
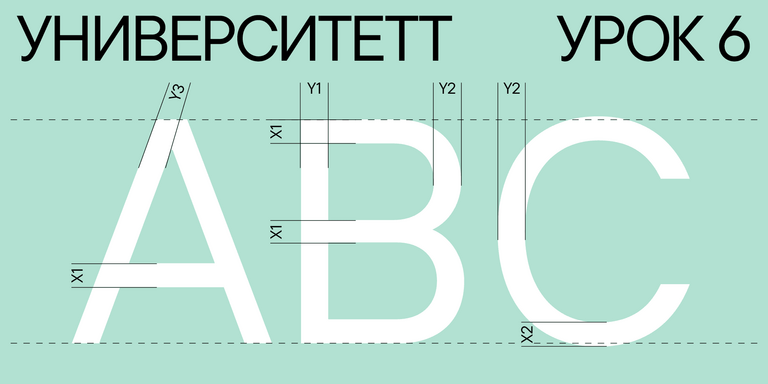
Добро пожаловать на седьмой урок нашего «УниверситеТТа»! Мы продолжаем погружаться в процесс создания шрифтов. Рекомендуем предварительно ознакомиться с предыдущими материалами из цикла.
Сегодня мы продолжим говорить об оптических компенсациях и поймем, как определиться с высотами прописных и строчных знаков, а также разберемся с понятием контраста. Рассказывать обо всем этом продолжит дизайн-лид TypeType Антонина Жулькова. Тоня занимается шрифтовым дизайном уже более 5 лет. Она — автор идей и главный дизайнер в таких проектах, как TT Neoris, TT Ricordi Allegria, TT Globs, Ivi Sans Display. Также принимала участие в создании шрифтов TT Fellows, TT Fors, TT Interphases Pro, TT Commons, Red Collar и многих других. Вы могли слышать Тонины лекции и выступления, в частности — на «Дизайн-выходных».
Оптические компенсации: толщина и высота знаков
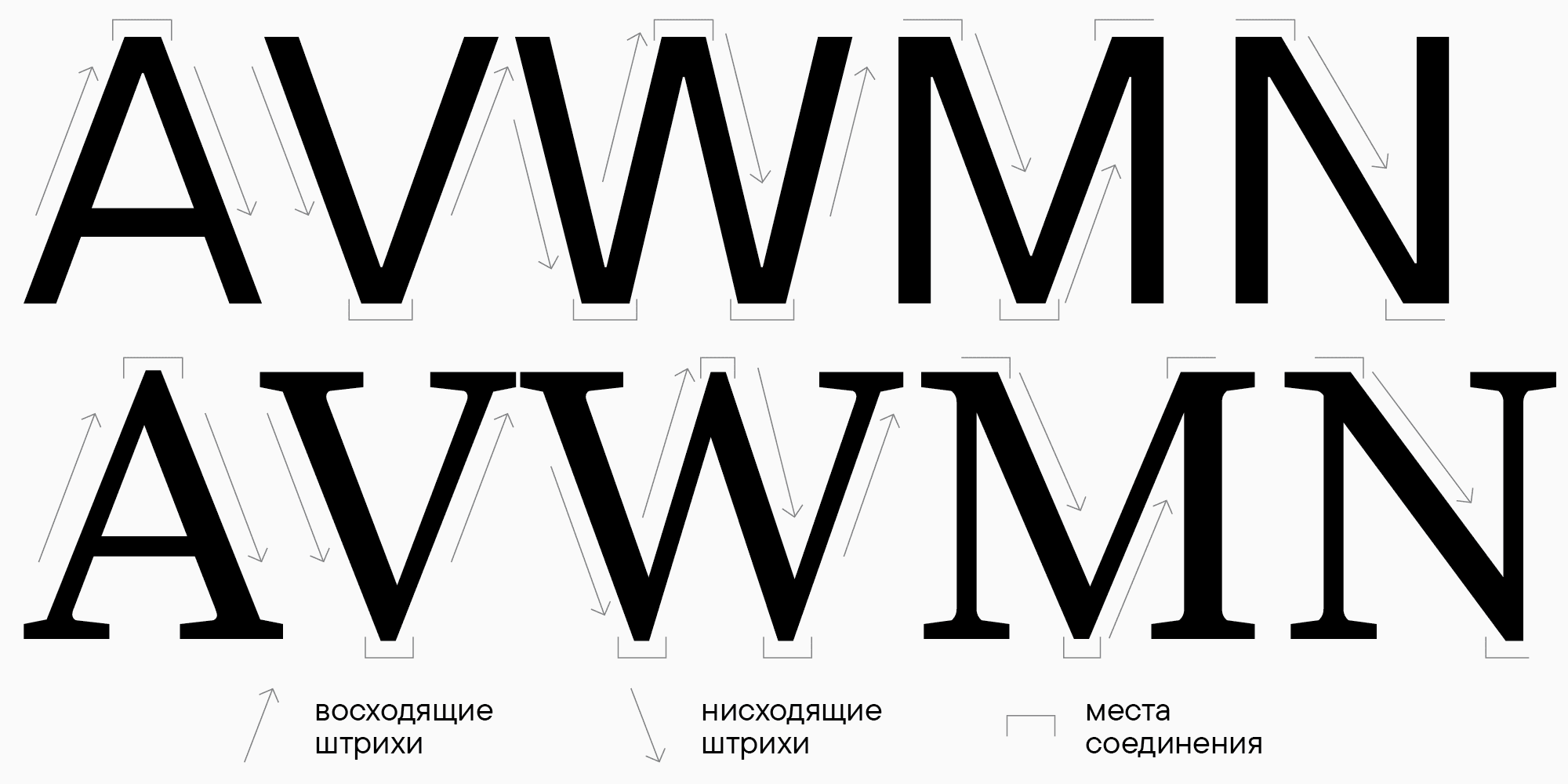
В прошлой статье мы остановились на том, что при рисовании треугольных знаков стоит начинать рисовать диагональные штрихи чуть тоньше, чем основной размер стема у «Н», и тестировать каждую букву между другими. Почти все треугольные знаки с диагональными штрихами имеют соединения этих штрихов, и места соединения визуально кажутся толще (это также касается букв «B», «M», «N», «R» и многих других), именно поэтому их надо компенсировать, уменьшая толщину сходящихся штрихов.
