
В этой статье расскажем о вариативных шрифтах — насколько это интересный, полезный инструмент, но недооцененный одновременно. О минусах и нюансах работы с ними также не забудем упомянуть.
В статье будут рассмотрены следующие вопросы:
- История возникновения;
- Технические особенности;
- Преимущества и недостатки;
- Особенности использования;
- Примеры креативного использования.
История возникновения
Для начала, чтобы ввести вас в курс дела, расскажем об истории развития шрифтовых технологий.
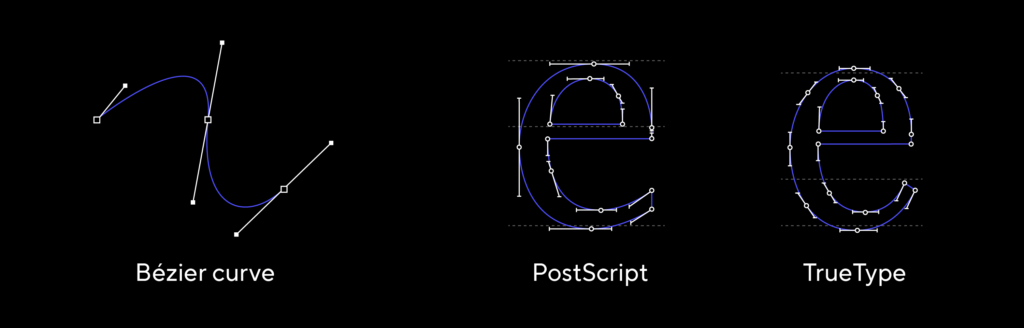
Во второй половине 80-х годов XX века были представлены форматы PostScript компанией Adobe и TrueType компанией Apple для разработки шрифтовых файлов. Оба они использовали кривые безье для построения знаков. Этими форматами в обновленном виде мы пользуемся и по сей день при работе над шрифтовыми файлами.

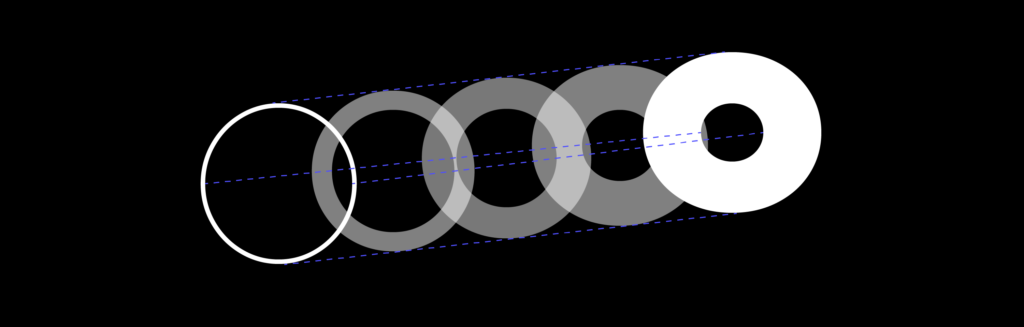
В 1991 году компанией Adobe была представлена технология Multiple Master как расширение формата PostScript, которая позволяла хранить в одном шрифтовом файле несколько вариантов контура для одного глифа. Эти варианты были крайними точками на оси, между которыми можно было найти промежуточные значения, например, изменить вес или ширину.

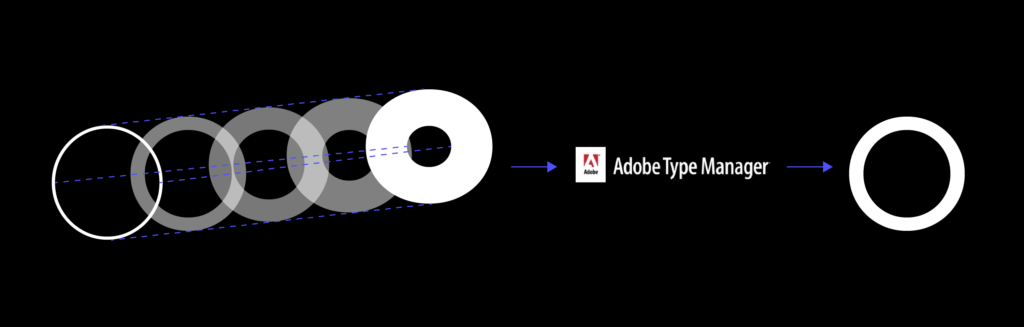
Чтобы пользоваться таким шрифтом, сначала нужно было сгенерировать статичное начертание с помощью специальной программы (Adobe Type Manager) и после этого загрузить его в систему, чтобы использовать в графическом редакторе. Из-за сложности использования этот формат так и не стал популярным, а шрифтовые дизайнеры продолжили выпускать статичные начертания.

В 1997 компаниями Adobe и Microsoft совместно была представлена технология OpenType. Она основывалась на формате TrueType, но включала в себя возможность внедрить заметно большее количество знаков (65000, ранее лимит был 256), а также OpenType фичи, без которых мы не представляем сейчас современный шрифт. Здесь речь идет, например, о поддержке капители, табулярных знаков, супериоров, стилистических сетов, контекстных альтернатив и т.д. OpenType формат и по сей день является самым популярным.
И, наконец, в 2016 году Adobe, Apple, Google и Microsoft анонсировали новую версию формата OpenType — OpenType Font Variables. С этого момента шрифтовые дизайнеры имеют возможность заложить информацию о нескольких начертаниях шрифтового семейства в один файл. Суть этого формата похожа на Multiple Master с одним принципиальным отличием — теперь не нужно заранее генерировать статичные начертания. Параметры можно подбирать прямо в графическом редакторе.

Технические особенности
Давайте остановимся подробнее на том, чем же этот формат отличается от классического OpenType.
Когда дизайнер приобретает какое-то шрифтовое семейство, допустим, гротеск, состоящий из 9 толщин, у него в распоряжении появляются 9 отдельных шрифтовых файлов. Эти начертания были заранее подготовлены шрифтовым дизайнером, развесовка была рассчитана таким образом, чтобы толщины были распределены равномерно от самой тонкой до самой жирной.

