
Создание шрифта — это сложный и кропотливый процесс, требующий большого опыта. Однако и работа с готовым шрифтом может быть не менее сложной. Нас очень часто спрашивают о том, как лучше использовать ту или иною гарнитуру и с чем ее сочетать. Мы помогаем клиентам выбрать самое подходящее шрифтовое решение для проекта: подбираем гарнитуры из нашей коллекции или создаем шрифт с нуля. И в этой статье мы поделимся с вами нашим опытом.
Юлия Гонина, арт-директор TypeType и автор таких семейств, как TT Livret, TT Fellows, TT Autonomous и TT Ricordi Todi, расскажет о том, как подбирать шрифты для проекта и как сочетать их между собой. А еще мы обсудим, зачем вообще нужно сочетать шрифты, разберемся в основных шрифтовых понятиях и подкрепим теорию примерами. А в конце Юлия поделится несколькими полезными ресурсами, которые она использует в своей работе.
Зачем сочетать шрифты?
Для начала давайте ответим на вопрос, обязательно ли использовать несколько шрифтов в проекте или можно обойтись одним?
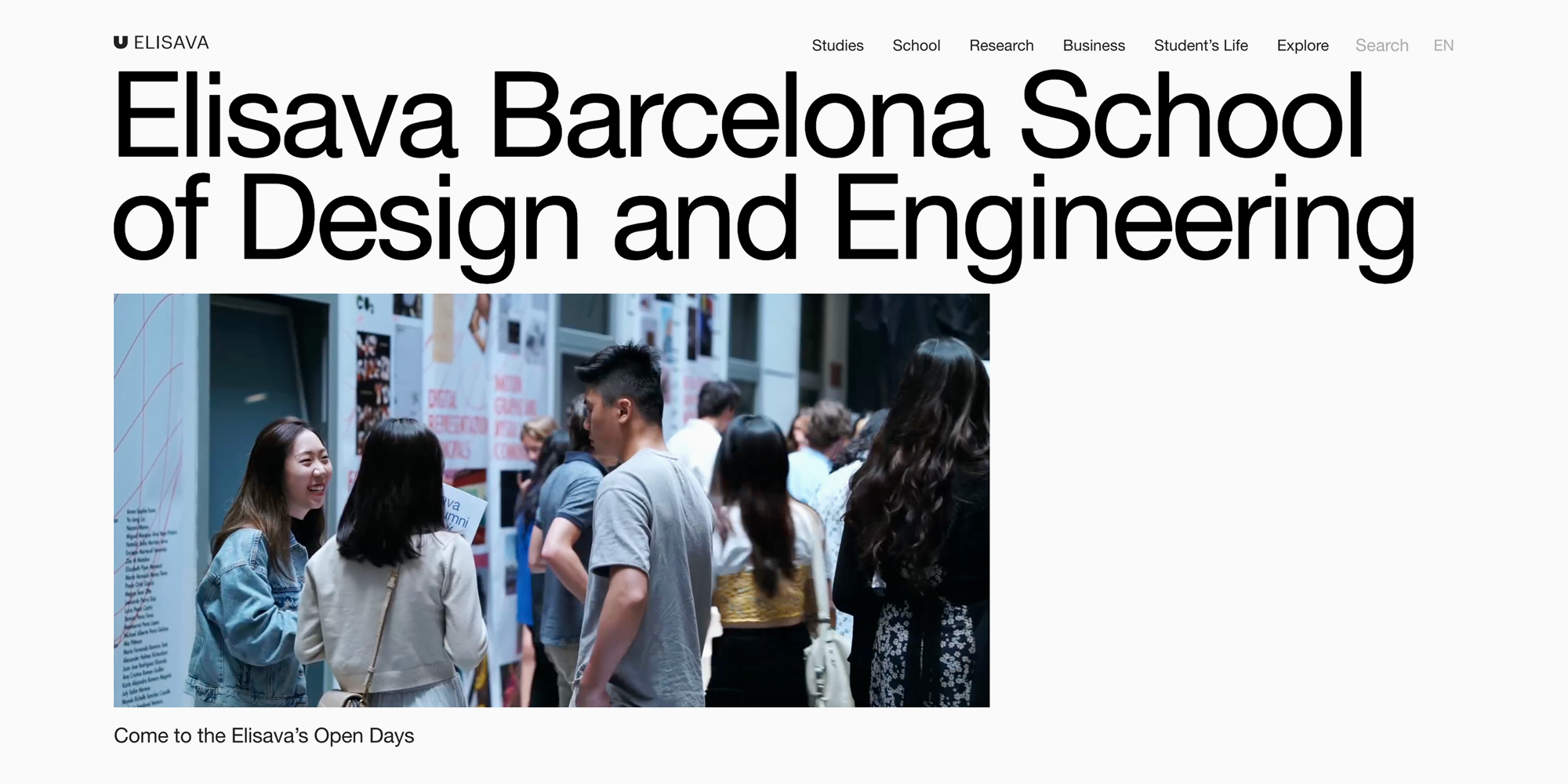
По правде говоря, отличных результатов можно добиться, используя только шрифты из одного семейства. И даже с помощью лишь одного шрифта получится создать интересную работу. Хороший пример — сайт Elisava Barcelona School of Design and Engineering, на котором мы видим всего одно начертание шрифта. Выглядит это очень стильно.

Резонный вопрос — если можно обойтись одним шрифтом, зачем сочетать несколько? Во-первых, с помощью разных шрифтовых семейств можно добавить проекту эмоциональной и графической глубины, как если бы мы, например, сочетали различные цвета и материалы в одежде.
Во-вторых, в проекте можно использовать разные начертания шрифтов. Самое очевидное — брать разные варианты для заголовков и текстовой части.
Также с помощью разных шрифтов можно расставлять акценты и разделять смысловые блоки. А еще это очень хорошее упражнение, помогающее лучше понять, что такое шрифт и какое впечатление он оказывает на зрителя.
Шрифтовые понятия и характеристики
Прежде чем говорить о подборе и сочетании шрифтов, давайте пройдемся по основным шрифтовым понятиям. Если вы уже не новичок и знакомы с классификацией и терминологией, можете смело пропускать этот раздел.
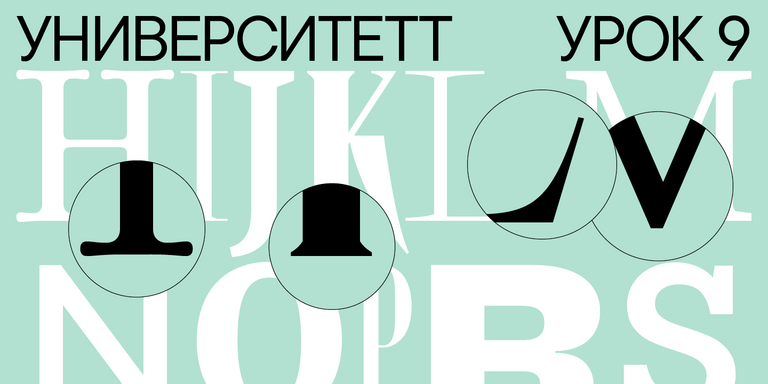
Сначала посмотрим, какие шрифты бывают.
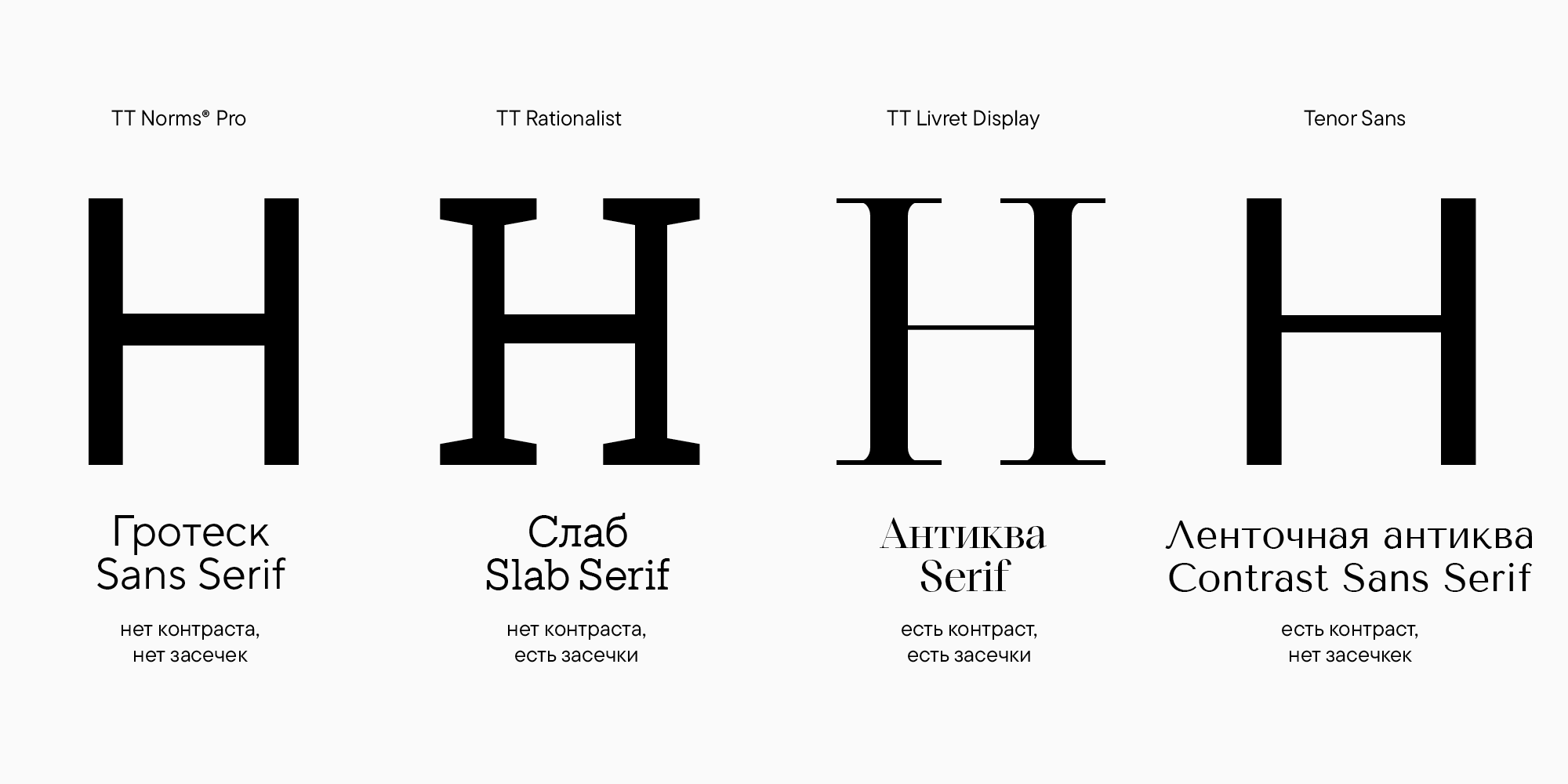
Можно выделить четыре основных типа:
- Если в шрифте нет контраста, то есть штрихи выглядят одинаковыми по толщине, и нет засечек — перед вами гротеск;
- Если появились засечки, но контраста все еще нет или почти нет — это слаб;
- Есть засечки и заметный контраст — значит, вы смотрите на антикву;
- А если у антиквы убрать засечки, при этом оставить контраст, получится ленточная антиква.

