В 2022 году социальная сеть Одноклассники (ОК) начала обновление фирменного стиля. Изменили логотип, расширили функциональность сервиса и сделали визуальную айдентику более современной. После этого ОК пришли к нам в TypeType с запросом на разработку фирменного шрифта.

Нам предстояло создать шрифтовое семейство с двумя подсемействами: дисплейным и текстовым. Дисплейное должно было отражать характер соцсети, а текстовое стать универсальным для систем iOS и Android, а также для мобильной и десктоп-версии сайта.
Что из этого получилось — рассказываем в статье!
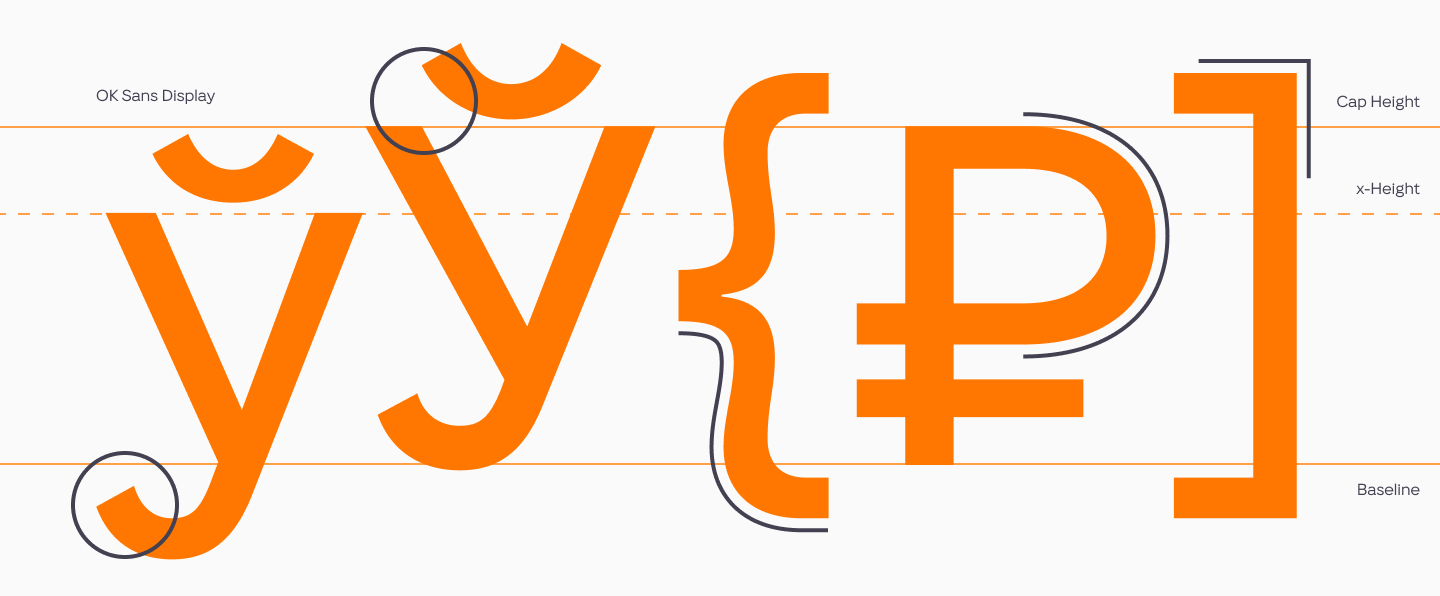
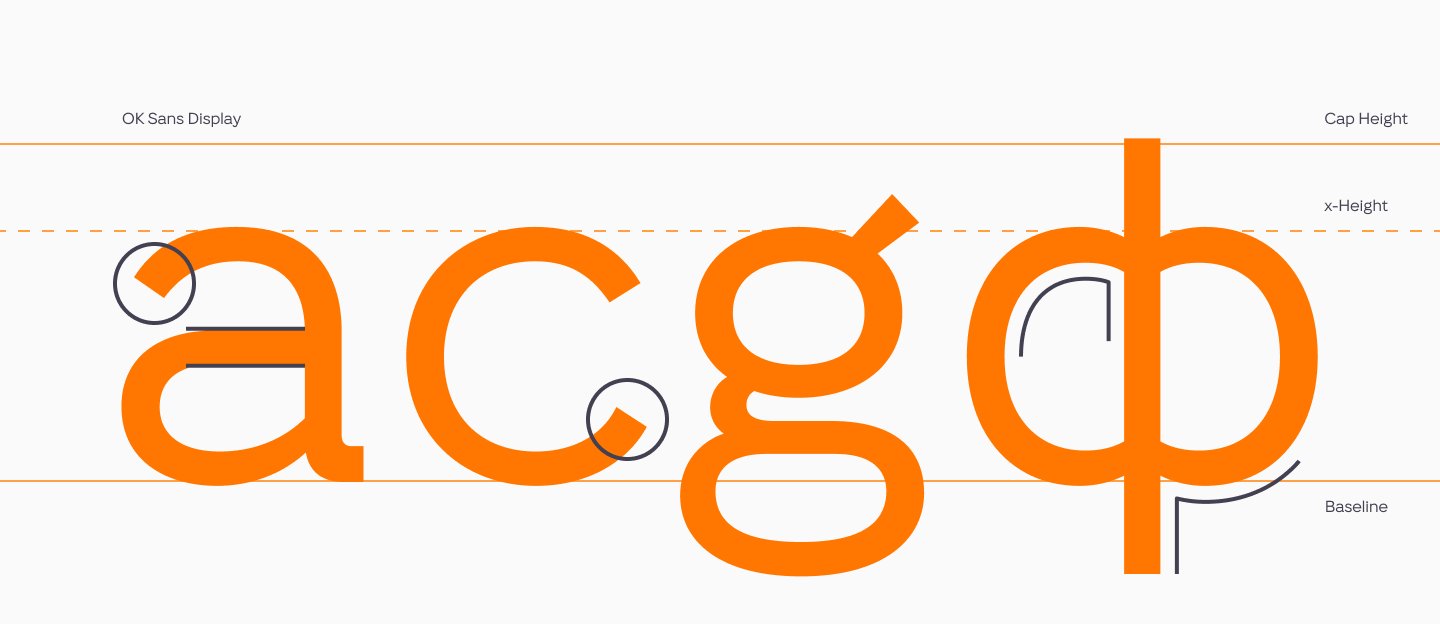
Дисплейное подсемейство OK Sans Display

В первую очередь нам необходимо было разработать дисплейное подсемейство — таков был запрос ОК. У ребят уже было определенное представление о том, чего они хотят. В рамках общего обновления продукта им было нужно добавить актуальности и современности визуальному стилю, сохранив при этом легкий и дружелюбный характер бренда. Все это касалось и шрифта — как неотъемлемой части фирменного стиля.
Так, нашей задачей было создать шрифт, который бы хорошо читался в жирном начертании и в наружной рекламе. Он должен был быть простым, но не типичным гротеском, и не слишком растянутым в ширину. И в то же время — характерным, выразительным и акцидентным, но без перебора.
Также у ОК был референс — шрифт Affect, в котором им нравились некоторые формы знаков: например, пухлая буква «б» и необычная «з». Еще одна опорная точка — старый шрифт ОК с мягкими округлыми формами. Ребята предполагали, что именно эти скругления придают шрифту дружелюбности. Однако у нас были сомнения на этот счет.

«Когда ребята к нам пришли, первое, о чем я стала думать — а что вообще такое дружелюбный шрифт? Делают ли шрифт дружелюбным одни лишь овальные детали и округлые окончания стемов? И даже если да, не слишком ли „по-детски“ это выглядит? В целом хотелось сделать шрифт более современным, модным, трендовым, чтобы он дал ОК свежее звучание и не устарел со временем».
Марина Ходак, дизайн-лид TypeType
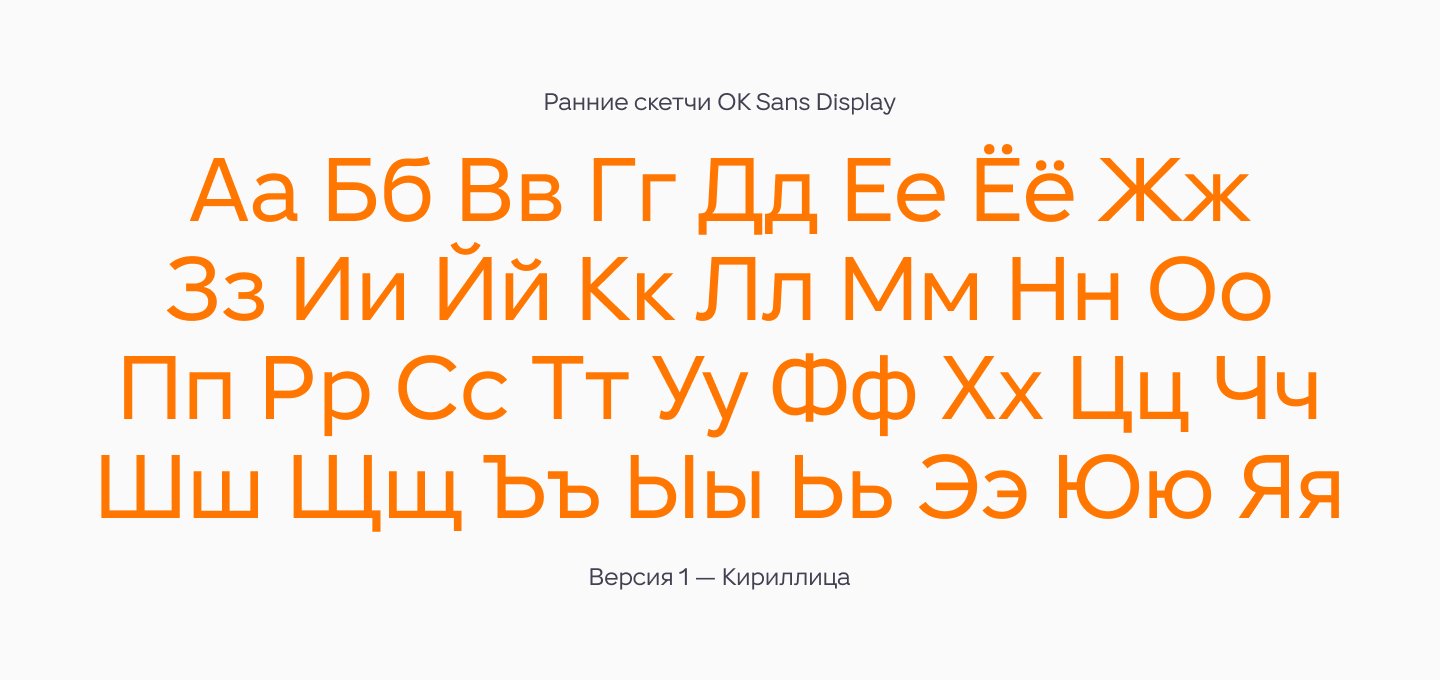
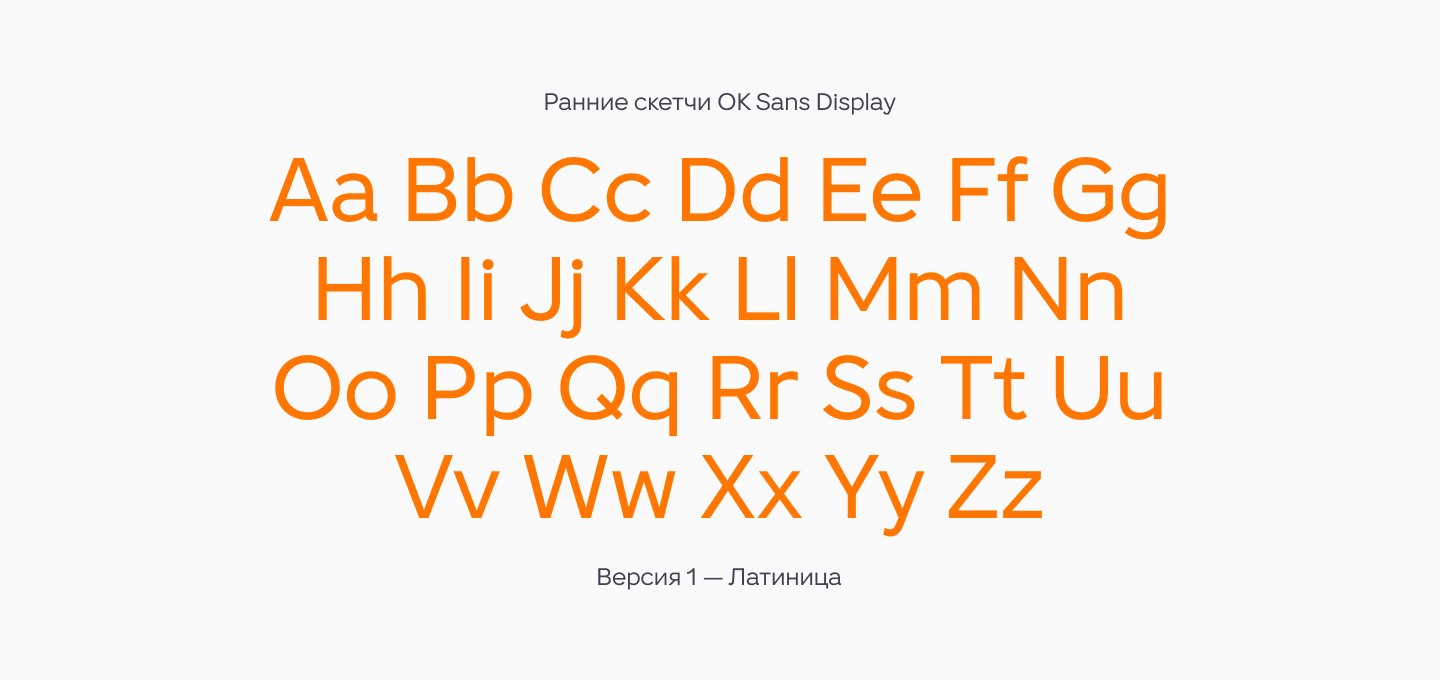
Поиск форм
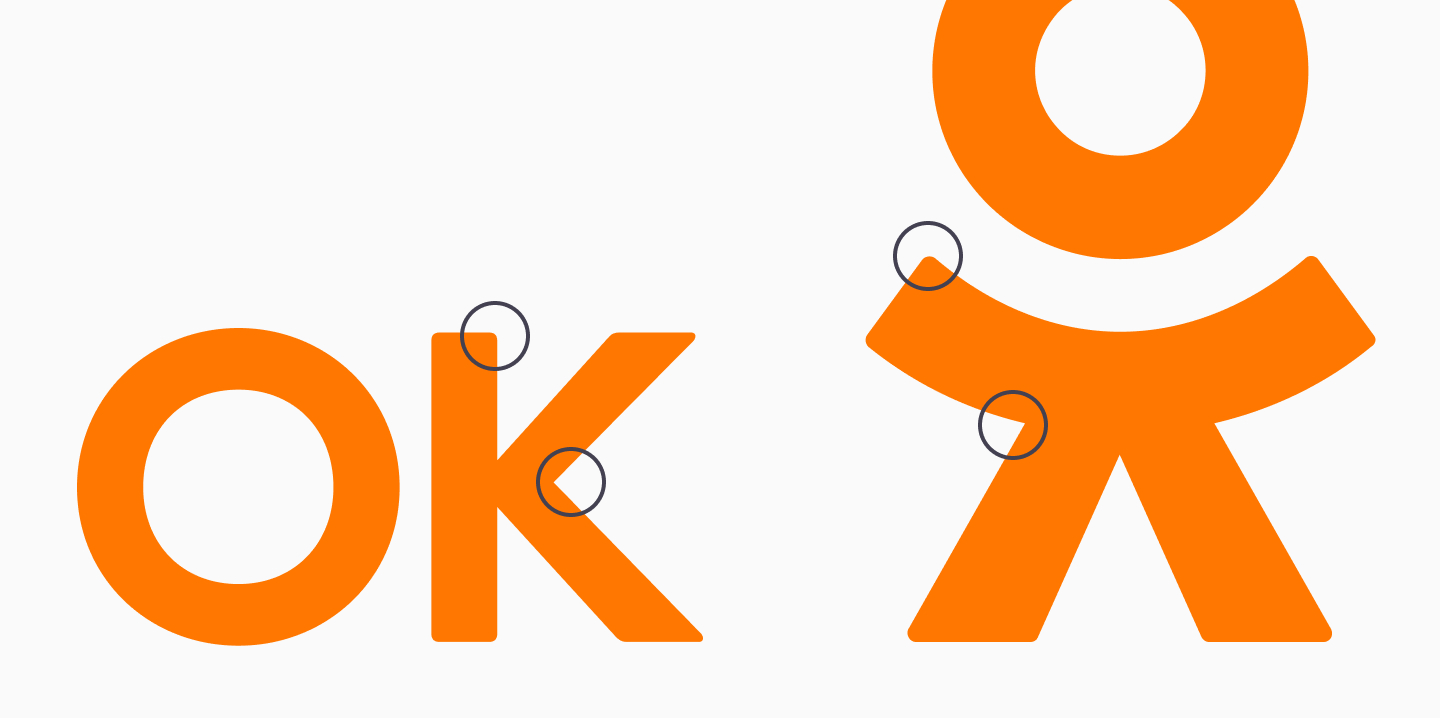
Мы уже понимали, что OK Sans Display будет геометрическим гротеском, и первым делом начали искать нужные нам формы. Стараясь попасть в характер ОК, мы анализировали обновленный логотип соцсети. Раньше фигура человечка на нем состояла из округлых форм, как и старый фирменный шрифт. Теперь же он стал более выраженным.

