
Добро пожаловать на девятый урок нашего «УниверситеТТа»! Напоминаем, что в этой серии статей мы последовательно рассказываем о работе над шрифтами. Поэтому рекомендуем предварительно ознакомиться с предыдущими материалами из цикла.
В прошлый раз мы говорили о рисовании прописных знаков, разобравшись с основной логикой. Сегодня мы углубимся в тему и перейдем к проработке деталей.
Ваш преподаватель — дизайн-лид TypeType Антонина Жулькова. Тоня занимается шрифтовым дизайном уже более 5 лет. Она — автор идей и главный дизайнер в таких проектах, как TT Neoris, TT Ricordi Allegria, TT Globs, Ivi Sans Display. Также принимала участие в создании шрифтов TT Fellows, TT Fors, TT Interphases Pro, TT Commons, Red Collar и многих других. Вы могли слышать Тонины лекции и выступления, в частности — на «Дизайн-выходных».
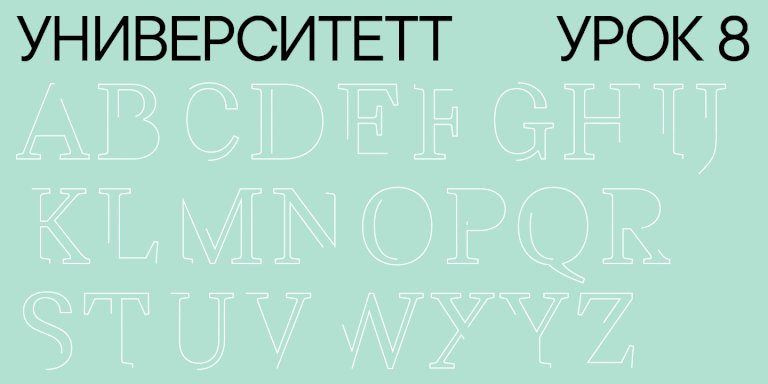
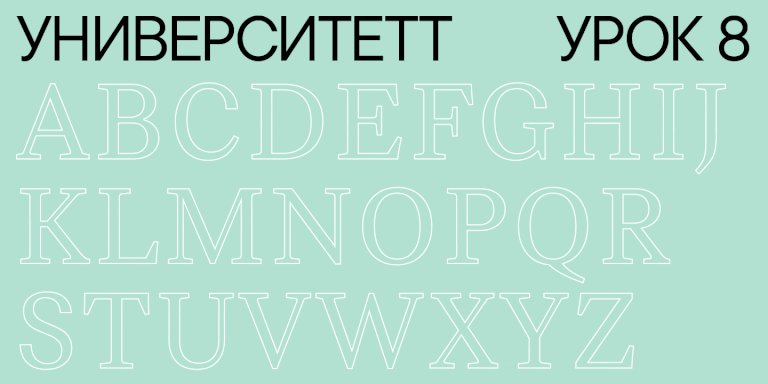
Детали и их влияние на весь шрифт
