Кастомизация — инструмент для решения огромного списка задач дизайна и отстройки фирменного стиля бренда.
Часто случается, что существующие шрифты не отвечают требованиям конкретного проекта. Но шрифт — это не статичный инструмент, который функционирует только в том виде, в котором он создан. Чтобы передать индивидуальный голос компании, шрифт можно и нужно подстраивать и кастомизировать под свои нужды, начиная от таких простых изменений, как сокращение кассового состава, до сложных изменений дизайна всех глифов.
Мы постараемся в этой статье рассказать обо всех видах кастомизации и задачах, которые можно решить с ее помощью.
Техническая кастомизация
1. Изменение параметров шрифта под референсный шрифт
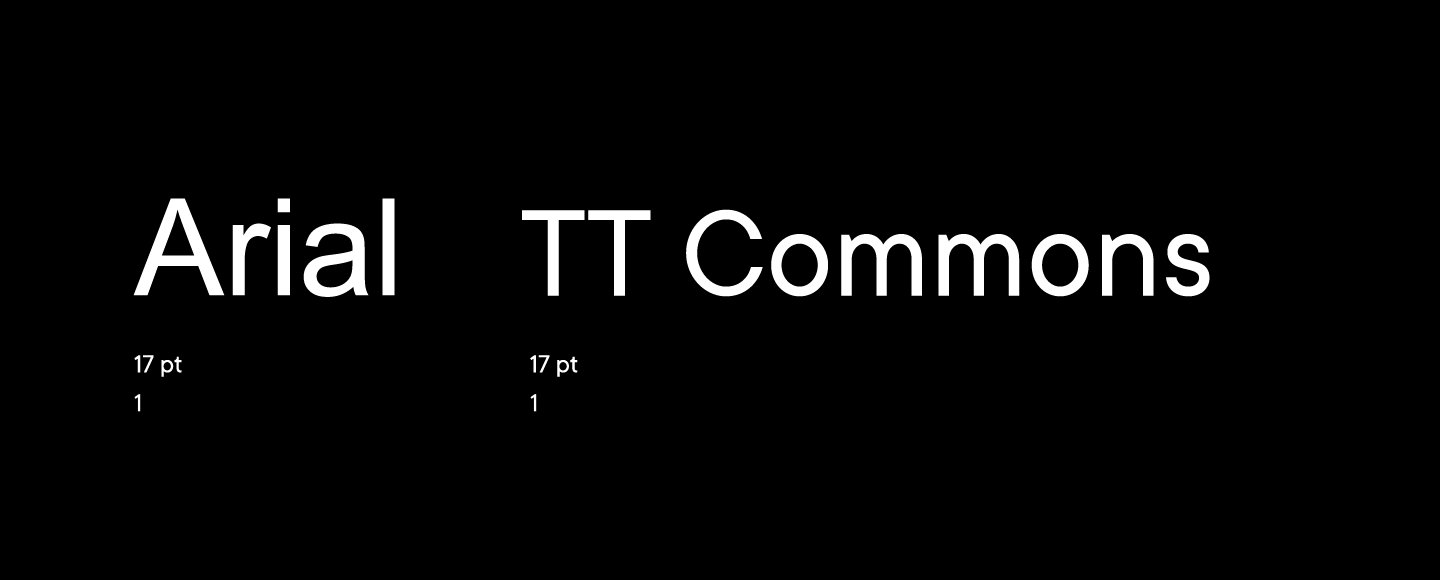
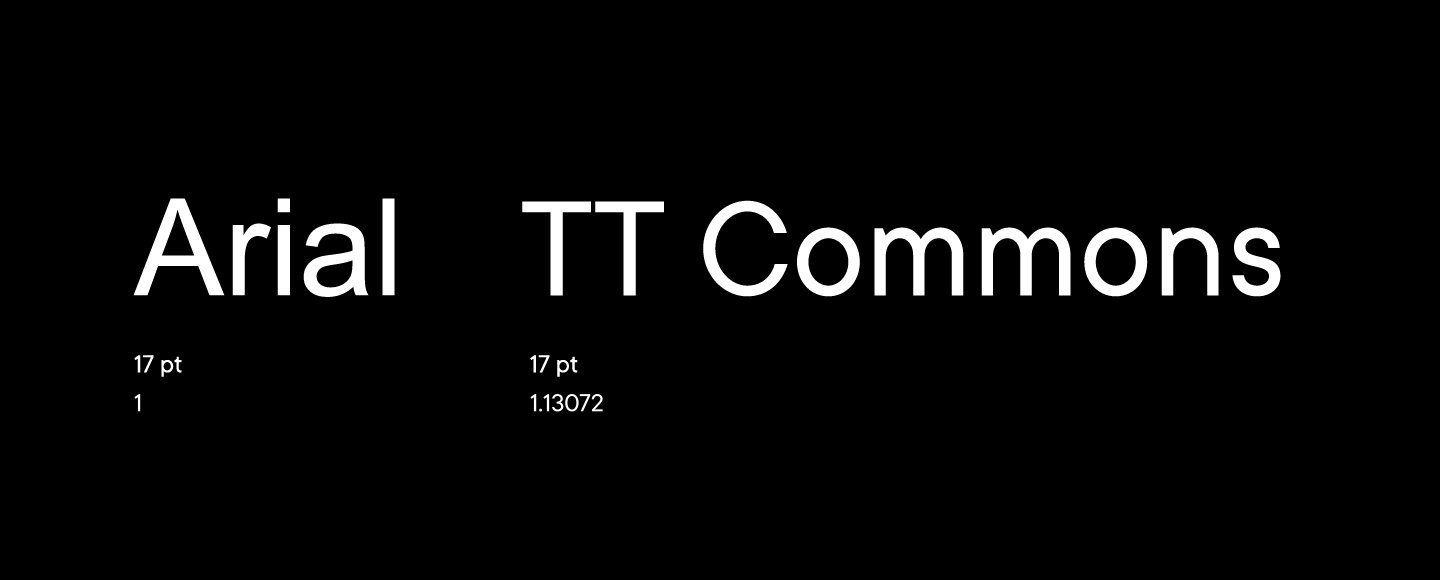
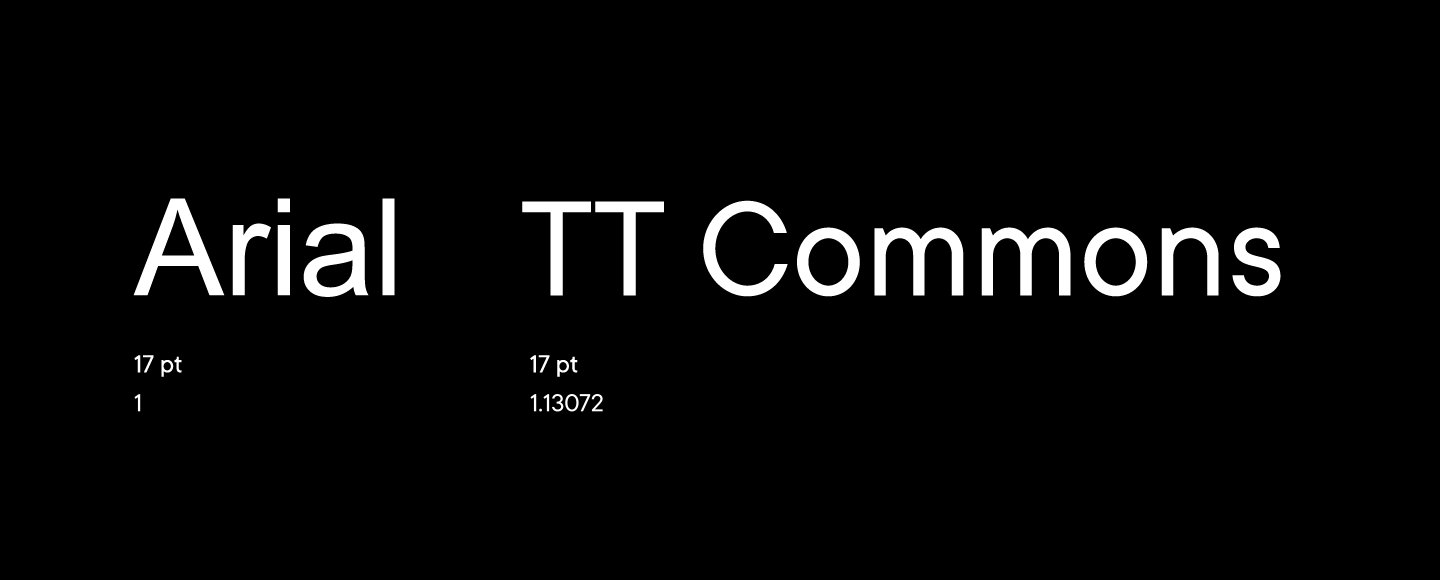
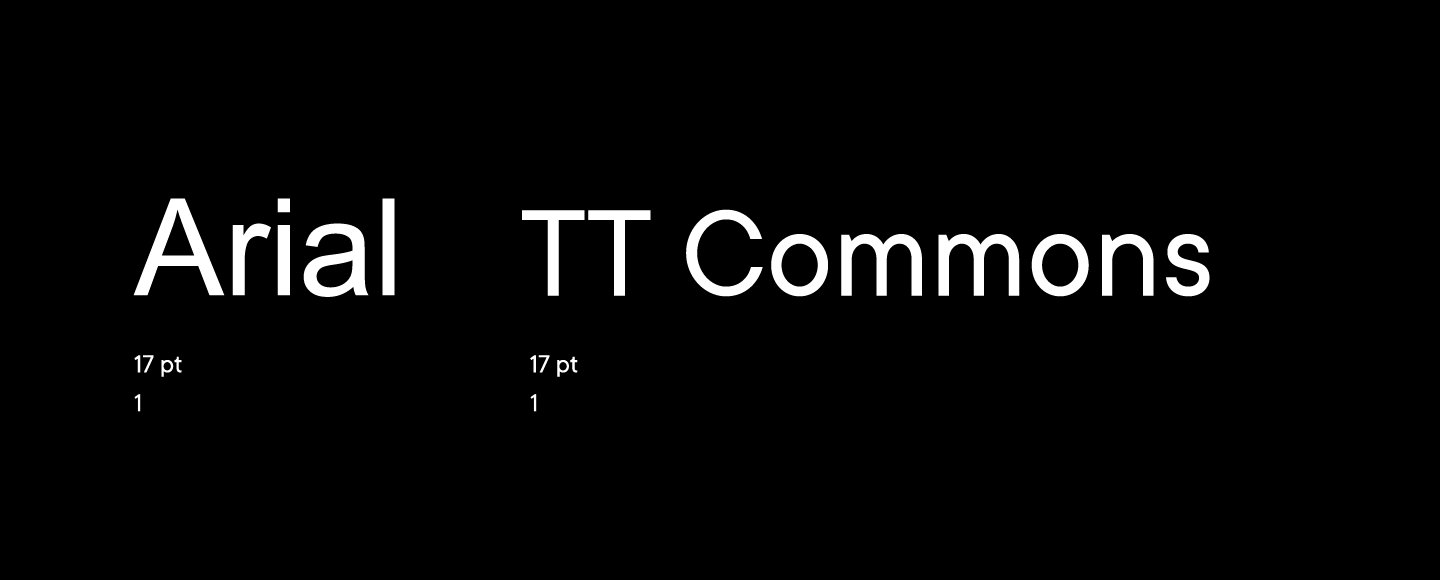
Начнем с довольно распространенного примера — пропорционального изменения размера шрифта. Например, вы используете на своем сайте системный шрифт, но в какой-то момент решаете отказаться от него и купить шрифт, более