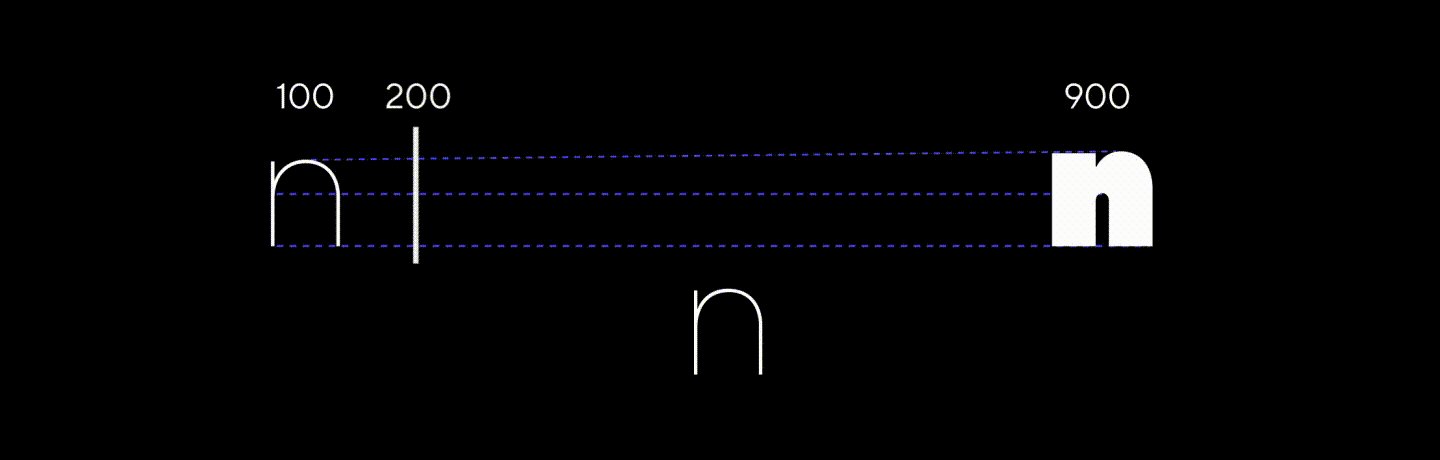
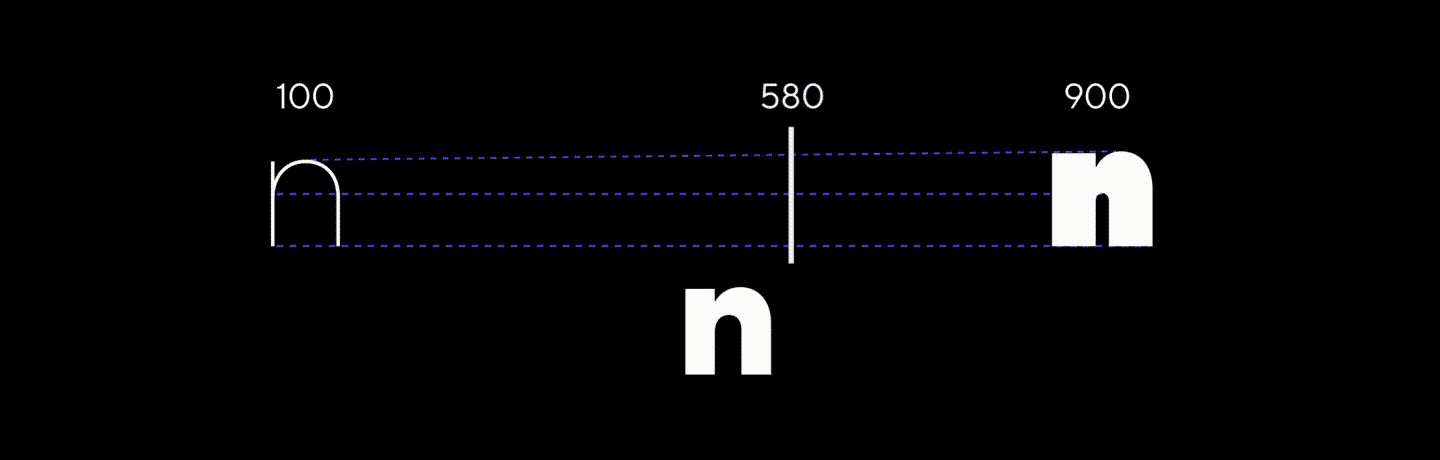
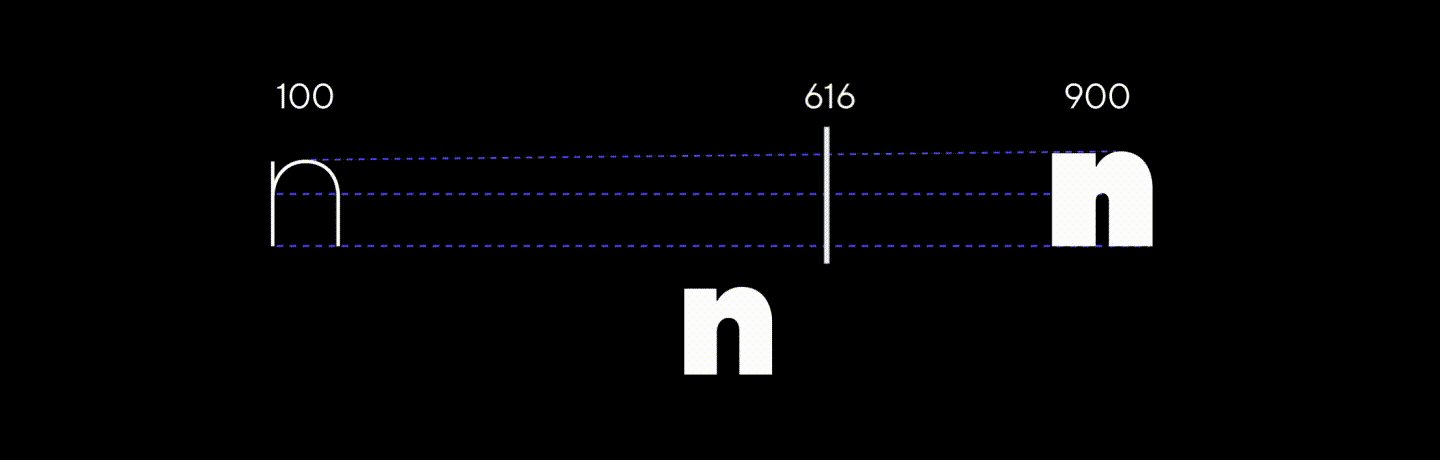
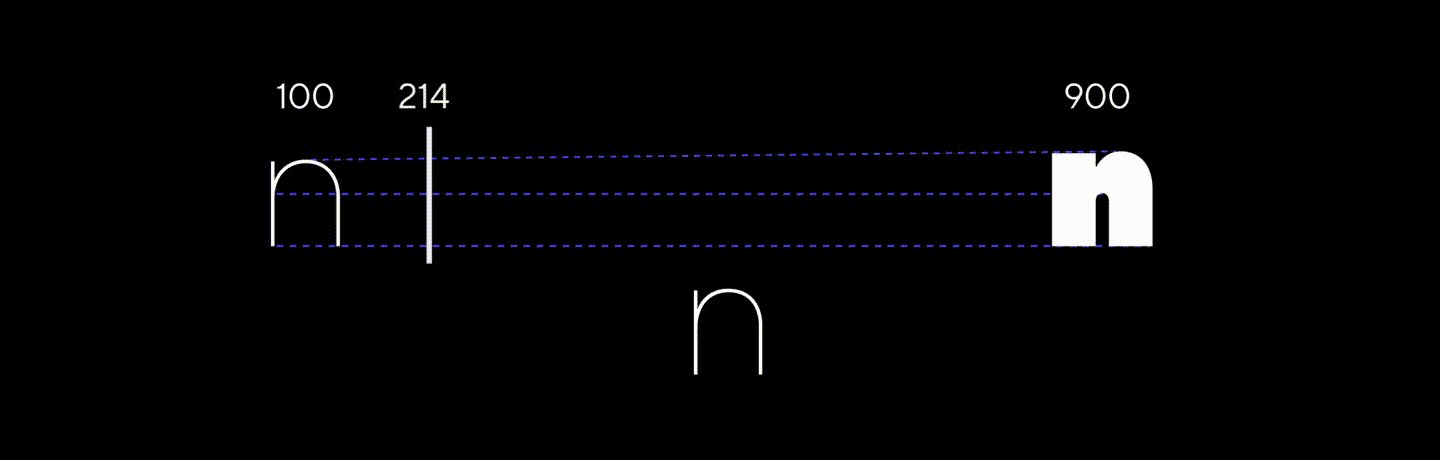
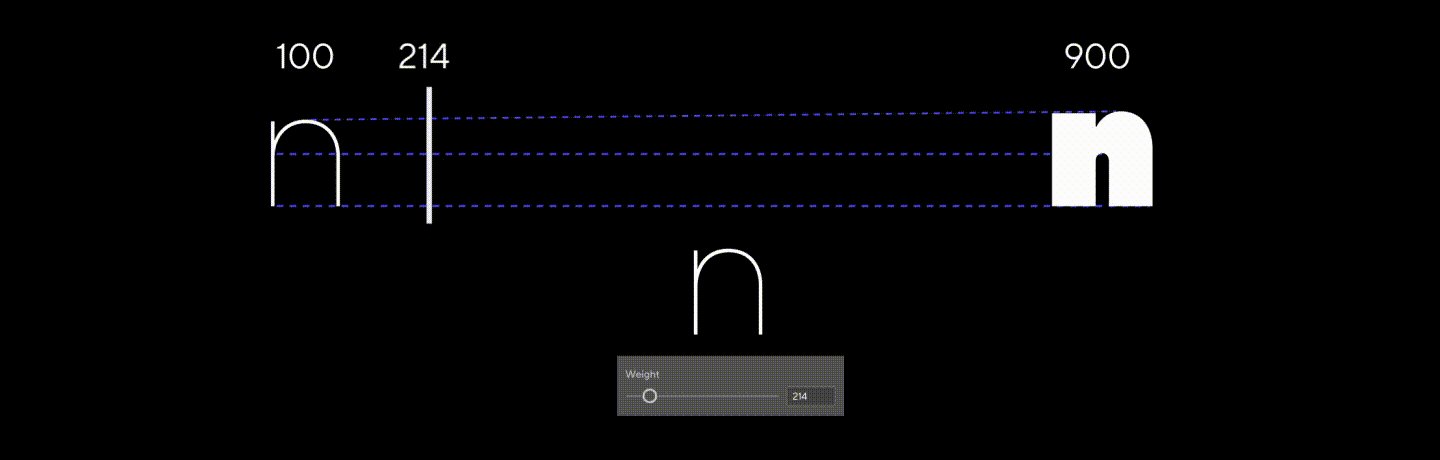
Вариативный шрифт представляет собой один файл, разброс начертаний в котором ограничен только самой тонкой и жирной толщиной. Между ними дизайнер может самостоятельно выбрать любое понравившееся положение.