Еще один важный момент, про который нельзя забывать, это визуально разное восприятие восходящих и нисходящих штрихов. Восходящие штрихи — это диагональные штрихи, которые по логике рисунка идут снизу вверх (например, левый штрих у буквы «А»); нисходящие, наоборот, двигаются сверху вниз (правый штрих «А»). Начинающим шрифтовым дизайнерам бывает сложно запомнить, к какому типу относится каждый из диагональных штрихов. Я советую просто нарисовать вашу букву любым инструментом на бумаге — рука сама подскажет, в какую сторону двигаются штрихи.

Восходящие штрихи за счет своего активного для нашего зрения движения снизу вверх кажутся более толстыми (напомню, мы читаем слева направо и сверху вниз, и противоположное движение линий обращает на себя бо́льшее внимание). Поэтому в гротесках без заметного контраста нисходящий штрих всегда делается немного толще, чем восходящий. В антиквах же толщины восходящих и нисходящих штрихов имеют заметную разницу (почти всегда восходящие штрихи тонкие, а нисходящие толстые) и зависят от каллиграфической традиции.
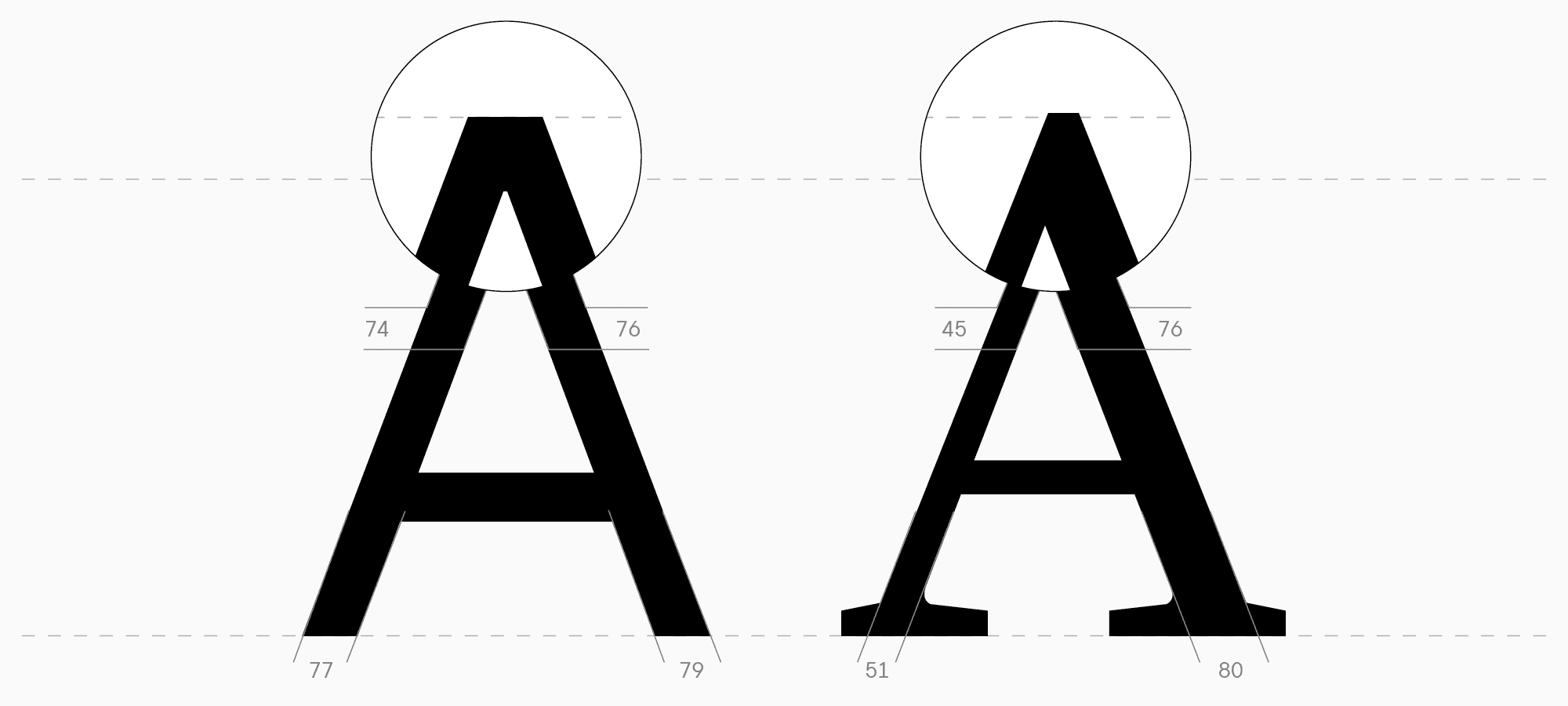
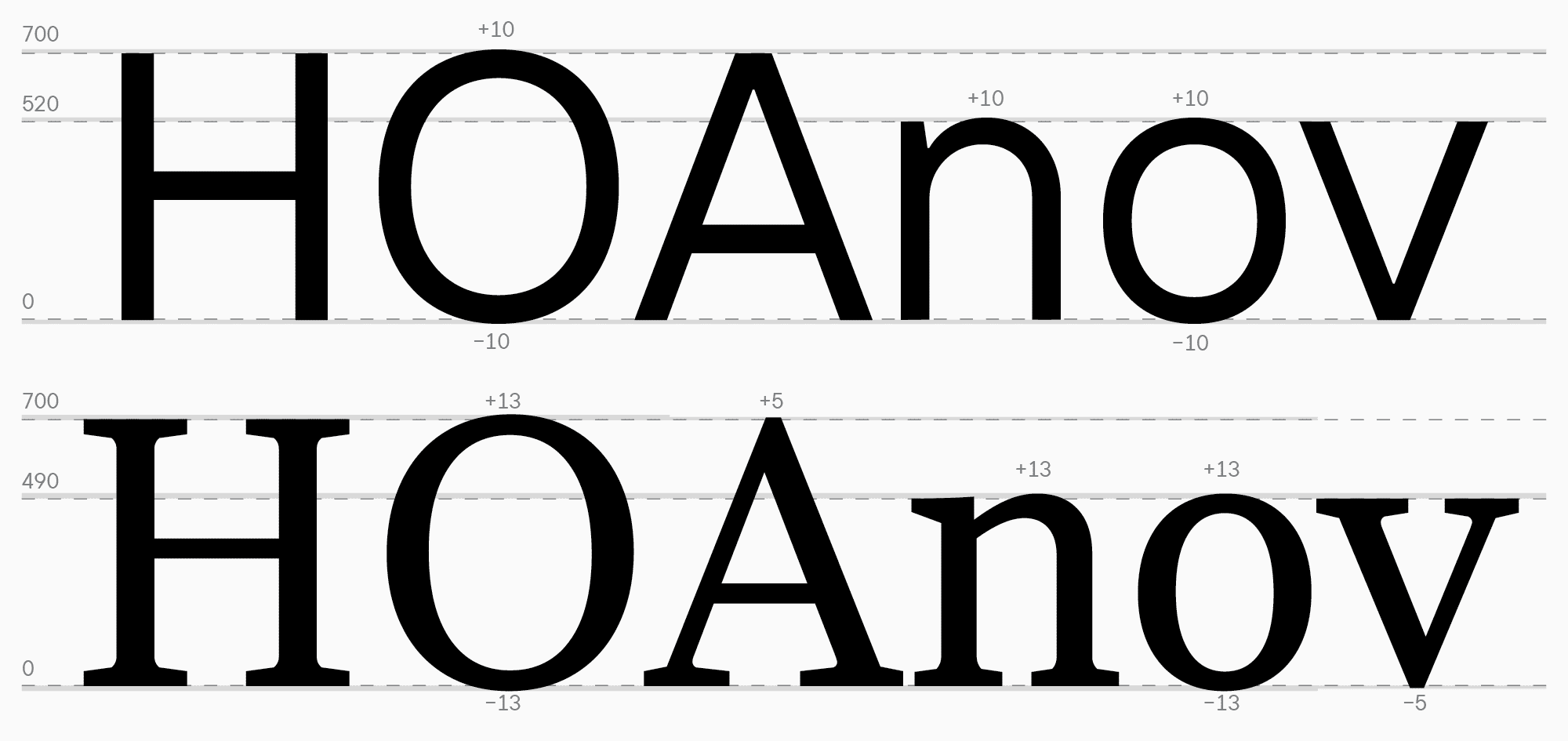
