Атом — первый российский серийный электромобиль, выпуск которого ожидается совсем скоро. Уникальный интерфейс этого гаджета — настоящий привет из будущего: здесь и дополненная реальность, и дисплей-проекция на лобовом стекле (AR HUD), и экран прямо в руле (SWP). Подробнее о том, как устроен электромобиль, читайте здесь.
Именно для этих интерфейсов, SWP и AR HUD, а также для использования в приложении мы и создали (точнее, кастомизировали) шрифт. А разработчики Атома провели исследование, чтобы убедиться, что текст, набранный этим шрифтом, безошибочно считывается в условиях вождения.
О том, как проходила кастомизация и исследование, рассказываем в нашей статье.
Atom Interphases: кастомизация шрифта для Атома
Перед TypeType стояла задача создать текстовый шрифт для интерфейса электромобиля, приложения, сайта и всех остальных площадок Атома. При этом он должен был сочетаться с дисплейным шрифтом Atom, который уже использовался в проекте. На этапе согласования мы с командой Атома пришли к выводу, что лучшим решением будет кастомизация нашего шрифта TT Interphases Pro.

«Наша мечта — создать единство стиля коммуникации с пользователем на всех медианосителях. От постеров до интерфейсов в электромобиле. Шрифт Atom — яркий неогротеск, он помогает нам выделяться в информационном шуме. Но UI-команда предпочитает более строгие шрифты с минимальной когнитивной нагрузкой на водителя. По их запросу мы провели подбор шрифтовых пар, и всем понравился TT Interphases Pro. Нам хотелось добавить ему характер бренда Атом. И здесь TypeType предложили нам отличное решение по кастомизации своего шрифта».
Олег Вахромеев, креативный директор Атома
«Нам нужно было добавить брендинговую составляющую в шрифт. Поэтому мы решили сделать некоторые знаки более интересными, акцидентными. При этом очень важно было сохранить читабельность».
Антонина Жулькова, дизайн-лид TypeType
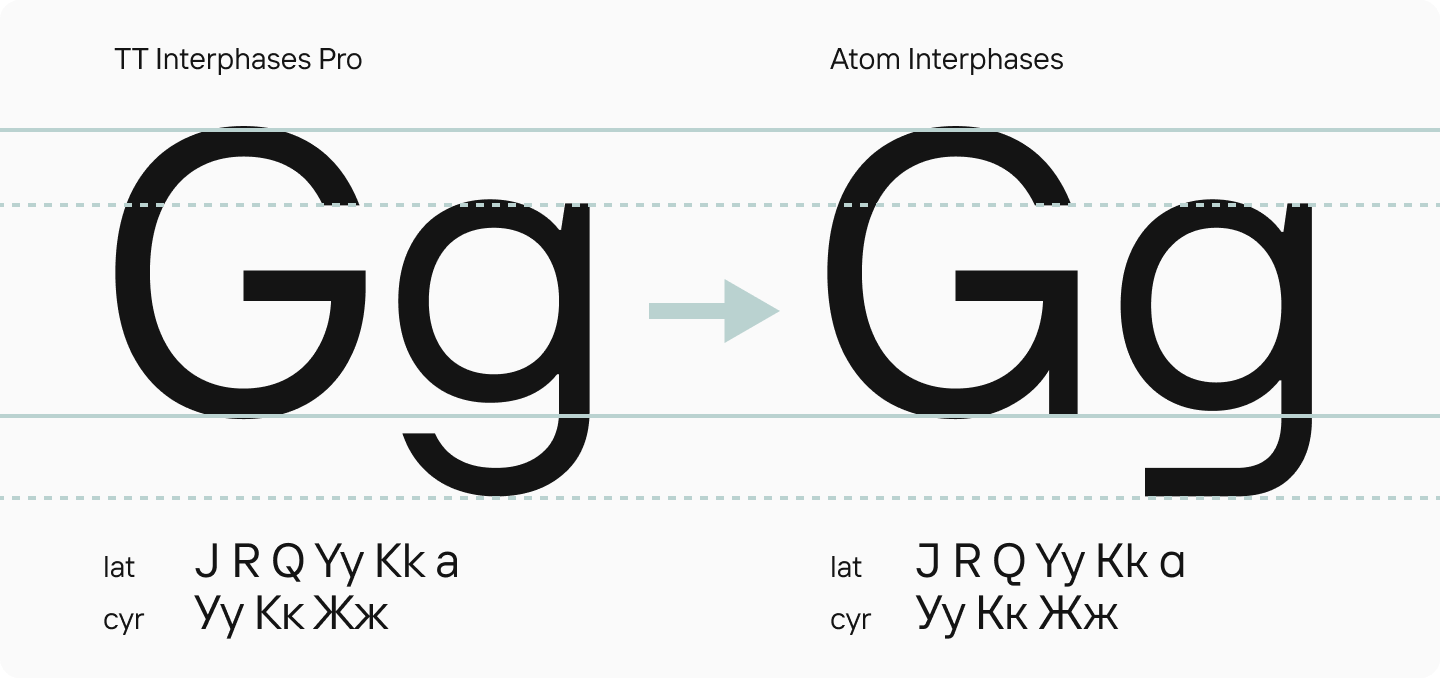
Чтобы характер кастомизированного шрифта перекликался с существующим дисплейным, мы выбрали характерные буквы и, опираясь на них, изменили ряд знаков в TT Interphases Pro. В частности, «G», «J», «R», «Q», «a» и «g», у которых менялись терминалы, а также «Уу», «Yy», «Кк» «Kk» и «Жж». Некоторые формы мы перерисовали заново.