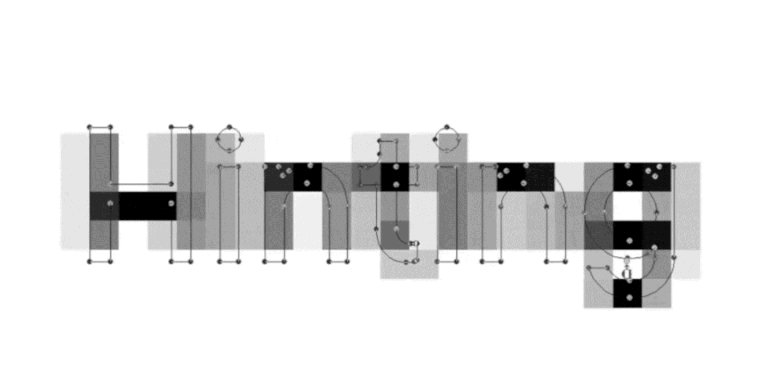
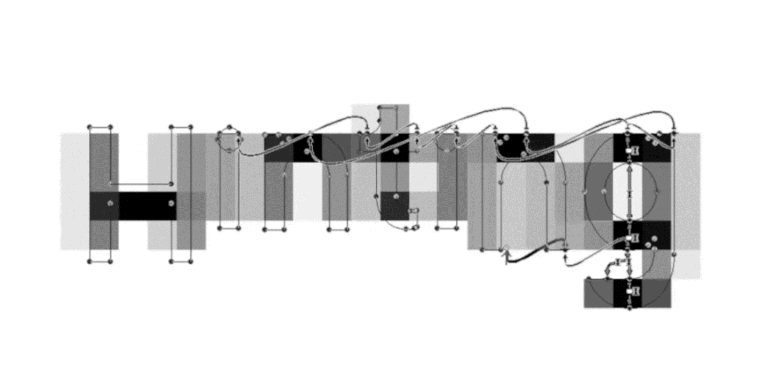
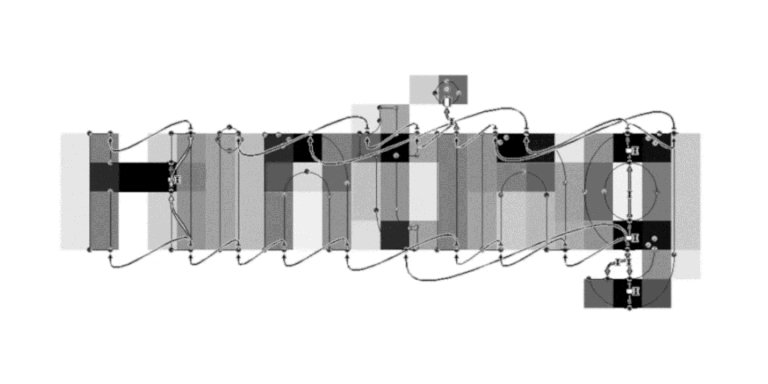
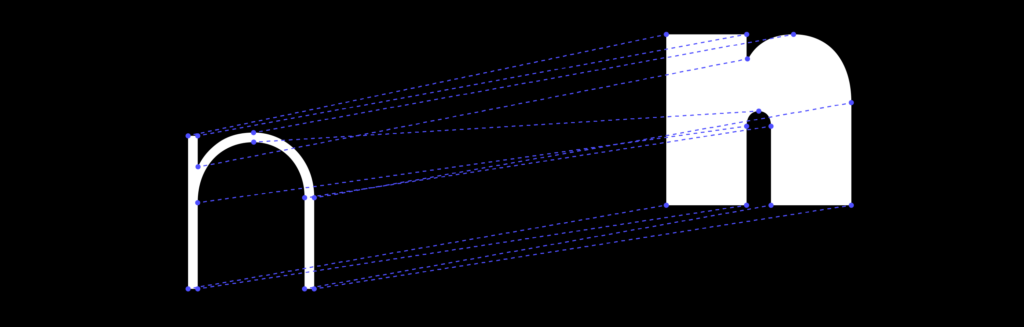
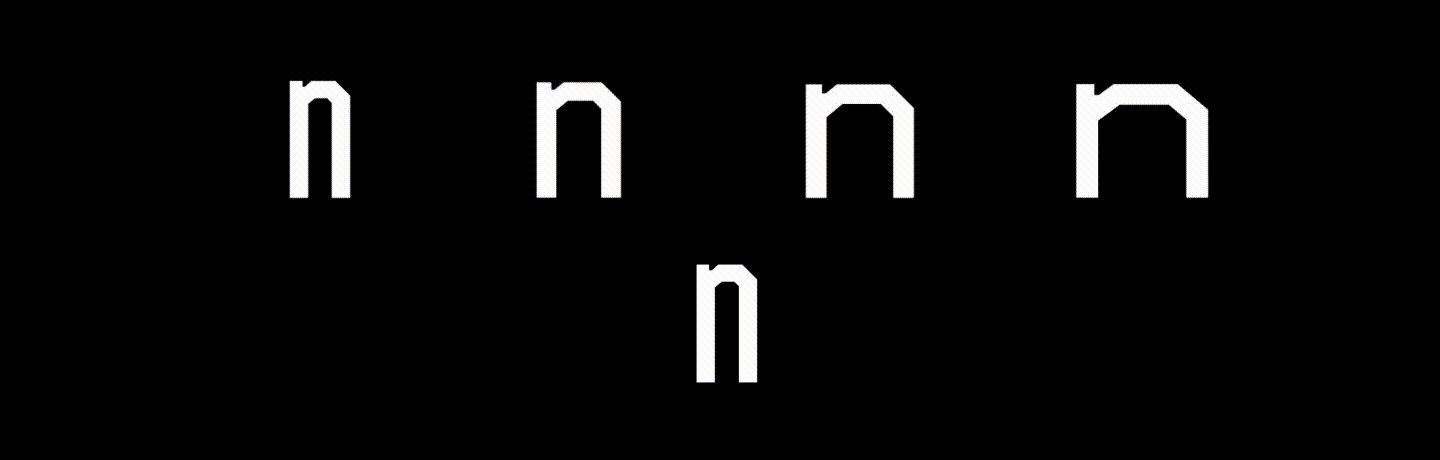
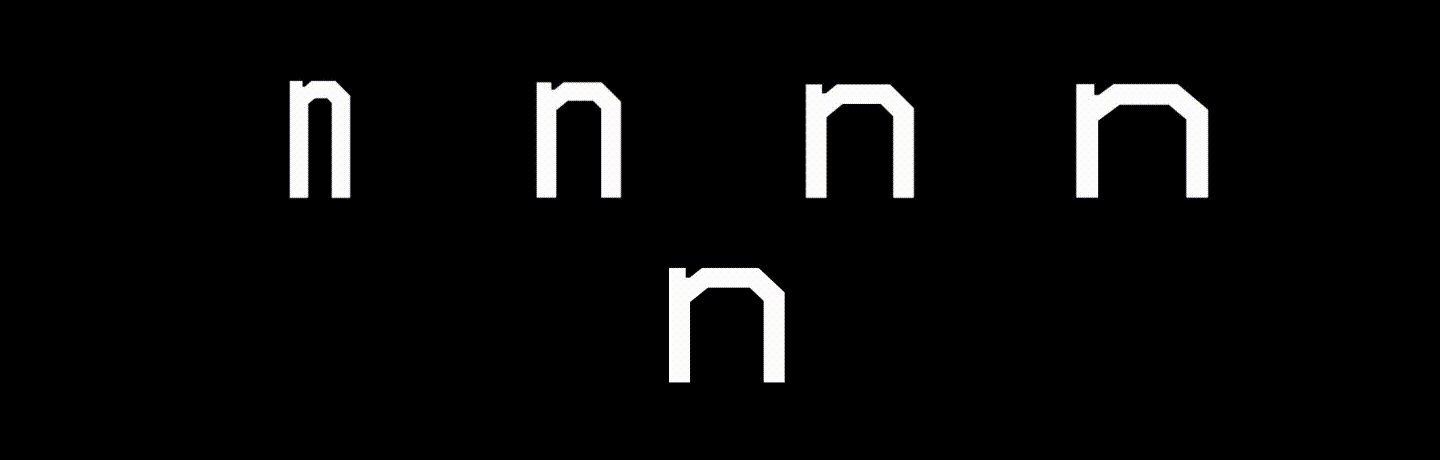
Если заглянуть внутрь шрифта, то у каждого знака есть опорные точки, по которым он строится. И, если количество этих точек одинаковое в тонком и в жирном начертаниях, программа может их соединить и просчитать промежуточные положения точек. Конечно, разработка шрифта не так проста и прямолинейна и зачастую нам приходится задавать больше двух опорных начертаний, но на пользовательский опыт это никак не влияет.