Шрифт — это цельная визуальная система. Это проявляется на всех уровнях: как на глобальных (тип шрифта, насыщенность, пропорции, контраст, общие формы), так и на более мелких, которые включают в себя все графические ходы в отдельных знаках. Давайте разберемся, как визуальные детали влияют на общее восприятие шрифта.
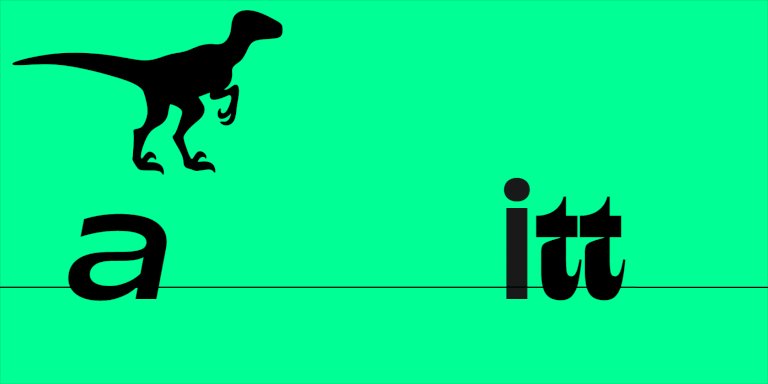
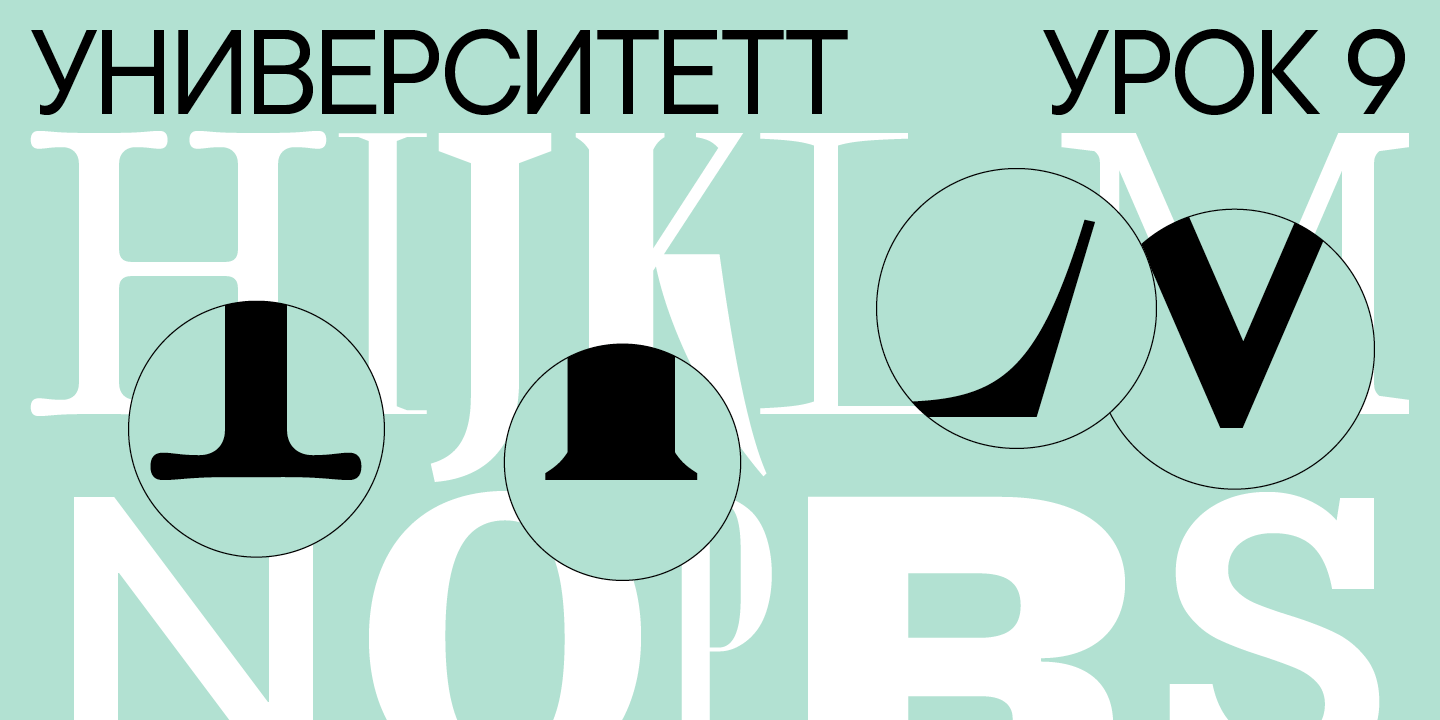
Средняя линия букв
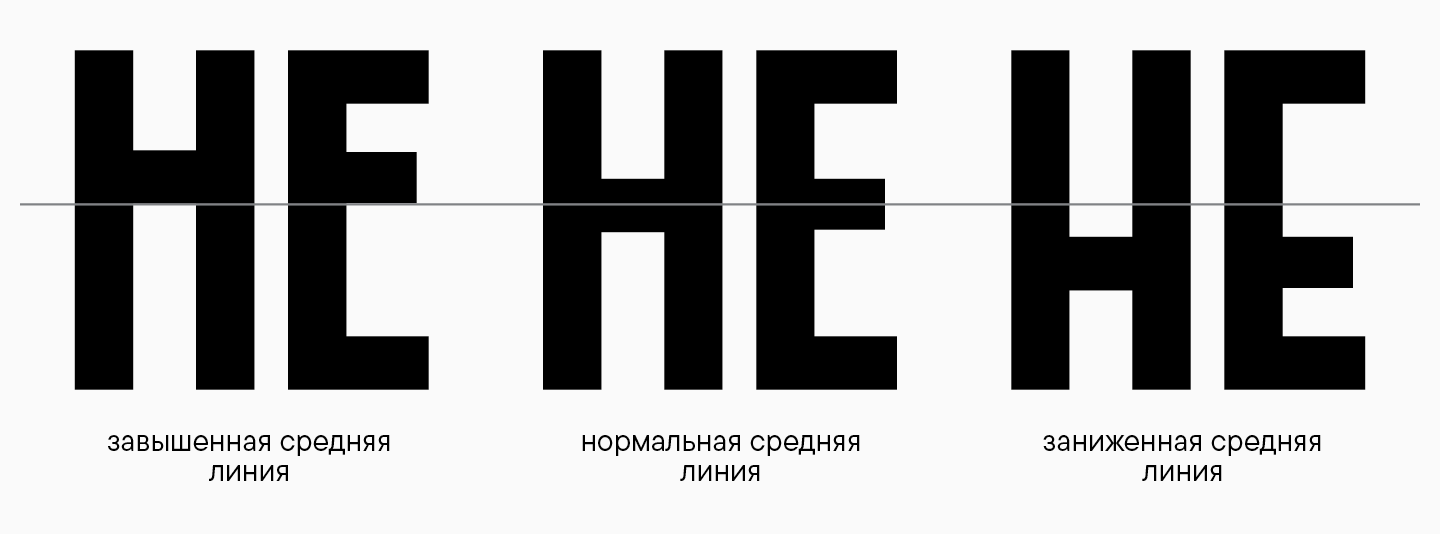
Средняя линия букв — это линия, относительно которой рисуются горизонтальные штрихи в знаках. Данный параметр, во-первых, позволяет нам создать правильный образ буквы и добавить больше логики в шрифт. Во-вторых, изменение высоты этой линии может кардинально поменять характер шрифта; например, завышенная средняя линия сразу будет говорить нам, что шрифт относится к стилю ар-нуво, а заниженная станет акцидентной деталью.

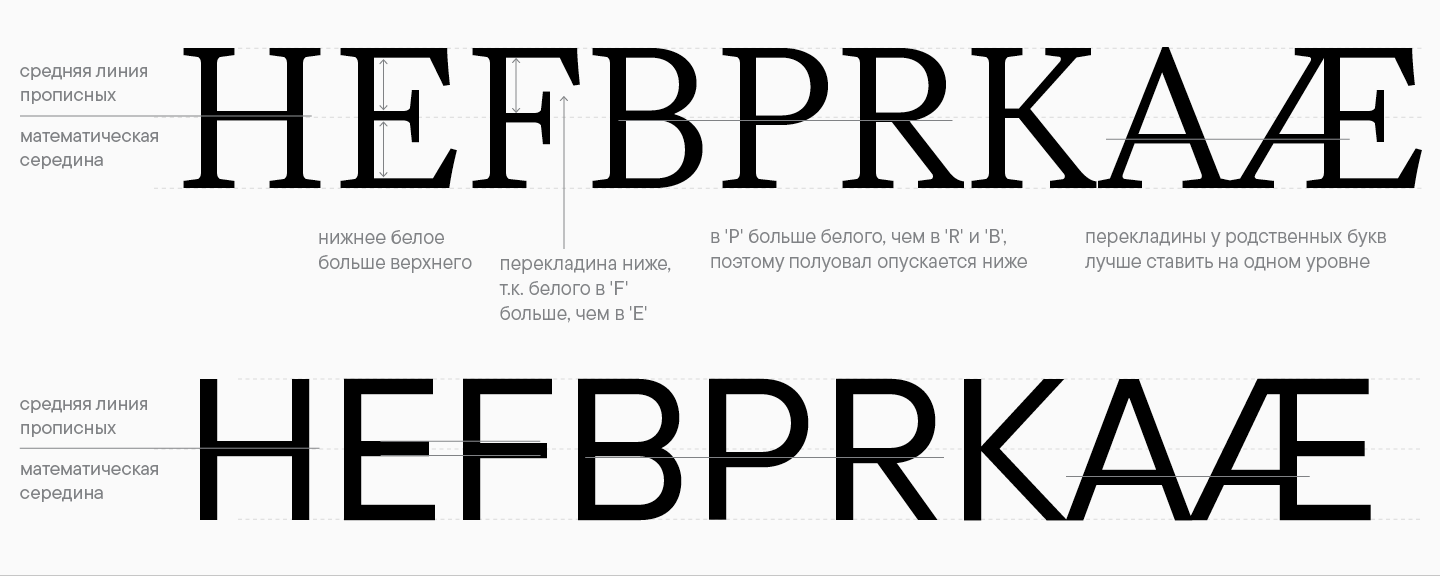
Важный момент — средняя линия почти никогда не равна математической середине знака. Если провести ее ровно по центру, будет казаться, что горизонтали находятся ниже. Это связано с особенностями нашего визуального восприятия: верхняя часть знака всегда кажется «тяжелее», чем нижняя.