Вернемся к нашим геометрическим фигурам. Высоту треугольных знаков также нужно уточнять относительно других форм. Место соединения диагональных штрихов всегда кажется светлее из-за небольшого количества черного, а сам знак — ниже, чем другие. Чтобы компенсировать это, есть два варианта рисования. Первый — сделать горизонтальный «срез» в месте соединения («отрезать» у треугольника верхушку). Второй — вывести острую вершину за линию высоты прямых знаков. На примере гротеска и антиквы отлично видно все описанные мной детали.

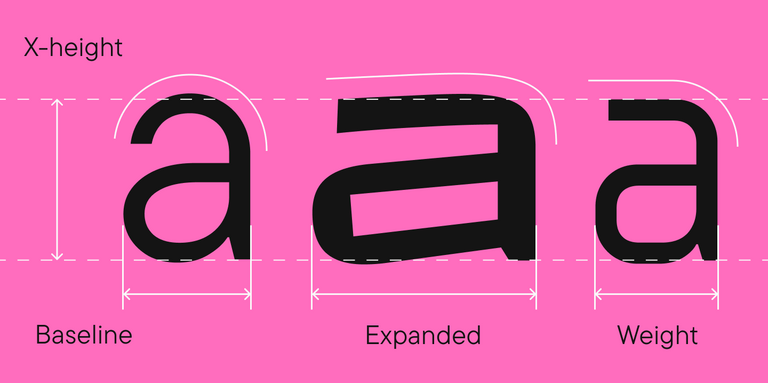
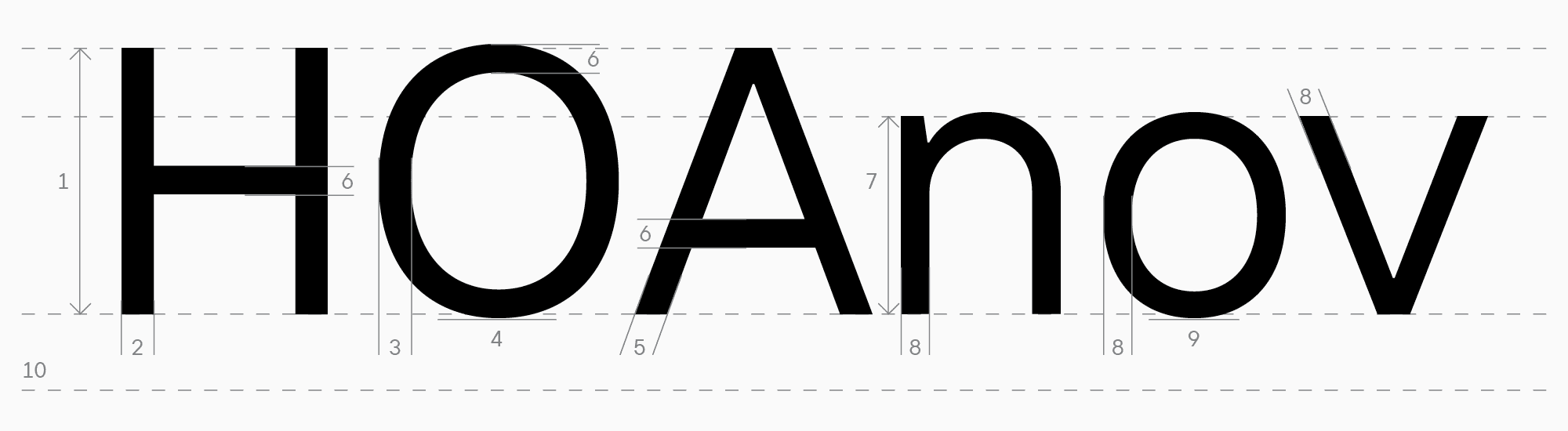
Также на этапе определения толщин вы, основываясь на уже сделанных скетчах, можете определиться с высотами прописных и строчных знаков и уровнем визуальных компенсаций. В итоге у нас должно получится несколько базовых значений, на которые мы будем опираться в дальнейшем при рисовании:

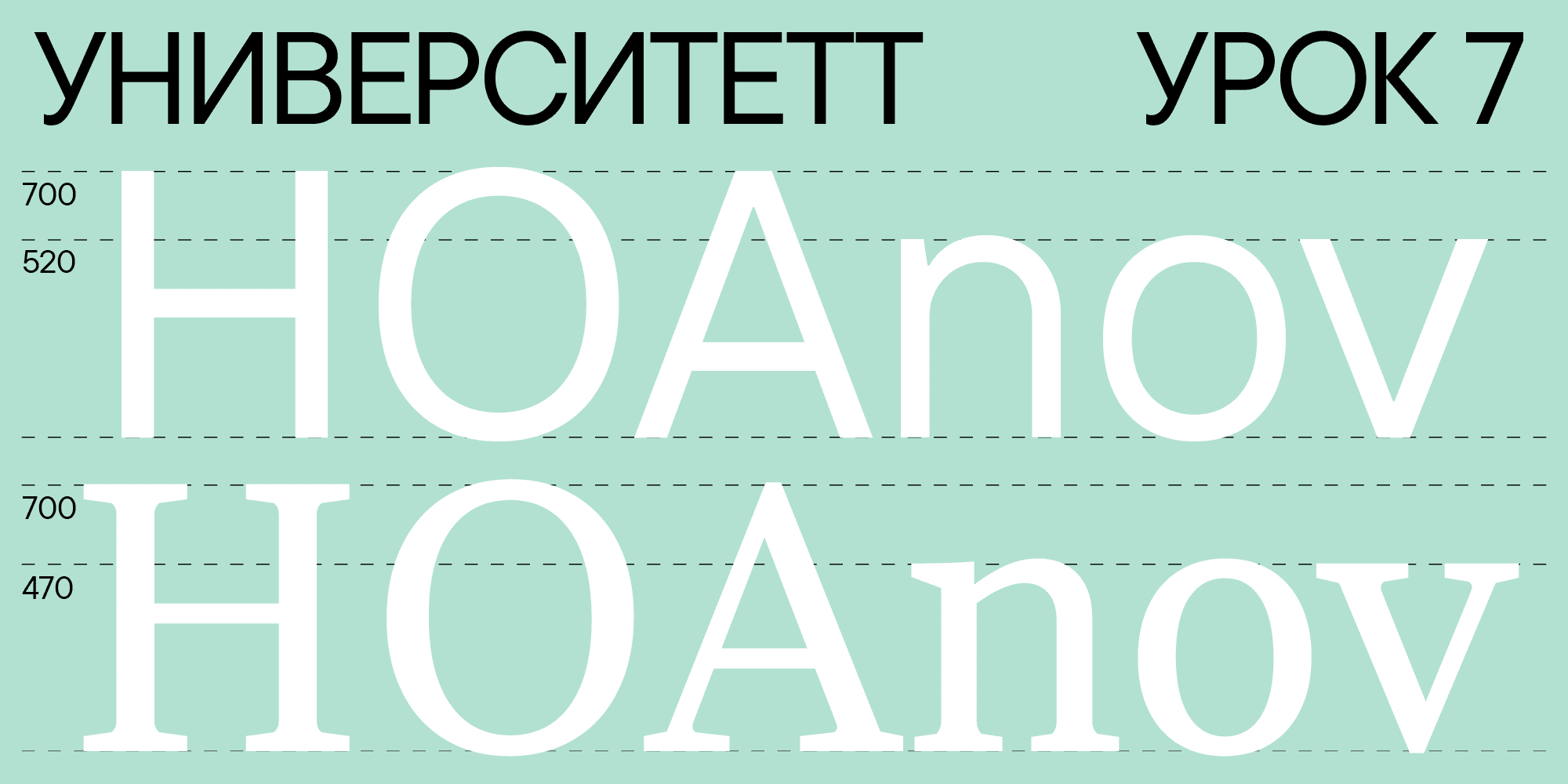
- Рост прописных знаков — высота буквы «Н». Разные шрифтовые дизайнеры используют свою логику для этого размера, но обычно высота прописных варьируется от 680 до 730 пунктов. Если у шрифта есть определенная задача (например, это шрифт для интерфейсов), то лучше будет сравнить конкурентные шрифты, чтобы поставить свой шрифт в один ряд с ними;
- Толщина стема для прямых прописных знаков («Н»);