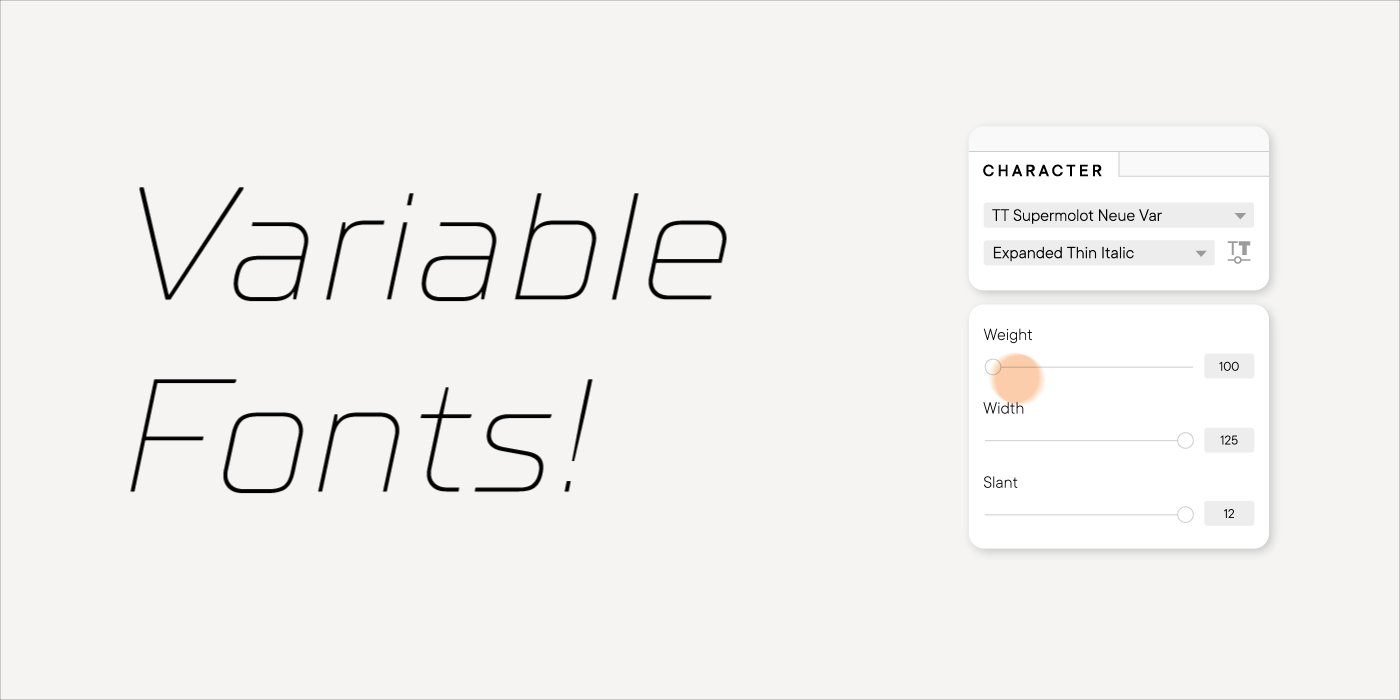
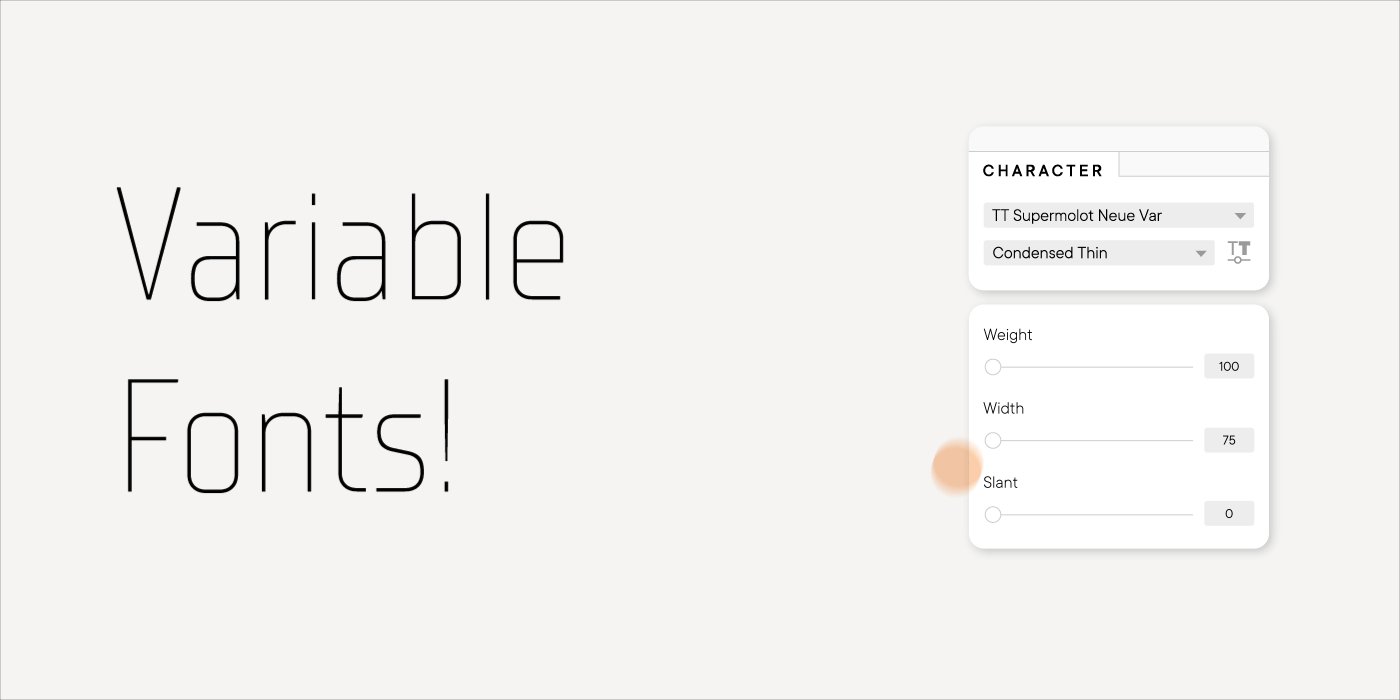
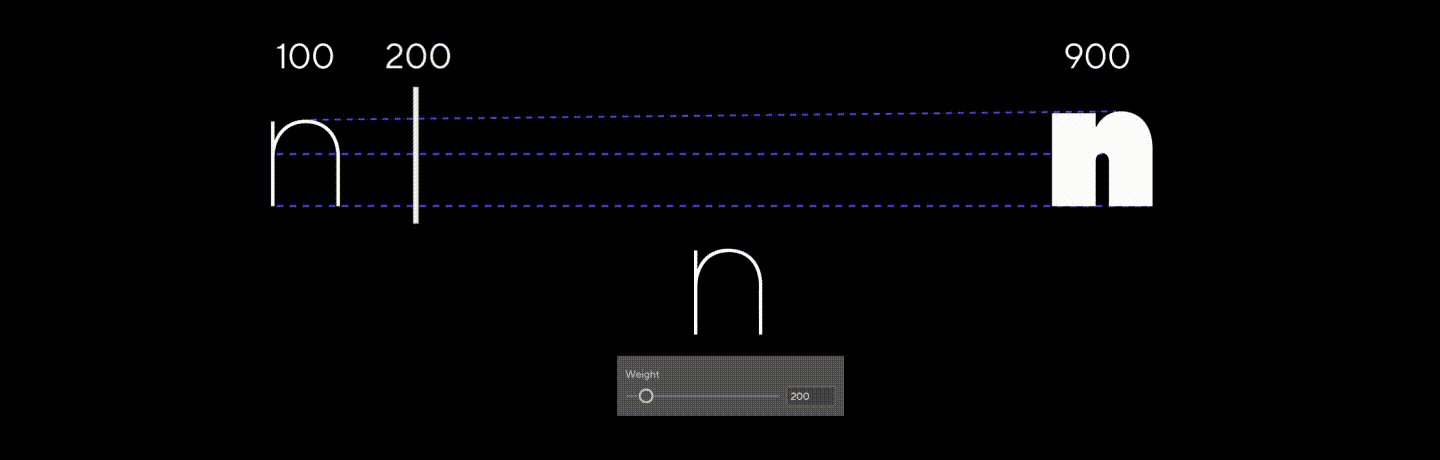
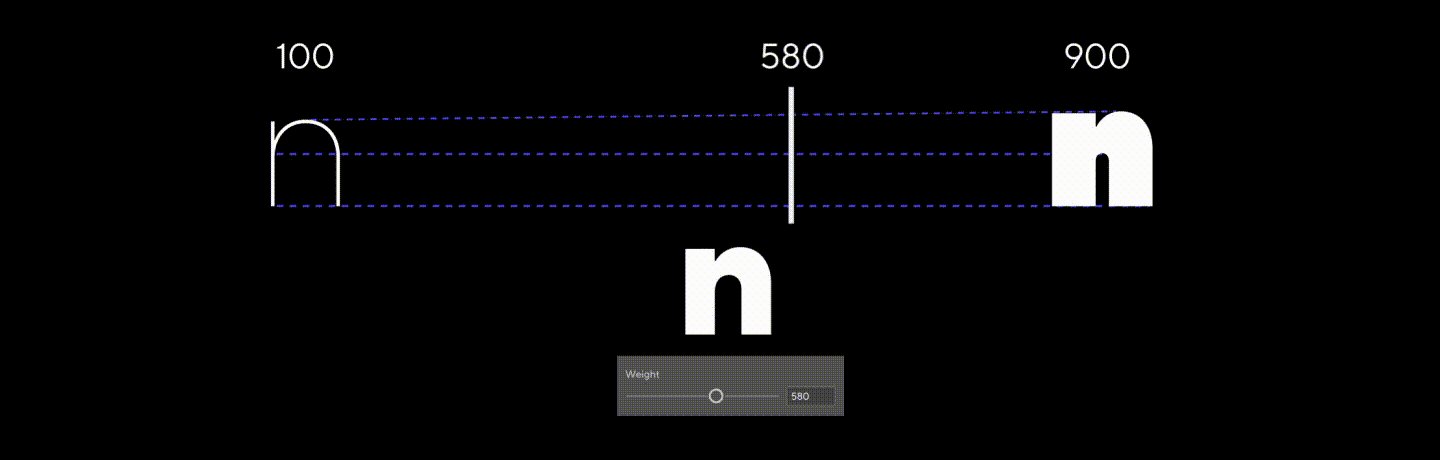
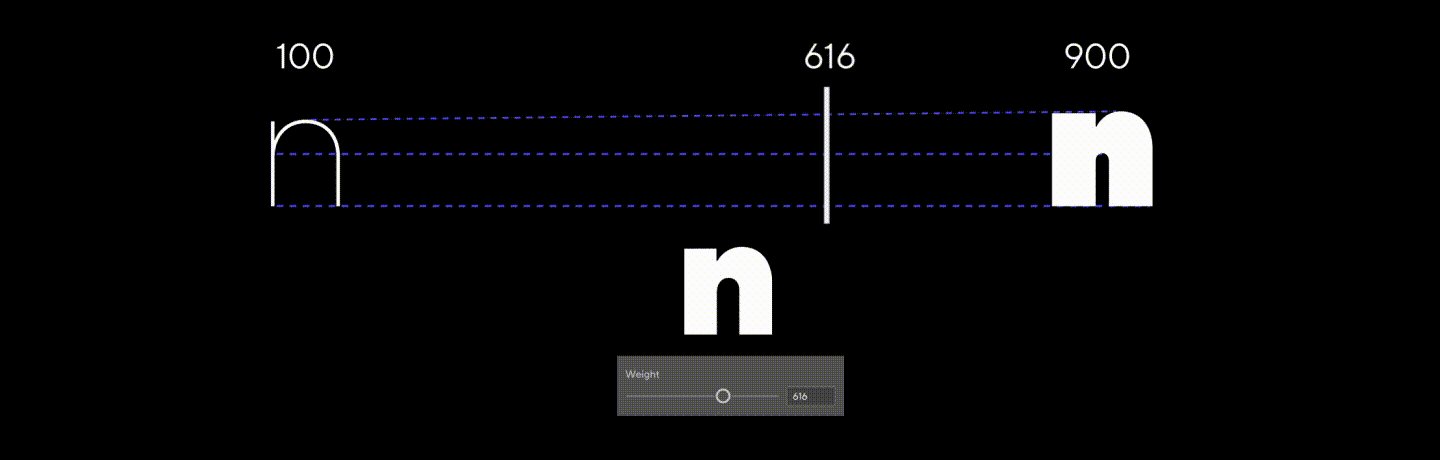
Разброс между двумя крайними начертаниями называется осью. В графических редакторах, например Adobe она выглядит как отрезок с ползунком, который можно передвигать, подбирая нужное значение.

Варианты осей вариативности:
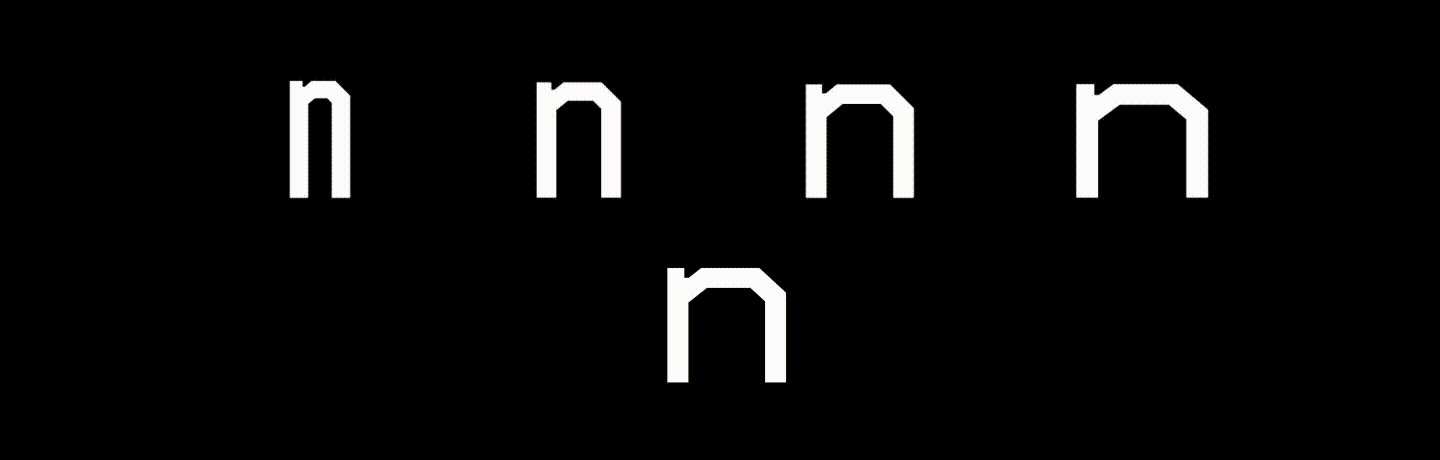
Первый вариант — это уже описанная ось толщины. В большинстве шрифтовых семейств есть несколько начертаний по толщине и в теории они все могли бы быть вариативными.

