Иначе, не исказив контуры, из-за равных толщин могла бы повториться ситуация, которую можно увидеть, посмотреть на верхнюю часть знака гривны на 14 кегле на этой же картинке справа.

В тонких начертаниях ситуация стоит немного иначе: необходимо, помимо согласованности, также восстановить толщину стемов. На картинке ниже видно, что часть стемов становятся настолько тонкими, что исчезают вовсе.

Вот результат после хинтинга.

Стоит понимать, что на всех показанных выше картинках типа «После хинтинга» это фактически результат после всех проведенных работ с контурами каждого глифа: согласование толщин, исправление различных искажении и неравномерностей, контроль за положением штрихов и восстановление читаемости.
Например, для читаемости у знака Hbar в TT Interphases ExtraBold пиксели верхней перекладины были сдвинуты вручную, такие операции называются дельтами.

На каждый шрифт семейства TT Interphases ушло около 170 дельт, что сумме на все 18 начертании основного семейства и 4 начертания моноширинного семейства будет давать значении в 3740 дельт. Стоит понимать, что чем тоньше начертание, тем, скорее всего, меньше дельт в нем потребуется. Вообще, чем меньше дельт, тем лучше для всех, потому что каждая такая дельта-инструкция будет занимать отдельный байт в файле шрифта, а зачастую для многих массовых сервисов и сайтов это суперважно.
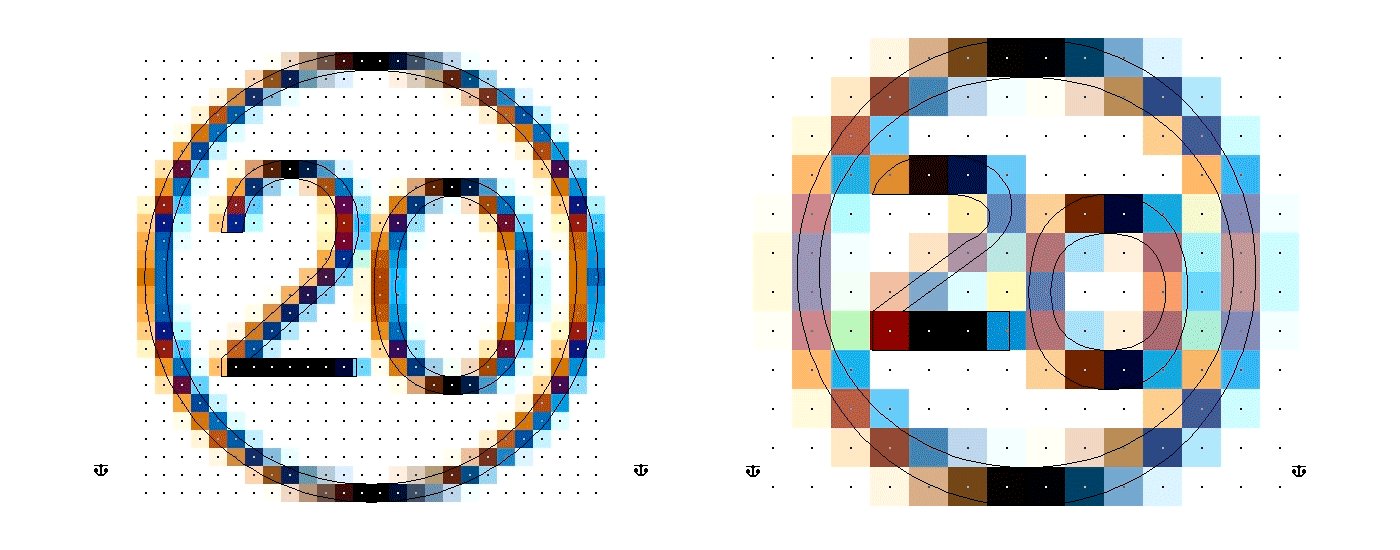
Еще можно отметить, что в части символов были исправлены положения компонентов. Компонент в шрифте — это часто используемый контур, на который мы лишь ссылаемся в глифах, где его используем. Компонент берется из основного контура как ссылка на него, таким образом, если вы вдруг измените основной контур, то компонент в остальных знаках, где он используется, также изменится. Также сам конечный файл шрифта будет весить в разы меньше, так как экономится место внутри файла шрифта за счет отсутствия лишней информации. Например, на картинке ниже в знаке «бильярдного шара» 0×2473 компонент ноля был сдвинут на одну шрифтовую единицу (это очень маленькое значение) относительно компоненты двойки, из-за чего на части размеров компонент ноля был ниже на один целый пиксель (это уже очень большое значение).


Стоит отметить, что нам удалось уменьшить размер файлов шрифтов с ручным хинтингом в среднем на 18% по сравнению с автохинтингом в TT Interphases, а в случае с TT Interphases Mono на 5%. Возможно, это обрадует кого-то из наших глубокоуважаемых пользователей наших шрифтов, которые активно используют наши шрифты в вебе.

