Экспозиция: новый визуальный образ бренда
В 2022 году популярный онлайн-кинотеатр Иви провел ребрендинг. Сейчас компания активно работает над тем, чтобы все точки контакта с аудиторией соответствовали эмоциям, заложенным в платформу бренда. Для Иви важно доносить новые ценности через все составляющие айдентики — не только через логотип, но и через внешние коммуникации, цвет, стиль иллюстраций, tone of voice и в том числе шрифт.

В поисках фирменного шрифта команда Иви обратилась за помощью к нам — студии TypeType. И после всех обсуждений, брейнстормов, ресерчей и зарисовок мы создали его — Ivi Sans Display, который станет новым фирменным шрифтом онлайн-кинотеатра.

Из этой статьи вы узнаете о том, как и зачем он создавался — от первых скетчей и исследований до проработки деталей и фич. И, конечно, увидите, что получилось в результате! О процессе расскажут дизайн-лид TypeType Антонина Жулькова, дизайн-директор Иви Митя Осадчук и руководитель отдела исследований Иви Евгения Савельева.
Итак — камера, мотор, поехали!
Завязка: недостающий фрагмент
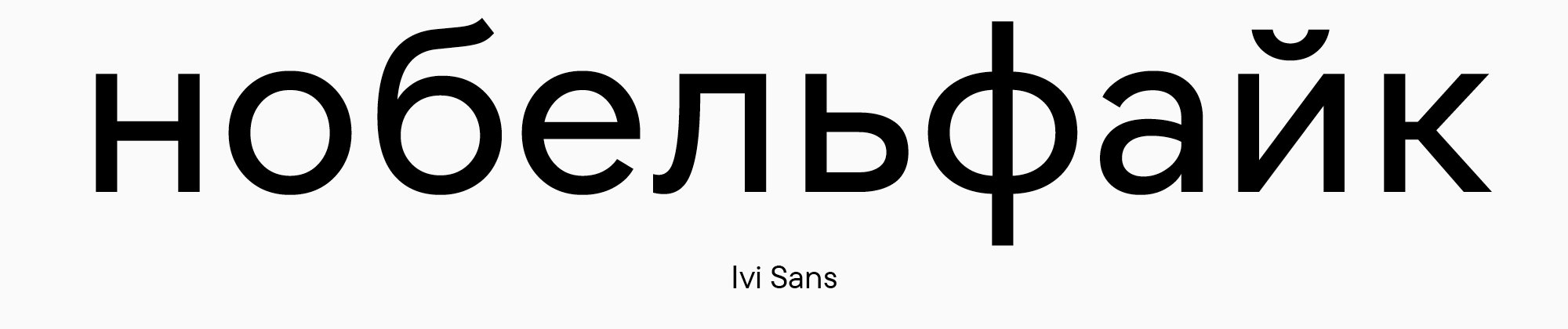
Когда наше сотрудничество только началось, ни у кого еще не было четкого плана действий. После ребрендинга вся визуальная айдентика бренда стала более мягкой и дружелюбной, острые треугольники в логотипе сменились на округлые формы. Но шрифт остался прежним: для всех коммуникаций использовался базовый геометрический гротеск Ivi Sans.


Основная загвоздка заключалась в том, что он хорошо подходил для цифрового продукта — был технологичным, удобочитаемым, хорошо смотрелся на экранах, — но совершенно не соответствовал новому стилю и ценностям компании. У него не было характера и харизмы. Поэтому команда Иви решила, что в рамках ребрендинга нужно найти и новый шрифт.

Так у компании появился запрос — создать гарнитуру, которая станет голосом бренда. Было важно, чтобы шрифт стал яркой деталью фирменного стиля и сам по себе ассоциировался с Иви.

С таким запросом команда онлайн-кинотеатра и обратилась в TypeType. Почему именно к нам? Митя рассказал об этом (и нам очень приятно от таких слов!).

Мы предложили три варианта сотрудничества. Первый — доработать Ivi Sans: сделать для него дополнительное начертание, чтобы он стал более акцентным. Второй — сделать шрифт, который будет хорошо работать в паре с существующим: перенести большую часть элементов, но, опять же, сделать его более акцидентным. И третий — сделать что-то совершенно новое, полноценный фирменный шрифт, соответствующий новому стилю.
В итоге вместе с командой Иви мы решили пойти именно третьим путем и не ориентироваться на существующий шрифт. Так начались поиски нового «голоса» Иви — будущего Ivi Sans Display.
Развитие действия: творческие поиски и «научный подход»
Итак, нам нужно было создать шрифт, который будет соответствовать шести прилагательным, определяющим ценности Иви: эмоциональный, современный, мягкий, оригинальный, яркий и добрый. Эти определения стали опорными точками в работе. Было еще два менее важных, но дающих дополнительные ориентиры слова: асимметричный и странный. Также основной упор нужно было делать на кириллице, чтобы она получилась яркой и интересной, так как вся коммуникация происходит на русском языке.
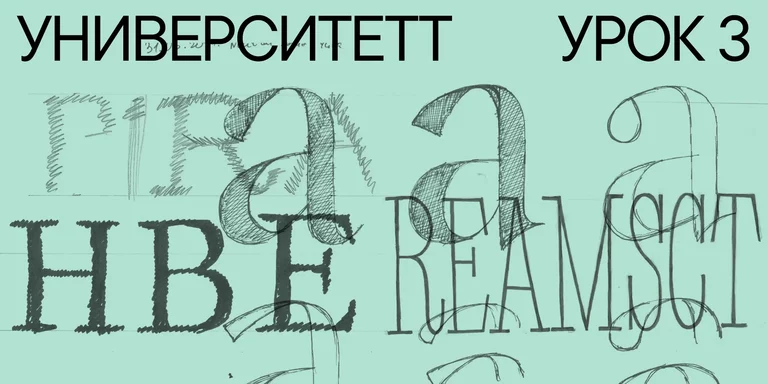
Наши дизайнеры предложили несколько вариантов скетчей. И здесь в игру вступил отдел исследований Иви: чтобы понять, куда двигаться дальше, исследование провели в двух этапах.

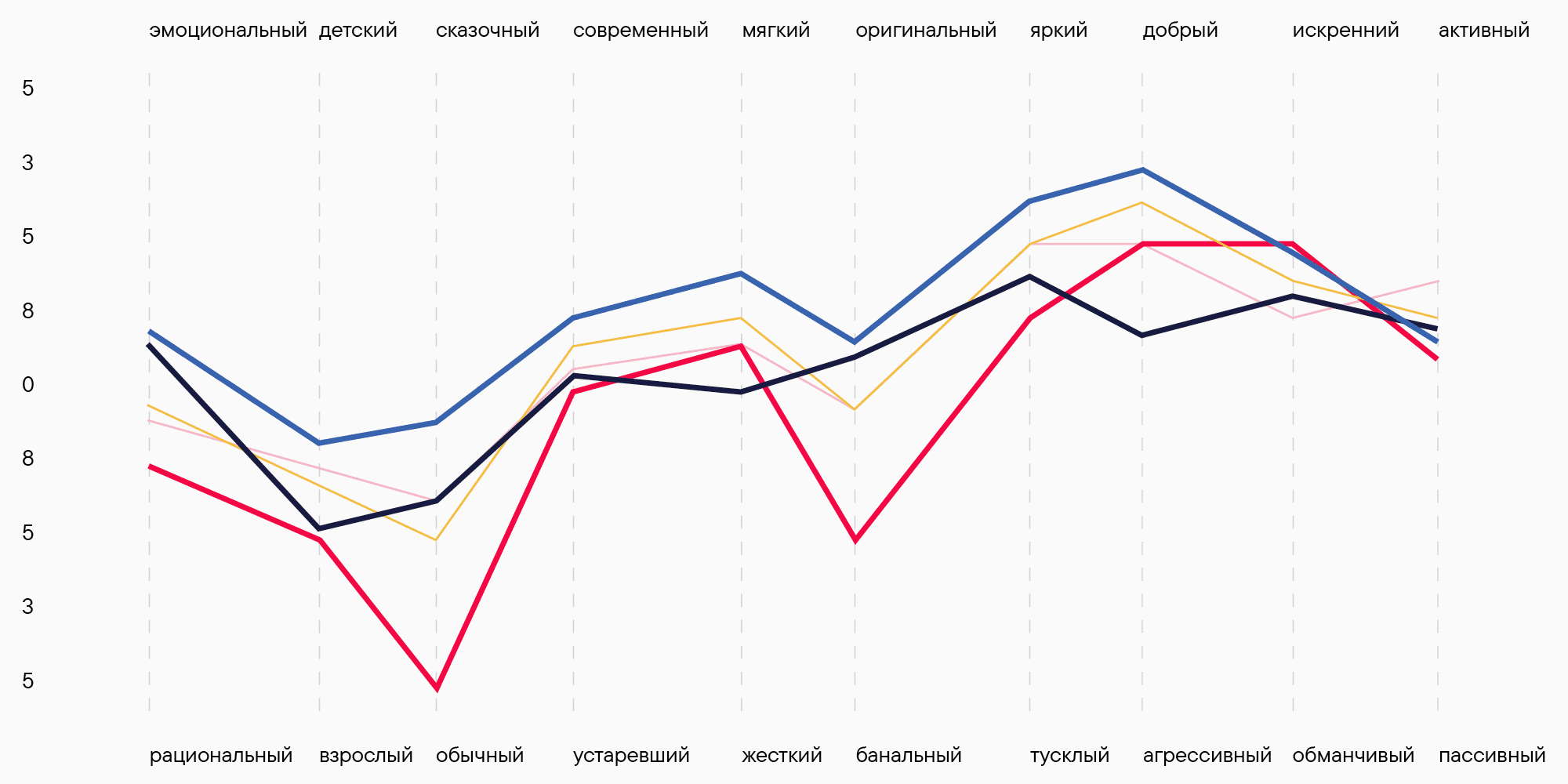
Для начала нужно было понять, какой эмоциональный отклик рождают разные шрифты. То есть, во-первых, какой из вариантов скетчей больше всего соответствует ценностям бренда, во-вторых — важен ли вообще характер шрифта для пользователей, отличается ли эмоциональное восприятие разных вариантов. Специалисты Иви взяли четыре новых шрифта, разработанных TypeType, и сравнили с текущим шрифтом онлайн-кинотеатра. Ivi Sans стал «точкой ноль», которая помогла понять, насколько необычные шрифты отличаются от нейтральных в восприятии пользователей.
Исследователи провели опрос — каждый шрифт оценивали по 100 человек, которых попросили отметить, насколько предложенный шрифт соответствует тем или иным качествам. Каждый респондент видел только один шрифт, то есть шрифты не сравнивали между собой. Результаты показали, что реакция действительно отличается. Эмоциональное восприятие новых шрифтов было гораздо ярче, чем восприятие стандартного варианта.