Сейчас самый распространенный тип шрифта — это гротеск, а второе место занимает антиква, так что в этой статье мы в основном будем рассматривать их. Однако видов шрифтов, конечно, существует намного больше. Подробную классификацию вы найдете в нашей статье «Классификация шрифтов».
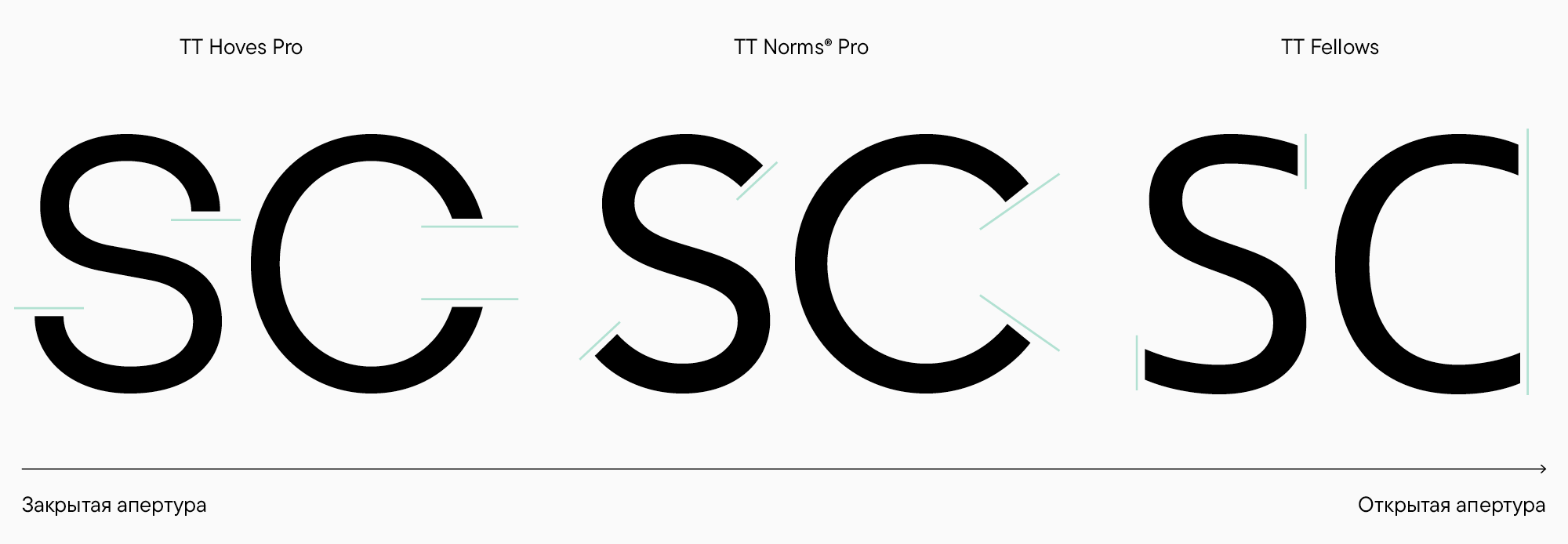
Еще одна характеристика, на которую стоит обращать внимание — насколько открытая или закрытая у букв апертура. Чтобы понять, что это такое, посмотрите на левый и правый примеры. Так, буква «С» слева хочет сомкнуться, а справа, наоборот, открыться как можно больше. И, конечно, между крайними положениями может быть много промежуточных вариантов.

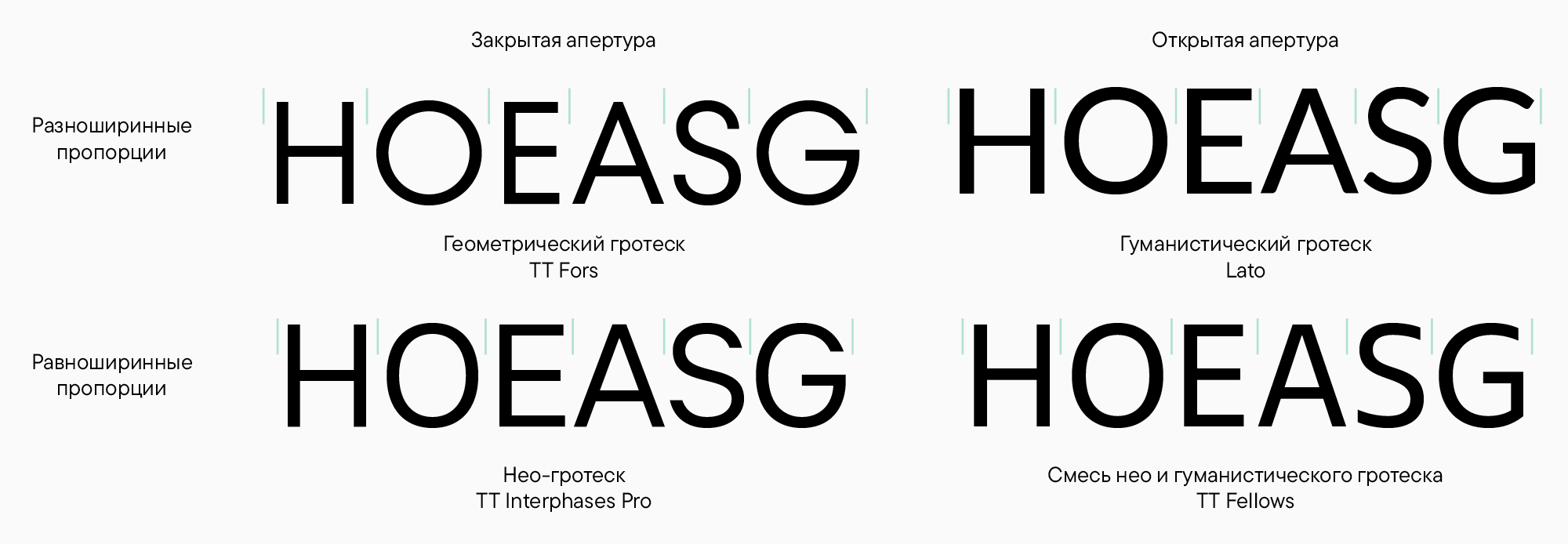
Чтобы углубиться в классификацию, можно объединить открытость с еще одним важным параметром — пропорциями шрифта. Круглые, прямоугольные и треугольные знаки в шрифте могут быть разной ширины. Мы видим на верхних примерах, что «О» и «А» заметно шире, чем «Н», «Е» и «S».

Также знаки могут стремиться к тому, чтобы быть одинаковой ширины, как на примерах ниже.
Так при сочетании пропорций и открытости получаются разные виды шрифтов или классификационные группы (если, конечно, сильно упрощать классификацию). Среди гротесков основными видами будут: геометрический (с круглыми геометричными овалами, подчеркнуто закрытой апертурой), гуманистический (с похожими на геометрический гротеск пропорциями, но имеющий рукотворный человечный характер и открытые формы) и нео-гротески (самые нейтральные из всех, имеющие ровный равноширинный набор и средней закрытости апертуру). Конечно, в современных шрифтах можно найти разные промежуточные варианты, например, равноширинные пропорции нео-гротеска, скомбинированные с гуманистической открытой апертурой.