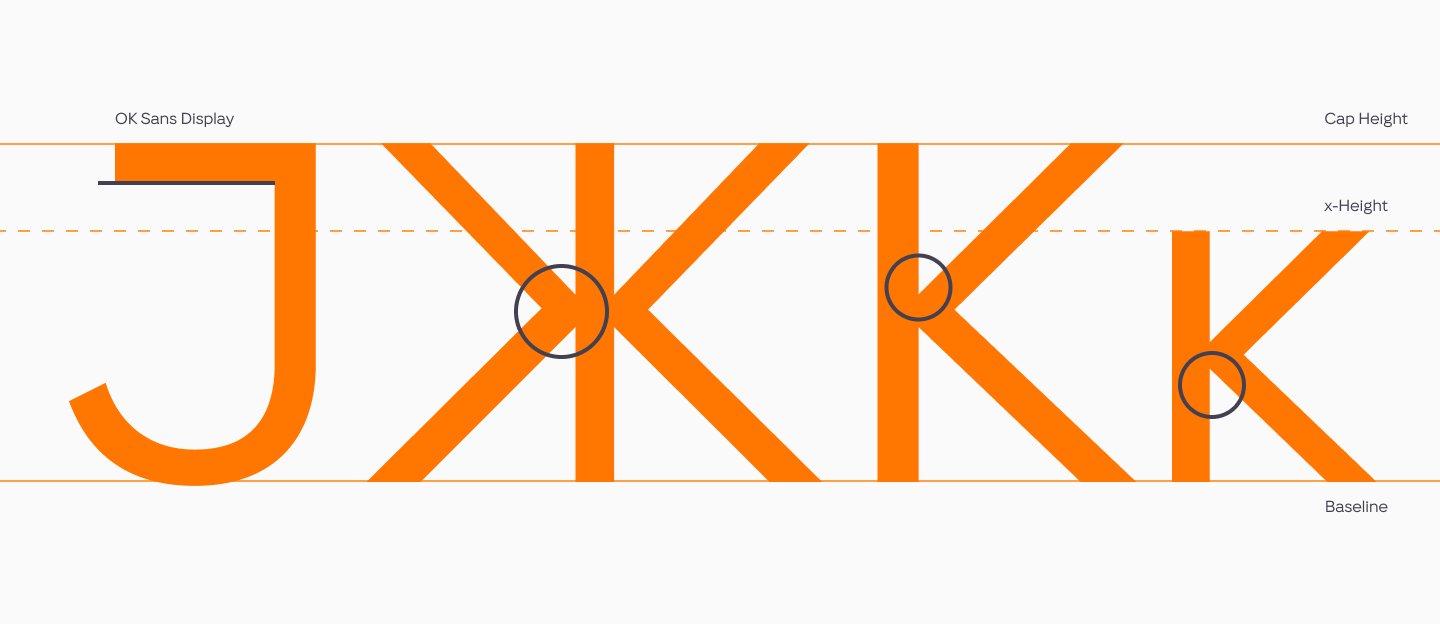
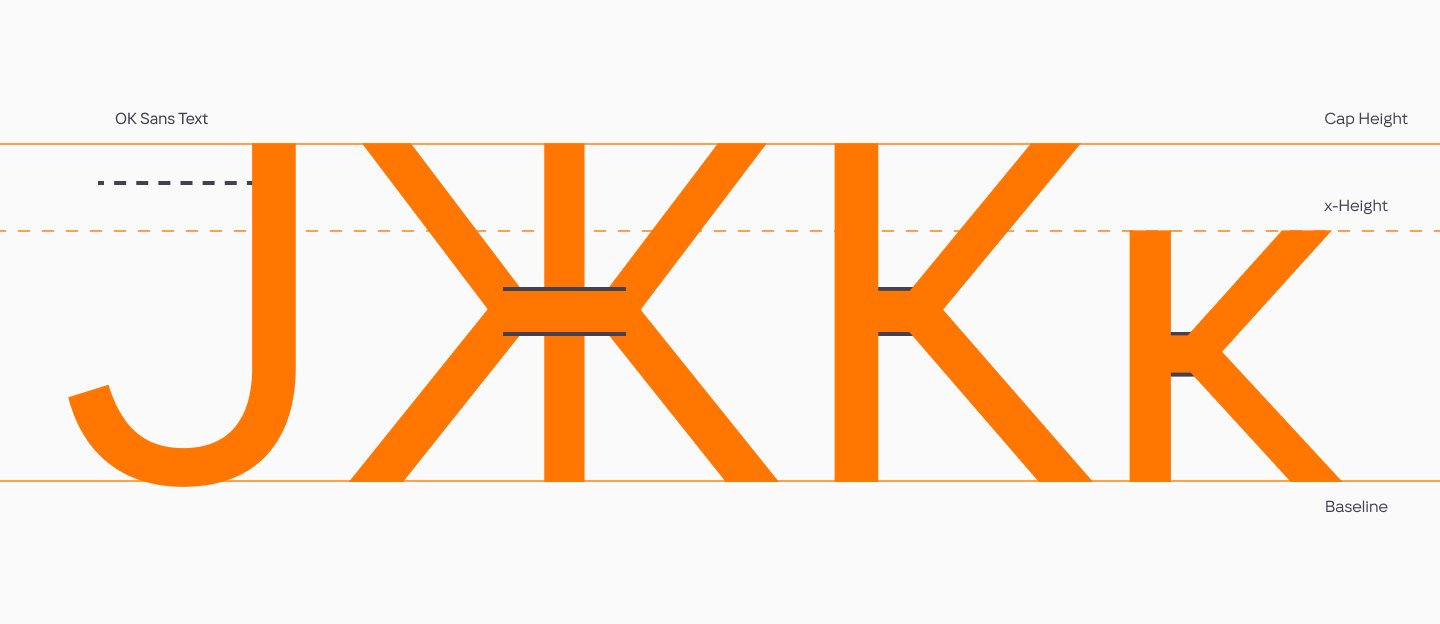
Текстовая часть логотипа — ОК — тоже повлияла на графику будущего OK Sans Display. Именно эта буква «О» стала «прародительницей» круглых знаков — нам хотелось, чтобы шрифт был созвучен с логотипом. Из него же «перекочевали» и ветки буквы «К», которые примыкают к стему в одной точке, а не пересекаются. Мы повторили эту графему, нам понравилась, как она сработала и какое продолжение дала шрифту. Однако эти буквы не идентичны — наша «К» рифмуется с аналогичной буквой в логотипе. У них одна графема, но угол наклона веток и некоторые другие соотношения различаются, так как в нашем случае буква становится частью целой шрифтовой системы, а делать стопроцентную привязку к логотипу не было необходимости.
Затем мы перешли к другим деталям. Понятно, что у дружелюбного шрифта должна быть открытая апертура — мы её сделали в буквах «Сс», «Зз». Угол среза терминалов у нас стремится к 90 градусам, и за счет этого форма знаков с овалами и полуовалами получилась открытой и динамической.

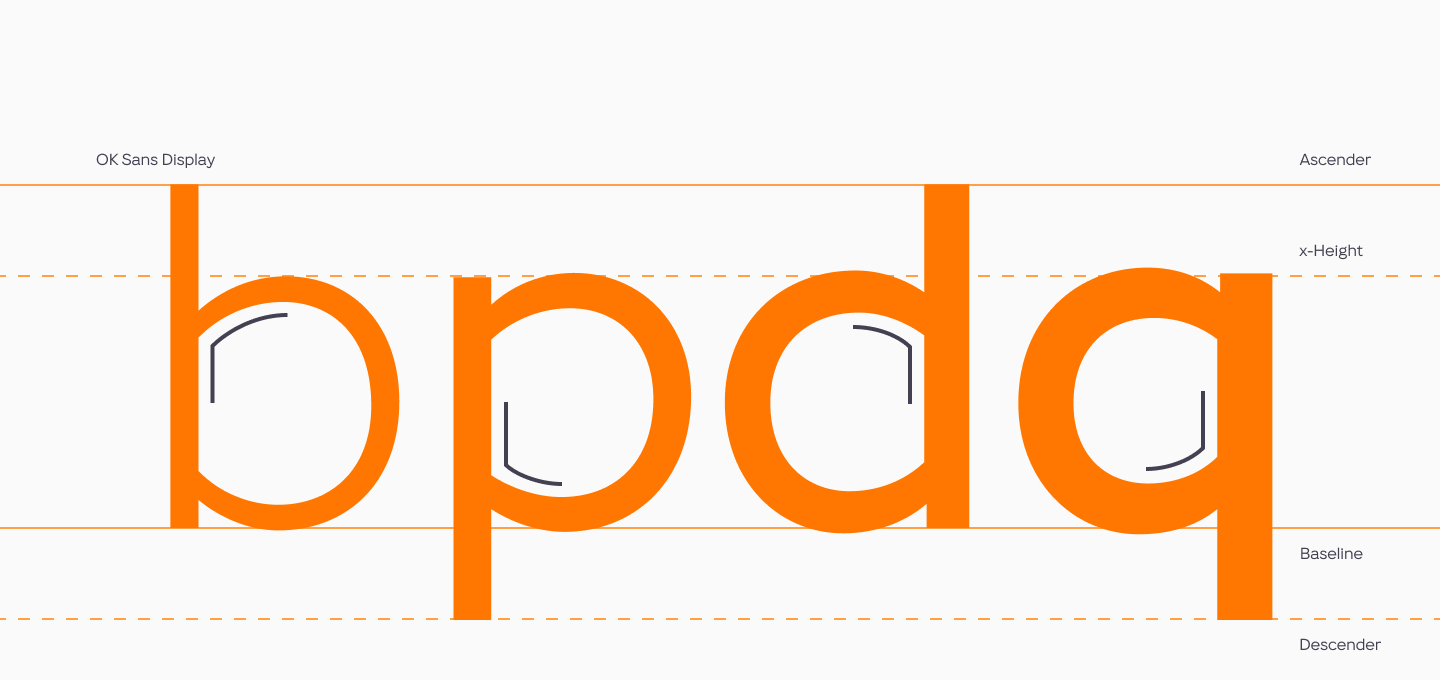
Второй момент, который мы искали на скетчах — способ присоединения овалов к стему в таких знаках, как «b», «p», «d» и кириллическая «р». И мы сделали небольшую отсылку к гуманистическому гротеску, присоединив овал к стему так, чтобы контрформа не выглядела механически круглой, то есть не была «слишком геометрически правильной».