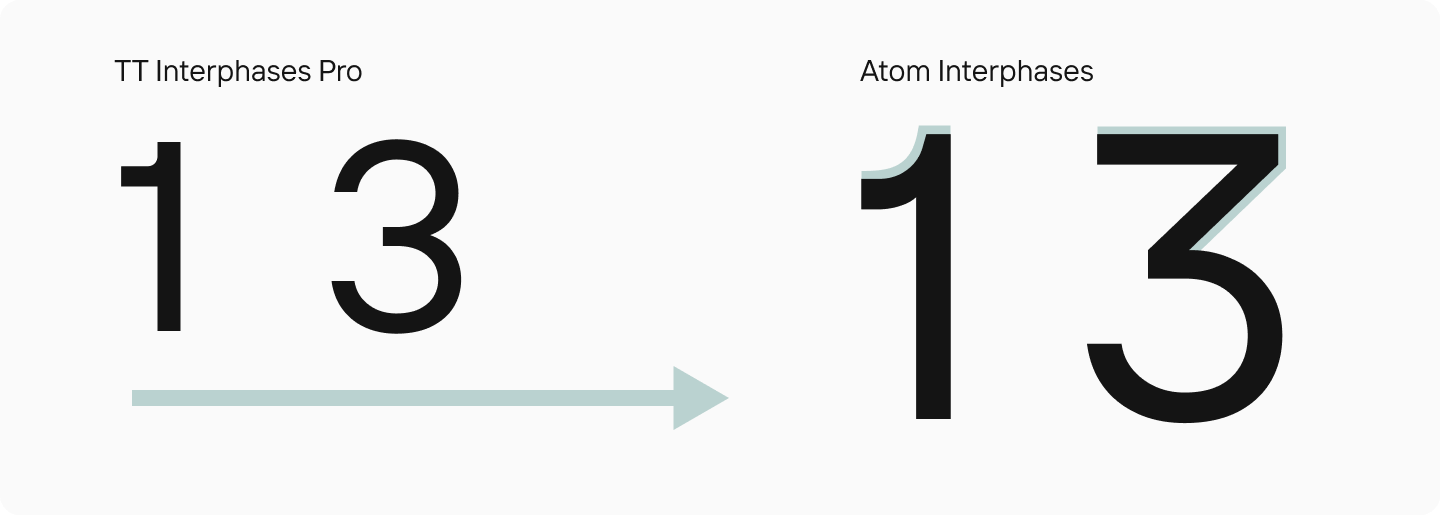
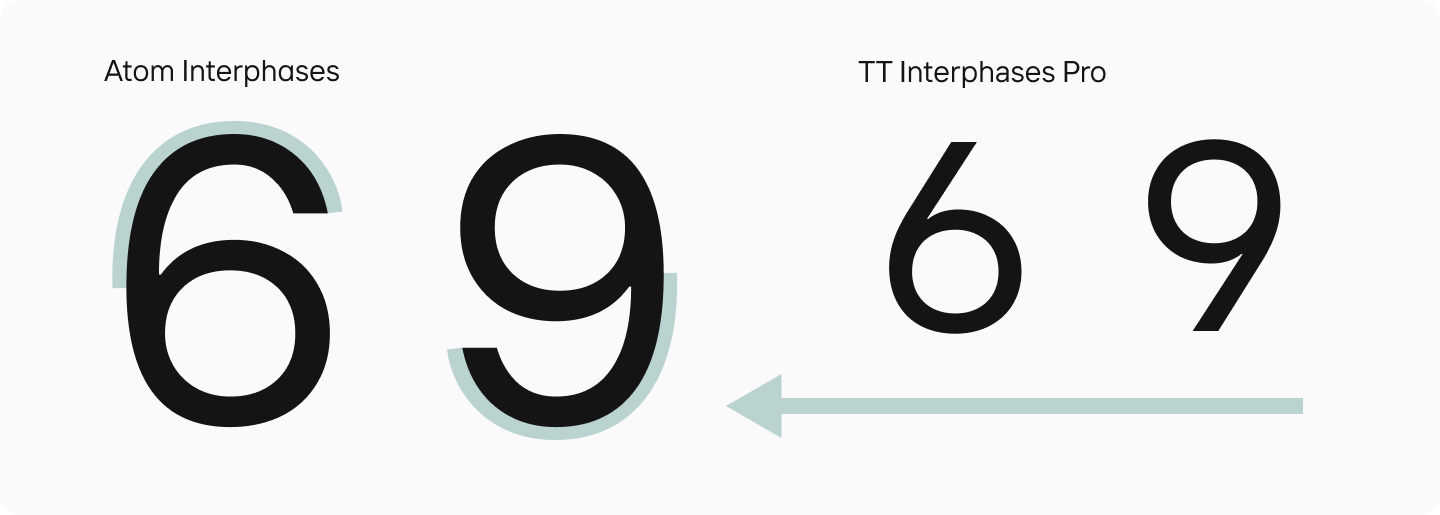
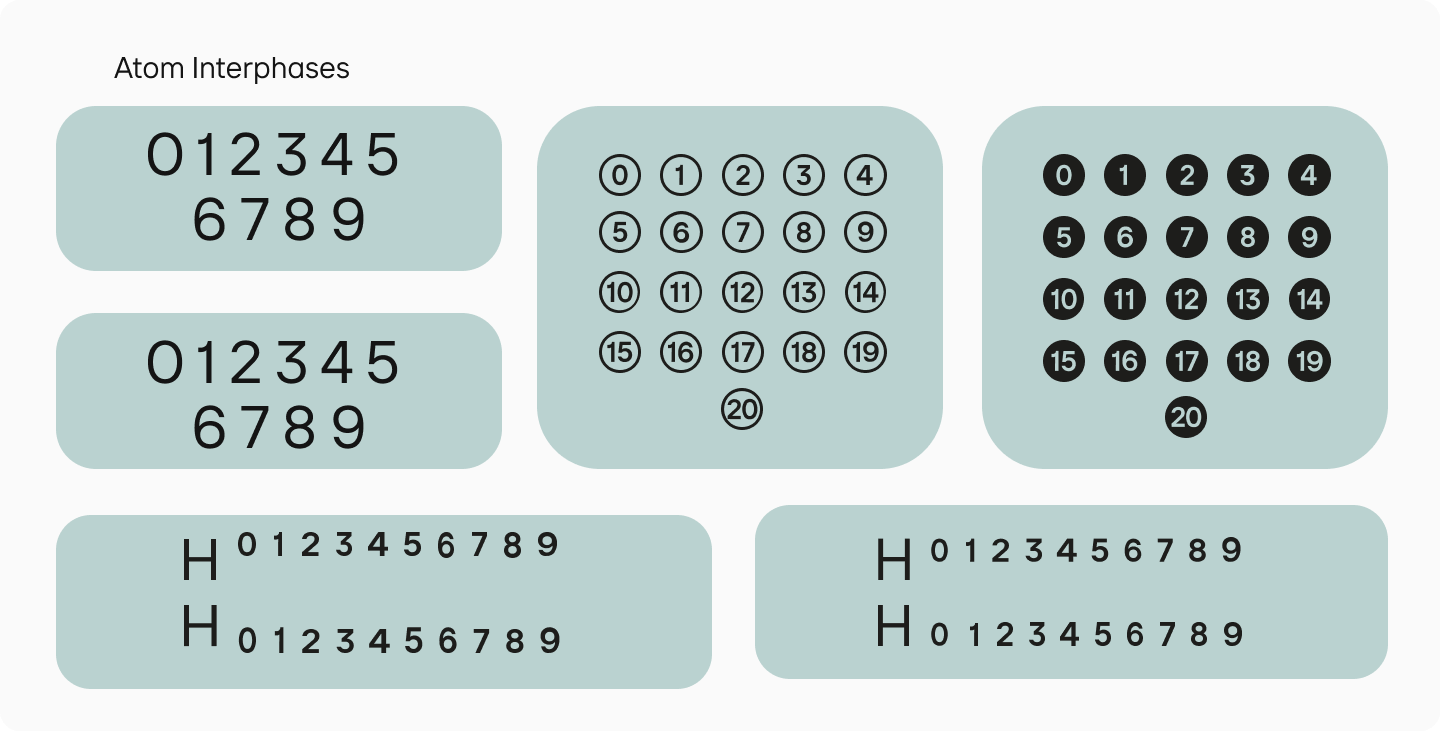
Цифры также подверглись изменениям в сторону большей яркости и характерности. В частности, цифры 1, 3, 6 и 9 во всех регистрах — большие, маленькие, табулярные, все цифры в кружочках и так далее.