- Толщина стема для круглых знаков («О»), отличаются ли они от «Н» и если да, то насколько. Разницу в толщинах можно определить с помощью тестирования в тексте — перенесите несколько знаков из скетчей в шрифтовой редактор и тестируйте их в словах и текстовом наборе в разных размерах, чтобы понять, какая разница в параметрах выглядит оптимальной;
- Высота свисания для круглых знаков;
- Толщины диагональных штрихов («А»);
- Толщины горизонталей (для «Н», «А» и «О»), отличаются ли они друг от друга и насколько;
- Рост строчных знаков — высота буквы «n» или «x» (без арки, которая часто равна по высоте уровню свисания). Стандартный размер для высот строчных знаков в шрифтовых редакторах — 500 единиц (а для прописных — 700), и именно от этого значения я предлагаю отталкиваться в поисках. При выборе высоты строчных знаков стоит ориентироваться на ваши скетчи и место шрифта в классификации. Например, в классических старостильных антиквах рост строчных знаков обычно небольшой. В нейтральных шрифтах строчные рисуются более крупными для удобочитаемости, но при этом необходимо следить за размером верхних выносных элементов, чтобы они не казались излишне маленькими. А в дисплейных шрифтах строчные могут быть того размера, который подчеркнет графическую идею;

- Толщины стемов для прямых знаков «n» и круглых «о» и толщины для диагональных штрихов «v». Эти параметры обязательно должны коррелировать со значениями прописных знаков, но быть светлее, чтобы набор текста смотрелся равномерно;