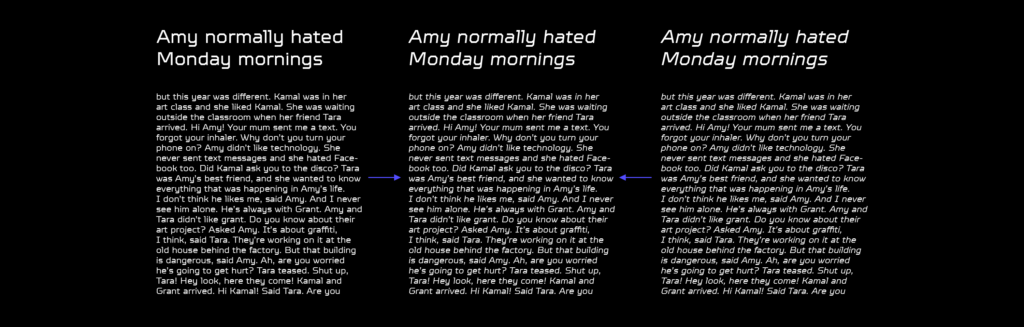
Представим ситуацию, что вы купили обычное шрифтовое семейство и планируете его использовать для того, чтобы сверстать книгу или сайт с большим объемом текста. Вы знаете, какая толщина основного текста должна быть, чтобы пользователю было комфортно его читать. Но вдруг возникла проблема — регулярное начертание в семействе вам кажется слишком светлым, а следующее по толщине, скажем, медиум, — слишком жирным. Идеально подошла бы промежуточная толщина, но такого варианта нет. Если бы этот шрифт был вариативным, то все, что нужно было сделать, это сдвинуть ползунок в графическом редакторе или выставить кастомное значение CSS в коде сайта в промежуточное положение между этими двумя начертаниями.

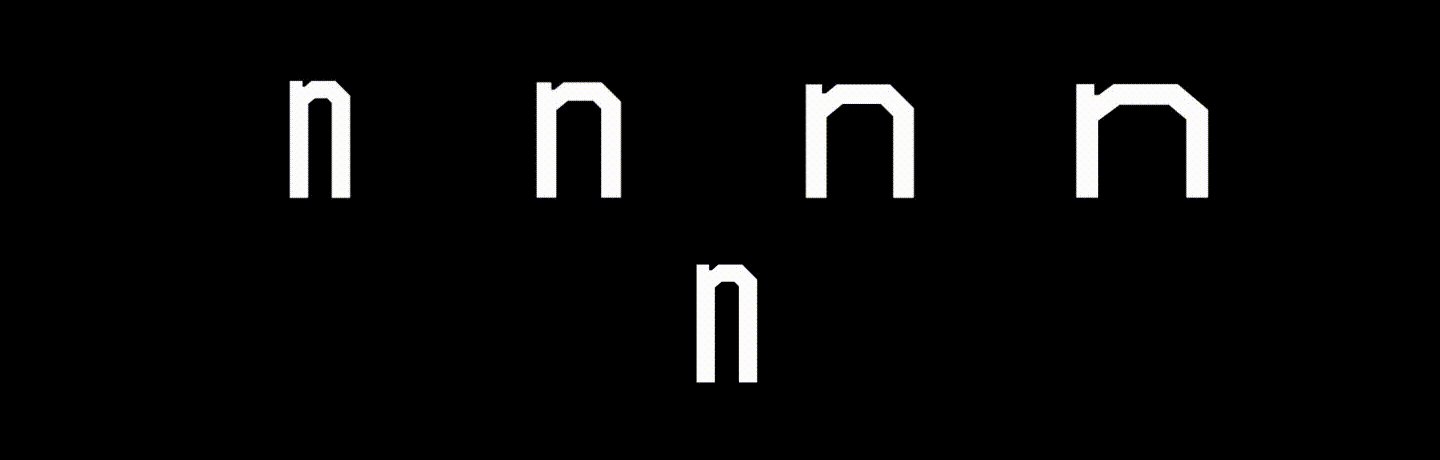
Следующая довольно распространенная ось — это ширина шрифта. В статичных семействах у вас будет несколько вариантов ширин, например Normal, Condensed или Extended. В вариативном шрифте вы сможете вручную подобрать ширину между самым узким и самым широким начертаниями.

Эта настройка может понадобиться, например, если вы верстаете текст узкими колонками и нужно вместить туда как можно больше текста. Нормальная ширина слишком велика для такой цели, а узкая — неудобна для чтения больших объемов текста. Вариативный шрифт позволил бы вам сделать начертание немного уже, без потери читабельности.

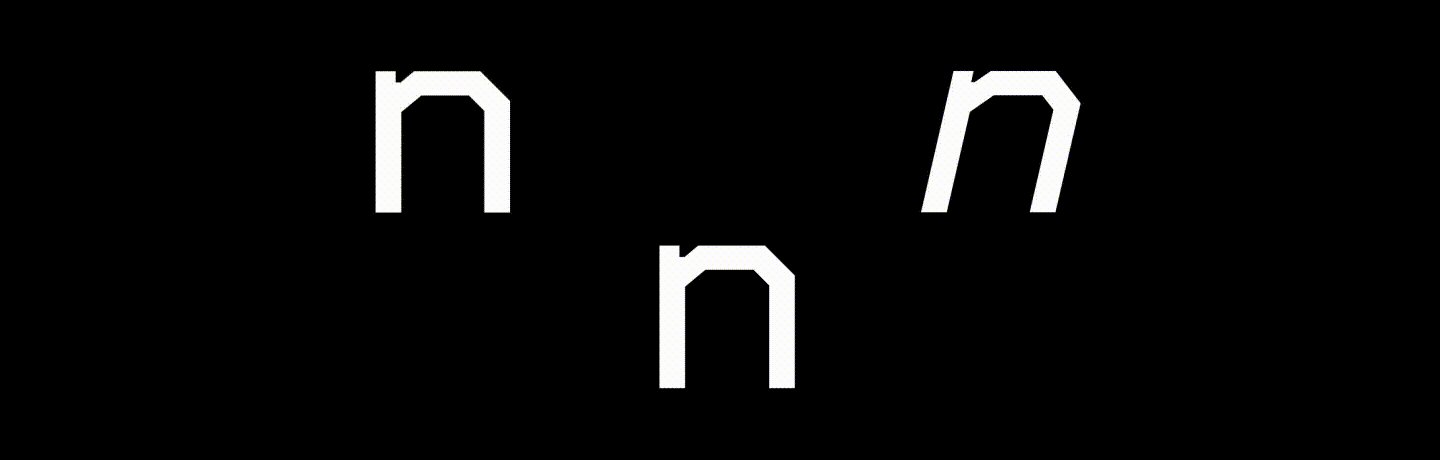
Третья ось — это ось наклона. Она применима в тех случаях, когда буквы в наклонном начертании имеют такую же конструкцию, как и в прямом. Чаще всего такой вариант можно найти в гротесках.

Вы можете самостоятельно подобрать угол наклона шрифта, регулируя тем самым, насколько сильно это начертание будет выделяться в блоке текста. Данная опция будет полезна, если есть необходимость набрать наклонным начертанием большой объем информации, чтобы при этом пользователь не испытывал дискомфорта при чтении.

И, наконец, еще одна менее распространенная, но тоже заложенная в формат OTF Var — ось оптического размера.

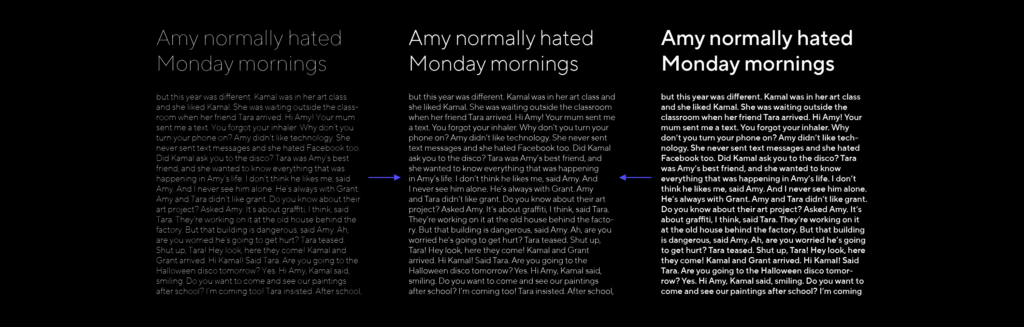
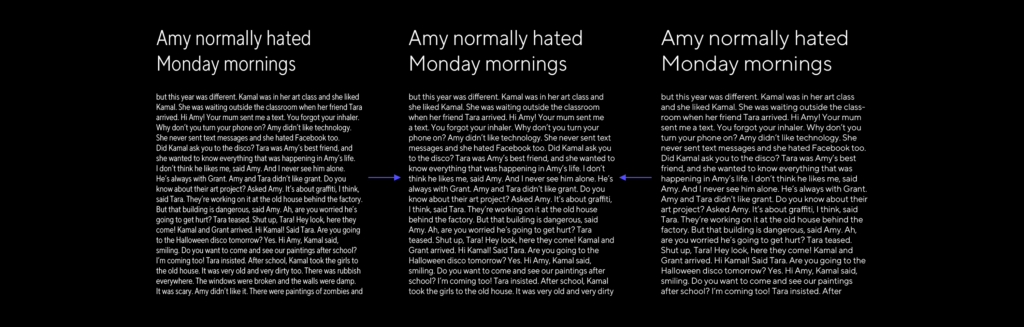
Возможно, вы встречали подсемейства Display и Text в вариативных шрифтах. Первое обычно отличается большим контрастом, проработкой деталей, более узким спейсингом. Начертания Display используются в заголовках, на постерах и в прочих случаях, где нужен крупный размер текста.

Подсемейство Text, наоборот, менее контрастно, имеет более грубые детали. Оно отличается большей читабельностью в маленьких размерах и больших блоках текста.
В вариативном шрифте можно сгенерировать промежуточный вариант, который будет все еще хорошо читаем в небольших размерах, но будет более изящен, чем стандартное текстовое начертание. Такой вариант будет идеален, например, для небольших подзаголовков.