«Интересная история получилась с цифрами 6 и 9. В оригинальном TT Interphases Pro они выглядели как кружок с диагональной линией. Чтобы сделать эти формы более дисплейными, нужно было добавить им «хвосты». Но для читабельности такая форма не очень хороша, потому что она не такая однозначная: можно перепутать эти цифры с восьмёркой, с тройкой, с нулём. Поэтому мы сделали два набора для разных задач: одни более читабельные, другие более акцидентные».
Антонина Жулькова, дизайн-лид TypeType

Для интерфейсов мы сделали отдельный шрифт, в который вошли только табулярные цифры — они используются именно в тех случаях, когда необходима различимость цифр при большой скорости считывания.

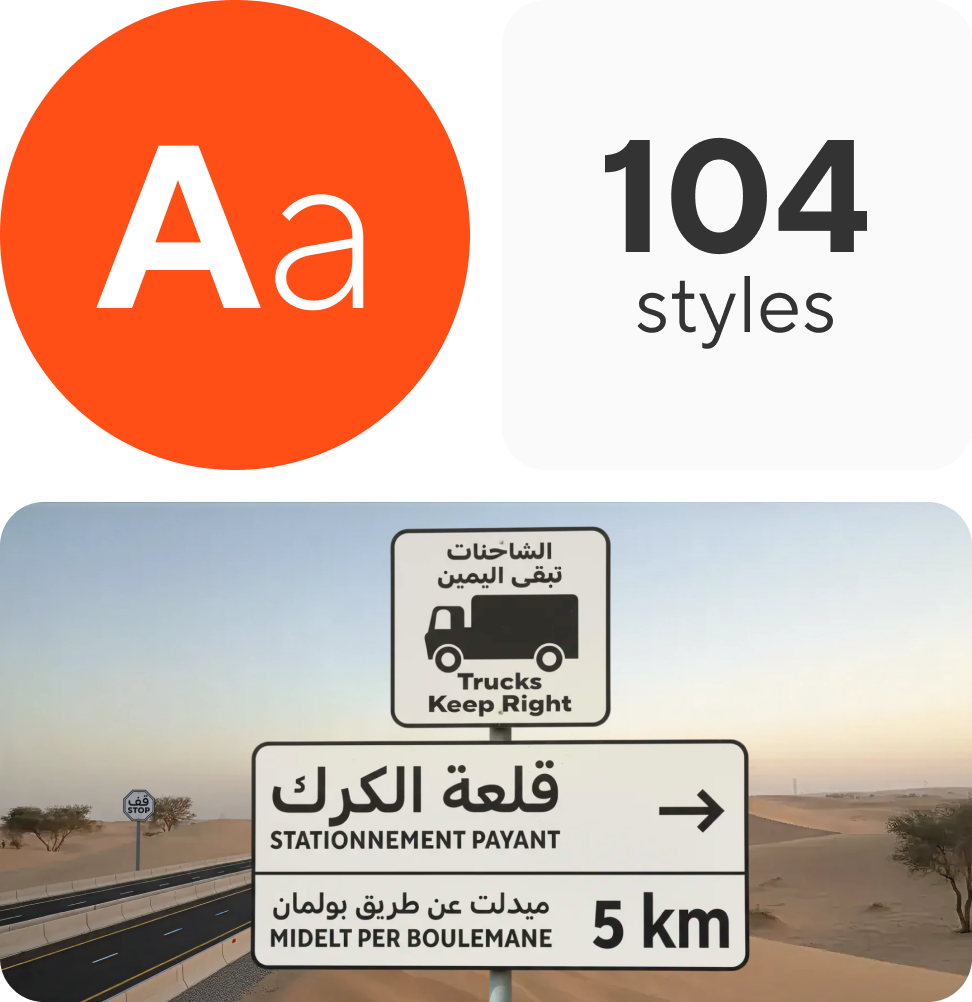
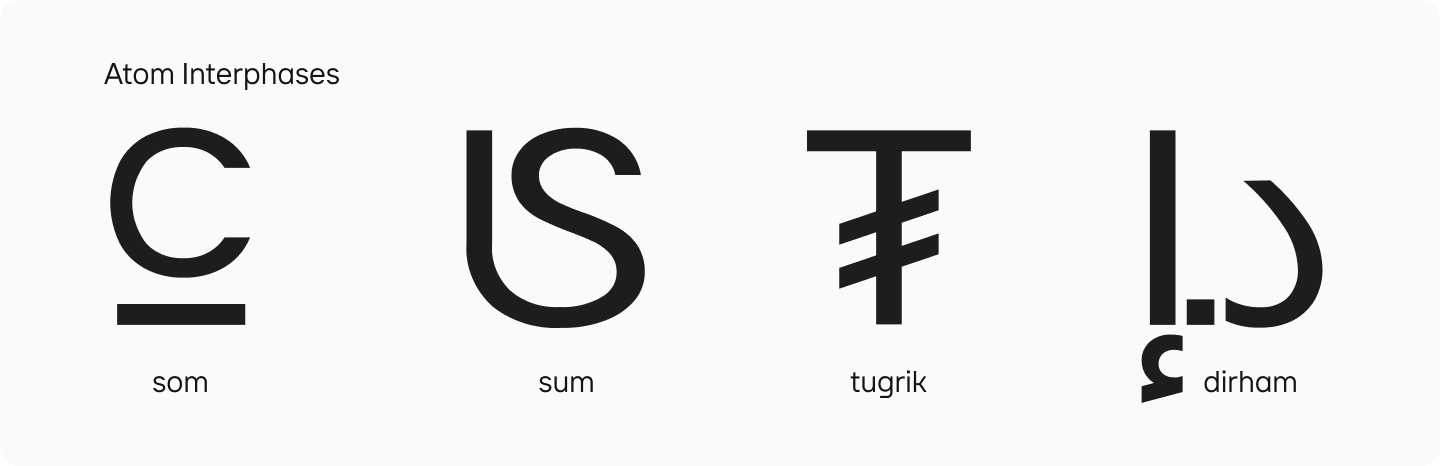
Также мы дорисовали валюты сом, сум, тугрик и дирхам во всех регистрах. Особенно интересно было работать с дирхамом, потому что мы никогда ранее не делали этот символ. В настоящее время дирхам является национальной валютой Объединённых Арабских Эмиратов и Марокко, а также разменной денежной единицей Иордании, Ливии и Катара. Она не имеет отдельного символа для обозначения, как, например, знак рубля или доллара, и набирается с помощью трёх отдельных символов: двух знаков арабской вязи и точки.
Однако для этого шрифта мы сделали отдельный глиф для дирхама, чтобы было удобно его набирать. И даже провели небольшое исследование, чтобы понять, как именно он должен выглядеть в таком шрифте.

Также мы доработали шрифт технически: настроили базовую линию интерлиньяжа, чтобы при внедрении в интерфейс при замене одного шрифта на другой сохранилась вёрстка.
Получившийся шрифт получил название Atom Interphases. Он полностью решил задачи компании, и исследование Атома, о которым мы расскажем далее, это подтверждает.
Исследование шрифта для интерфейсов Атома
После того, как мы передали готовый Atom Interphases, команда Атома решила протестировать шрифт, воссоздав условия поездки. Было важно понять, насколько быстро и просто считываются уведомления, ведь это напрямую влияет на безопасность поездки.

