История формата TrueType
Во второй половине 80-х годов XX века индустрия персональных компьютеров стремительно развивалась, и для них был необходим свой собственный шрифтовой стандарт. У компании Adobe он уже был и назывался PostScript Type 1. Стандарт входил в ее графические программы, благодаря чему активно распространялся.
Идеологами TrueType формата были Apple и Microsoft. Разработка началась из соображений экономической выгоды: за использование шрифтов PostScript нужно было платить огромные авторские гонорары. Таким образом, TrueType был ответом двух гигантов на фактическую монополию компании Adobe с ее шрифтами PostScript Type 1. Предполагалось, что шрифты TrueType станут основой единого стандарта, будут легко масштабироваться и использоваться на ПК. Apple начала разработку первой, а Microsoft подключилась позже и начала активно его продвигать. Apple добавила поддержку формата в мае 1991 года (ОС System 7.0), а Microsoft внедрила системные шрифты для ПК почти год спустя — в апреле 1992 (ОС Windows 3.1).

Apple выпустила свой вариант (TrueType GX) раньше, поэтому у Microsoft, чей формат был еще в разработке, могли возникнуть проблемы из-за лицензии. В результате продукт Microsoft получил название TrueType Open.
Публикация TrueType Open была приурочена выходу Windows 95. Главным обновлением в ней стал Antialiasing — экранное сглаживание в градациях серого цвета.

В 1996 году две некогда конкурирующие компании Microsoft и Adobe выпустили совместный открытый формат шрифтов — OpenType с поддержкой TrueType и PostScript контуров, Unicode и типографических функций (капителей, лигатур и т. д).
Таким образом, семейство современных шрифтов получило имя, в котором отразилась вся история их создания, — OpenType:
• TrueType(.ttf) — OpenType шрифты с контурами TrueType
• OpenType(.otf) — OpenType шрифты с контурами PostScript
Благодаря изначальному широкому функционалу TrueType стандарта в 2016 году на его базе появились вариативные шрифты.
С самого начала у TrueType формата сложилась плохая репутация, и причина этому огромное количество некачественных шрифтов, ведь он был открытым стандартом, в отличие от PostScript Type 1. Как следствие, TrueType шрифты не получили широкого распространения на старте, а среди массовой аудитории пользовались популярностью PostScript шрифты. Спустя время у TrueType формата все-таки появилась своя ниша: к нему обращались большие компании, когда нужно было разработать важные системные шрифты или сделать шрифты на заказ.
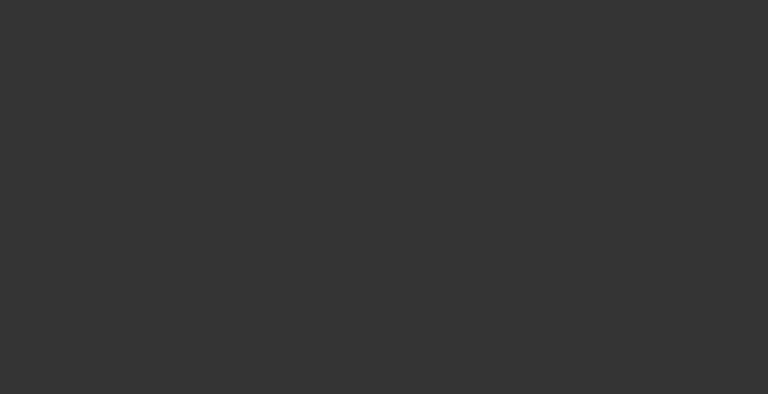
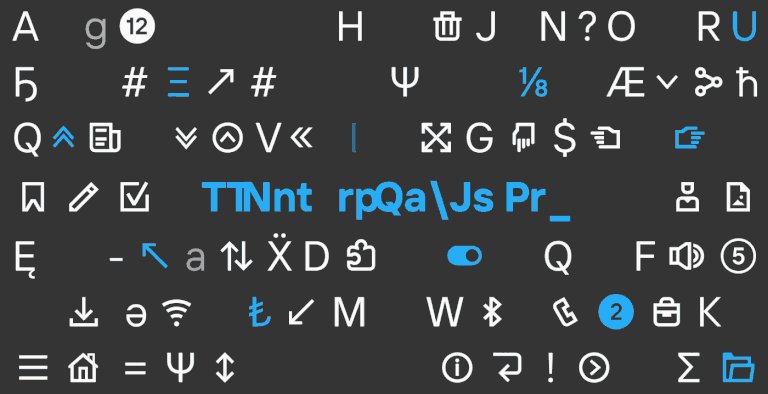
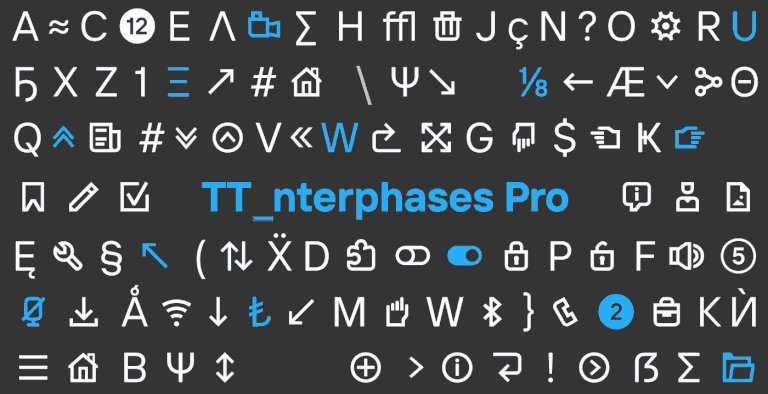
Технология TrueType стартовала в начале 90-х, когда использовались мониторы с крайне низкой плотностью пикселей (DPI), и представляла из себя простейшую черно-белую графику. Шрифты, которые отображались на экране, имели лишь одноцветное представление без градаций полутонов (BI-Level Rendering). С развитием аппаратного и программного обеспечения графика на персональных компьютерах стала более продвинутой, и в отображении шрифтов появился градиент серого цвета (Grayscale Rendering). Постепенно широкое распространение получили жидкокристаллические мониторы. Разработчики ПО использовали особенности растеризации ЖК-мониторов, у которых каждый пиксель состоит из трех цветов. Это получило название SubPixel Rendering. На данной технологии основаны растеризаторы ClearType и DirectWrite от Microsoft.