После этого начался второй этап исследования. Выбранный по результатам первого этапа шрифт сравнили со шрифтом конкурентной площадки. Нужно было сопоставить эмоциональный отклик и читабельность этих двух шрифтов. Так мы поняли, что удобочитаемость — еще одна важная характеристика, которую необходимо было учитывать в дальнейшей работе.
Кроме того, стало ясно, что нужно делать шрифт с разными вариантами начертаний, чтобы буквы могли становиться более читабельными или более декоративными в зависимости от целей.

Подробнее о том, как проходило исследование, читайте в статье Евгении Савельевой «Эмоциональное восприятие шрифтов. Метод семантического дифференциала».
Кульминация: у каждой буквы своя роль
Вот какие задачи стояли перед нами после исследования:
- Создать шрифт с разными вариантами начертаний — как с более удобными для чтения, так и с более акцидентным сетами;
- Сделать его эмоциональным, современным, мягким, оригинальным, ярким и добрым;
- Уделить большое внимание кириллическому алфавиту;
- Придать шрифту узнаваемый, уникальный характер, соответствующий стилю Иви.
Начнем с того, что все дизайнерские решения опирались на особенности кириллицы, и уже после «перекочевали» в латиницу.


Именно с помощью изменения графем в кириллице получилось сделать необычный шрифт. Для того, чтобы он соответствовал общему стилю, дизайнеры обращались к деталям визуальной айдентики Иви.