Мы рассказали об осях, которые уже были заложены разработчиками формата. Для них есть специальные буквенные обозначения:
- wght — вес
- wdth — ширина
- slnt — угол наклона
- ital — курсивность
- opsz — оптический размер
Однако, шрифтовые дизайнеры могут придумывать и внедрять свои собственные оси.
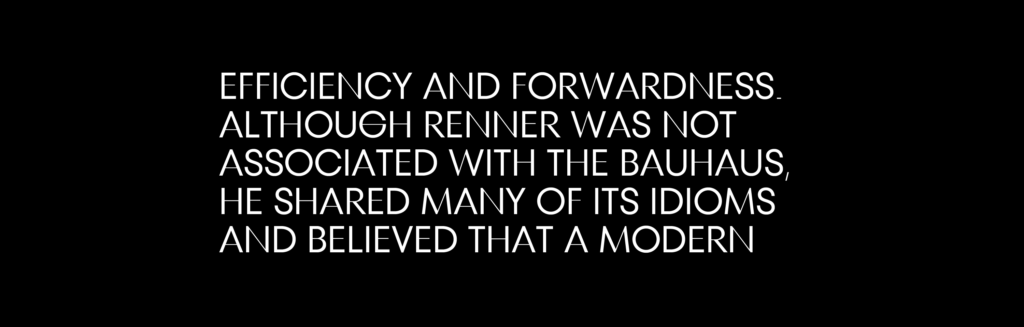
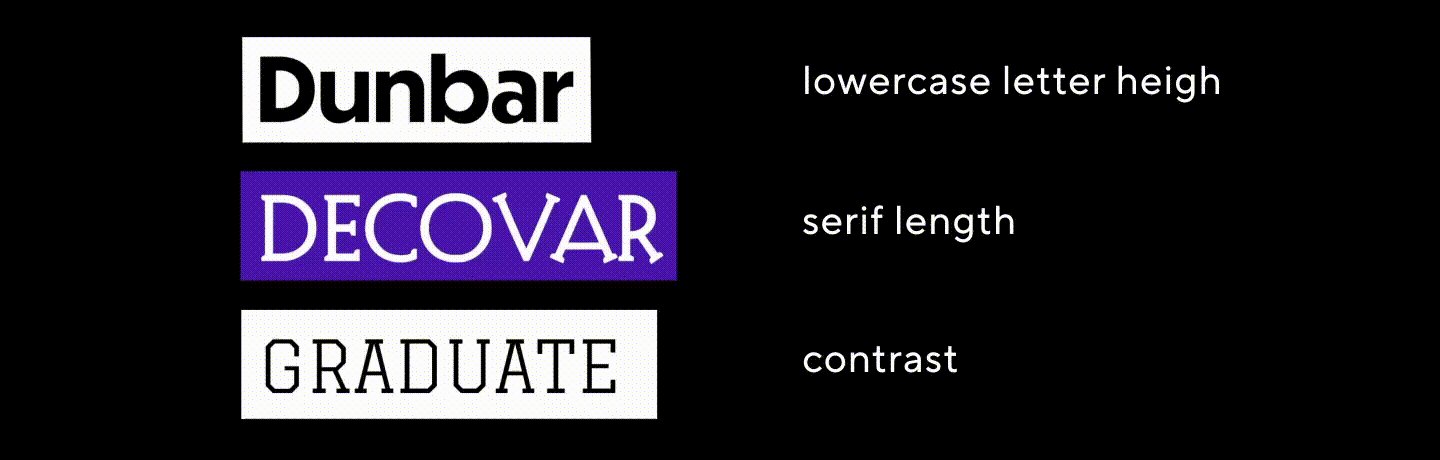
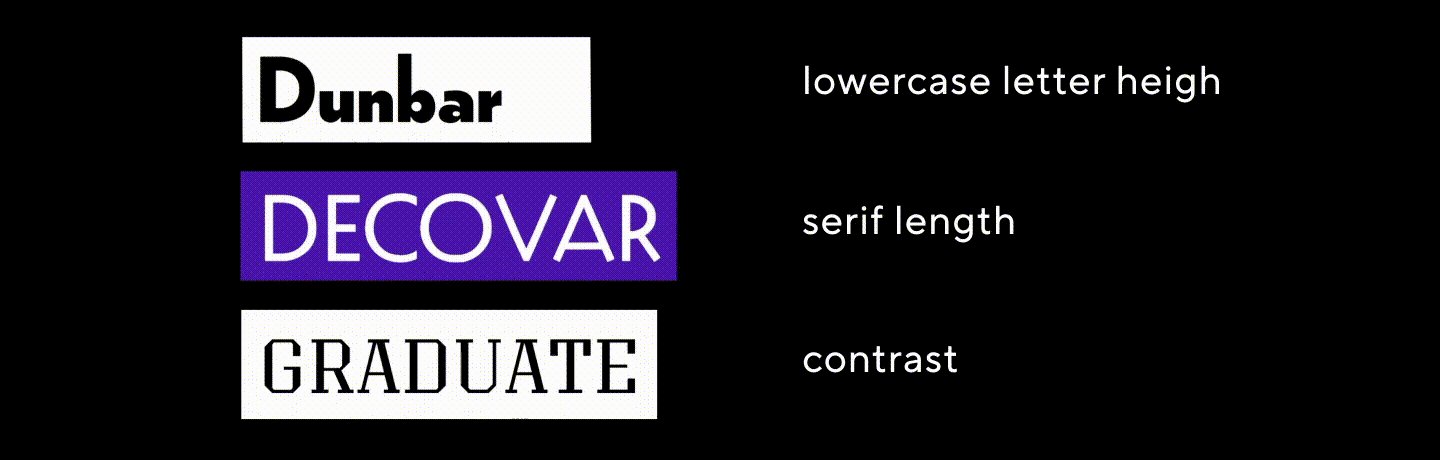
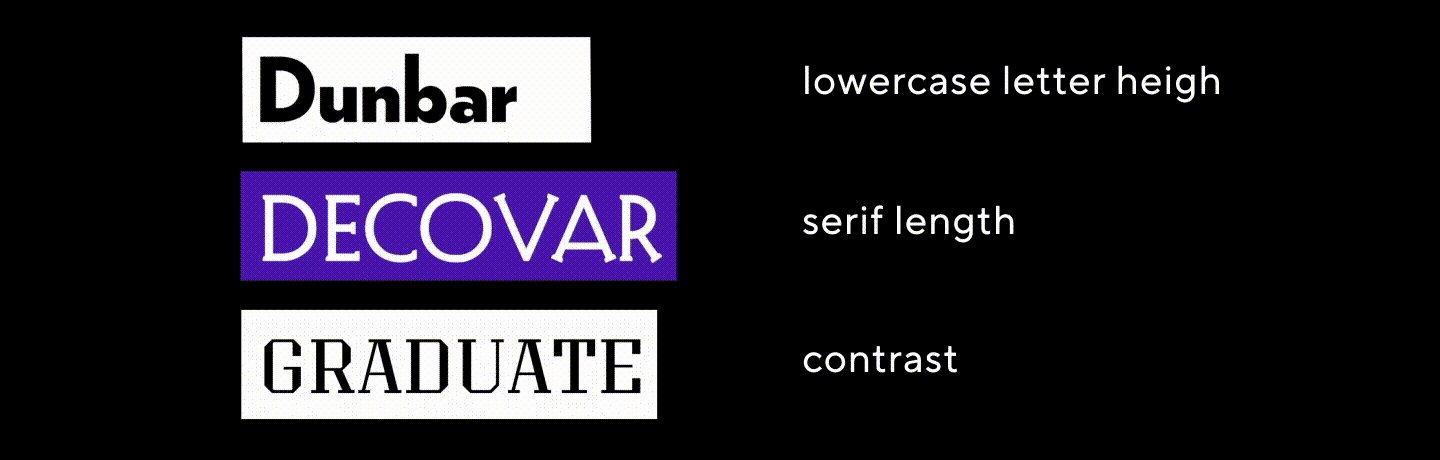
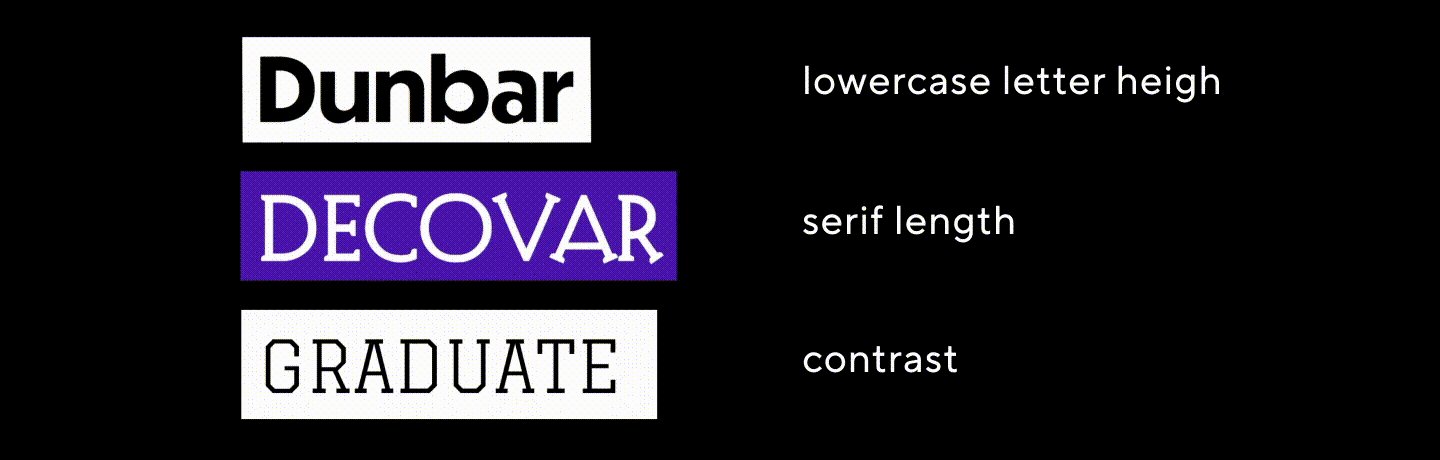
Существуют реализованные примеры, где может изменяться длина засечек, рост строчных или прописных знаков, высота выносных элементов, контраст и т. д.

