В шрифтах заложено очень много интересных возможностей. Однако многие дизайнеры либо вовсе не знают, что эти возможности существуют, либо не понимают, как ими пользоваться. Но на самом деле никто от вас ничего не скрывает: все эти инструменты очень легко найти. Главное — знать, что именно искать.
В этой статье мы расскажем, что такое функции OpenType (они же — OpenType фичи).
Также рекомендуем посмотреть нашу лекцию «Скрытые возможности шрифта».
Что такое функции OpenType?
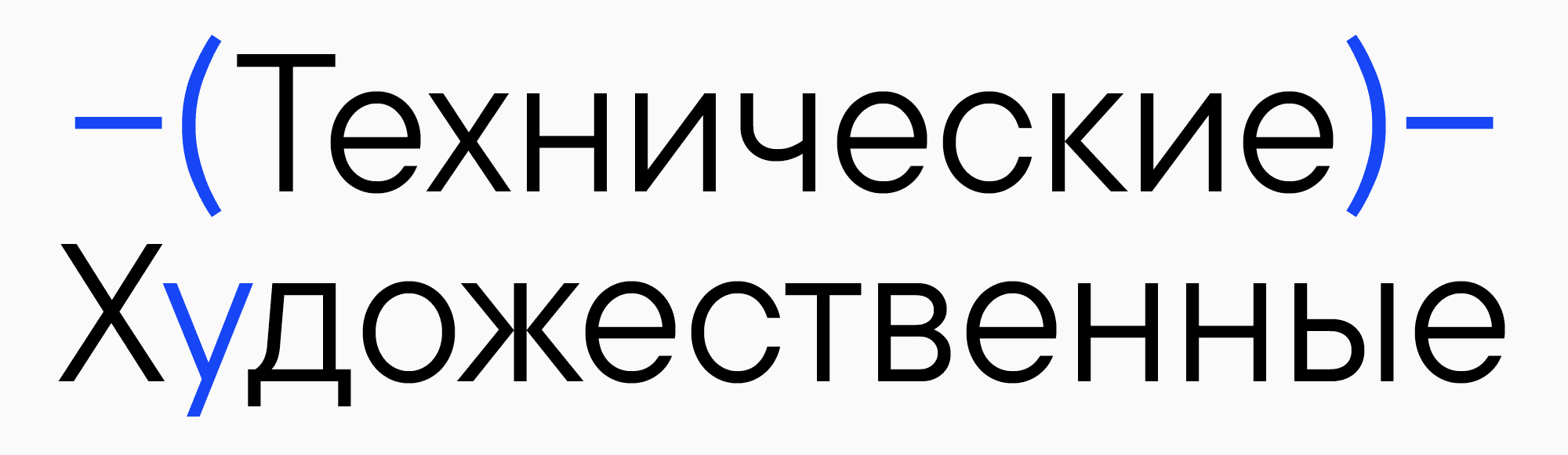
OpenType фичи (OpenType features) — это те самые «скрытые возможности» шрифта, инструменты, которые в него заложены. У них есть несколько задач, которые можно разделить на две группы: технические и художественные.
Технические OpenType свойства направлены на то, чтобы улучшить верстку. Разработчики шрифта чаще всего хотят, чтобы их шрифт хорошо работал и им было удобно пользоваться. Поэтому они делают все, чтобы дизайнеры с легкостью могли использовать весь функционал гарнитуры.
Художественные фичи — это стилистические сеты и альтернативы, которые позволяют дизайнеру самостоятельно подстроить внешний вид шрифта под проект, придать ему определенный характер и индивидуальность.

Удобство — отличительное свойство шрифтов, в которых заложены опентайп фичи. Шрифт OpenType по сравнению с форматом TrueType обладает бо́льшими возможностями, о которых мы и расскажем ниже.
Для чего используются OpenType фичи и какими они бывают?
Давайте разберемся, какие опентайп фичи существуют и как использовать каждую из функций.
Стилистические сеты
Часто в одной гарнитуре заложено несколько форм одних и тех же букв. Например, одночастная и двухчастная «а» — это альтернативные формы одного и того же знака. Их может быть очень много — все ограничивается лишь фантазией шрифтового дизайнера. Многие из этих альтернатив несут чисто графические, художественные функции. Но у некоторых есть и практическое свойство. Например, буква «l» (эль) с хвостиком очень часто необходима при навигационных задачах, чтобы не перепутать ее с прописной буквой «I» (ай), потому что они выглядят похоже.

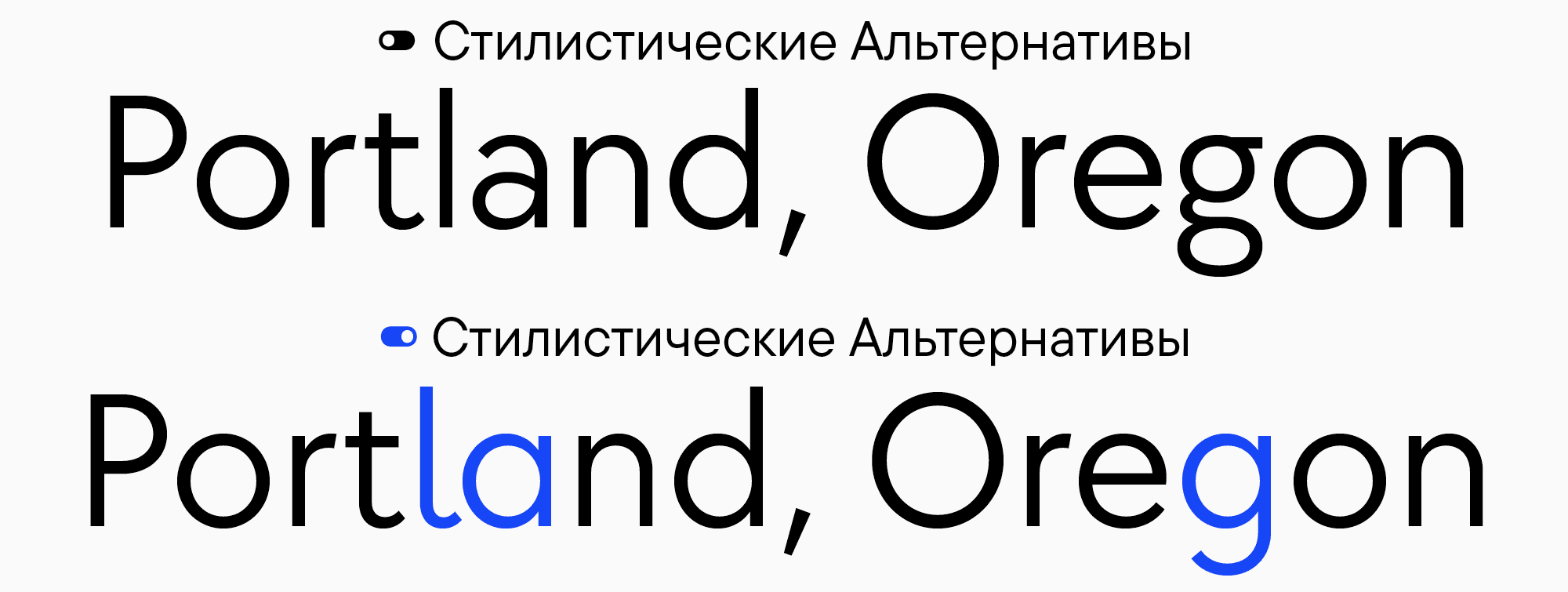
Часто некоторые альтернативные формы имеют схожие характерные особенности, поэтому их объединяют в группы, которые называются стилистическими сетами. Стилистический сет — это набор знаков с общей альтернативной формой. С помощью стилистических сетов можно менять характер шрифта: например, превратить нейтральный гротеск в мягкий, веселый и даже игривый. И все это — за счет изменения формы некоторых букв. Но речь не только об отдельных буквах: если мы, например, хотим поменять форму точек, у нас будут меняться все знаки, в конструкции которых есть точки — а таких знаков достаточно много.

Все они чаще всего собираются в целый сет, чтобы не пришлось менять каждую букву отдельно, ведь это займет много времени — тем более, если это объемный текстовый документ или книга. Вы можете просто включить этот сет, и все знаки во всем текстовом блоке или документе поменяются. Это очень удобная функция.
Лигатуры
Лигатуры — это знаки, образованные путем соединения нескольких глифов. Лигатуры бывают стандартными и дискреционными. Стандартные лигатуры есть практически в каждом шрифте: например, fi, fl, ff, ffi, ffl, ft. Они несут практические функции.

Дискреционные лигатуры отличаются от стандартных тем, что их назначение скорее декоративное, и это могут быть любые сочетания букв — все зависит от фантазии автора и специфики проекта. Любые знаки, которые дизайнер захотел соединить и увидел в этом практический и эстетический смысл, превращаются в дискреционные лигатуры. Среди них можно найти крайне необычные решения, которые могут очень интересно выглядеть в дизайн-проектах.

