
Эта статья продолжает цикл наших публикаций о подноготной шрифтового дела. Своим опытом поделится Юлия Гонина — арт-директор TypeType и автор таких гарнитур, как TT Livret, TT Fellows, TT Autonomous, TT Ricordi Todi. Мы поговорим о самом начале работы над гарнитурой — о постановке задачи.
Перед тем, как приступить к созданию букв и формированию шрифта, важно провести предварительную подготовку, чтобы ясно представить, каким будет окончательный результат проекта. В данной статье мы сосредоточимся на сути этой работы и ее значимости, а также рассмотрим и опишем процесс постановки задачи.
Формулировка задачи и как она влияет на процесс разработки шрифта
Любой проект следует начинать с постановки задачи. Если вы настроены довести дело до успешного завершения, задача становится вашей основой. Она определяет рамки проекта, отвечает на вопросы и помогает принимать обоснованные решения.
Если у вас нет внешней задачи (например, клиентского брифа), стоит поставить ее себе самостоятельно. Ниже я приведу список основных вопросов, которые помогут вам определиться с направлением работы. А затем покажу, как ответы на них могут повлиять на решения, которые вы принимаете — как графические, так и технические.

- Для каких целей предназначен ваш шрифт? Может быть, это универсальный шрифт для различных ситуаций, который подходит всем? Или вы хотите создать современный шрифт для плакатов? Возможно, ваш шрифт будет использоваться при печати книг или оформлении глянцевых журналов? В общем, какую область применения должна охватывать ваша гарнитура?
- Как вы позиционируете свой шрифт? Это современная гарнитура на острие последних трендов или спокойная классика вне времени? А может, попытка восстановить шрифт вековой давности в его оригинальном виде?
- Какой характер будет у вашего шрифта? Он должен быть смелым, консервативным, дружелюбным, агрессивным, строгим, неформальным или иметь другие особенности?
- Каким вы видите шрифтовое семейство? Оно будет обширным с большой палитрой весов — от самых тонких до самых жирных — или, наоборот, с точно выверенным минимальным набором начертаний? Планируете ли вы сделать разные версии для крупных и мелких размеров? Или предоставить пользователю готовую шрифтовую пару, например, антикву и гротеск?
- В каком размере будет использоваться ваш шрифт? Он будет текстовым, заголовочным или универсальным?

Эти вопросы помогут вам самим понять, что за проект вы делаете. Они позволят отойти на шаг назад и посмотреть на задумку со стороны. Как художник, прежде чем начать рисовать портрет, создает предварительные наброски, определяет размеры, выбирает технику и материалы, так и в разработке шрифта необходимо сначала ясно представить себе весь проект целиком.
Легко продемонстрировать, насколько понимание проекта облегчает работу над ним.. Ответы на вопросы о том, что и как рисовать, появляются сами собой.
Планируете создать шрифт для газеты? Тогда важно сократить размеры и уменьшить выносные элементы, чтобы максимально экономить место. Если ваша цель — универсальность, возможно, придется сдержать свою творческую натуру. Взяли исторический оригинал и хотите сделать из него актуальную гарнитуру? Внимательно изучите, какими качествами обладают современные шрифты, чтобы органично интегрировать их в ваш проект. Видите ваш шрифт исключительно в крупных размерах как самостоятельное графическое высказывание? В таком случае вам нужно отточить все контуры и изгибы букв и добавить элементы, которые захочется рассматривать. Делаете удобочитаемый шрифт ? Тогда красота контуров отходит на второй план, а ровный ритм становится во главу угла. И контрастом в этом случае не стоит злоупотреблять.
Характеристики шрифта и семейства
Если вы ответили на вопросы выше, то уже понимаете сферу использования своего шрифта, а значит, можете определить своих будущих конкурентов. Пришло время провести небольшое исследование и изучить, какие решения принимали другие дизайнеры в подобных ситуациях. Соберите небольшую коллекцию из 5–10 релевантных шрифтов, соответствующих вашей задумке, и проанализируйте их.
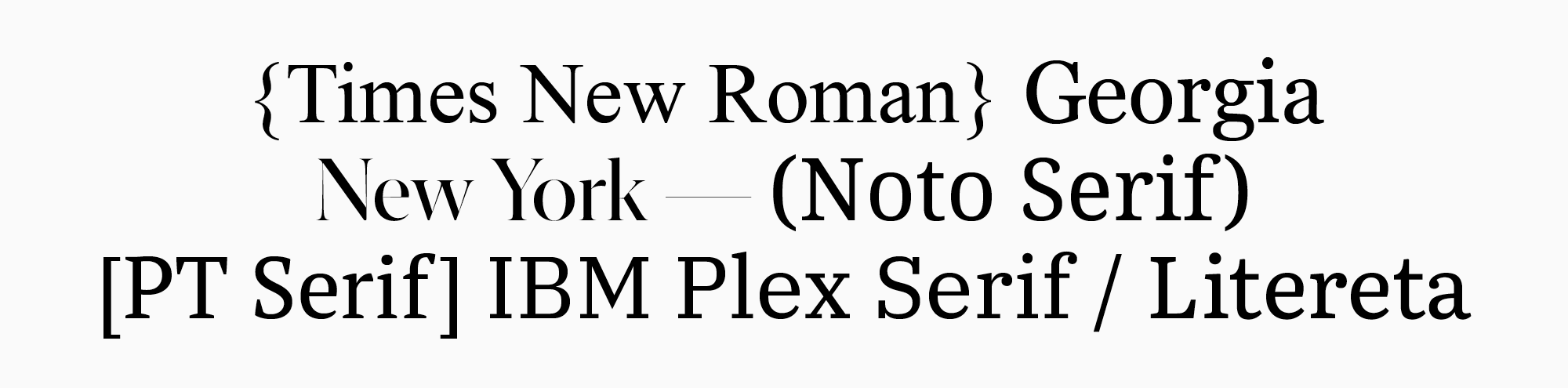
Посмотрим, как это может выглядеть на примере. Предположим, вы делаете современную функциональную антикву, визуально привычную для пользователя. В первую очередь посмотрите на самые распространенные антиквы. Под это определение подходят системные гарнитуры (Times New Roman, Georgia, New York, Noto Serif). Можно дополнить список популярными бесплатными шрифтами с Google Fonts (PT Serif, IBM Plex Serif), а также повсеместно используемыми вариантами — , например, Litereta, созданным для Google Play Books.