И конечно, шрифт может изменяться и декоративно. Тут все ограничивается только фантазией автора.
А теперь представьте, только одна ось может предоставить тысячу вариантов начертаний шрифта. Если оси две, то это уже один миллион. А с наличием кастомных осей возможности шрифта становятся безграничными.
Если подытожить, то с помощью вариативных шрифтов можно решить практически любую типографическую задачу.
Преимущества и недостатки вариативных шрифтов.
Теперь расскажем о некоторых проблемах, с которыми мы встречаемся при использовании вариативных шрифтов и интересных способах применения вариативных шрифтов
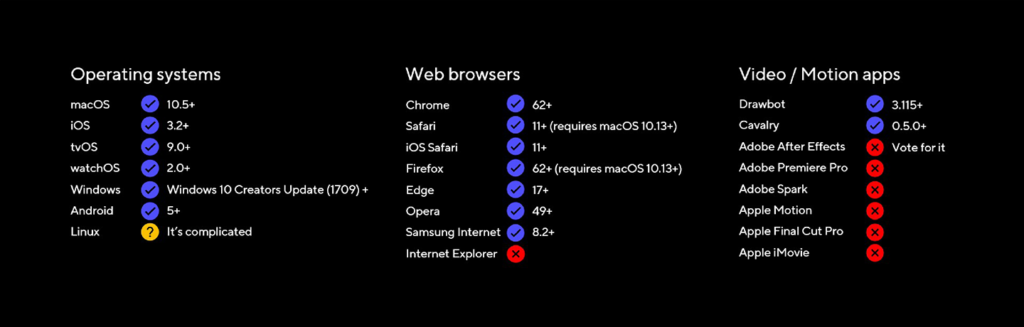
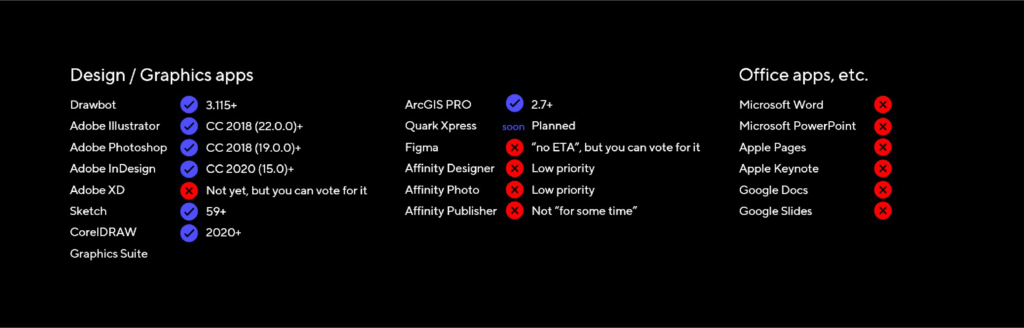
Отметим, что технология вариативных шрифтов существует уже много лет. При том что технические возможности шрифтовых редакторов стали весьма достойными и, как следствие, вариативные шрифты можно делать все проще и проще — популярности или массового использования они не получили. Это говорит о том, что либо нет сферы для их применения или что сам продукт пока не отвечает требованиям рынка, либо инструменты не позволяют пользоваться ими. В данный момент не все графические редакторы и браузеры поддерживают возможность применять вариативные шрифты. Например, не все браузеры поддерживают design apps.


Самым большим недостатком вариативных шрифтов можно назвать низкое качество. Подавляющее большинство вариативных шрифтов делают очень посредственно и, как следствие, при практическом использовании в самый неподходящий момент могут быть непредсказуемы.

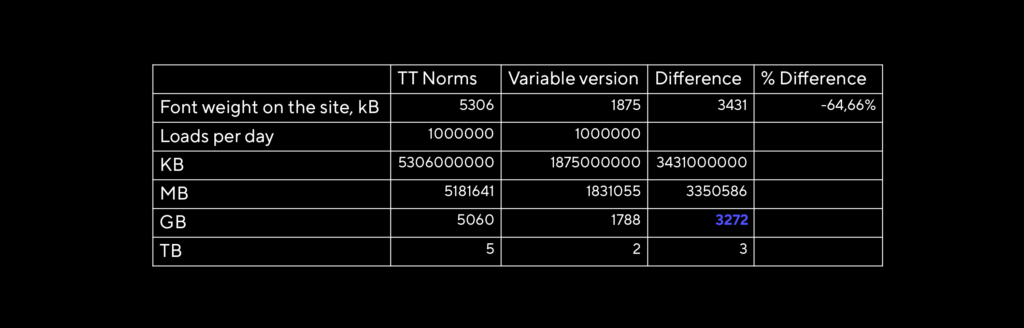
Еще один пример. Если у вас сайт, у которого 1000000 загрузок в день и используется полное семейство Norms PRO, то со всеми начертаниями на сайте они занимают 5306 килобайт. Если вы используете вариативный шрифт от этого семейства — только 1875 . Обратите внимание на таблицу ниже. Мы видим, что при таком огромном количестве загрузок можно получить разницу в 3272 ГБ, которые должны быть отгружены с сервера. Очевидно, что для каждой конкретной загрузки сайта это не существенная разница, но в сумме она уже играет роль.

