
В постоянно развивающейся индустрии веб-дизайна внимание пользователя можно привлечь не только с помощью яркого визуала и интерактивных элементов. Шрифтовой дизайн — не настолько очевидный, но не менее эффективный инструмент, который играет важнейшую роль в формировании впечатления пользователя от сайта. Шрифтам зачастую уделяется недостаточно внимания, но именно они играют роль «рассказчиков», с которыми мы ежедневно встречаемся на каждом сайте.
Читабельность и ее влияние на восприятие в веб-типографике
Каждое слово на странице сайта служит определенной цели: передать информацию, убедить или развлечь читателя. Но все это теряет смысл, если слова невозможно прочесть. Степень легкости восприятия текста называется читабельностью и является основой эффективной коммуникации.
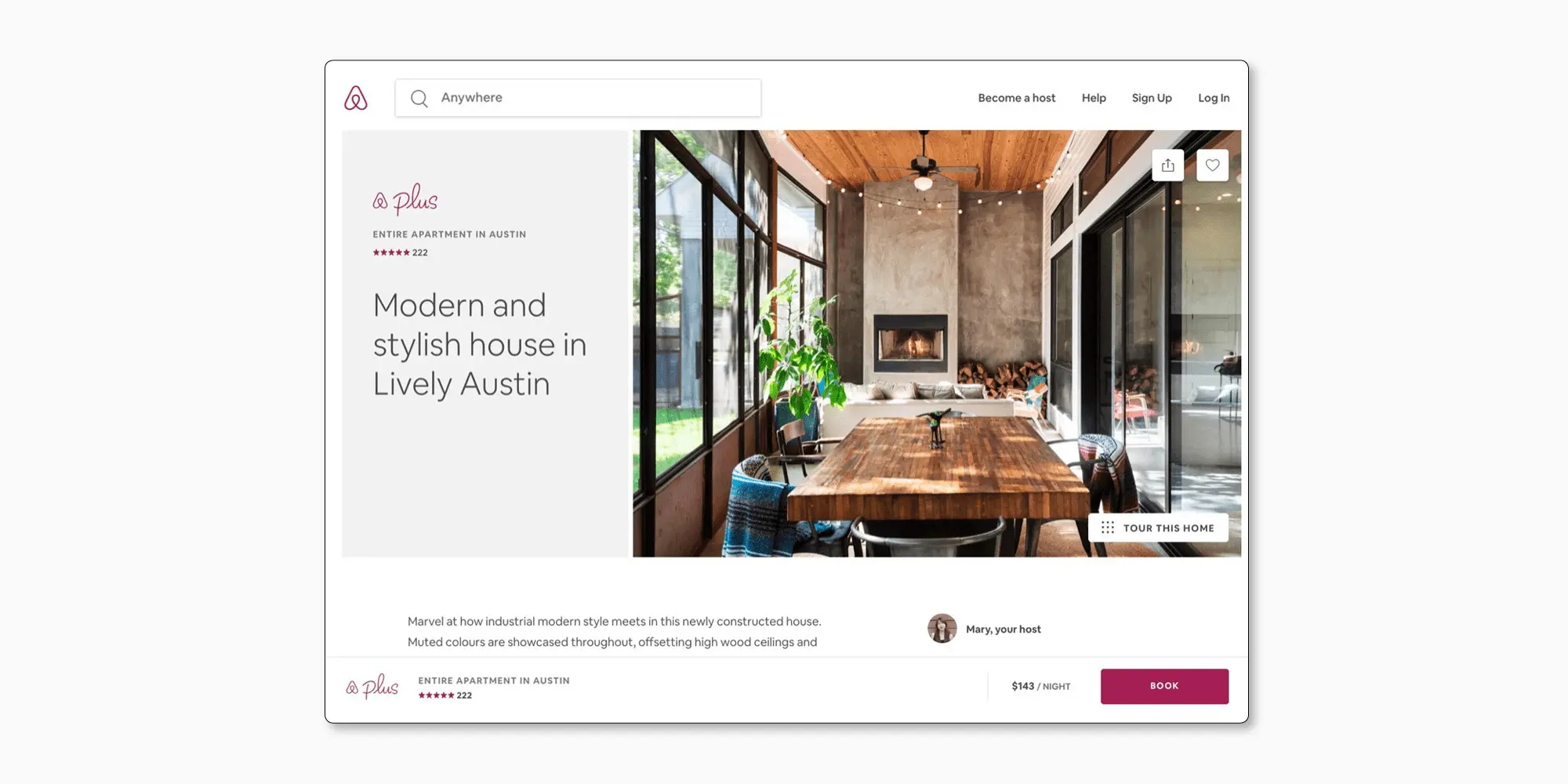
В качестве примера рассмотрим Airbnb — платформу с огромным количеством пользователей по всему миру, руководство которой в какой-то момент почувствовало необходимость в более удобочитаемом шрифте. Когда пришло время переосмыслить веб-сайт, старый шрифт решили заменить на Cereal, который многим полюбился за его разборчивость и удобство. Благодаря этому решению пользователи со всего мира могут без труда взаимодействовать с платформой.