Цифры
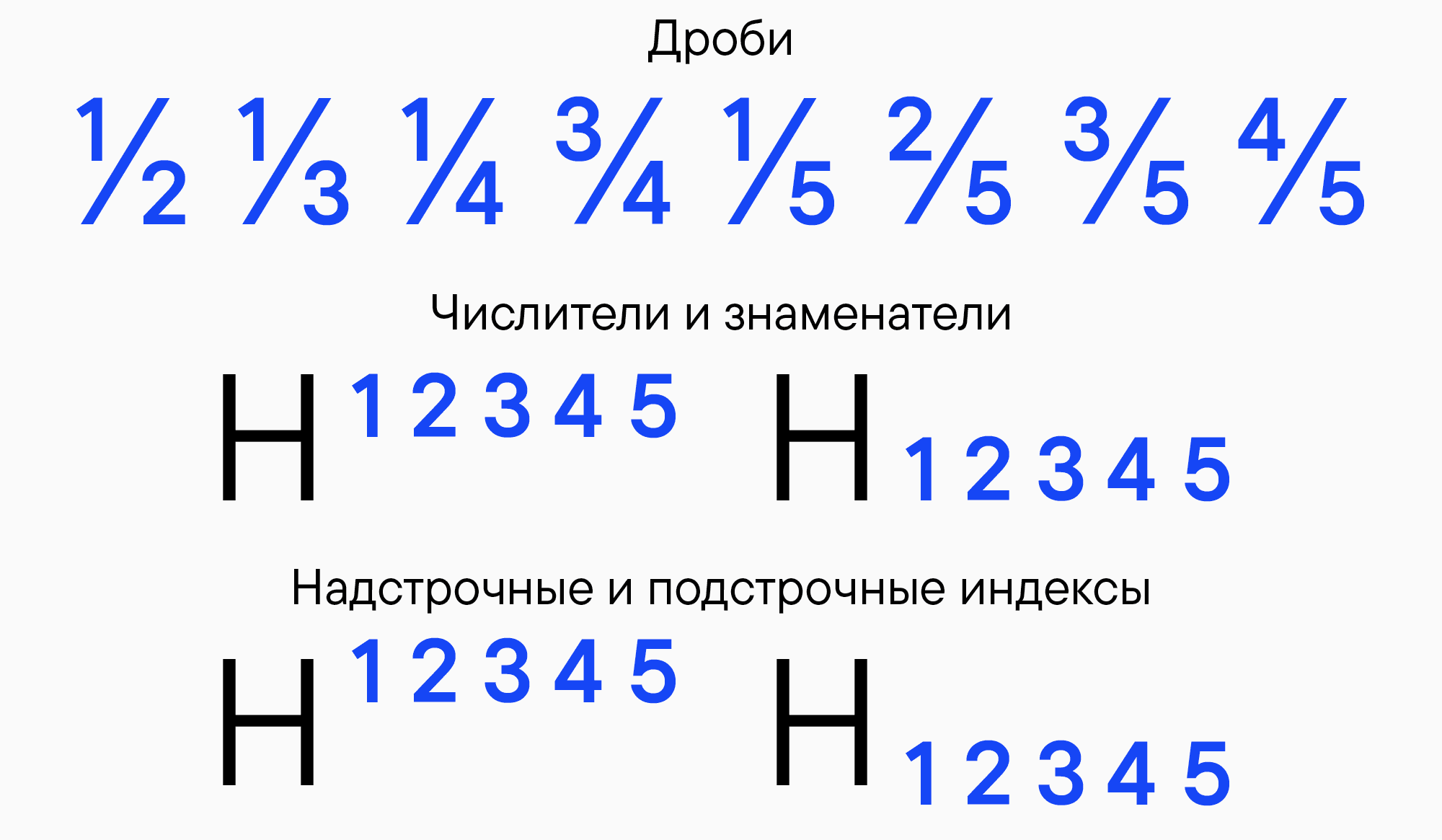
Специальные знаки, основанные на цифрах, также часто встречаются в шрифтах. Например, во многих шрифтах есть дроби. Существует огромное множество разных сочетаний. Еще есть разные варианты маленьких цифр, таких как надстрочные и подстрочные индексы, а также числители и знаменатели , из которых составляются дроби.

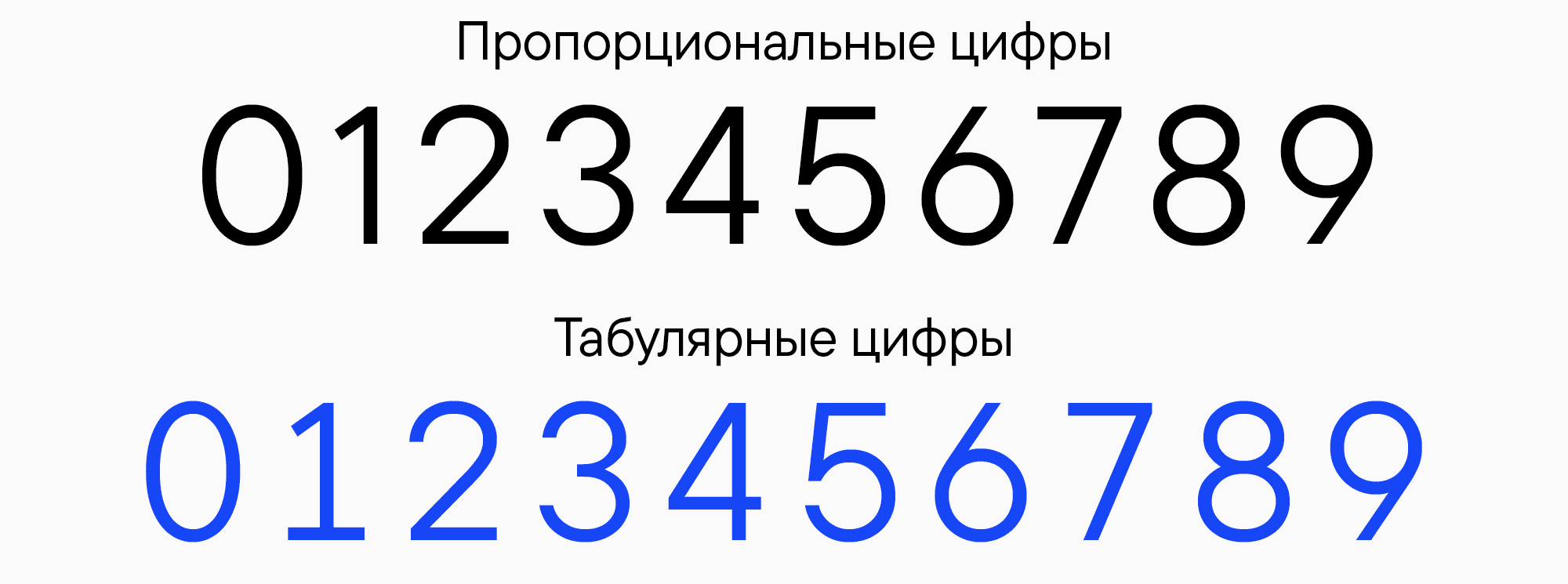
Также во многих шрифтах есть табулярные цифры — это цифры, которые вписываются в одинаковую ширину площадок. Грубо говоря, это «моноширинные цифры». Их очень удобно использовать в случаях, когда важно, чтобы каждая цифра в следующей строке оказывалась ровно под цифрой из строки выше. Например, в таблицах.

Еще одна интересная находка для дизайнеров — цифры в кружочках. Они бывают двух видов: в залитых и пустых кружочках. Обычно такие цифры находятся внутри стилистических сетов. Служат для декоративных целей.

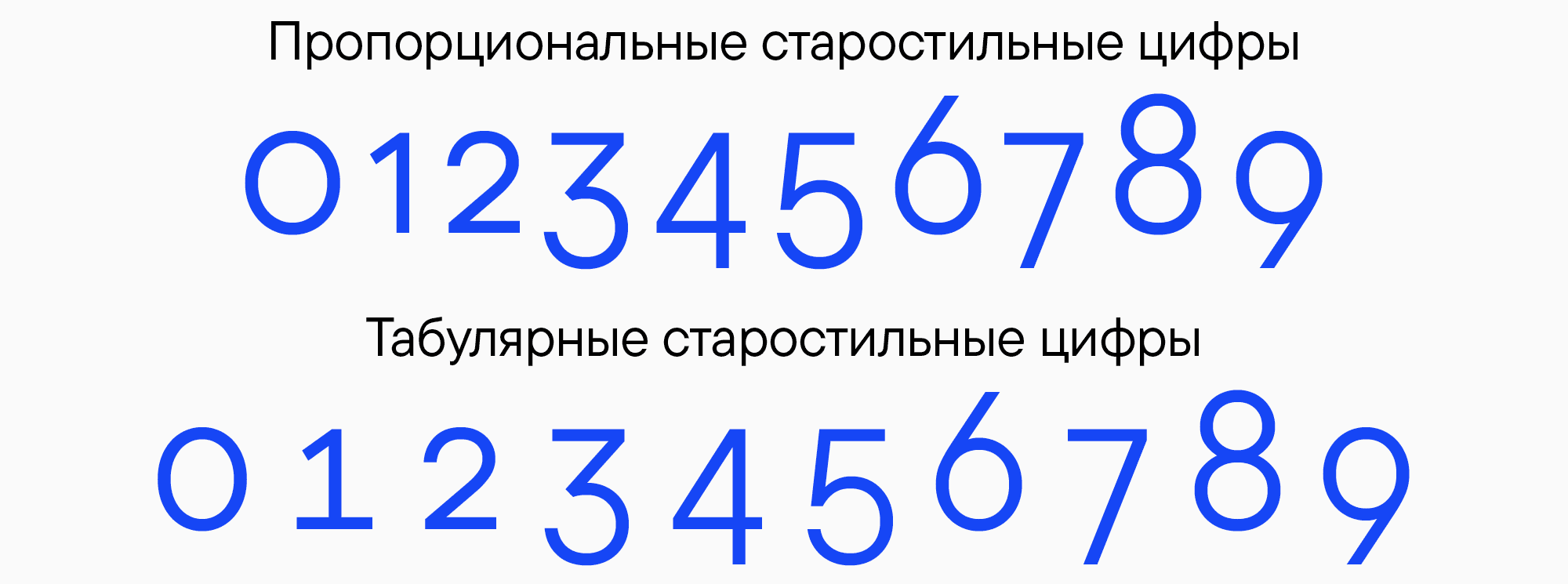
Кроме того, существуют старостильные цифры. Они отличаются по форме от привычных нам современных цифр. Их можно использовать, чтобы придать ощущение историчности вашему проекту. А в паре с ними можно использовать старостильные валюты — еще одну фичу, заложенную во многих шрифтах.