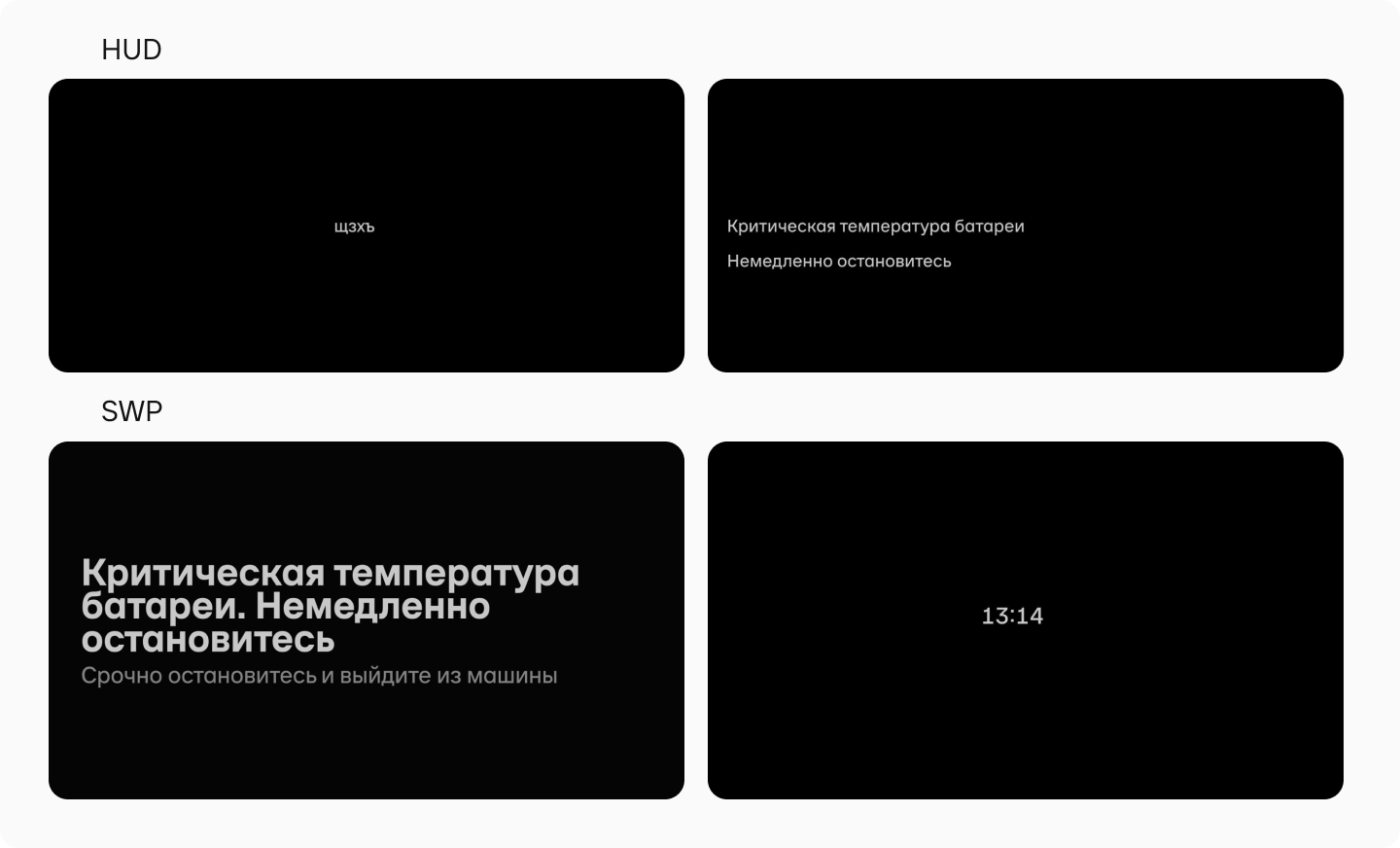
«Мы проверяли, подходит ли шрифт под конкретные интерфейсы: SWP — это планшет на руле, и HUD — проекция на лобовое стекло. Необходимо было проверить читабельность и распознаваемость символов с учётом именно этих специфических интерфейсов, узнать, как шрифт поведет себя в условиях, когда человек едет на машине по дороге».