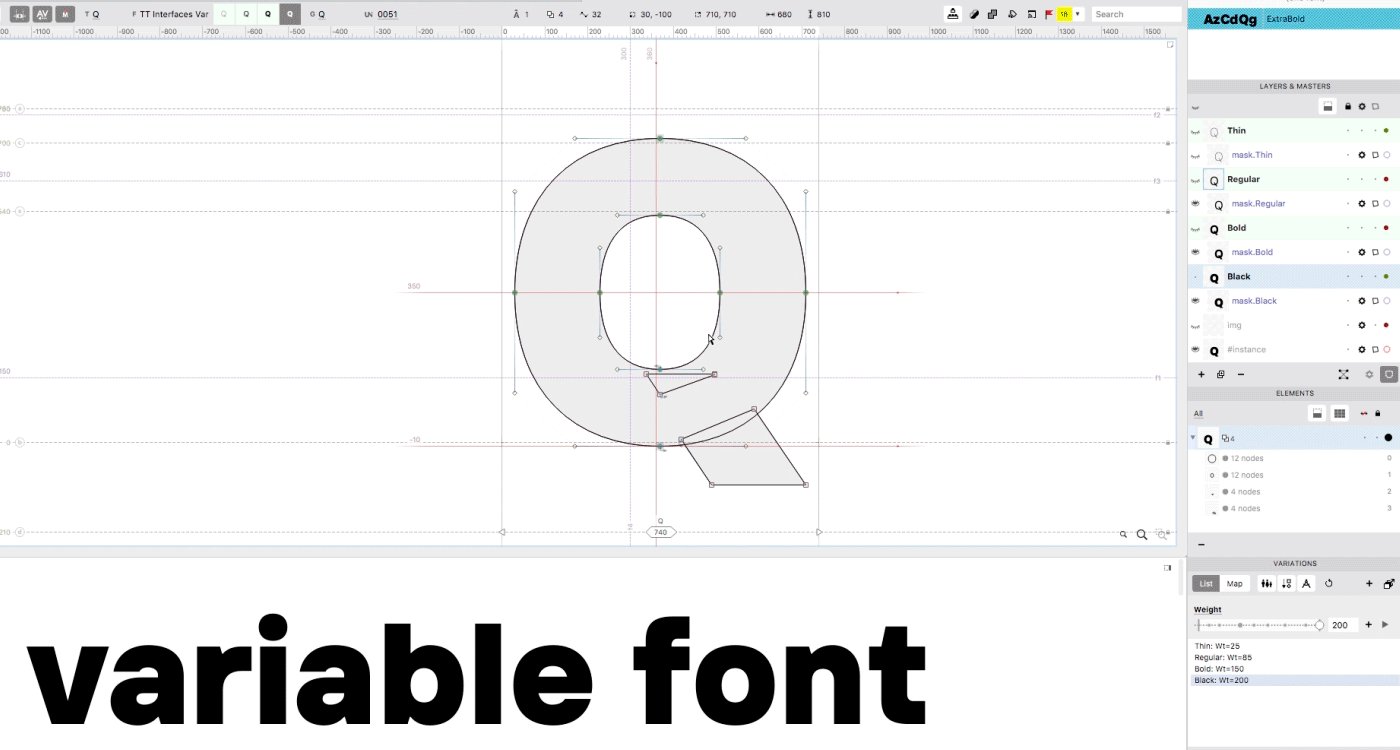
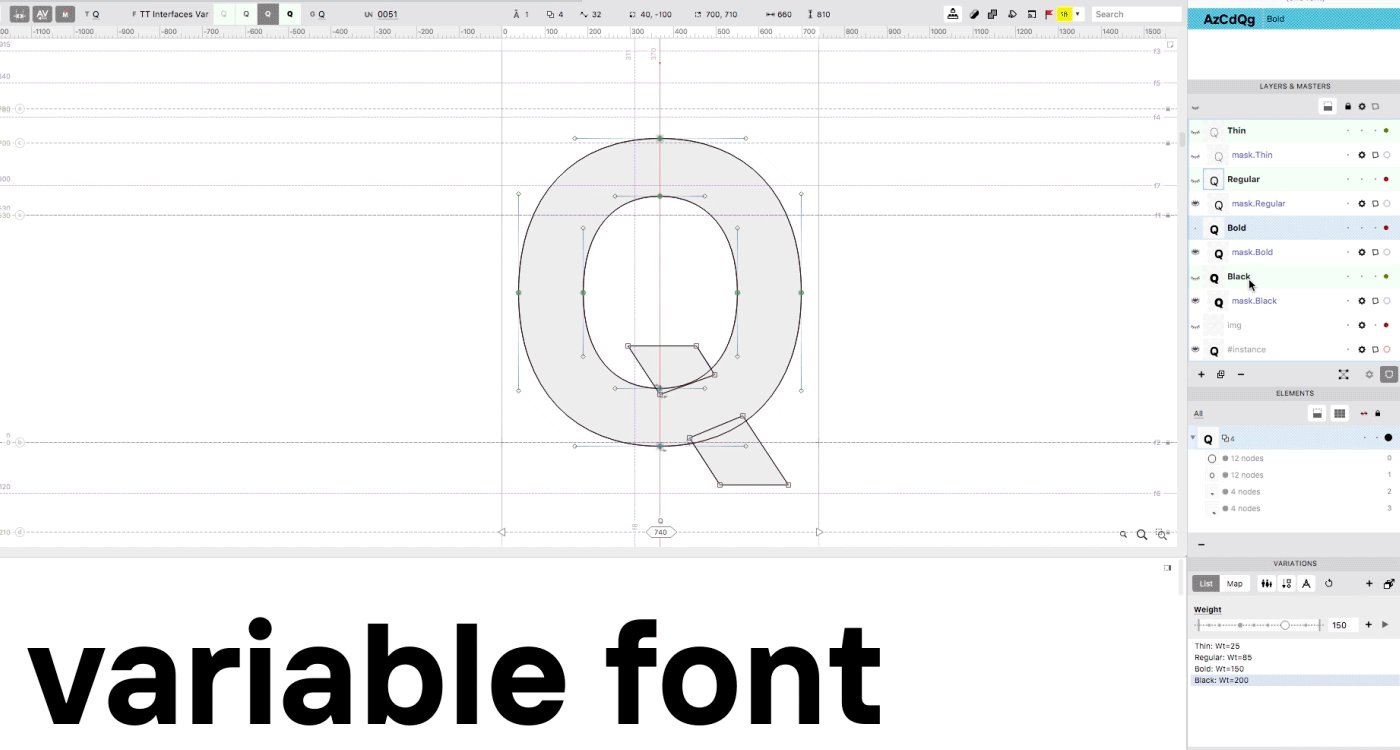
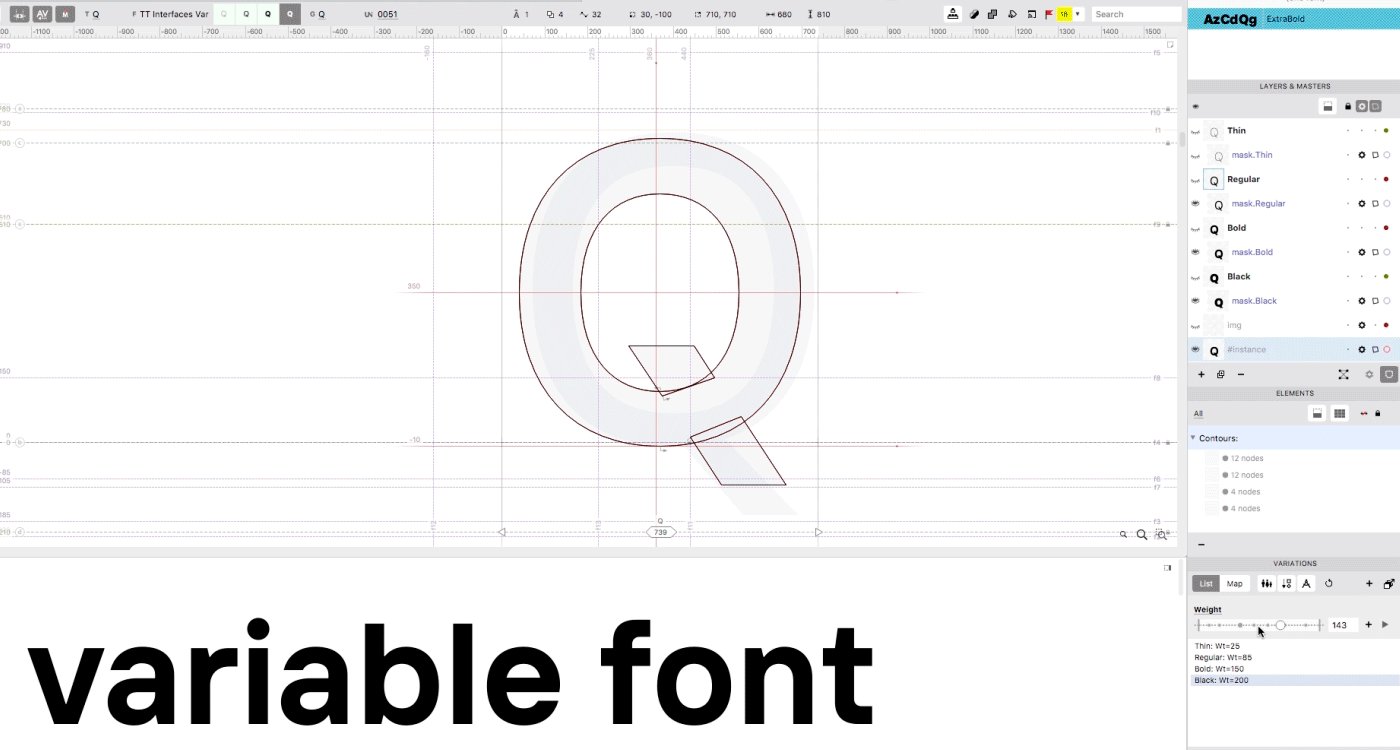
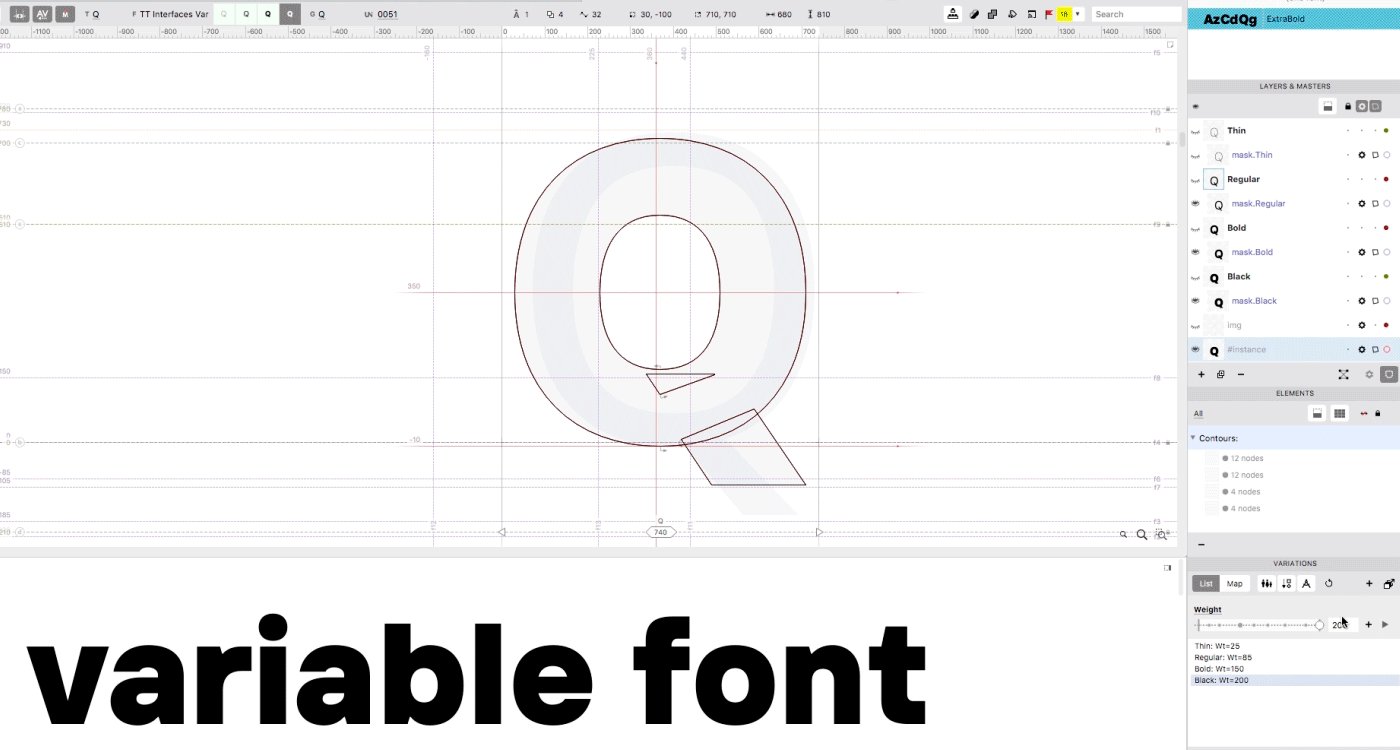
Этап 7 — Создание вариативных начертаний
Для начала открываем все начертания, которые лягут в основу нашего вариативного шрифта. Оптимальное количество мастеров для создания вариативного шрифта колеблется от трёх до пяти. Для создания TT Interphases Variable мы выбираем четыре основных мастера: Thin, Regular, Bold, Black.
Работаем с фонтинфо, добавляем мастера путём копирования и настраиваем значение веса и правим названия шрифта для того, чтобы он корректно отображался в программах. Добавляем нужную нам ось вариативности — в нашем случае Weight.