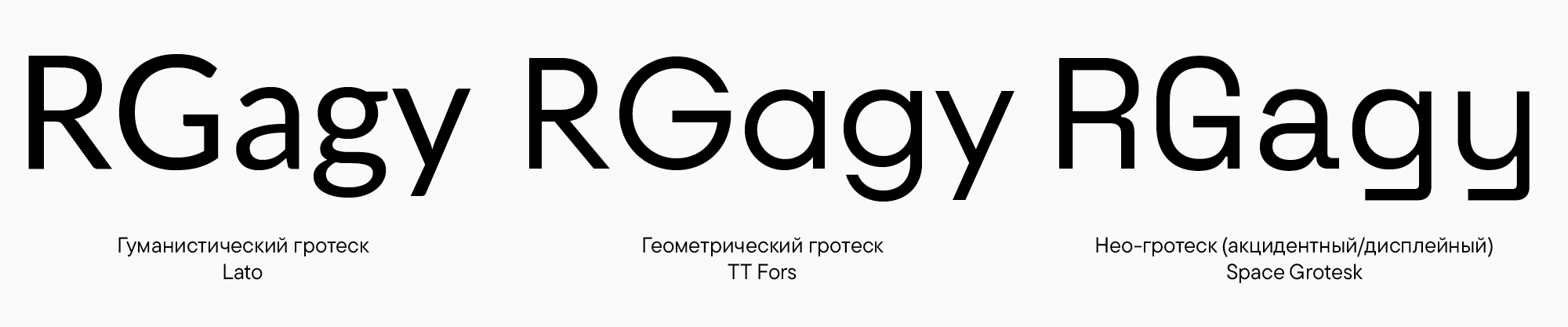
Стоит также обращать внимание на формы знаков. Они могут заметно отличаться, влияя тем самым на характер шрифта. Посмотрите, например, на мягкие двухчастные «а» и «g» в гуманистическом гротеске и сравните их с четкими, звеняще круглыми формами одночастных «а» и «g» в геометрическом гротеске. В нео-гротеске здесь очень характерная форма «R» и терминалов в «g» и «y». Но этот пример гротеска, помимо прочего, отличается от остальных общей нарочитостью форм, поэтому я бы назвала его дисплейным или акцидентным, то есть харАктерным шрифтом для крупного размера.
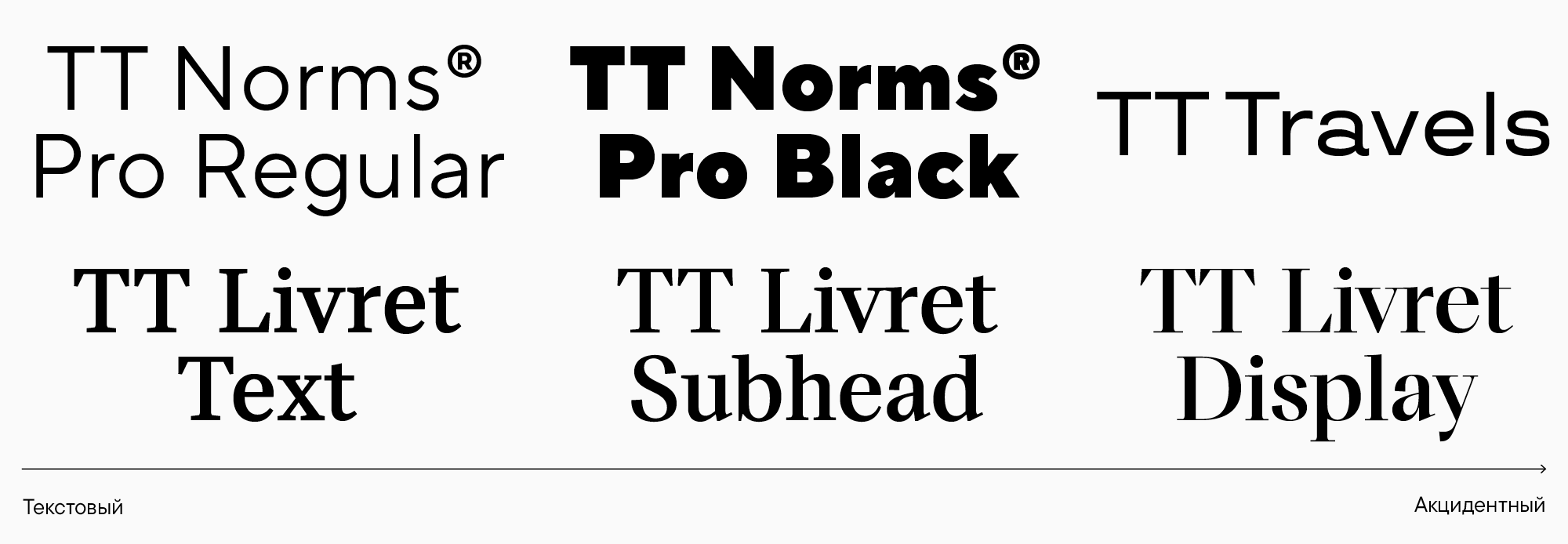
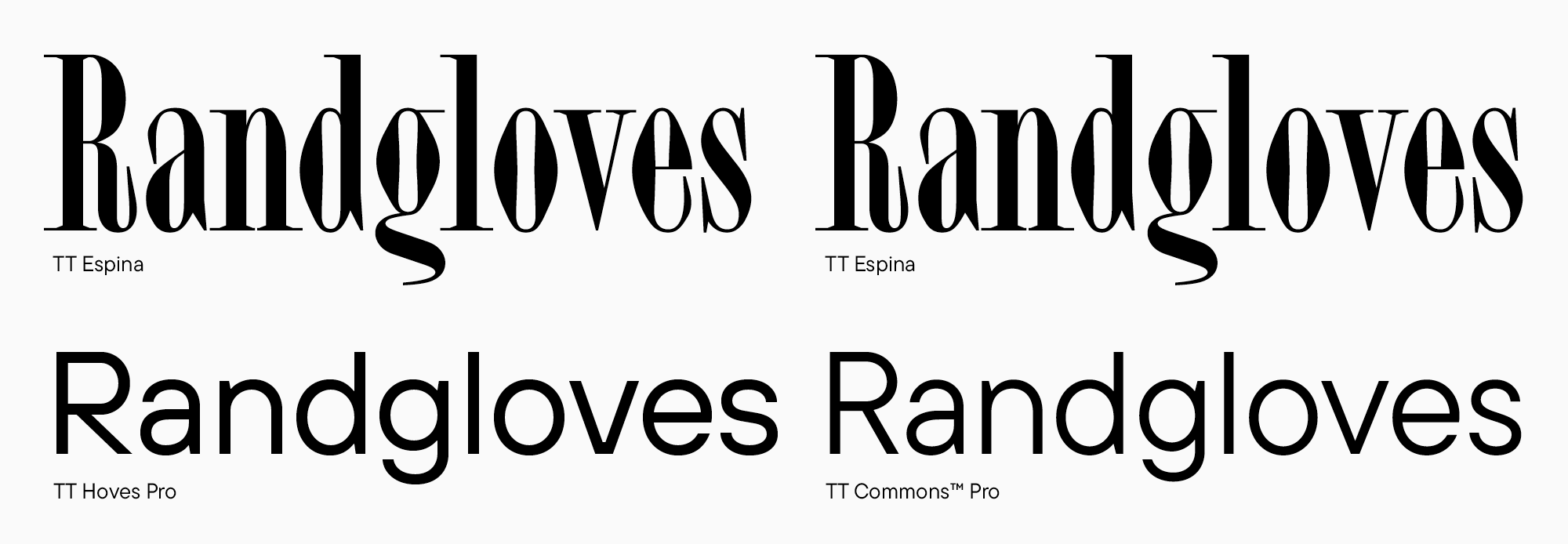
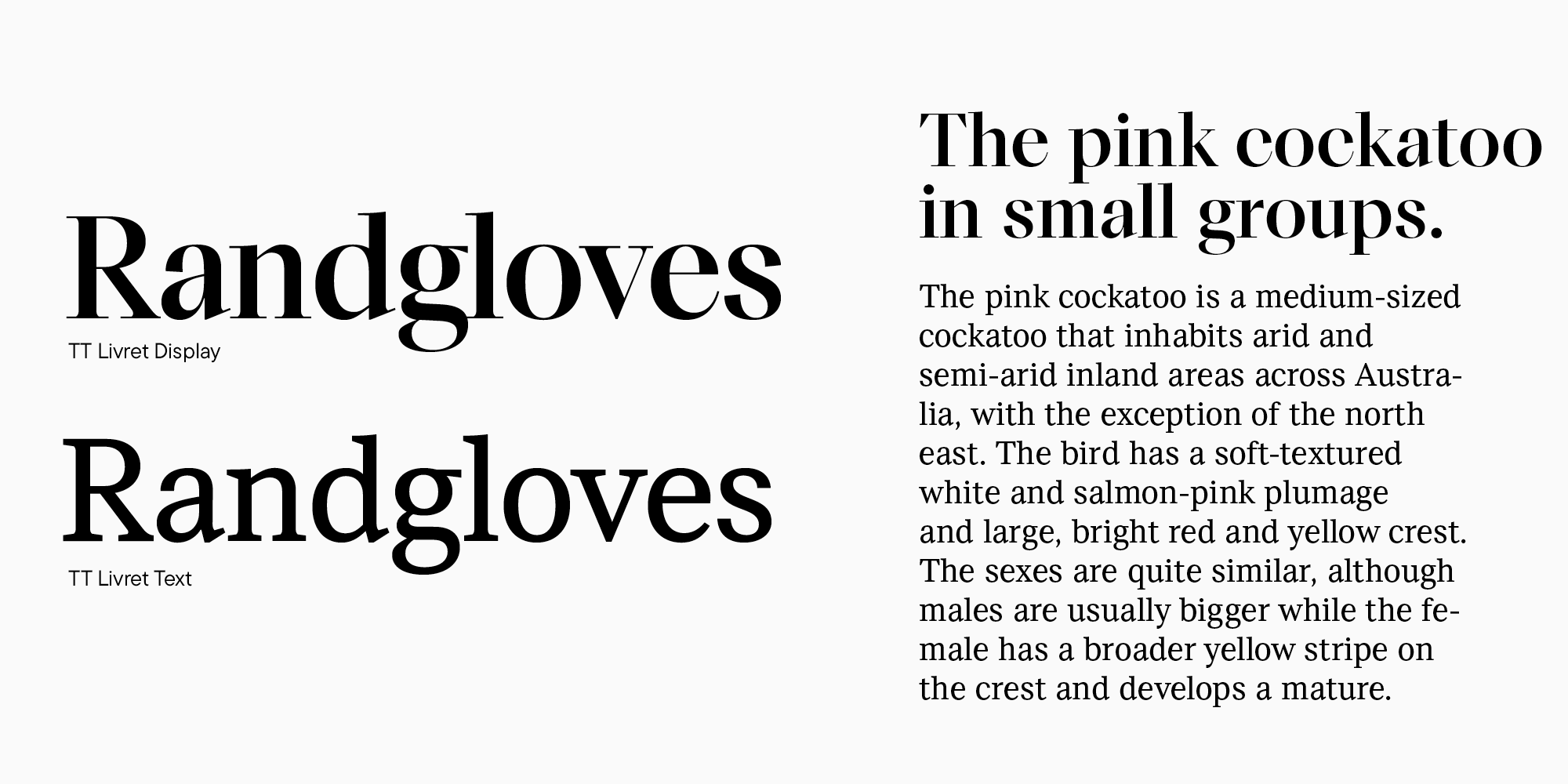
Давайте чуть подробнее остановимся на разбивке на акцидентные и текстовые шрифты. Очевидно, под текстовыми мы понимаем гарнитуры, которые легко читаются в маленьком размере и не отвлекают от чтения излишней эксцентричностью. Соответственно, у таких шрифтов обычно маленький или вовсе отсутствующий контраст и нейтральные формы знаков. С другой стороны, мы видим заголовочные шрифты, которые достаточно выразительны для крупного размера. Они, например, могут иметь высокий контраст или харизматичные формы знаков. И, как вы уже поняли, можно найти много промежуточных вариантов, когда шрифты не слишком эксцентричны, но не подходят для мелких длинных текстов. Это могут быть специфические подзаголовочные начертания внутри одного семейства, как в TT Livret. Или, например, жирные стили даже самых нейтральных гротесков.

Подбор шрифтов под проект
Закончим вводную часть и перейдем к основной теме. И начнем мы с того, как подобрать шрифт под проект.
Шрифтов много. И при выборе легко можно потеряться в их разнообразии. Поэтому сначала стоит сузить поле для поиска. Самое первое и очевидное, что можно сделать — задать технические ограничения. Например, определиться с языковым составом. Если вам нужна кириллица, то список подходящих шрифтов сразу уменьшится в разы. Дальше все зависит от проекта. Например, вы знаете предпочтительную жирность шрифта или какие конкретные OpenType фичи вам нужны. Скажем, вы будете верстать много таблиц, и вам обязательно нужны табулярные цифры. Список можно продолжать и дальше, все зависит от вашего проекта.
Затем стоит задать себе вопросы о том, где и как шрифт будет использоваться, какие у него будут функции в проекте. Например, вам нужен текстовый или дисплейный шрифт? Насколько шрифт должен быть нейтральным или привлекающим внимание? Потом можно обозначить более специфические требования, например, что шрифт должен хорошо читаться в мелком размере или экономить место, потому что будет использоваться в верстке узкими столбцами. Это только самые очевидные примеры требований к гарнитуре. Каждый конкретный проект будет задавать свои специфические условия. Рассмотрим несколько живых примеров.

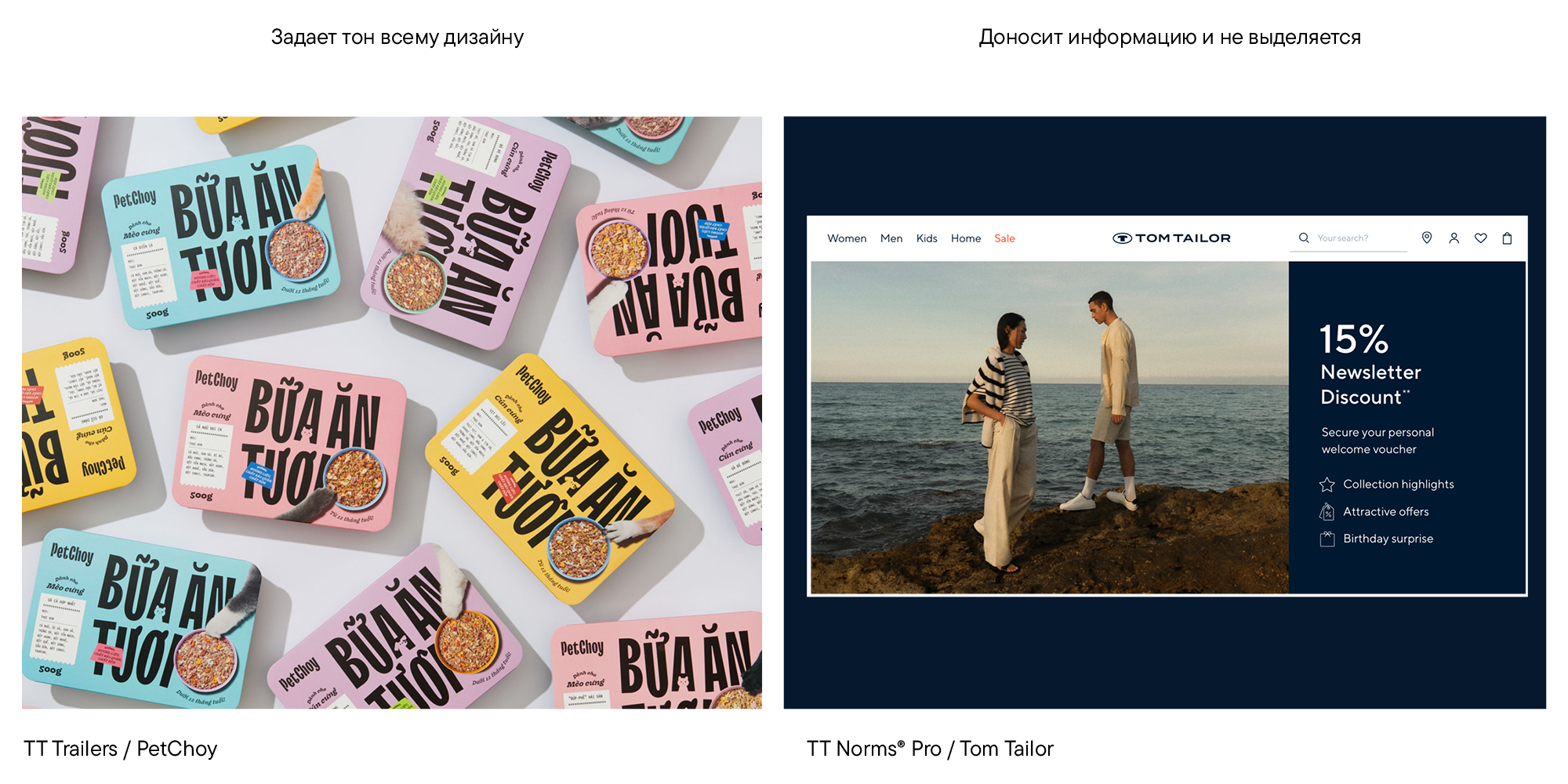
На левой картинке мы видим, что шрифт является основой всего дизайна, он задает характер. При этом о читабельности в мелком размере тут речь явно не идет. Поэтому выбор пал на харизматичный яркий TT Trailers. На правом примере другая ситуация: шрифт доносит информацию, не выделяется, не отвлекает от фотографии и выдерживает мелкий размер.