Ярослава Медведева, ведущий исследователь пользовательского опыта в бренде Атом
Подготовка
Сама структура исследования была довольно простой. Всё началось с брифинга с командами Атома и TypeType. Специалисты обсудили потенциальные проблемы, которые могут возникнуть в заданных условиях: как считываются конкретные буквы, не будут ли они путаться. Например, не будет ли одночастная «а» читаться как «о». Если будет, то несёт ли это какой-либо риск. Как буквы и символы распознаются в целом.
Также дизайнеры Атома большое внимание уделили вопросу распознавания цифр. Ведь от этого зависит многое — например, правильно ли человек понимает, с какой скоростью он едет.
«Подобные UX-исследования почти никто не делает. Мы нашли статьи про размерность, про контрастность, про восприятие текстов, выполненных разными шрифтами. Но всё это было не про то, что нам нужно. Нам нужно было проверить всё это непосредственно с нашими интерфейсами. И мы выделили две метрики, на которые решили опираться. Это читабельность и распознаваемость. То есть распознаваемость конкретных символов и читабельность всего текста. Влияние шрифта на то, как слово воспринимается целиком, и сколько слов человек может воспринимать за короткий охват взгляда. Потому что у нас такой контекст. Во время поездки на машине условия постоянно меняются: например, когда человек едет по трассе со скоростью 150 километров в час, времени для взгляда на экран совсем мало. Поэтому важно было проверить читабельность именно в условиях короткого взаимодействия».
Ярослава Медведева, ведущий исследователь пользовательского опыта в бренде Атом

Чтобы проверить считываемость отдельных символов и читабельность фраз, у дизайнеров запросили размеры кегля шрифтов, утверждённые для использования в дизайне интерфейсов, и сделали карточки с символами, напечатанными в минимальном из полученных размеров.
«Мы решили, что на первом этапе не будем тестировать шрифт в наших интерфейсах, потому что тогда непонятно будет, что именно повлияло на восприятие и эффективность считывания — шрифт или сам интерфейс. Поэтому мы взяли тёмный фон, светлый шрифт, чтобы контрастность была высокая, и сделали карточки, на каждой из которых разместили по шесть символов. Буквы располагались в рандомном порядке, чтобы смысл не помогал их распознаванию».
Ярослава Медведева, ведущий исследователь пользовательского опыта в бренде Атом
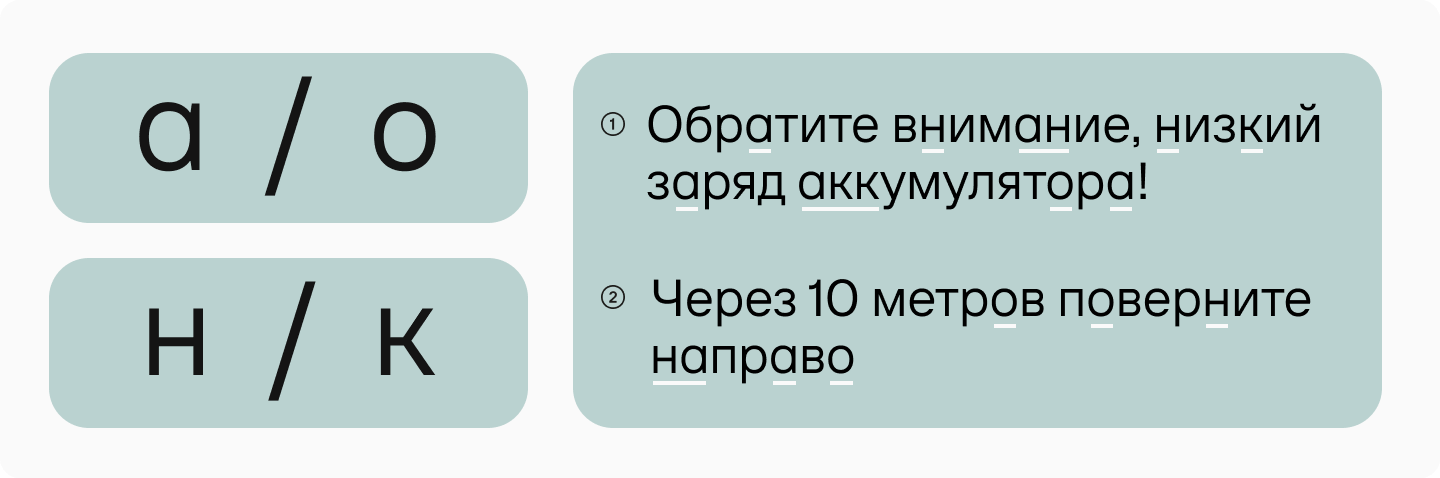
Особое внимание уделили похожим друг на друга символам, с которыми возникли вопросы на брифинге («а» / «о», «н» / «к» и так далее). С этими знаками сделали больше карточек, чем с остальными. После пилотного теста количество символов на карточках уменьшили до четырёх, чтобы их проще было запомнить и перечислить: так респонденты могли сразу охватить взглядом все символы и назвать их, а сложности с запоминанием не влияли на результаты.