Дописываем все остальные начертания в качестве инстансов и прописываем через «=» толщины стемов наших начертаний. После того как вкладки Names, Axes, Masters и Instances заполнены верно можно переходить к проверке контуров на совместимость.

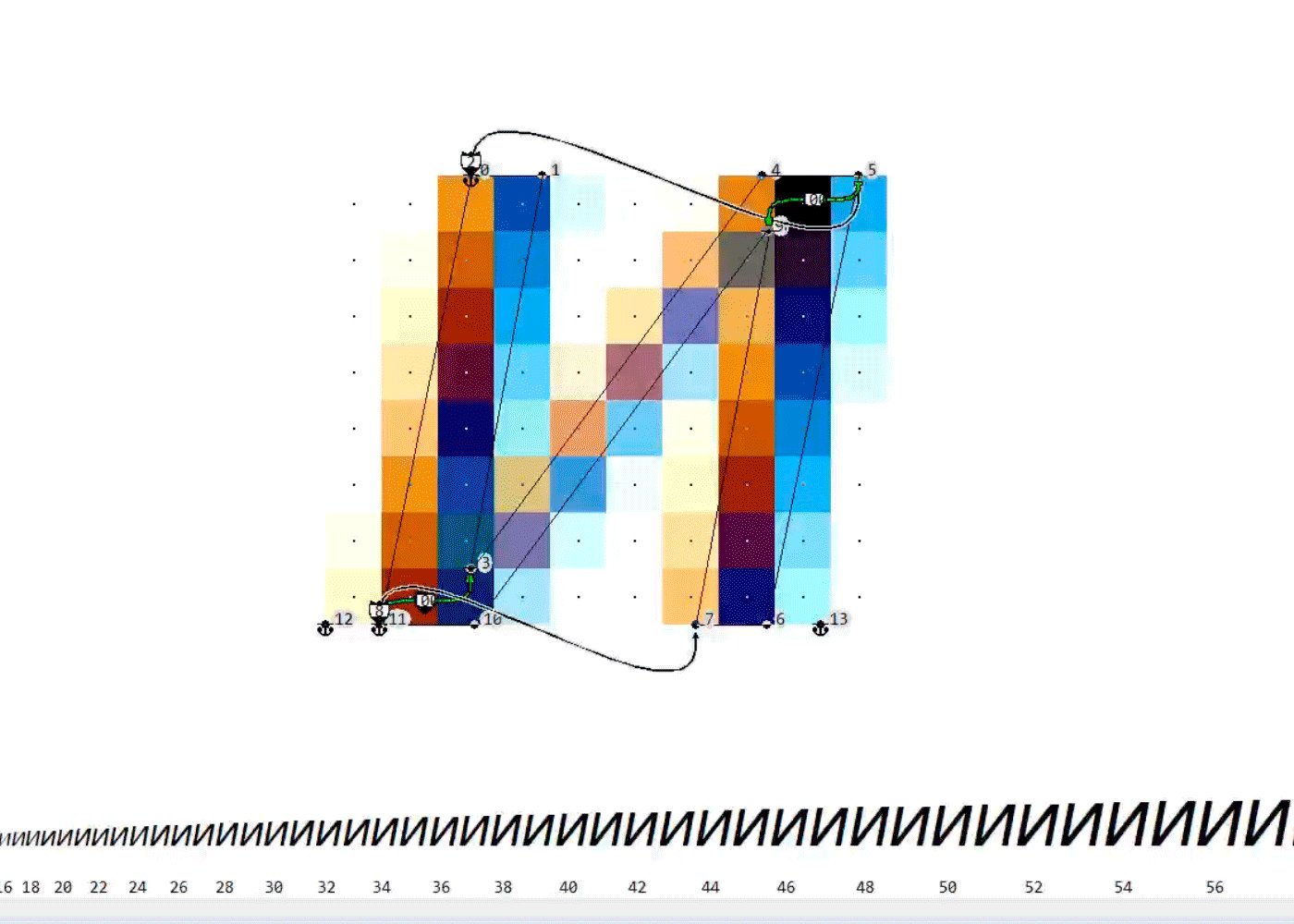
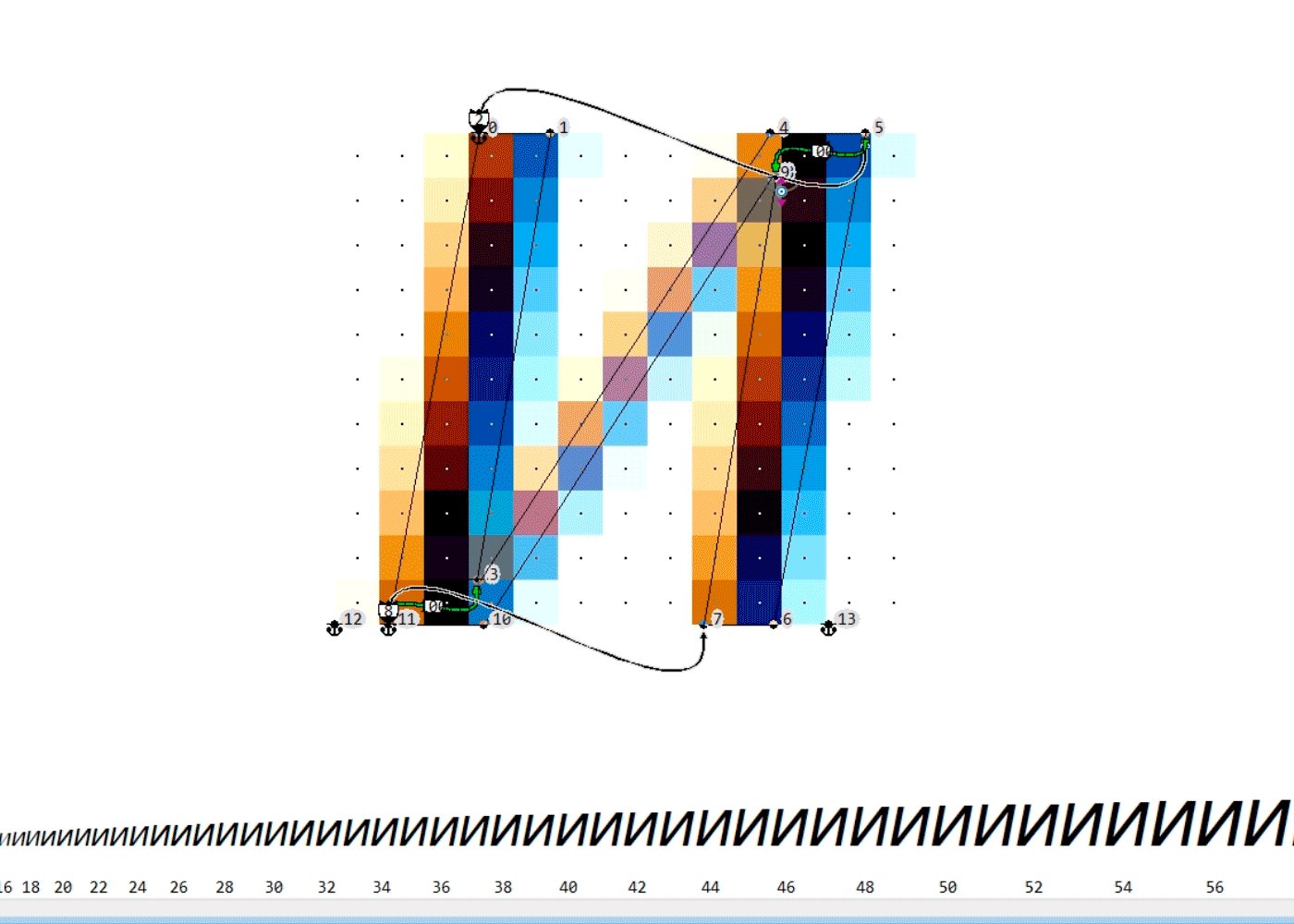
Если наши мастера совместимы, то в панели Layers все они будут покрашены зеленым цветом. Иногда бывает необходимо вручную расставить стартовые точки и проверить направления контуров, так как их несовпадение также приводит к искажениям при интерполяции.