DirectWrite рендеринг
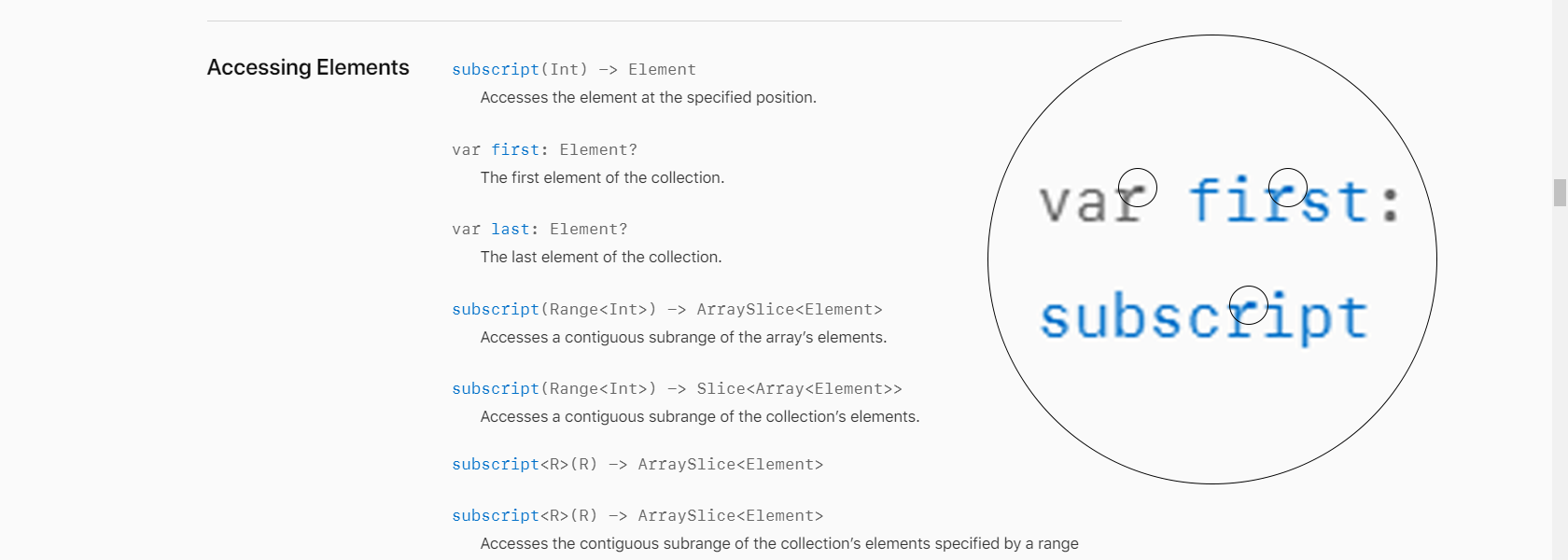
TrueType и OpenType форматы содержат глифы в виде контуров из кривых Безье, но подход к хинтингу реализован кардинально разными способами
Если кратко: в PostScript шрифтах в каждом глифе выделяются определенные элементы (горизонтальные и вертикальные стемы, засечки и т. д), затем на них автоматически накладываются заданные или вычисленные параметры — толщина, ширина, высота. По такой схеме хинтинг делается молниеносно, но у человека мало возможностей повлиять на итоговый контур, потому что растеризатор сам решает, чем из этих подсказок и как он воспользуется для вывода текста на экран.
В шрифтах TrueType используется иной подход. Вместо делегирования работы растеризатору, шрифт содержит явные поточечные инструкции, которые либо должны выполняться полностью, либо не должны вовсе.
Высокая точность и качество TrueType шрифтов при отображении на экране обеспечиваются благодаря колоссальной сложности при разработке. Для дизайнера шрифта контур TrueType кривых очень сложен в редактировании, так как из-за использования квадратичных кривых Безье он содержит большее количество точек. Хинтинг является также сложным и комплексным процессом, который по силам только высококлассным дизайнерам шрифтов. Контуры же OpenType (PostScript) шрифтов просто редактируются, содержат кубические кривые, хинтинг шрифтов сильно упрощен и практически автоматизирован. Отображение на экране при этом значительно хуже, но унифицировано для всех шрифтов.
В 1999 году компания Apple интегрировала в свою операционную систему собственный растеризатор для экранов под названием Quartz 2D. Он унифицирует отображение как TrueType, так и OpenType шрифтов от всех производителей на экранах компьютеров Apple, игнорируя TrueType хинтинг. Таким образом формат TrueType остался актуален для Windows и Linux устройств.
Что такое TrueType хинтинг и зачем он нужен
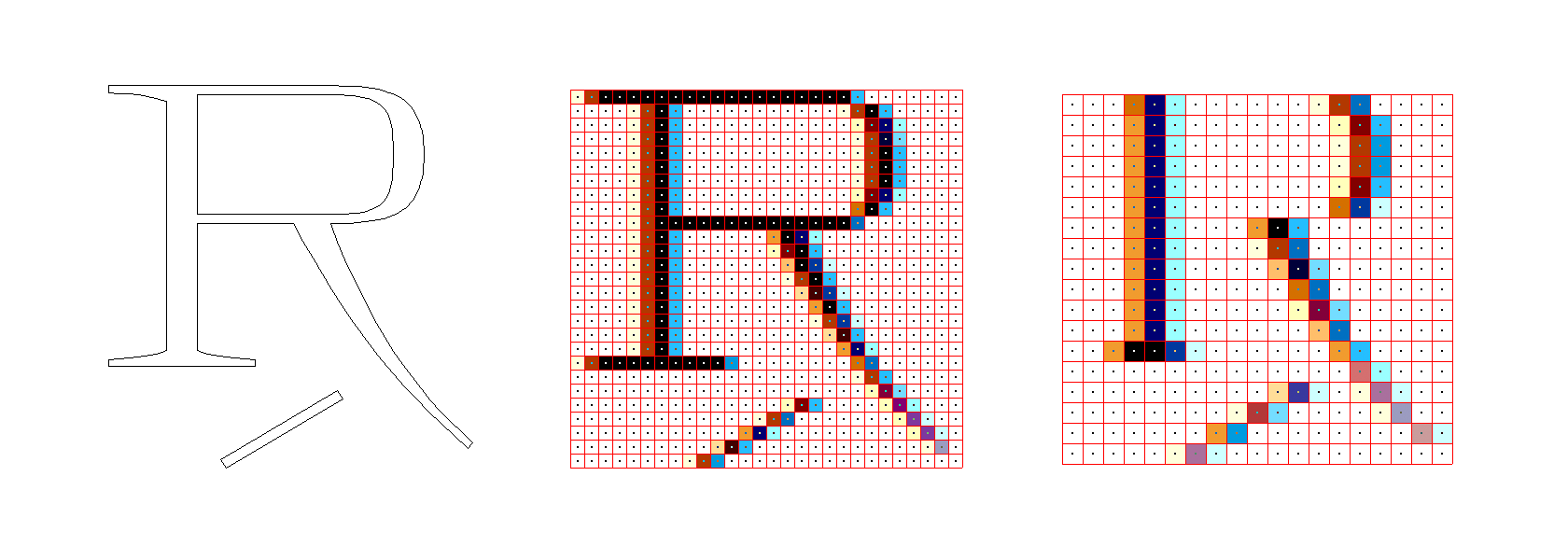
В цифровой типографии каждый символ определяется набором контуров, обычно состоящих из сплайнов в виде кривых Безье. Когда символ рендерится на пиксельной сетке, контуры масштабируются до нужных размеров, а затем все пиксели внутри полученного контура заливаются черным. Такой алгоритм отлично показывает себя при высокой плотности пикселей (DPI). Однако при DPI ниже 150 процесс рендеринга становится проблематичным.