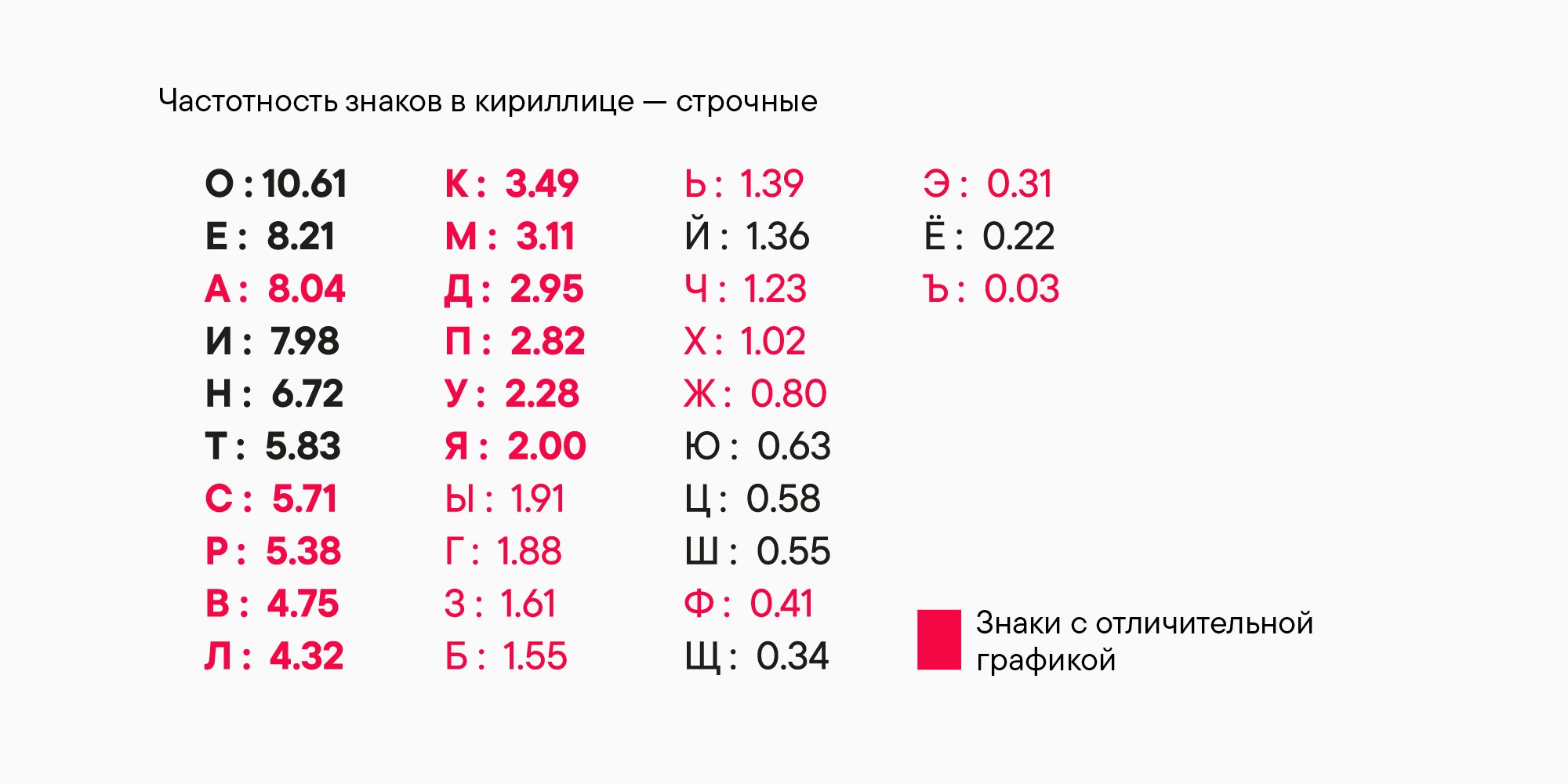
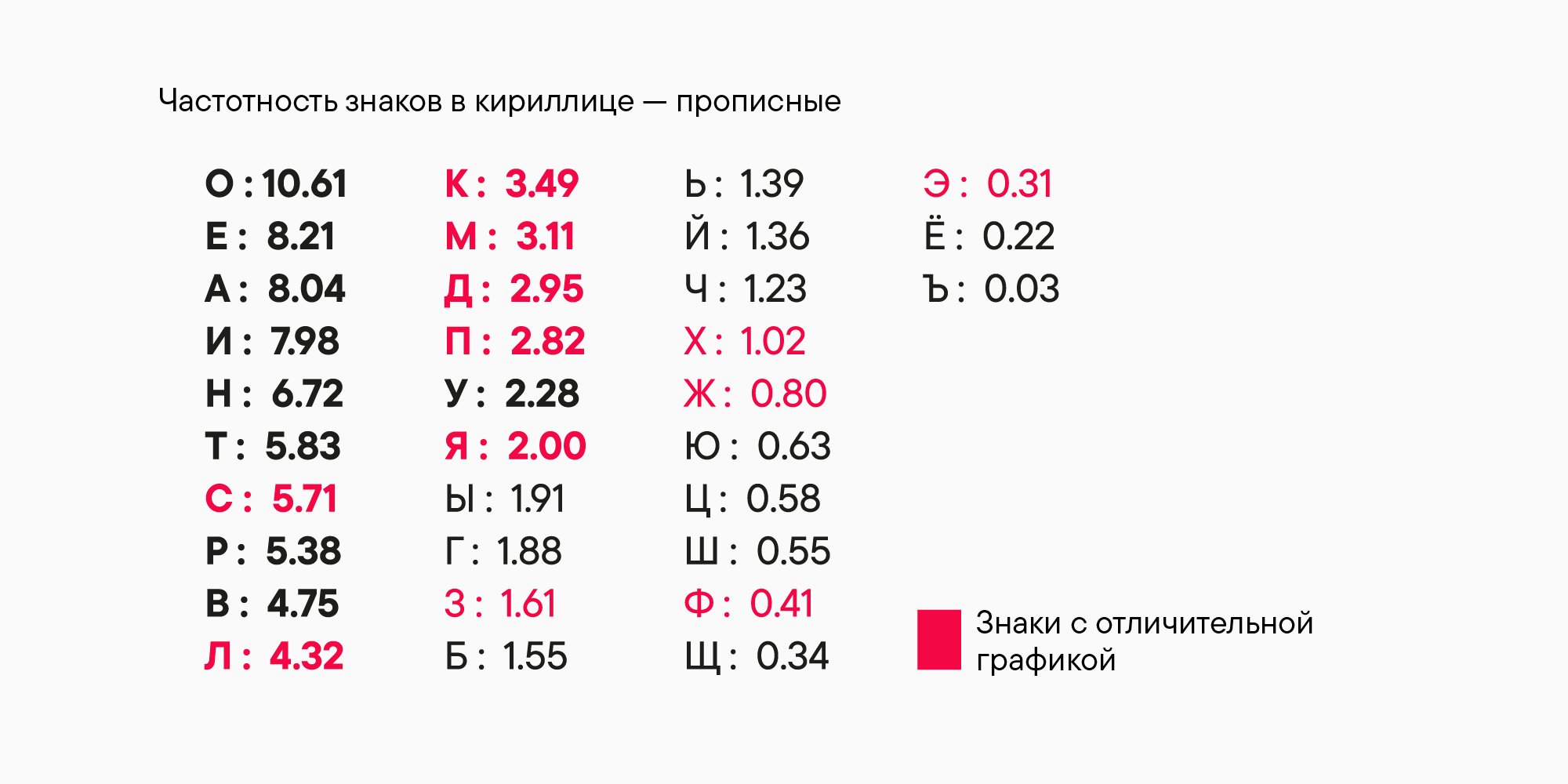
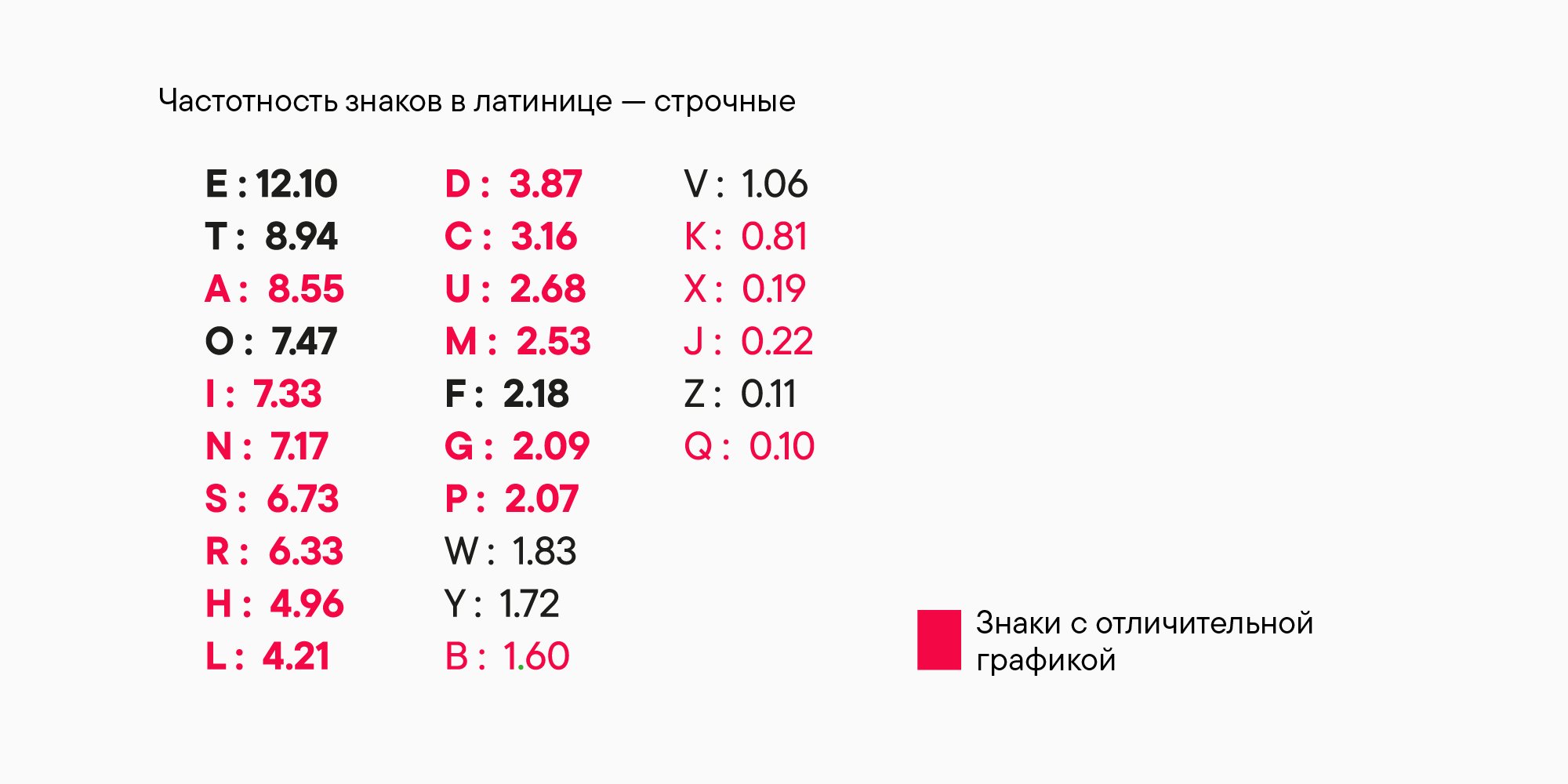
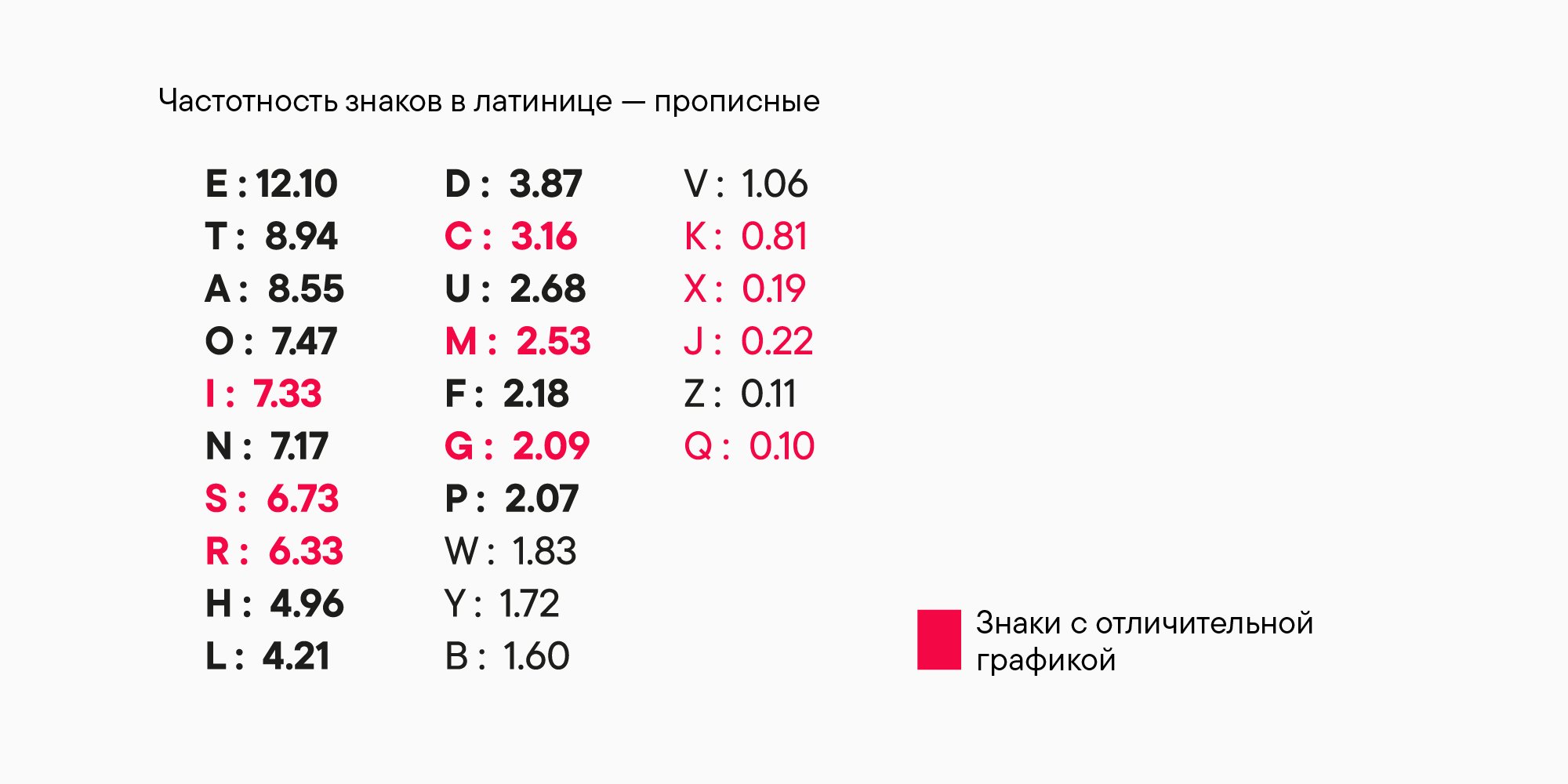
С итоговым видом шрифта нам помогло определиться исследование частотности знаков. Что это значит: в каждом языке есть буквы, которые используются в тексте чаще других. Именно на них мы сделали акцент при разработке характера шрифта. Для этого мы использовали криптографические таблицы, в которых ранжирован весь алфавит конкретного языка и указан процент частотности знаков.

Зачем это было нужно? Поясним: шрифт — это инструмент передачи информации. В каждой отдельной фразе встречаются разные сочетания букв, при этом одни знаки более акцентные, другие — менее. А значит, меняется и доля акцентности в разных фразах, написанных одним и тем же шрифтом. Например, в русском языке два словосочетания — «корейская дорама» и «экшн-триллер» — будут выглядеть совершенно по-разному из-за преобладания разных по конструкции знаков в каждой фразе. Мы же поставили перед собой цель создать «ровный» по уровню акцидентности набор для каждого случая использования шрифта.