Все эти базовые формы легли в основу нашей работы. Дальше мы усложняли скетчи, искали странные, более акцидентные формы. Их мы показывали ребятам из ОК, чтобы понять, на какой уровень акциденции они готовы, насколько необычный шрифт им нужен.

В частности, мы делали очень изогнутые терминалы с маленьким радиусом изгиба в таких буквах, как «t», «j», «y». Делали каллиграфичные выносные элементы в буквах «б», «д», «g», «f». Также на скетчах мы показывали «дикие и чудные» формы букв «Д» и «Лл», созвучные с левой веткой , переходящей в терминал одного из вариантов буквы «Уу». Мы показывали эти варианты в макетах, разговаривали с ребятами из ОК, спрашивали, насколько им нравятся или не нравятся те или иные формы, не пугает ли их слишком сложный и акцидентный рисунок букв, хотят ли они сохранить более нейтральный характер шрифта или сделать его более выразительным.
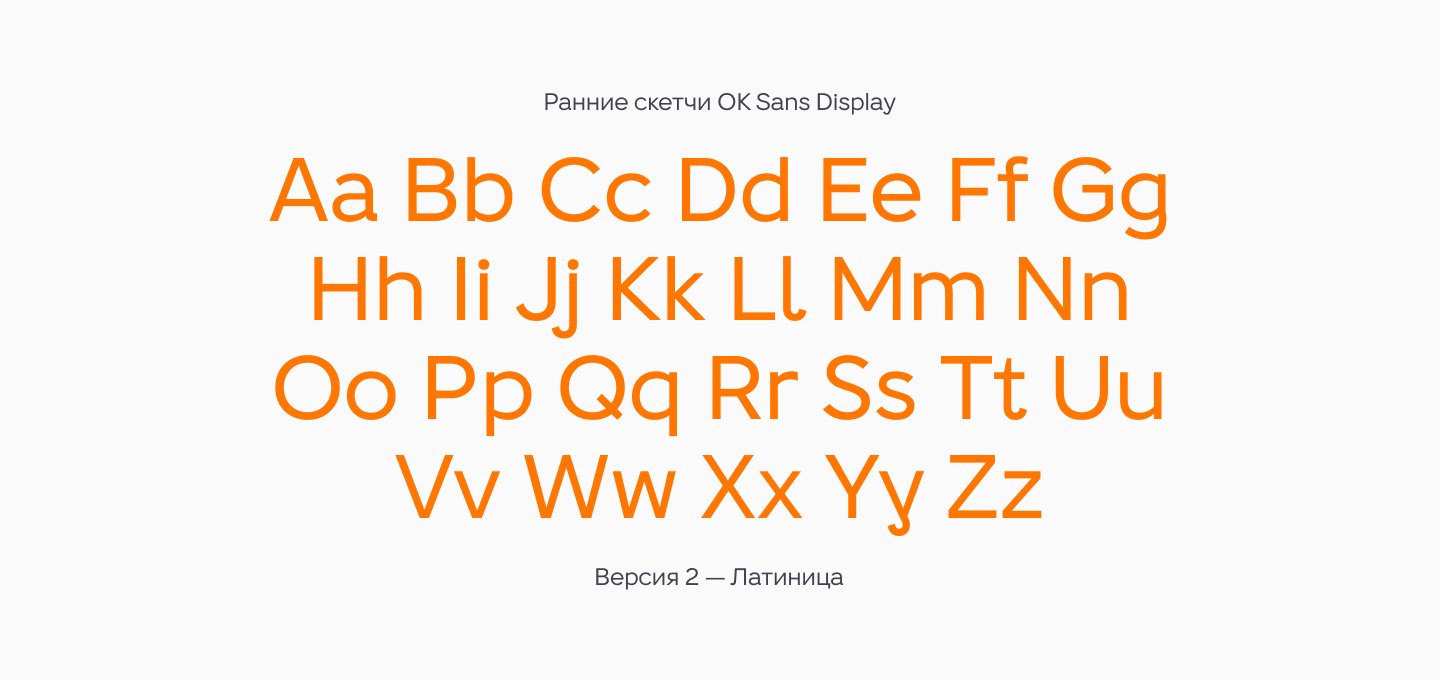
Характер в деталях
«В конечном итоге мы пришли к определенным формам, которые я называю „Всё — не то, чем кажется“. Потому что нам удалось добиться дружелюбного характера шрифта не за счет скруглений или мягких форм. Наоборот, если присмотреться, здесь довольно цепляющие расклешенные терминалы. Они не плавные и не округлые, но при этом формы и положение некоторых элементов решены таким образом, что у знаков шрифта появляется свой собственный, немного наивный характер».
Марина Ходак, дизайн-лид TypeType 1f40
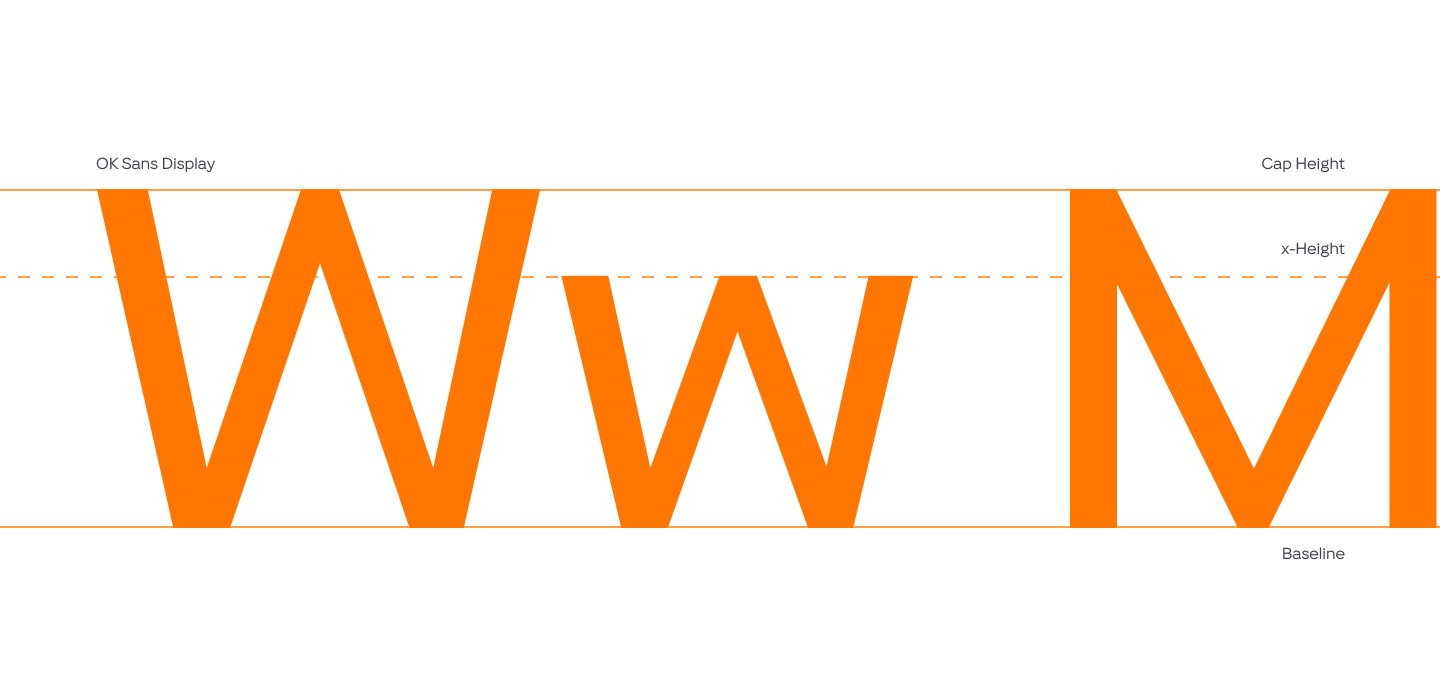
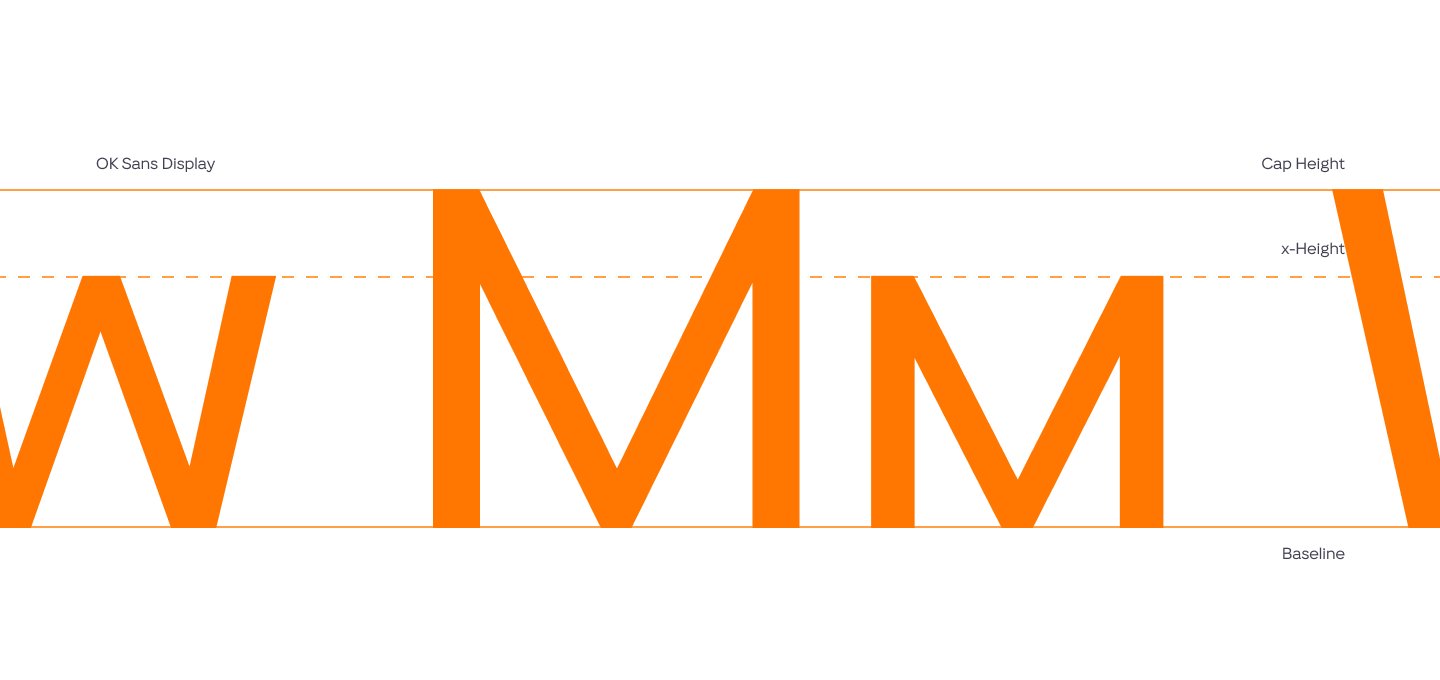
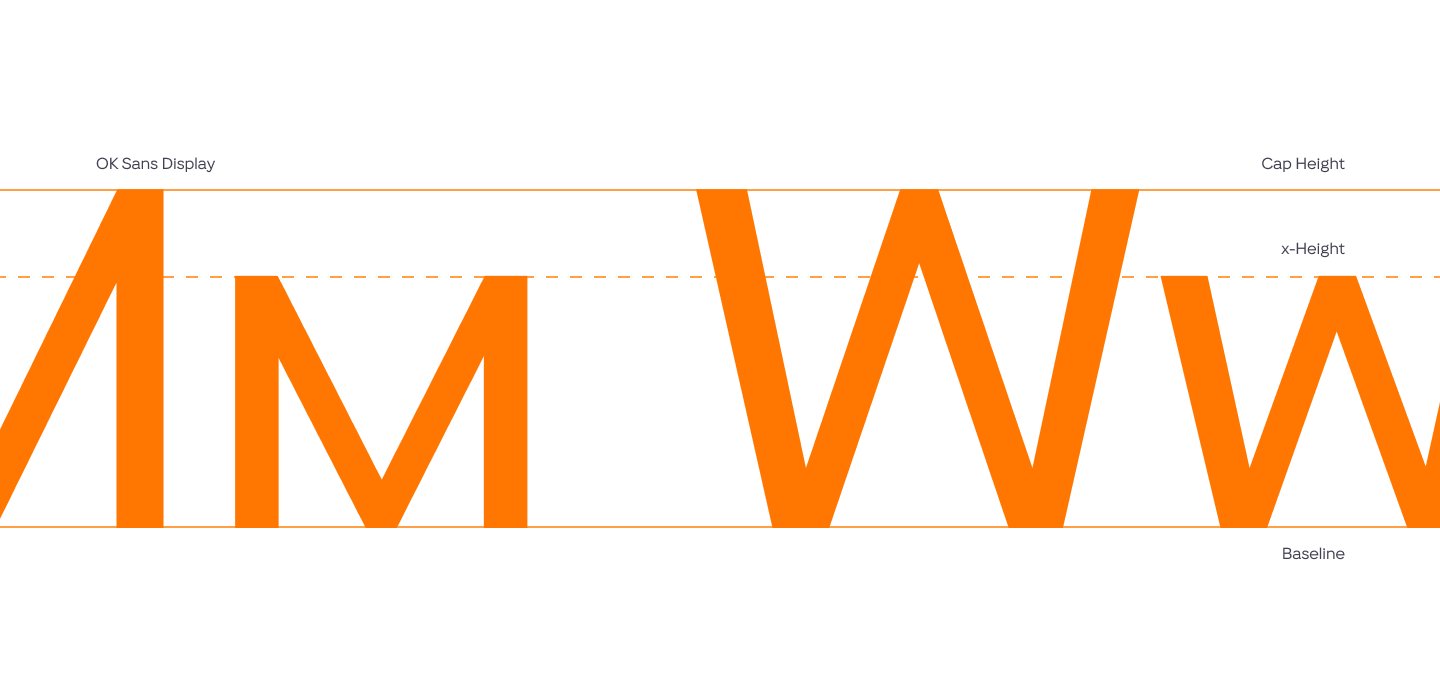
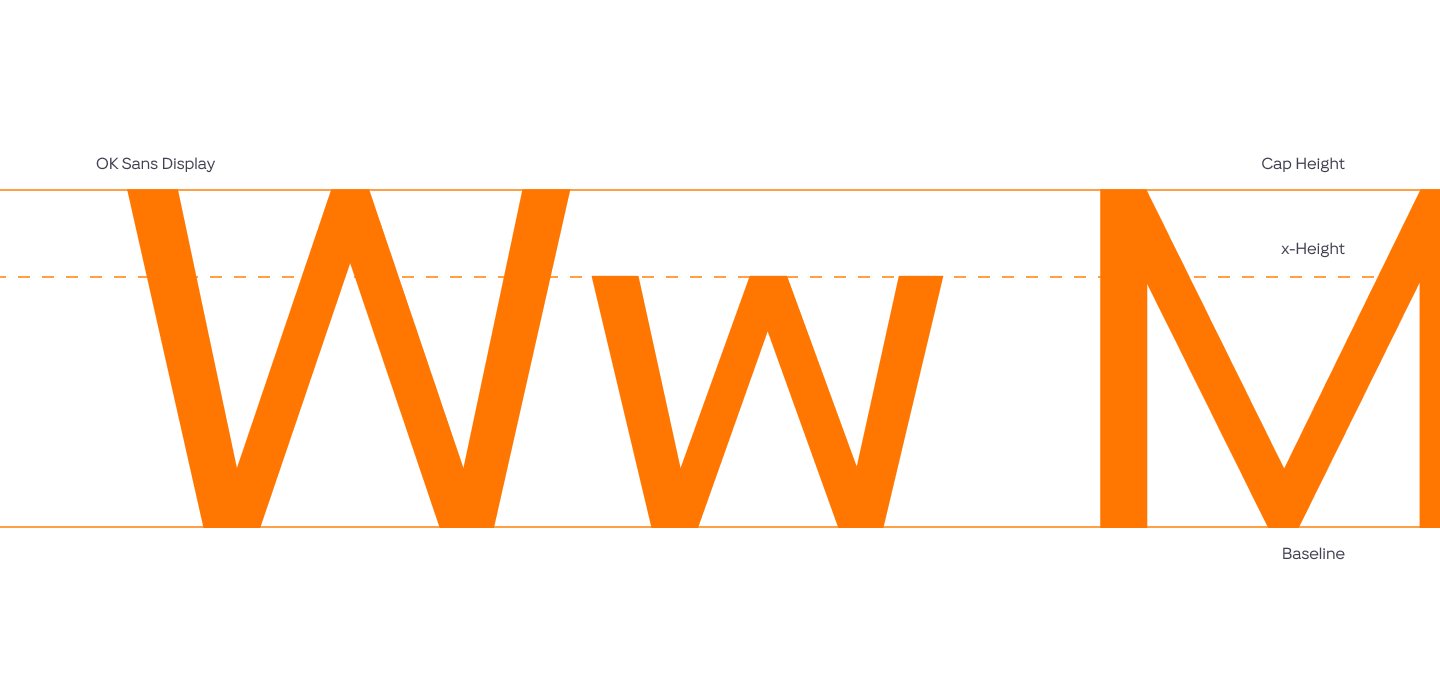
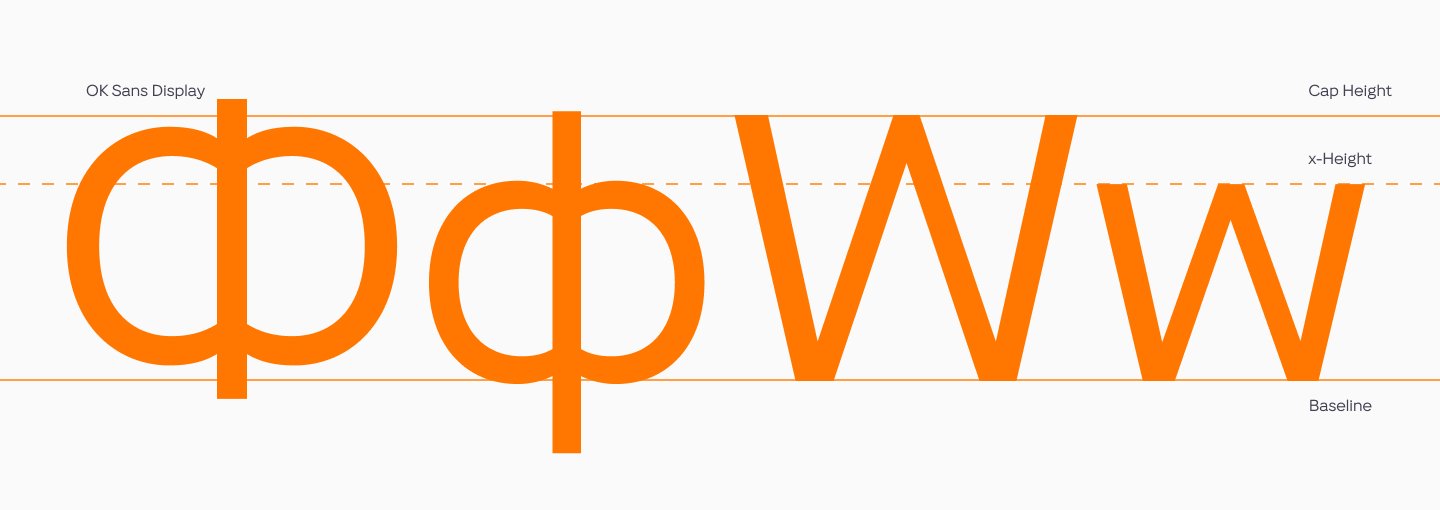
Например, если присмотреться к букве «Ww», мы увидим, что центральный нижний треугольник в ней довольно широкий, и внешние диагонали тоже расставлены широко. При этом в более привычной форме буквы «Ww» все три треугольника стремятся быть похожими.