подходящий под специфику вашей работы. Но вот проблема: вы заменяете на своем сайте системный шрифт на новый, и верстка портится настолько, что можно делать новый макет.
Причины могут быть разные, и одна из них заключается в том, что физические размеры этих двух шрифтов могут значительно отличаться.
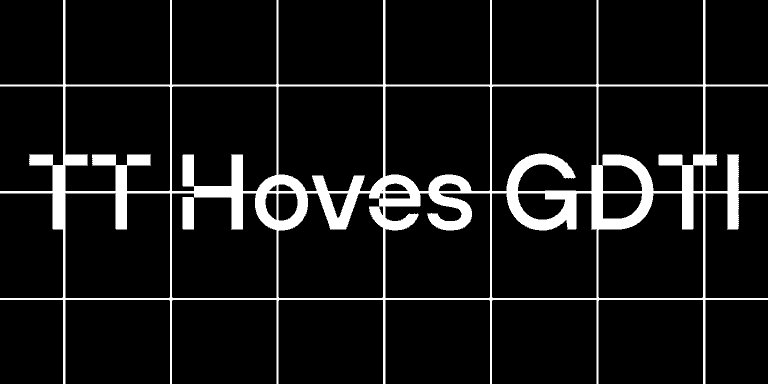
Для такого случая можно сделать кастомную версию, в которой мы просто подгоним размер шрифта либо любые другие метрики под референсный шрифт, чтобы сделать переход между ними максимально легким.

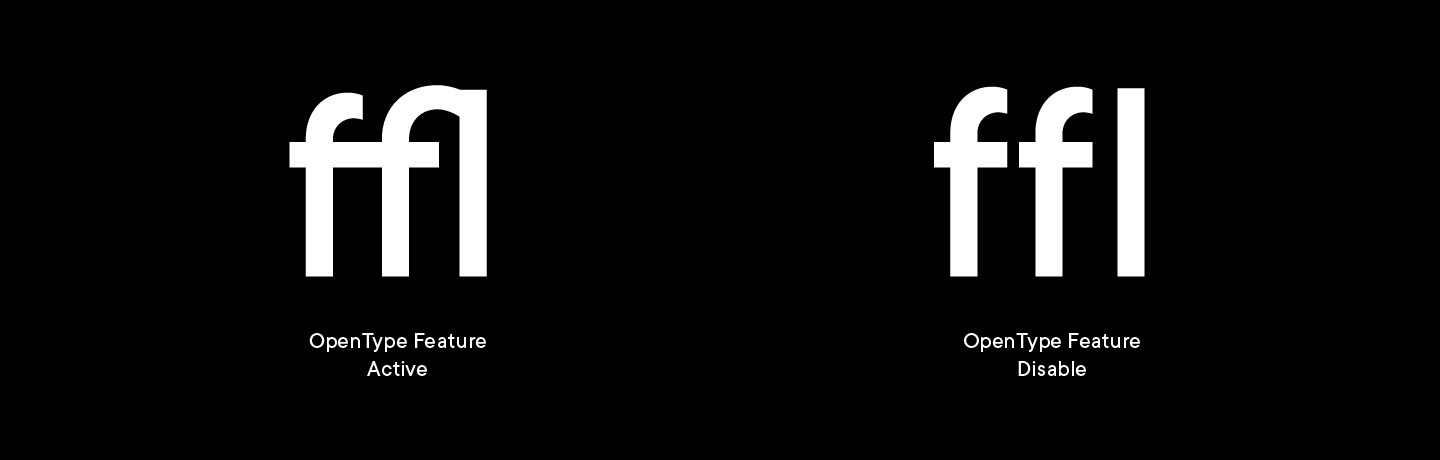
2. Отключение или кастомизация OpenType features
Современные шрифты являются универсальными продуктами, и в их файлах всегда больше знаков и фич, чем это нужно среднестатистическому дизайнеру.
По умолчанию в шрифты включены OpenType features — например, такие как лигатуры, созданные для знаков, которые сливаются в наборе, чтобы набор был равномерным. В нашей практике много случаев, когда они не нужны клиентам, тогда мы можем их отключить в коде шрифта на своей стороне и передать вам готовый файл.