Иконки
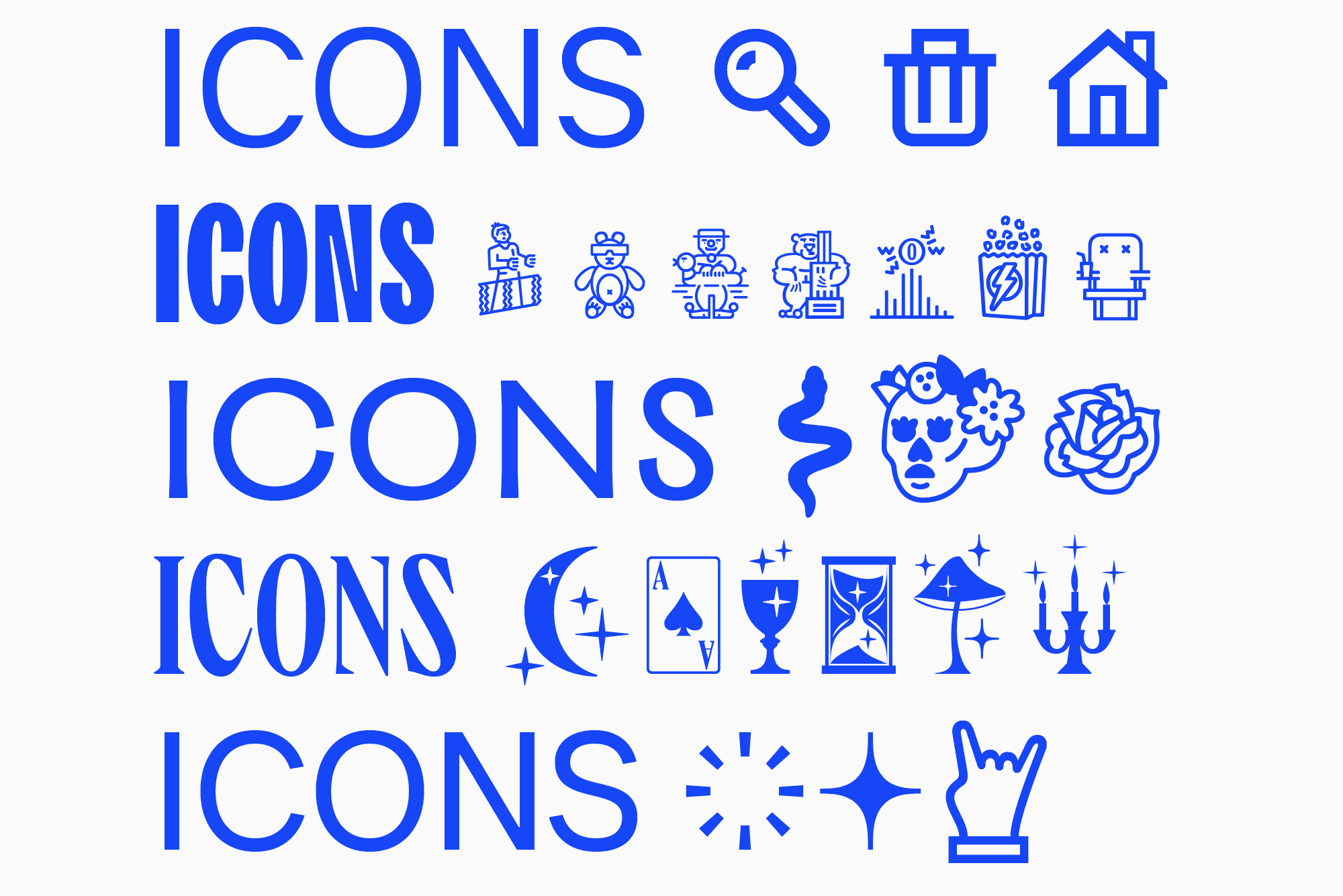
Многие знают, что практически во всех шрифтах есть какие-либо базовые иконки или другие необычные символы. Но в последнее время таких «картинок» в шрифтах становится всё больше и больше, они отражают и сильнее раскрывают характер гарнитуры. Это свойство многих современных шрифтов. Кроме того, иконки и символы, добавленные в гарнитуру — это самая подходящая к данному шрифту графика. Главный плюс такого решения в том, что у дизайнера нет необходимости рисовать дополнительные иллюстрации или другую графику, которая будет хорошо сочетаться со шрифтом, для своего проекта.

В спокойных по характеру шрифтах вы, скорее всего, встретите нейтральный и привычный пак иконок, а в акцидентных, вероятно, будут характерные изображения или даже образы, которые ассоциируются у шрифтового дизайнера со конкретным проектом. Соответствие настроению гарнитуры — важное свойство иконок.
Языковые локализации
Работая с другими языками, дизайнеры также не знают обо всех доступных им возможностях. Так, языки обычно переключаются, например, во вкладке Character (Символ) в программах Adobe Indesign и Photoshop.

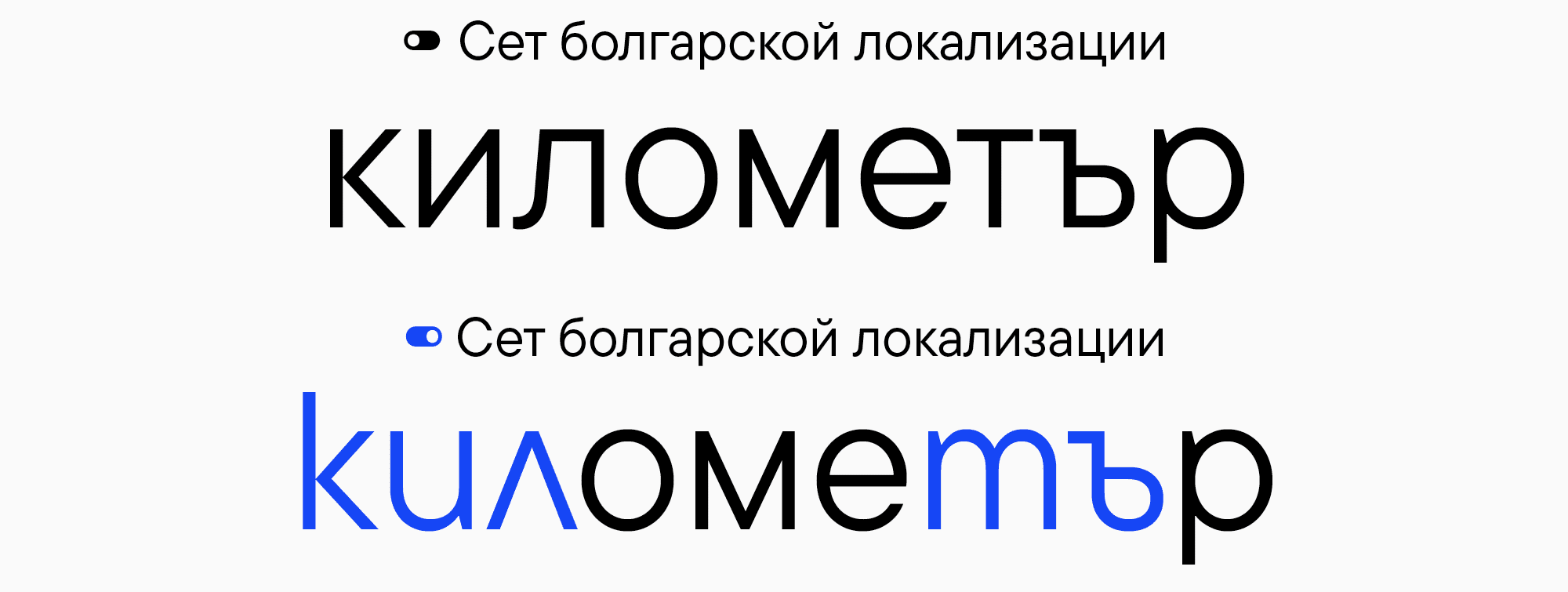
Однако не во всех программах можно переключать языки таким образом. Для этих случаев существуют специальная функция — сеты локализации. Их можно включить в программе Illustrator через опентайп фичи и в Figma через стилистические сеты. Работает это наподобие замены альтернатив через стилистические сеты, то есть во всем выделенном текстовом блоке стандартные буквы заменяются на буквы, у которых нет Юникода, из включенного языка. Открыв список стилистических сетов в панели OT фич, можно увидеть сеты локализаций (после сетов с альтернативными формами знаков). Они будут подписаны названием языка, на знаки которого будут заменяться стандартные буквы с Юникодом.
Как использовать возможности шрифтов OpenType в различных программах
Теперь разберемся, как включить вышеперечисленные фичи в различных программах.
В программах Adobe
В Adobe Illustrator
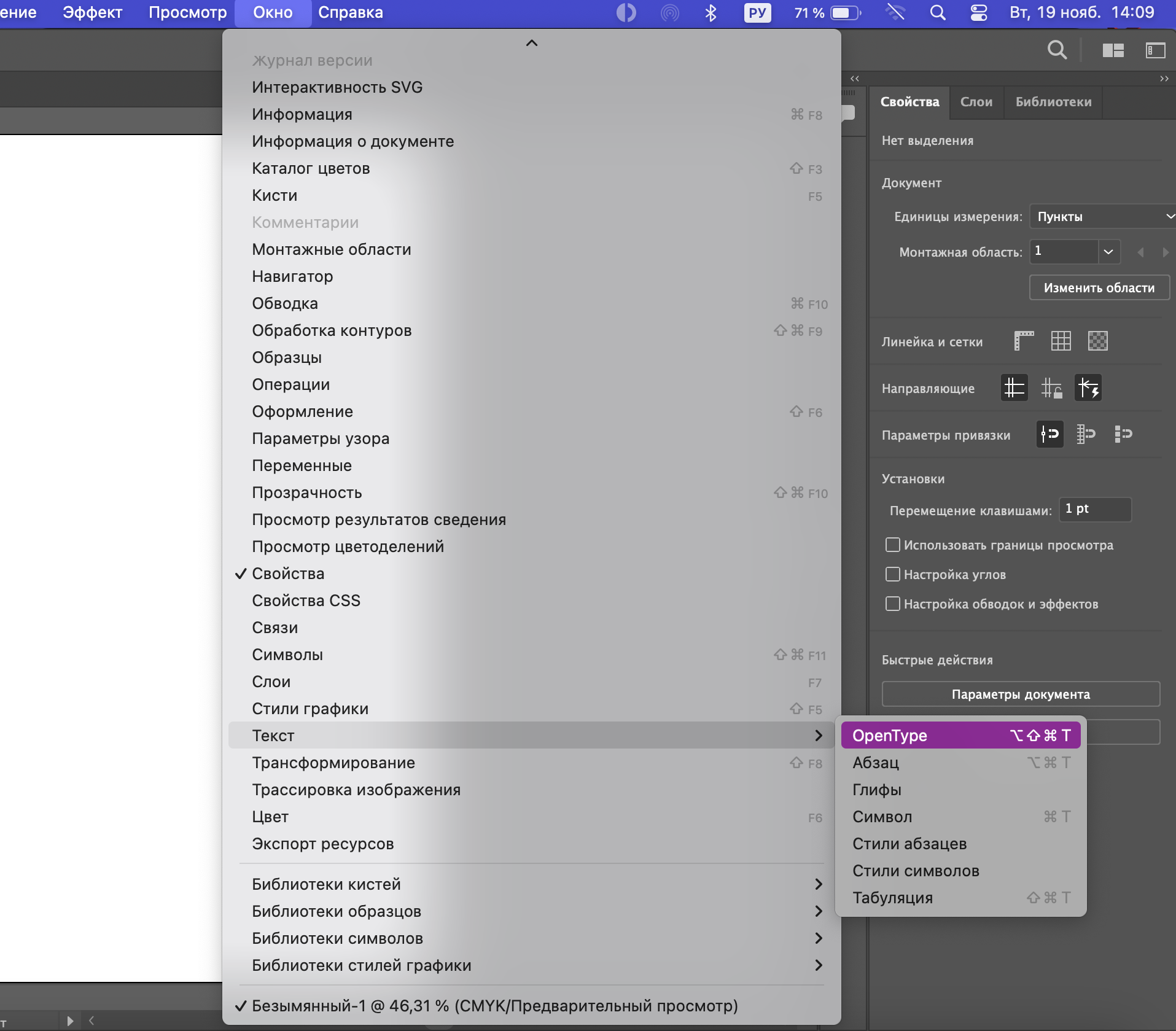
Чтобы открыть панель OpenType, откройте вкладку «Окно» и выберете «Текст» > OpenType.