В букве «Mм» обратная ситуация — у неё довольно широкий верхний треугольник, и это делает форму более примечательной. Эта акцидентность не бросается в глаза, но у буквы появляется характер, она перестает быть абсолютно нейтральной.
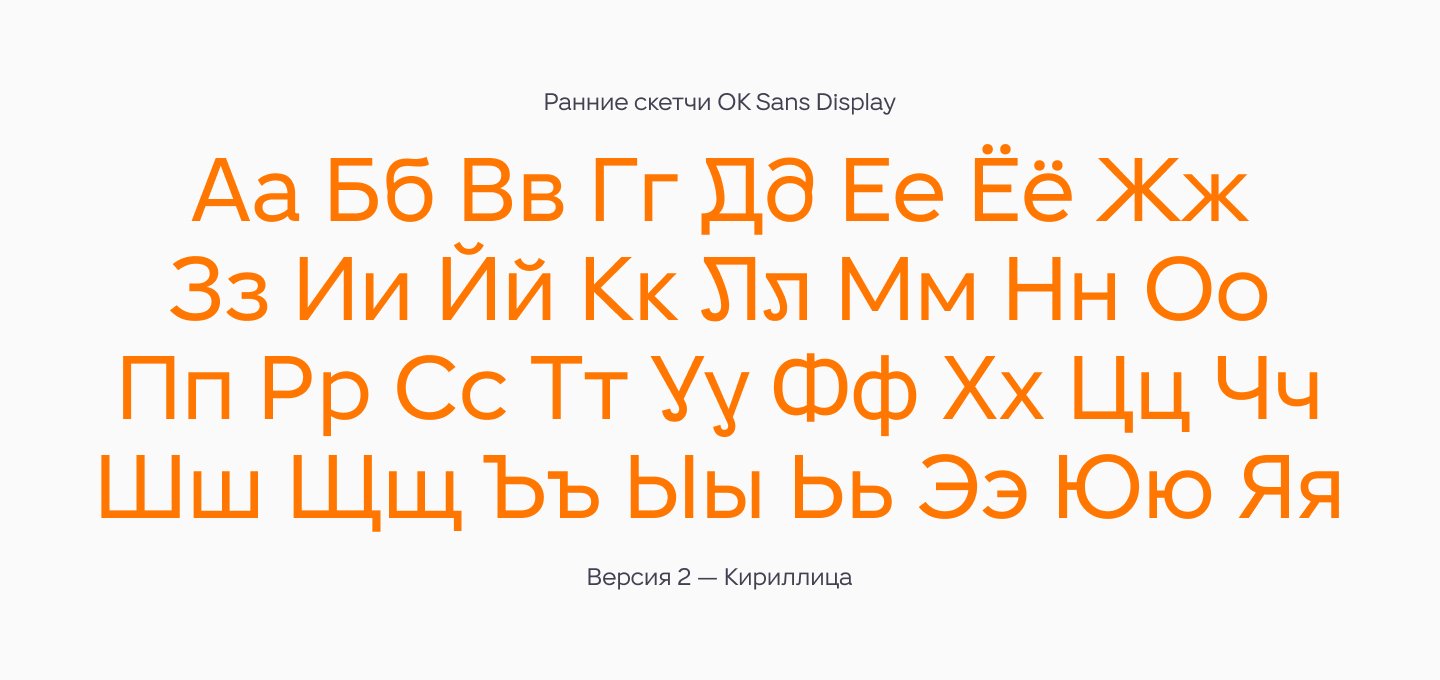
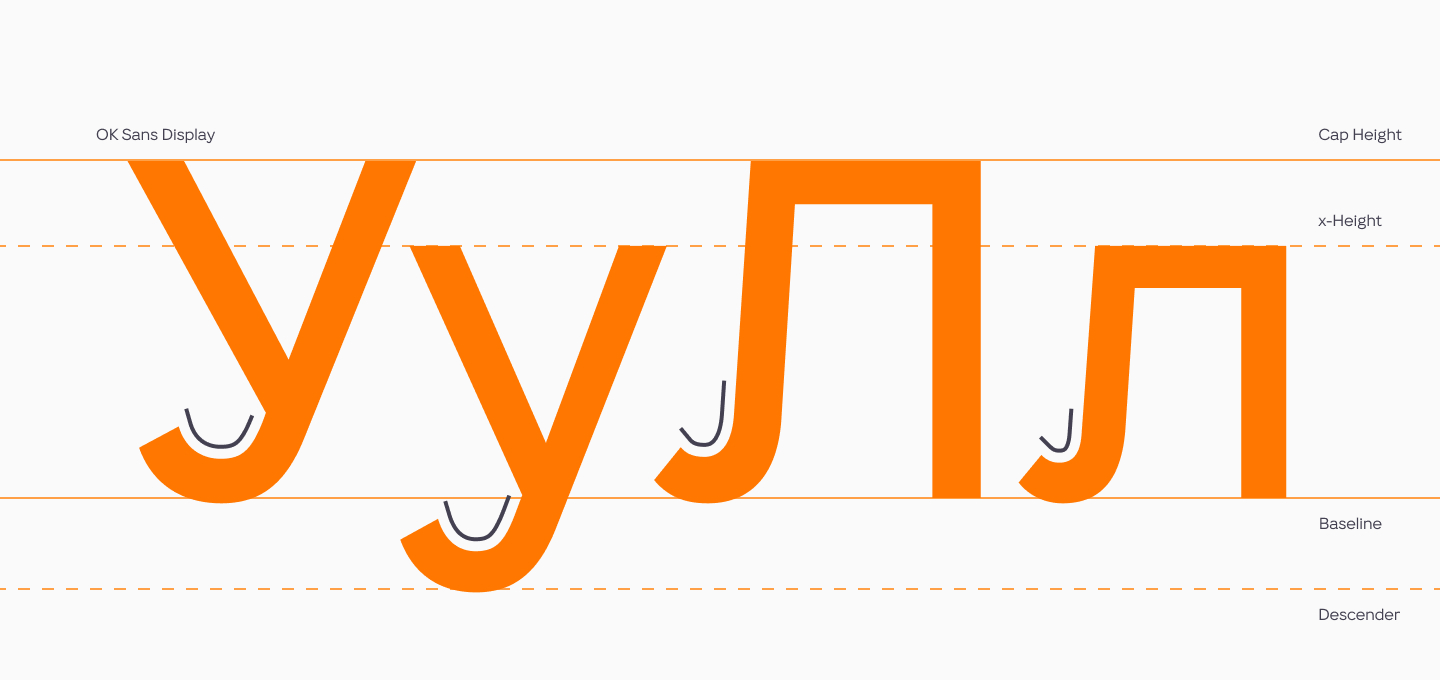
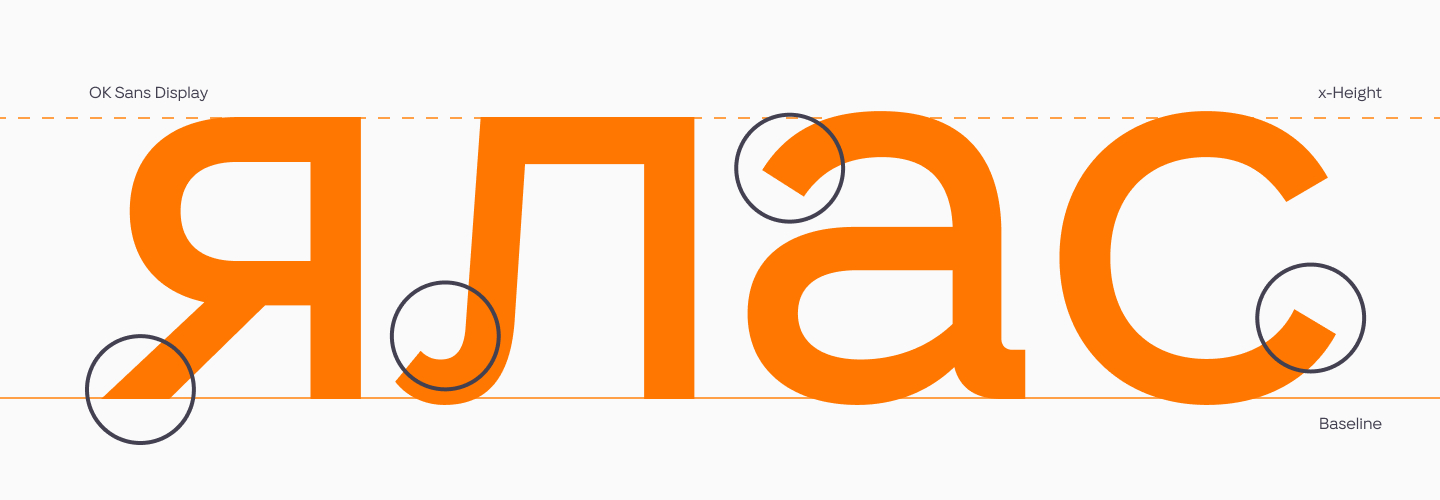
Графика в шрифте построена на маленьких радиусах терминалов. Например, вы можете их увидеть в кириллической букве «у» и латинской «y». В букве «л» клюшка сделана с очень маленьким радиусом «лапки», и это делает её милой, «няшной», наивной.

