
Увлечённый дизайнер всегда находится в активном поиске новых шрифтов. Не только во время работы.
Листая социальные сети, сайты брендов и даже отдыхая за игрой в приставку можно заметить шрифт, который захочется в свою коллекцию. Остаётся технический момент: узнать, какое шрифтовое семейство используется в проекте и купить лицензию на него.
Промокод TypeType
Дарим вам промокод 4Quickways — примените его при оформлении заказа и получите скидку 30% на любые шрифты TypeType.
Зачем знать, какой шрифт используется на сайте?
Для начинающего дизайнера узнавать о шрифтах, используемых в других проектах, полезно для профессионального роста. Это поможет развить насмотренность.
Ищите похожие на свои проекты и изучайте шрифты, которые используют другие специалисты. Так вы сможете определить, гарнитуры каких стилей лучше смотрятся в определённой тематике. Изучайте не только понравившиеся работы. Будет полезно понять, какие шрифты кажутся неподходящими и почему. Чтобы процесс стал ещё увлекательнее, составляйте свой список «плохих» и «хороших» шрифтов для различных по тематике проектов.

Искать шрифты, которые используются в других проектах, будет полезно и опытным дизайнерам. Так можно пополнить коллекцию гарнитур или найти новые студии с интересными и стильными шрифтами.
Как узнать название шрифта на сайте
Есть несколько способов определить шрифт, который используется на сайте проекта.
Это может быть:
- Расширение для браузера;
- Поиск названия в коде страницы;
- Поиск шрифтов по изображению с помощью онлайн-сервисов;
- Определение шрифта в Adobe Photoshop.
Давайте подробнее остановимся на каждом из них.
Браузерные расширения
Браузерных расширений, которые могут определить шрифт на сайте, довольно много. Мы поделимся теми, которые часто используются дизайнерами и проверены нами.

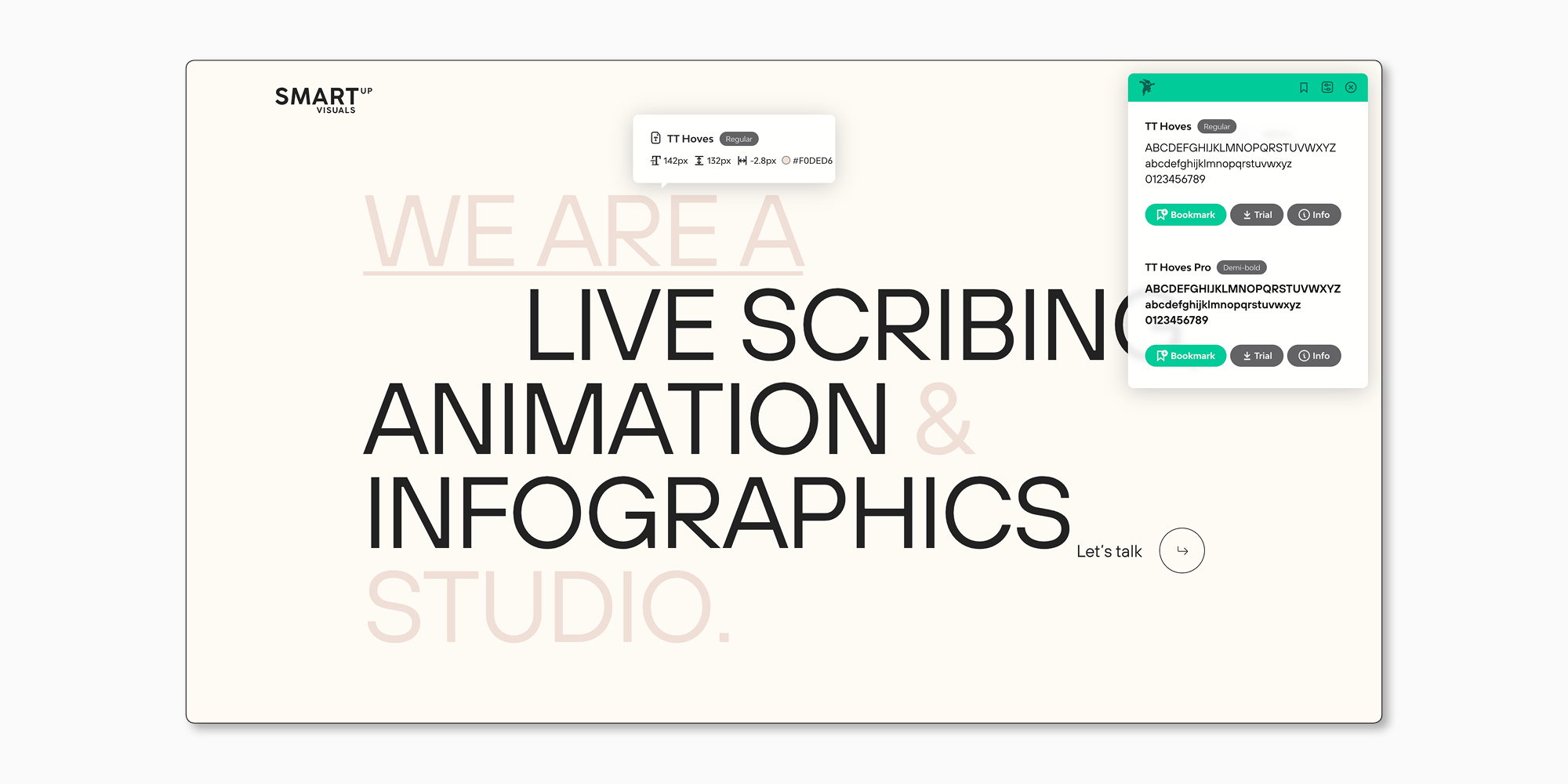
Fonts Ninja
Браузеры: Chrome, Firefox, Safari.