Так как создать нужно именно современную антикву, стоит условно разделить получившийся список на современные и несовременные шрифты, чтобы понять разницу между ними. Во вторую категорию попадут Times New Roman и Georgia, разработанные еще в 20 веке. Чтобы дополнить картину современными шрифтами, можно отдельно добавить несколько антикв, которые вам просто нравятся и соотносятся с вашей идеей по духу.
Если нужна именно функциональная антиква, то какие именно функции имеются в виду? В первую очередь конечно, нужно подумать о ее использовании в тексте. Но почему бы не задуматься и о применении шрифта в заголовках? В таком случае можно добавить дисплейное подсемейство: это заметно расширит функционал шрифта. Тогда стоит расширить исследование и посмотреть примеры сочетания текстового и дисплейного подсемейства в одной гарнитуре: какие графические и технические особенности в этих шрифтах должны остаться одинаковыми, а какие могут отличаться и почему.
Чем больше деталей вы изучите, тем лучше. В идеале стоит посмотреть на эти шрифты в напечатанном виде, сравнить, какие ощущения они у вас вызывают и выделить те, которые вам ближе.
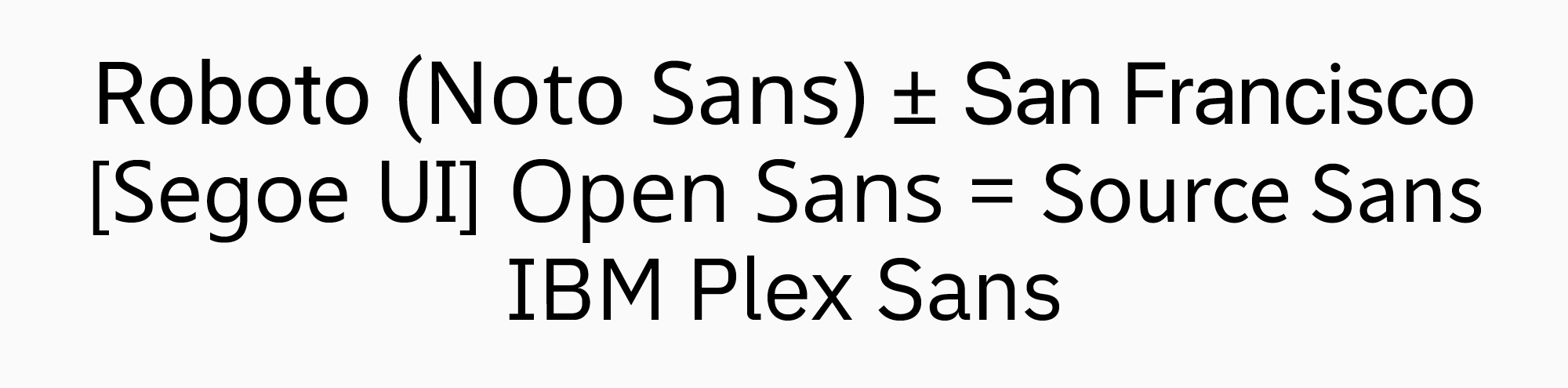
Рассмотрим еще один пример. Предположим, вы хотите сделать шрифт специально для использования в интерфейсах и мобильных приложениях. Начать также стоит со списка самых используемых шрифтов в этой категории. В первую очередь сюда попадут системные Roboto, Noto, San Francisco, Segoe UI. Затем — бесплатные шрифты, такие как Open Sans, Source Sans, IBM Plex. Почему именно они? Все ради удобства пользователя. Если шрифт не будет по своим техническим характеристикам сильно отличаться от распространенных вариантов, то у клиента не возникнет проблем при переходе ваш новый шрифт.

Следующими шагами в исследовании будут:
- обмер метрик шрифтов (высоты прописных и строчных знаков и толщины основных начертаний);
- графический анализ шрифтов (как минимум, к какой категории они относятся: геометрические, гуманистические, нео-гротески);
- исследование знакового состава (нужно ли добавлять какие-то специфические символы в шрифт);
- исследование шрифтовых семейств (стоит ли ограничиваться только набором толщин и италиков или лучше задуматься и о других подсемействах).
Нужно внимательно присмотреться к шрифтам и разобрать их на составляющие:
- К какой или к каким категориям они относятся? Например, встречаются преимущественно нео-гротески или геометрические гротески.

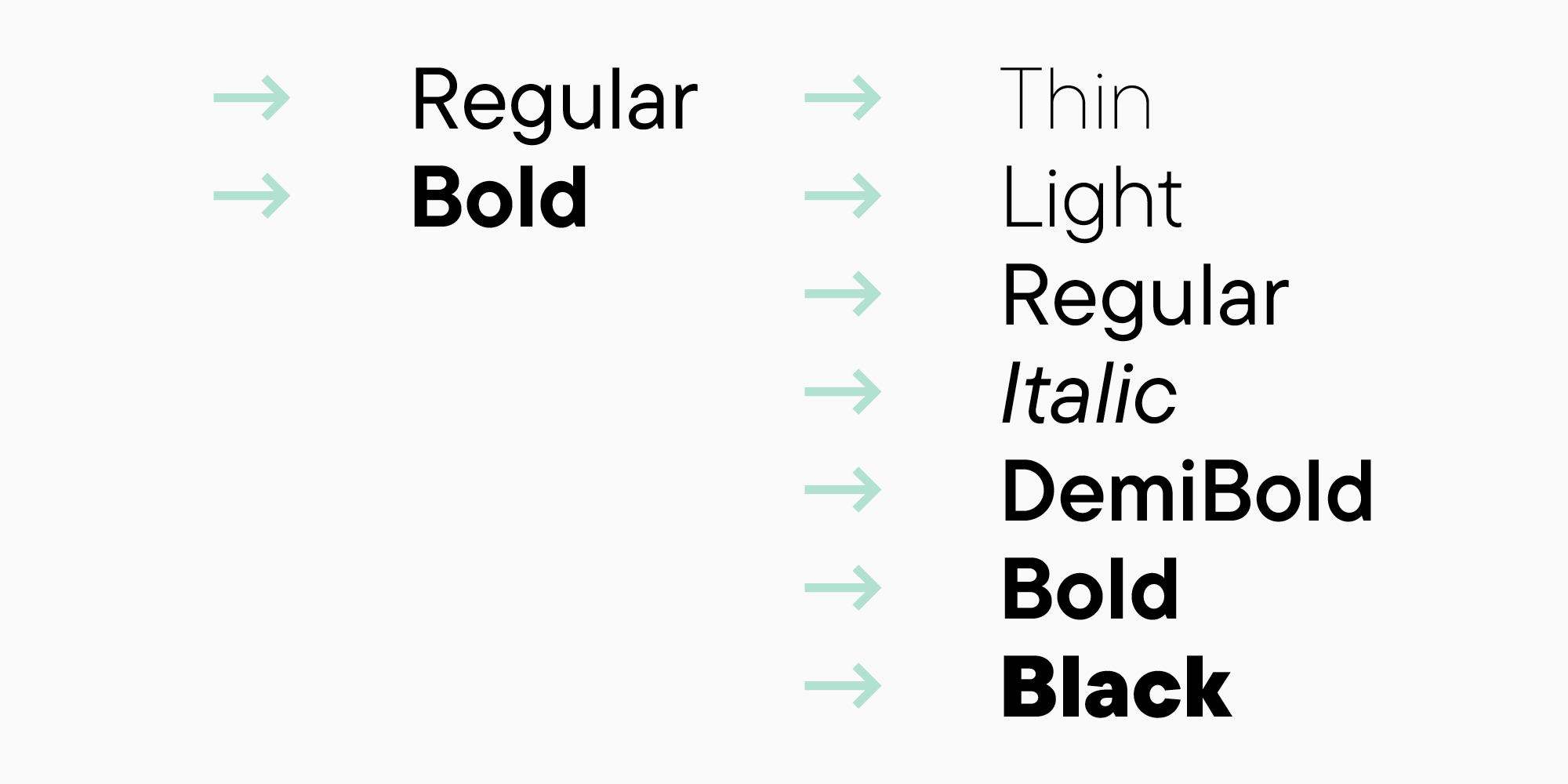
- Сколько начертаний в семействах?

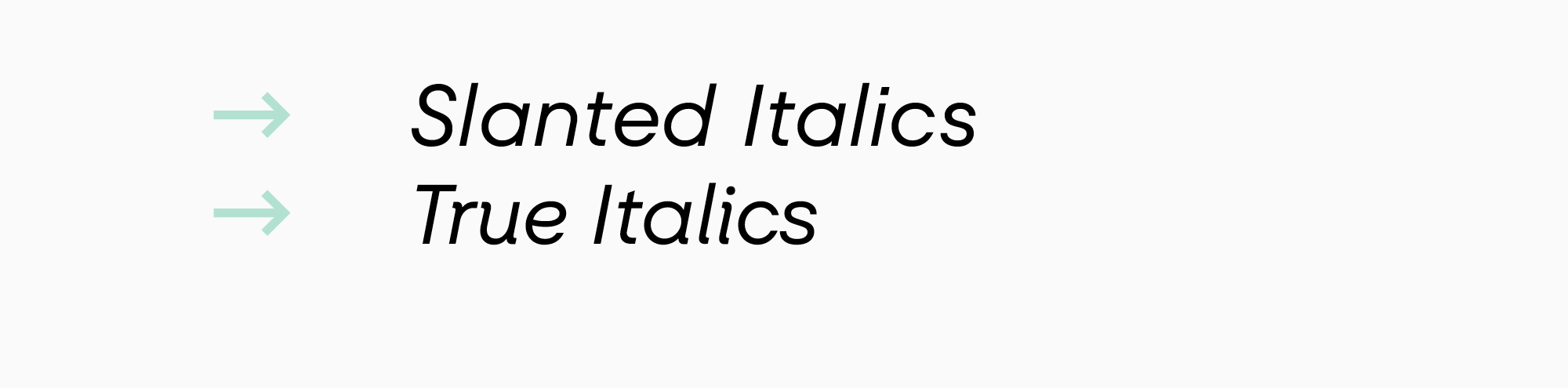
- Насколько италики отличаются от прямых начертаний?