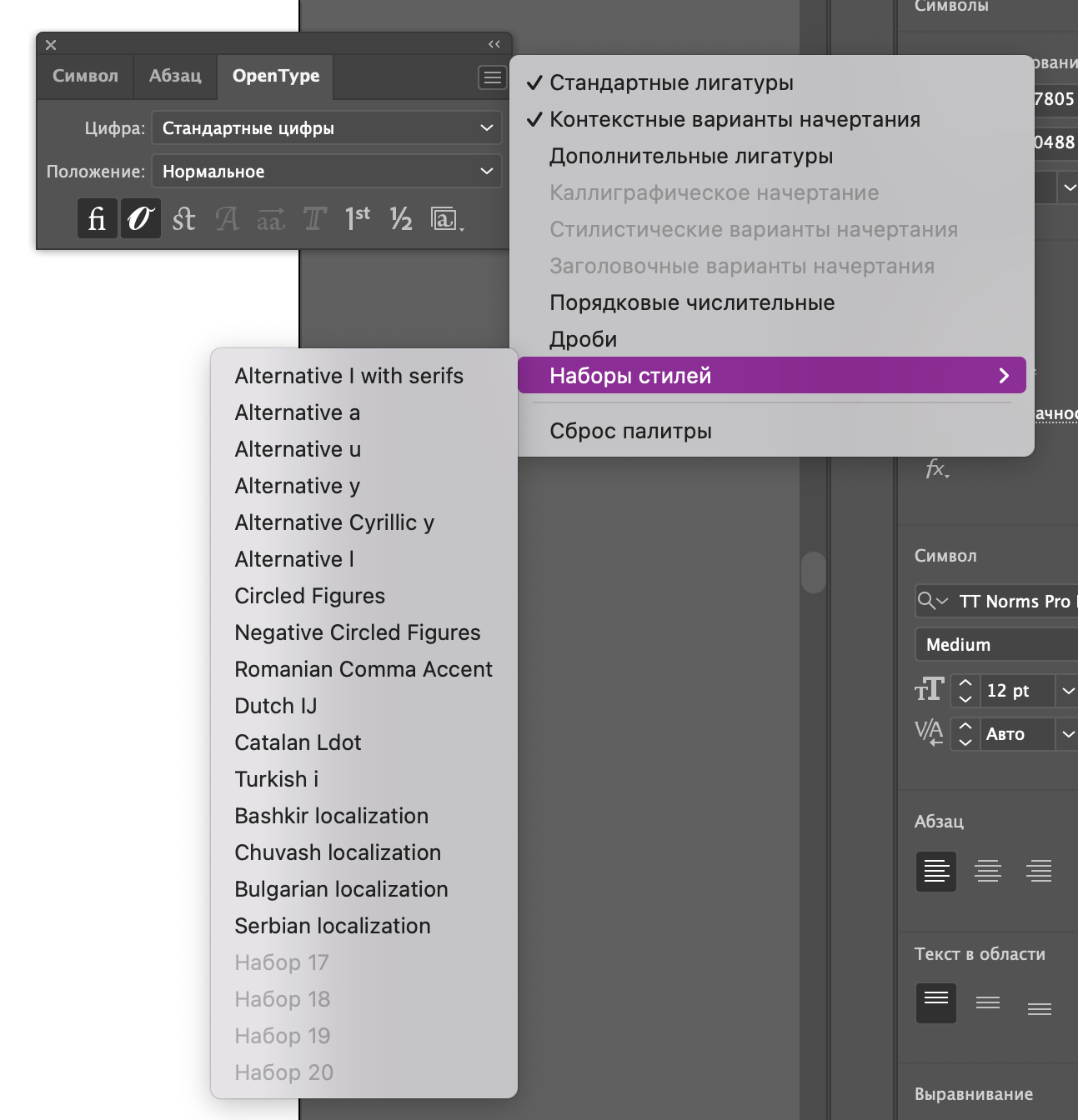
Затем в появившемся окошке нажмите на значок в виде трех горизонтальных линий (в правом верхнем углу). В выплывающем меню выберете «Наборы стилей» — так вы увидите список стилистических альтернатив и фич локализации.