Подтверждая важность читабельности в дизайне, исследование Google 2014 года «Legibility Study» показало, что среди многочисленных шрифтов-гротесков особым образом выделяются Arial и Roboto. Подобные результаты побуждают дизайнеров отдавать приоритет удобочитаемости, признавая ее незаменимую роль в привлечении внимания аудитории.
Адаптация шрифтов для мобильных устройств
В наши дни, в эпоху цифровых технологий, портативные устройства являются основным каналом доступа в интернет. И здесь возникает следующий нюанс: как бы изящно шрифт не выглядел на большом экране, он не будет так же хорошо смотреться на маленьком без должной адаптации.
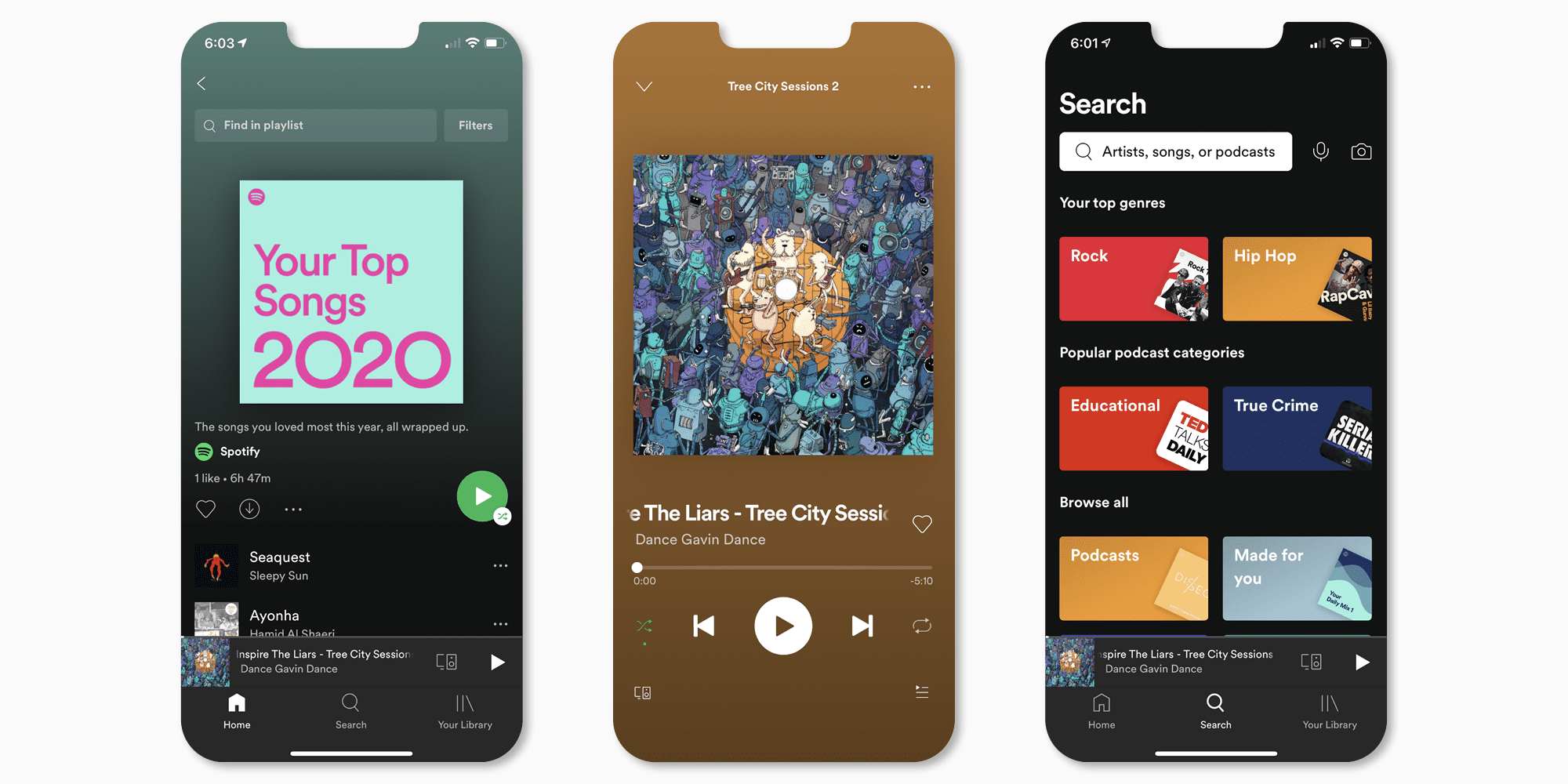
Быстро заметив эту особенность, Spotify решили действовать на опережение. Компания выбрала себе шрифт, который подходил в том числе и для мобильных устройств. Универсальный шрифт Gotham, который Spotify использует в приложении, отлично масштабируется для больших и маленьких экранов, поэтому приложением Spotify удобно пользоваться на любом устройстве.