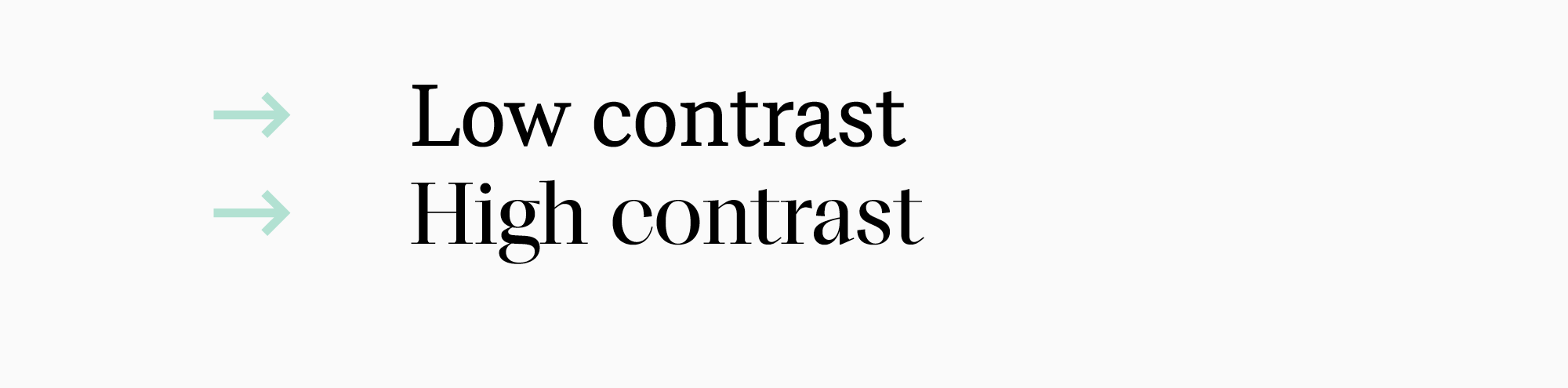
- Насколько сильный контраст?

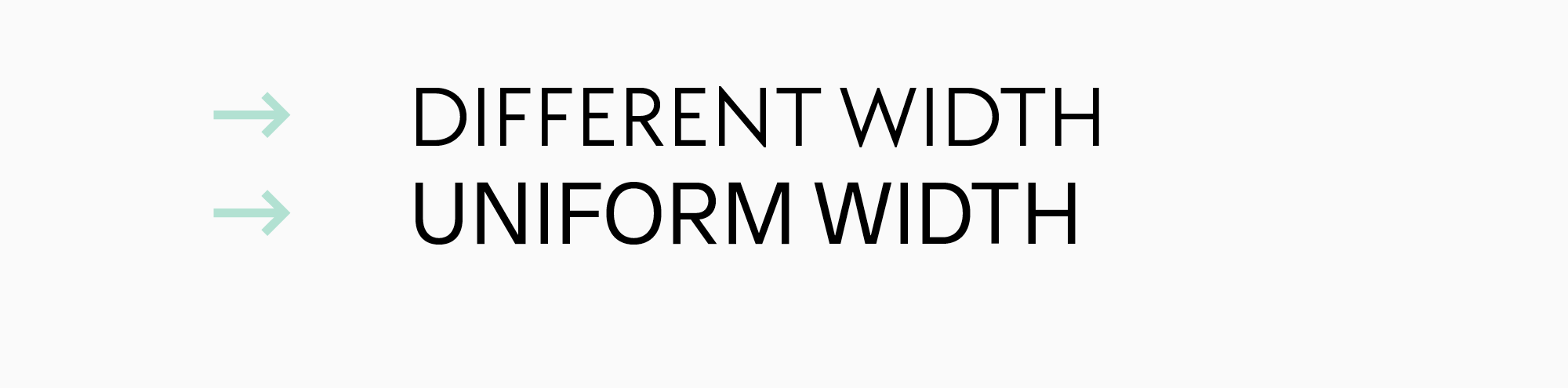
- Насколько равноширинные или разноширинные эти шрифты?

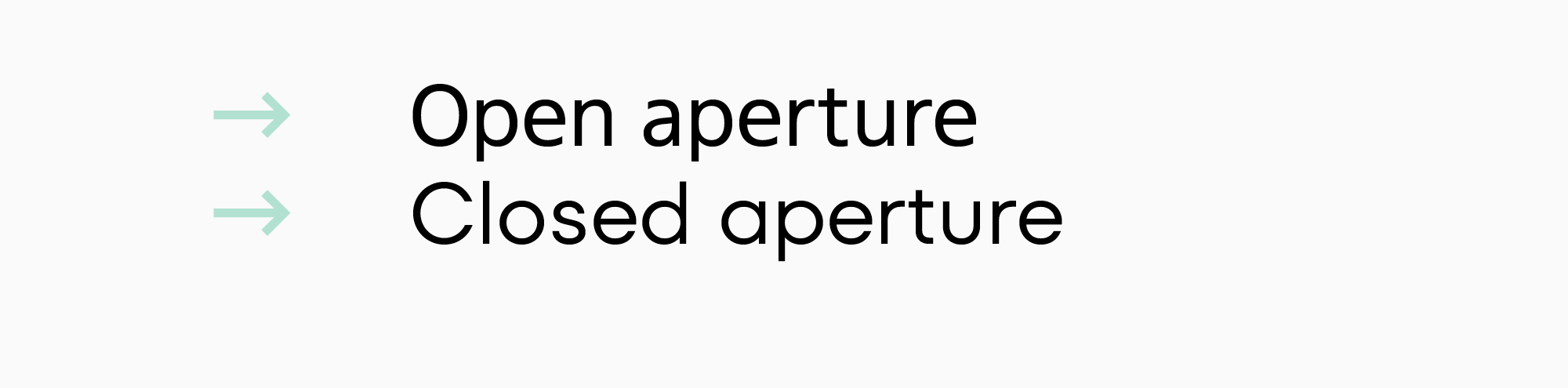
- Насколько открытые или закрытые их апертуры?

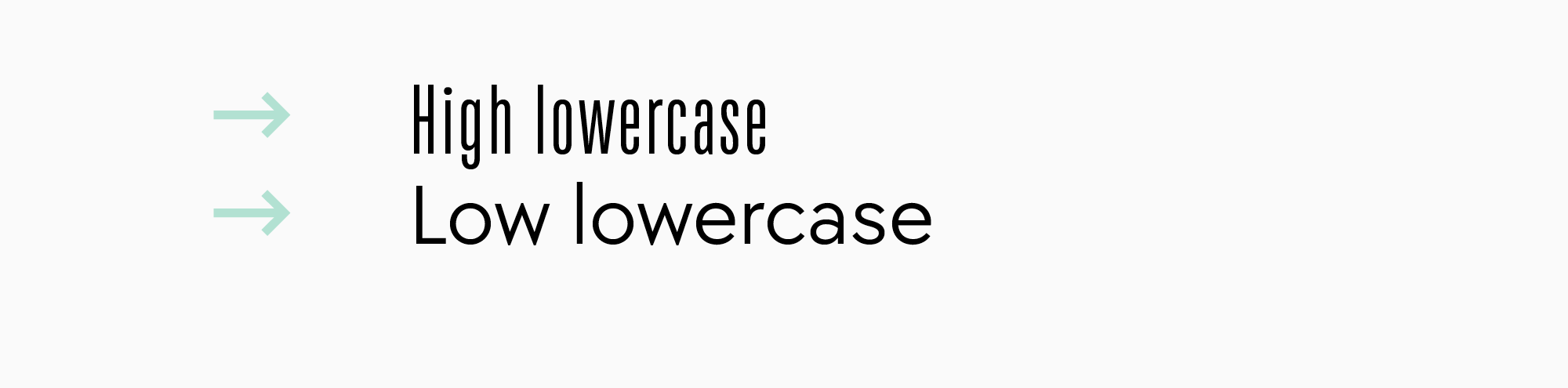
- Насколько прописные знаки отличаются по высоте от строчных, и насколько высокие выносные элементы?