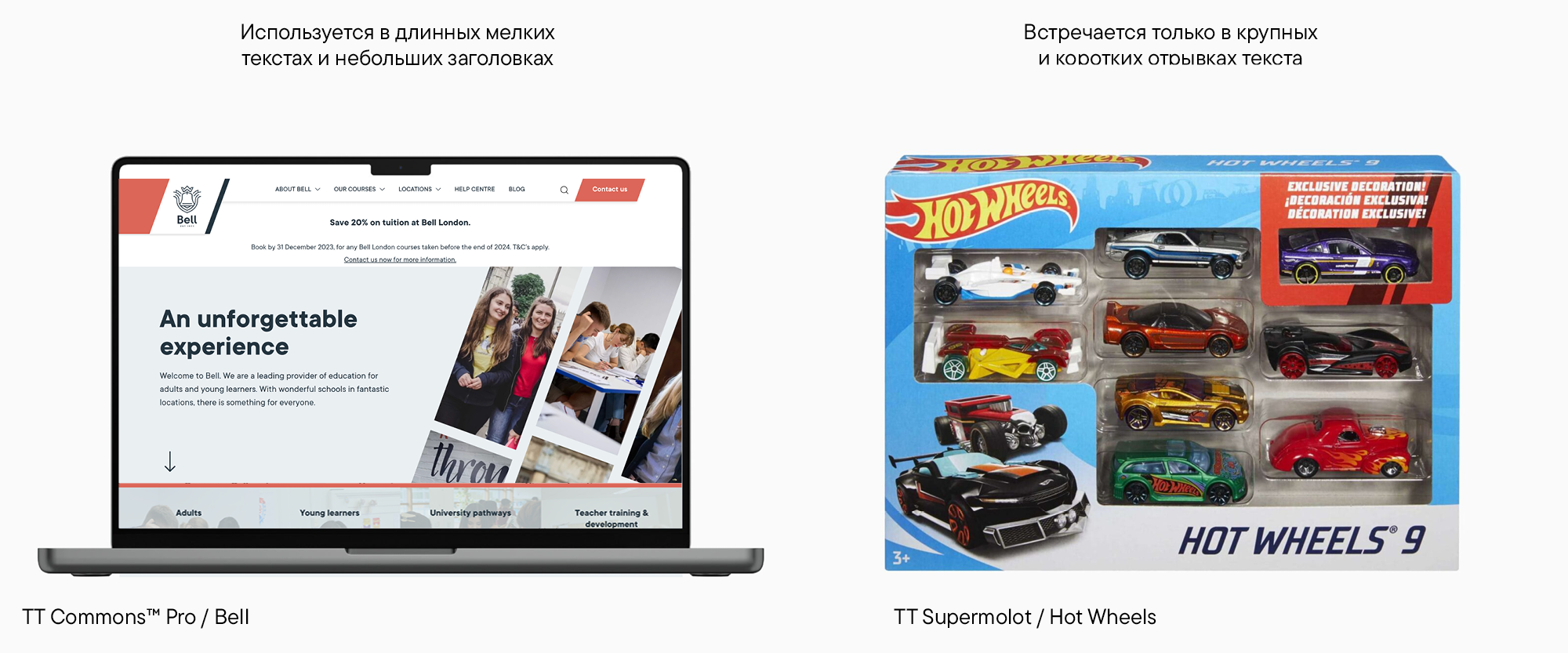
Здесь на левом примере шрифт должен быть комфортным для чтения текстов, но при этом в небольших заголовках тоже должен выглядеть опрятно. Справа шрифт используется только для крупных коротких надписей, поэтому вполне может быть более экспрессивным.
Ответив на все эти вопросы, вы уже довольно сильно сузите поле для поиска. Теперь из оставшихся вариантов нужно подобрать шрифт по характеру. Мы уже видели ранее, что шрифт может или задавать характер проекта, или поддерживать его, отдавая главную роль другим элементам дизайна. И стоит сказать, что у каждого шрифта есть свой характер, даже у самого нейтрального.

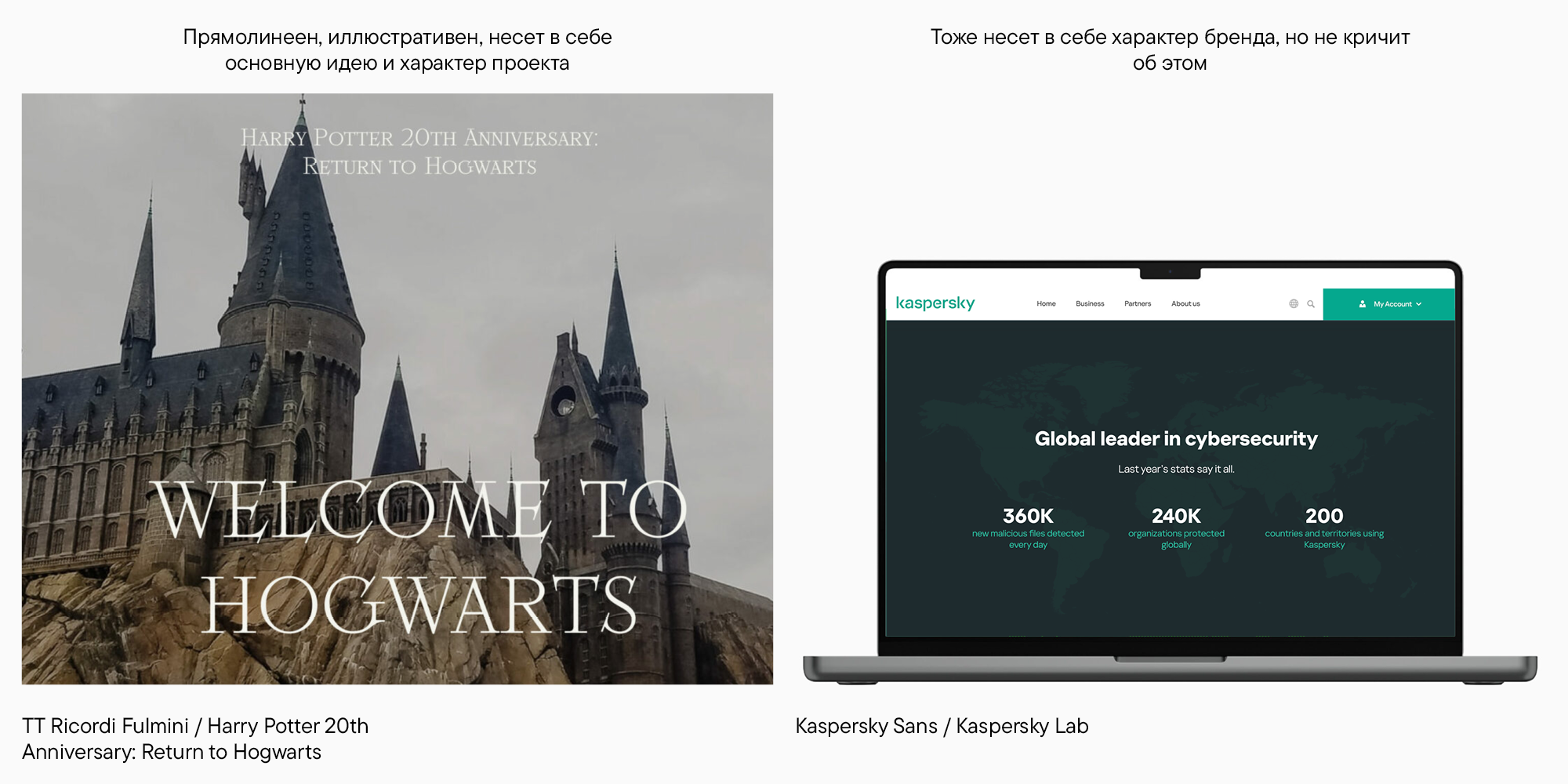
Посмотрим еще на несколько примеров. Слева TT Ricordi Fulmini максимально прямолинейно передает смысл проекта — он используется в последнем документальном фильме о Гарри Поттере и является практически иллюстрацией. Во втором примере мы видим «шрифт-рабочую лошадку»: он функционален и не отвлекает на себя внимание. Но он не существует сам по себе. Его слегка брутальные, вычерченные формы явно дают понять, что мы находимся на сайте технологической компании.
Характер шрифта — это довольно абстрактная вещь, и с непривычки его бывает сложно сформулировать. Чтобы немного структурировать свои ощущения, можно разложить их на несколько составляющих: по отдельности проанализировать ритм шрифта, его текстуру, пропорции, вес и формы знаков. Это элементы, которые в совокупности производят на нас впечатление. Приведу несколько примеров.

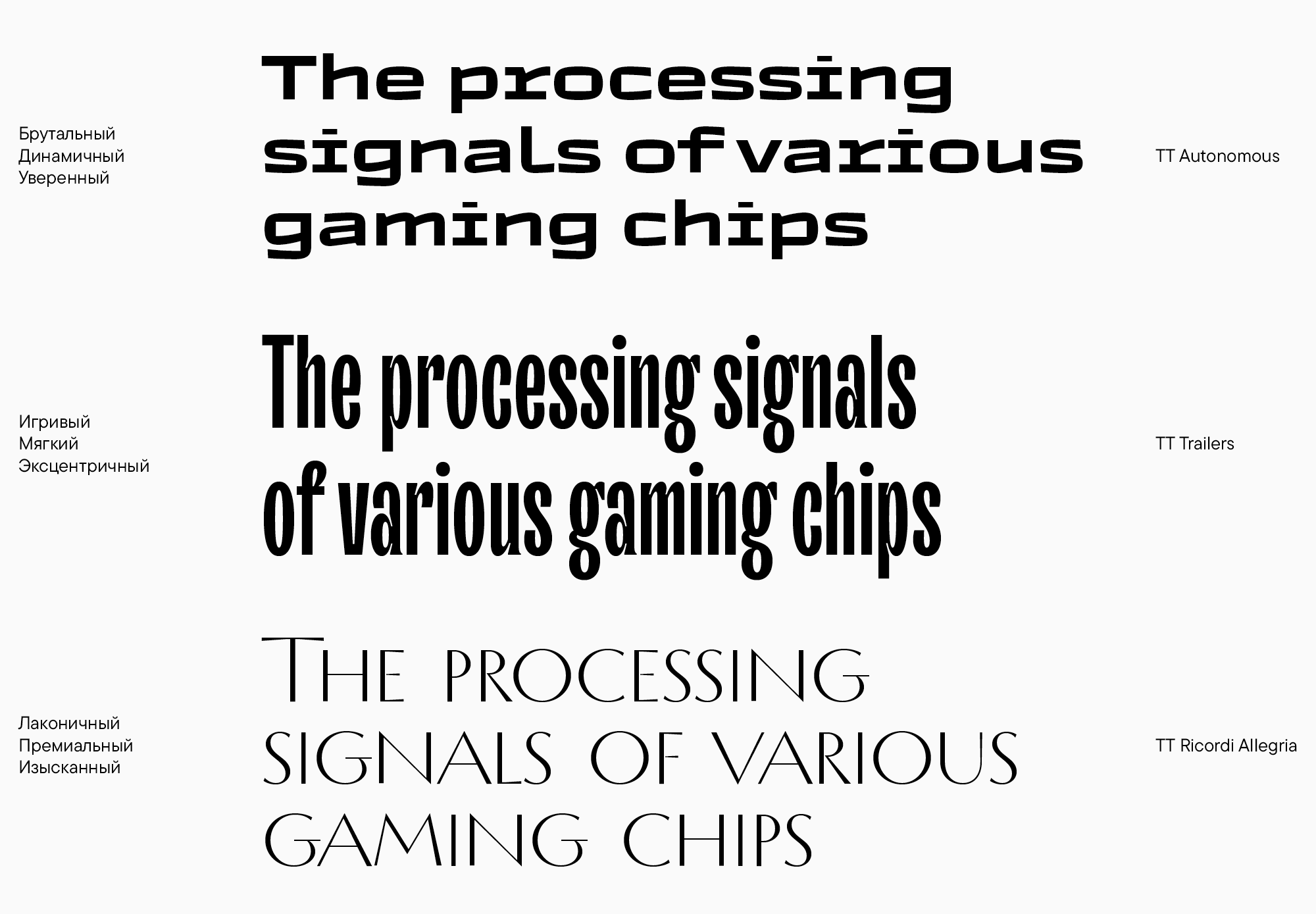
TT Autonomous я бы назвала брутальным за счет его грубого, угловатого внутреннего пространства и сквадраченных форм, а также жирности знаков. Динамичным — благодаря активным и ритмичным диагоналям и ширине знаков. И уверенным — за счет ширины, жирности и устойчивых букв «r», «i», «l» с широкими основаниями.
TT Trailers кажется мягким и игривым из-за загнутых внутрь терминалов. При этом он эксцентричен за счет экстремальной сжатости, плотной и пестрой текстуры и нарочитых компенсаторов.
И, наконец, TT Ricordi Allegria имеет классические пропорции, небольшой контраст с изящными переходами из тонкого штриха в толстый. Он спокоен и никуда не спешит — в шрифте присутствуют только статичные прописные знаки. Это все дает понять, что мы смотрим на изысканный премиальный шрифт.