В исследовании «Reading on Screen: The New Media Sphere», проведенном институтом MIT в 2011 году, авторы обращают внимание на тонкости подбора шрифтов для мобильных устройств. В частности, они подчеркивают важность контраста и размера шрифта для облегчения чтения с небольшого экрана.
Брендинг через шрифты: эмоциональное воздействие и узнаваемость
Помимо прочего, шрифты способны вызывать эмоции и ассоциации. Шрифт, выбранный для того или иного бренда, не просто передает информацию — он формирует эмоциональный образ, идентичность проекта.
Понимая это, команда ВКонтакте визуально связала логотипы всех своих продуктов с помощью фирменного шрифта VK Sans. Так каждый сервис может подчеркнуть уникальность собственными иконками и цветами, но при этом сохранить визуальную принадлежность к экосистеме ВКонтакте.

Исследование University of Wichita в 2006 году подтвердило этот тезис и показало, что стратегически верно выбранный шрифт в сочетании с подходящим цветом может существенно усилить узнаваемость бренда.
Единообразие: поддержка шрифта на разных платформах
Современный пользователь не привязан к одному конкретному устройству или браузеру. Его контакт с брендом может происходить через совершенно разные каналы. В таком случае несоответствие шрифтов одного бренда на разных площадках может нарушить повествование и восприятие пользователя.
Microsoft взяли это на заметку и представили шрифт Segoe UI, обеспечивший единообразие фирменного стиля на огромном количестве платформ. Это было не просто эстетическим решением — компания сделала взаимодействие пользователя с брендом более плавным и понятным.

В статье 2012 года Smashing Magazine подробно разобрали сложности, связанные с отображением шрифта в различных операционных системах и браузерах. В статье была обоснована необходимость универсальной совместимости шрифтов и ее важность в современном дизайне.
Эстетичность шрифта в веб-дизайне против скорости загрузки
Визуально яркий сайт, который при этом слишком долго загружается — это кошмар любого пользователя. Именно поэтому необходимо найти баланс, при котором приятному визуалу будет сопутствовать быстрая загрузка.
Такое равновесие блестяще продемонстрировали, к примеру, в Amazon, лидере в сфере интернет-торговли. Хотя шрифт Amazon Ember выбрали из-за его эстетического очарования, его тщательно оптимизировали, чтобы время загрузки сайта не увеличивалось.

Исследование Google 2016 года «The Need for Mobile Speed» пролило свет на тонкую грань между ярким дизайном и высокой скоростью загрузки сайтов. В исследовании объясняется, каким образом «тяжелые» шрифты влияют на время загрузки. Авторы делают вывод, что изящный дизайн не должен быть важнее удобства пользователя.
Узнать больше о том, как изменить шрифт, чтобы увеличить скорость загрузки сайта, вы можете узнать в этой статье от команды студии TypeType.
Вывод
Пусть мы не всегда это замечаем, но шрифты довольно сильно воздействуют на то, как мы воспринимаем информацию в сети. Они направляют наш взгляд, вызывают эмоции и управляют нашими действиями.
На примере историй таких крупных компаний, как Airbnb, Spotify, ВКонтакте, Microsoft и Amazon, становится очевидным, что шрифты в веб-дизайне играют очень важную, но часто недооцененную роль. Для дизайнеров и разработчиков правильное использование силы типографики может стать решающим фактором, способствующим более приятному и качественному взаимодействию пользователя с сайтом бренда.