Сайт: https://www.fonts.ninja/
Одно из самых популярных и удобных расширений. Определяет не только шрифт, но и его начертание. Дополнительный плюс в том, что вы сможете не только смотреть, но и покупать шрифты. В Ninja есть ссылки на покупку — удобно и просто.
Чтобы использовать расширение, скачайте его и установите в браузер. После этого в панели инструментов появится иконка с ниндзя. Нажав на неё, вы можете наводить курсор на любой участок текста, чтобы определить шрифт. Кликните по тексту, чтобы открыть дополнительную панель и протестировать шрифт. Fonts Ninja также доступен в качестве приложения на смартфон.
Кстати, на официальном сайте Fonts Ninja используется бестселлер студии TypeType — TT Norms® Pro.

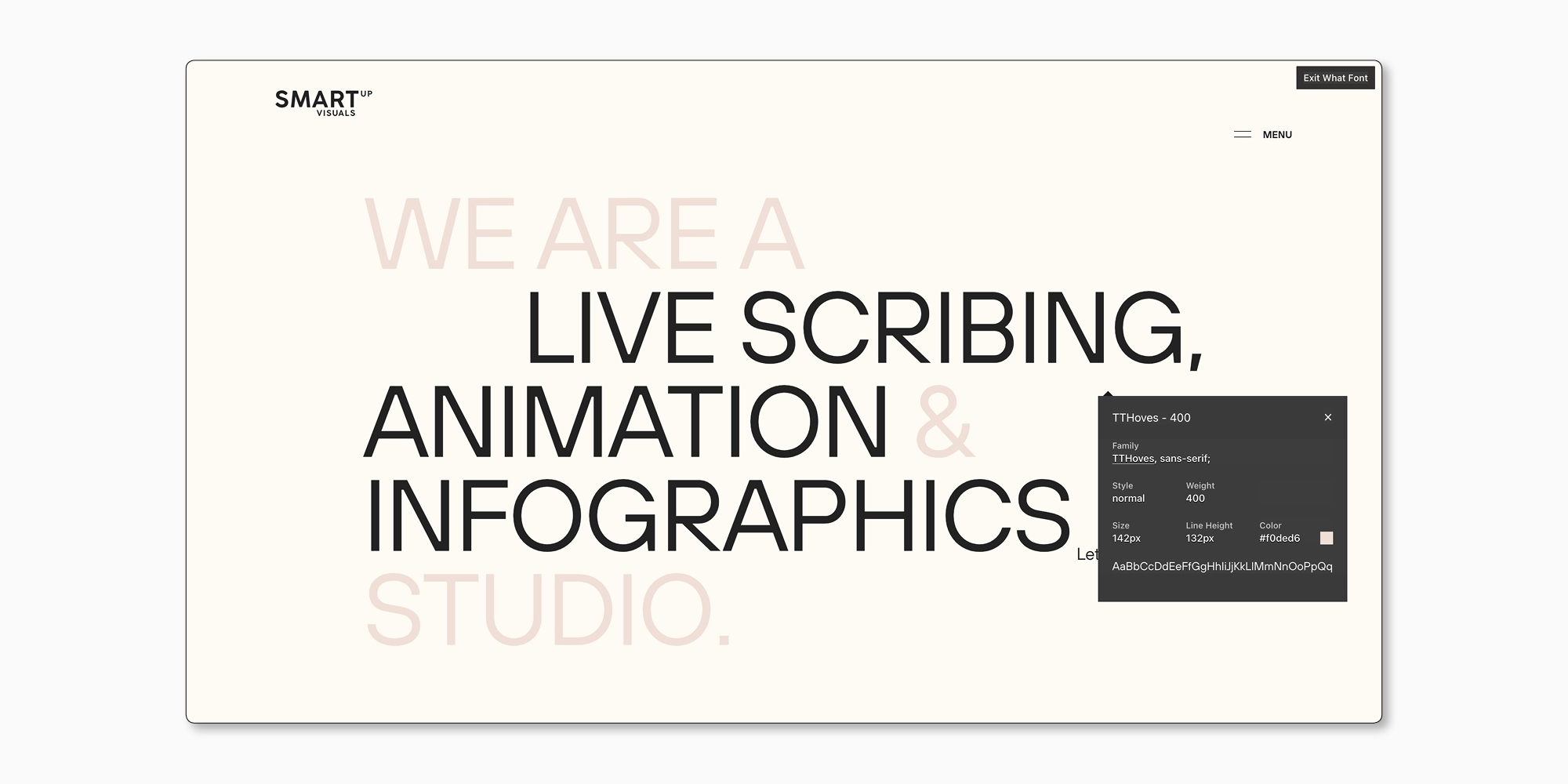
WhatFont
Браузеры: Chrome, Safari.
Сайт: https://www.whatfontis.com/
Ещё одно популярное расширение для браузеров, помогающее распознать шрифт.
После установки выделите необходимый фрагмент текста и кликните на значок «WhatFont». Вы можете узнать, какое семейство используется, начертание и размер шрифта.
Кроме перечисленных выше расширений, дизайнеры используют CSS Peeper и TypeSample и другие. У каждого свои дополнительные функции, поэтому мы рекомендуем протестировать несколько и выбрать наиболее удобный.