Примеры выше — упрощенные версии реальных кейсов, которые вылились в шрифты, пополнившие коллекцию TypeType. Они показывают, в каком направлении может двигаться логика рассуждений при анализе будущего проекта. Ваша логика может отличаться от приведенных примеров, и выводы тоже останутся исключительно личными. Можно, например, пойти на поводу у распространенных шрифтов и рисовать свою гарнитуру так, чтобы она встала в один ряд с ними. Или, наоборот, сделать выделяющийся из общей массы продукт.
Каким бы ваше решение ни было, этот этап позволит понять контекст, в котором будет жить ваш шрифт. Вы также решите, какое семейство по наполнению и объему хотите видеть, и какими качествами должна обладать ваша гарнитура. Вполне возможно, что в процессе работы эти решения будут меняться, и это абсолютно нормально. Главное, что теперь у вас есть хорошая основа.
Бывает и так, что у вас уже есть готовая идея, вы сделали первые наброски или даже нарисовали что-то в шрифтовом редакторе. В таком случае к аналитике можно приступить позже, уже после первых графических поисков. Но практика показывает, что исключать этот этап не стоит.
Знаковый состав
Итак, настало время задуматься о наполнении. Чтобы вашим будущим шрифтом мог пользоваться кто-то, кроме вас, он должен поддерживать хотя бы минимальный знаковый состав, выходящий далеко за пределы латинского алфавита.
Поначалу может быть трудно самостоятельно определить, что должно быть в шрифте. В качестве отправной точки рекомендую использовать кодировки, разработанные корпорациями, такими как Apple и Microsoft. Впоследствии их можно дополнять, либо оставить в неизменном виде.
Когда вы будете добавлять знаки в свой шрифт, вы увидите, что у каждого есть свой номер в формате U+0000 или uni0000. Это код в международной стандартизированной системе Unicode, который позволяет распознавать символы вашего шрифта на различных платформах. Подробнее можно прочитать на официальном сайте Unicode.
На мой взгляд, если объединить кодировки Microsoft 1250, 1251, 1252, получится довольно функциональный знаковый состав.

Можно воспользоваться удобным сервисом для составления своего собственного знакового состава, в том числе с помощью комбинирования существующих кодировок.
В TypeType мы пользуемся своими собственными наборами знаков, которые выработали в процессе работы и не раз корректировали с учетом обратной связи пользователей. Если вы будете работать над шрифтами продолжительное время, у вас, скорее всего, сформируются свои предпочтения по знаковому составу.
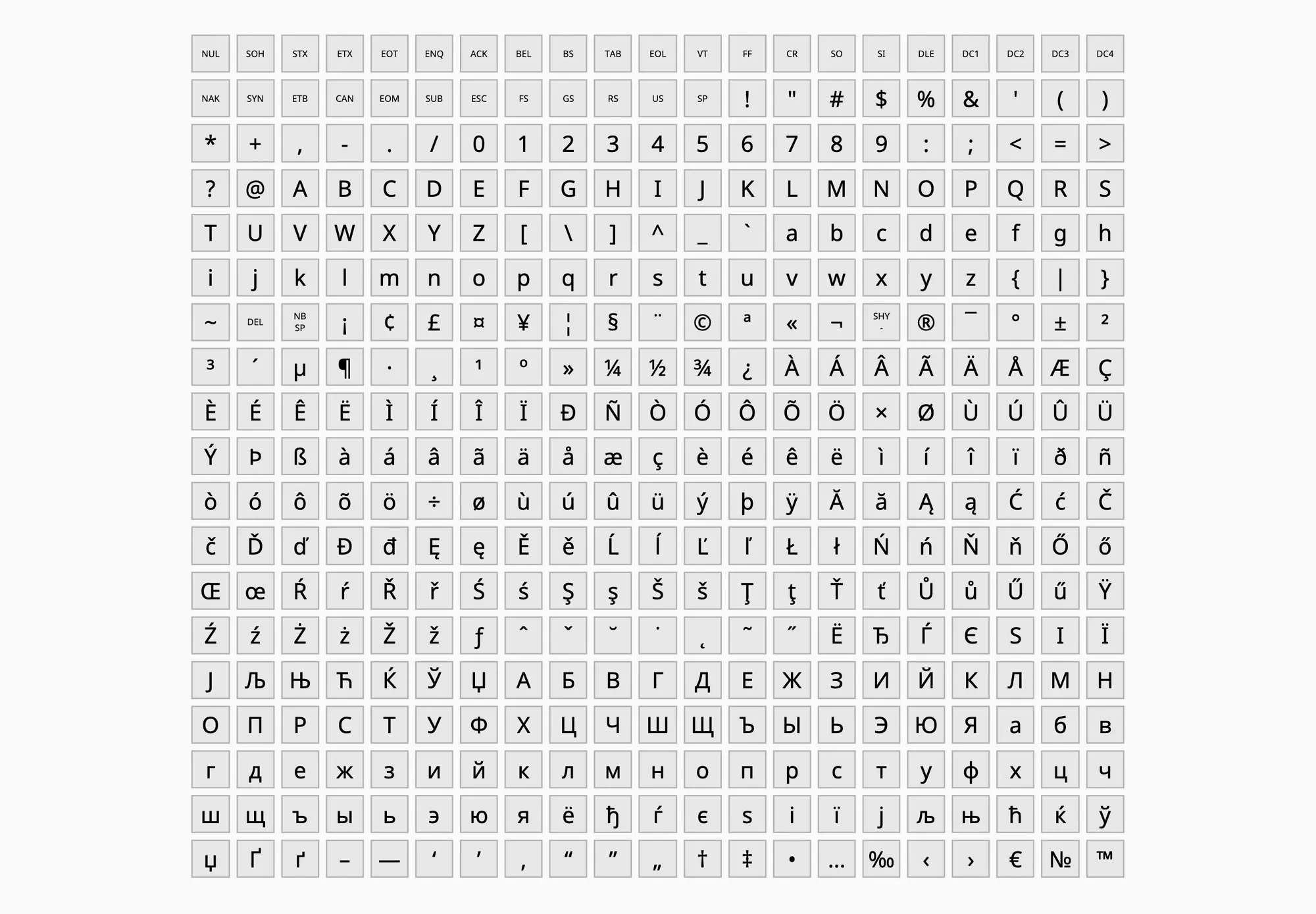
Чтобы у вас сложилось более структурированное представление о том, какие знаки могут быть в шрифте, разберу одну из кодировок, которую мы используем в TypeType.
- Базовая латиница. Так мы называем латинский алфавит — основу всего шрифта.

- Расширенная латиница, которая включает в себя знаки западной и центральной Европы.

- Кириллица, включающая русский и западные кириллические языки.

- Для всего этого богатства языков нужны отдельно нарисованные диакритические знаки (в нашем случае — разные варианты для строчных и прописных знаков).