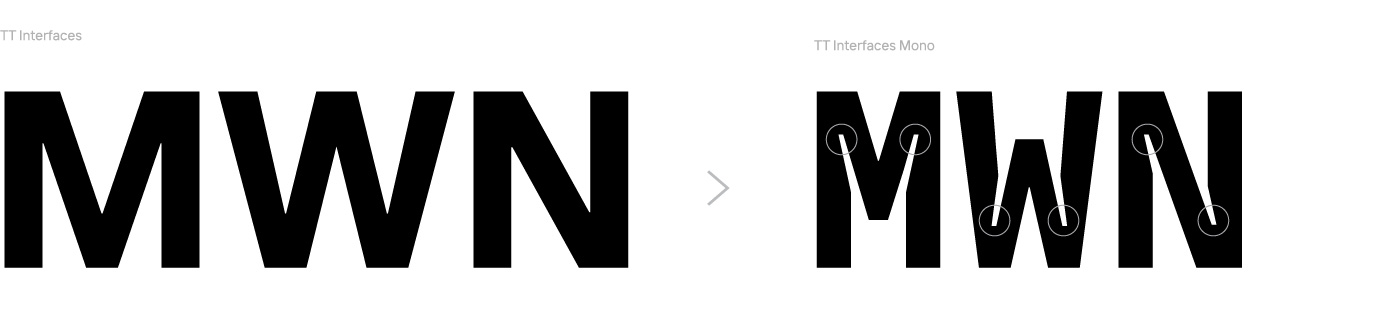
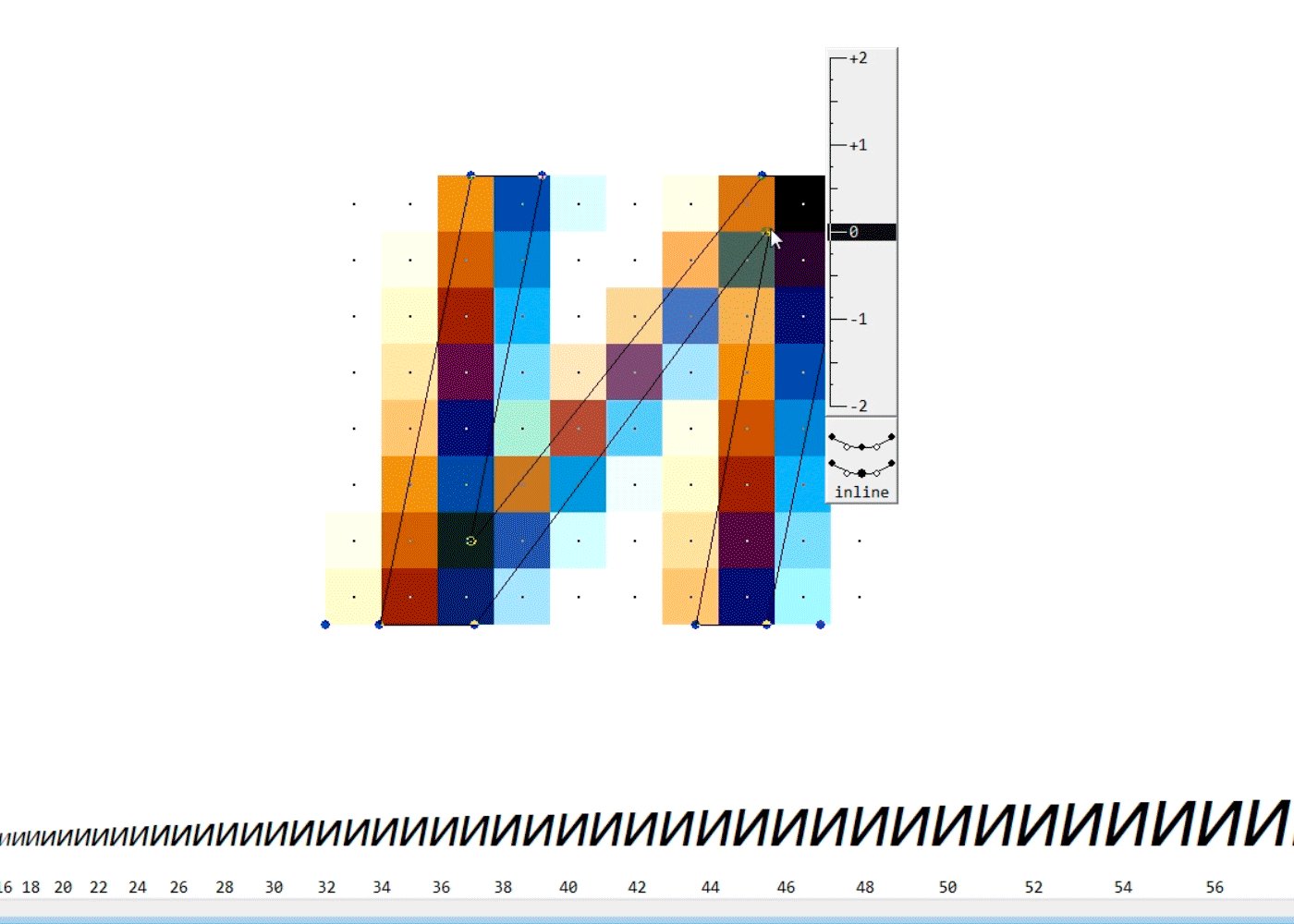
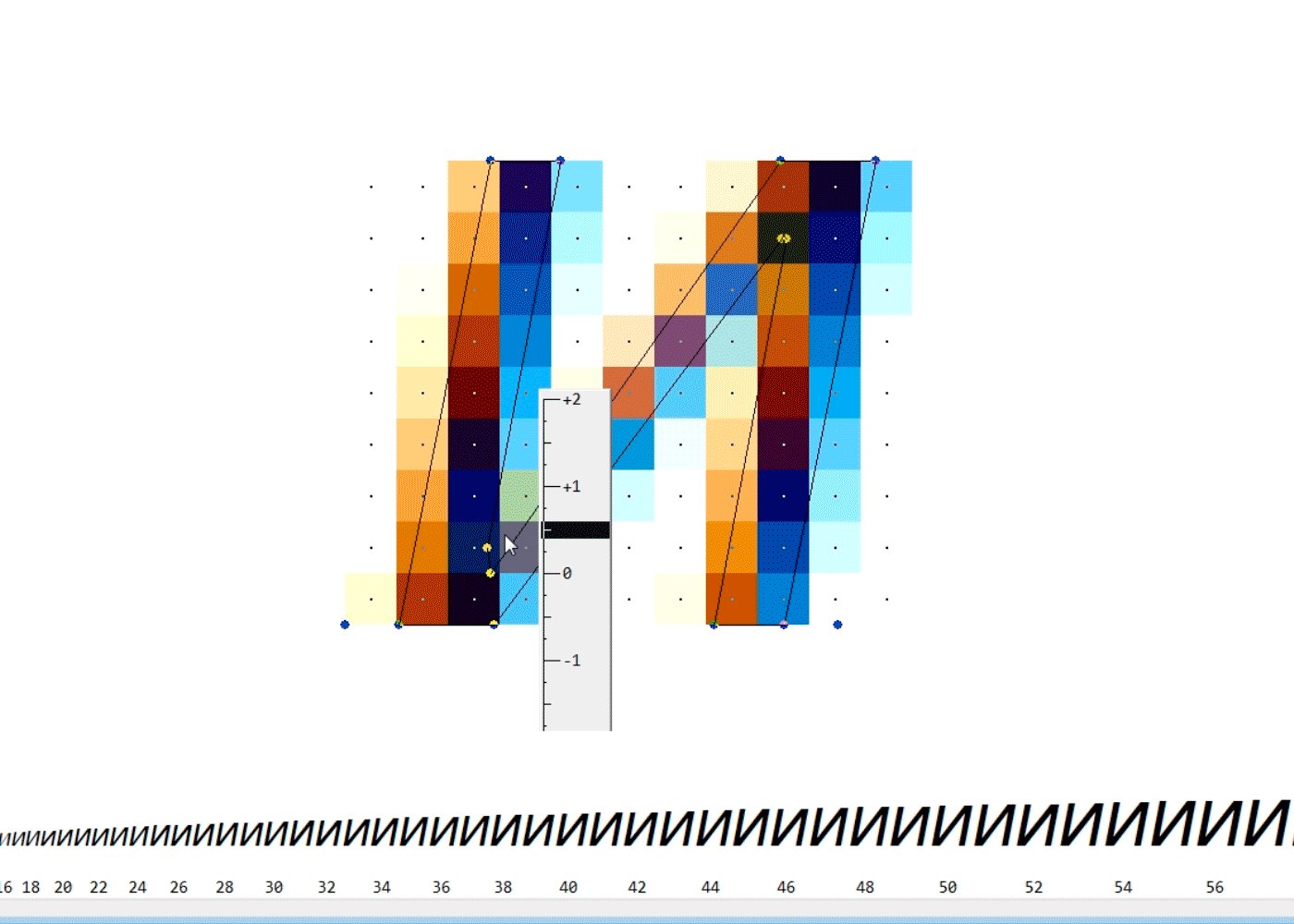
В случае с TT Interphases нам необходимо добавить три точки у буквы «М» в начертании Black. Для этого поочередно выделяем каждую точку и жмем Ctrl+D, либо правой кнопкой мыши на ней + Duplicate. После добавления недостающих точек жмем Match Masters и проверяем вариативность на слое Instance или на панели Preview.
Но вот все настройки проверки окончены, и мы можем с чистой совестью приступить к тестированию вариативного шрифта.

Заключение