Определить характер акцидентного шрифта не так сложно. Другое дело — рассматривать нейтральный шрифт: здесь нужно внимательно следить за нюансами.
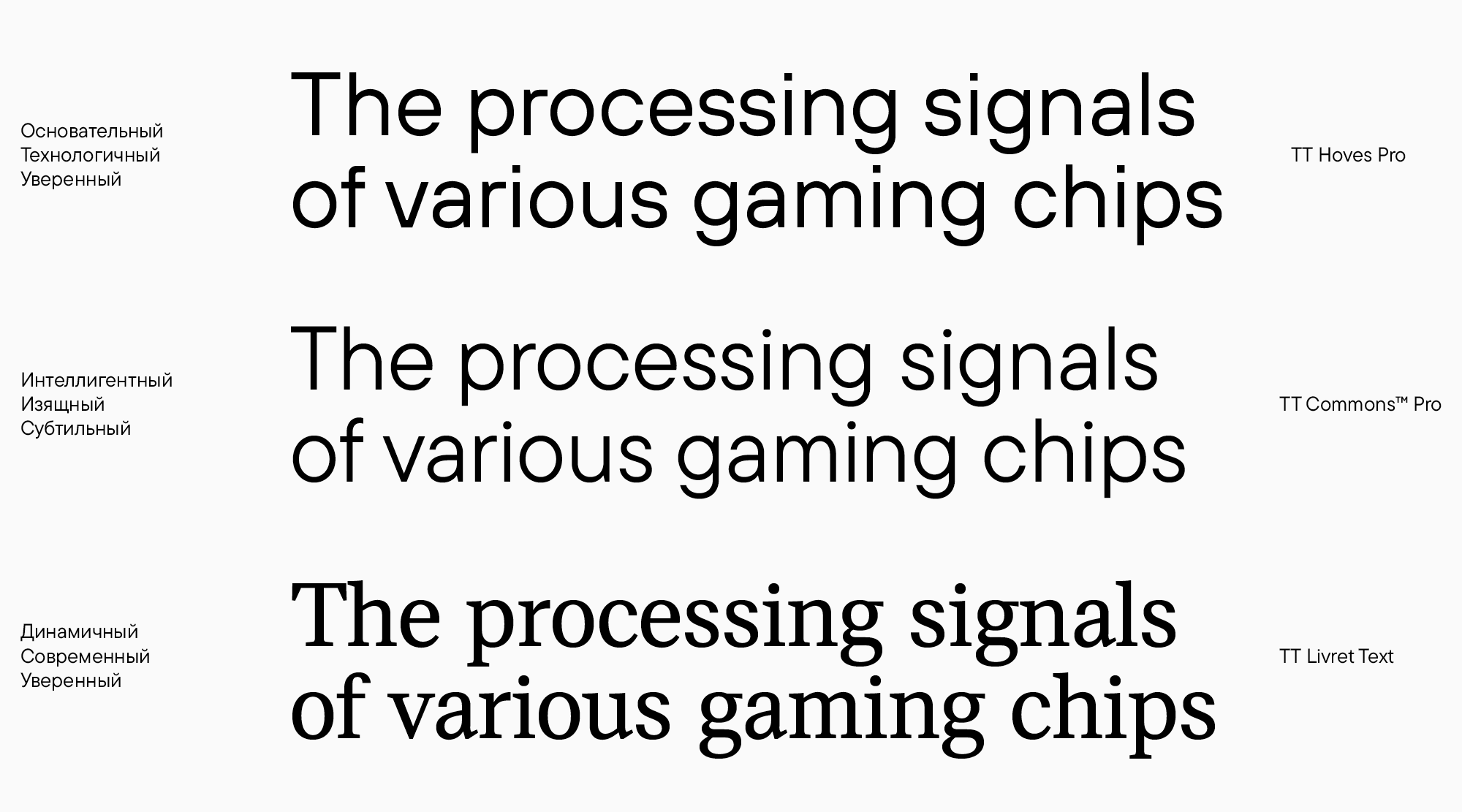
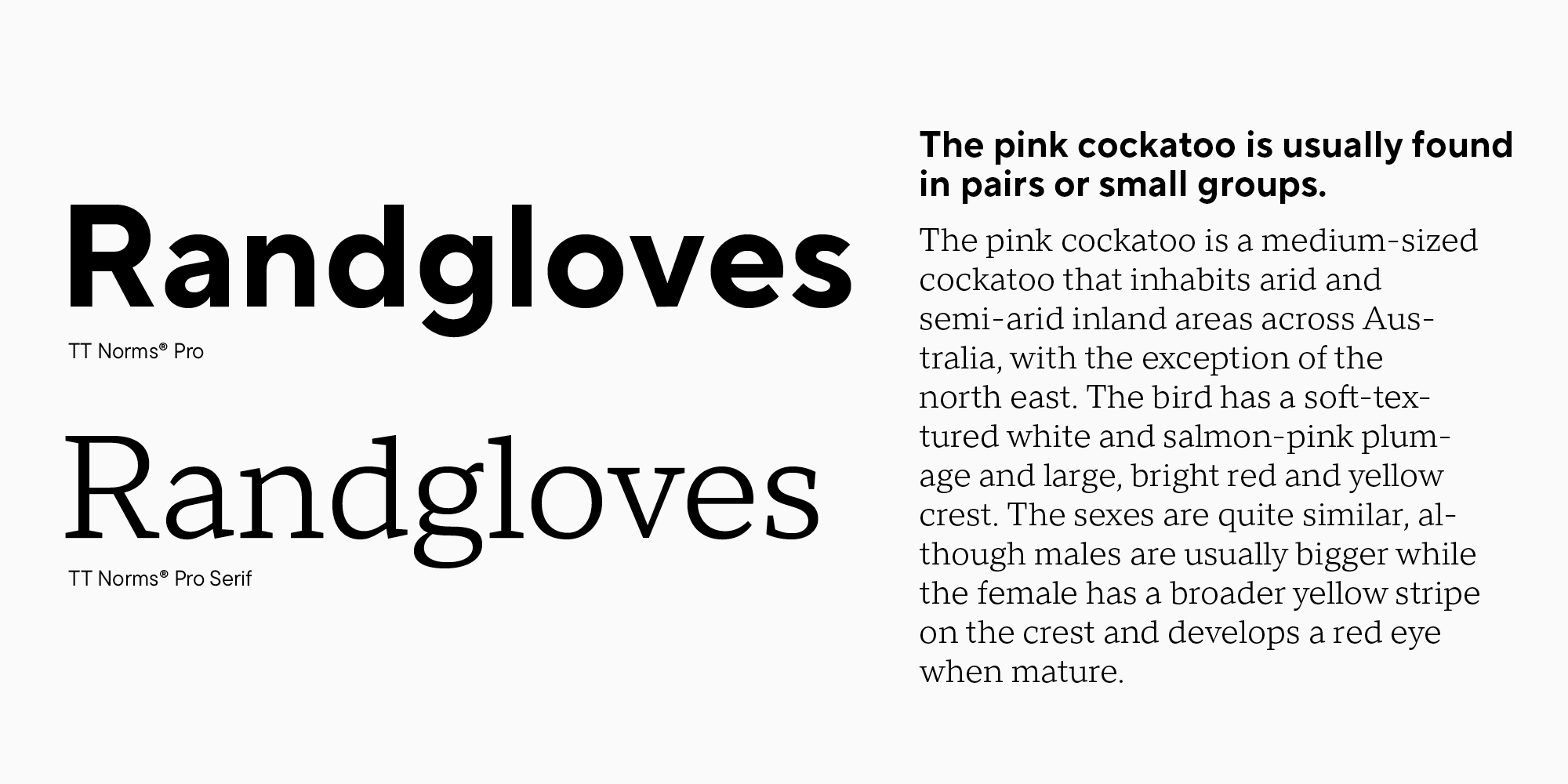
В TT Hoves Pro мы видим прямые терминалы в буквах «t», «r», «y», выраженные горизонтальные полочки на соединении диагоналей в «N» и «v», что придает шрифту технологичный характер. Пропорции у шрифта равноширинные, текстура очень ровная, знаки не очень узкие, в них много белого. Это создает ощущение основательности и уверенности в себе.
TT Commons Pro на первый взгляд похож на TT Hoves Pro, но, если приглядеться, он создает абсолютно другое впечатление. Арки у него плавнее, знаки — уже, овалы намного менее сквадраченные, «о» даже имеет слегка ромбовидную форму. Я бы сказала, что этот шрифт очень изящный и даже немного хрупкий.

В TT Livret Text четкая и жесткая форма знаков, я бы назвала ее уверенной. В шрифте нет шпор и капель, присущих более классическим антиквам, к тому же контраст штрихов для антиквы довольно низкий. Это придает шрифту современный вид. Терминалы и окончания штрихов во многих знаках направлены вправо и немного вверх (например, в «а», «t», «e», «c») — это придает шрифту динамики.
Советы по подбору шрифтовых пар
Все, что мы рассмотрели в предыдущем разделе, может относиться как к подбору одного шрифта, так и к выбору сразу нескольких шрифтов. Если вы выбираете шрифтовую пару, каждый шрифт вам нужно также проанализировать. Сейчас же давайте посмотрим, как «поженить» две гарнитуры.
Я повторюсь, для начала важно определить цели вашего проекта. Без этого любые решения не будут ничем подкреплены. Затем нужно определиться с иерархией, то есть понять, какой шрифт будет главным, а какой — вспомогательным. Я бы сказала, что главным шрифтом лучше делать тот, который будет чаще всего использоваться. Но, как обычно, решение зависит от конкретного проекта.
Самое главное условие, которое нужно соблюдать при сочетании шрифтов — между ними должны четко прослеживаться взаимосвязи. То есть должно быть понятно, чем они отличаются, а чем похожи. Соответственно, не сочетаются шрифты, которые слишком похожи друг на друга, и шрифты без понятной взаимосвязи.