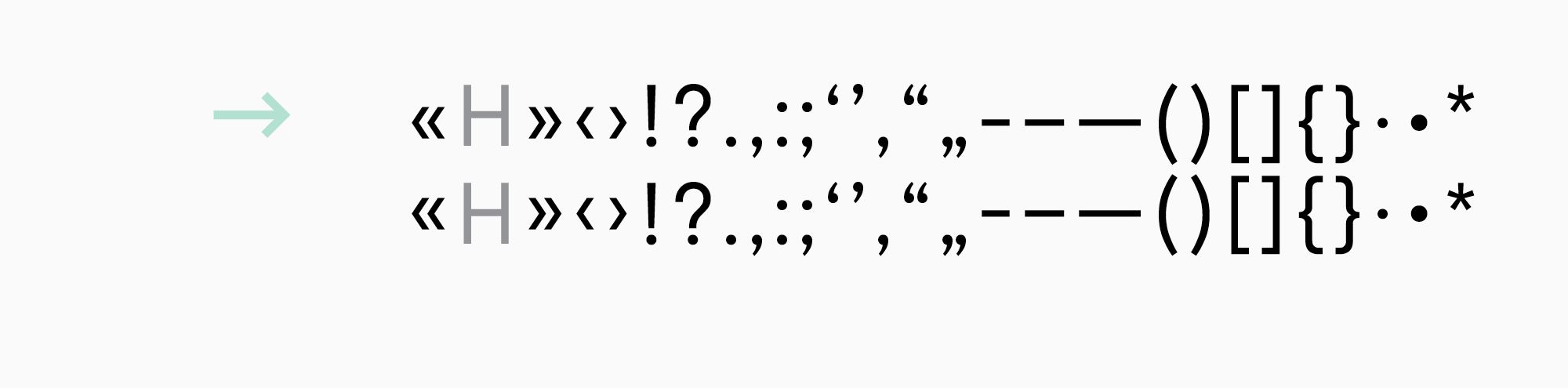
- Знаки пунктуации с их case sensitive версиями там, где они необходимы.
В процессе рисования очень часто знаки пунктуации и символы, которые расположены по центру (например, скобки или тире), выравниваются так, чтобы они хорошо смотрелись со строчными знаками. В таких случаях при наборе только прописными (с помощью фичи All Caps) скобки будут казаться ниже, чем хотелось бы. Чтобы исправить ситуацию, отдельно рисуются знаки, выровненные относительно прописных букв, и пишется фича case.

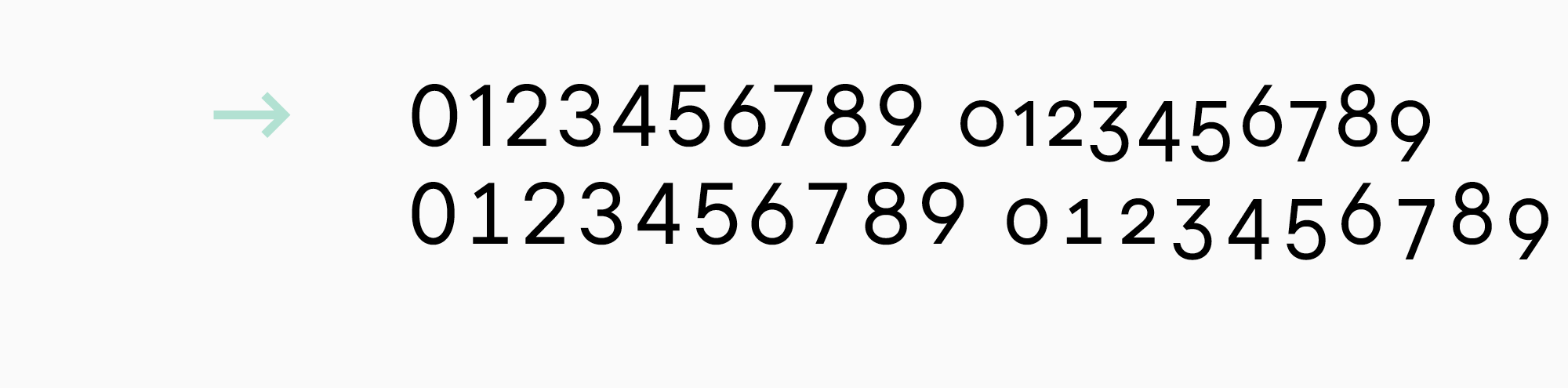
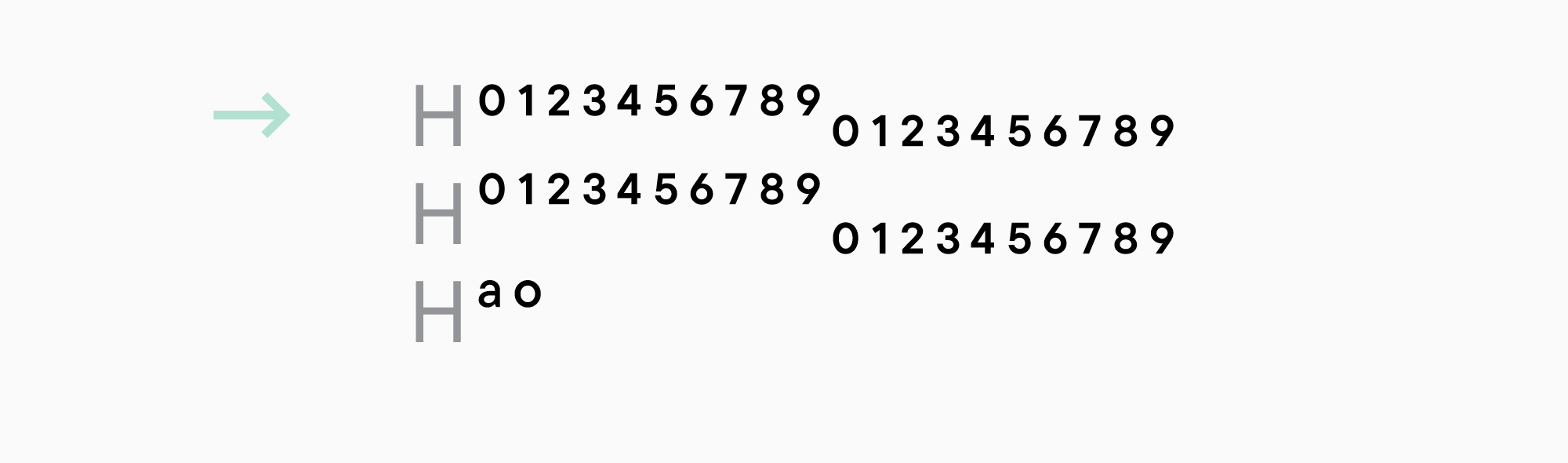
- Цифры четырех видов: маюскульные (в рост прописных знаков), минускульные (в рост строчных знаков) и их табулярные версии (имеющие одинаковую кегельную площадку и удобные для использования в таблицах).

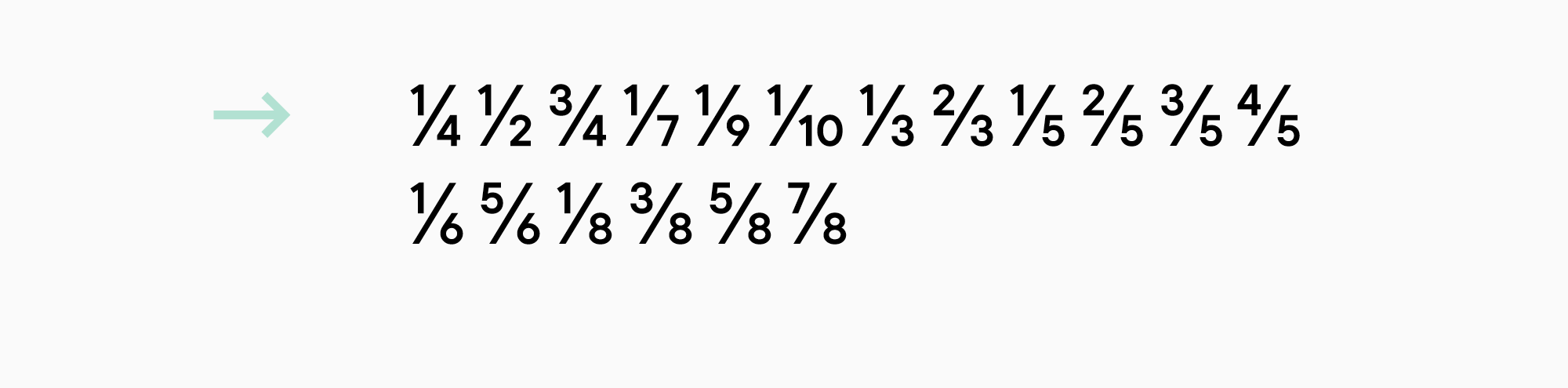
- Еще цифры появляются в виде нумераторов, деноминаторов, инфериоров и супериоров. Эти цифры вы можете увидеть, например, в дробях, в сносках, в химических формулах. Сюда же можно отнести ординалы мужского и женского рода (1а – prima, 1o – primo).

- Нумераторы и деноминаторы можно сразу же использовать в дробях.