TrueType хинтинг (или инструктирование) — подсказки, которые с помощью специального программного обеспечения зашиваются внутрь шрифтового файла. Можно сказать, это ограничения, которые накладываются при масштабировании на контуры знаков шрифта и лучшим образом отражают изначально заложенные дизайнером формы на любом размере, устройстве, разрешении и программном обеспечении. Хинтинг улучшает внешний вид текста и его читабельность при низком разрешении экрана или мелком размере шрифта.
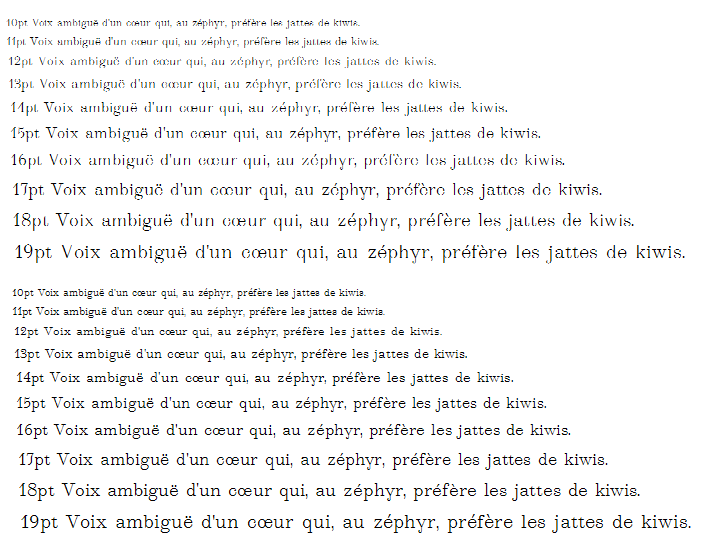
TrueType хинтинг бывает ручным и автоматическим. Для шрифтов светлых и средних по жирности начертаний с простыми формами, таких как Thin, ExtraLight, Light, Regular, Medium, в большинстве случаев автоматического хинтинга оказывается достаточно. С более жирными начертаниями — от DemiBold до Black и более сложных форм шрифтов (например, с засечками или акцидентных) — начинаются проблемы. Ручной TrueType хинтинг происходит либо в шрифтовом редакторе, либо в специальном ПО. Ручной хинтинг шрифта — настоящее искусство, с одной стороны, и ремесло, с другой. Специалист по хинтингу размечает готовый шрифтовой файл вручную, символ за символом, а после тестирует в разных размерах текста. Зачастую хинтинг позволяет сохранить характерный рисунок шрифта до 16 pt, а читаемость до 11 pt.

Четыре ключевые задачи, которые решает хинтинг
1. Обеспечивает контраст — хинтинг позволяет вернуть шрифту контраст, задуманный дизайнером;
2. Повышает читаемость — при небольших размерах текста именно хинтинг борется за читаемость знаков;
3. Создает спейсинг — хинтинг не позволяет буквам слипаться между собой и контролирует расстояние между буквами так, как это задумал автор;
4. Отвечает за ровную строку — хинтинг позволяет во всех размерах шрифта буквам держаться внутри своей строки и не выпрыгивать из нее.

Практическое применение в жизни
На начало 2021 года у 40 % пользователей ПК есть два основных разрешения экранов — 1920×1080 и 1368×768. У монитора с разрешением 1920×1080 и диагональю 22 дюйма DPI окажется всего около 100. Если взять как эталон 300 DPI при печати, то окажется, что это в 3 раза меньше, чем необходимо для безупречного отображения текста.
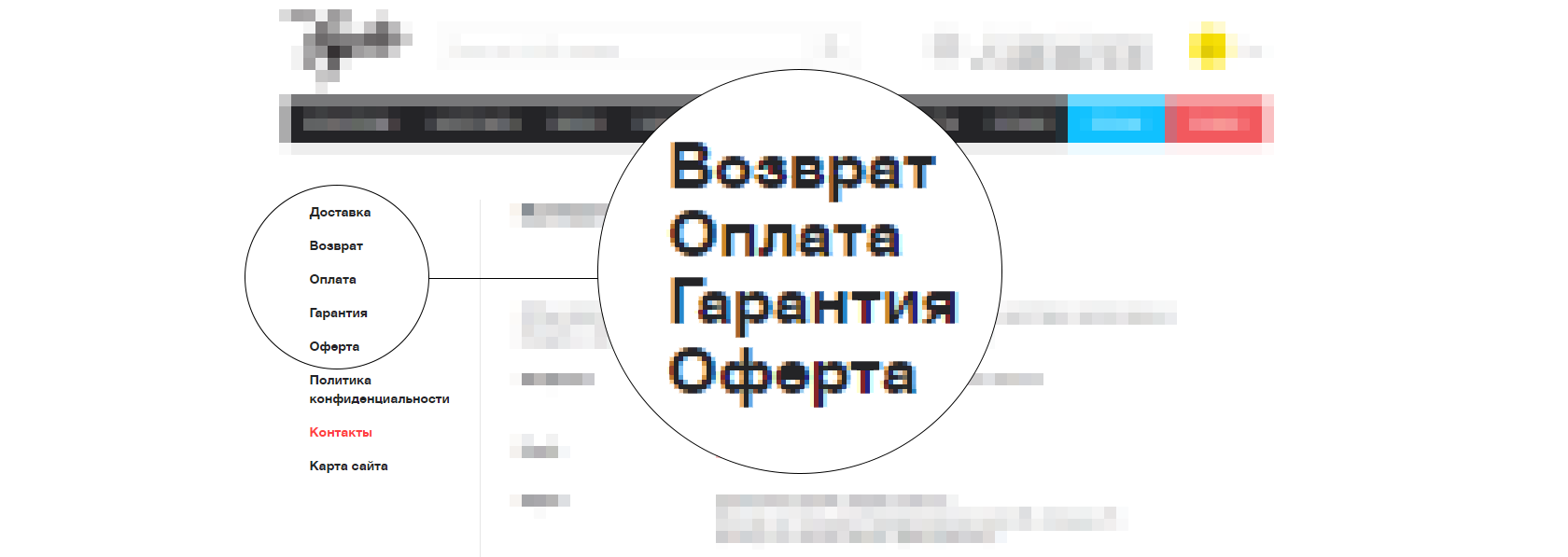
Несмотря на это, многие шрифтовые студии уделяют крайне мало времени процессу хинтинга: они либо обращаются к OpenType шрифтам с простым PostScript хинтингом, не имея в своем портфеле даже TTF шрифты, либо пользуются автоматическими средствами хинтинга. В результате пользователи разных сайтов и сервисов — как небольших, так и крупных, корпоративных, с многомиллионной аудиторией, видят кривое текстовое оформление.