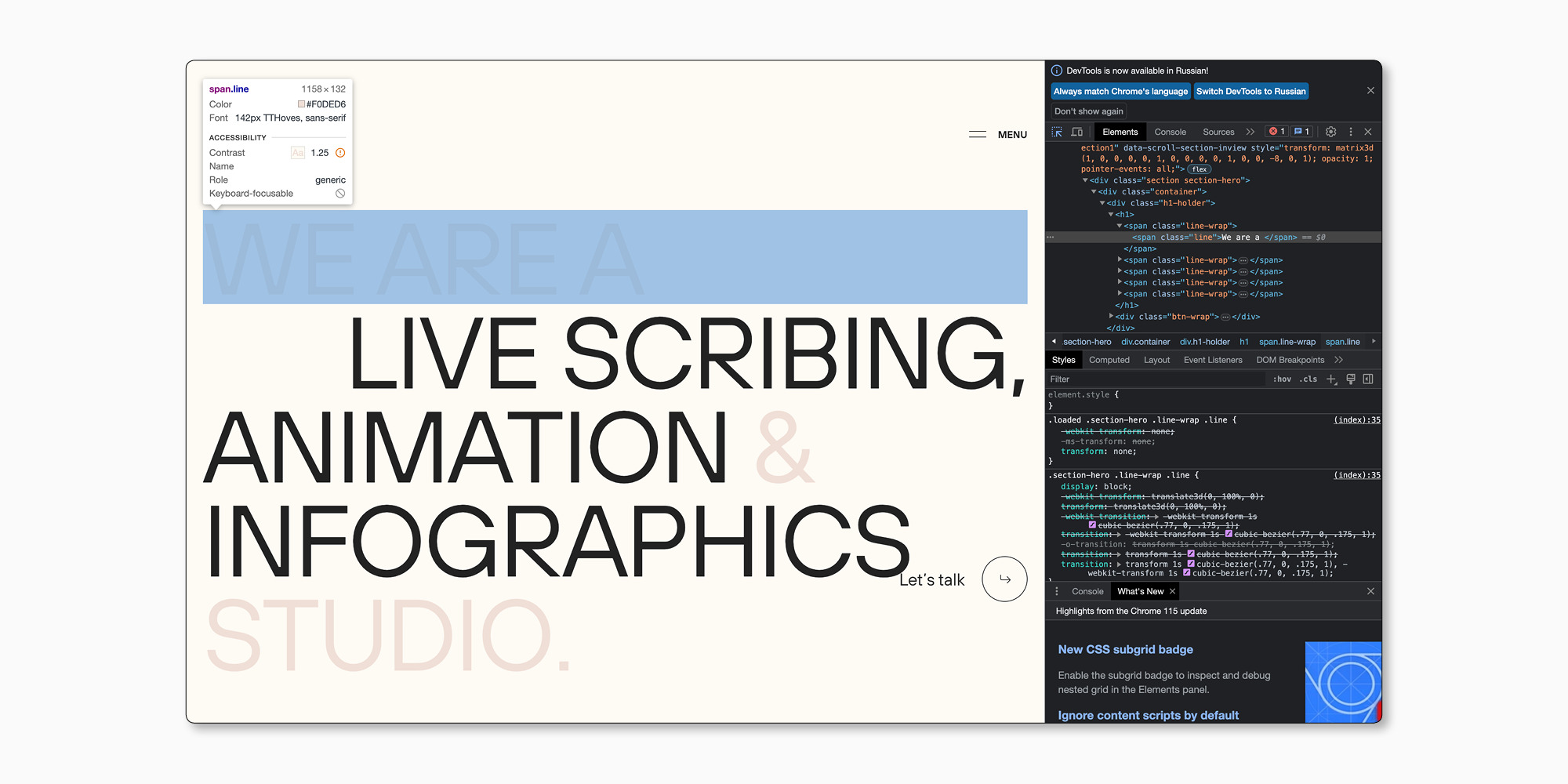
Ручной поиск в коде страницы

Сложный и одновременно самый простой вариант узнать, какой шрифт используется на сайте — посмотреть в коде страницы. Это не идеальный способ, так как шрифты могут быть переименованы.
Чтобы воспользоваться ручным поиском, выберите фрагмент текста и найдите Font Family в коде страницы.
Чтобы сделать это в браузерах Chrome и Firefox, кликните на текст правой кнопкой мыши и выберите пункт выпадающего меню с просмотром кода, затем найдите закладку «Elements», затем «Styles», в котором будет код font-family.
В Safari действия будут аналогичны, но заранее убедитесь, что у вас открывается меню «Разработчик». Для этого поставьте соответствующий флажок во вкладке «Дополнительно».