Лучше всего среднюю линию рисовать таким образом, чтобы схожие между собой знаки выстраивались по одной логике. Это не только упростит вашу работу, но и способствует тому, что графика шрифта будет выглядеть более единообразно.

Соотношение всех графических элементов
Мы уже касались этой темы в предыдущей статье, когда речь шла о группах букв и их взаимосвязи. Теперь поговорим об этом подробнее.
Все графические приемы в рисунке знаков должны отвечать задачам и характеристикам шрифта. Это касается не только крупных форм, например, овалов, но и самых незаметных. Часто при разработке шрифта дизайнеру хочется насытить деталями буквы, чтобы показать свое мастерство. Но этого стоит избегать, отсекая все лишнее.
Давайте рассмотрим несколько вопросов, с которыми вы можете столкнуться в процессе работы. Этот список, конечно, не учитывает всех деталей, но может подсказать направление размышлений.
Скругленность овалов
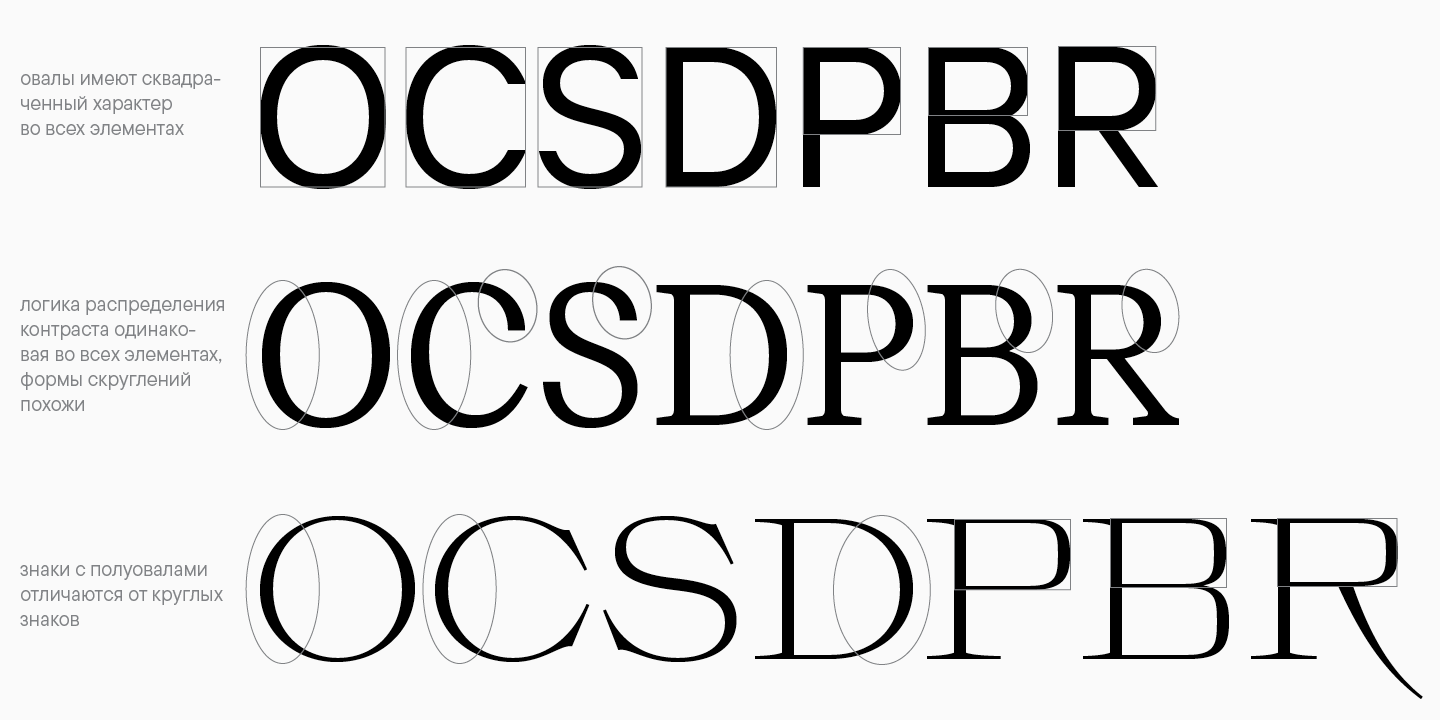
Формы овалов и скруглений в шрифте должны соотноситься друг с другом: это важная стилеобразующая деталь, от которой зависит восприятие шрифта. При работе с этими элементами также стоит разделять знаки на группы и работать с каждой из них.
Чтобы выстроить верную систему графики, нужно определиться, какой характер имеют окружности в шрифте — стремятся к геометрическому кругу (как в геометрических гротесках), к овалу или имеют сквадраченный характер, а может, это прямые участки с совсем небольшим радиусом скругления. От определенной формы скругленности зависят все буквы с этими элементами.
Однако формы овалов, полуовалов и скруглений не обязательно должны повторять друг друга. Например, знаки с полуовалами могут быть не такой формы, как круглые знаки. Но это яркий акцидентный ход, и использовать его следует с осторожностью. В случае контраста между формами не стоит выбирать только одну букву, нужно добавить этот элемент в соответствующую группу.