Кроме того, большие международные компании и корпорации могут иметь в своем парке старое или промышленное оборудование с низким разрешением в DPI, таким образом, вопрос отображения шрифтов для них по-прежнему актуален. Сюда же входят и узконаправленные сферы, такие как банковская деятельность (банкоматы), навигационное оборудование, разработка игр и приложений, телетрансляции, которые требуют бережного и внимательного отображения шрифтов на экран.


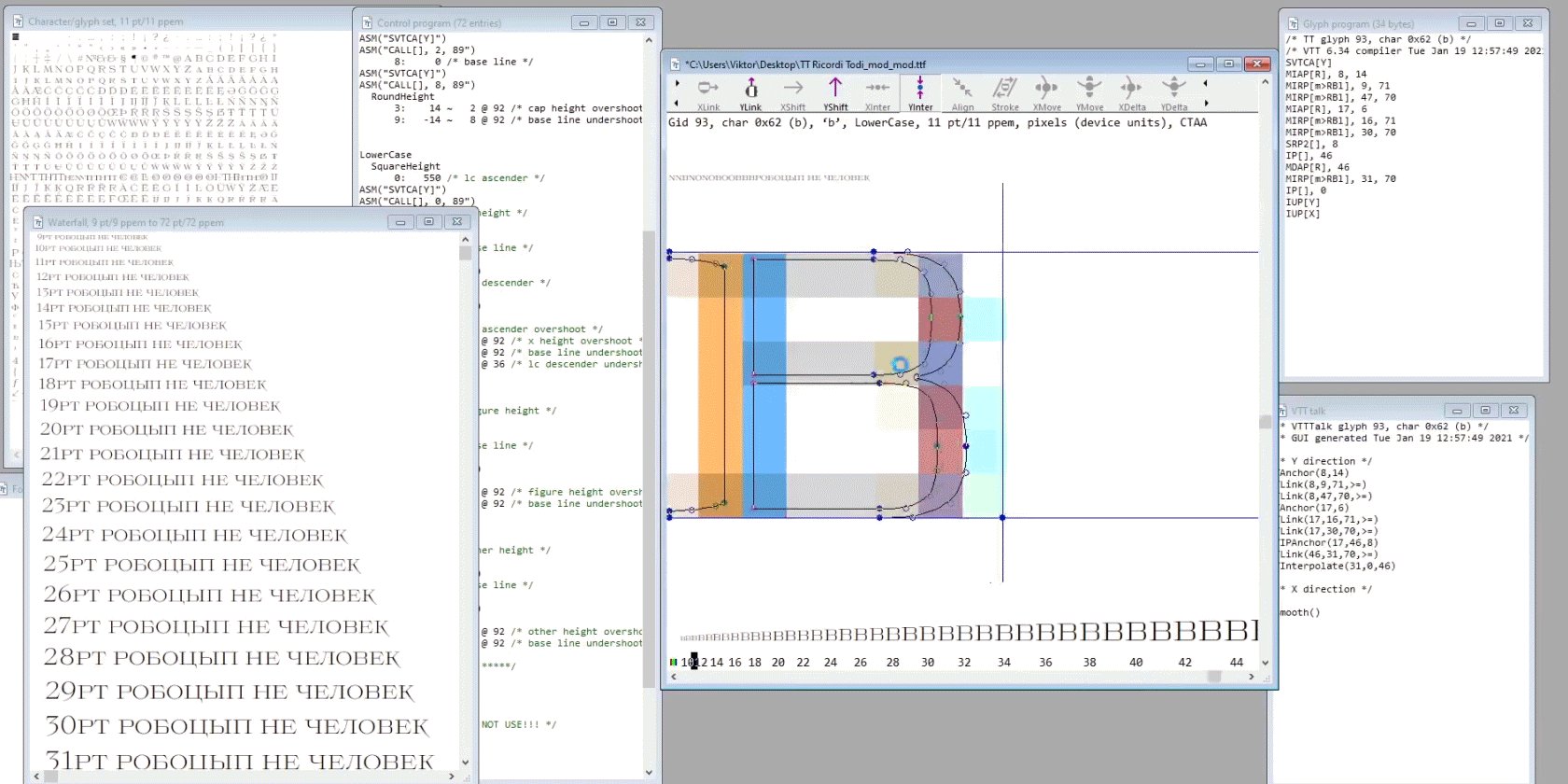
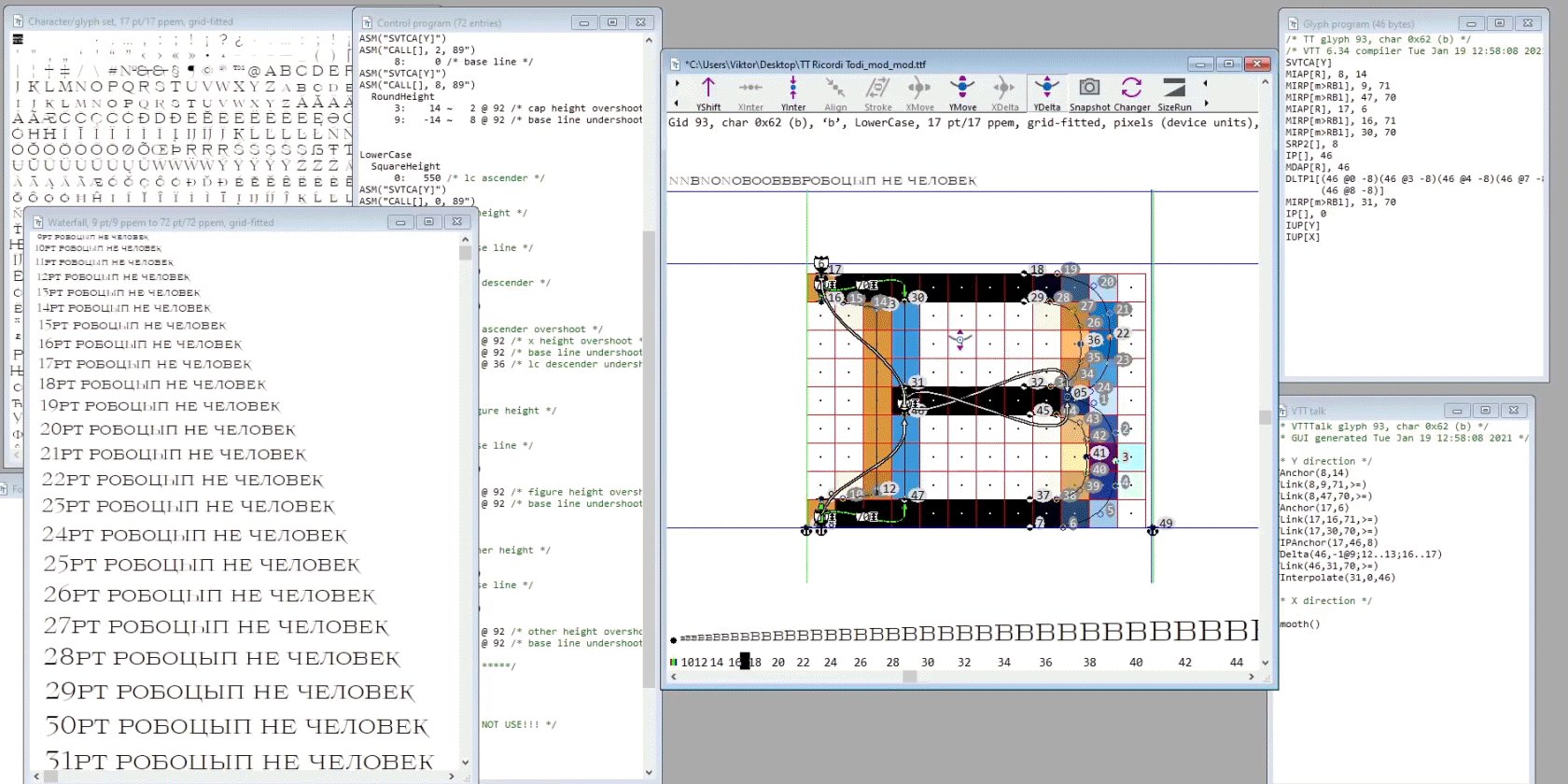
Как делается TrueType хинтинг в TypeType
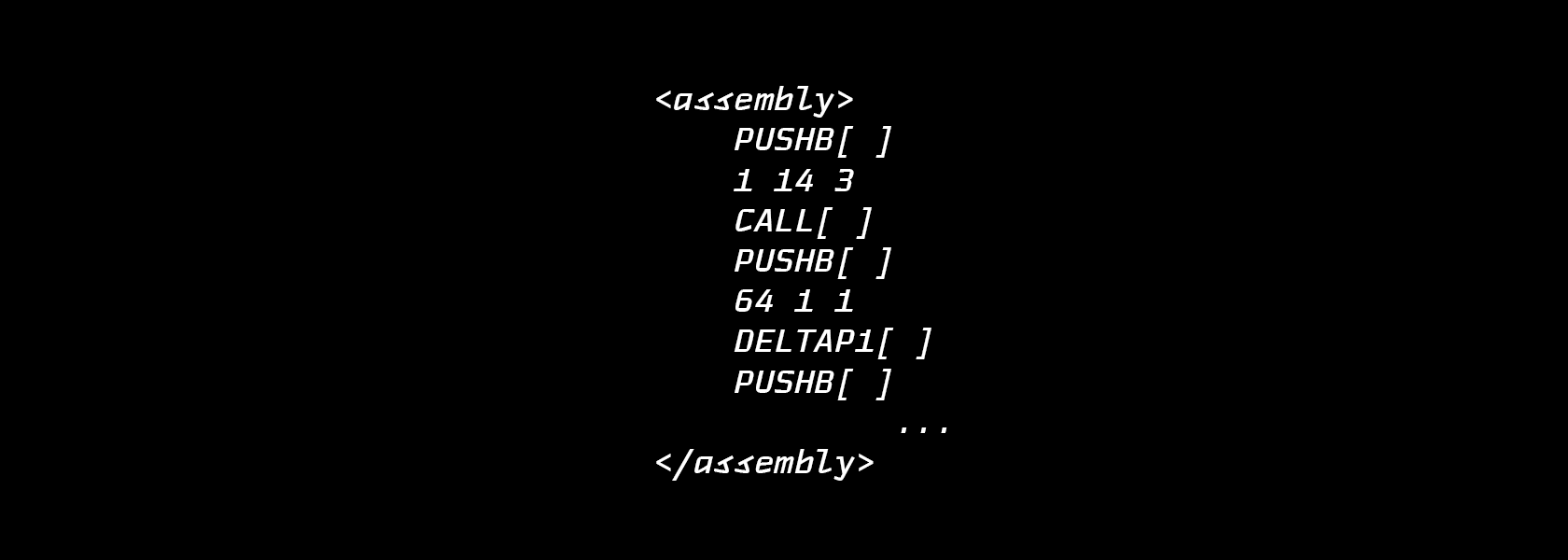
В начале 90-х хинтинг был весьма сложным технологическим процессом, поскольку инструкции в TrueType шрифте представлены в виде низкоуровневых команд ассемблера:

Сегодня для хинтинга используется софт, который поддерживает высокоуровневые визуальные команды и сам переводит их в нативный код. Можно выделить следующие программы:
• ttfautohint — автоматический хинтинг с опциональными параметрами, в основе которого лежит FreeType рендер;
• Fontlab/Glyphs — шрифтовые редакторы с возможностью хинтинга;
• Microsoft Visual TrueType – standalone hiMicrosoft Visual TrueType — standalone-приложение для хинтинга.
При этом декомпиляция шрифта для редактирования TrueType хинтинга невозможна, в отличие от PostScript, поскольку каждое приложение реализует свои собственные команды. Необходимо либо обращаться к исходнику, либо делать всё с нуля.
Мы производим TrueType хинтинг как статичных отдельных начертаний, так и вариативных шрифтов и используем Visual TrueType плюс ряд собственных технических подпрограмм для оптимизации работы над хинтингом.