- Высота свисания для круглых знаков: чаще всего это значение совпадает с высотой свисания в прописных знаках, однако в некоторых шрифтах или начертаниях у строчных знаков этот параметр меньше. Чтобы определить, какое значение будет оптимальным, необходимо тестировать шрифт и наблюдать за «ровностью» строки;
- Высоты выносных элементов. После того, как основная высота строчных знаков определена, нужно перейти к высотам выносных элементов. Лучше всего для графики будет рисование верхних и нижних выносных элементов примерно одной высоты, и верхние выносные элементы не должны быть заметно выше или ниже прописных. Подробнее на размерах и формах выносных элементов я остановлюсь чуть позже.
Все значения указаны для 1000 units per Em. Это единица измерения в типографике и шрифтовом дизайне. Указывает на количество единиц в «квадрате Em» — абстрактном поле, высота которого представляет собой предполагаемое расстояние между строками шрифта одного размера. Это та сетка и количество единиц (пунктов), которую вы видите при рисовании глифов. Чаще всего используется сетка в 1000 единиц, но встречаются также 1024, 2048 и другие. В шрифтовом файле этот параметр можно найти во вкладке Font info.
Все эти значения являются для нас опорными, и должны повторяться в других знаках (согласно их «группе» — прямой, круглый или треугольный). Но не забывайте, что вам также потребуются специальные компенсации толщин для других знаков, чтобы общая масса черного выглядела одинаково (это относится к знакам с большим количеством штрихов и жирным начертаниям).
Самое время вернуться к нашему нейтральному гротеску для интерфейсов и антикве и посмотреть, как все высоты знаков реализованы в них.

Основная задача при работе с толщинами и высотами — постоянное тестирование букв в тексте и сравнение их между собой. Важно понимать, сохраняется ли «серебро набора» при выбранных вами параметрах, или какие-то знаки выглядят инородными, и подходят ли эти толщины под выбранную идею шрифта и его задачу.
«Серебро набора» — это типографский термин, который пришел к нам из эпохи металлического набора. Он обозначает свойство хорошо набранного текстового блока, который выглядит на странице как единое цветовое пятно. При проектировании шрифтов необходимо стремиться к однородности массы черного и белого в знаках, чтобы текст выглядел однородным в тексте.
Контраст
Важная визуальная часть рисунка букв — контраст. Понятие контраста присутствует в любом шрифте. Изменяя его свойства, можно добиться совершенно разных результатов в итоговом рисунке знаков. Контраст — это соотношение ширины основных и дополнительных штрихов. Чаще всего этот термин подразумевает разницу между стемами и горизонтальными штрихами.