Контраст в круглых знаках в антиквенных шрифтах
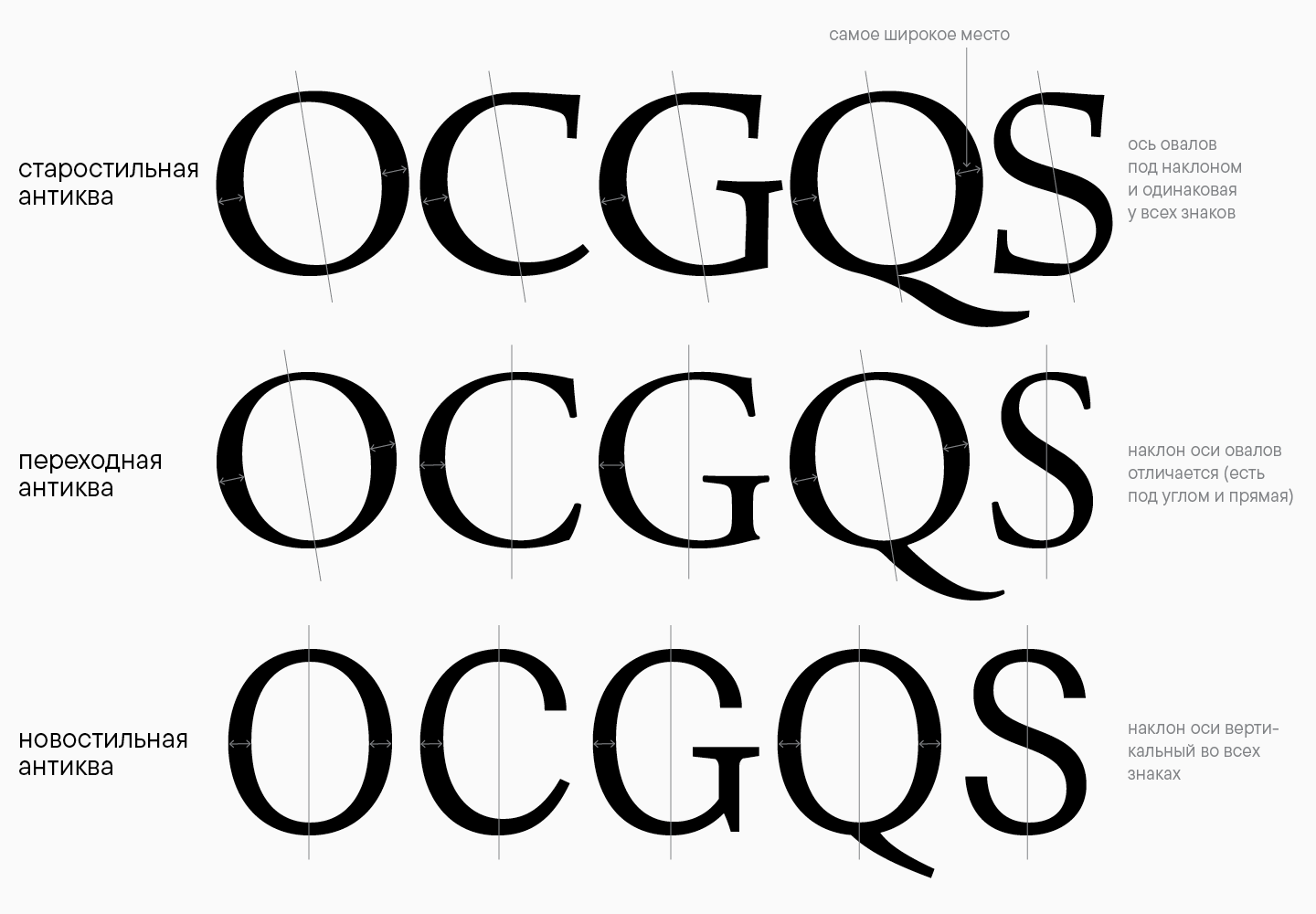
Работа с контрастом в антиквах требует внимательности к деталям и понимания того, как пишущий инструмент влияет на форму знаков. На седьмом уроке мы обсуждали разные типы контраста — контраст широкого пера и острого. Этот параметр влияет не только на разницу в штрихах, но и распределение контраста по оси знака.
Ось овалов — это воображаемая ось, которую можно провести через наиболее тонкие участки в округлых знаках (от этого зависит, вертикально они расположены или под углом). Если вы занимаетесь каллиграфией, то знаете, как меняется форма в зависимости от пишущего инструмента и угла его расположения на бумаге. В шрифтах необходимо придерживаться той же логики — если вы рисуете шрифт, который базируется на каллиграфических принципах или относится к старостильным антиквам, то все круглые знаки должны иметь определенный наклон, а самые широкие места штриха должны быть перпендикулярны этому наклону. Чтобы добиться равномерного и красивого рисунка знаков, необходимо учитывать тип контраста и следовать уже выбранному направлению стилистики шрифта.

Засечки
Засечки — это заметный отличительный знак антиквенных шрифтов. Засечка (serif) представляет собой небольшой штрих, которым оканчивается стем. Видов засечек существует огромное количество. Используя этот элемент в шрифте, можно варьировать его характер и настроение, делать набор текста более или менее акцидентным и добавлять индивидуальности гарнитуре. Большое внимание засечкам в разных видах шрифтов уделяет Роберт Бринхерст в книге «Основы стиля в типографике» — рекомендую с ней ознакомиться.
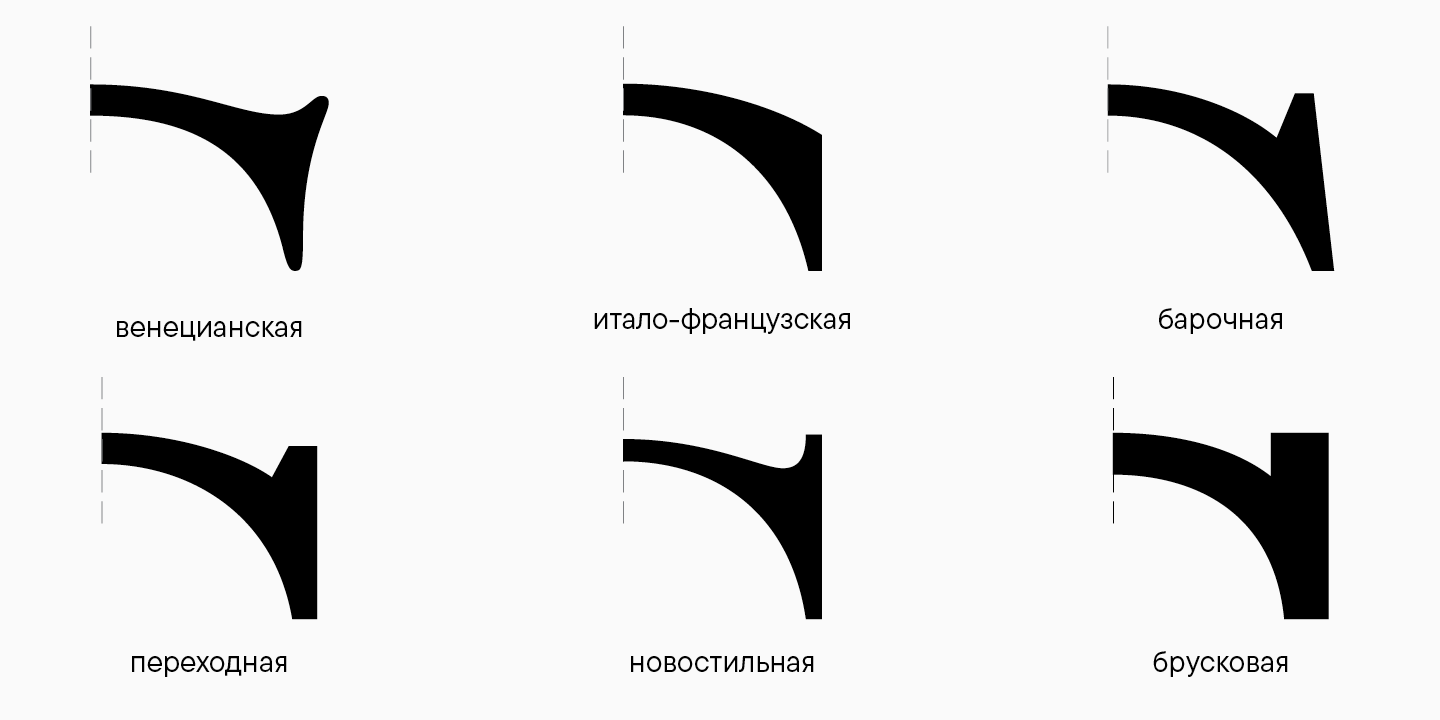
Если использовать самую абстрактную классификацию засечек, то лучше разделить их по видам антикв. В динамических и статических шрифтах засечки имеют разный вид: в динамических антиквах они чаще всего несимметричные и следуют за логикой пишущего инструмента. В статических, наоборот, стремятся к геометрическому построению.