Так, мы выбрали в русском и английском языках все символы, частота использования которых превышала два процента (максимальное значение для русского языка — 10,61% у буквы О). В большинство из этих знаков мы постарались добавить характерные черты и применить в них дизайнерские ходы, которые мы придумали. Особенно это касалось строчных знаков, так как они чаще всего используются при наборе текста.

С прописными буквами и в кириллице, и в латинице работать было сложнее, так как их характер более спокойный, и изменение самых частотных знаков (О, Е, А, Н, И) повлияло бы на читабельность шрифта. Нам же нужно было сохранить читабельность, и при этом «выкрутить» акцидентность на максимум. Поэтому мы сделали строчные буквы более акцидентными — это намеренный ход, который позволил сохранить баланс.

Еще одно важное примечание — процент «декоративности» в каждом регистре в английском и русском языках максимально приближен к усредненному значению, чтобы набор текста в двух исторически разных письменностях выглядел одинаково.
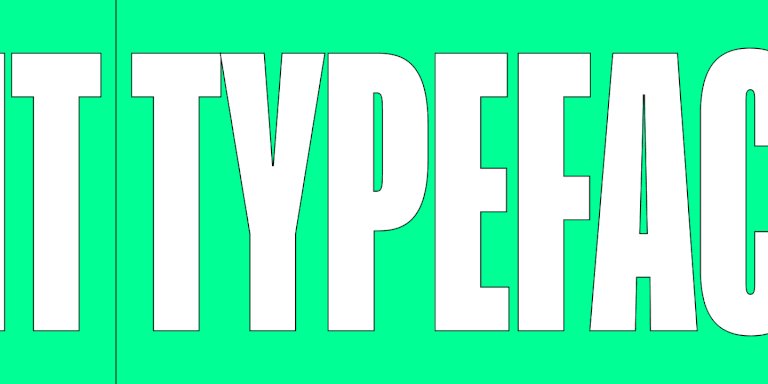
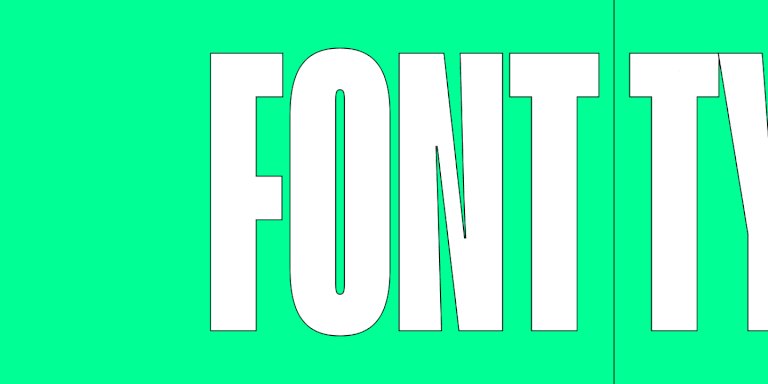
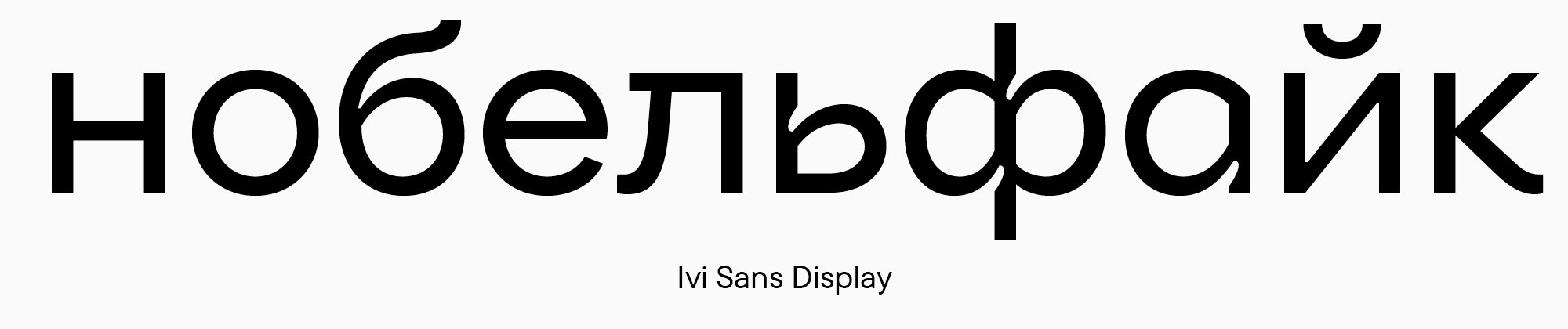
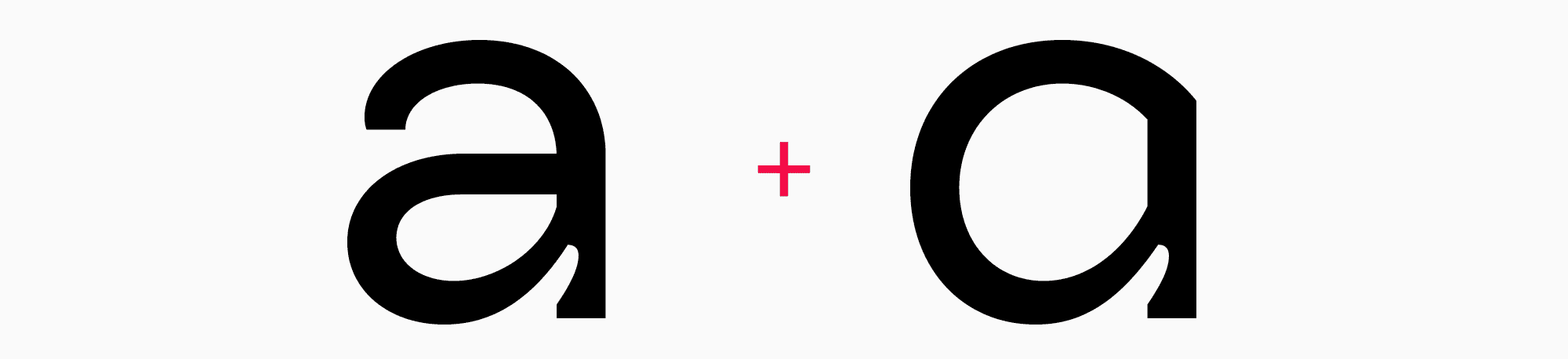
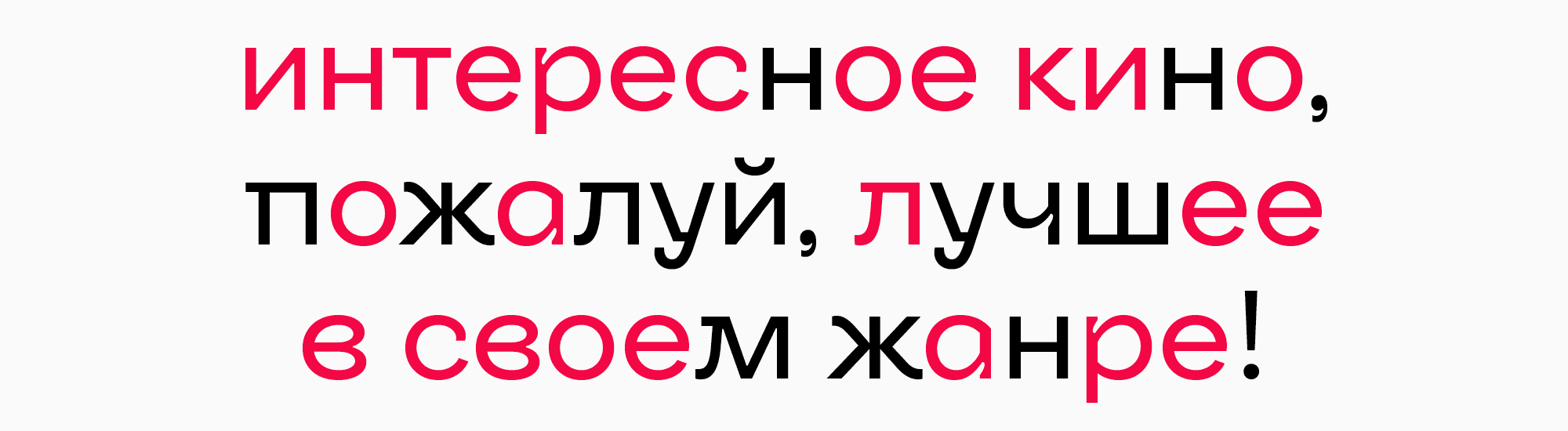
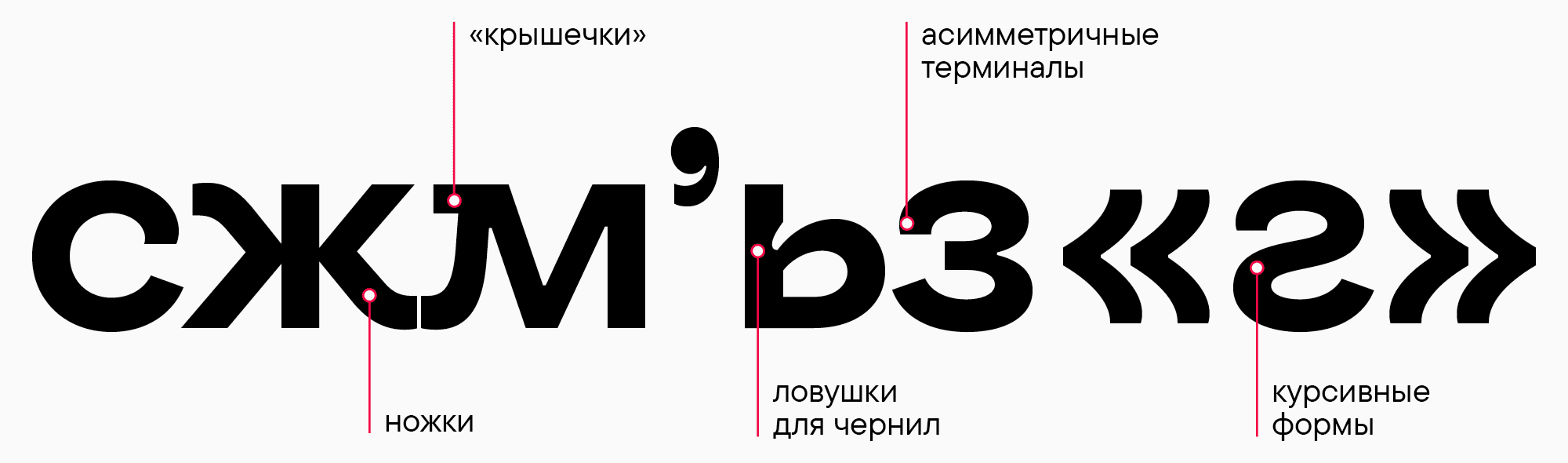
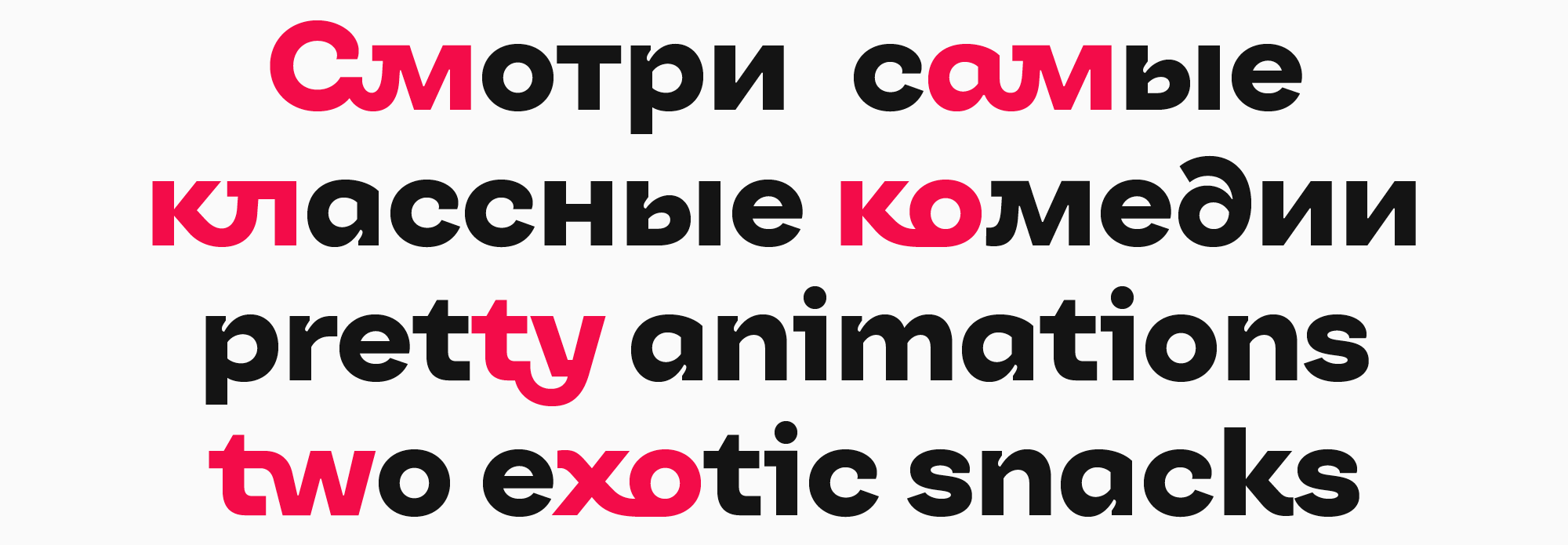
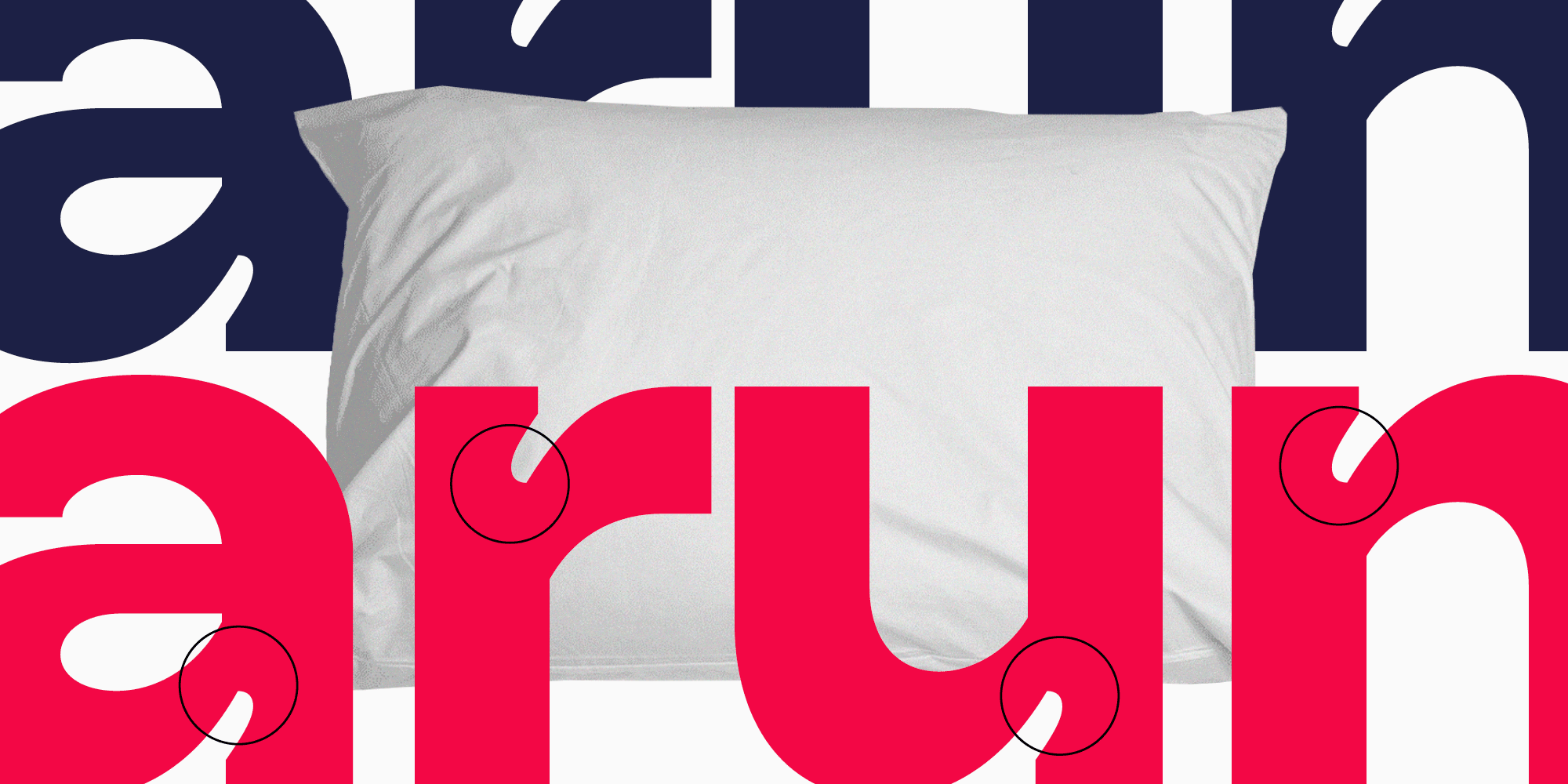
Именно благодаря исследованию частотности знаков и появились интересные необычные формы строчных кириллических букв «в», «г», «д», «л», «м» и «п».