Эти маленькие радиусы и выверенное соотношение пропорций создают впечатление технологичности и актуальности шрифта благодаря тому, что при его разработке использовались современные инструменты. И одновременно с этим за счет немного странных пропорций возникает ощущение рукотворности.
«Этот шрифт создан с учётом всех правил разработки шрифтовых гарнитур. Но мне хотелось сделать проект, не думая о канонах и привычных пропорциях, не становиться заложником классификации шрифтов, не делать „правильный“ геометрический гротеск. Мы можем придать шрифту именно тот характер, в том количестве и в тех местах, где это нужно для расстановки требуемых акцентов».
Марина Ходак, дизайн-лид TypeType
У буквы «Яя» сильный угол наклона ножки. В гротесках более нейтральной формы такой знак вы, скорее всего, не увидите. Такой наклон придает этой букве резвость, делает её более характерной и выразительной.

«Можно вообразить, что каждая из этих букв — это какой-нибудь ваш одноклассник. Так, „Я“ может быть дерзкой, а „Л“ — няшной. Буква „а“ — это золотая медалистка: она супервыверенная, такая вся „правильная“ в системе этого шрифта. У неё довольно механистичный нижний терминал справа, при этом верхний терминал созвучен с другими буквами, такими как „с“ и „з“. Он имеет небольшое расклешение на конце, что придает нашему шрифту определенную теплоту, снижая градус холодной чёткости и симметрии. Еще одна интересная деталь этой буквы — это её „пузико“. В целом такая форма встречается довольно часто — средняя горизонталь здесь присоединяется к стему под прямым углом. Но при этом дуга, полуовал очень наполненные, с приятным объемом».
Марина Ходак, дизайн-лид TypeType
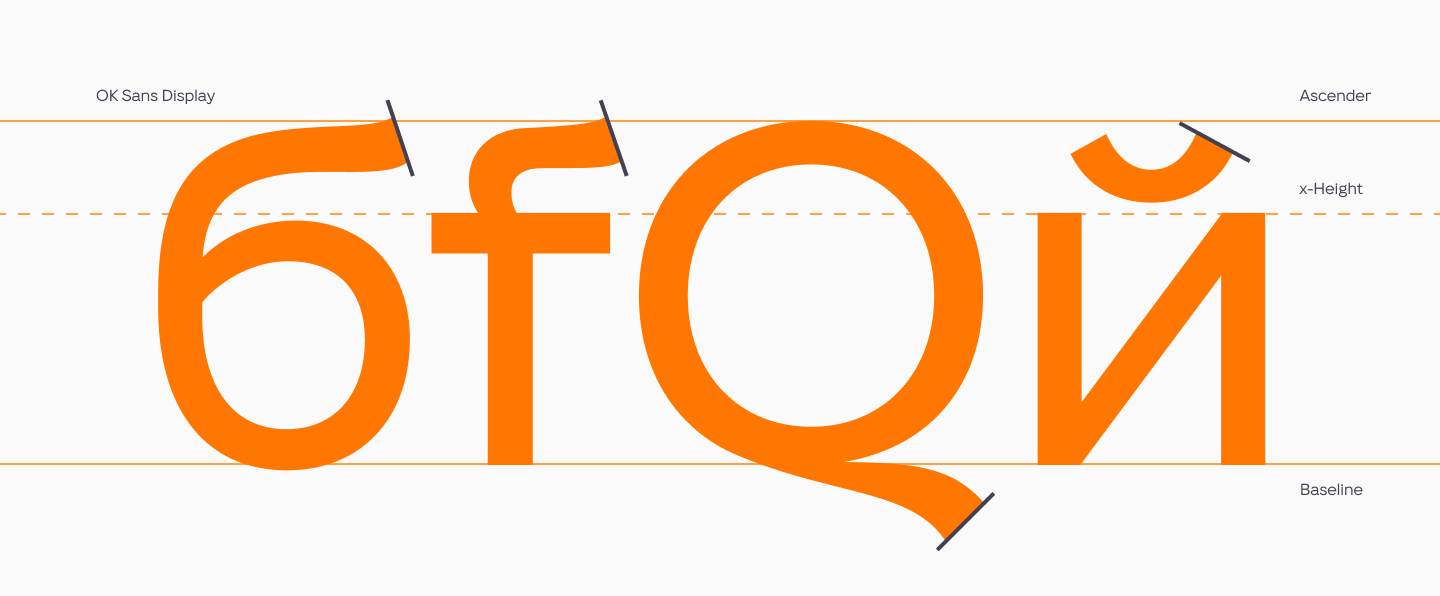
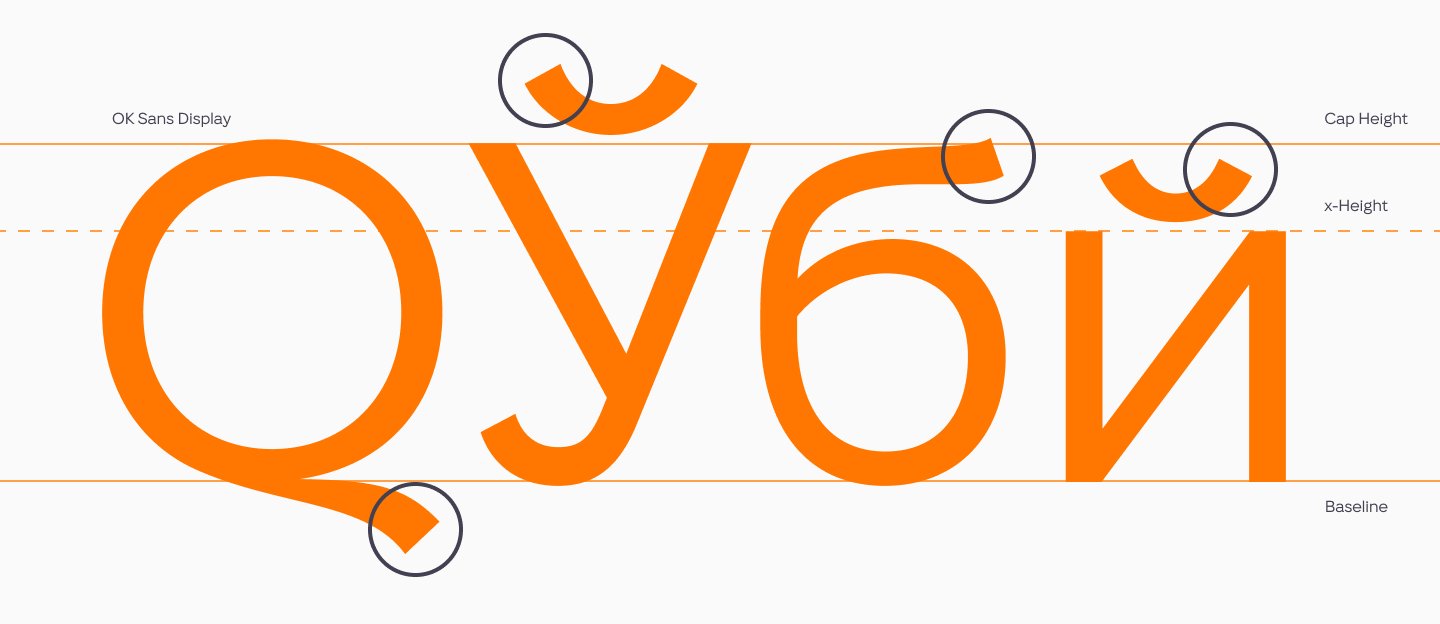
Примечательно, что пламевидный элемент у буквы «б» имеет легкий приветливый изгиб, который повторяется в других буквах — «f», хвосте «Q» и бреве «Йй».

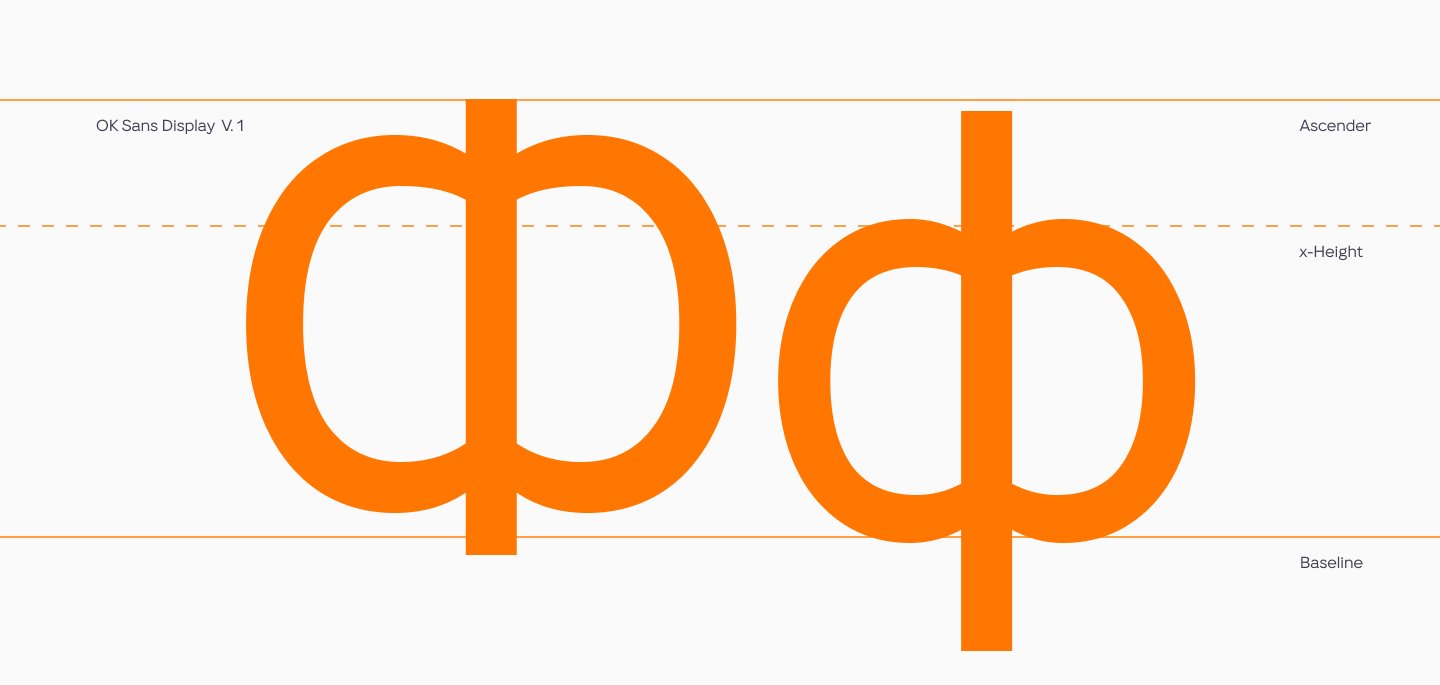
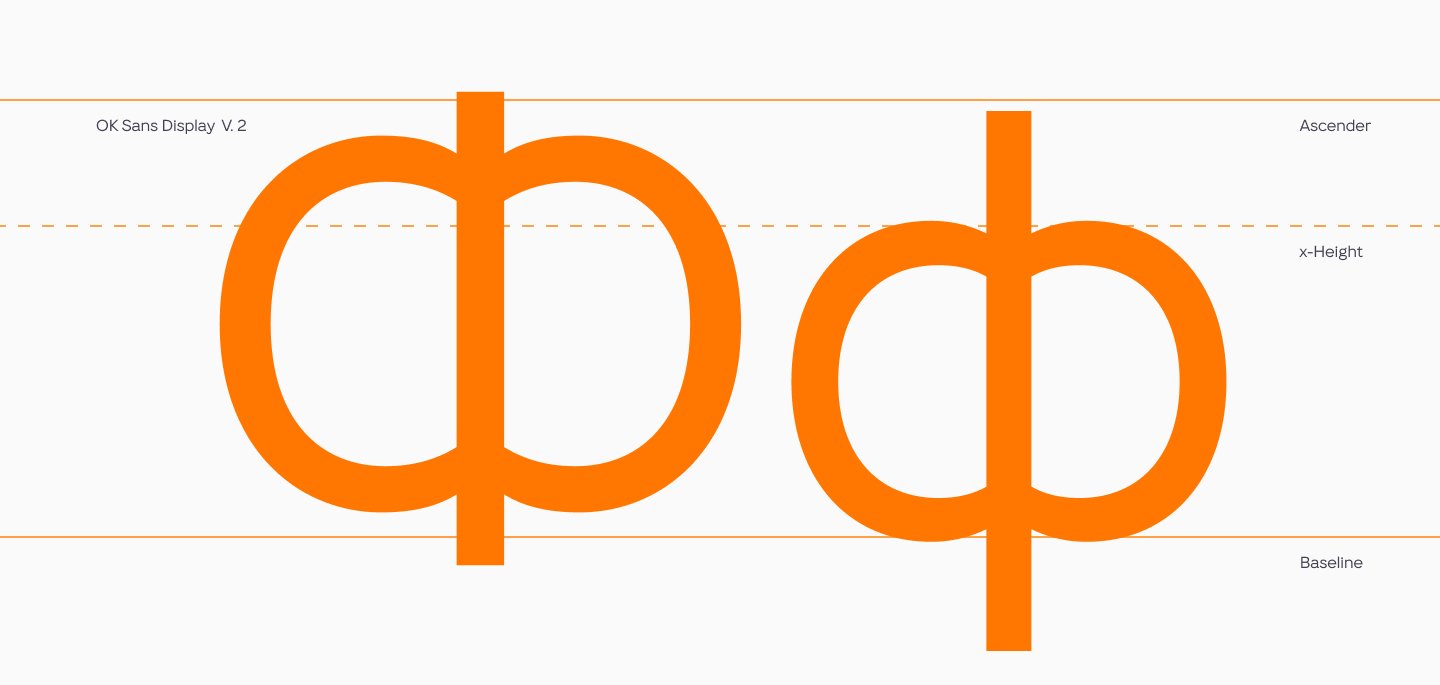
Форма буквы «Фф», особенно прописной, тоже довольно специфическая за счёт примыкания полуовалов к стему с очевидным влитием. В первых скетчах она была более квадратной, а позже мы немного скруглили её — такая форма всем очень понравилась.