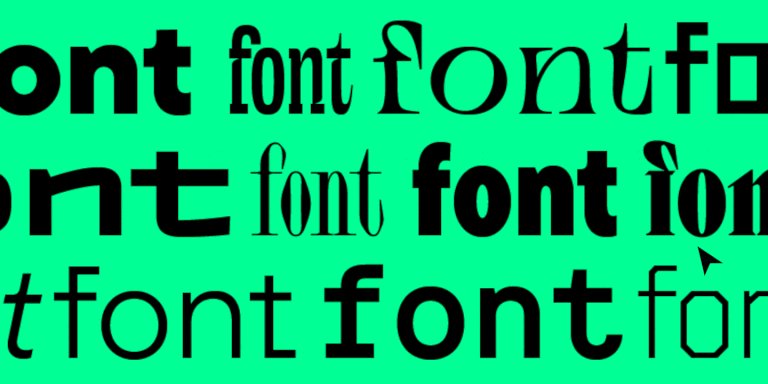
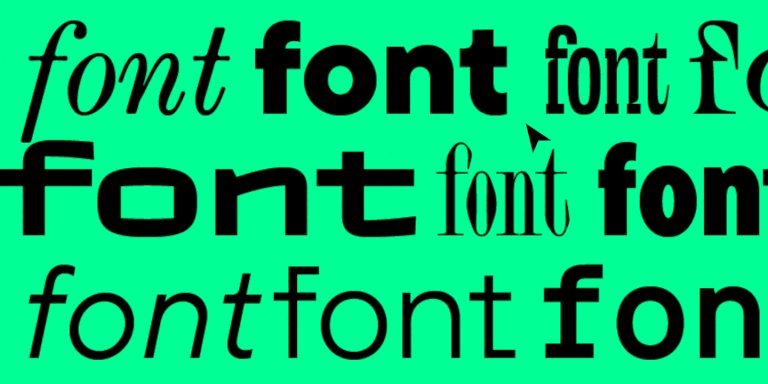
Длина и толщина засечек также зависит от стиля шрифта. В современных, особенно в дисплейных шрифтах, формы засечек поражают своим разнообразием, и я предлагаю рассмотреть их на примерах. Они могут быть симметричными или несимметричными в одном знаке, одной толщины или сужающимися, скругленными, треугольными, в форме ромба и разных других форм.

Терминалы
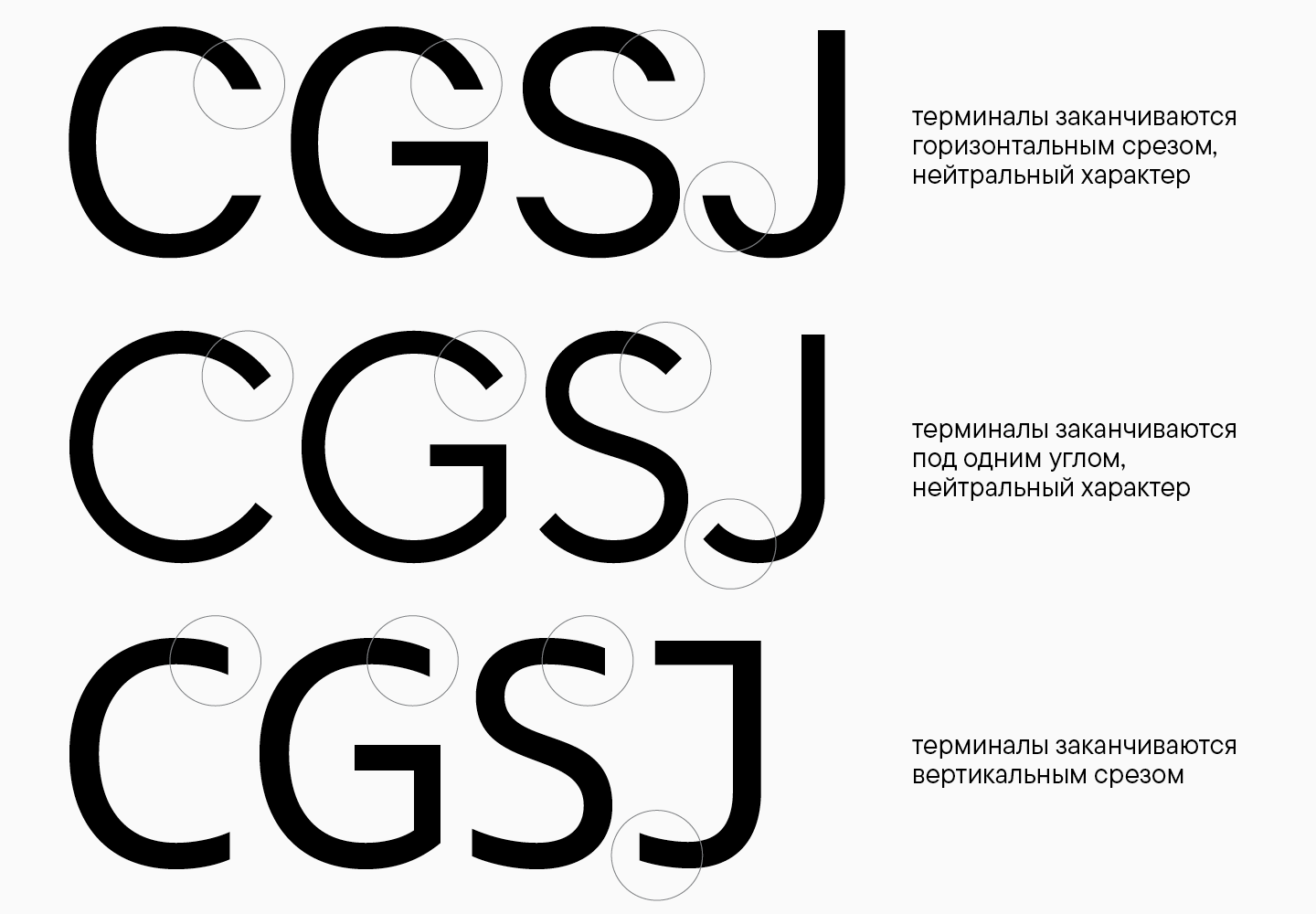
Терминал — это прямое или изогнутое окончание штриха. Терминалы тоже являются важной частью рисунка знаков, в котором должна прослеживаться логика построения. Во многом форма терминалов зависит от степени открытости знаков (апертуры) и стиля шрифта. Здесь необходимо прорабатывать два момента: саму форму терминала и его окончание. С формой окончания штриха обычно возникает меньше проблем, т.к. она следует за формой всего знака и зависит от общих характеристик шрифта.