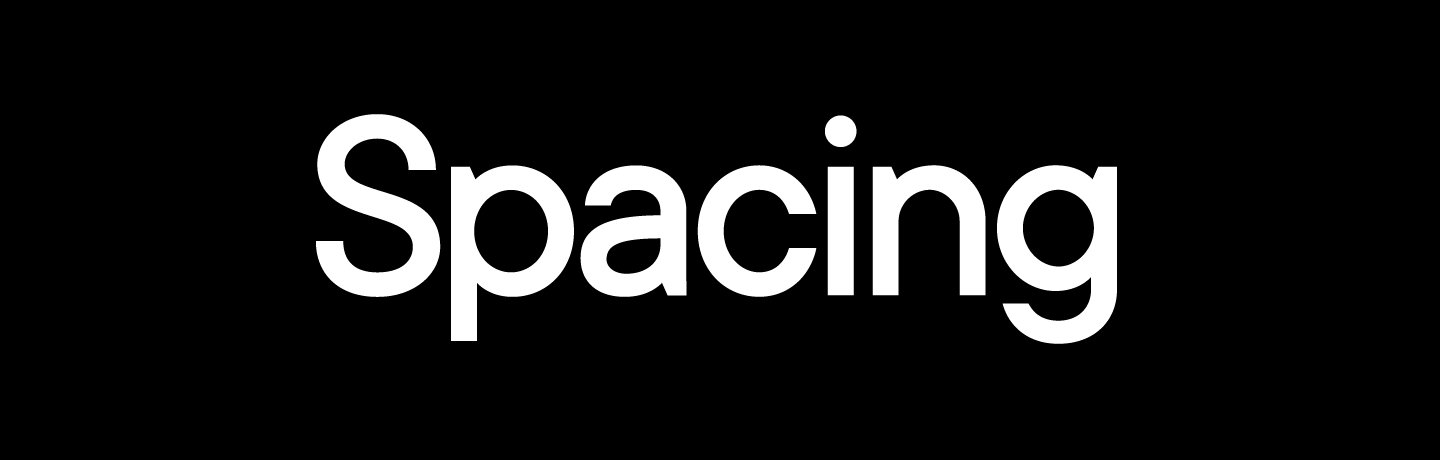
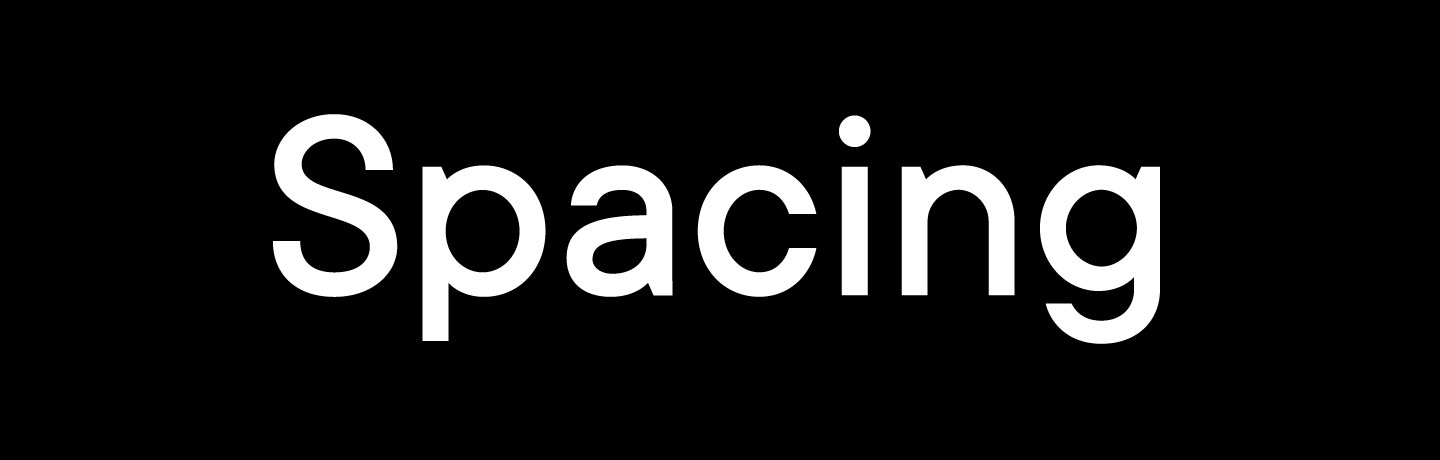
3. Изменение спейсинга в шрифте
Спейсинг — расстояние между буквами. В зависимости от задачи мы можем сделать набор текста более плотным или, наоборот, разряженным. Мы были удивлены, когда поняли, что не все дизайнеры знают о подобной кастомизации и тратят много времени, чтобы скорректировать это вручную. Мы бы хотели это исправить!
Приведем интересный пример. Для одного из наших IT-клиентов мы провели исследование и разработали систему изменения плотности набора текста от размера шрифта. По результатам исследования мы сделали 8 шрифтов с разной разрядкой текста, чтобы в более крупном тексте шрифт был плотнее, а в мелком — разряженнее. Таким образом, мы упростили работу клиенту: больше нет необходимости вписывать параметры разряженности текста вручную.