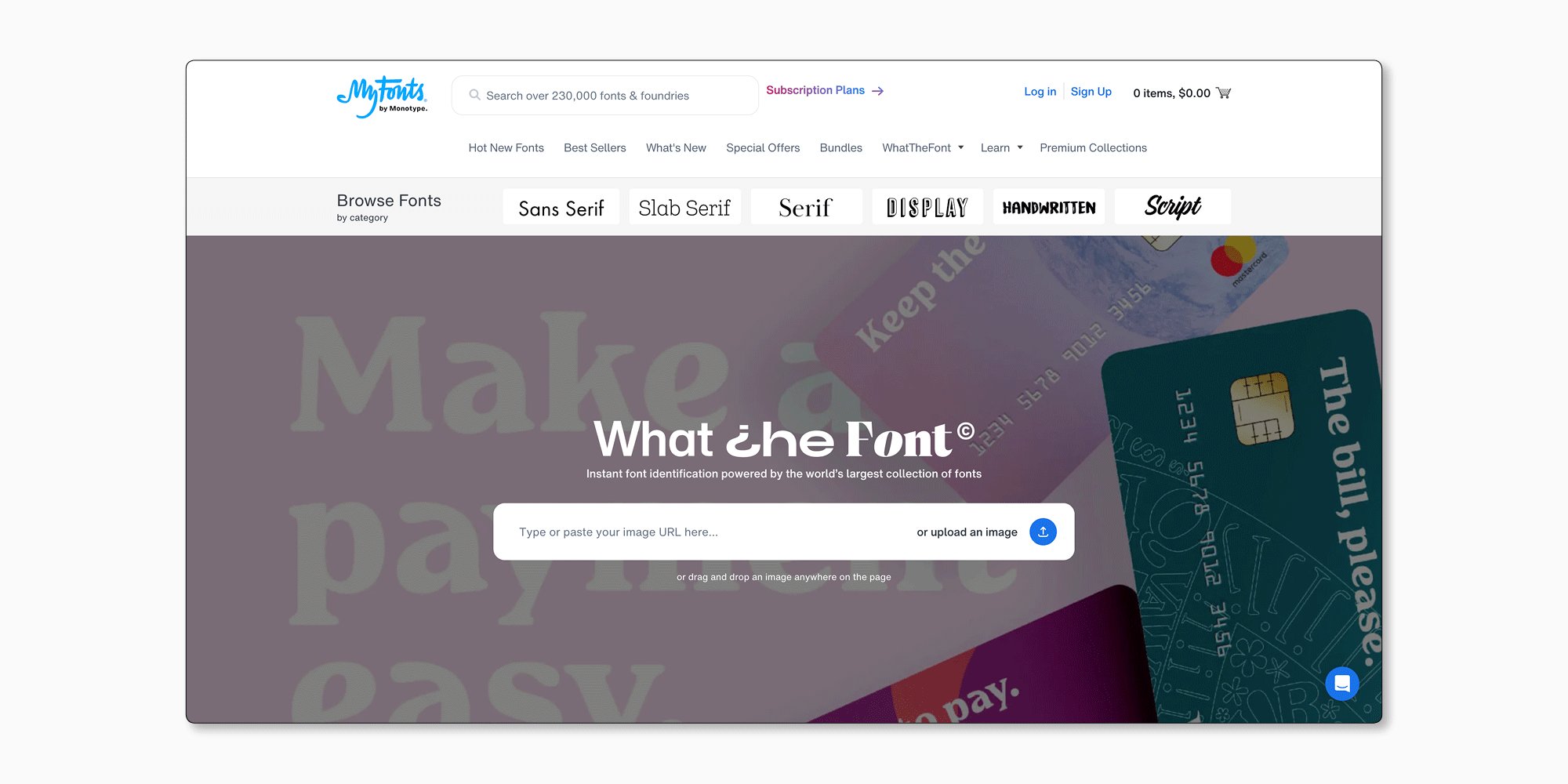
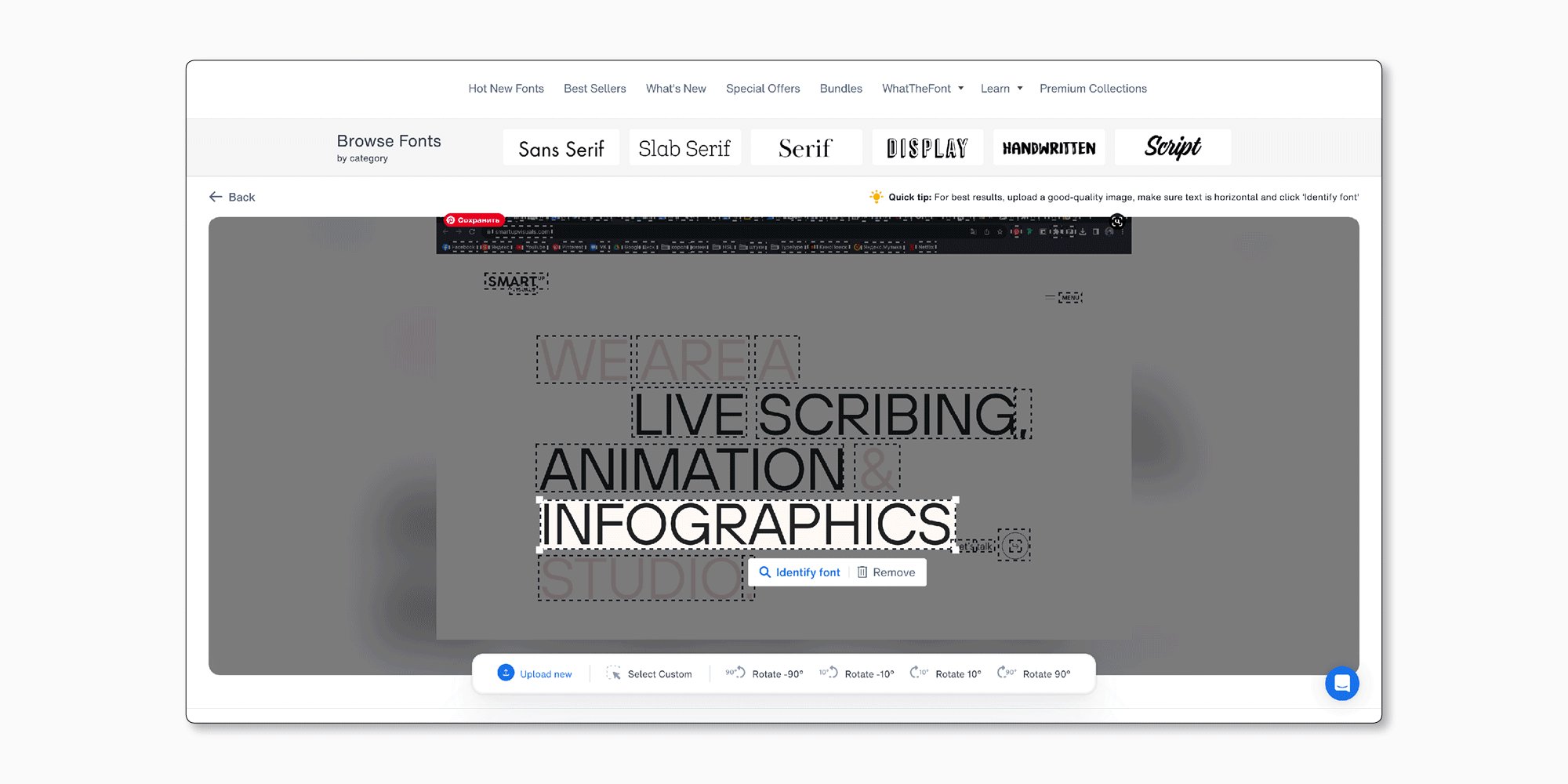
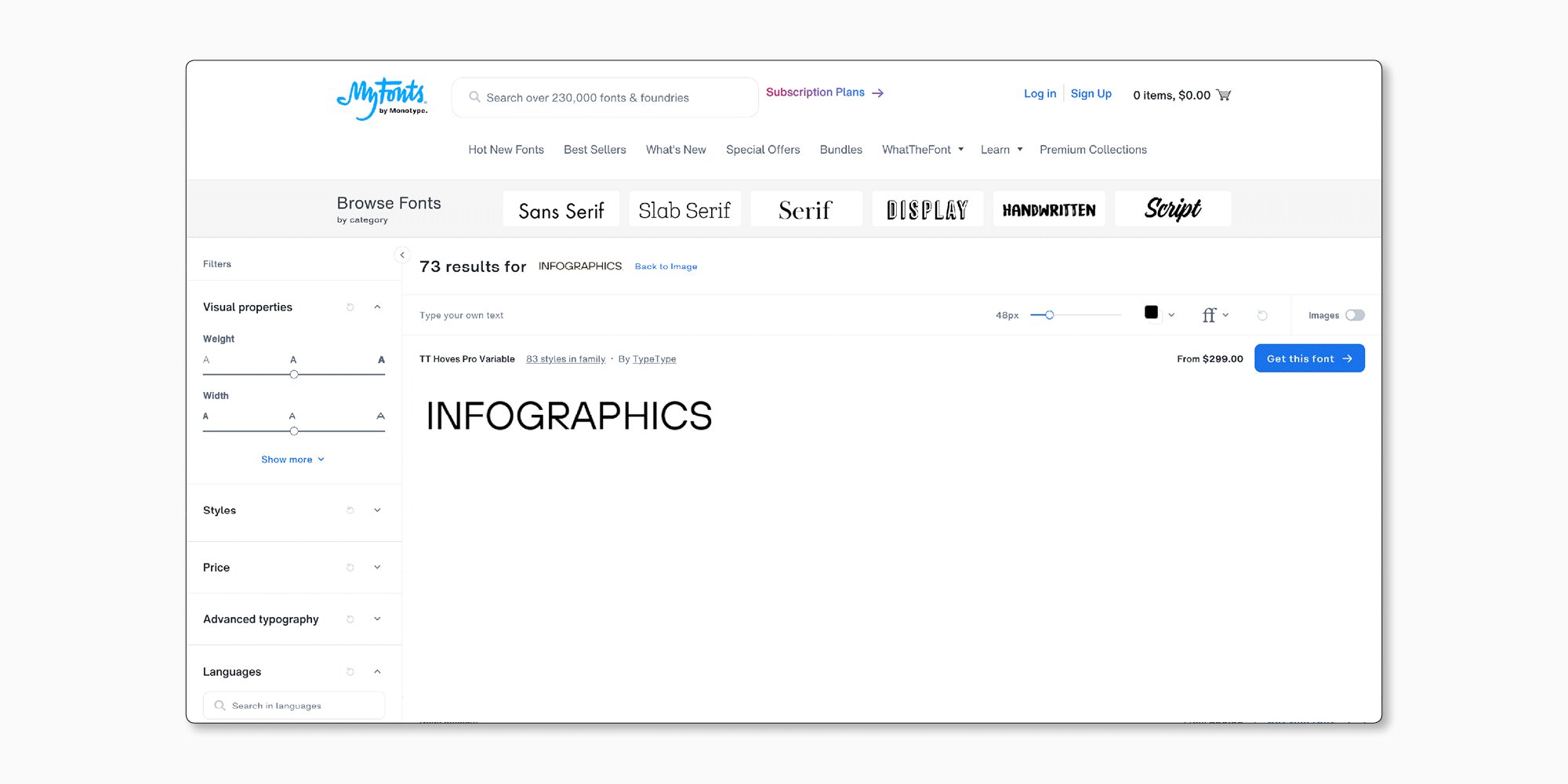
Онлайн-сервисы для распознавания шрифта по изображению

Иногда понравившийся шрифт находится не на странице сайта, а на изображении. Это может быть рекламный баннер, фотография или картинка в социальных сетях.
Для таких случаев есть ряд онлайн-сервисов, которые помогут определить понравившийся шрифт.
Принцип работы схож во всех. Достаточно зайти на сайт сервиса, загрузить изображение с необходимым шрифтом и подождать результат.
Чаще всего для определения шрифта по изображению используют следующие сервисы:
Вы также можете спросить об интересующем шрифте у других дизайнеров, используя социальные сети.