В гротесках окончания терминалов менее вариативны, чем в антикве. Они могут быть как нейтральными, не отвлекающими от общей формы (это важно для нейтральных текстовых шрифтов), так и более заметными. Существует множество вариантов графических решений для терминалов, однако не следует смешивать в одном шрифте разные подходы. Особенно это касается окончаний терминалов — так называемых «срезов»: они могут оканчиваться перпендикулярно движению элемента, вертикально и горизонтально, или иметь какой-то угол — в этом случае углы должны быть похожими во всем шрифте. Конечно, и в гротеске терминалы могут быть яркой акцентной деталью, но использование этого приема будет зависеть от задачи.

В антикве окончания терминалов имеют больше вариантов — засечки разных видов и капли (капли используются почти всегда в строчных знаках, поэтому к ним мы перейдем позже; в прописных знаках они могут быть в букве «J»). Виды засечек в антиквах сильно зависят от стилистики шрифта: чем больше он довлеет к историческим прототипам, тем сильнее влияние пишущего инструмента, а в современных антиквах подход к окончаниям штриха уже не такой строгий. Чтобы определиться с формой терминалов, необходимо понять, к какой группе относится ваша антиква и посмотреть, как выглядят засечки и капли в аналогичных шрифтах. Также полезно будет вернутся к скетчам и еще раз проработать этот момент с помощью рисунка.

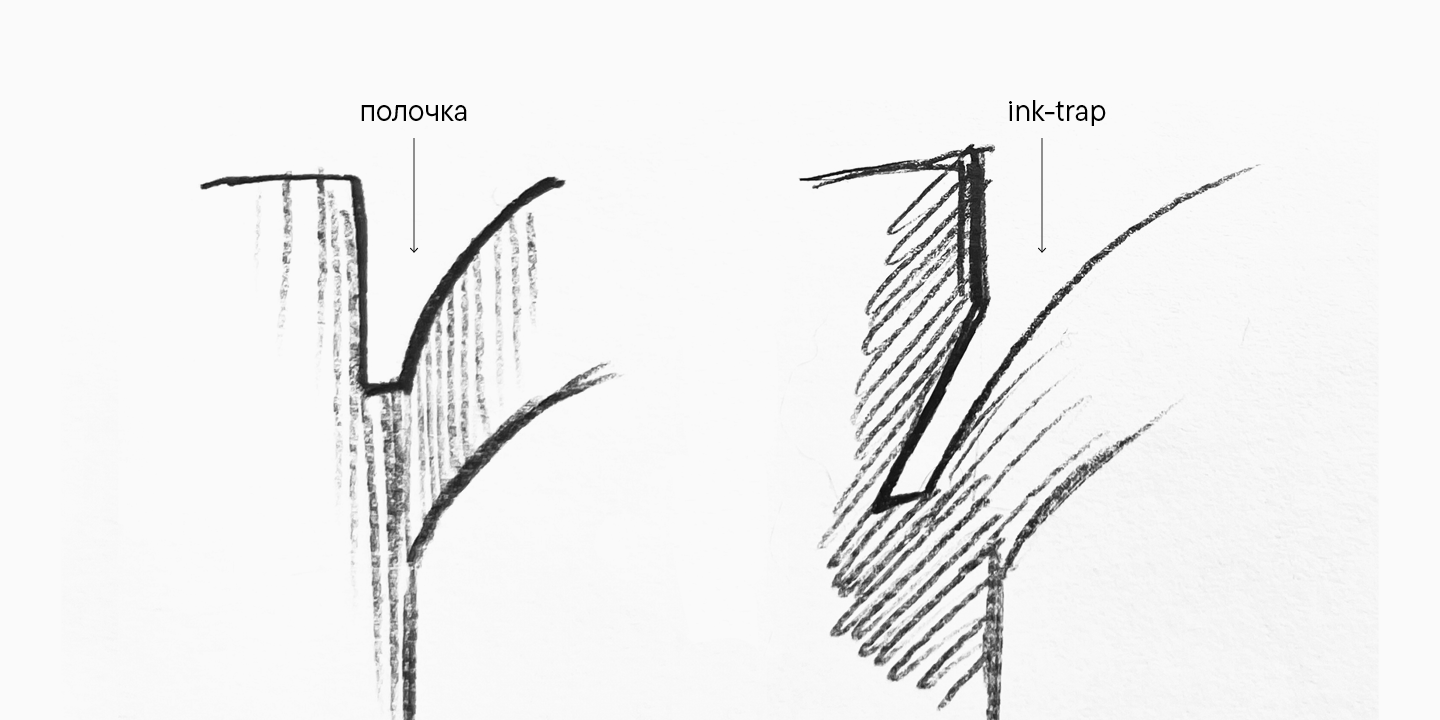
Полочки и ловушки для краски
Теперь поговорим о более незаметных, но не менее важных деталях. Частая практика при рисовании знаков — добавление «полочек» или ловушек для краски (ink traps) в места соединения штрихов. По сути это единый смысловой элемент, различается только его «масштабность» в знаке. Отличие ink trap (еще можно назвать это компенсатором) заключается в том, что эта деталь крупнее и «входит» в основные штрихи знака.

Во времена металлического набора эти элементы являлись функциональной деталью, позволяющей добавить небольшое количество белого в знак и избежать эффекта растискивания краски в местах соединения штрихов, но сейчас эти детали стали элементами дизайна.
Полочки могут быть как совсем небольшими (я советую делать их не меньше пяти единиц при работе в системе 1000 units per Em, иначе могут возникнуть проблемы с контурами при экспорте), так и крупными элементами графики. В этих полочках также должна сохраняться общая логика, которая будет повторяться не только в размерах полочек, но и в местах их расположения — то есть они должны находиться во всех схожих по смыслу местах.

Характер знаков
Вернемся к творческой части рисования. На протяжении этого раздела я рассказывала, как привести графику знаков к единой логике. Поэтому на первый взгляд может показаться, что рисование знаков — это отрицание всех творческих порывов. На самом деле это не так. Выстраивание единой логики в графике шрифта — это инструмент, который позволяет подчеркнуть красоту букв. Ведь среди общей равномерности стилистические находки работают лучше.