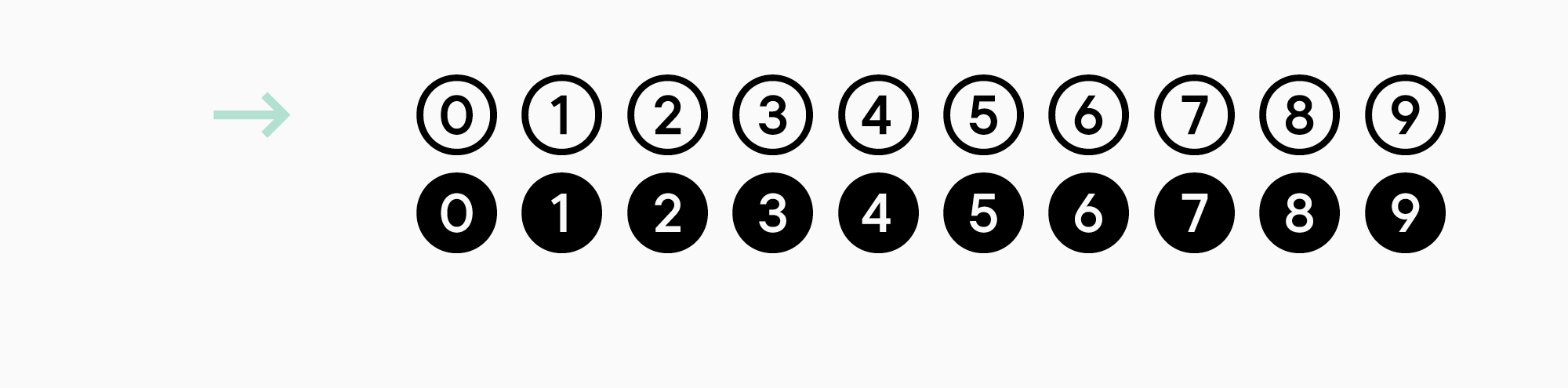
- Еще одна версия цифр – в кружочках.

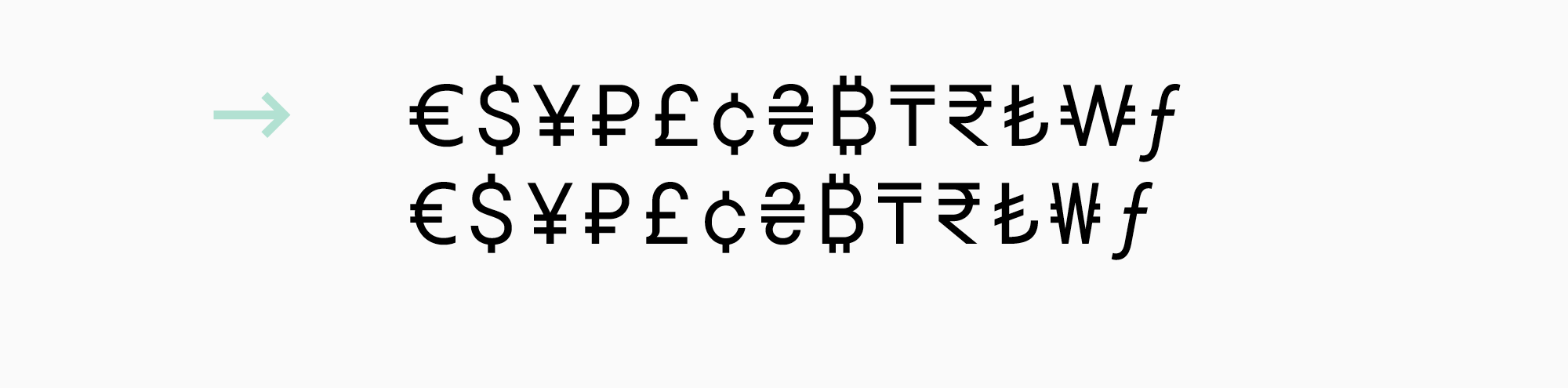
- Валюты и их табулярные версии.

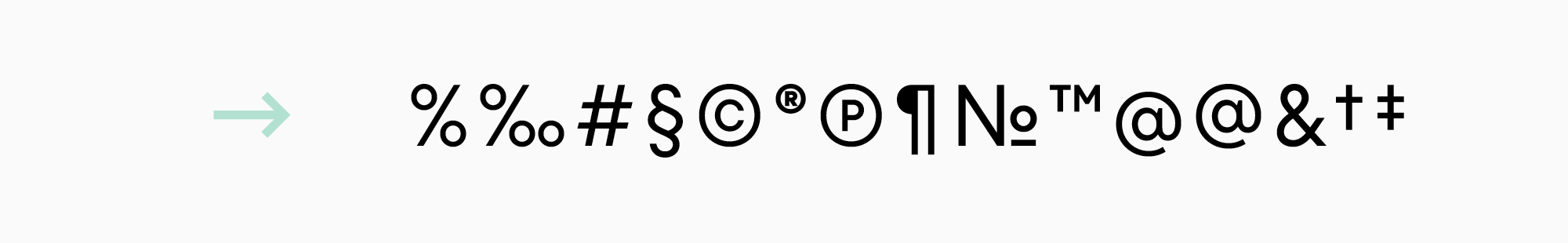
- Символы с case sensitive версией @.

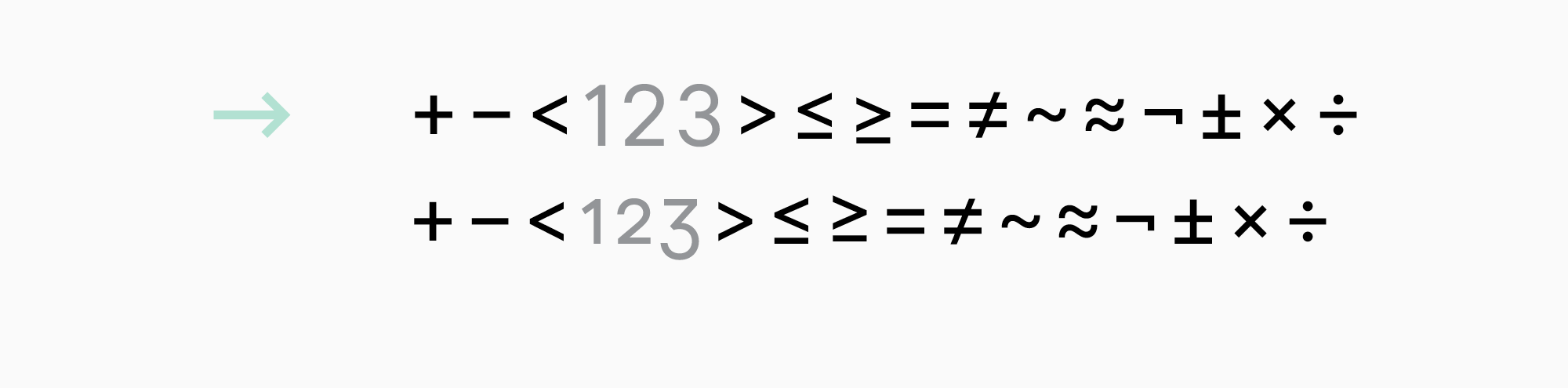
- Базовые математические символы с их версией для минускульных цифр, если это необходимо.
Здесь такая же логика, как и с case sensitive формами. Изначально математические знаки выравниваются по высоте относительно маюскульных цифр, и если их использовать рядом с минускульными цифрами, они могут выглядеть слишком высоко посаженными. В таком случае рисуется их более низкая версия для минускульных цифр.