Интересный факт:
История VTT уходит корнями в создание TrueType формата. Один из его авторов и создатель языка инструкций TrueType — Сампо Касила (Sampo Kaasila), который написал также платное приложение для хинтинга под Macintosh (Typeman). Через некоторое время лицензия на Typeman была выкуплена компанией Microsoft, и на его основе был написан VTT, который теперь запускается только на Windows.
Хотя VTT и был изначально бесплатным, в начале 2000-х для работы в нем нужно было заполнить лицензионное соглашение, затем отправить по факсу в Microsoft, после чего получить доступ на форум, откуда можно было скачать приложение.
Почему именно VTT? На наш взгляд, это наиболее полный редактор, позволяющий делать с картинкой шрифта что угодно. К плюсам относится и то, что VTT разрабатывает сама Microsoft, что гарантирует отсутствие различий между предпросмотром в редакторе и итоговым рендером. К тому же есть поддержка: можно написать разработчикам и через несколько дней получить ссылку на билд с исправленным багом. Минусы: закрытость кода, из-за чего нам пришлось написать дополнительные скрипты на Python для реализации необходимого функционала.
Приведем примеры:
• Корректное положение диакритики над и под знаками;
• Принудительное выравнивание компонентов по пиксельной сетке;
• Корректная автогруппировка знаков;
• Перенос хинтинга между шрифтами;
• Исправление стемов в тонких начертаниях.
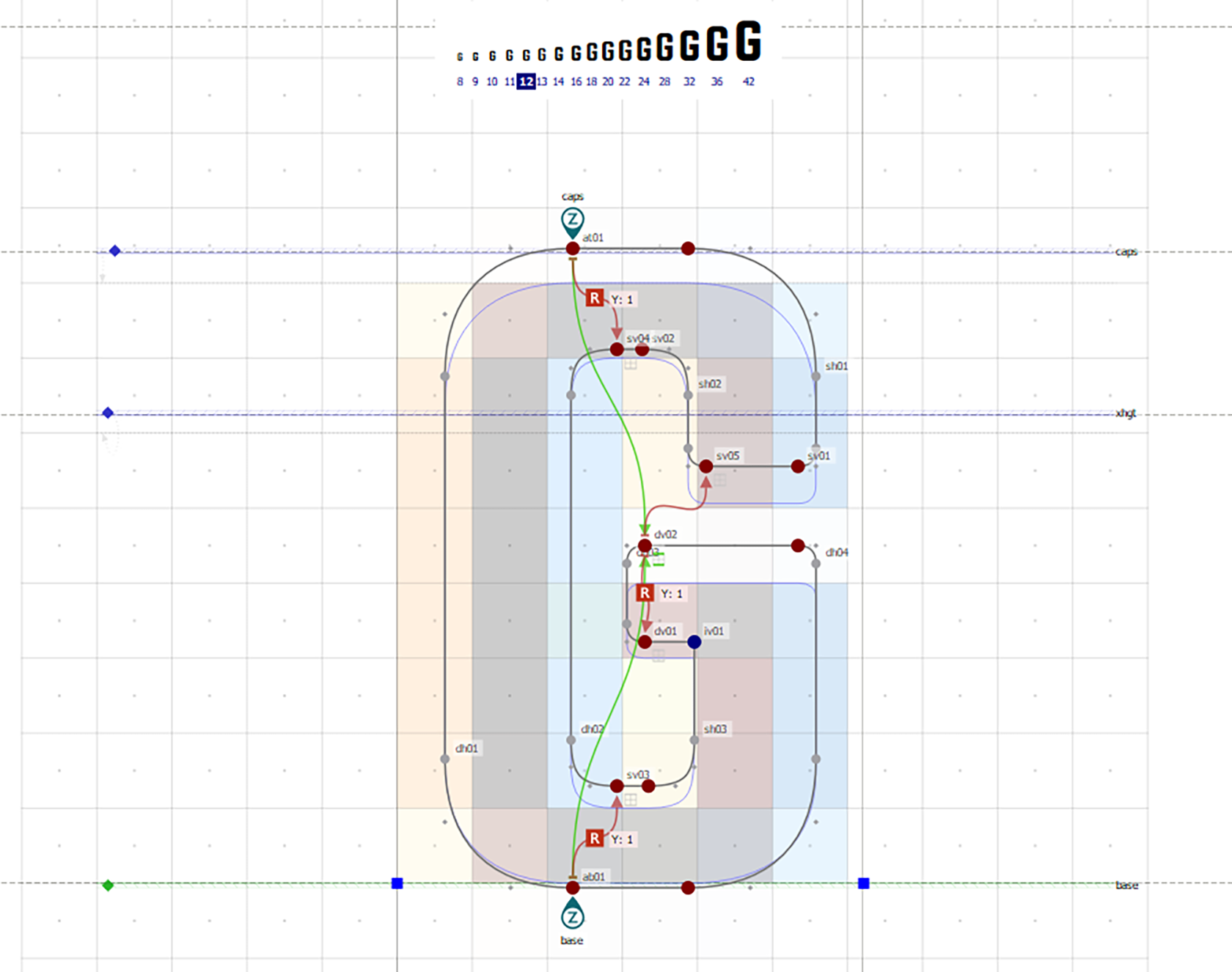
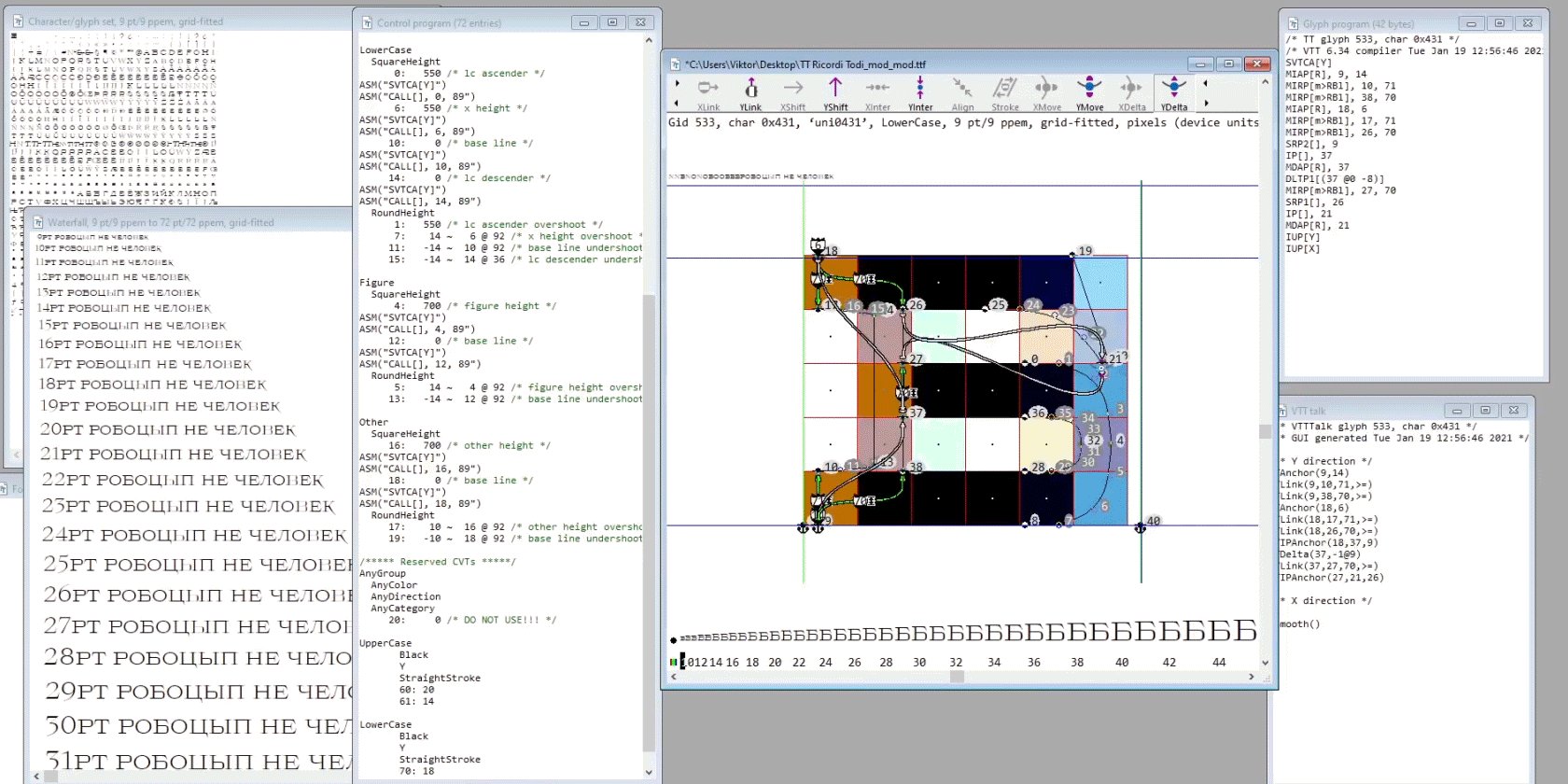
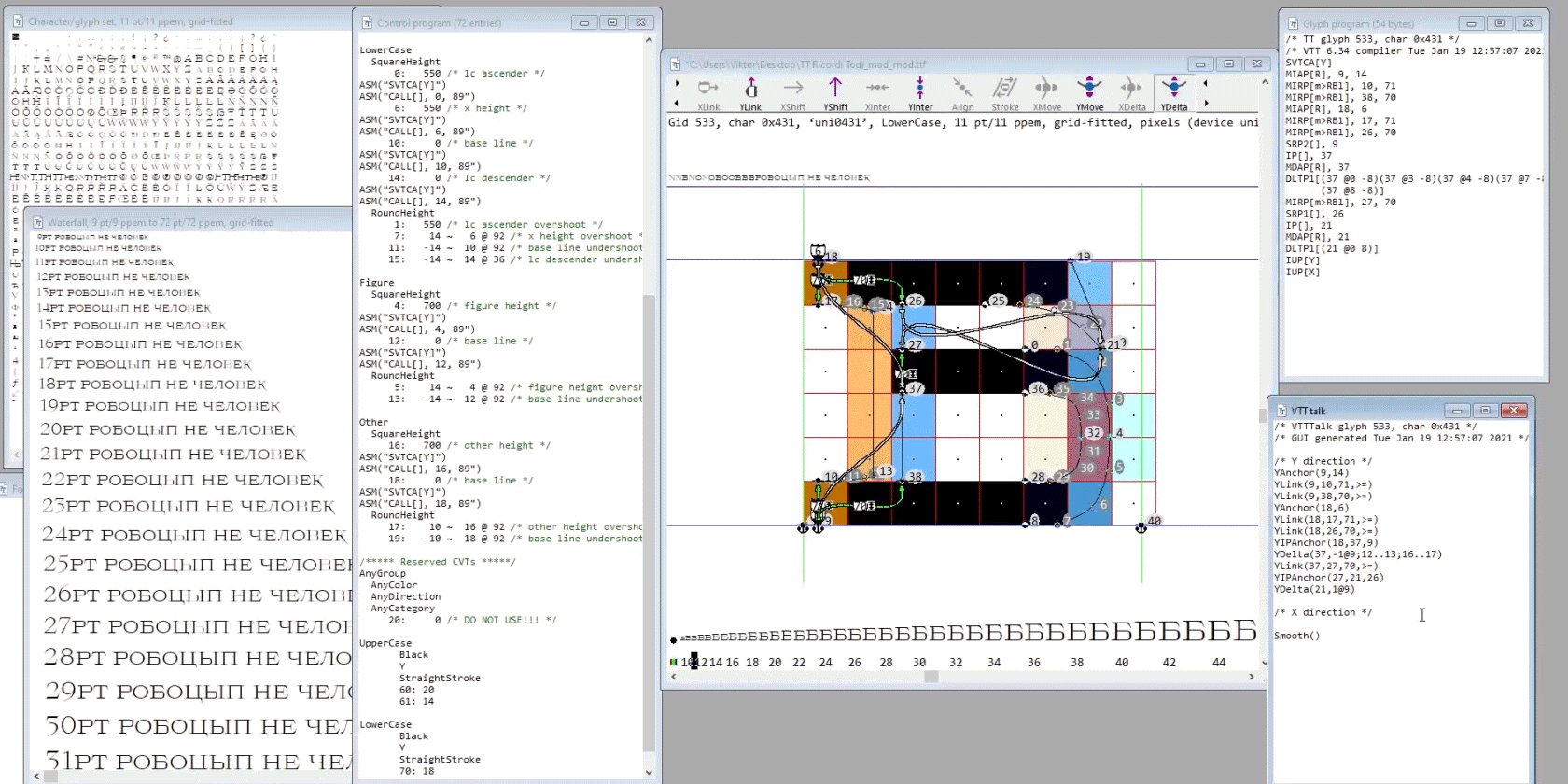
Типичный процесс хинтинга глифа:
1. Размечаются высотные точки, чтобы знак был консистентным относительно остальных знаков и держался заданной строки текста, не выпрыгивая из нее (то есть, к примеру, чтобы прописной знак по высоте был равен остальным прописным знакам, а строчной — остальным строчным знакам);
2. Фиксируется толщина всех горизонтальных толщин, чтобы они были идентичны другим аналогичным толщинам внутри шрифта;
3. Фиксируется по такому же принципу толщина всех вертикальных толщин;
4. Производится сдвиг (smooth) остальных незатронутых точек относительно тех, к которым были применены какие-либо команды (автоматически).