В Adobe InDesign
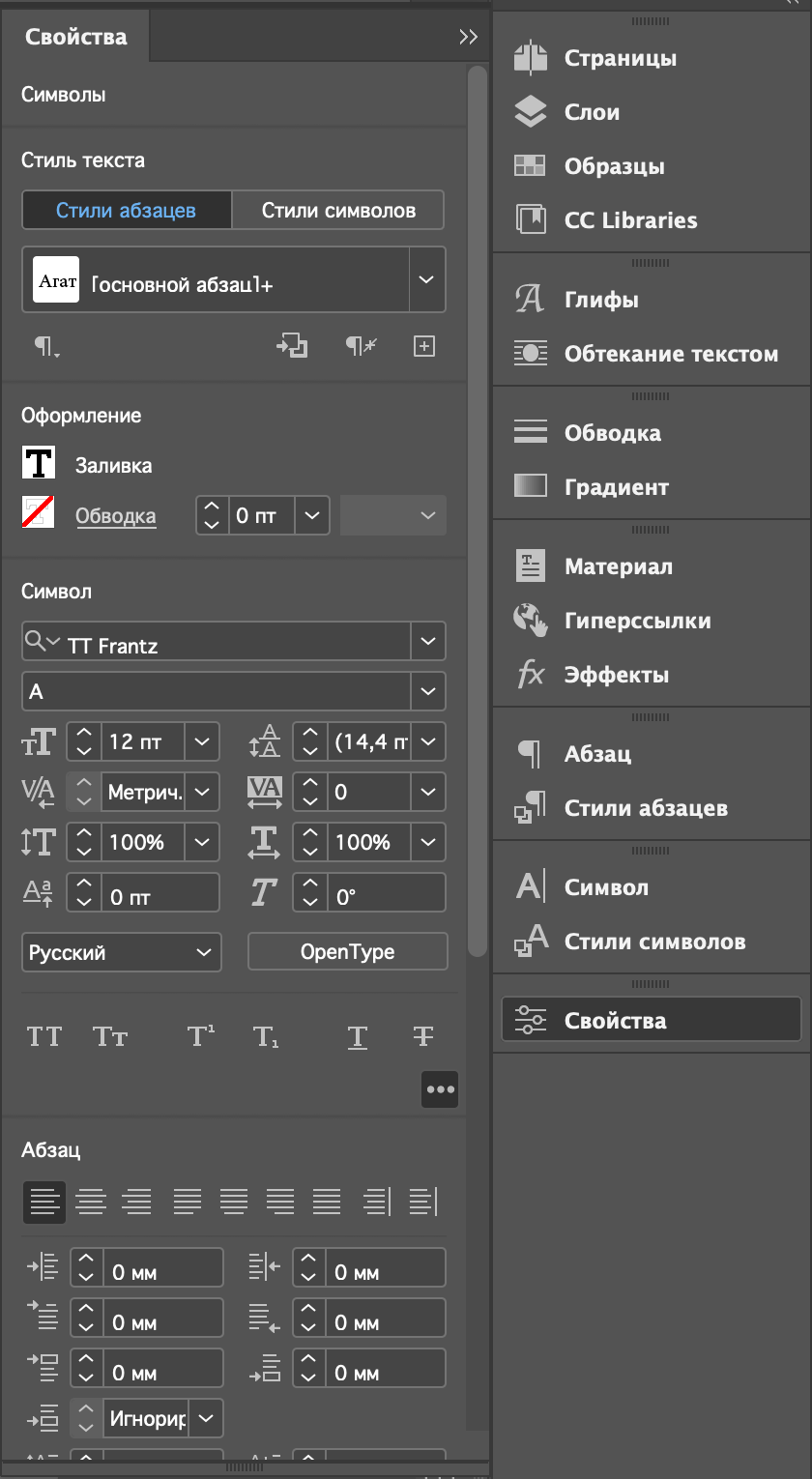
Во вкладке «Свойства» выберете кнопку OpenType.

В появившемся окне вы увидите список всех возможных фич.

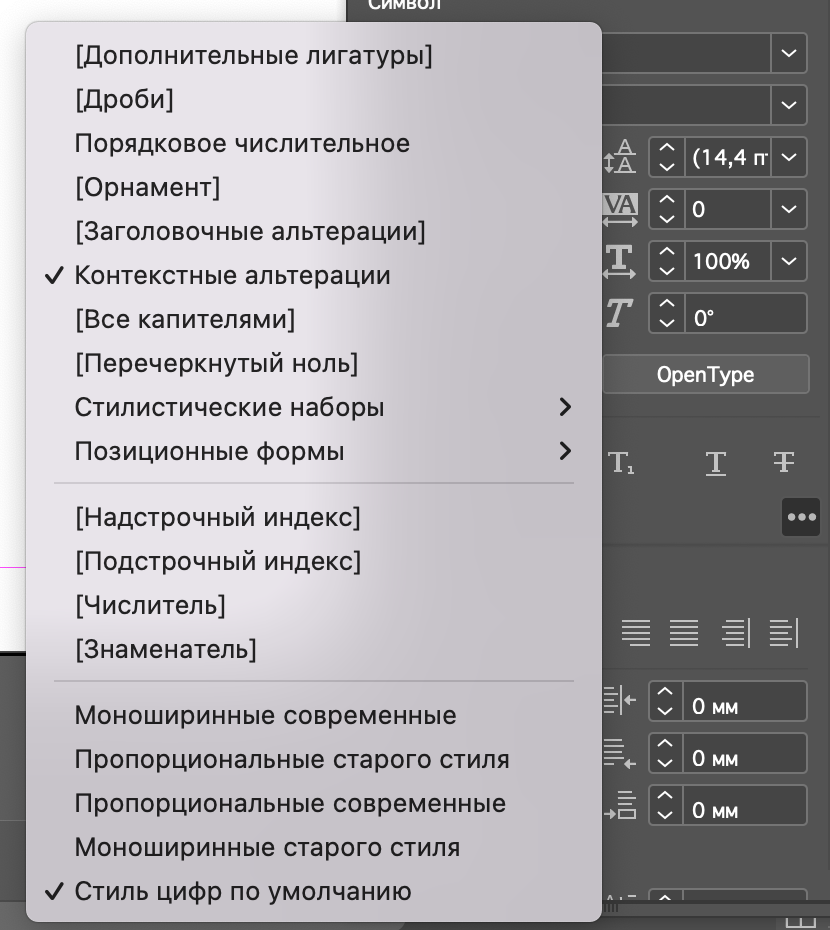
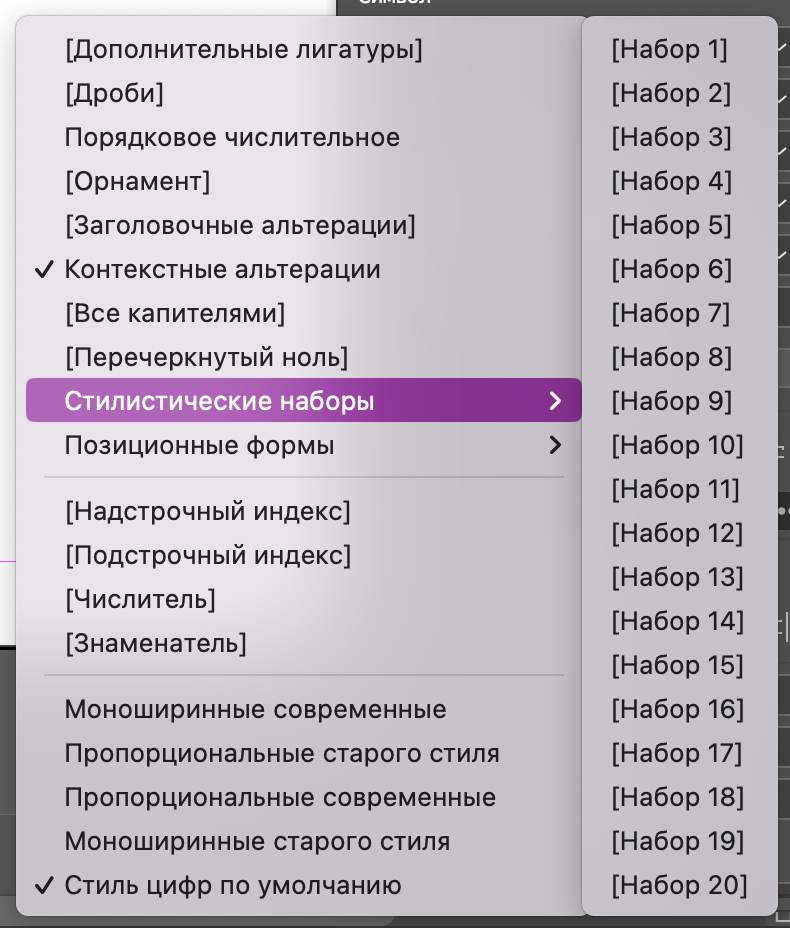
Выберете пункт «стилистические наборы», чтобы увидеть список всех стилистических альтернатив.

В Adobe Photoshop
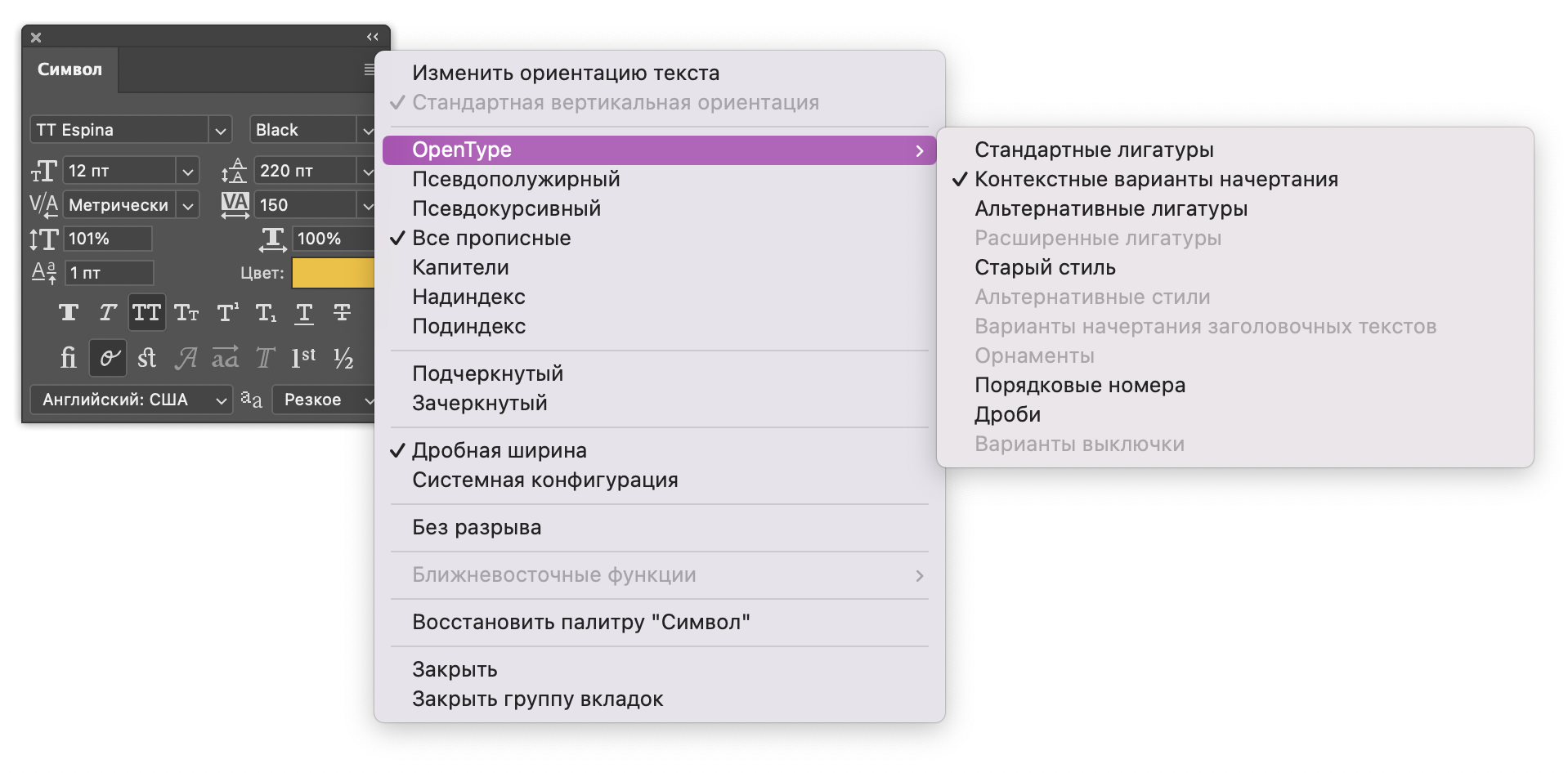
Выберете «Символ» — OpenType. В появившемся окне вы увидите список всех фич.