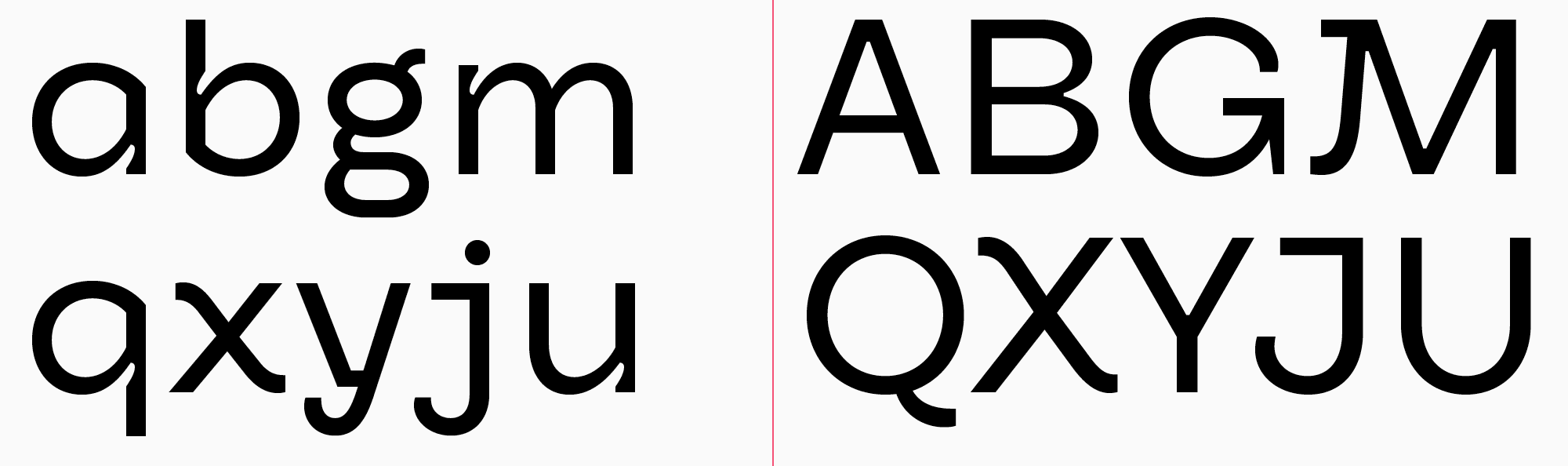
Шрифт интересно рассматривать за счет насыщенности деталями. Например, у «Л» и «М» есть ножки, а сверху «крышечки» — дополнительные горизонтальные штрихи. Мы также сделали асимметричные терминалы — сверху они закрываются, а снизу имеют более привычную форму. Строчные «в», «д», «г» имеют традиционные курсивные формы, но в прямых начертаниях это выглядит непривычно. Ловушки для чернил тоже стали художественным решением, которое придало шрифту индивидуальности.