Спасибо что вы нашли время прочитать историю создания гарнитуры TT Interphases. Мы постарались максимально детально рассказать о внутренней кухне шрифтовой студии и показать вам все этапы создания комплексной шрифтовой гарнитуры.

Команда проекта TT Interphases
Над созданием гарнитуры TT Interphases работала команда из девяти человек, которая включала в себя шрифтовых дизайнеров, шрифтовых инженеров и менеджеров. Полный список участников проекта:
Иван Гладких — руководитель проекта;
Ирина Татарская — менеджер проекта;
Павел Емельянов — арт-директор, автор исследования и базового начертания;
Марина Ходак — старший шрифтовой дизайнер, технический руководитель проекта;
Ксения Каратаева — шрифтовой дизайнер, автор моноширинного подсемейства и исследования по иконкам;
Надежда Поломошнова — шрифтовой дизайнер, автор иконок;
Юрий Наконечный — технический инженер, тестировщик;
Надыр Рахимов — шрифтовой дизайнер, технический инженер;
Виктор Рубенко — технический инженер, программист и хинтовщик.
Полезные ссылки
Спесимен | Графическая презентация проекта | Купить или протестировать шрифт
Обратная связь
Если у вас остались вопросы напишите нам на marketing@typetype.org и мы вам обязательно ответим.