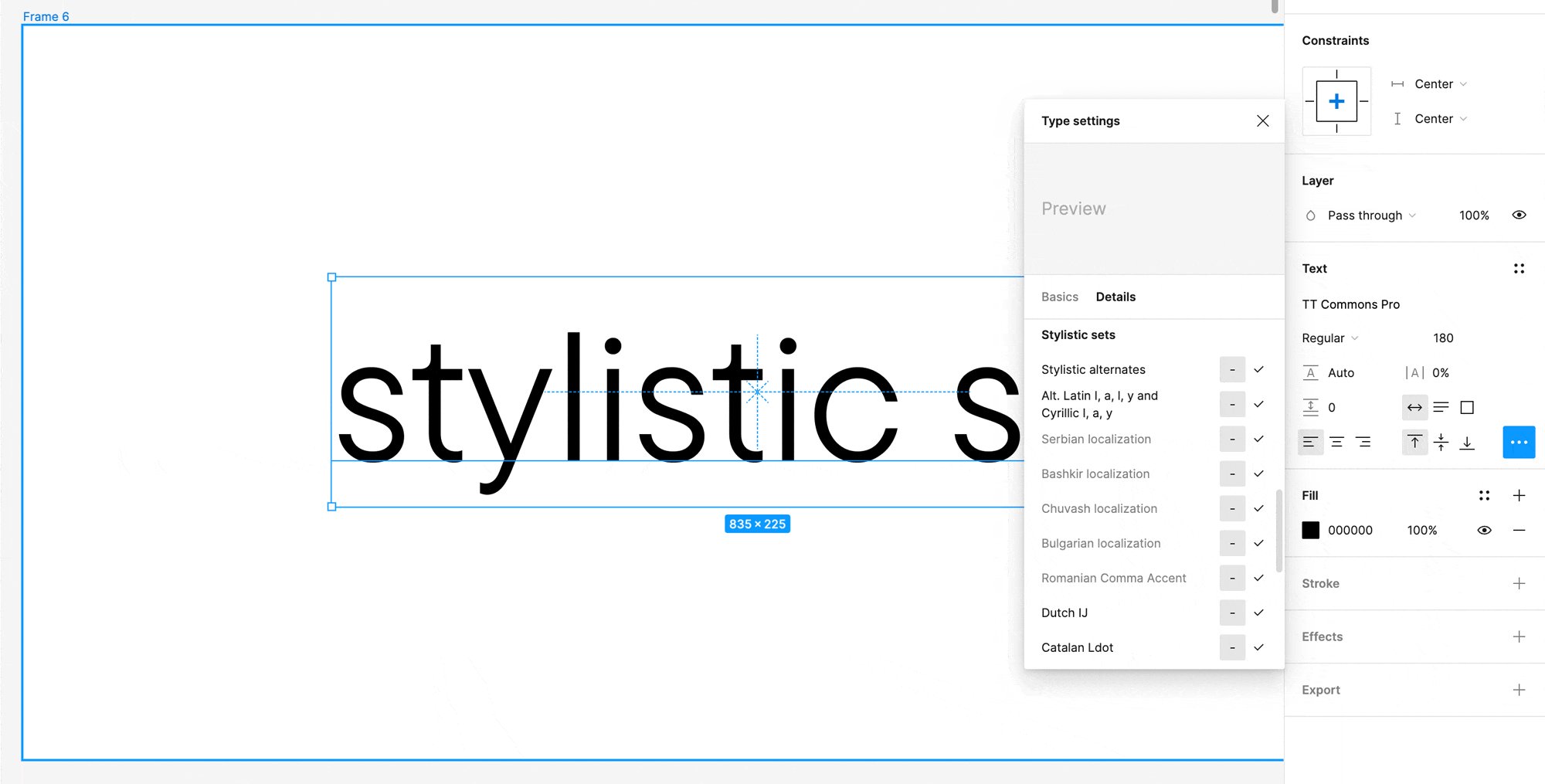
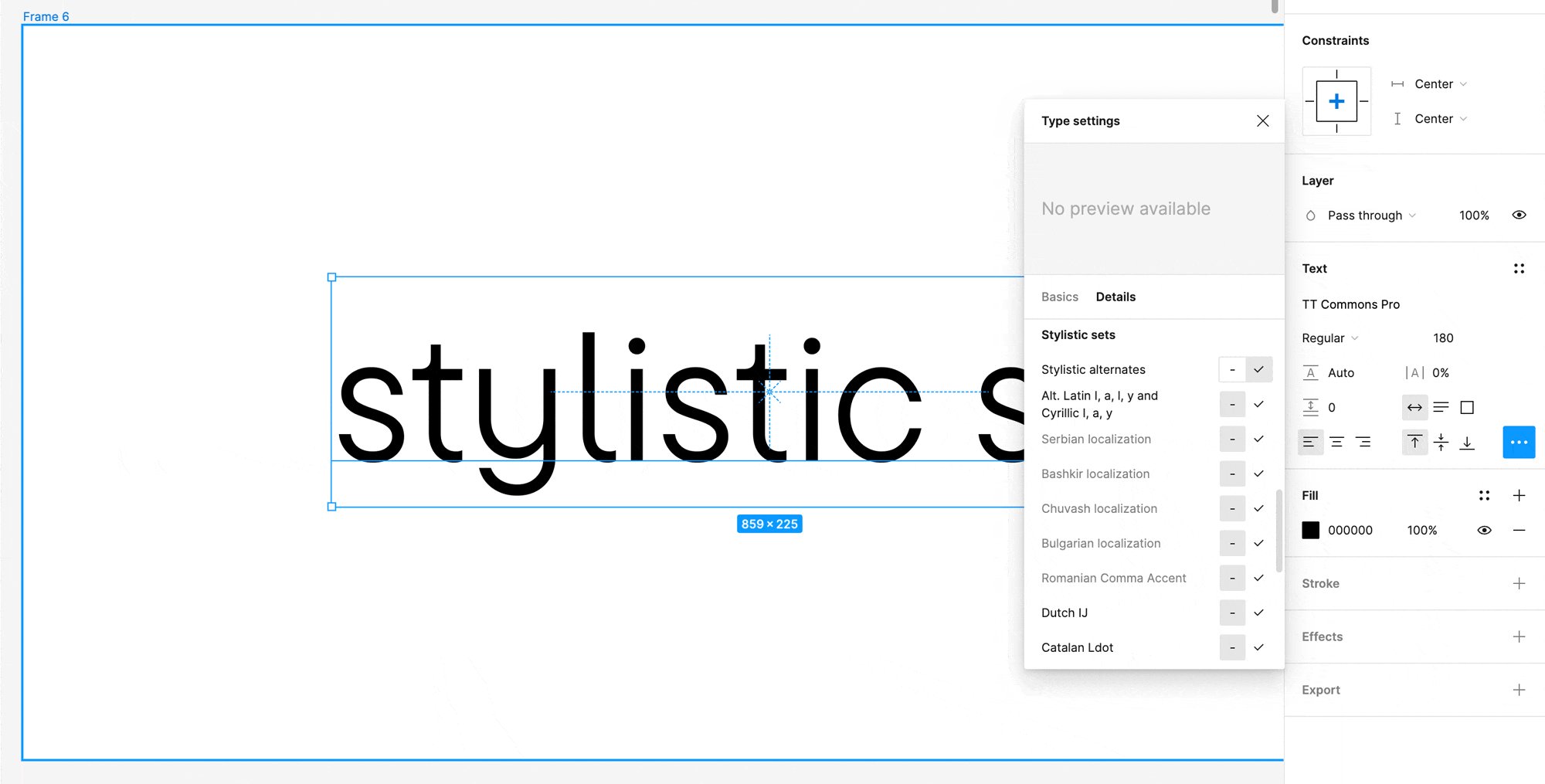
В Figma
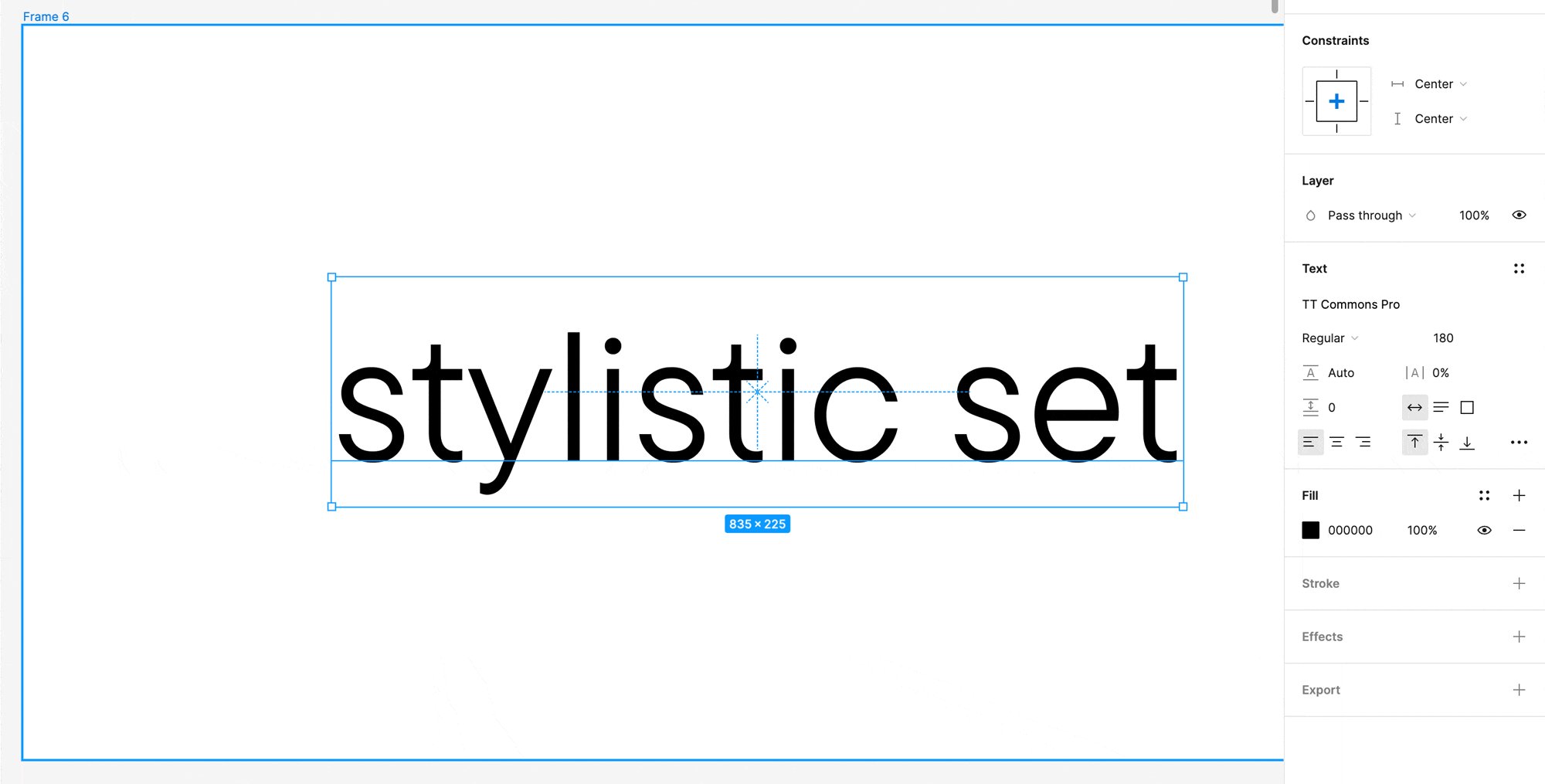
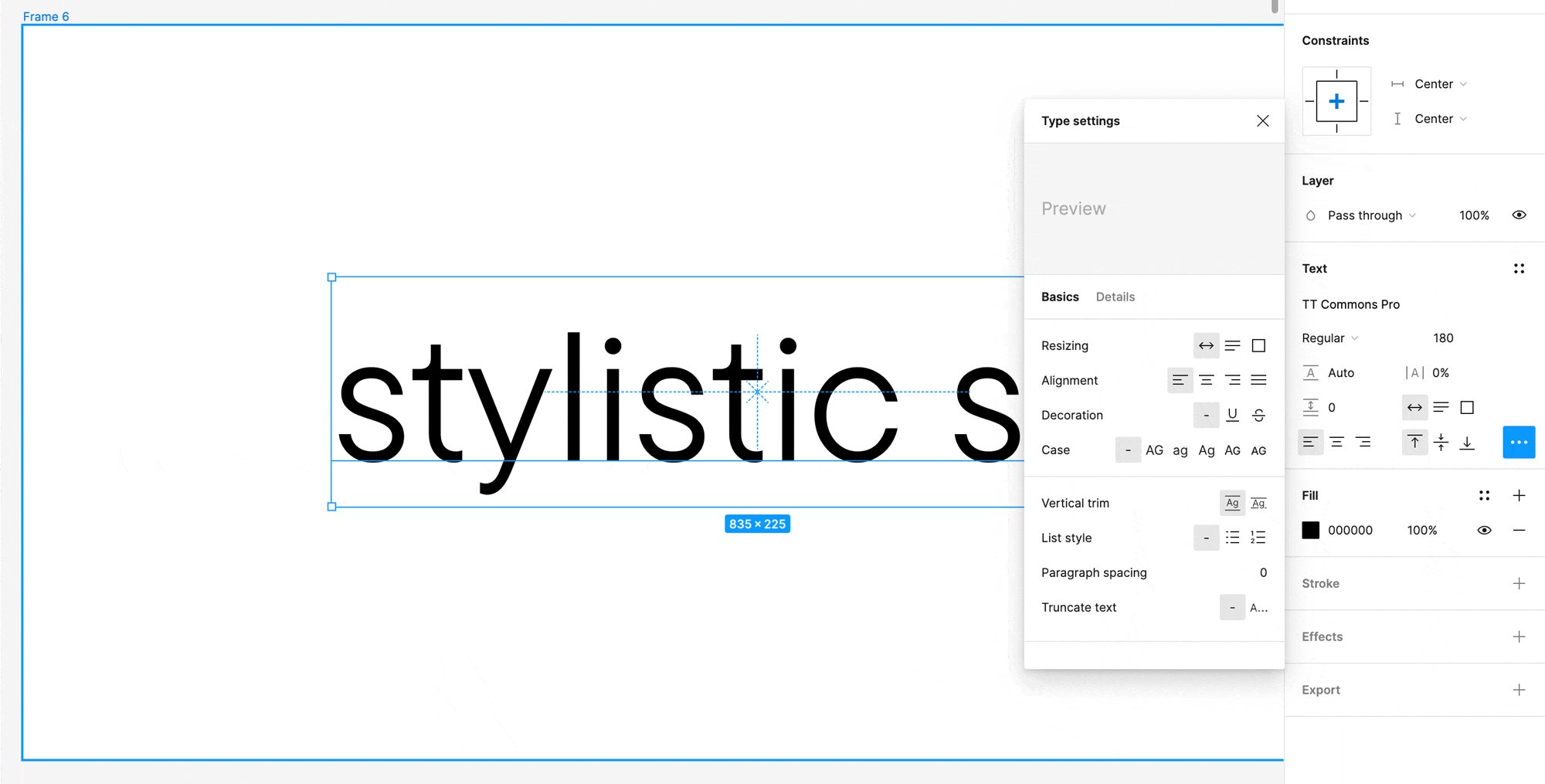
В Figma стилистические сеты можно включить через панель Text — Type Settings — Details. Многие, увы, не знают, что можно просто перейти в эту вкладку и найти там очень много интересного.