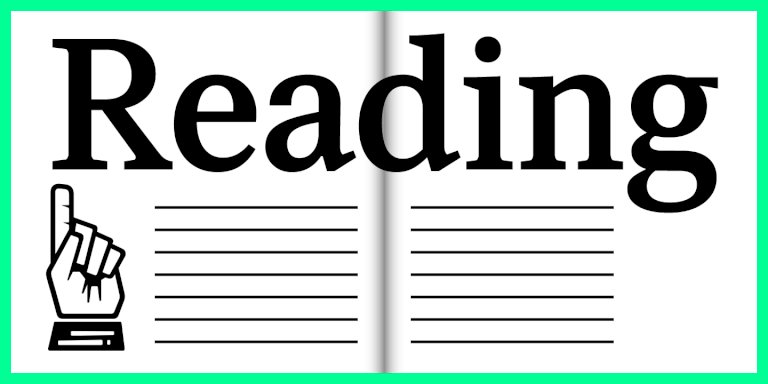
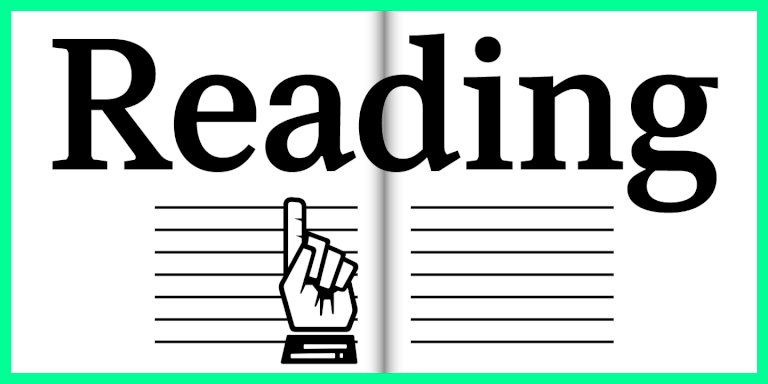
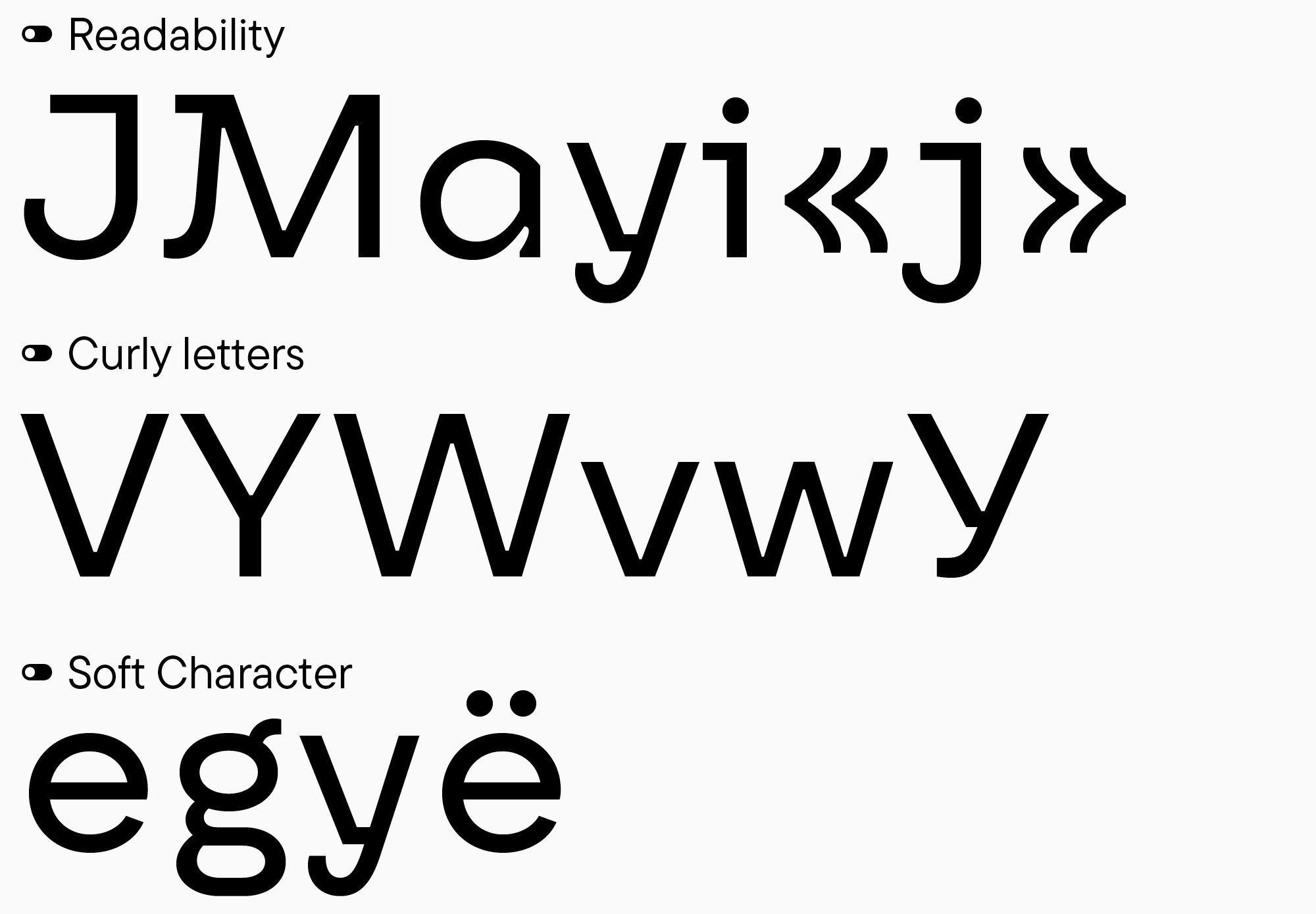
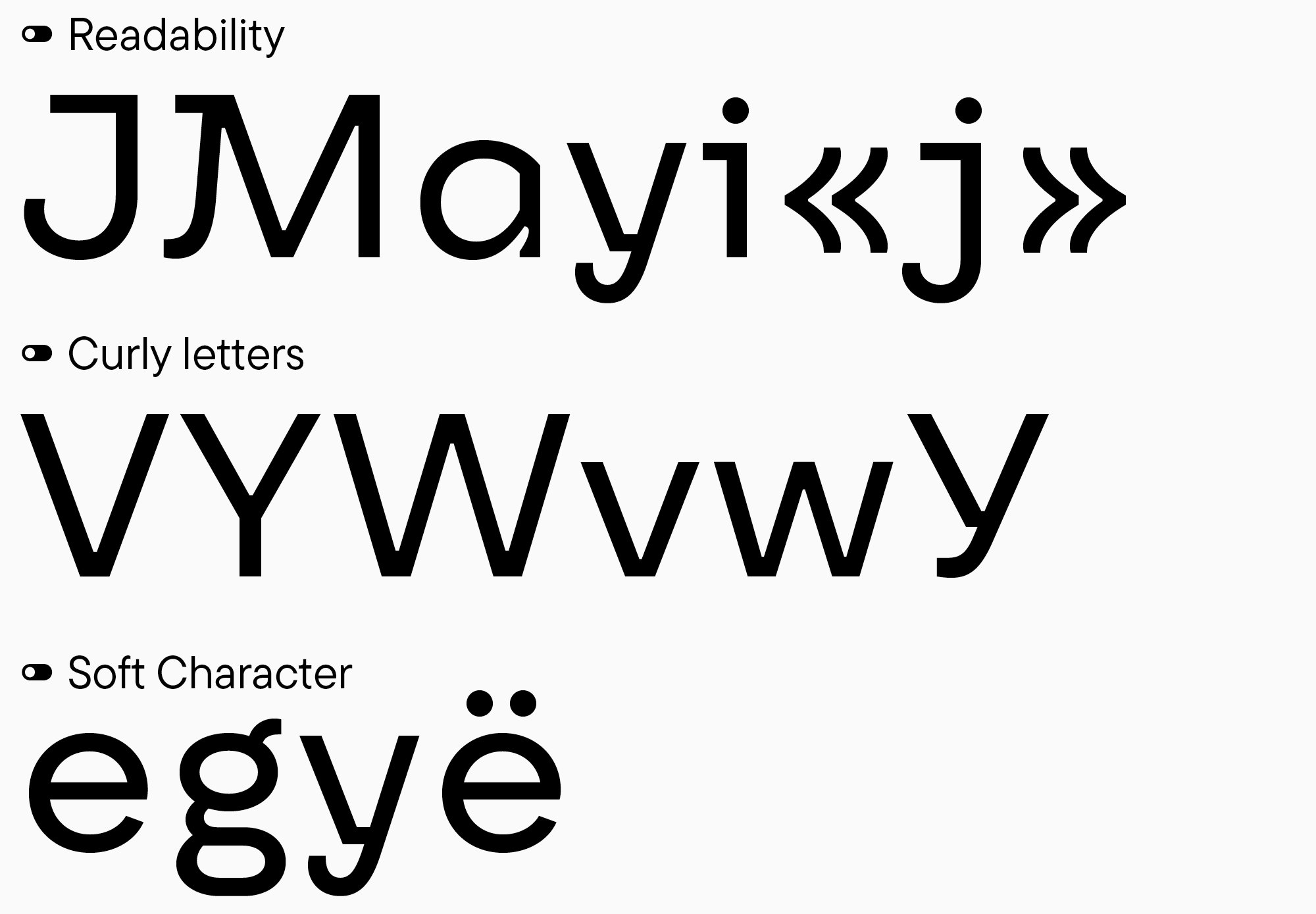
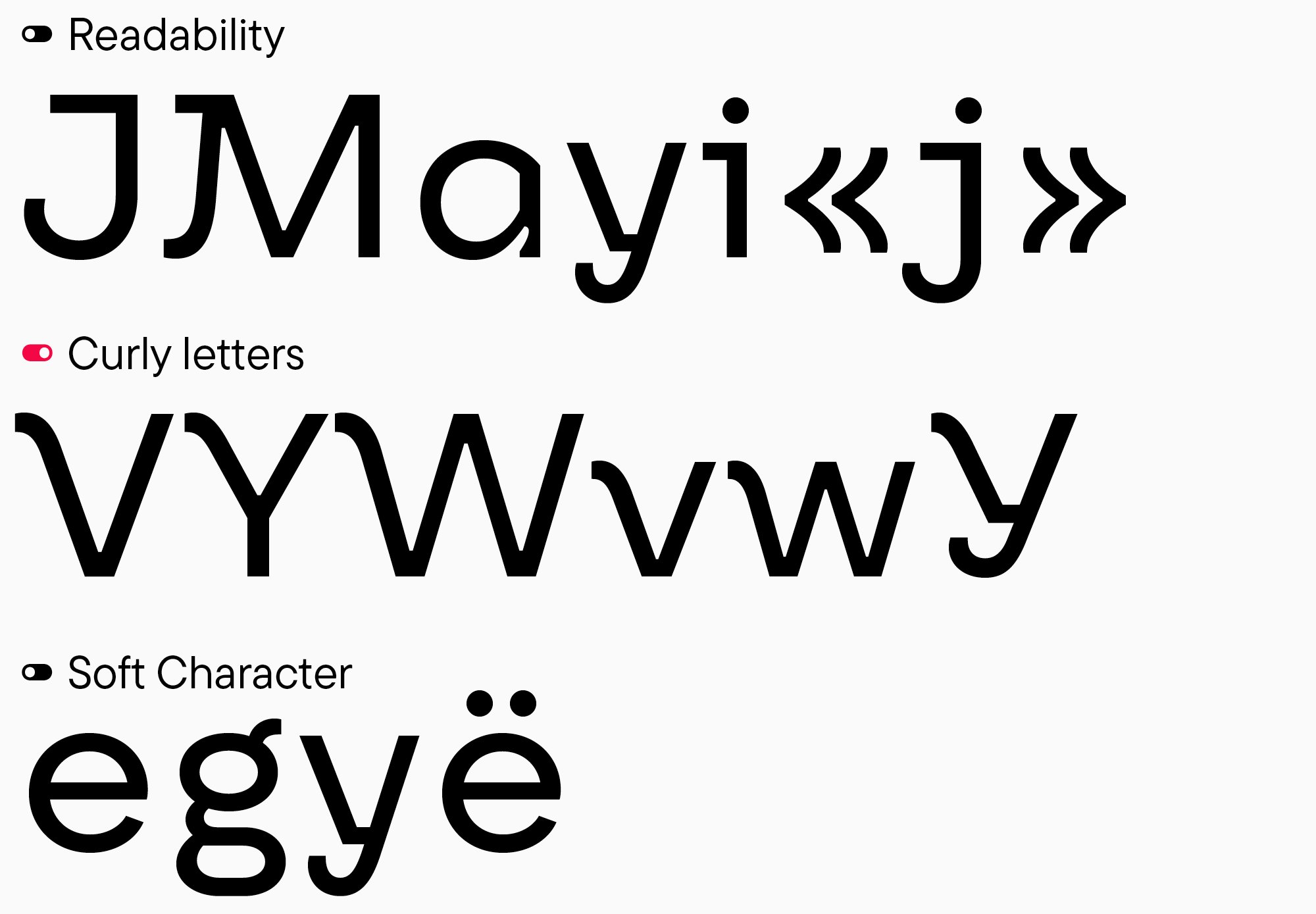
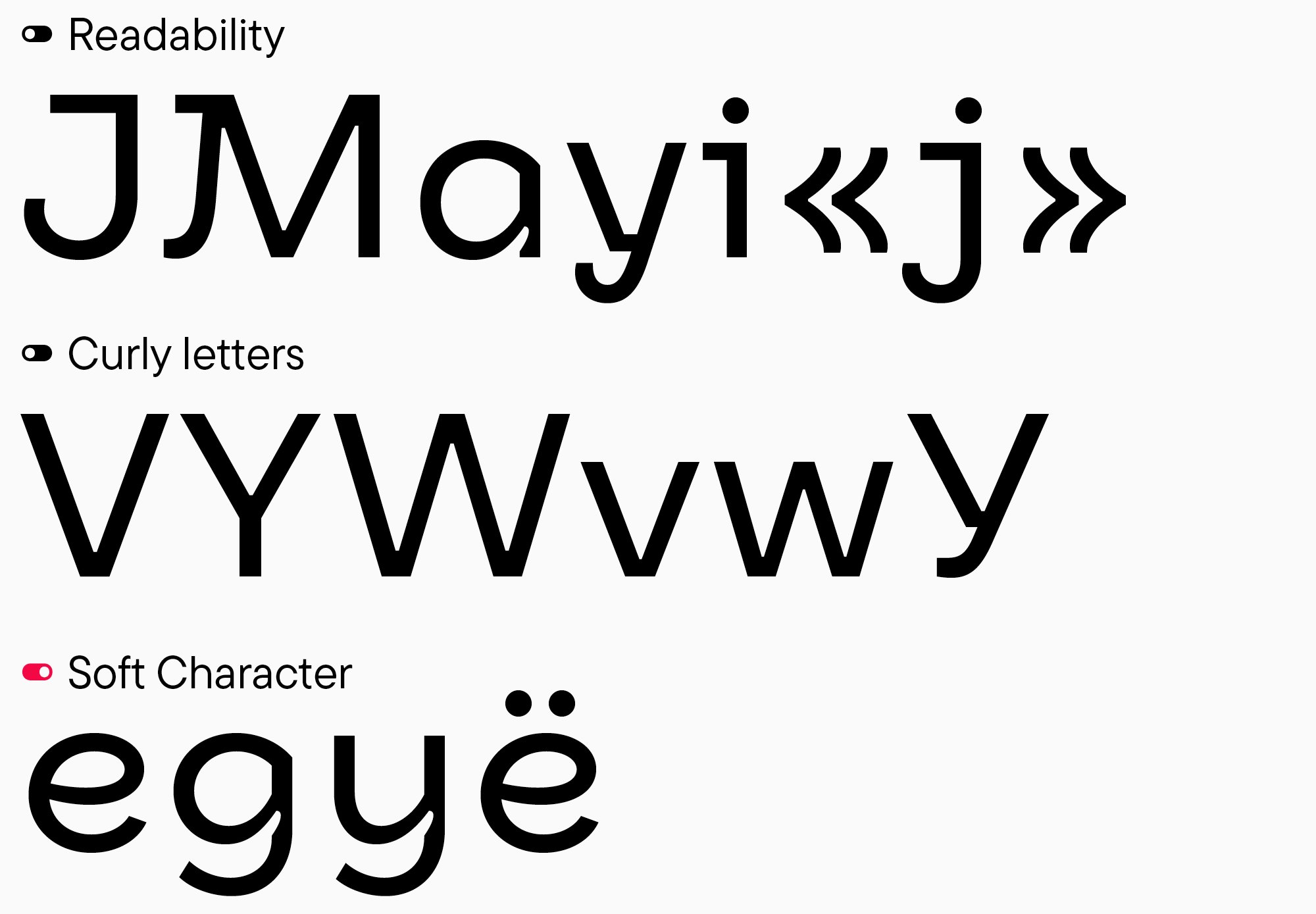
Так как стояла задача создать шрифт с разными вариантами начертаний, мы сделали три стилистических сета. Первый называется Readability, в нем почти все наши интересные акцентные формы «прячутся» и становятся более привычными, но общий стиль сохраняется. Это сделано для того, чтобы весь набор текста можно было «успокоить» для каких-то специальных задач. Второй сет — Curly letters с подчеркнутой декоративностью в некоторых формах. И третий — Soft Character с несколько «рукописным» характером.