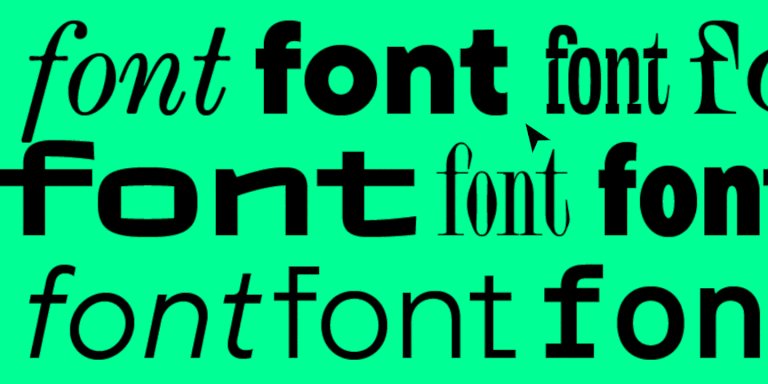
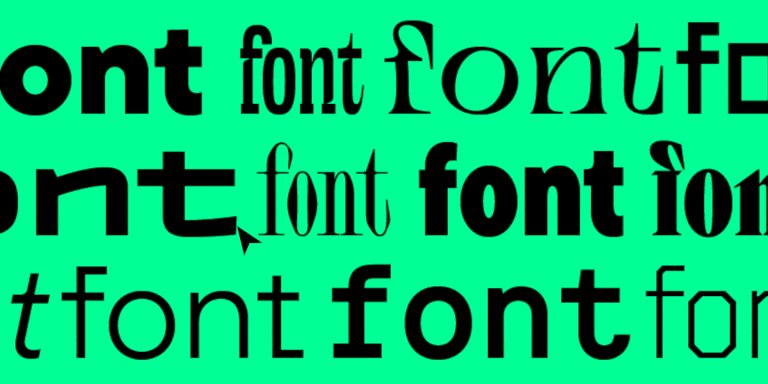
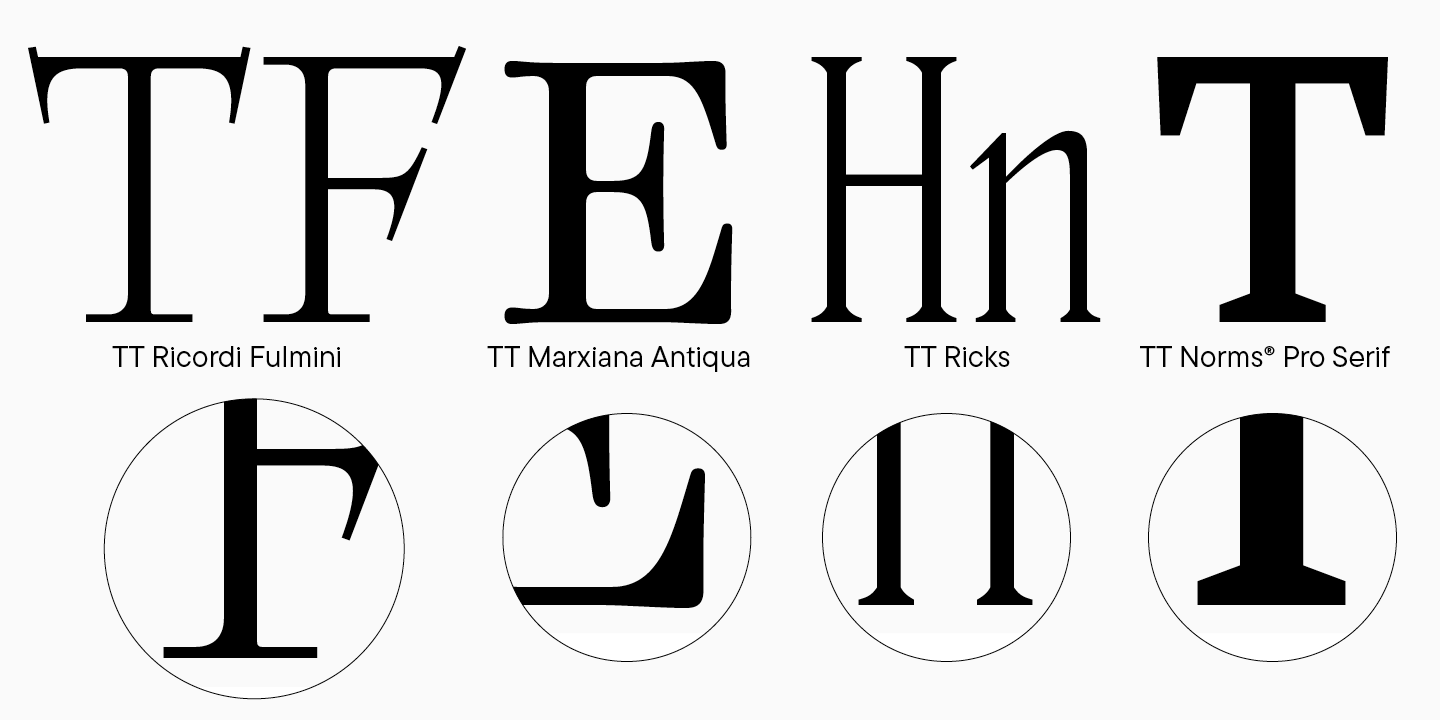
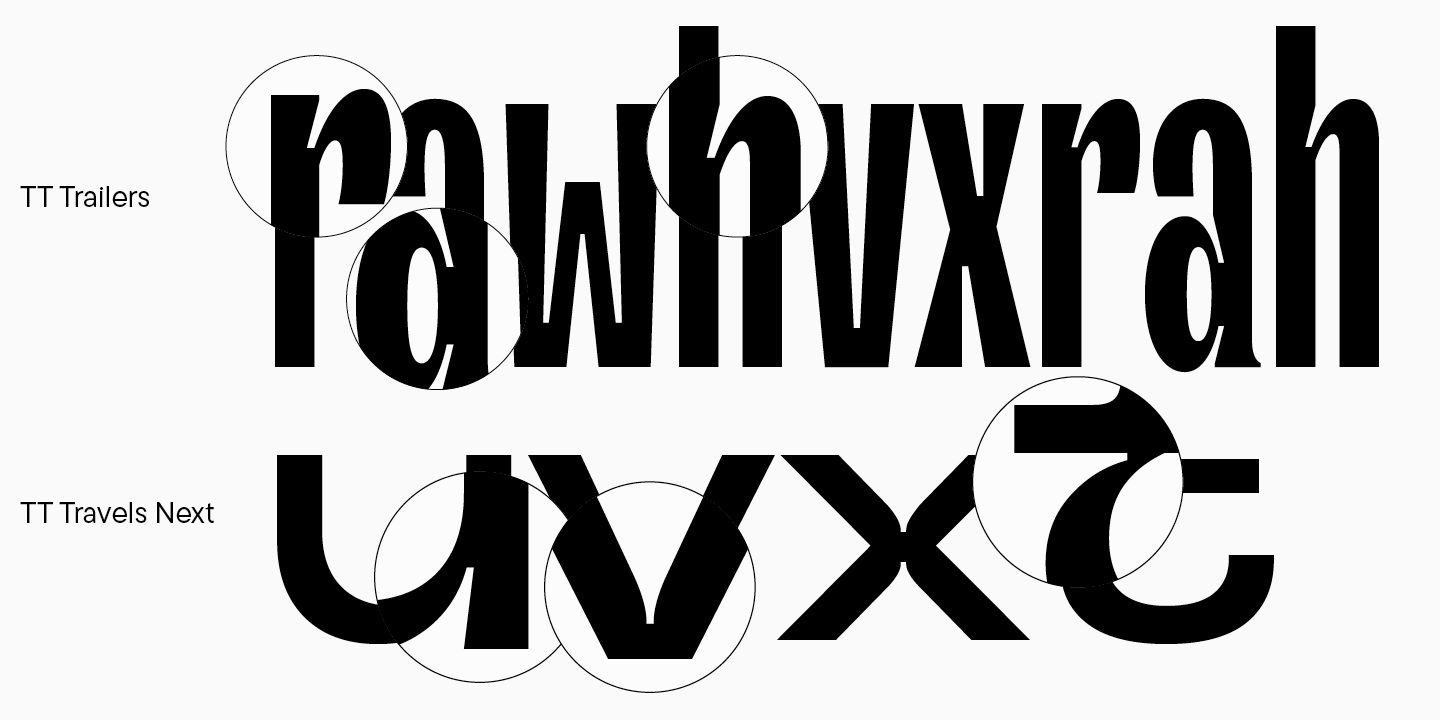
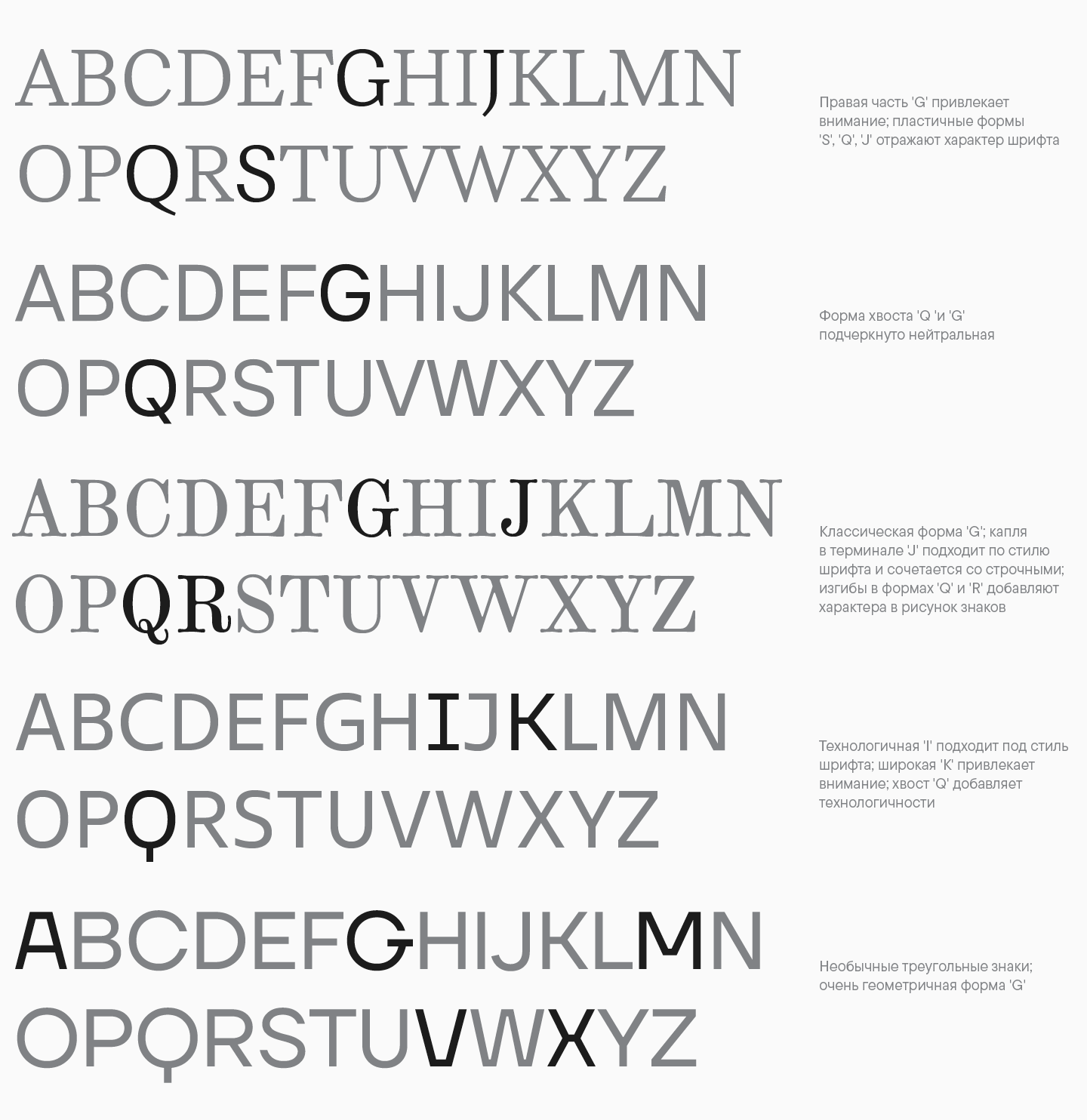
Какие же ходы мы можем использовать? Во-первых, это работа с деталями буквы, какие-то неожиданные решения. Во многом они будут опираться на стиль шрифта, например, историческую отсылку, или ваши авторские находки. Вы можете обратить внимание на такие элементы букв, как форма «J», «G», хвост у «Q», формы ног у «R» и «K», пластичность формы «S». Этот пункт органически связан с понятием «смысловой рифмы», которая должна встречаться в знаках во всем шрифте. Чтобы интересные, необычные по форме знаки, нарисованные вами, не выглядели инородно, нужно поддержать это графическое решение в какой-либо другой букве такого же регистра. И вот несколько примеров на эту тему с хара́ктерными буквами в шрифтах. Вы можете потренировать свою насмотренность и определить, какие смысловые рифмы присутствуют в каждом примере.

Ярким графическим решением может стать что угодно из уже описанных характеристик шрифта — пропорции, контраст, засечки, терминалы и многое другое. Выбор художественных ходов — одна из интереснейших задач при разработке шрифта, и накопленные знания только расширяют ваши возможности.
На первый взгляд шрифтовой дизайн кажется очень объемной и каверзной для понимания областью. Но не стоит бояться — разбирайтесь с этими знаниями постепенно, и все получится! К тому же на примере наших прописных букв мы разобрали основные принципы рисования знаков во всем шрифте. Эти знания — опора для дальнейшей работы над шрифтом.
А в следующей статье мы поговорим о рисовании строчных знаков. Не переключайтесь!