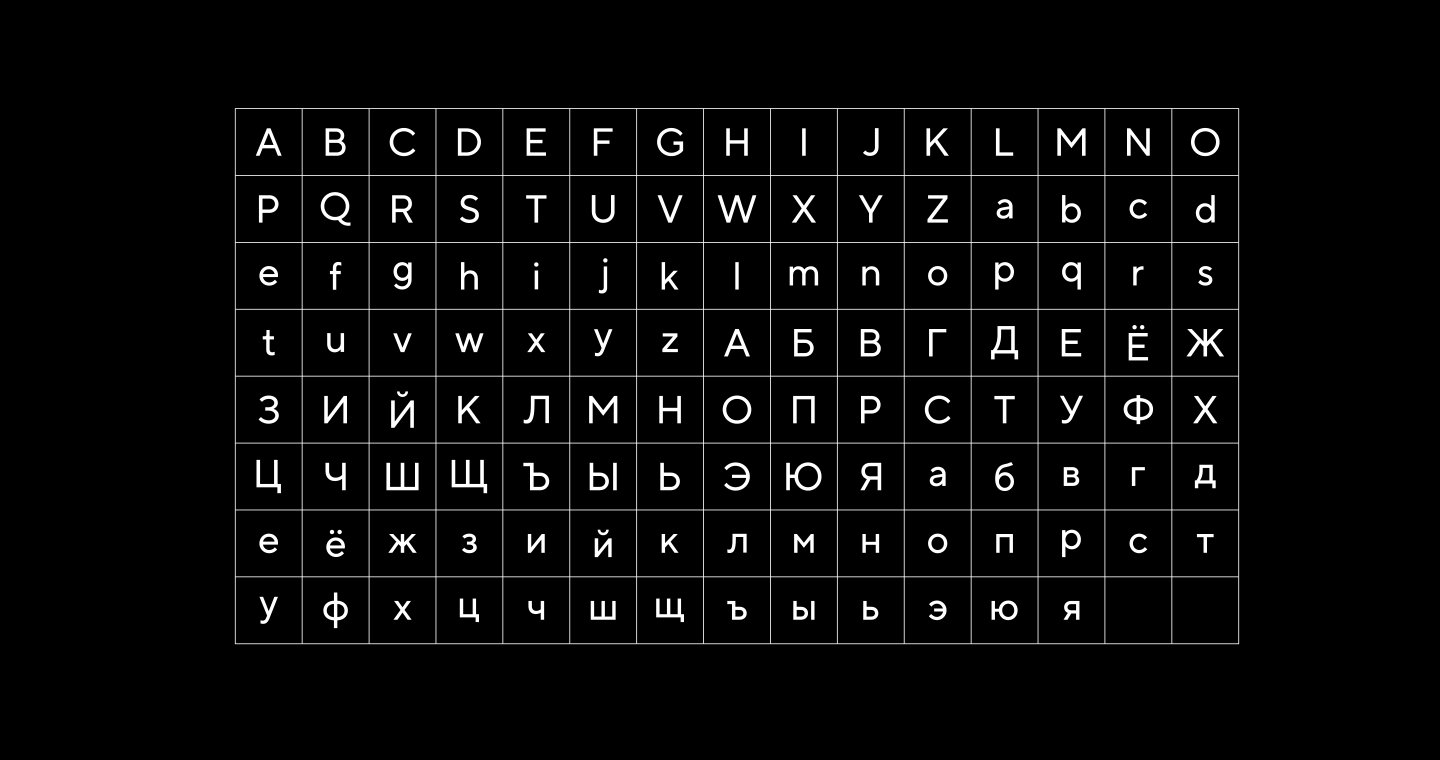
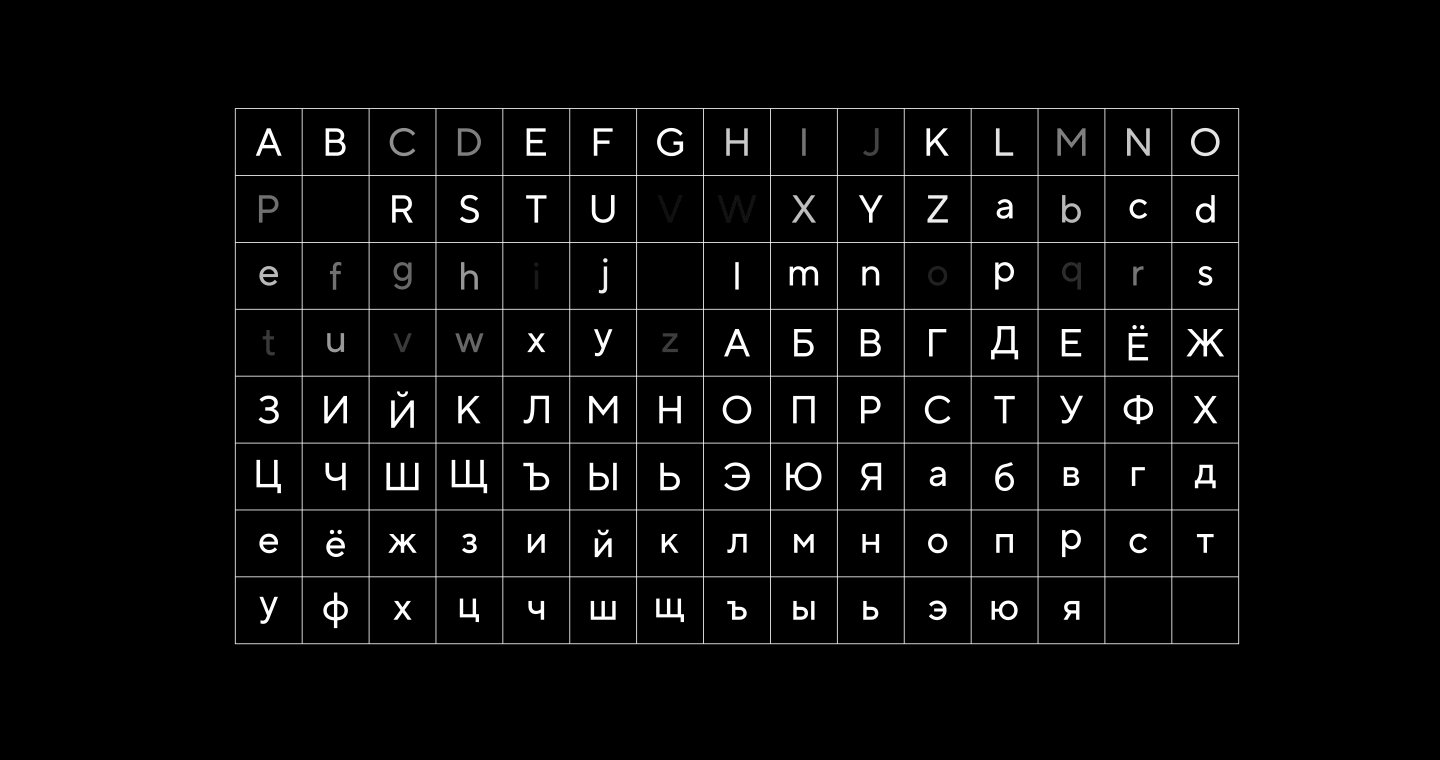
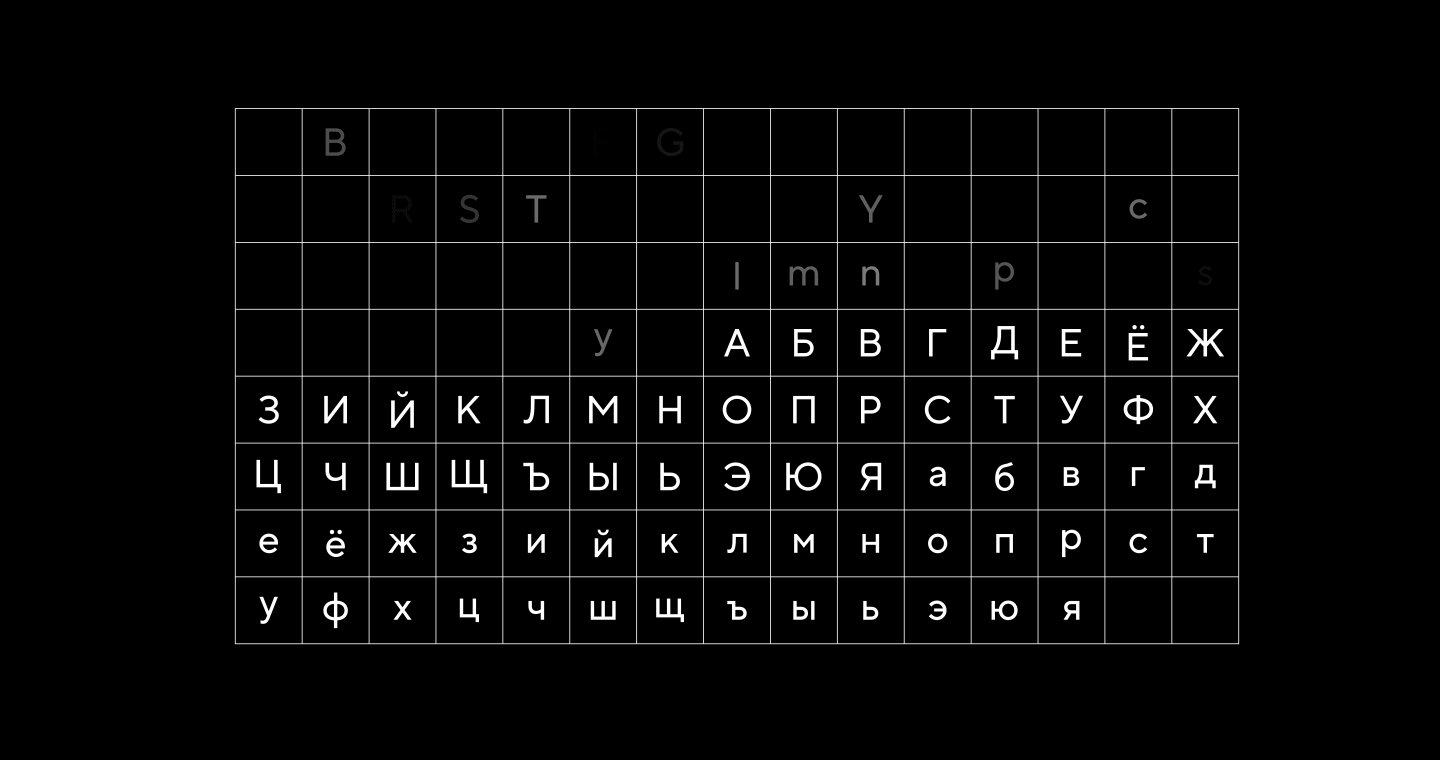
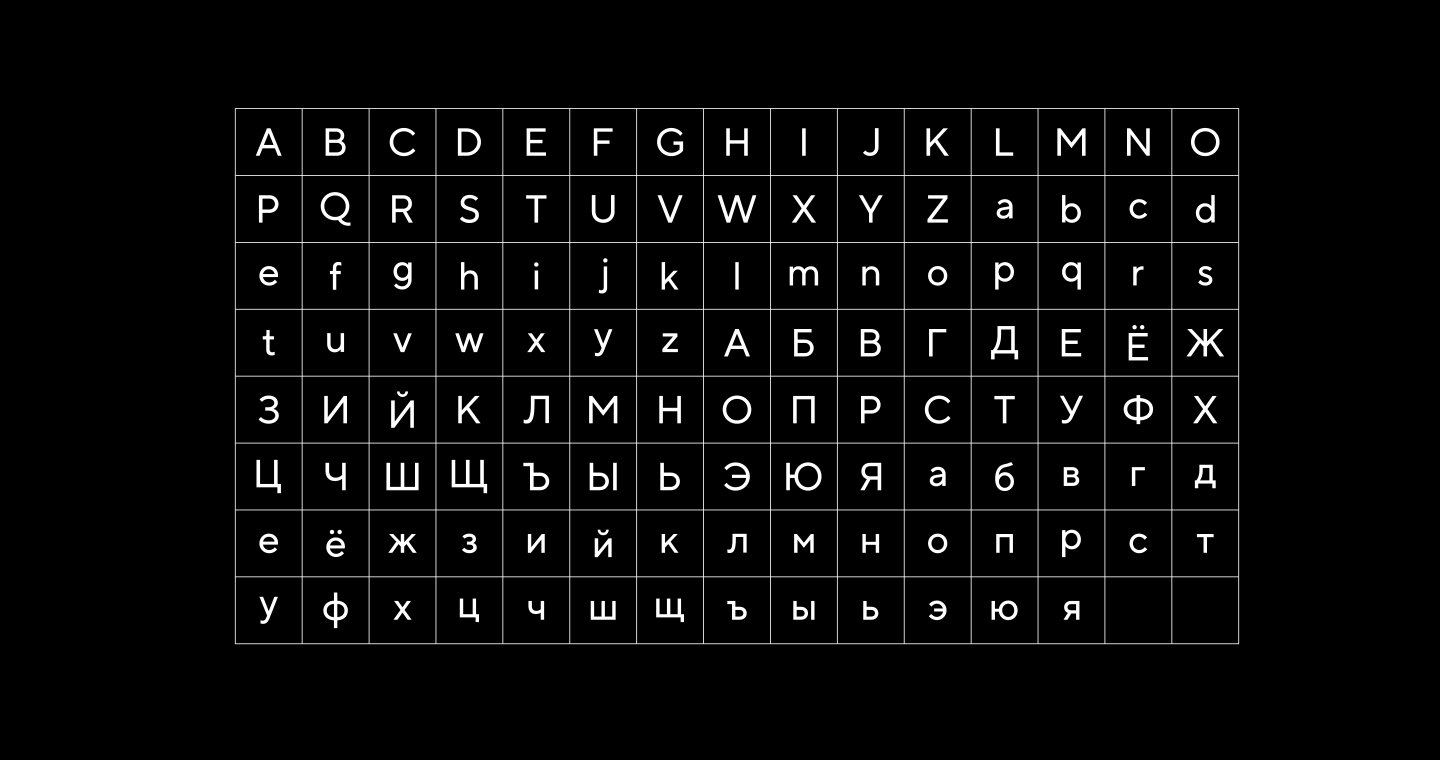
4. Сокращение кассового состава гарнитуры
Продолжаем говорить о размерах и перейдем к физическим параметрам самих шрифтовых файлов, что особенно актуально в современном веб-дизайне.
Один из способов борьбы с весом шрифтового файла — сокращение его кассового состава. Предположим, вам нужен маленький размер шрифтового файла и при этом вы точно знаете, какие языки, цифры и знаки пунктуации вам нужны. В таком случае можно сделать кастомную версию шрифта с сокращенным