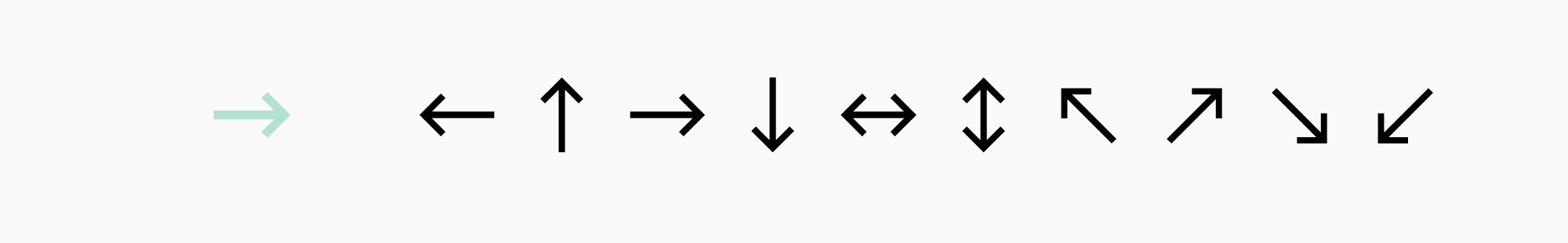
- Стрелки бывают очень полезны.

Не забудьте знак пробела и .notdef (значок, который отображается в шрифтовом редакторе, если пользователь пытается набрать знак, отсутствующий в шрифте).
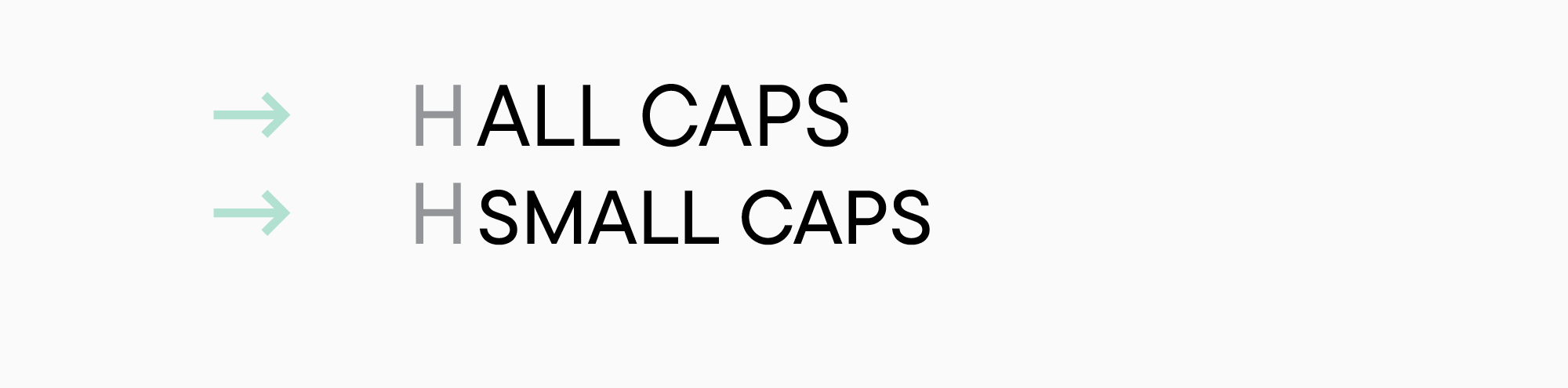
Стоит сразу задуматься, нужна ли в шрифте капитель. Она, конечно, заметно увеличит знаковый состав, но прибавит функциональности шрифту.
Капитель — это уменьшенная версия прописных букв. В основном рисуется немного выше строчных знаков и соотносится с ними по толщине. Используется в аббревиатурах или в других ситуациях, где требуется набор прописными буквами.

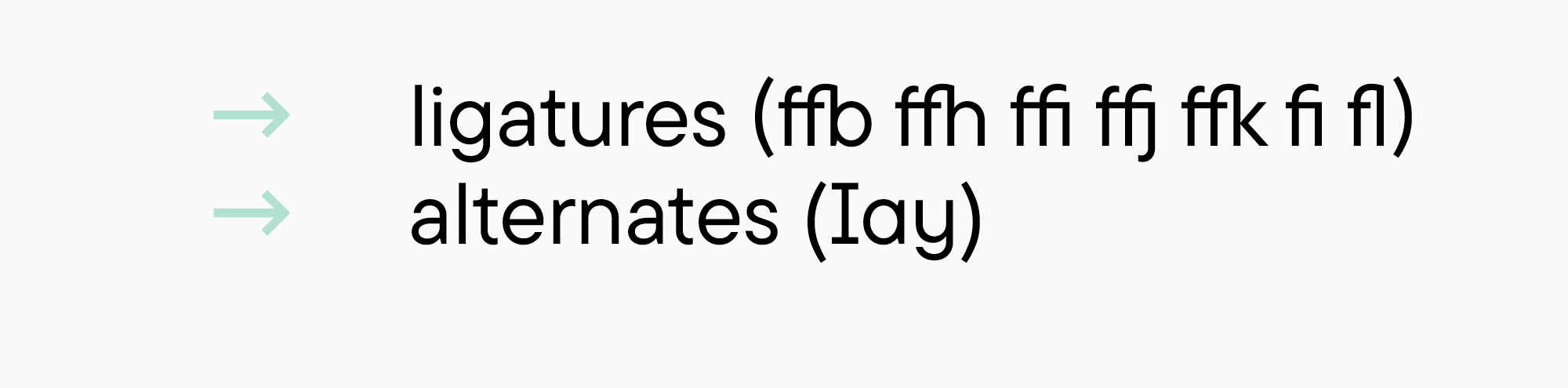
Помимо перечисленных знаков в процессе работы над шрифтом часто появляются лигатуры и стилистические альтернативы.