Есть несколько свойств контраста:
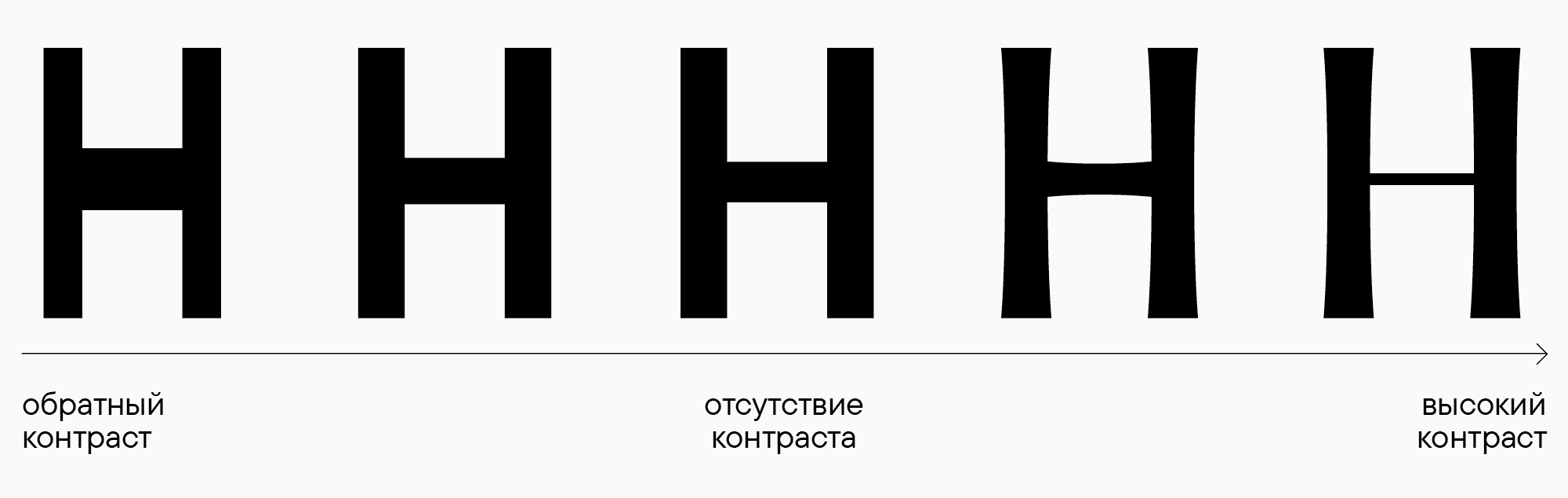
- Степень контраста. Степень контраста в шрифтах может быть различной — от практически незаметного в нейтральных гротесках до высокого в новостильных антиквах. Также существует обратный контраст;

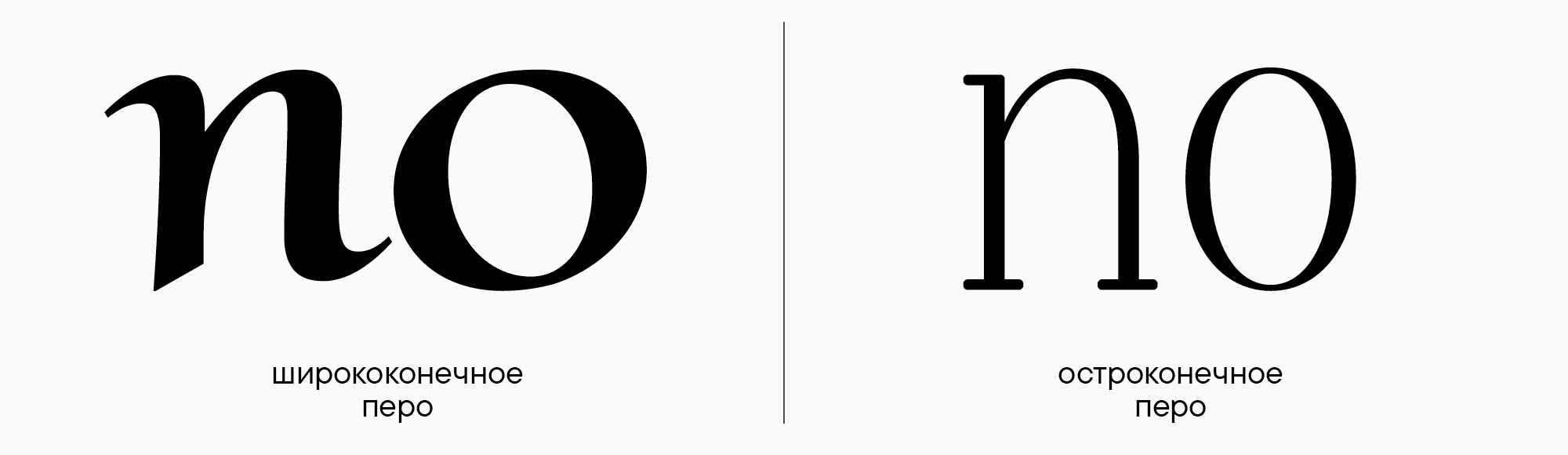
- Тип контраста. Этот параметр показывает, какой пишущий инструмент влияет на характер знаков. В шрифтах с контрастом это имеет важное значение, потому что формы знаков будут зависеть от того, к какому типу относится шрифт. Чем он «историчнее», тем заметнее влияние инструмента на формы. Существует три типа контраста: контраст широкого пера, контраст остроконечного пера и переходный тип (встречается в переходных антиквах). Контраст ширококонечного пера подразумевает высокую степень контрастности, а остроконечного — наоборот, низкой. Переходный тип, как легко догадаться, представляет собой нечто среднее.