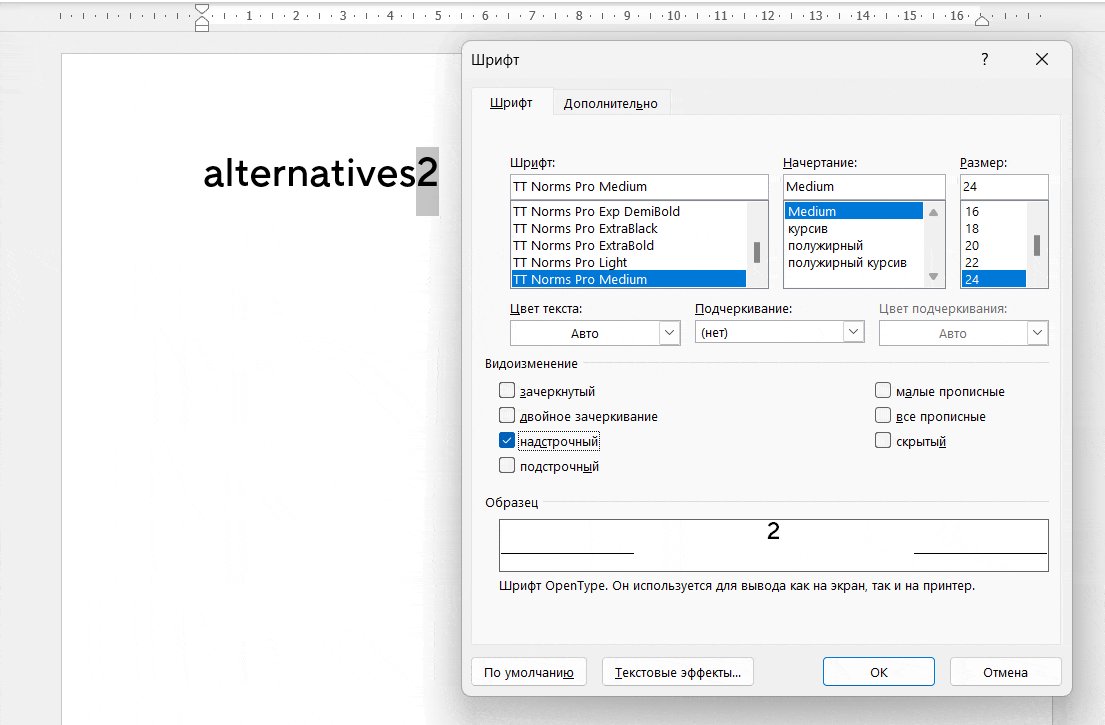
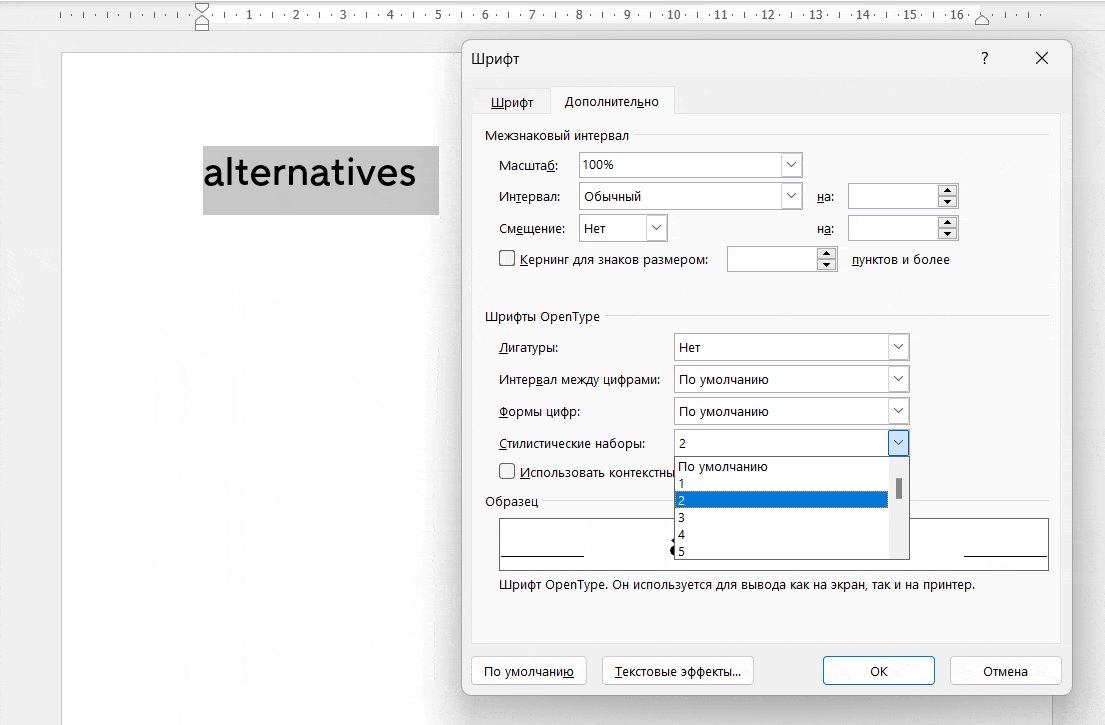
В Word
И даже в программе Word можно, хоть и очень ограниченно, использовать эти возможности. Вам нужно перейти в главную вкладку и выбрать панель «Шрифт». В появившемся окошке выберете вкладку «Дополнительно» — здесь вы увидете стилистические наборы и формы цифр, а в соседней вкладке «Шрифт» можно включить маленькие цифры (подстрочные и надстрочные индексы). Поскольку функционал Word ограничен, так как это не графический редактор и не программа для создания дизайна, здесь сложнее работать с OpenType фичами. Но, тем не менее, даже здесь можно использовать некоторые скрытые возможности шрифта.