Процесс хинтинга шрифта:
1. Сначала запускается автохинтер, задача которого — сгладить глифы и выявить те места, где потребуется ручная правка. Это значительно экономит время;
2. Перед началом ручного хинтинга к шрифту применяется набор наших скриптов, который помогает определить очередные проблемные зоны. Это снова избавляет нас от лишней работы;
3. Ручная работа: проверяются контрольные значения для шрифта (высоты и толщины), вносятся правки в инструкции, сделанные автохинтингом;
4. Тестирование и правки.

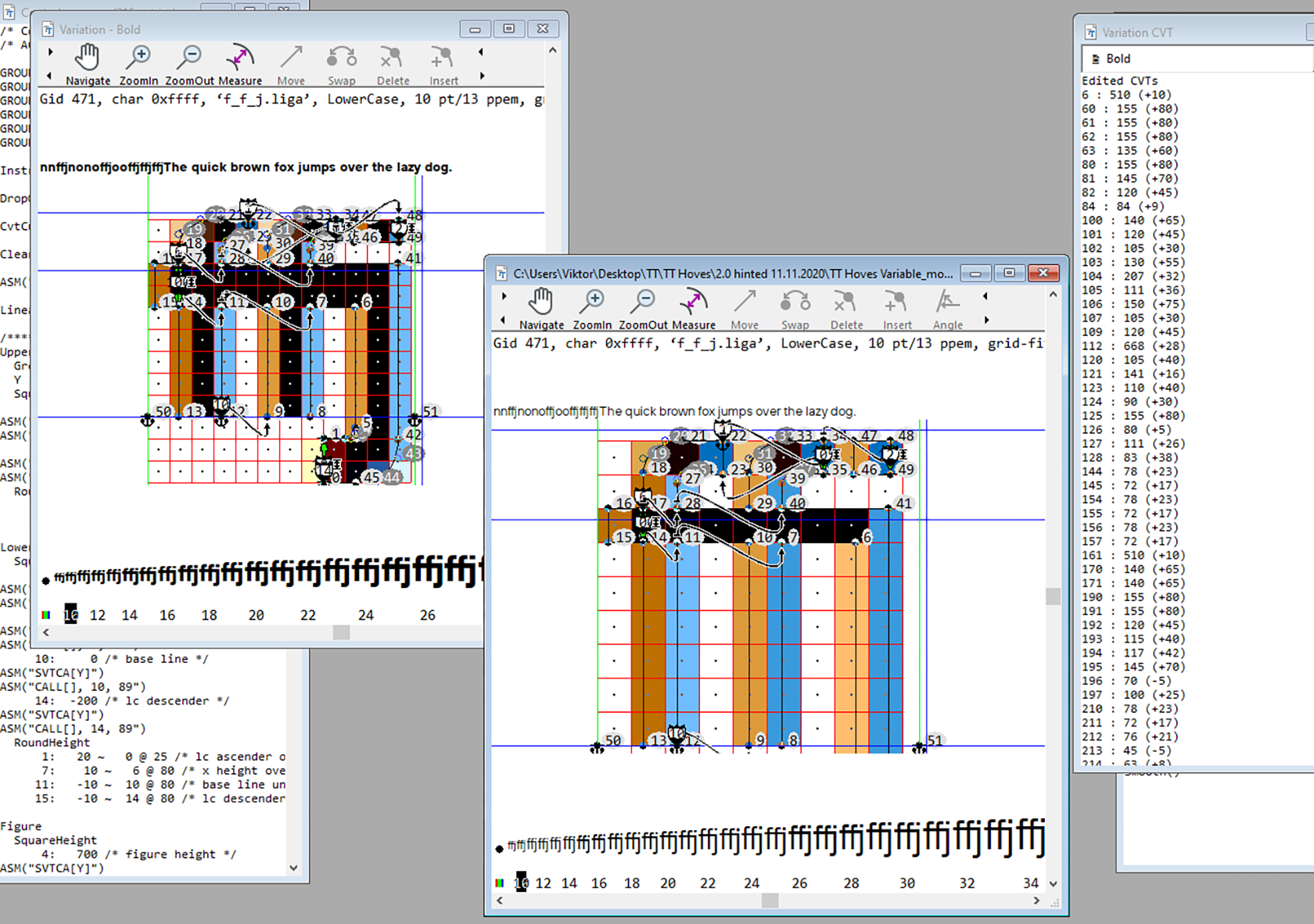
Хинтинг вариативных шрифтов более сложный процесс, так как ряда функциональных вещей нет — например, дельты, а желание отобразить шрифт так же классно, как в стационарном шрифте, есть. Это очень похоже на разметку одиночного шрифта, но с одним отличием: в вариативном шрифте присутствует несколько шрифтов — так называемых мастеров, между которыми и происходит вариативность. Но хинтинг нам позволяет отхинтовать только одно основное якорное начертание. Таким образом, остальные мастера получают инструкции от основного начертания и процесс тестирования/доводки хинтинга усложняется.

Хинтинг имеет ряд нюансов в зависимости от ОС или браузера, в котором отображается шрифт. Мы постоянно дорабатываем подпрограммы-скрипты, которые улучшают и оптимизируют наш хинтинг. Для наших клиентов мы детально прорабатываем хинтинг во всех запрашиваемых случаях так, чтобы шрифты отображались максимально точно. Кроме того, мы проводим аудит шрифтов и предлагаем соответствующие рекомендации.
Вместо заключения
Может показаться, что хинтинг — сложный и ресурсозатратный процесс. Но это не совсем так. Мы смогли значительно оптимизировать хинтинг как отдельных начертаний, так и больших семейств. Транспонировали хинтинг (инструктирование) как между начертаниями, различающимися по жирности, так и между прямыми и наклонными версиями шрифтов, научились проводить хинтинг для вариативных шрифтов.

Мы создали собственные инструменты (скрипты) и методики, которые оптимизируют процесс хинтинга шрифтов. Все это в сумме дало возможность сделать хинтинг доступным. И, так как наш опыт показывает, что шрифт без качественного ручного хинтинга много теряет в области применения, мы подвергаем хинтингу все шрифты, которые выпускаем.
Сейчас мы помогаем с хинтингом другим шрифтовым студиям. Команда TypeType всегда открыта к общению с коллегами по цеху.