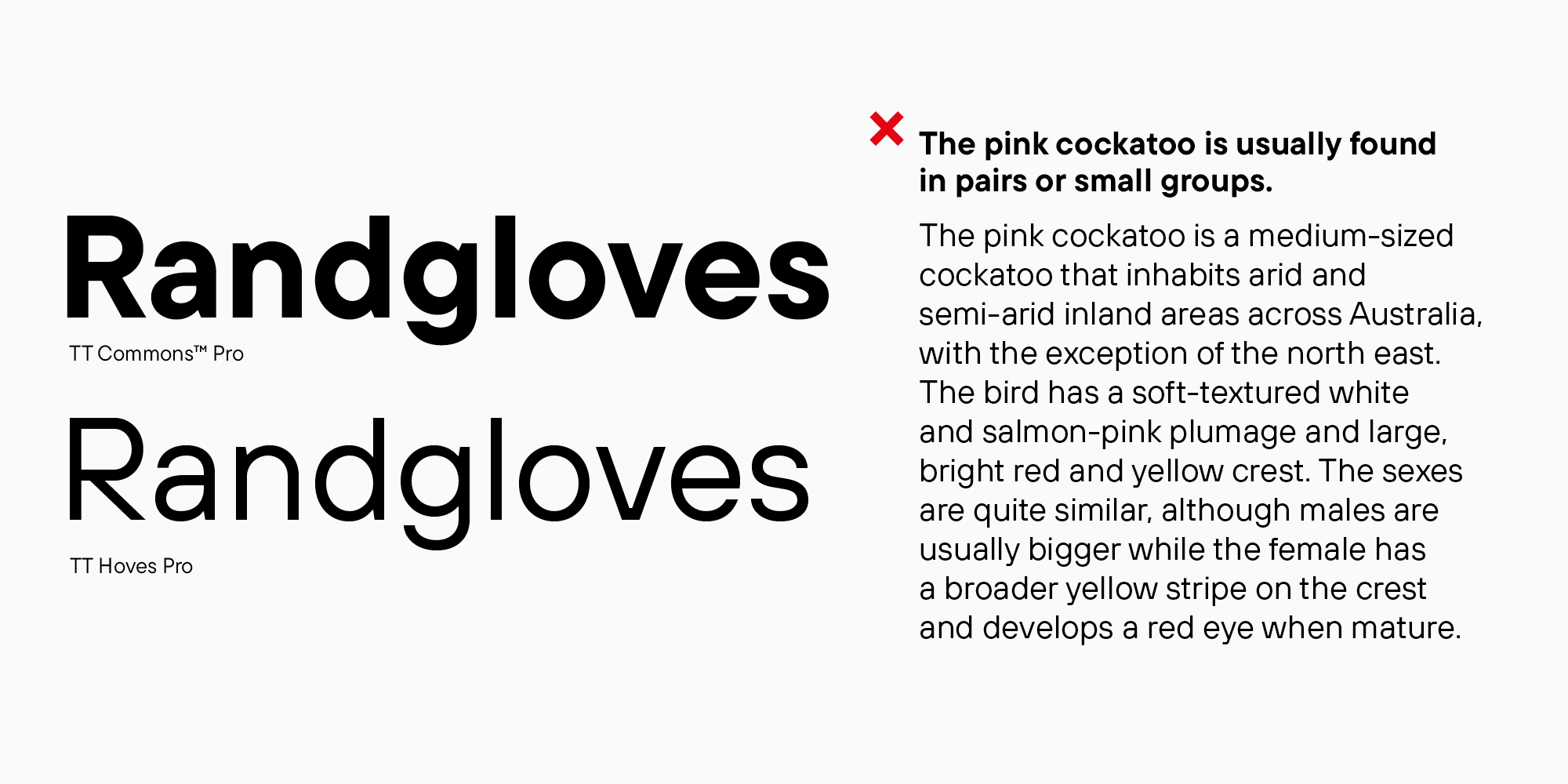
Давайте сразу начнем с плохого примера. Здесь мы видим два гротеска, у них одинаковые пропорции и похожие формы. Оба шрифта не акцидентные. Это пример слишком похожих шрифтов. Непонятно, зачем оба гротеска использовались в макете, когда можно было обойтись только одним из них. Вообще сочетать гротески друг с другом довольно опасно, и многие не рекомендуют этого делать. Но лично я ничего не имею против подобных сочетаний, если они сделаны продуманно. Немного позже я покажу, что имею в виду.

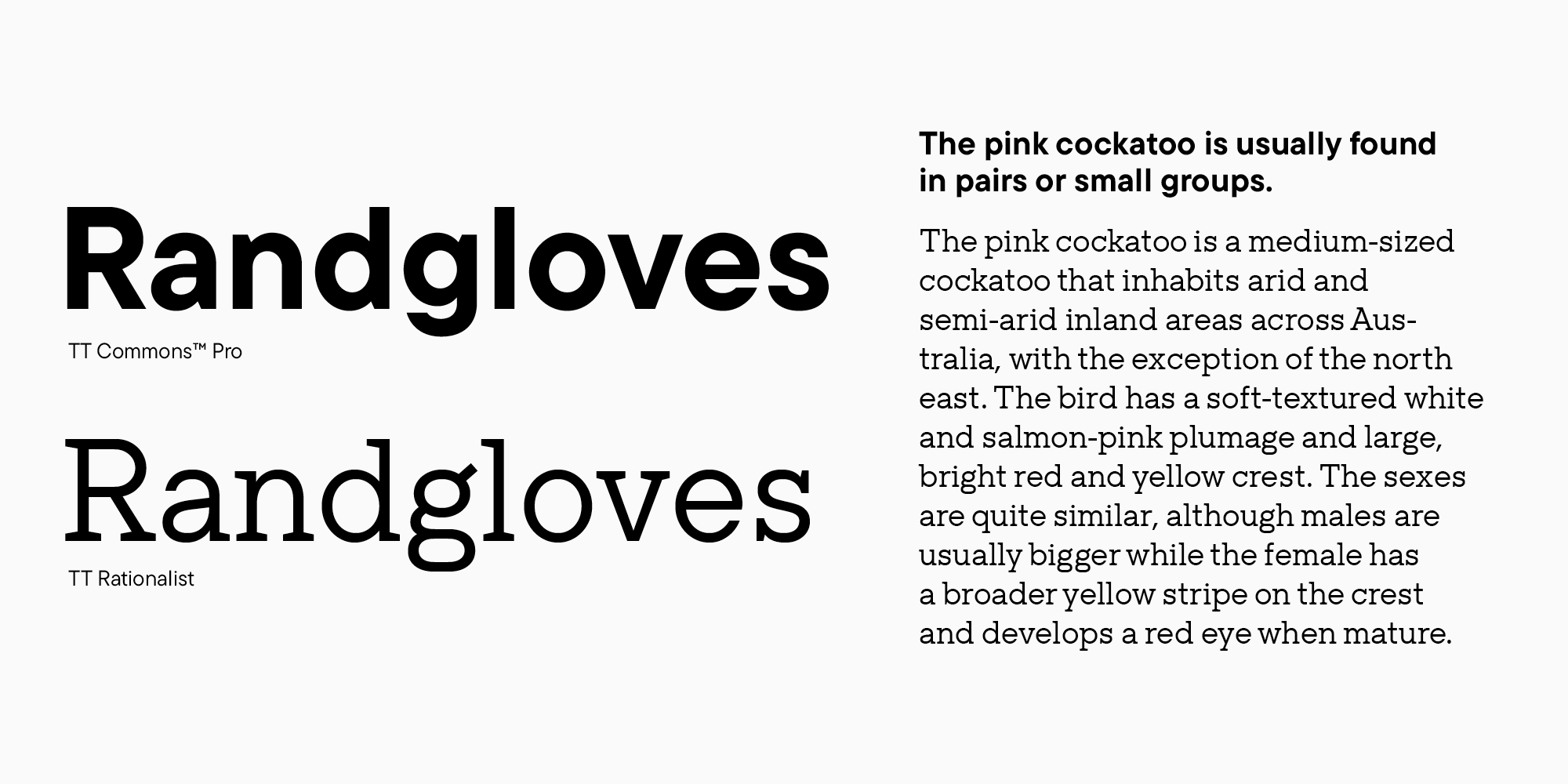
А вот как можно было бы поступить. Мы оставили ТТ Commons и подобрали в пару шрифт, очень похожий по характеру, пропорциям и формам знаков, но из другой классификационной группы — cлаб. В таком случае различия становятся очевидными. Сочетание Гротеск + Антиква (или слаб, как в данном случае) можно назвать классическим. Смело берите его на вооружение.

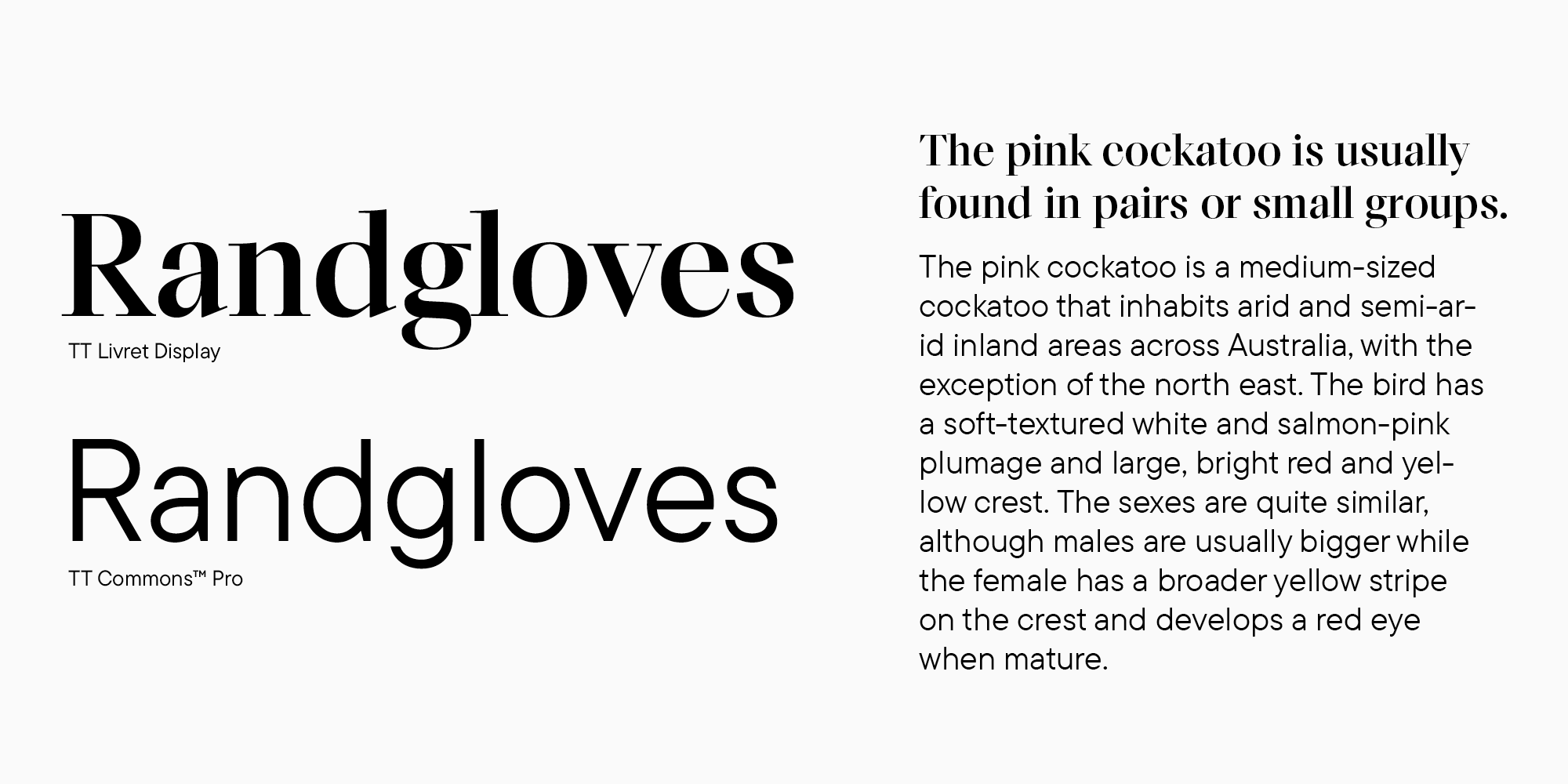
Вот еще один похожий пример, только антиква здесь работает в заголовке и шрифты уже не так похожи. Здесь сходство улавливается на уровне текстур набора. И там, и там они ритмичные и относительно плотные. Чтобы объяснить, что это значит, приведу пример, где текстуры подходят меньше.

Здесь мы заменили гротеск, и сразу стало видно, насколько его текстура более свободная, чем у антиквы. Между ними чувствуется диссонанс. Однако это ощущение можно поправить, не меняя шрифты.