Контраст в антиквенных шрифтах необычайно важен, именно следование правилам распределения контраста подсказывает нам, что этот конкретный шрифт относится к антиквам, и именно так мы будем его оценивать. Для того, чтобы создать хорошую антикву, я советую заниматься каллиграфией и больше наблюдать за историческими референсами (например, на сайте https://letterformarchive.org/ или искать шрифтовые спесимены на https://archive.org/), анализировать современные и известные шрифты, а также читать книги про каллиграфию и шрифт. Чтобы больше узнать про штрихи, контраст и толщины, я очень советую книгу Геррита Ноордзея «Штрих. Теория письма».

Чтобы ваш шрифт выглядел консистентно, необходимо придерживаться выбранных характеристик контраста, иначе шрифт будет восприниматься не как единая система, а как набор разных букв. Однако знания о контрасте могут быть не только ограничителем, но и помощником в дизайне знаков. Зная правила распределения контраста, можно использовать их как графический прием и создавать яркие самобытные шрифты. Например, шрифты с обратным контрастом никогда не теряют своей актуальности, контраст только в определенных знаках добавит изюминку в ваш шрифт, а увеличение контрастности в разных начертаниях позволит создать несколько вариантов использования. Осознанное нарушение правил добавляет шрифту уникальности, и в этом смысле контраст — один из сильнейших инструментов шрифтового дизайнера.

Оптические размеры
При подготовке к рисованию знаков необходимо также определиться с размером шрифта в использовании. Этот аспект влияет на то, как будут выглядеть сами знаки. В этой статье мы коснемся только основных моментов, важных для начала рисования, а в следующих материалах расскажем об оптических размерах подробнее.
Размер самого используемого кегля влияет на то, как контуры будут восприниматься взглядом — чем крупнее размер знаков, тем насыщеннее деталями должен быть контур. В этом самое главное отличие текстовых шрифтов от дисплейных: если предполагается, что гарнитура используется в мелких размерах, то основной задачей знаков будет передача общей картины. В этом случае плотность текста и ритм важнее деталей (которые в небольшом кегле все равно не будут видны). В дисплейных шрифтах, наоборот, графика каждой буквы заметнее, и детализация выходит на первый план.

Какие еще характеристики могут влиять на восприятие шрифта при разных оптических размерах:
- Контраст в антиквах. Чем выше уровень контраста, тем больше должен быть кегль использования, потому что тонкие части букв в небольшом формате могут плохо отображаться при печати или на экране;
- Ширины знаков. Пропорции знаков (ширина или узость) сильно влияют на восприятие шрифта, и в небольших размерах широкие буквы воспринимаются легче, чем узкие. Можно обозначить это так: чем меньше размер знаков, тем шире они должны быть (речь идет только о «стандартных» пропорциях, намеренно ратсянутых символов это не касается);
- Размер строчных знаков. Если шрифт предполагается использовать в мелких кеглях, то для лучшей читаемости текста рост строчных должен быть крупным относительно прописных;
- Открытость апертуры. Степень открытости букв также влияет на легкость чтения, и текст с открытой апертурой воспринимается легче. При этом буквы с закрытой апертурой воспринимаются более статично, что позволяет задержать внимание на крупным заголовках;
- Детали букв, так же, как и контраст, сложно воспринимаются глазом в небольшом формате и добавляют лишний визуальный шум в блок текста. При рисовании всех букв стоит учитывать и этот аспект;
- Спейсинг. Количество белого вокруг букв также должно изменяться при использовании в разных размерах, но подробнее мы поговорим об в следующих главах.
Подробнее об этом вы можете узнать в книге «Size-specific adjustments to type designs» от студии Just Another Foundry, а также в книге «Reading Letters: Designing for Legibility от Sofie Beier».
Шрифты для использования в разных размерах могут быть частью одного шрифтового семейства, соответственно, иметь сходства в формах знаков и концепции, но отличаться в деталях. Пример такого шрифта нам уже знаком — современная антиква с текстовыми и дисплейными начертаниями.


В следующей статье мы поговорим о прописных знаках: разберемся с основной логикой рисования и пропорциями.