Буква «G» тоже не совсем обычная — её «челюсть» немного выдвинута вперед, а средняя линия поднята чуть выше, чем в стандартном нейтральном гротеске.

У буквы «Уу» правая ветка имеет больший наклон, чем это обычно бывает в более нейтральных гротесках, за счет этого нижний терминал получился выразительным, напоминающим крючок.
Также мы сделали в дисплейном подсемействе низко посаженную диакритику: во-первых, это было одно из пожеланий ОК, во-вторых — такой приём очень хорошо вписался в нашу коренастую, плотную графику.
Помимо кириллических и латинских букв мы нарисовали цифры, знаки валют, пунктуацию, служебные символы — стрелочки и так далее.

«Всё держится на мельчайших нюансах — с первого взгляда кажется, что в графике нет ничего специфического, но все эти детали в сумме придают шрифту узнаваемый характер».
Марина Ходак, дизайн-лид TypeType
Развесовка и техническая работа

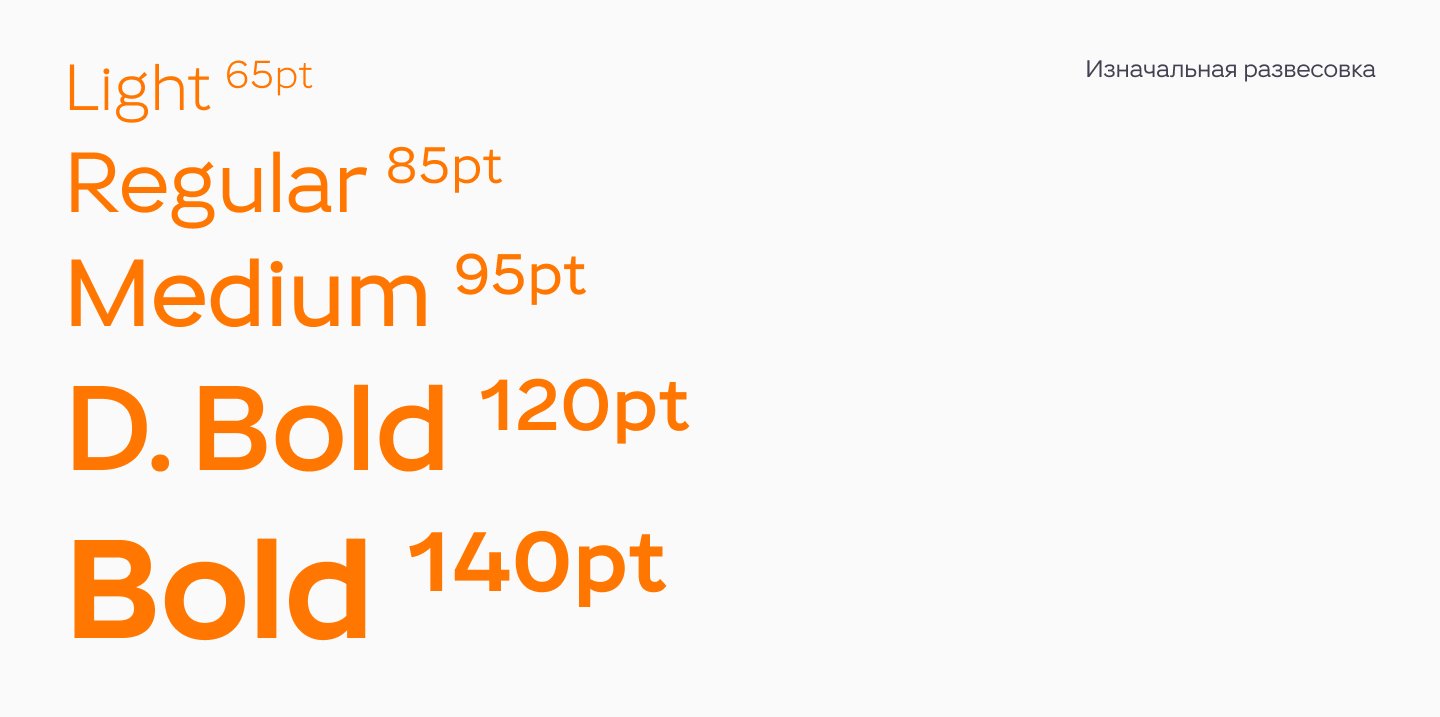
Коллеги из ОК планировали сделать пять начертаний для дисплейного шрифта: Light, Medium, Regular, DemiBold, Bold. Развесовка, которую мы обсуждали изначально, была основана на шрифтах, которые команда ОК применяла на тот момент:
Light — 65 пт
Regular — 85 пт
Medium — 95 пт
DemiBold — 120 пт
Bold — 140 пт
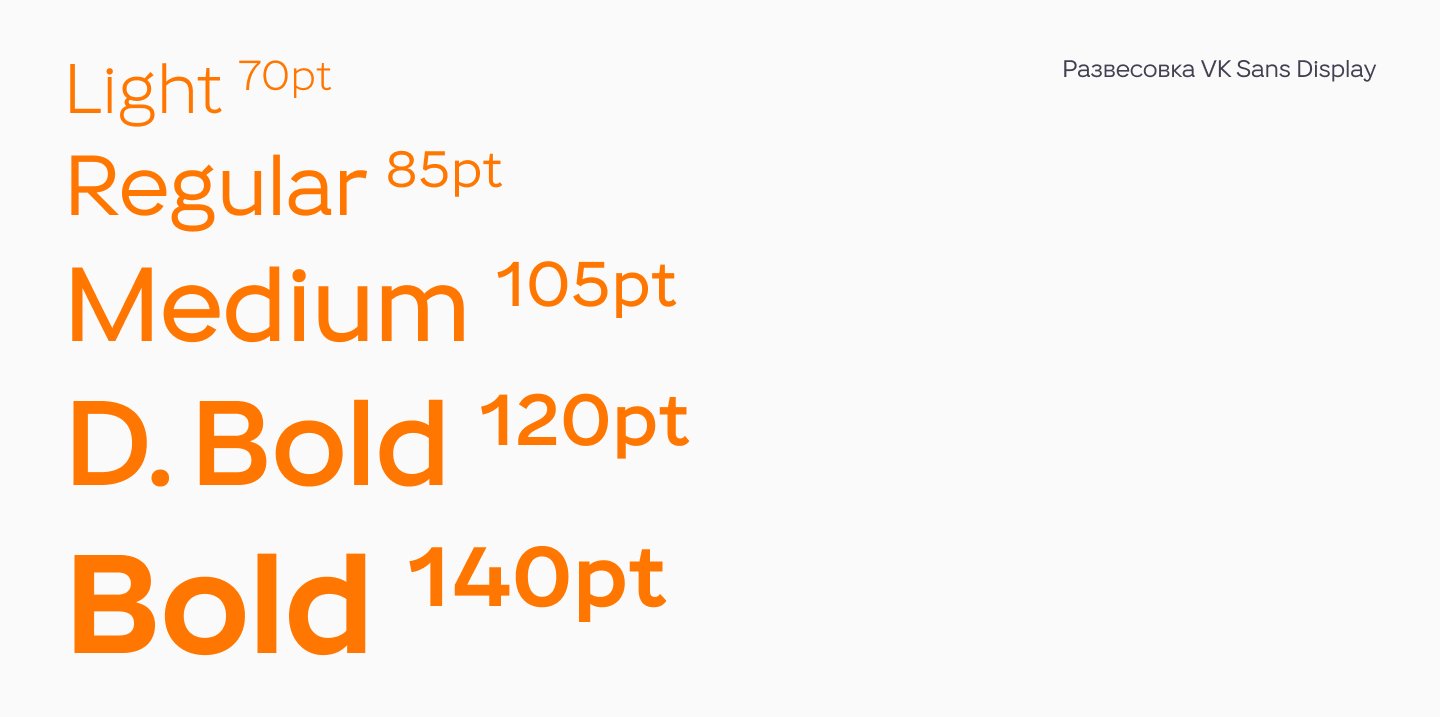
Также у нас была развесовка шрифта VK Sans Display, который мы делали для VK. Она была рассчитана по формуле Impallari, уже использовалась дизайнерами компании и прошла проверку временем:
Light — 70 пт
Regular — 85 пт
Medium — 105 пт
DemiBold — 120 пт
Bold — 140 пт
Так как мы имеем дело с вариативным шрифтом, нам не составило труда показать ребятам из ОК оба варианта, чтобы они смогли принять решение после того, как увидят в разных толщинах именно набор OK Sans Display, а не других гротесков.
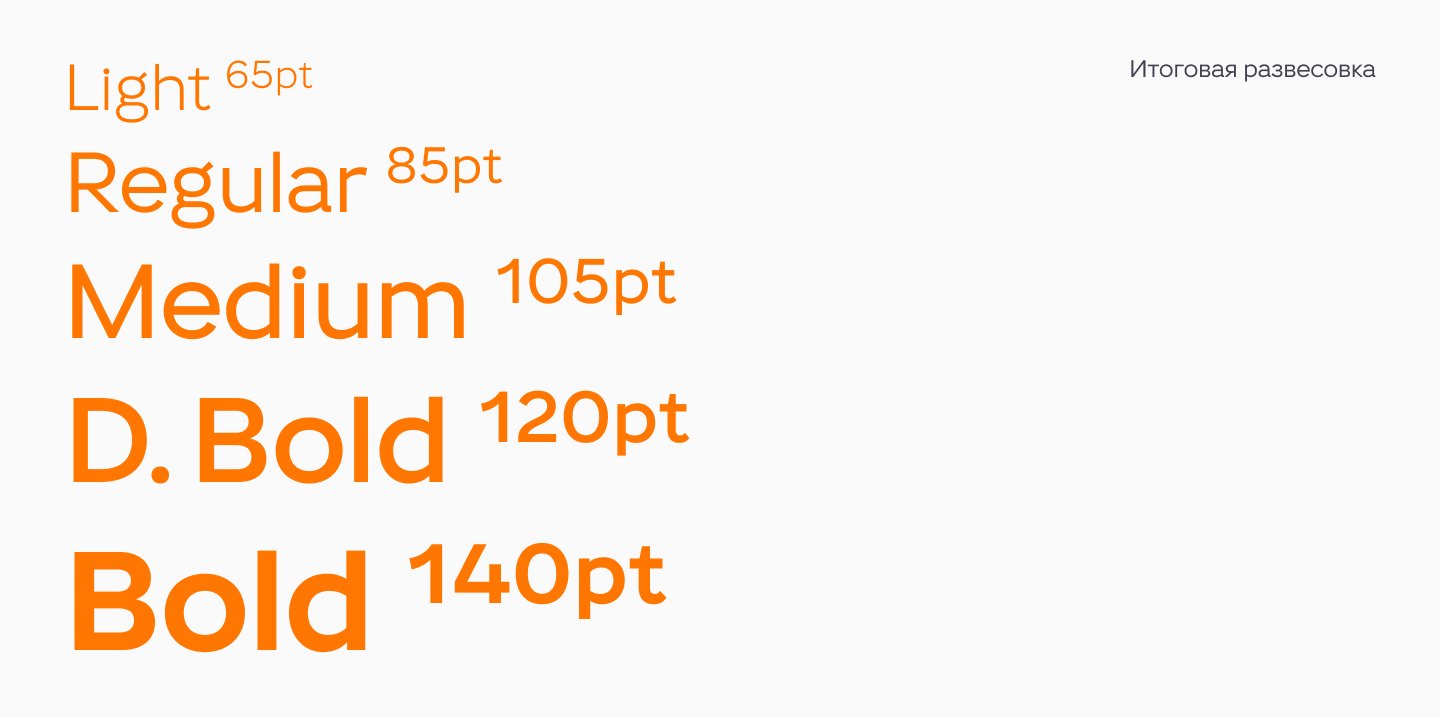
В итоге, протестировав разные варианты, мы остановились на развесовке, практически идентичной VK&nbs 19b0 p;Sans Display, но сделали Light на 5 пунктов тоньше. Финальная развесовка выглядела так:
Light — 65 пт
Regular — 85 пт
Medium — 105 пт
DemiBold — 120 пт
Bold — 140 пт
После того, как мы сделали веса, дорисовали мастера (якорные начертания семейства), прописали толщины инстансов (дополнительных начертаний), протестировали работу и визуальную составляющую всех начертаний в различных вариантах использования. После этого началась стандартная техническая работа — мастеринг и хинтинг. В финальной части статьи вы увидите, какой шрифт у нас получился. А пока перейдем к рассказу о разработке текстового подсемейства.
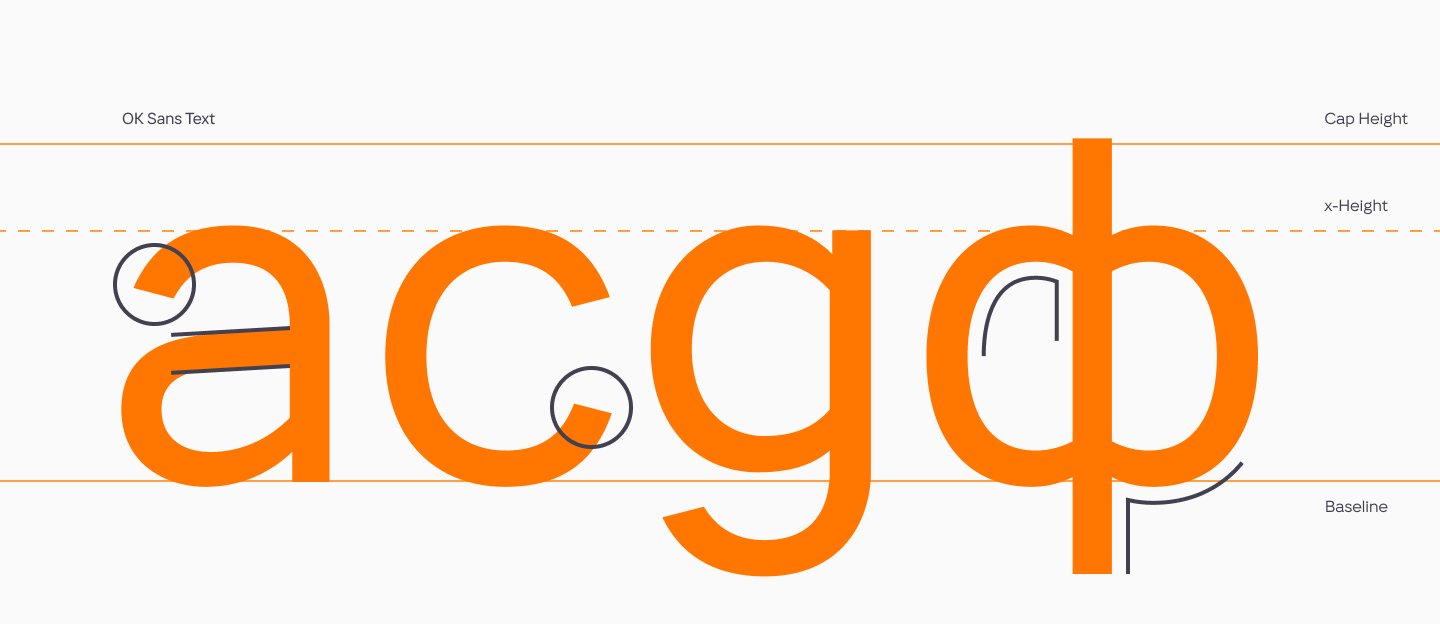
Текстовое подсемейство OK Sans Text