Для проверки читабельности сделали карточки с текстами уведомлений, которые уже используются в проекции на стекло (HUD). Текст также напечатали на темном фоне светлым шрифтом в размере, утверждённом в дизайне для нотификаций. Также на этот раз сделали несколько экспериментальных карточек с увеличенным и уменьшенным межбуквенным интервалом, чтобы проверить, повлияет ли это на читабельность. То же самое проделали и для планшета на руле (SWP), изменив размер текста на соответствующий данному интерфейсу.

Процесс исследования
Для исследования выбрали качественный метод. Респондентов выбирали с разным уровнем зрения, в том числе с лёгким минусом или астигматизмом.
С помощью полноразмерного стенда для UX и когнитивно-эргономических исследований воссоздали контекст поездки. Эксперимент длился 60 минут. За это время участникам попеременно на экранах HUD и SWP показывали подготовленные карточки. Респонденты должны были назвать все символы и фразы, которые увидели. При этом на просмотр каждой карточки отводилось всего по две секунды.
По команде респонденты смотрели на экран на руле, а затем переводили взгляд на стекло — это было нужно для того, чтобы посмотреть, влияет ли перефокусировка взгляда на читабельность и распознаваемость символов.

«У нас был протокол с двумя столбцами: в одном символы и тексты с исходных карточек, а рядом — поля, которые заполнялись в соответствии с тем, что человек называет. Так можно было понять, свериться, есть ли ошибки. Для латиницы мы не делали тест на читабельность, только на распознаваемость. Потому что было бы сложно понять, почему именно человек не понял фразу: потому что читабельность плохая или потому, что он не очень хорошо знает английский. Кроме того, мы пока работаем в основном над русскоязычным дизайном».
Ярослава Медведева, ведущий исследователь пользовательского опыта в бренде Атом
В случае с нотификациями (то есть фразами) была договорённость о том, что если респондент не успел прочитать фразу за один раз, ему показывали карточку повторно. В протоколе при этом фиксировали, сколько раз тому или иному участнику понадобилось посмотреть на карточку, чтобы воспроизвести прочитанное. Это помогло выяснить, какой объем текста человек готов воспринимать за короткий взгляд на экран.

«Таким образом мы прошли с респондентами по всему сценарию, а потом смотрели, какие были ошибки. И выяснилось, что количество ошибок было минимальным. На основе этого мы поняли, что шрифт годный, то есть использовать его в интерфейсе безопасно для вождения».
Ярослава Медведева, ведущий исследователь пользовательского опыта в бренде Атом
Выводы
По итогу эксперимента все респонденты отлично справились с заданием. Считываемость шрифта была на высоком уровне, респонденты верно прочитали все уведомления. С распознаваемостью букв и цифр также не возникло значимых проблем.
Мы в TypeType не проводили подобных исследований, но благодаря опыту Атома уже внедряем подобный подход в свою исследовательскую работу на тему читабельности шрифтов.
Команда проекта
Атом
Валентин Кротов — Менеджер дизайн-системы
Алексей Дмитриев — Ведущий дизайнер проекционных интерфейсов
Яра Медведева — Ведущий исследователь
Инга Благодатская — Ведущий исследователь
Света Холоднова — Исследователь
Олег Вахромеев — Креативный директор
Александр Павлович — Директор по дизайну и пользовательскому опыту
TypeType
Антонина Жулькова — Дизайн-Лид
Анастасия Погорелова — Старший шрифтовой дизайнер
Марина Ходак — Дизайн-Лид
Юрий Наконечный — Руководитель технического отдела
Станислав Тихонов — Шрифтовой инженер
Сергей Кузьмин — Руководитель проектного офиса
Катерина Федина — Менеджер по работе с клиентами