кассовым составом, оставив только то, что действительно нужно для работы, и тем самым значительно уменьшить вес.

Если мы продолжаем гнаться за весом файла, вспомним о вариативности. Если вы планируете использовать на своем сайте более трех прямых начертаний из одного шрифтового семейства, тогда можно разработать и использовать один вариативный файл, который будет покрывать эти три промежутка.
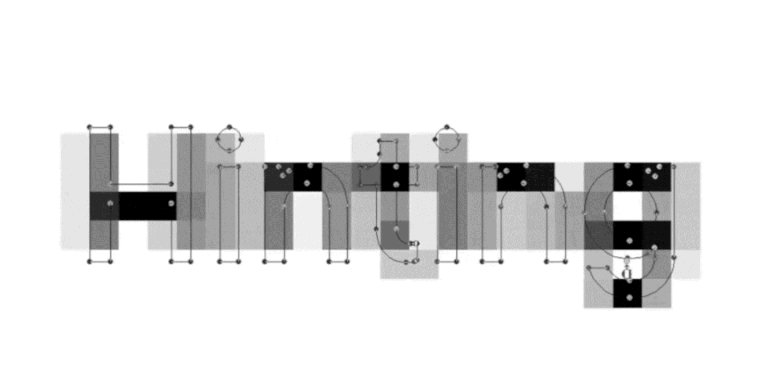
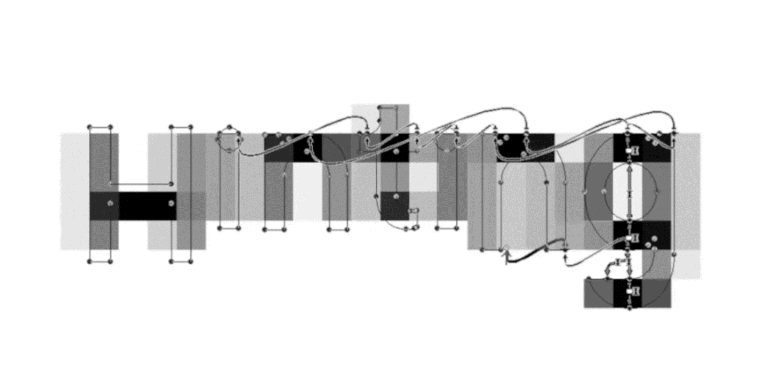
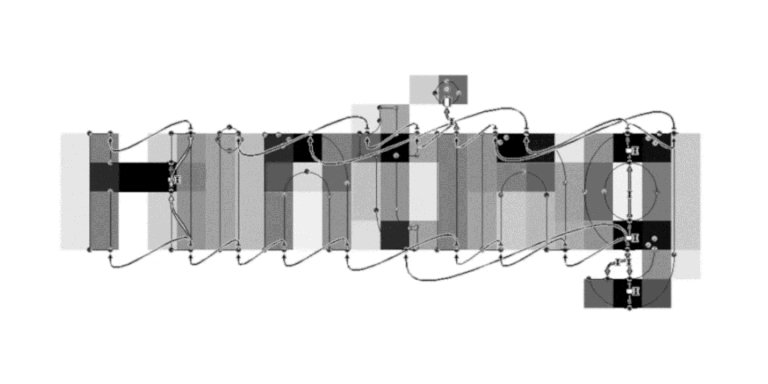
Но это еще не все. Если сокращение кассового состава не помогло, мы можем перейти к глубинной оптимизации: постепенно резать хинтинг, кернинг и найти пару кб, запрятанных в фонт инфо, пока не придем к нужной цифре.