Также стоит отметить, что подавляющее большинство вариативных шрифтов не «отхинчены». Это трудный процесс, которому надо учиться. В связи с этим вариативные шрифты не всегда могут корректно отражаться в небольших размерах.
Как использовать вариативные шрифты.
Теперь расскажем о том, как пользоваться вариативными шрифтами в работе.
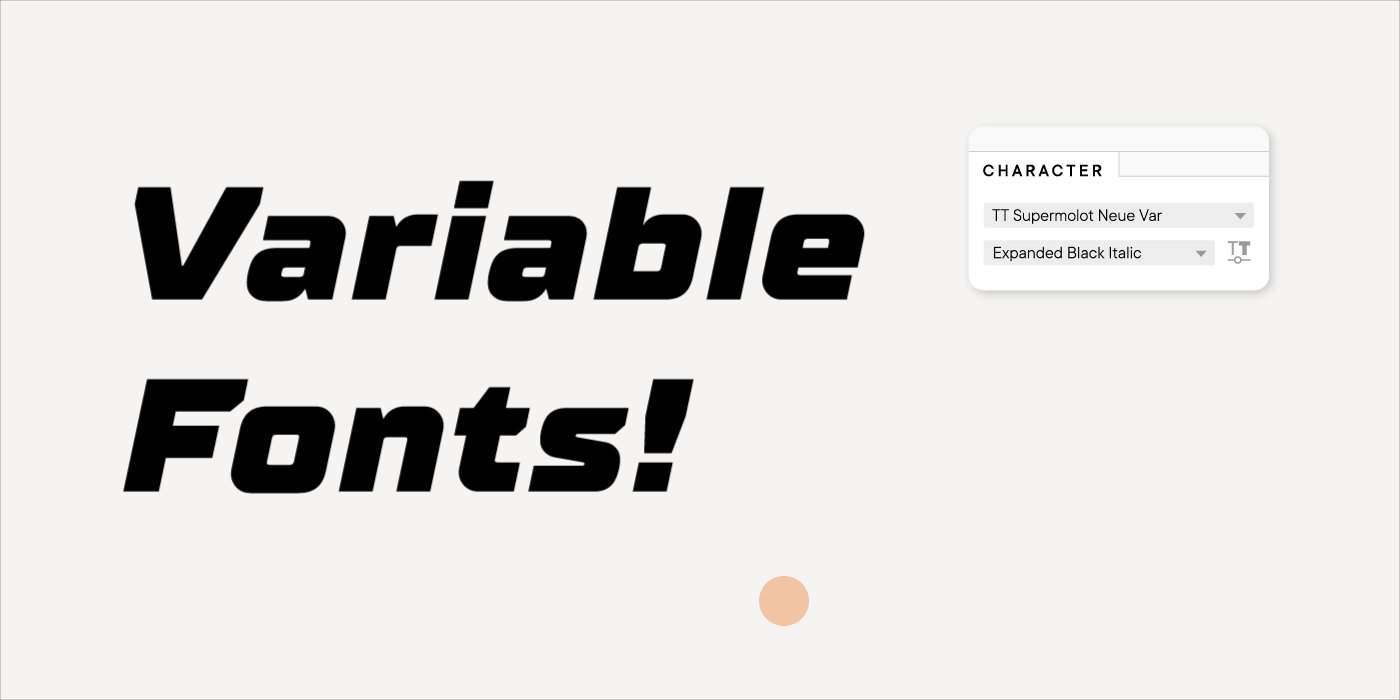
Давайте для начала возьмем Adobe Illustrator. Например, вы напечатали какой-то текст и хотите выбрать для него вариативный шрифт, который уже установлен. В общем списке у таких шрифтов есть специальная пометка «var». Кстати говоря, у Adobe есть свои собственные вариативные шрифты, которые идут в комплекте с последними версиями программ, так что можете для начала поэкспериментировать с ними.
Когда вы выбрали вариативный шрифт в панели Character появляется дополнительная кнопка Variable Font. За ней скрываются все вариативные оси, которые есть в шрифте, их параметры можно изменять ползунками. Результат виден сразу. Все остальные настройки в этой панели останутся прежними.
Вы также можете выбрать из списка одно из начертаний и использовать это семейство как статичное.
В Sketch принцип абсолютно такой же, только какого-то специального обозначения у вариативных шрифтов нет.
Вариативные шрифты можно внедрить и в WEB с помощью CSS. Мы не будем останавливаться на этом подробно..
Но можно посмотреть пример того, как вариативные шрифты интегрируются в WEB
Подробнее об использовании вариативных шрифтов в WEB можно прочитать в статьях Richard Rutter на medium.com:
Get started with variable fonts — быстрое, но содержательное введение
How to use variable fonts in the real world — description of problems you may encounter and how to solve them.
Креативные примеры использования
Предлагаем посмотреть, креативные примеры — как можно использовать вариативные шрифты, если приложить фантазию.
Примеры того, как растягивать текст в зависимости от границ контейнера
Пример интересных попыток использования вариативных шрифтов в AR
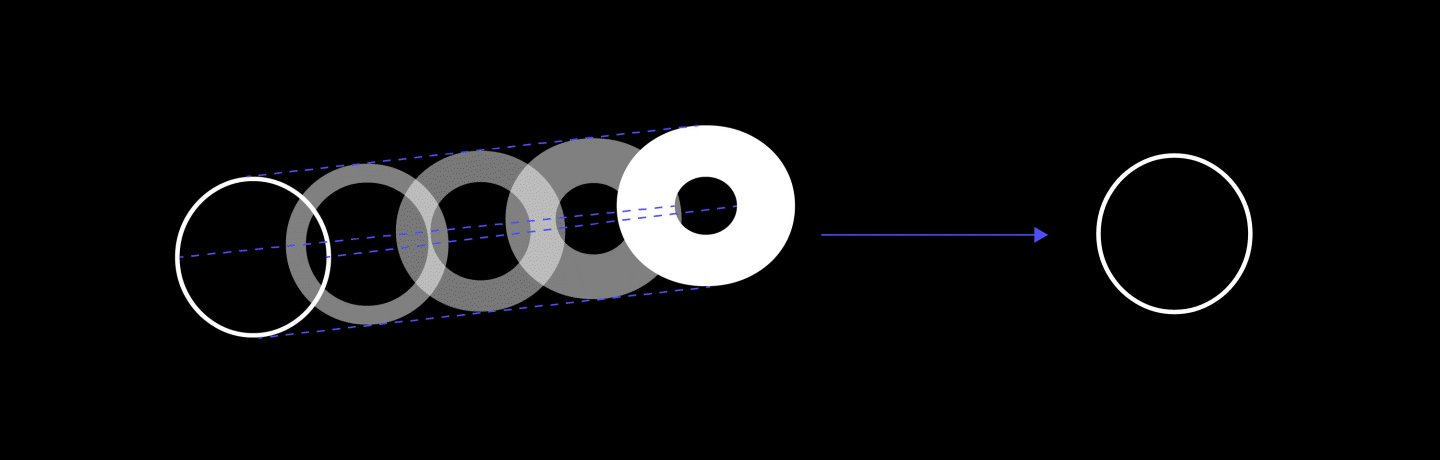
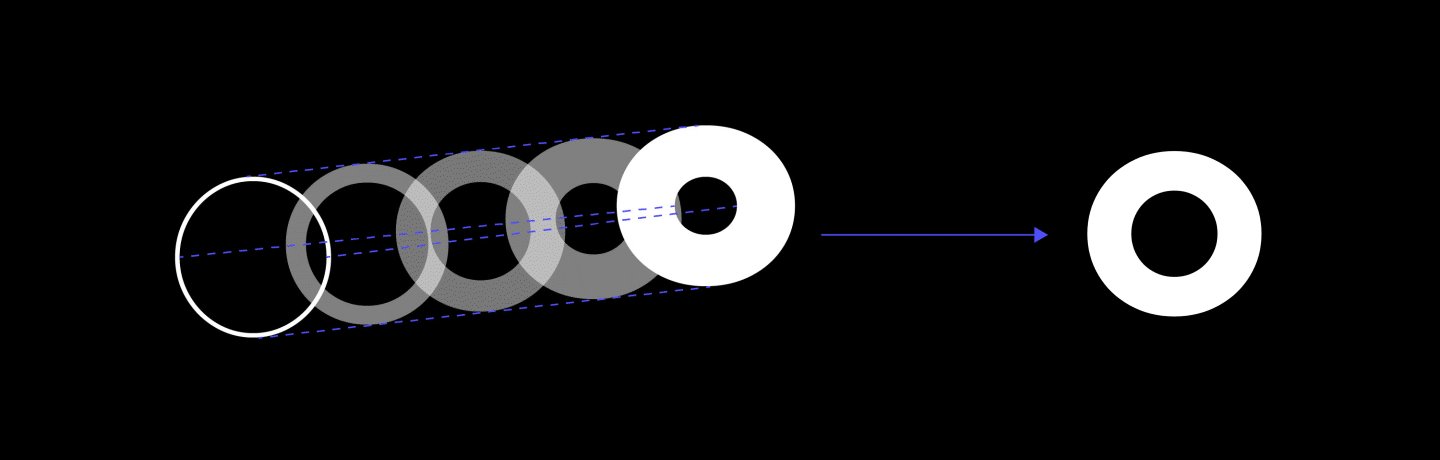
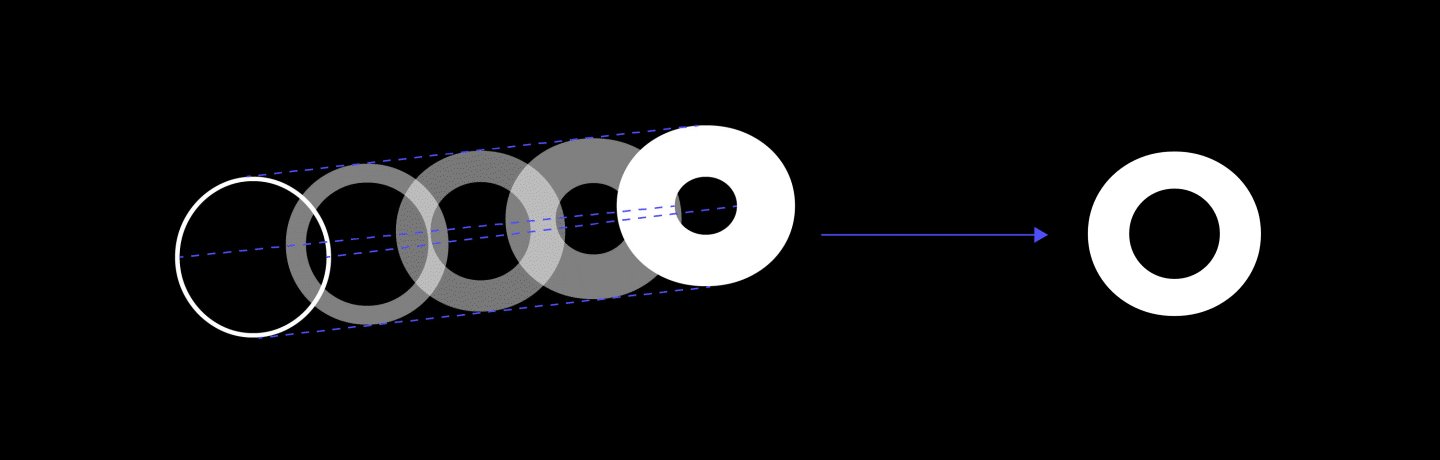
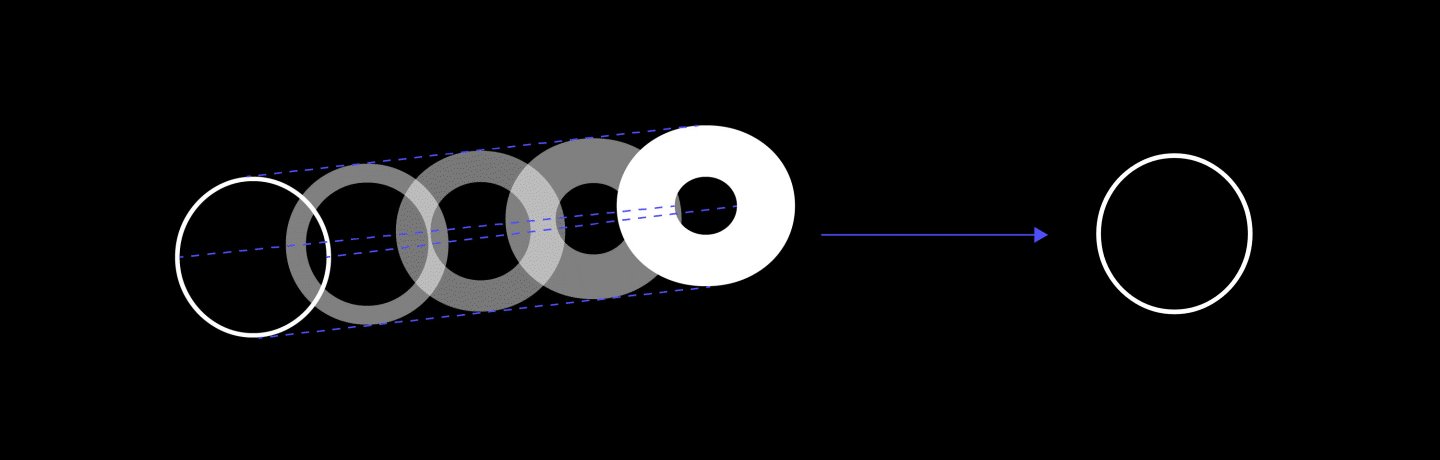
Пример того, как шрифт может изменяться в зависимости от удаления, с которого мы на него смотрим
Примеры, как а можно подстраивать насыщенность шрифта в зависимости от условий чтения, в данном случае освещенности.
Можно пойти еще дальше и сделать из шрифта движущиеся изображения, как нам предлагает сайт axis-praxis. Даже можно сделать их цветными путем наложения нескольких букв друг на друга, как можно увидеть в экспериментах Toshi Omagari. Хотя это, конечно, не совсем целевое использование шрифта.

Полезные ресурсы
Нам бы хотелось посоветовать несколько ресурсов, где вы можете попробовать поработать с вариативными шрифтами.
Во-первых, это axis-praxis.org где собрано большое количество вариативных шрифтов. Туда же можно загружать шрифты, которые есть у вас.
Во-вторых, это v-fonts.com где тоже можно попробовать различные шрифты в упрощенном виде.
И, наконец, замечательный сайт, который мы активно используем в своей работе для тестирования вариативных шрифтов, dinamodarkroom.com от студии Dinamo. На сайте можно протестировать не только оси вариативности, но и opentype фичи, а также выгрузить статичные шрифты с заданными параметрами.
Выводы
Вариативные шрифты имеют шанс стать неотъемлемой частью шрифтового мира. За последние годы о них очень много говорили, но пока они не стали распространенными. Уже сейчас они являются инструментом для решения ряда узких задач. Стоит отметить, что вариативных шрифтов становится все больше. Все больше и больше графических и видеоредакторов начинают поддерживать вариативные шрифты. Вариативные шрифты захватят мир! Это лишь вопрос времени!