Список функций OpenType
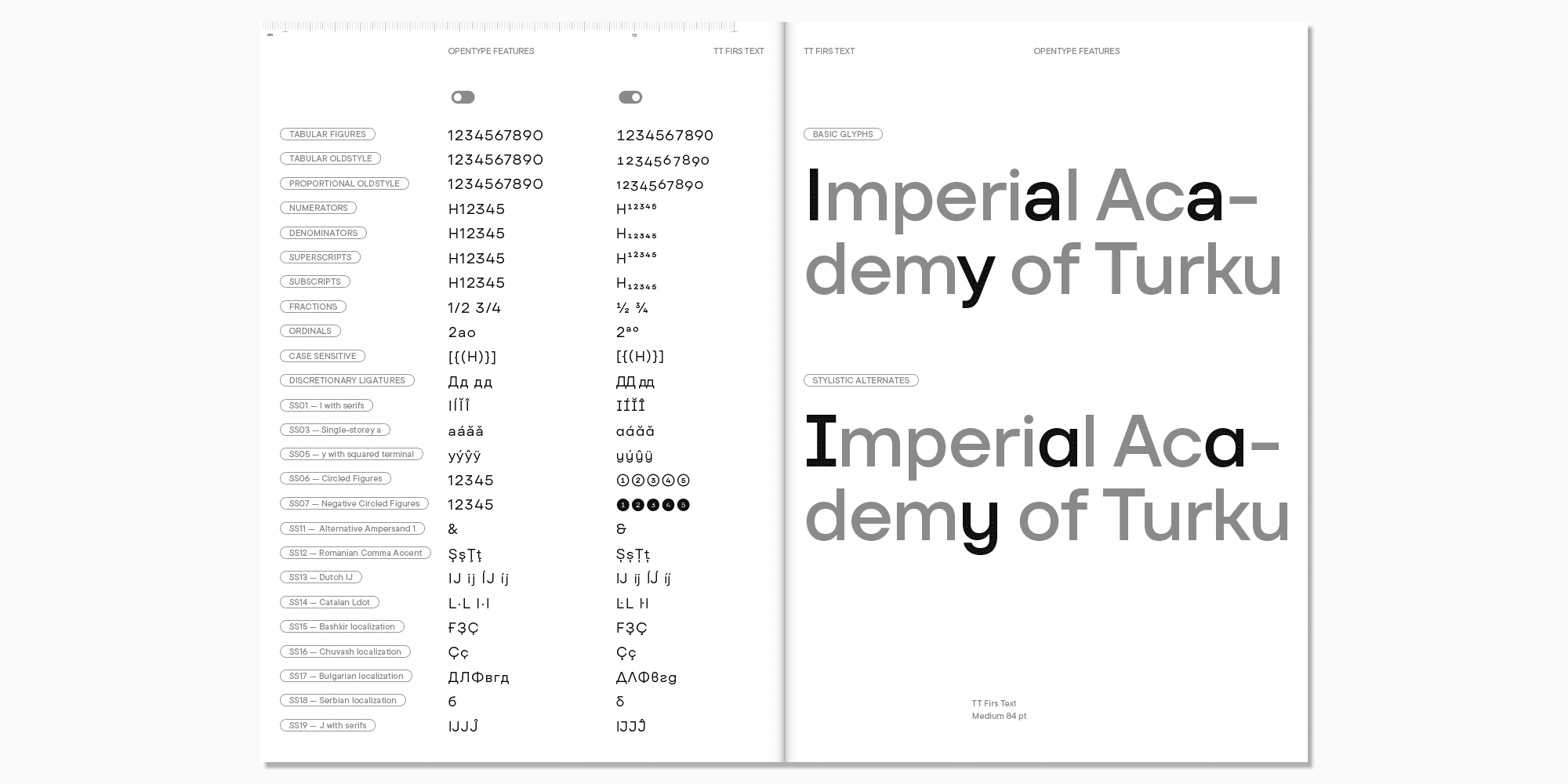
Чтобы узнать, какие open type фичи есть в шрифте еще до того, как вы его приобретете, существуют спесимены — их выпускают для многих шрифтов. Обычно они есть на сайте, на котором вы покупаете шрифт. В спесимене описаны все otf и возможности шрифта, показываются шрифты в разных размерах, описываются их начертания, каждая характеристика и функционал.

Кастомизация
Каждый шрифт можно сделать уникальным с помощью кастомизации. В примерах выше вы видели, как несколько стилистических альтернатив кардинально меняют восприятие всего шрифта. Из-за изменения определенных знаков шрифт приобретает неповторимый характер, становится совсем другим.
Например, можно сделать такую кастомизацию, где все базовые глифы, у которых есть альтернативы, будут заменены на свои альтернативные формы, и поэтому характер текстового набора поменяется. Если вам понравился какой-то определенный шрифт, но вы хотите поменять, скажем, одночастную «а» на двухчастную, можно просто заменить глифы, в которых используется базовая (одночастная) «а» на альтернативный сет с двухчастными «а», при этом сохранить целостность во всей дизайн-системе.

Чтобы узнать больше о кастомизации, читайте нашу статью «12 способов кастомизировать шрифт».
Заключение
Как видите, OpenType features значительно расширяют возможности работы с шрифтовой гарнитурой и раскрывают ее потенциал. Надеемся, что эта статья поможет вам по максимуму использовать все скрытые возможности шрифта и сделать ваш дизайн уникальным!