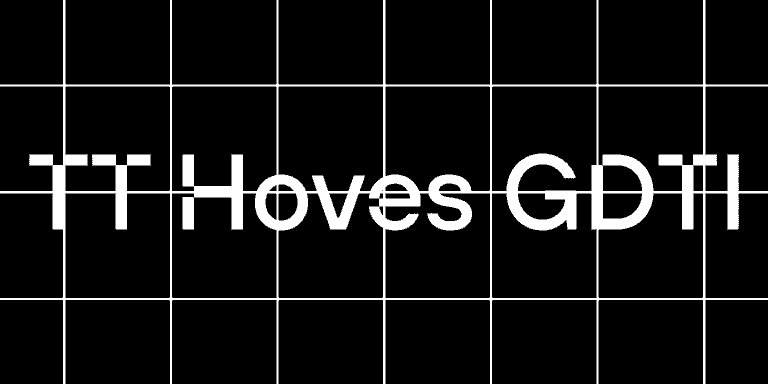
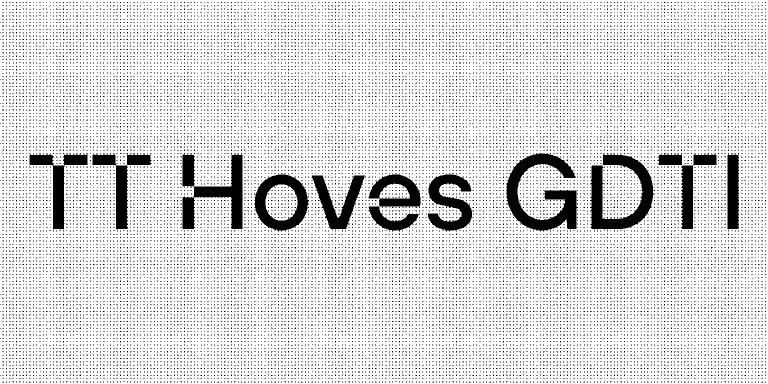
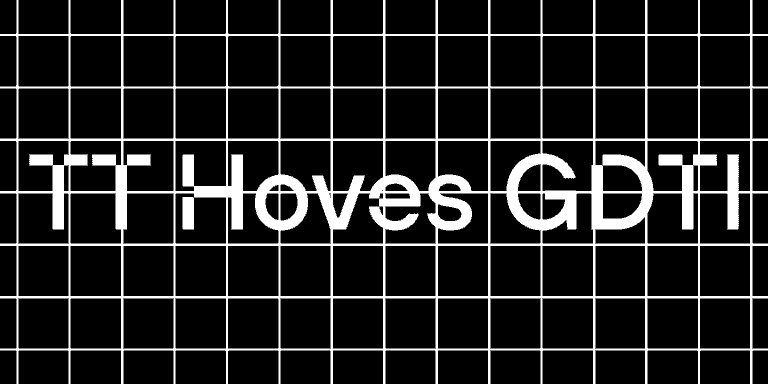
5. Кастомизация средней линии, межстрочного расстояния
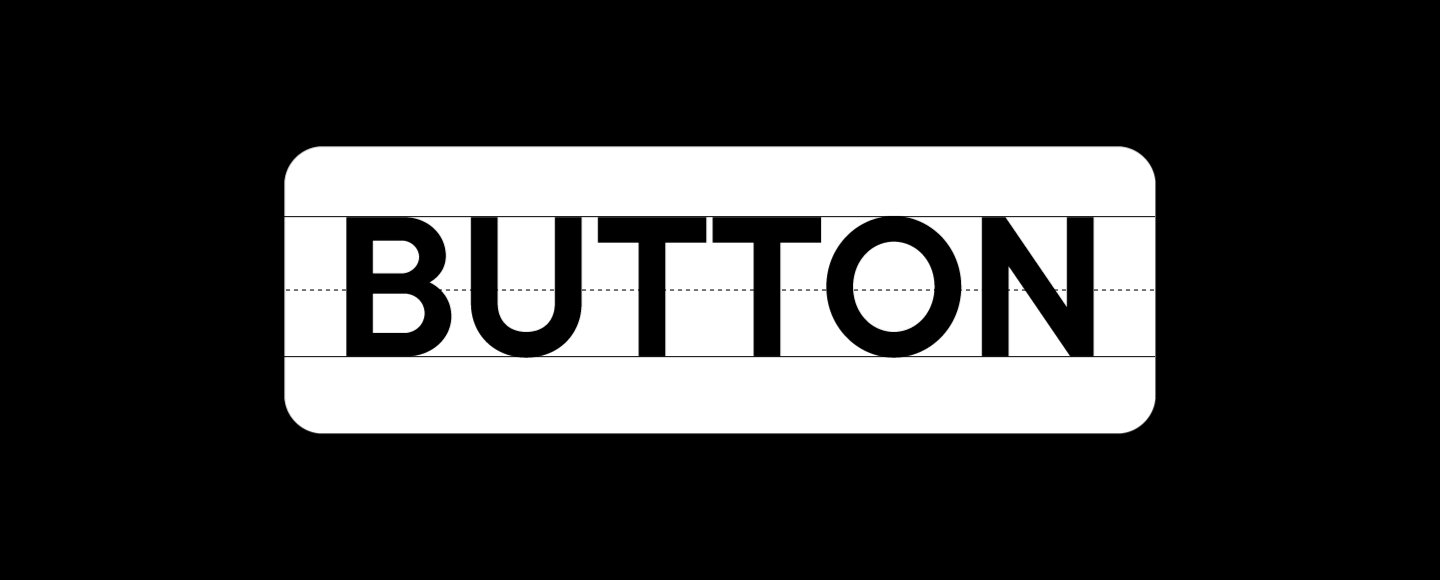
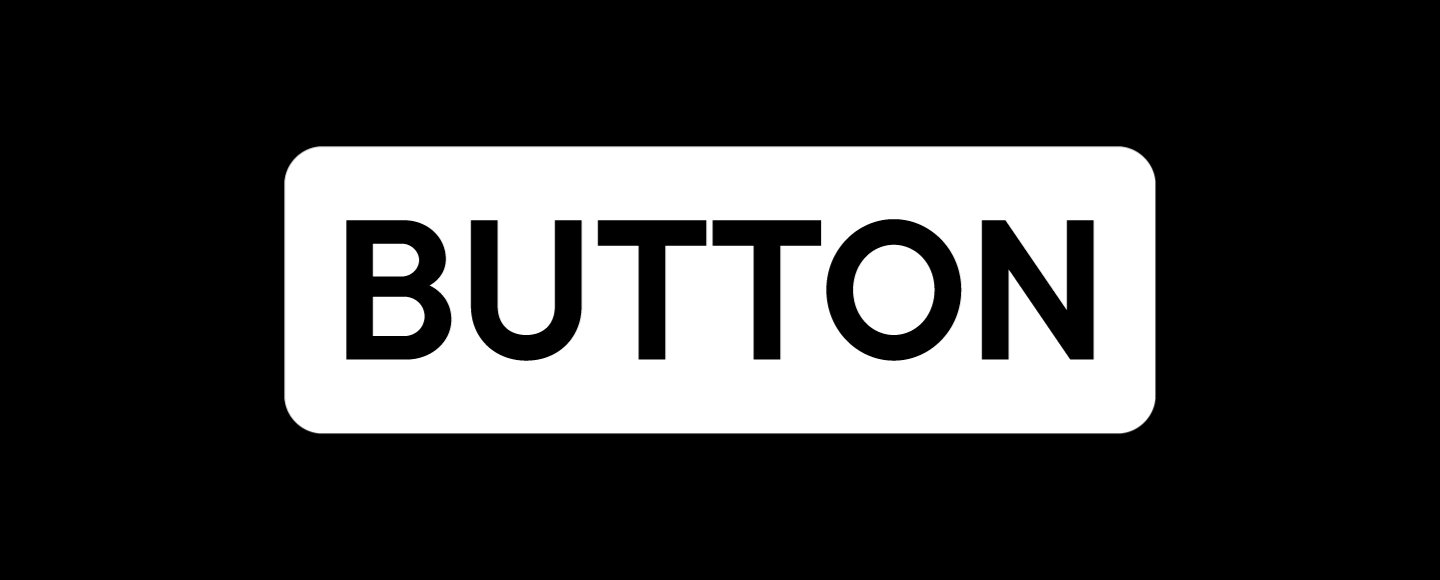
Графические редакторы, в которых работают дизайнеры, имеют разный интерфейс, причем не только с точки зрения наполнения, но и с точки зрения специфики выравнивания элементов внутри блоков. Из-за этого шрифты могут отображаться некорректно, и дизайнеру приходится вручную менять параметры, что занимает много времени, которое пригодится для решения более важных задач.