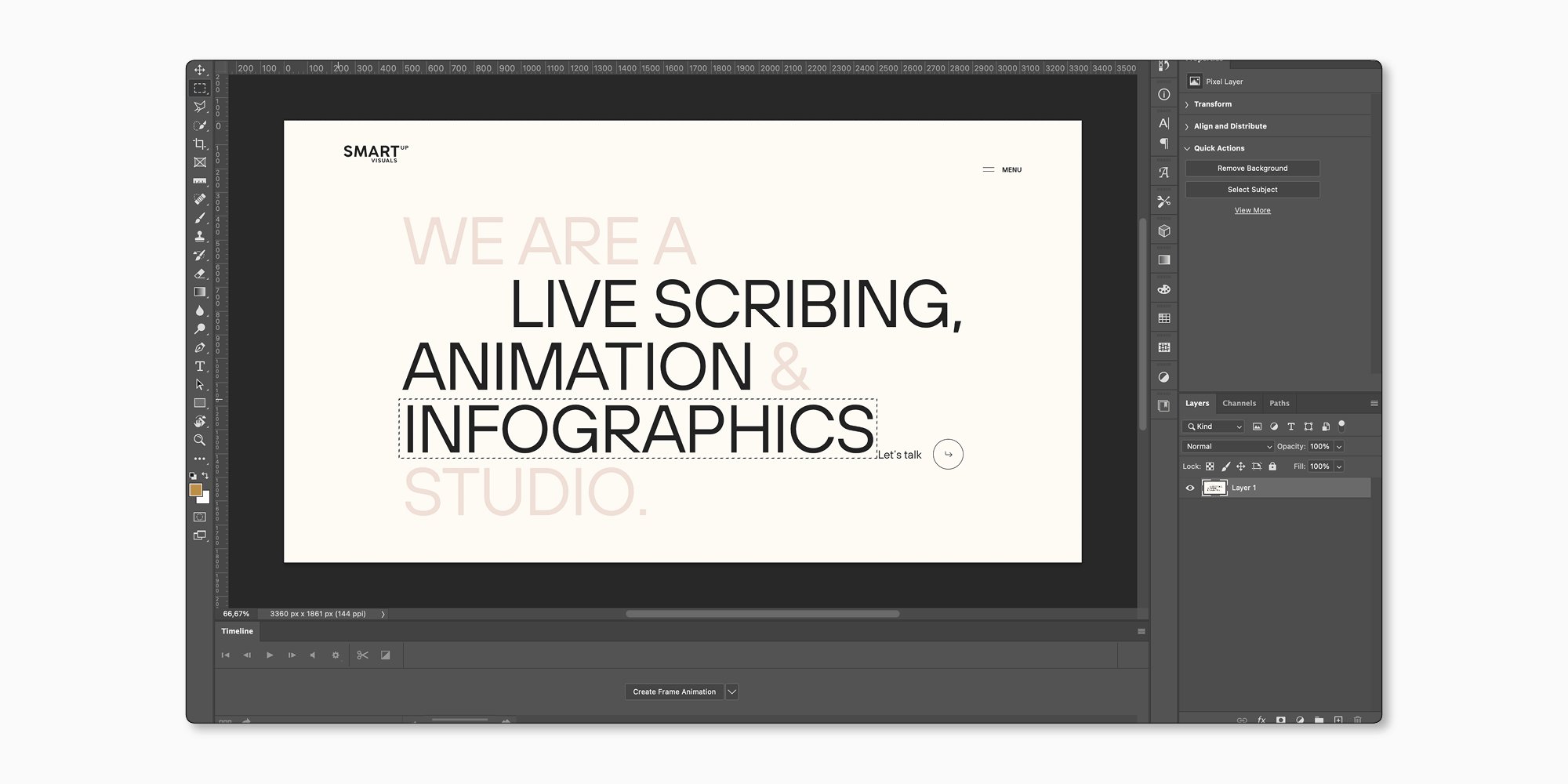
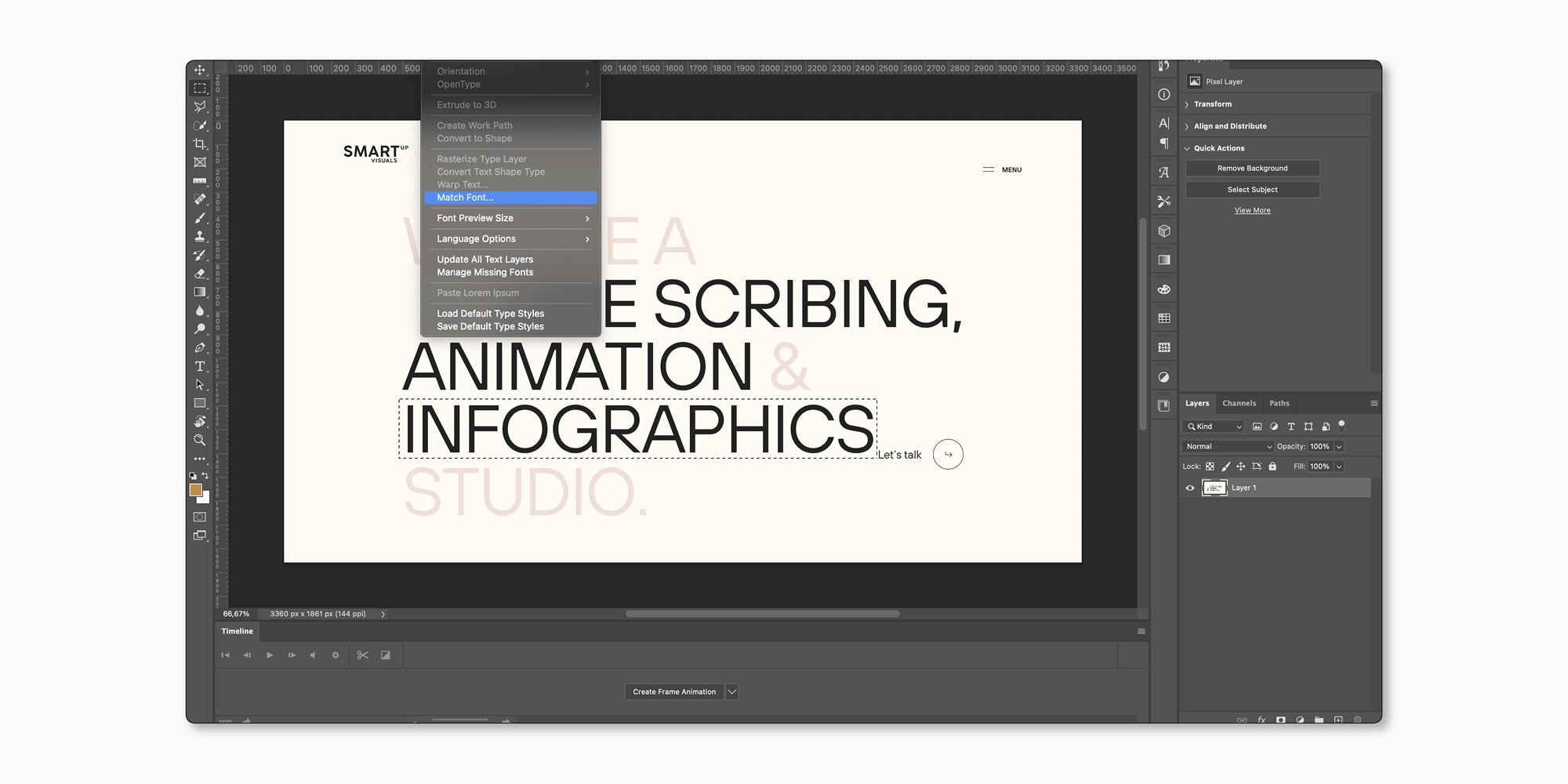
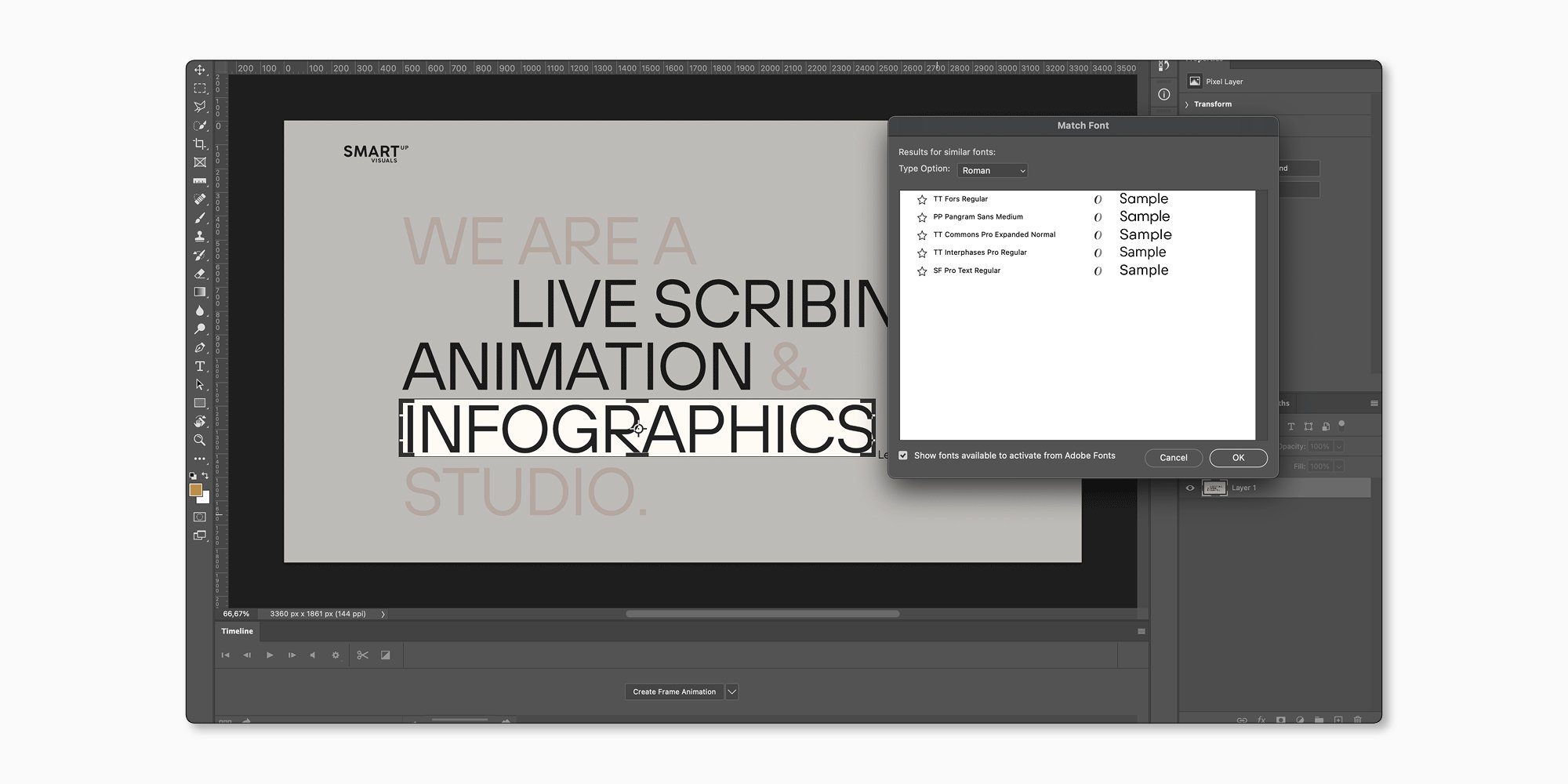
Определение шрифта в Adobe Photoshop

Вы можете определить шрифт на изображении, используя Adobe Photoshop. Функция «Подбор шрифта» постоянно совершенствуется, но на данный момент поддерживает не все языки.