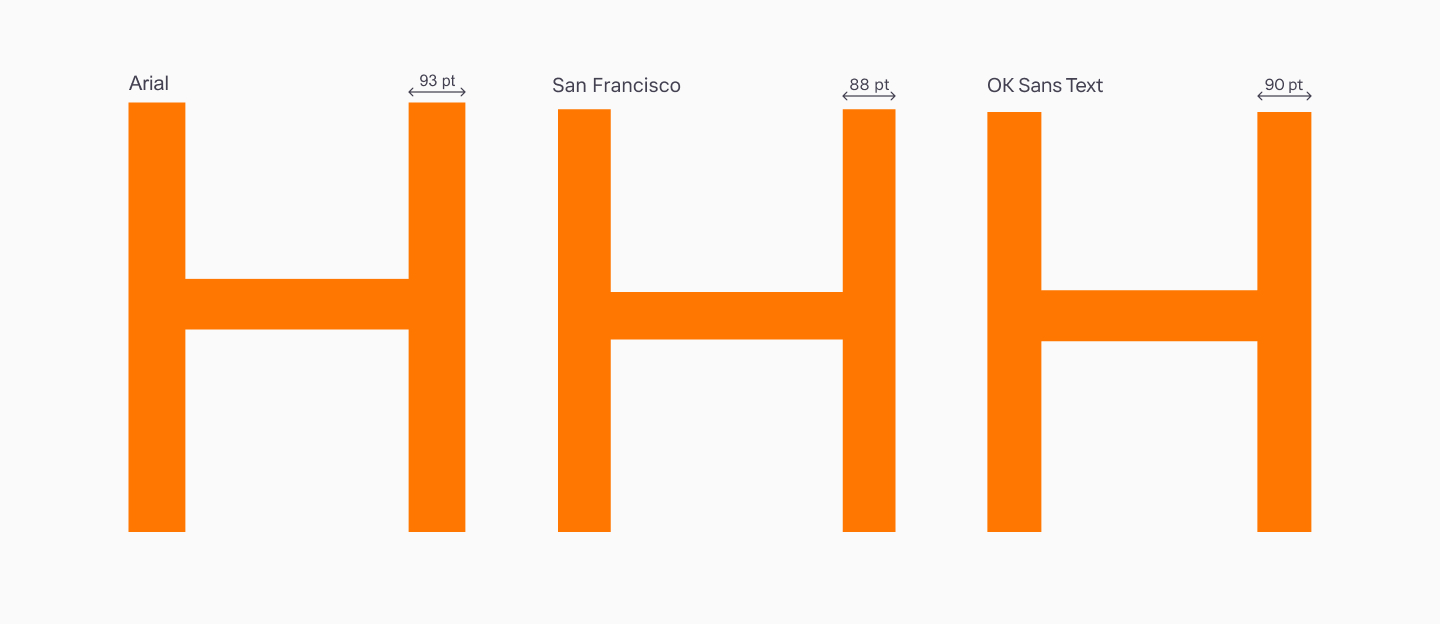
Итак, текстовое подсемейство мы начали разрабатывать уже на основе готового дисплейного. Изначально мы спросили у команды ОК, какой шрифт у них используется сейчас по умолчанию и на что нам ориентироваться. В качестве примеров ребята указали на системные шрифты — San Francisco и Arial.
Во-первых, важно понимать, что у современных интерфейсных шрифтов, в частности системных, есть определенный визуальный образ и пропорции. Это неогротеск — шрифт с вертикальными пропорциями. Поэтому и OK Sans Text в результате должен был приблизиться к неогротеску. В данном случае для разработчиков и пользователей очень важно сохранить привычный вид основного набора. Со шрифтами схожих пропорций проще работать в плане вёрстки, а пользователя не будет раздражать, если на разных устройствах или в разных условиях он будет видеть текст или отдельные знаки, сильно отличающиеся по виду.

Мы измерили толщины в шрифтах-референсах. Так, начертание Regular, в частности, в San Francisco имеет толщину стема 88 пунктов, а в Arial — 93 пункта. В первых скетчах OK Sans Text начертание Regular мы сделали толщиной 90 пунктов, протестировали его сами и дали протестировать ОК. Этого было достаточно для понимания того, как шрифт определенной насыщенности будет выглядеть в макетах и лендингах.
Второй момент, который можно проследить во многих интерфейсных шрифтах — это более простая графика по сравнению с дисплейными. Текстовые шрифты должны легко читаться в мелком кегле, и сложные формы могут помешать читабельности. Конечно, это не единственный возможный вариант — бывает так, что и у дисплейного, и у текстового подсемейств графика выглядит примерно одинаково и отличается контрастом или спейсингом. Но в нашем случае получилось именно так — то есть дисплейное начертание более сложное графически, а текстовое — более нейтральное.
На этапе разработки OK Sans Text мы решали две задачи, противоречащие друг другу: с одной стороны, у нас должен был получиться нейтральный шрифт, с другой — мы все-таки должны были сохранить преемственность OK Sans Display, чтобы глядя на эти два шрифта можно было увидеть, что они из одного семейства. Как мы этого добились — рассказываем далее, не переключайтесь!
Пропорции меняются — формы остаются
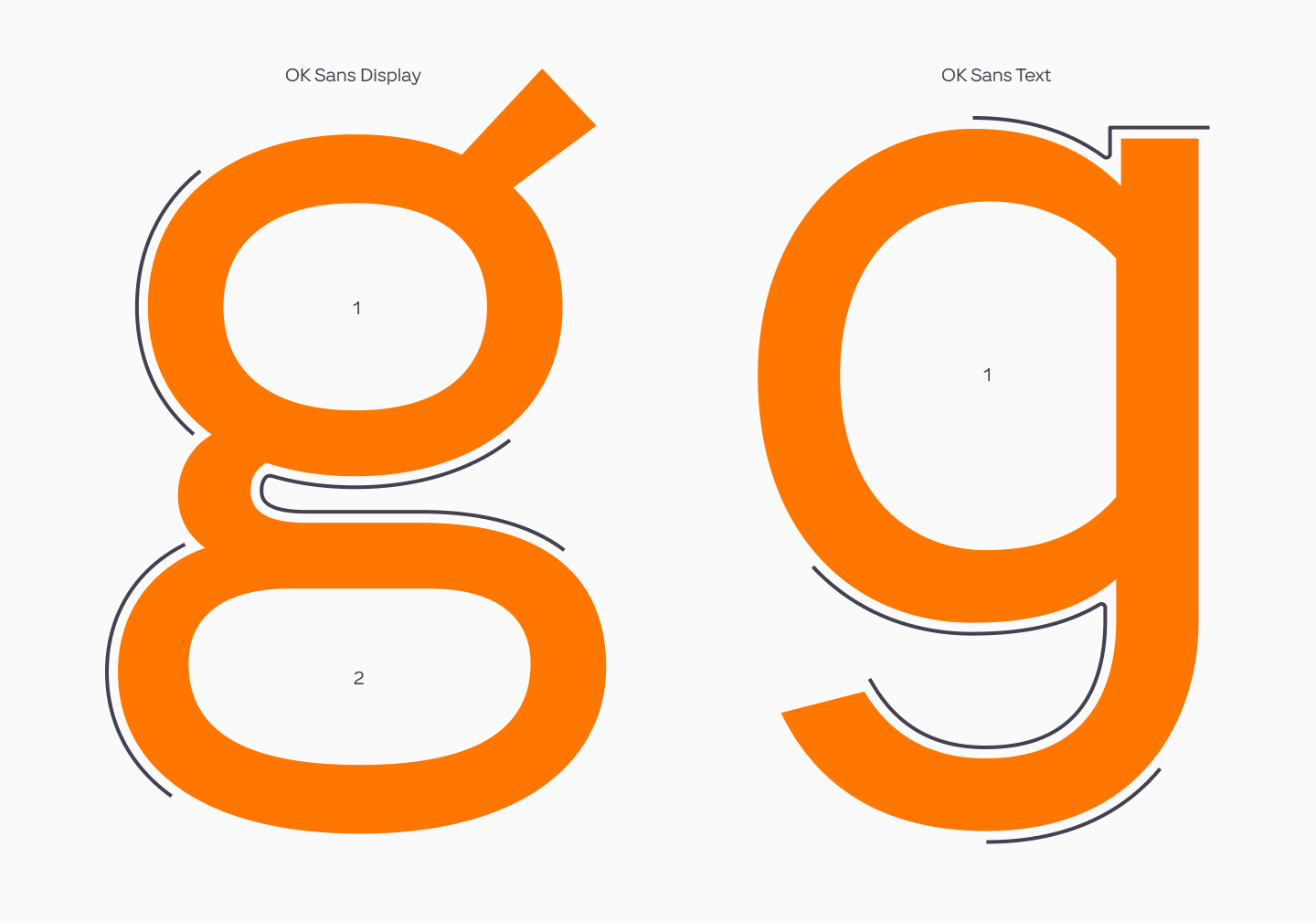
Если сравнить OK Sans Display и OK Sans Text, первое отличие, которое бросается в глаза — это овалы: они становятся более узкими. При этом если мы посмотрим на формы, то увидим, что значительное изменение графемы происходит только в букве «g» — она превращается из двухчастной в одночастную. Она более выразительная и яркая в дисплейном варианте, а в текстовом — более простая для восприятия. Кроме того, для интерфейсных шрифтов одночастная буква «g» гораздо более привычна, а мы, как известно, лучше всего читаем то, что мы читаем чаще всего.