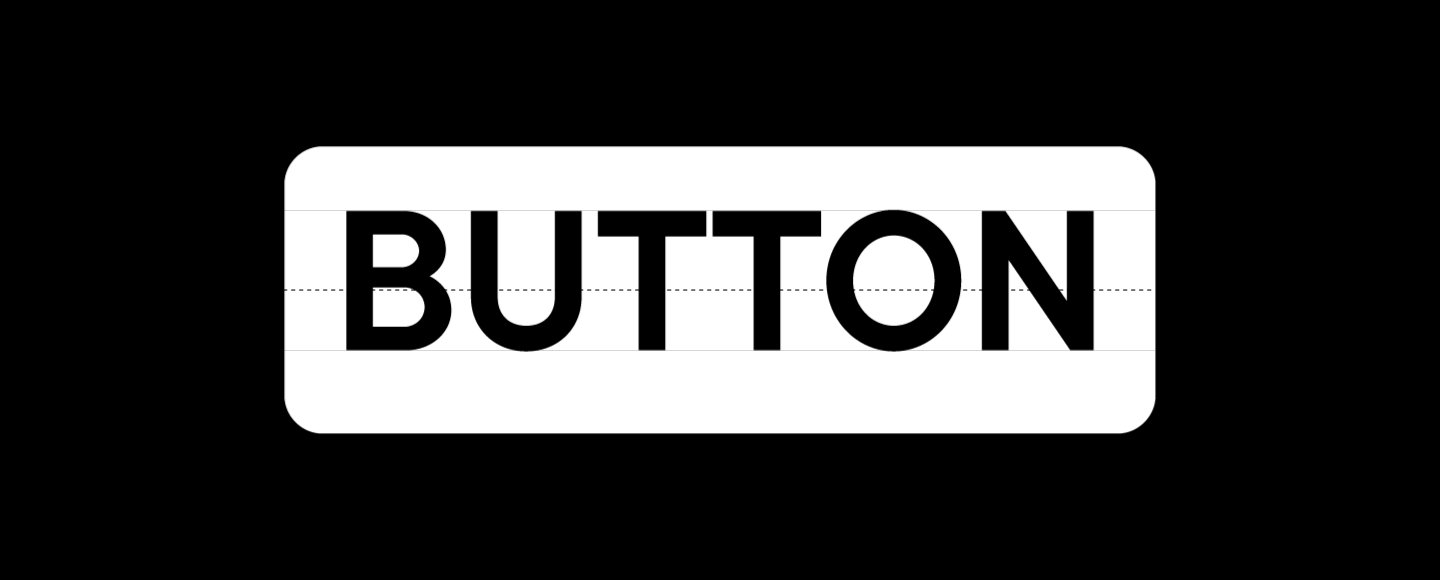
Отличным примером может служить абстрактный объект «Кнопка», внутри которого дизайнер интерфейсов помещает текстовую строку. Чтобы она в различных интерфейсах выравнивалась по центру, необходимо индивидуально настроить параметры ascender и descender внутри шрифта.

Похожая проблема часто возникает с межстрочным расстоянием (интерлиньяжем). Кастомизация позволяет настроить любое необходимое вам расстояние между двумя соседними строками, чтобы не делать это вручную каждый раз.

Мы кастомизируем наши шрифты под все популярные дизайнерские программы. Более того, на основе отзывов наших клиентов мы постепенно адаптируем их под настройки программ, чтобы таких проблем не возникало в будущем.
Графическая кастомизация
1. Добавление логотипа в шрифт клиента
Часто бывает, что клиенту необходимо добавить в шрифт логотип компании. Например, чтобы на сайте использовать глиф, а не мучаться с отдельной картинкой.

Мы также можем скорректировать шрифт, чтобы он лучше сочетался с логотипом. Например, в логотипе у вас точки круглые, а в шрифте — квадратные. Это можно довольно легко исправить.
2. Изменение формы знаков или отдельных элементов
В зависимости от вашей айдентики мы можем исправить форму одного, нескольких или даже всех знаков шрифта.
Однажды к нам обратилась компания, которая хотела использовать наш шрифт TT Commons™ в качестве своего корпоративного шрифта. В особенности им понравилось скругление в букве t. И они попросили нас добавить аналогичные скругления в буквы a и d. Мы проанализировали их логотип и фирменный стиль, чтобы предложить органичное решение для остальных букв. В итоге у нас получился кастомизированный TT Commons™, который решает задачу клиента.

3. Индивидуализация визуального образа шрифта путем замены знаков стилистического сета
Если вы хотите сделать шрифт более индивидуальным, но много сил и времени у вас на это нет, можно пойти легким путем и работать со знаками, которые уже есть в шрифте. Например, сделать основными буквы, спрятанные в стилистические сеты.

Если вы набираете шрифтом большие массивы текста, возможно, мы хотели бы в основном использовать минускульные цифры вместо маюскульных. В таком случае можно поменять цифры, которые стоят по умолчанию в шрифте на старостильные. Или же, если вы часто верстаете таблицы, по умолчанию можно поставить табулярные цифры и валюты.
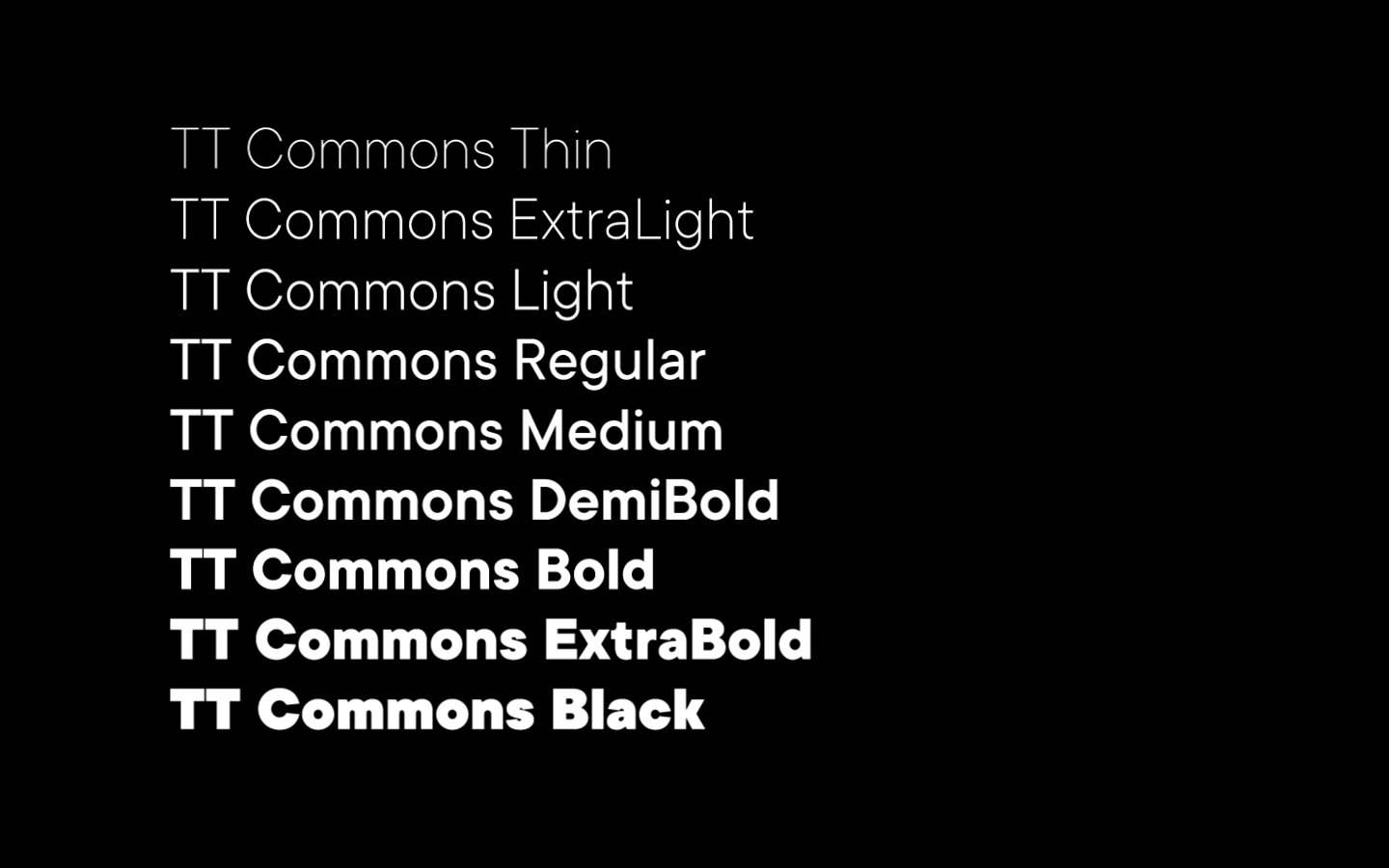
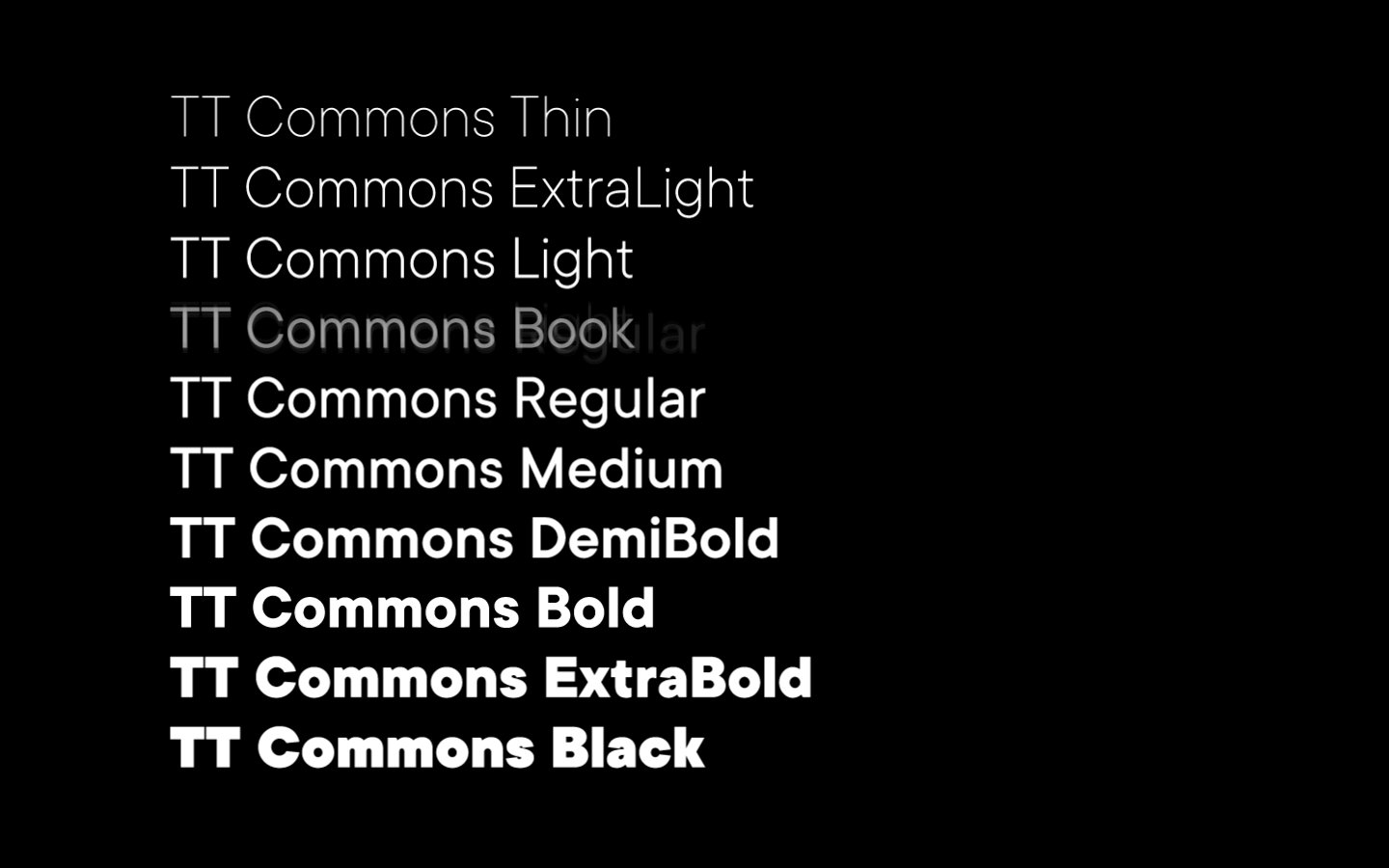