Такой знаковый состав (672 знака) больше, чем комбинация Windows 1250, 1251, 1252 (369 знаков без технических символов). Этот набор знаков мы используем в качестве базового, и при необходимости его можно как увеличить, так и уменьшить.
Результат
Все вышеперечисленные советы ни в коем случае не призваны ограничить ваши творческие порывы при работе над шрифтом. Они лишь помогут создать канву, в рамках которой вы будете двигаться.
Следуя этим рекомендациям, вы получите бриф на ваш шрифт. Давайте посмотрим, как он может выглядеть для антиквы и для гротеска, которые я приводила в примерах.
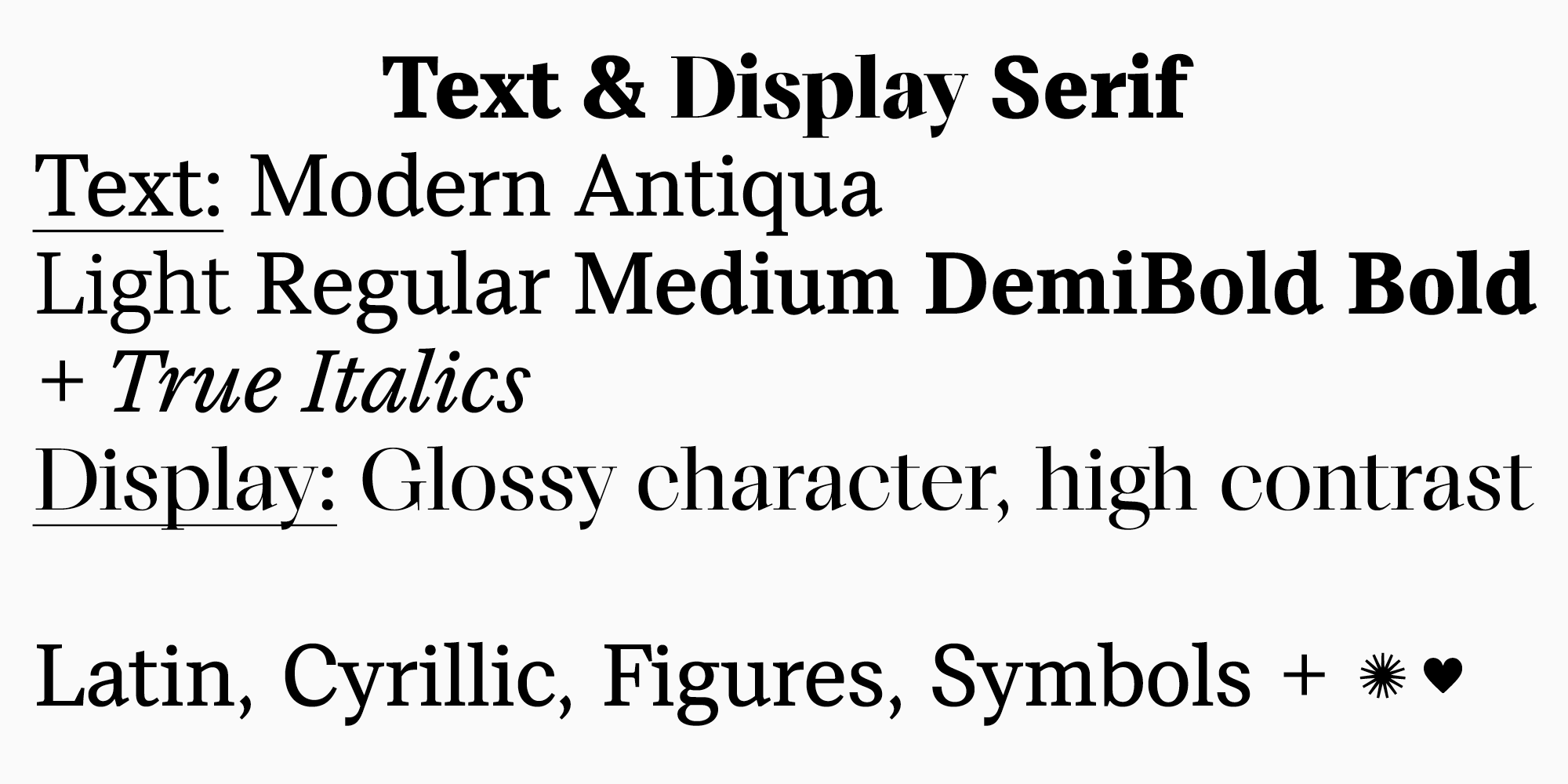
Бриф 1. Функциональная современная антиква.
Семейство должно быть представлено в текстовом и в заголовочном вариантах.
Текстовый вариант — современная антиква, которую можно использовать в длинных текстах. Важно, чтобы она не пугала пользователя — то есть была привычной современному глазу и не вызывала ощущения старостильности. Характер антиквы должен быть современным, но таким, чтобы она не устарела через год–два, а оставалась актуальной долгое время.
Шрифтовое семейство не должно быть большим, но будет хорошо, если оно обеспечит достаточный выбор функциональных начертаний (5 толщин — самое то). Италики отрисовываются по своей логике (не просто наклонный шрифт) и будут иметь старостильную конструкцию в современном исполнении.
Заголовочный вариант — шрифт с более выраженным «глянцевым» характером, который можно будет использовать в крупных размерах.
Текстовое подсемейство будет малоконтрастным, равноширинным с апертурой средней открытости. Заголовочное подсемейство будет высококонтрастным, разноширинным с закрытой апертурой, но при этом конструкции знаков будут такими же, как в текстовом варианте. Высота строчных знаков относительно прописных не высокая и не низкая. Выносные элементы равны прописным или немного выше.
Знаковый состав должен покрывать европейскую латиницу, западную кириллицу, иметь все виды цифр, основную пунктуацию и символы. Также в шрифте должна быть капитель и небольшое количество декоративных элементов.

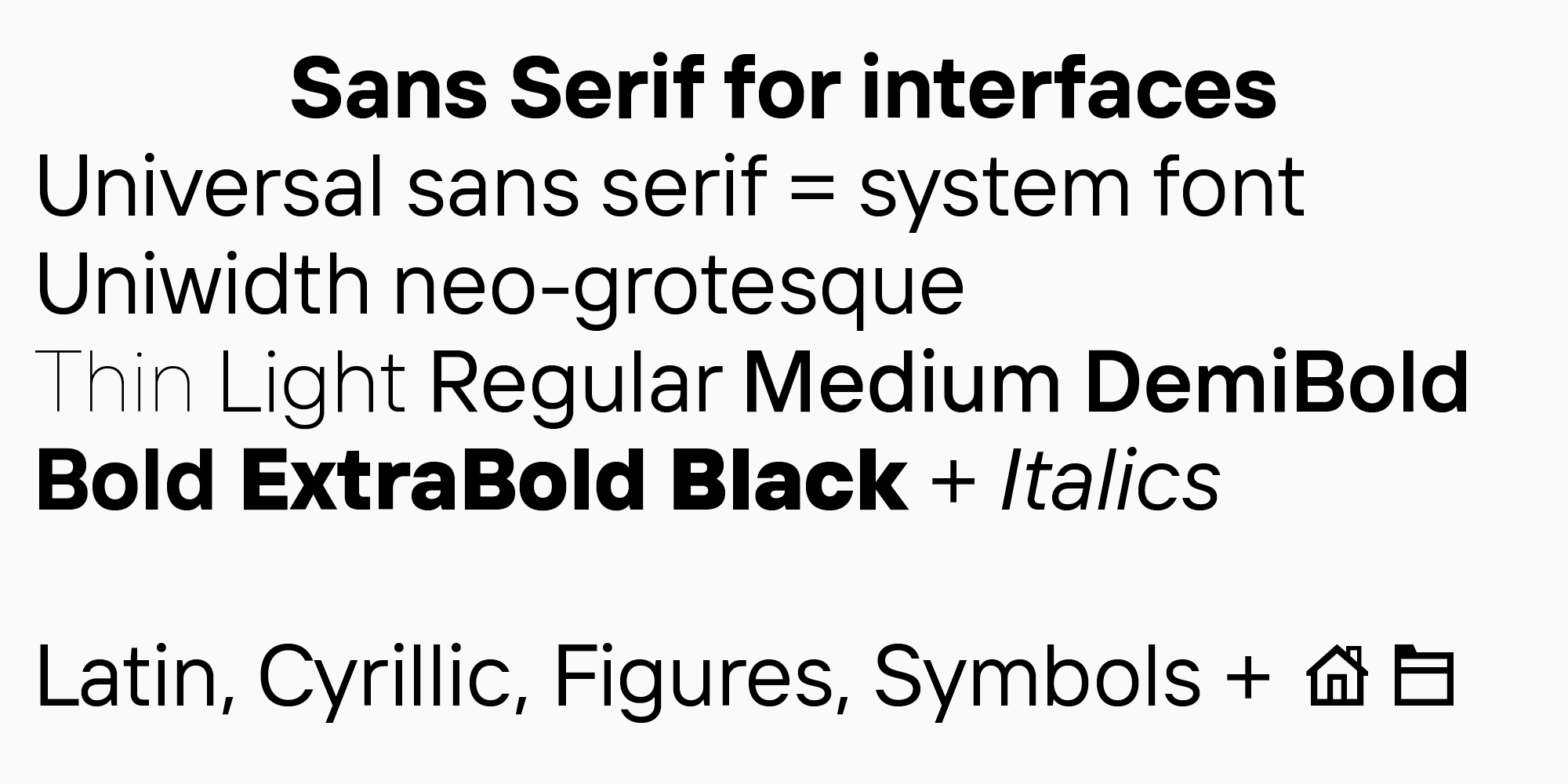
Бриф 2. Гротеск для использования в интерфейсах.
Мы делаем универсальный гротеск для использования в интерфейсах. Он должен безболезненно заменять собой системные шрифты, то есть его пропорции и метрики должны быть средними в этой категории, как и его характер. И, как показало исследование, шрифт должен попадать в группу нео-гротесков. Соответственно, пропорции будут равноширинными, а контраст присутствовать только в качестве оптических компенсаций. Апертуры будут средними или закрытыми. Шрифтовое семейство должно обладать широкой палитрой весов (8–10), с наклонными италиками.
Знаковый состав должен быть обширным, с расширенной латиницей и кириллицей, всеми видами цифр, всей необходимой пунктуацией и символами. Также нужно добавить набор самых распространенных иконок, которые используются в интерфейсах.

В качестве вывода
Шрифт — это объемная, комплексная система, в которой легко потеряться. Свернуть с пути и забыть, куда направлялась ваша творческая мысль. Увязнуть в постоянно растущем объеме работы. Вот почему шрифт бывает тяжело закончить, и проекты так и остаются неизданными.
Но если иметь более или менее четкое представление о финальном результате и систематизировать свою деятельность, разработка шрифтового семейства перестанет быть чем-то неподъемным. Действуйте поэтапно — и всё получится!