Еще мы добавили очень много лигатур, за счет которых в том числе и создается ощущение «рукотворности». Такой «каллиграфический след» в шрифте передает ощущение мягкости и дружелюбности.

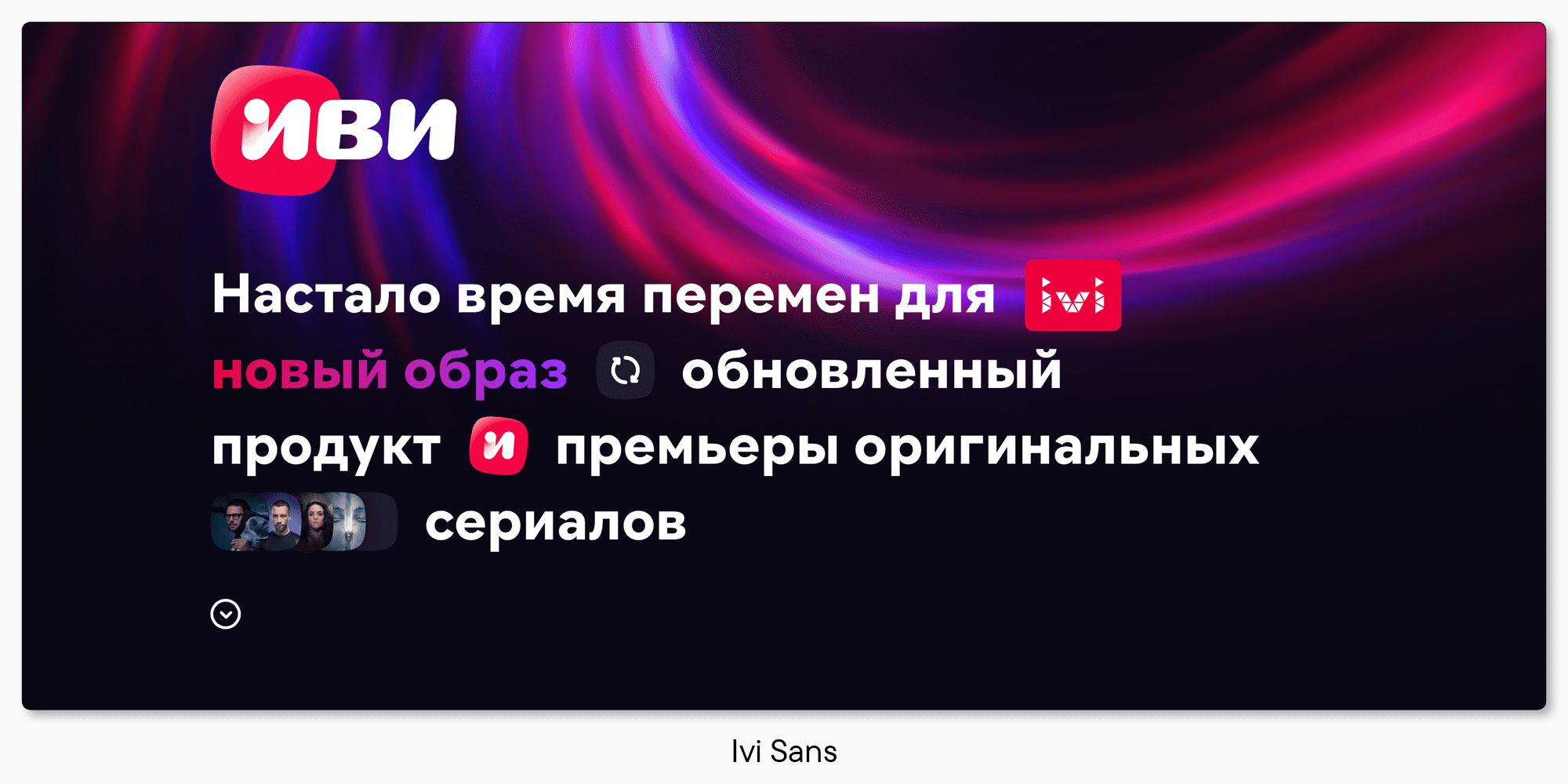
Развязка: Ivi Sans Display — «глоток свежего шрифта»
В результате у нас получился яркий, приветливый и привлекательный шрифт с округлыми формами, характерными ловушками для чернил и множеством интересных деталей. Гарнитура включает четыре начертания: Regular, Medium, Bold, Black по 411 знаков в каждом и поддерживает 75 языков. Еще мы добавили 12 OpenType фич, среди них — три стилистических сета.





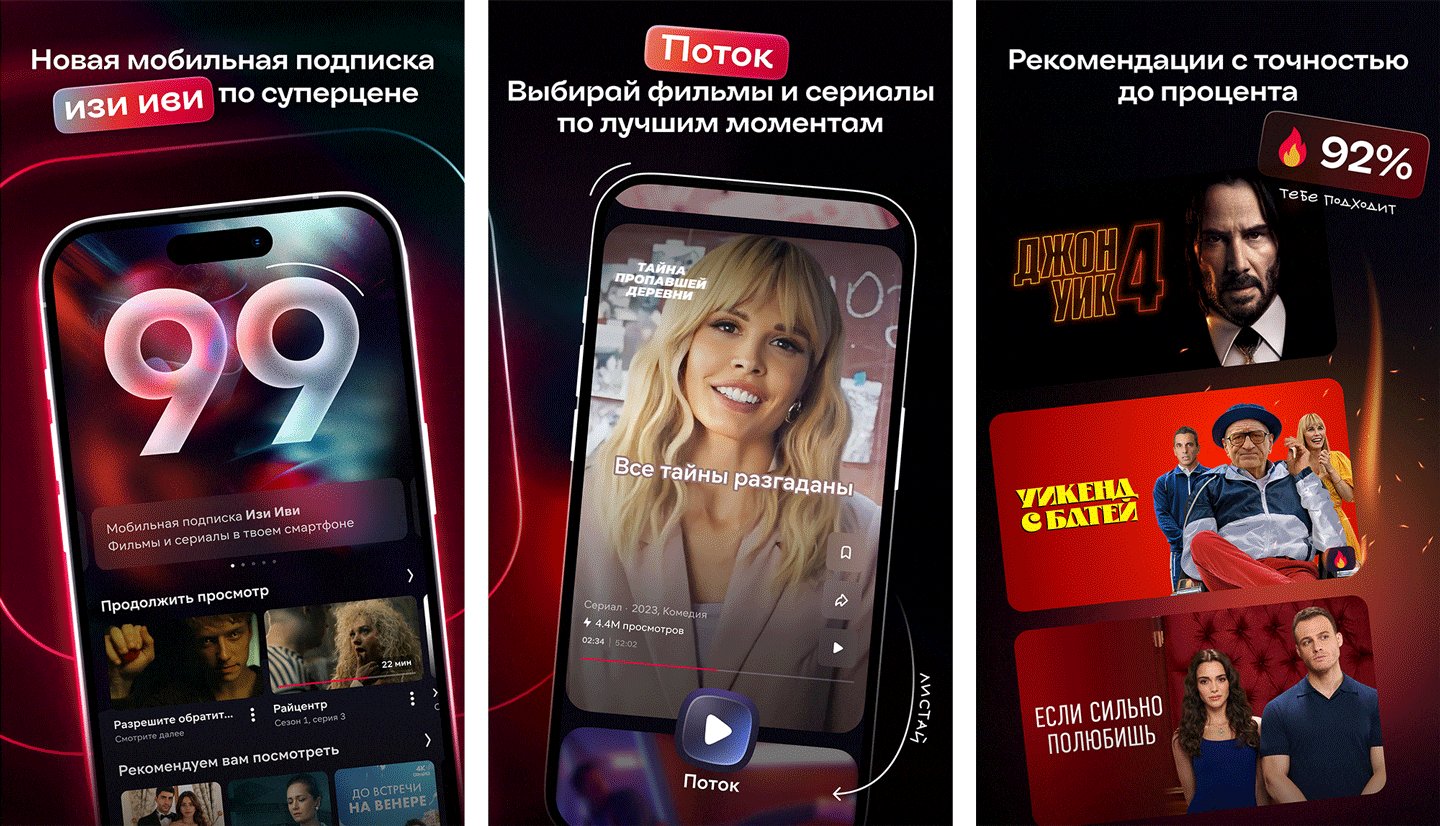
Ivi Sans Display будет использоваться как во внешних, так и во внутренних коммуникациях Иви, дополняя системный Ivi Sans и беря на себя ведущую роль. То есть, по сути, его можно будет увидеть везде, где бренд взаимодействует с человеком: от наружной рекламы и ТВ-роликов до презентаций компании, придавая еще больше аутентичности фирменному стилю онлайн-кинотеатра.


В главных ролях:
Команда Иви
Митя Осадчук — дизайн-директор
Игорь Рыжов — заместитель дизайн-директора
Ринат Сейфутдинов — арт-директор коммуникаций
Евгения Савельева — руководитель отдела исследований
Команда TypeType
Антонина Жулькова — дизайн-лид
Алина Габидулова — шрифтовой дизайнер
Юрий Наконечный — руководитель технического отдела
Иван Гладких — технический директор
Виктор Рубенко — программист
Анастасия Врублевская — шрифтовой инженер
Лада Собченко — шрифтовой инженер
Алина Молчанова – графический дизайнер