4. Создание промежуточного начертания
Изменение толщины штрихов в шрифте — тоже частый запрос дизайнера. Если вы не нашли идеальную для вас толщину в семействе — Regular кажется слишком тонким, а Medium слишком массивным, можно создать промежуточную и точно ее подстроить под задачу.

Для одного нашего клиента мы меняли толщину начертания Medium в шрифте TT Norms. Положение на оси толщины было 500, а клиенту необходимо 475. Кажется, что изменение незначительное, но дизайнер точно знает, как будет выглядеть лучше!
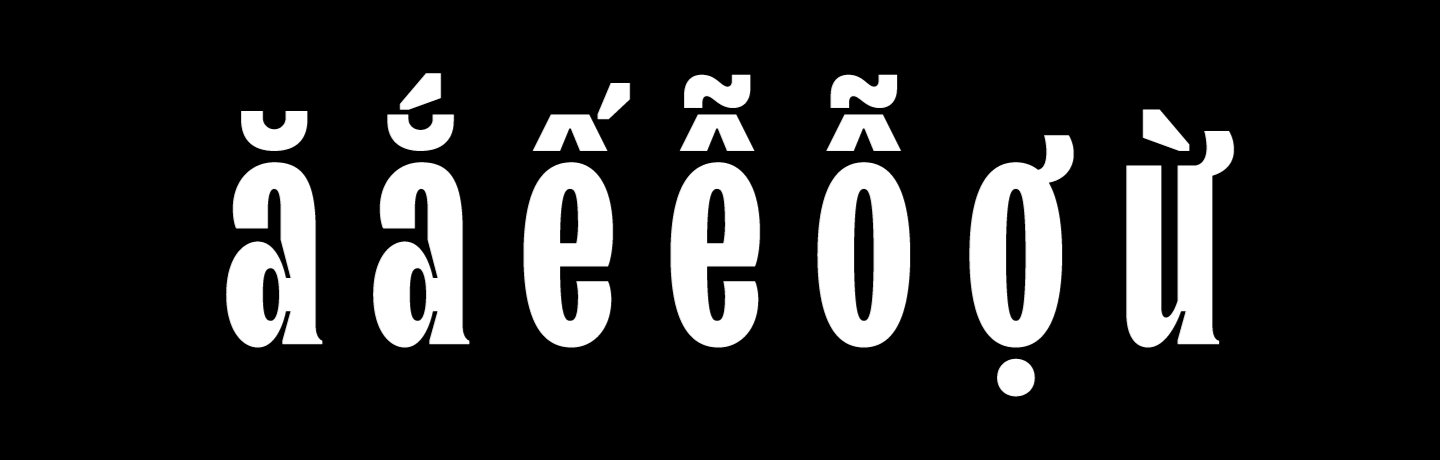
5. Добавление алфавита или языка
Один из наших клиентов выпускает продукцию для разных стран, и на этикетке обязательно должен присутствовать язык страны дистрибуции. Они выбрали подходящий им шрифт, но перед покупкой шрифта поняли, что в нем нет необходимого вьетнамского языка. Тогда мы создали его специально для клиента с нужным кассовым составом, перечнем знаков и фич.

Кастомизация лицензий
В дополнение к визуальным и техническим аспектам кастомный шрифт может быть выгодной альтернативой традиционному лицензированию.
1. Для компаний, которые имеют дочерние или аффилированные компании
Мы можем прописывать в лицензию возможность расширения использования права использования шрифта в рамках всего холдинга, а не конкретного юридического лица.

2. Для компаний, которые передают работу с дизайном на аутсорс
Если компания покупает лицензию, но не имеет в штате дизайнеров, мы прописываем в индивидуальной лицензии, что она может передать файл шрифта своим подрядчикам на период работы над проектами.

Мы используем гибкий подход для изменения стандартных лицензий в зависимости от требований юридического отдела вашей компании и готовы персонализировать шрифт путем изменения названия для вашего бренда.
Вместо заключения
Иногда кастомизация может зайти так далеко, что в итоге получается новый шрифт. Но это уже другая история.
Подстраивать шрифт под себя можно. И даже нужно! С помощью инструментов кастомизации можно решить практически любую проблему. Мы постарались в статье осветить некоторые задачи, которые решает кастомизация, но и это лишь вершина айсберга. Скажем откровенно, нам всегда интересно работать с интересными кейсами и находить оптимальные решения.

Если у вас остались вопросы по кастомизации или задача, с которой нужно справиться, просто свяжитесь с нами по любому удобному каналу связи. Мы обязательно ответим и постараемся решить вашу шрифтовую проблему.