Чтобы воспользоваться функцией, вам нужно:
- Выделить текст на изображении, используя инструмент «Прямоугольная область»;
- Кликнуть на пункт «Текст» «Подбор шрифта»;
- В списке похожих шрифтов выбрать наиболее подходящий.
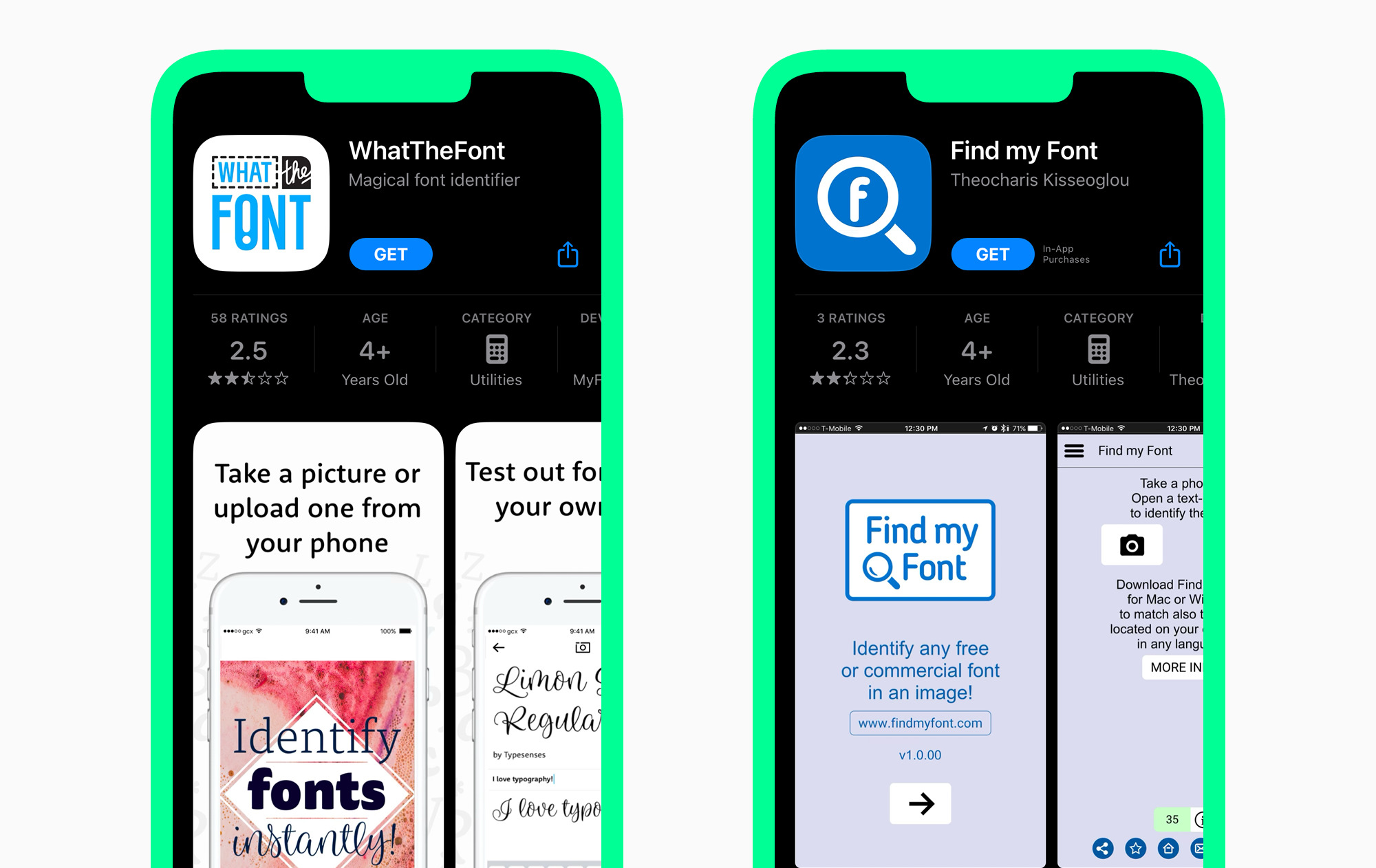
Бонус: приложения для смартфонов

Безусловно, интересные шрифты могут настигать дизайнера не только за рабочим компьютером. Чтобы всегда иметь возможность пополнять коллекцию шрифтов, скачайте приложение на свой смартфон.
На данный момент популярны WhatTheFont и Find My Font. Чтобы определить понравившийся шрифт, достаточно открыть приложение и навести камеру на изображение. Из списка похожих шрифтов вы сможете выбрать наиболее подходящий.
Вместо выводов
Эстетичные шрифты находят дизайнера не только во время работы. Лучше заранее подготовить инструменты, с помощью которых можно быстро определить, какой шрифт использовался на сайте, афише, баннере или на вывеске кофейни.