Мы сделали размер антиквы больше, чтобы буквально увеличить количество белого внутри. И в гротеске мы включили контекстную альтернативу для буквы «а», превратив ее из круглой одночастной в двухчастную, что сделало набор текста чуть менее воздушным. Теперь шрифты в сочетании смотрятся более гармонично.

А вот и пример сочетания двух гротесков. Здесь мы использовали явный контраст ширин — еще один рабочий прием при сочетании шрифтов. Здесь нужно аккуратно работать с размером узкого шрифта. Чтобы его текстура не казалась слишком плотной относительно текстовой гарнитуры, заголовок стоит делать значительно больше по размеру.

Теперь посмотрим на сочетание антикв, с которым тоже все не так просто. В данном случае мы используем TT Ricordi Marmo в качестве дисплейной пары для TT Livret. Они очевидно отличаются по графике, однако схожи по текстуре рисунка знаков, и это их объединяет.

А вот еще один похожий пример, где сочетание получилось еще более экспрессивным. Здесь мы видим разницу в ширинах и акцидентности шрифтов, а сходства — в форме знаков, графических решениях и общей текстуре рисунка.
Итак, мы разобрались, как сочетать графику шрифтов. Теперь можно переходить на следующий уровень и продумать, как сочетать их характеры. Все-таки мы выбираем те или иные шрифты не просто так, а чтобы донести что-то с их помощью. Стоит представить, как они будут взаимодействовать в макете. Можно даже вообразить, как бы шрифты общались друг с другом, если бы ожили и стали людьми .

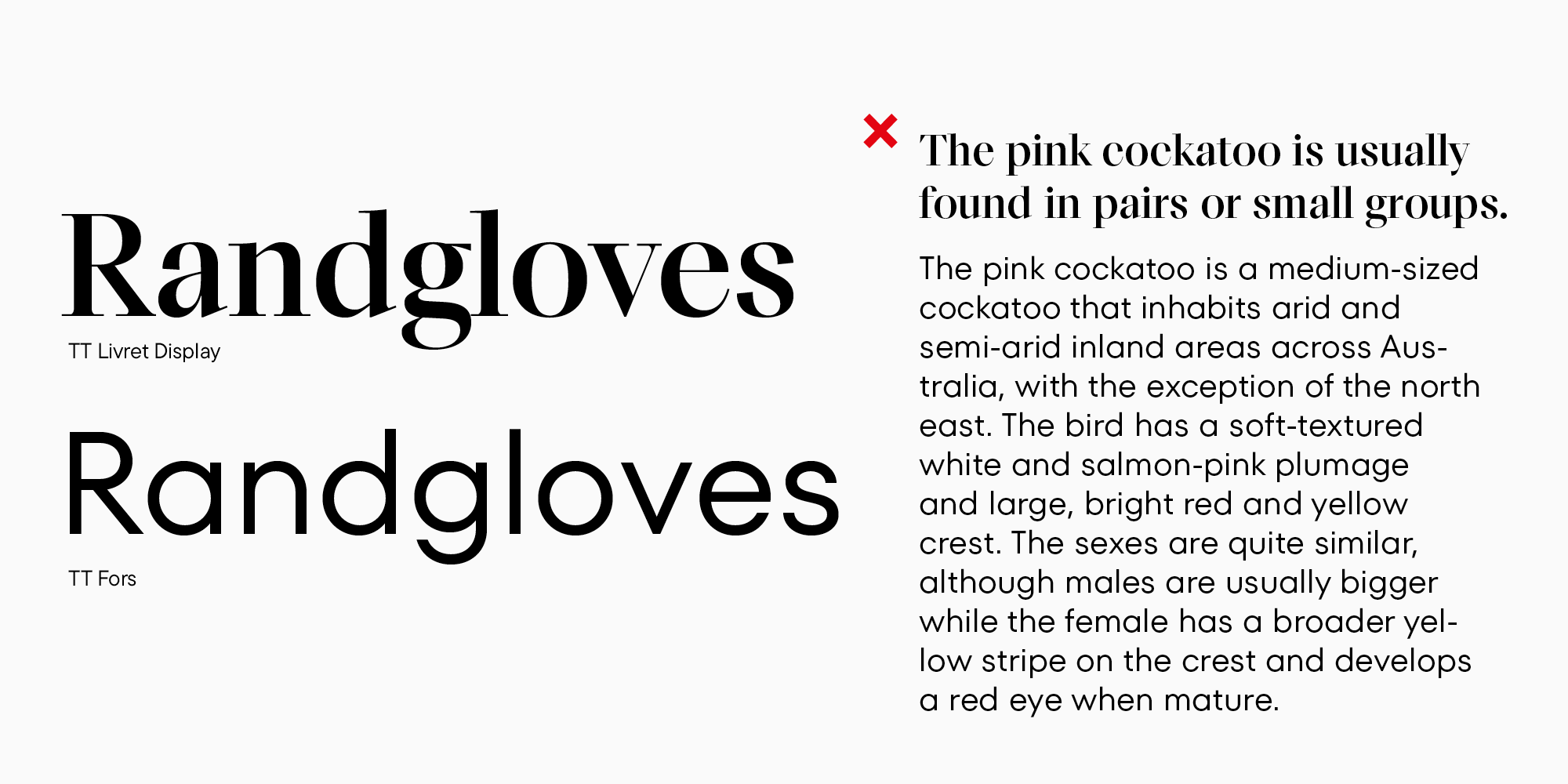
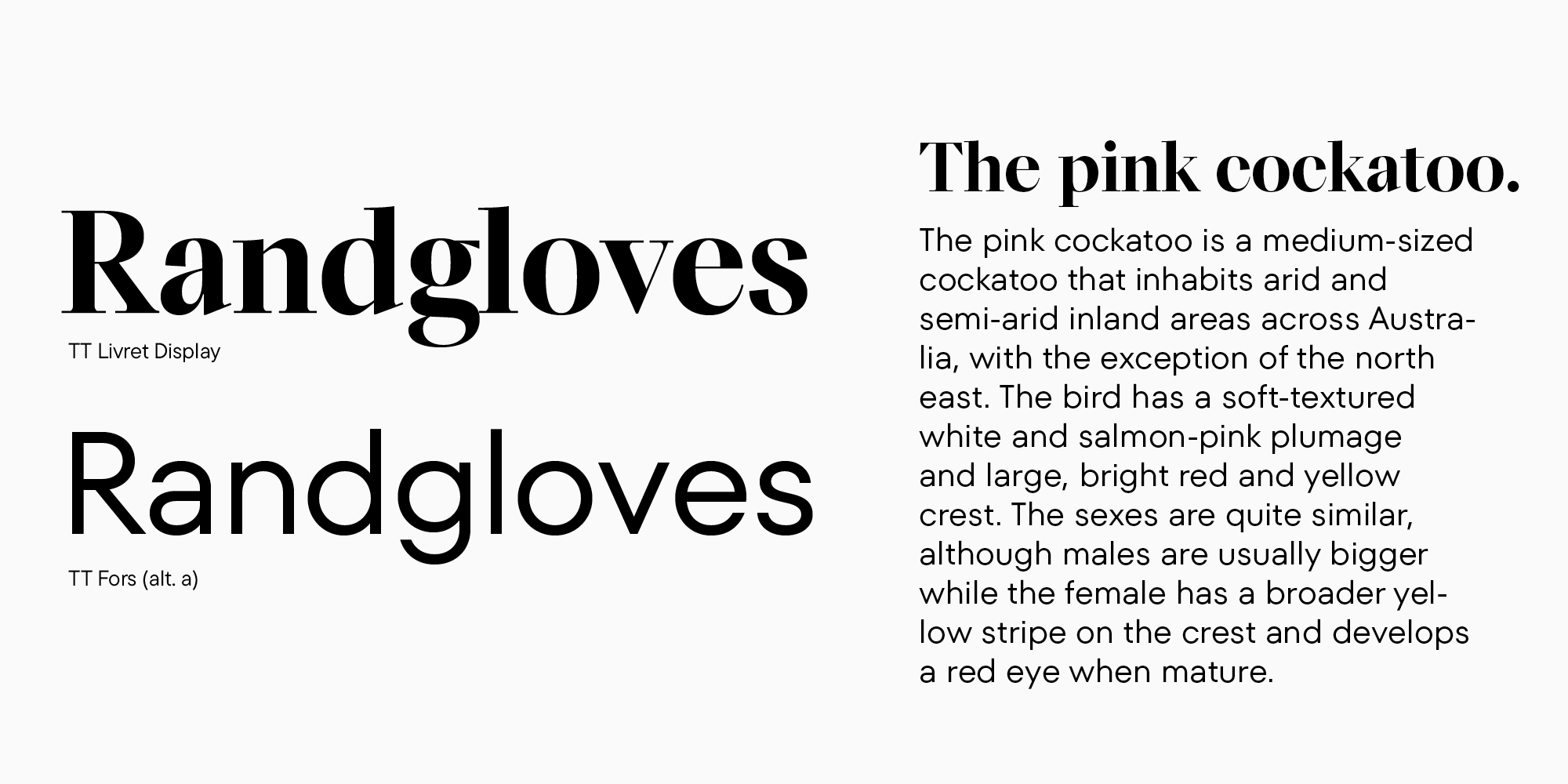
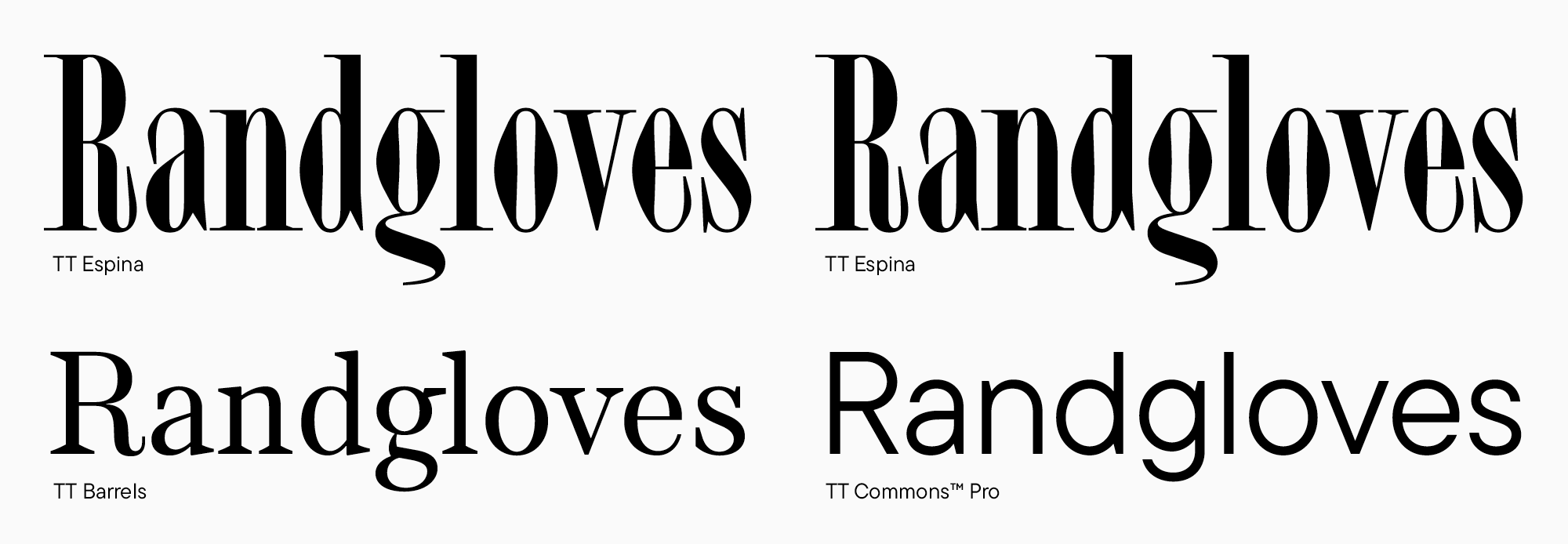
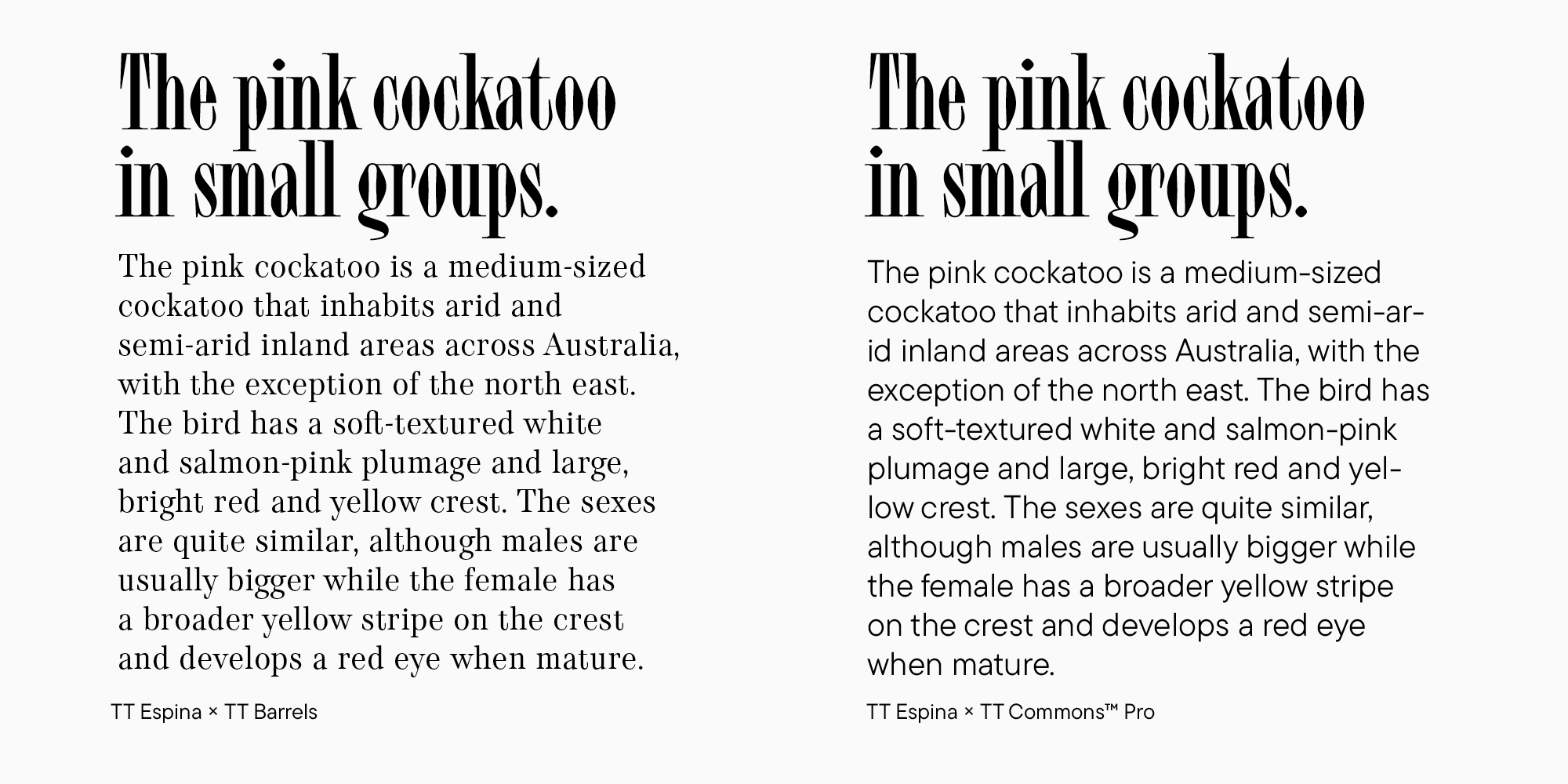
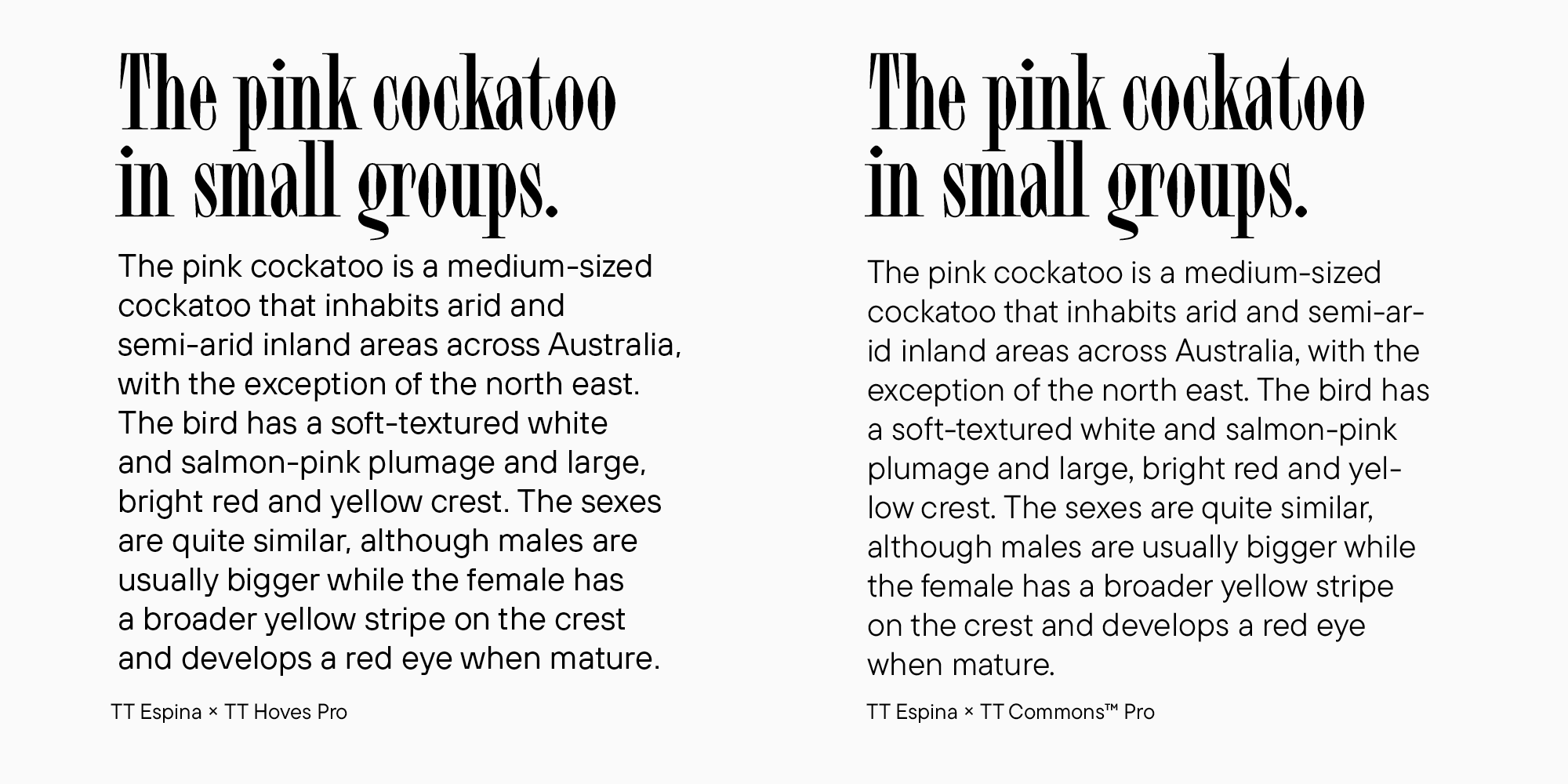
Возьмем последнее сочетание антикв — дисплейной TT Espina и текстовой TT Barrels. А теперь заменим TT Barrels на TT Commons.