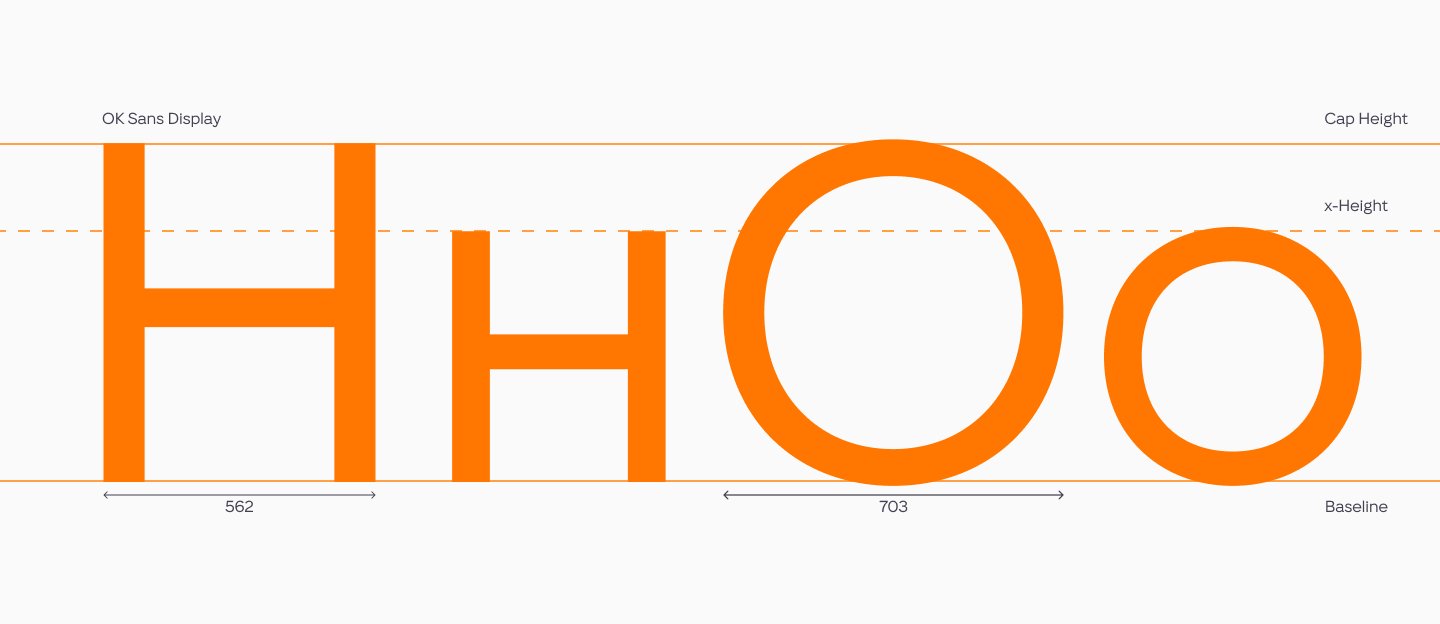
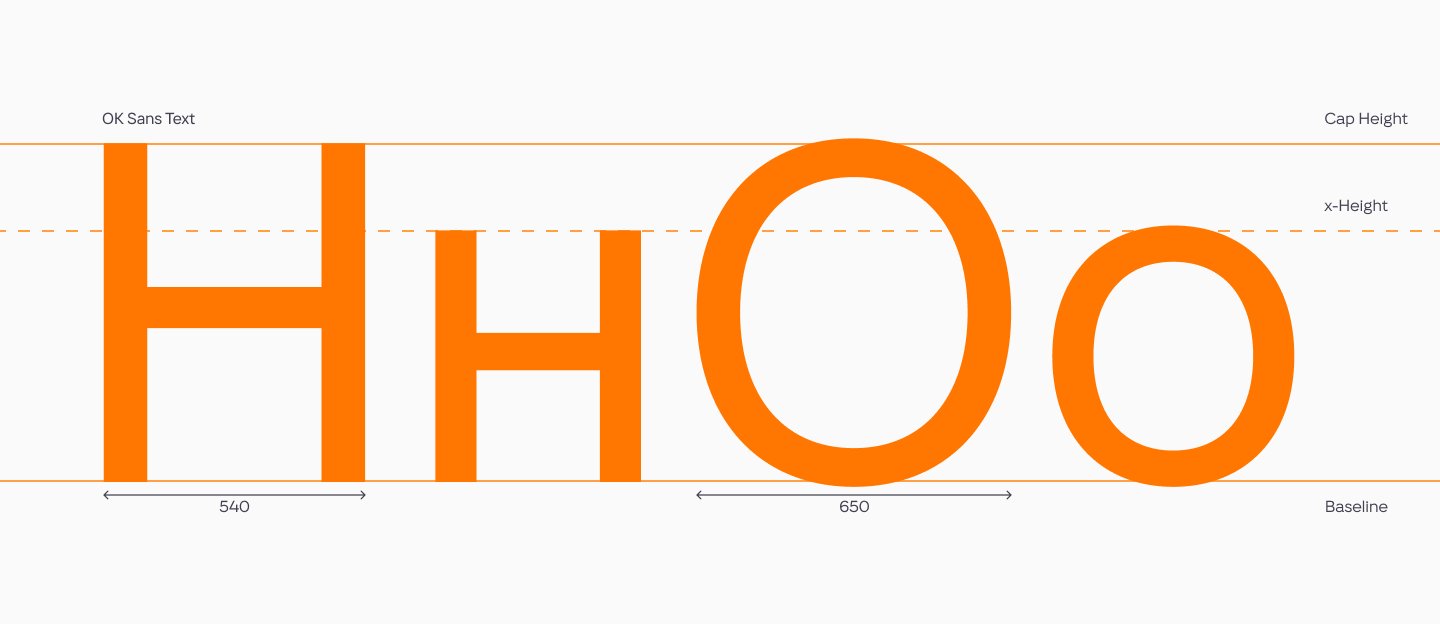
В «Нн», «Оо» и латинской «n» графика практически не меняется, но пропорции становятся более вертикальными. Овалы, которые в OK Sans Display были широкими, стремящимися к форме круга, в OK Sans Text стремятся быть вписанными в прямоугольник. При этом и там, и там овалы наполненные, они не имеют тенденции к заострению вершин.

Остальные буквы меняются неочевидно, изменения проявляются точечно. У буквы «а» в первую очередь «отваливается» терминал. Средняя линия, которая в дисплейном шрифте входила в стем под прямым углом, теперь стала диагональной, но при этом характер левой дуги сохранился: это всё тот же приятно наполненный овал.

При этом терминалы у букв «а», «с», «g» меняются. У них немного закрывается апертура — это характерная черта неогротесков — и угол срезов терминалов становится не таким ярким, приближаясь к горизонтальному. Таким образом характер знаков немного успокаивается.
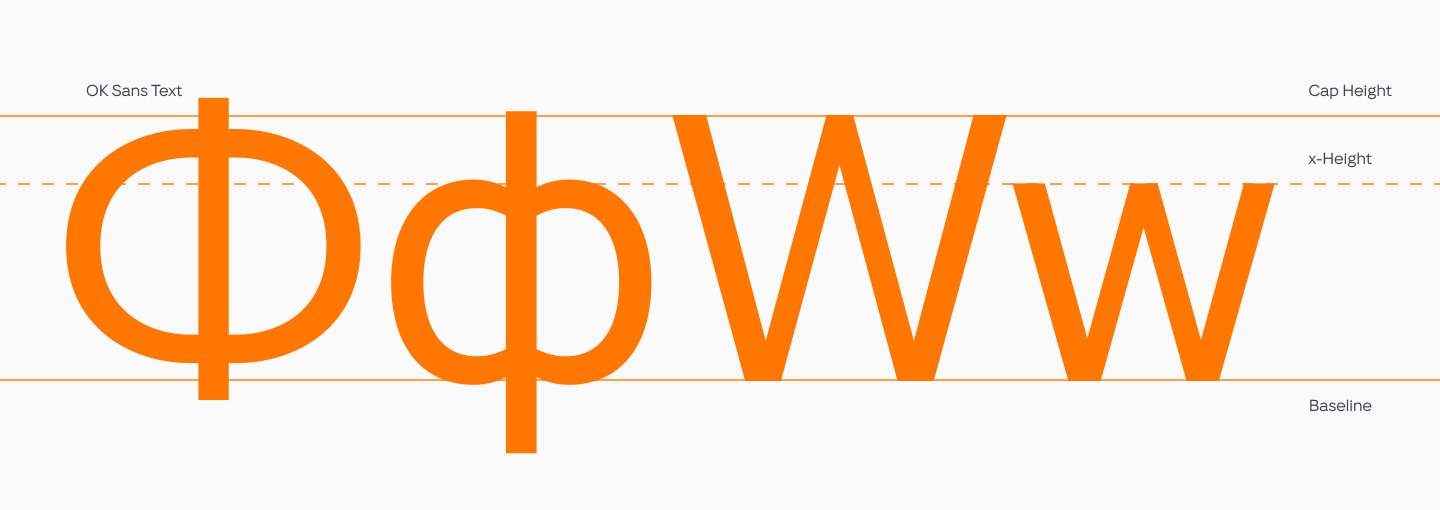
Специфическая форма буквы «Фф» становится более привычной, свойственной для современных нейтральных гротесков. В букве «Ww» все три треугольника становятся примерно одинаковыми по пропорциям.

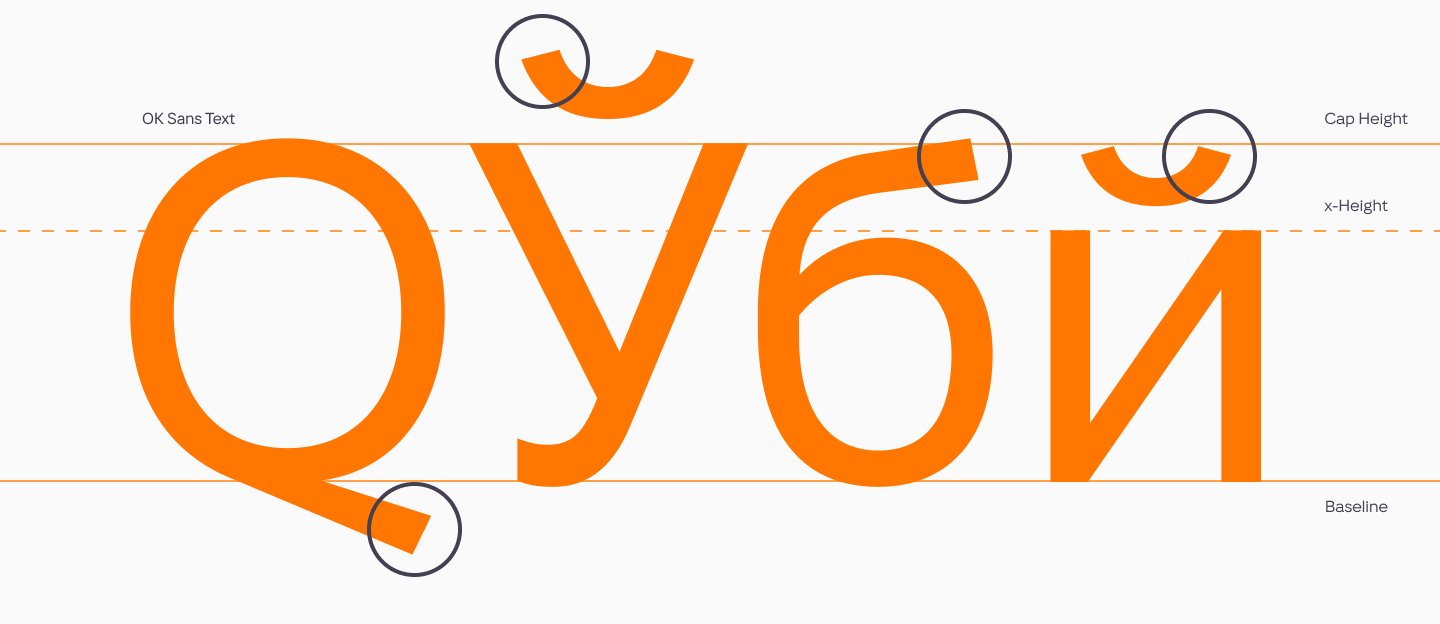
Тем не менее определенные акценты в знаках сохраняются — за счет них мы видим «родственную связь» между OK Sans Display и OK Sans Text. Например, пропорции и соотношение ширин внутри начертаний, наполненность овалов, общий характер терминалов. Пламевидный элемент в букве «б» тоже практически не меняется, изгиб просто становится более скромным.
Также можно увидеть, что в буквах «Жж» и «Кк» появляется небольшая горизонталь посередине. Она дает нам больше воздуха внутри буквы — это позволяет безопасно использовать шрифт в более мелком кегле, так как теперь в месте пересечения диагоналей со стемом не будет «темного пятна».
У буквы «J» убирается верхняя перекладина, которая в дисплейной версии придает дополнительный характер набору. Избавляясь от этой горизонтали, мы делаем знак более нейтральным.

Также можно посмотреть на ножки буквы «R» и кириллической «Яя», угол наклона которых становится меньше, и форма приобретает более «классическое» звучание. В букве «G» горизонтальный элемент опускается чуть ниже середины, на более привычное для него место.

Диакритика, которая была плотно посажена к буквам, поднимается выше и также приобретает более простую форму. Это можно увидеть на примере бреве: если раньше оно сочеталось с буквой «б» и с буквой «Q» благодаря сильной расклешенности и некоторым дополнительным изгибом, то в текстовом начертании все эти детали немного успокаиваются.

Всего мы сделали два начертания в текстовом шрифте.

Результат: фирменная гарнитура OK Sans
Итак, подытожим: у нас получилось фирменное шрифтовое семейство для Одноклассников OK Sans. В него входит:
- Два подсемейства: дисплейное OK Sans Display и текстовое OK Sans Text;
- Пять начертаний в дисплейном подсемействе: Light, Regular, Medium, DemiBold и Bold;
- Два начертания в текстовом подсемействе: Regular и DemiBold.
Отправной точкой для поиска характера гарнитуры, особенно дисплейного подсемейства, стал поиск ответа на вопрос, что такое дружелюбный шрифт. Его мы выразили не через прямые ассоциации, а через поиск притягательных деталей и необычные формы знаков.
«В ТЗ мне запомнилась фраза о том, что шрифт должен быть „дружелюбным и милым, как ваши одноклассники“. Но на самом деле у всех разные воспоминания о школе и одноклассниках: они не всегда добрые и мягкие, а гораздо более сложные. И мы постарались выразить это в шрифте. В OK Sans Display, который на первый взгляд кажется простым геометрическим гротеском, всё не так просто, если присмотреться. Каждый знак что-то скрывает в себе, у каждой буквы собственный характер. Но это сделано настолько тонко, со вкусом, что все эти маленькие нюансы работают как система и складываются в такой вот необычный шрифт. OK Sans Text стал хорошим рабочим дополнением, расширяющим функционал семейства. Теперь эта парочка будет работать сообща, распределяя задачи в соответствии с сильными сторонами каждого из шрифтов».
Марина Ходак, дизайн-лид TypeType