Я бы сказала, что у TT Espina тревожный характер. TT Barrels же ее не успокаивает, а, напротив, даже поддерживает эту нервозность. В итоге сочетание получается очень беспокойным. Это не хорошо и не плохо, это факт. Оно могло бы подойти, например, для атмосферного проекта в готическом стиле. TT Commons в свою очередь соотносится по хрупкости и изящности с TT Espina, но он спокойный, никакой тревожности в нем нет. В итоге TT Commons в паре с TT Espina не мешает ей, но и не добавляет нервозности, а скорее выступает фоном для экспрессивности этой антиквы.

Пойдем дальше и посмотрим, как будет выглядеть TT Espina рядом с уверенным в себе шрифтом, например, с TT Hoves. Что интересно, если смотреть на них в крупном размере в примерно одинаковом масштабе, возникает ощущение, что они не уживаются друг с другом. TT Hoves как будто подавляет своей основательностью хрупкий TT Espina. Сочетание с TT Commons в таком размере выглядит гармоничнее.

А вот если сильно уменьшить TT Hoves и отправить его в текст, он перестает подавлять TT Espina. В таком варианте он, с одной стороны, замечательно с ней контрастирует, а с другой — подставляет ей свое крепкое плечо. TT Commons тут заметно проигрывает.
Вот такие глубокие межличностные отношения могут быть у шрифтов!
Лайфхаки
Все это поначалу может быть непонятным и пугающим. И если у вас есть сомнения при подборе шрифтов, можно воспользоваться несколькими лайфхаками. Во-первых, попробуйте сочетать разные подсемейства одного шрифтового семейства.
Во-вторых, выбирайте шрифты, созданные одним автором: обычно они чудесным образом сочетаются друг с другом. Убедитесь сами.

Здесь мы видим классическое сочетание дисплейного и текстового подсемейства одной гарнитуры. Такой вариант можно назвать самым безопасным.

А вот довольно классический пример сочетания гротеска и антиквы из одного семейства. Однако такие обширные гарнитуры еще нужно постараться найти.

Шрифты, созданные одним автором, найти легче. У каждого шрифтового дизайнера есть собственный почерк. Из-за этого даже между абсолютно разными шрифтами можно найти сходства — в конструкциях знаков и в характере рисунка. То есть мы все так же работаем со сходствами и различиями двух шрифтов, просто подстраховываем себя, оставаясь в рамках определенного авторского почерка. Здесь, например, TT Ramillas и TT Commons хоть и отличаются по классификационной группе и конструкциям знаков, но все равно схожи пропорциями и общей изящностью рисунка.
В качестве вывода
Давайте подытожим: что же нужно знать, чтобы правильно сочетать шрифты? С одной стороны, важно научиться шрифты анализировать, понимать и чувствовать. Все это приходит с практикой, когда самостоятельно экспериментируешь, пытаешься осознать, почему тебе нравится тот или иной шрифт или сочетание. И посмотреть на примеры других проектов тоже всегда полезно. С другой стороны, нужно действительно хорошо понимать свой проект и роль шрифта в нем.
Я назвала предыдущий раздел не «правила», а «советы» по сочетанию шрифтов не просто так. Как бы нам ни хотелось точно определить, что хорошо, а что плохо, четких правил сочетания шрифтов все-таки не существует. Но есть основные принципы, от которых впоследствии вы сможете отталкиваться и принимать собственные решения. В конце концов, при должном умении и смелости даже два самых неподходящих друг другу шрифта можно заставить работать в паре.
Полезные ресурсы
Чтобы вам было легче самостоятельно продолжить погружение в анализ интересных шрифтовых пар, поделюсь с вами несколькими полезными ресурсами.
- fontsinuse.com. Здесь вы найдете реальные примеры использования конкретных шрифтов и сможете посмотреть, как и с чем другие дизайнеры используют приглянувшуюся вам гарнитуру.
- awwwards.com. Сайт с прекрасными примерами современной и смелой веб-типографики.
Если вы зашли на какой-нибудь сайт и вам понравились использованные там шрифты, то определить их названия можно с помощью двух плагинов:
- Fonts Ninja самый функциональный. Он не только подскажет названия шрифтов, но и позволит их протестировать.
- Иногда я переключаюсь на второй плагин — WhatFont. Он более простой, зато подсказывает названия шрифтов при наведении на текст.