
Мы продолжаем наш цикл статей о шрифтовой разработке. Если вы еще не читали нашу предыдущую статью «Как не потеряться в работе над шрифтом. Искусство постановки задачи», то советуем с ней ознакомиться, потому что она неразрывно связана с данным текстом.
В этой статье Юлия Гонина, арт-директор TypeType и автор таких гарнитур, как TT Livret, TT Fellows, TT Autonomous и TT Ricordi Todi, продолжит говорить о начальных этапах работы над гарнитурой. На этот раз мы коснемся, наверное, самой творческой части проекта — создания скетчей.
Скетчинг
У каждого дизайнера есть свои предпочтения относительно того, как он делает наброски. И, на мой взгляд, нет необходимости настаивать на каком-то конкретном способе — главное, чтобы выбранная техника была вам комфортна. Я расскажу о своем личном опыте и объясню, почему я работаю именно так, а не иначе.
Тем, кто только входит в профессию шрифтового дизайнера, я очень советую как можно больше рисовать руками — как создавать что-то с нуля, так и перерисовывать понравившиеся буквы. Вам будет намного легче понять формы знаков, проживая их через собственный физический опыт. Когда у меня не получается в векторе найти какую-то форму, например, красиво нарисовать знак «&» или придумать какой-то специфический элемент, я беру листок бумаги и просто рисую от руки. И, о чудо, рука «справляется» намного лучше меня!

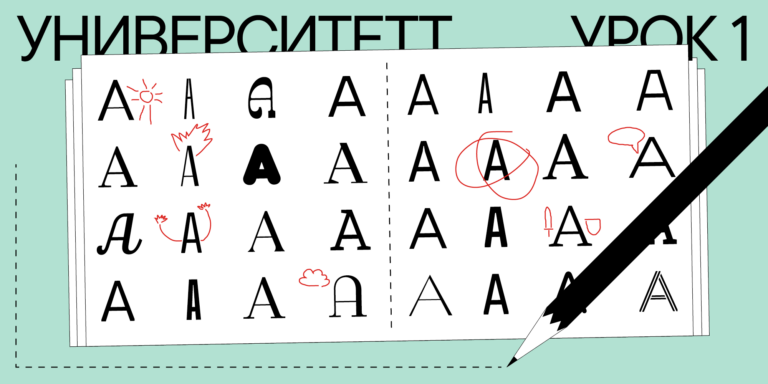
Лучше всего начинать работу с нескольких знаков из разных групп: прямые, круглые и треугольные. Очень распространены тестовые слова «handgloves» и «hamburgevonts», они подходят и для верхнего, и для нижнего регистра (прописные и строчные знаки соответственно), но вы можете придумать и свои. Я очень люблю начинать с буквы «а». В ней сразу можно увидеть форму арки, ширину прямых знаков, характер полуовала, характер терминала. Она хорошо показывает общий характер шрифта.
Если в шрифте присутствует несколько письменностей, например, кроме латиницы есть еще и кириллица, чаще всего (но не всегда) работа все равно начинается именно с латинского алфавита.
Скетчи от руки
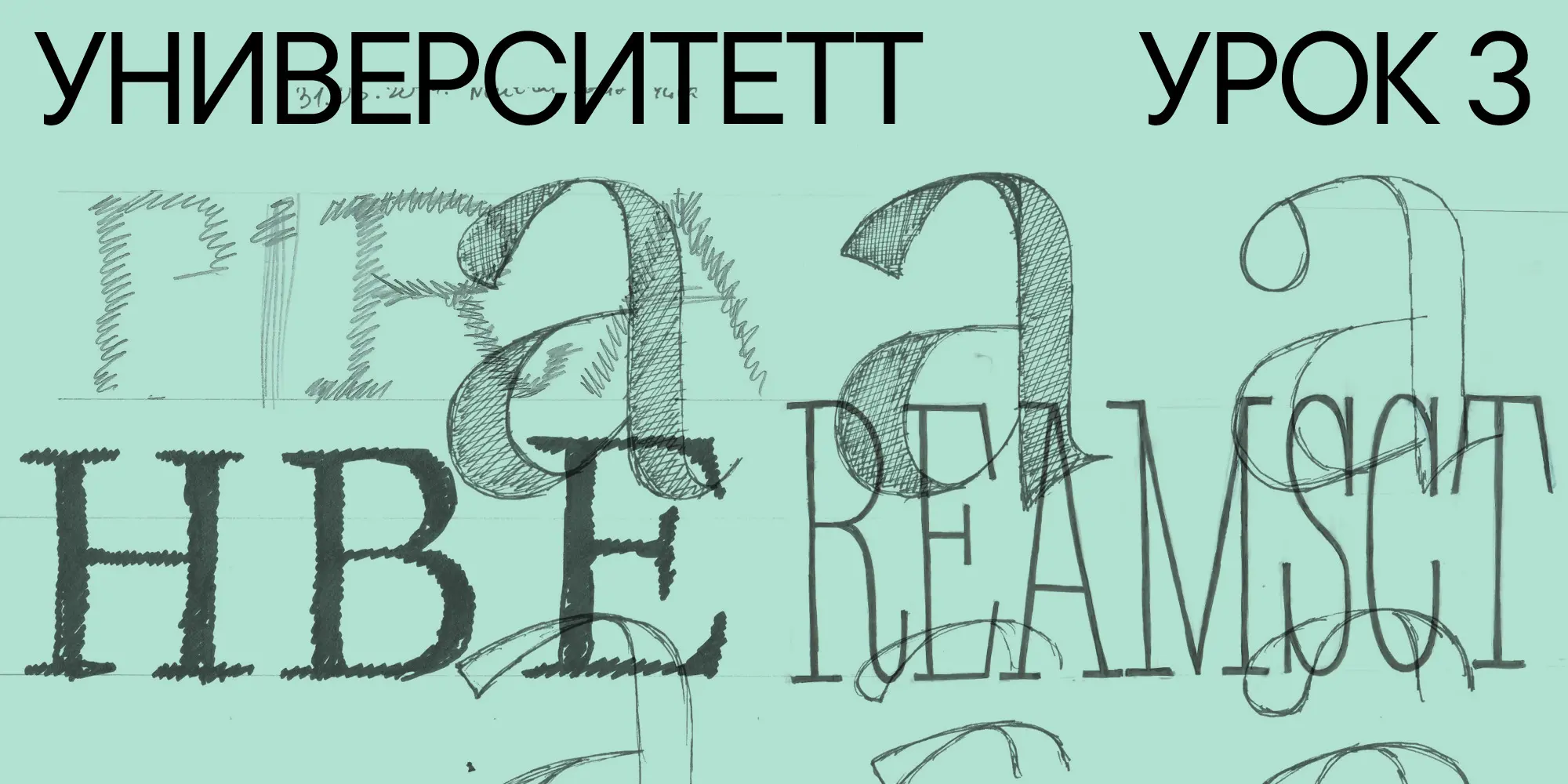
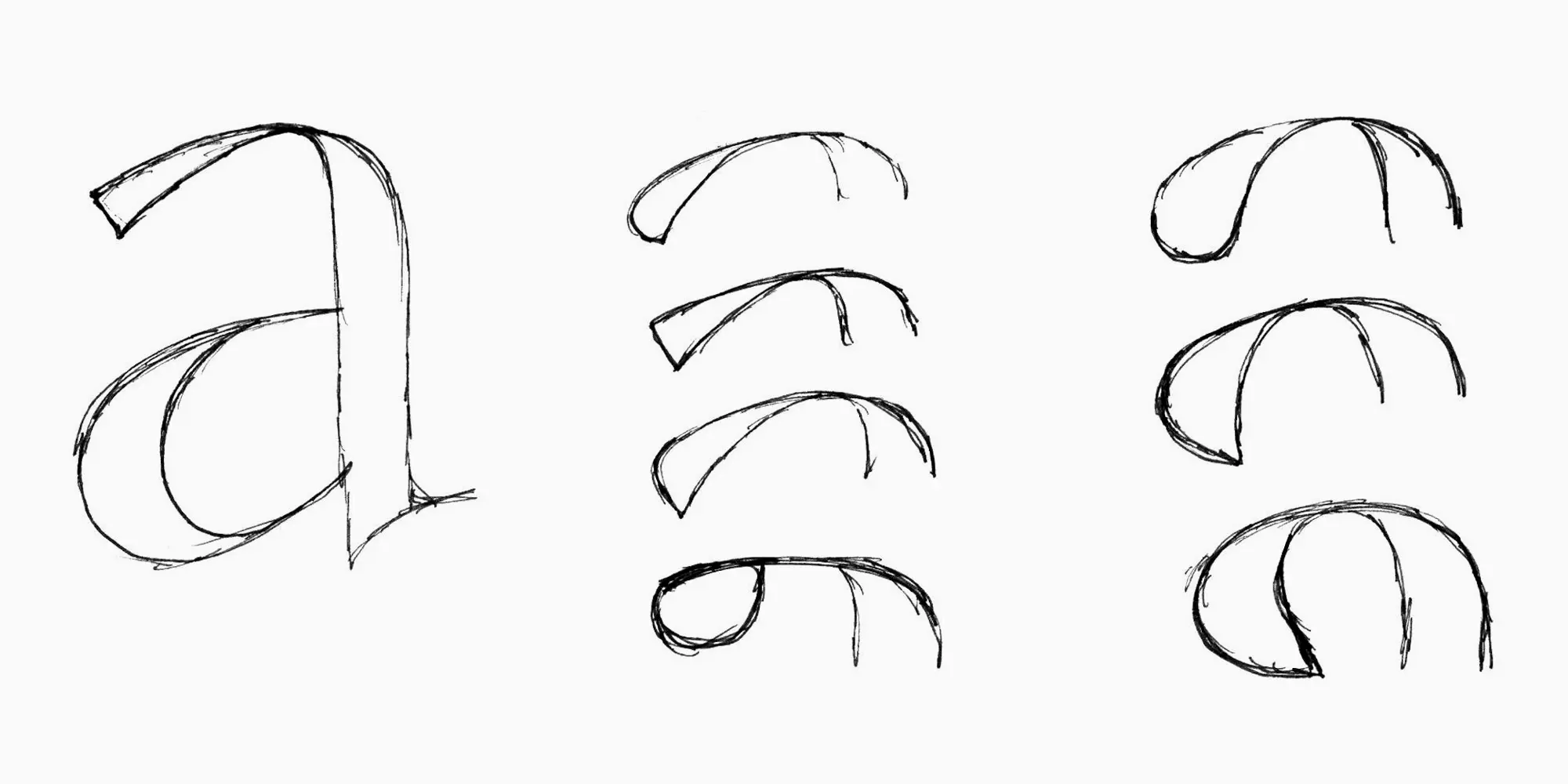
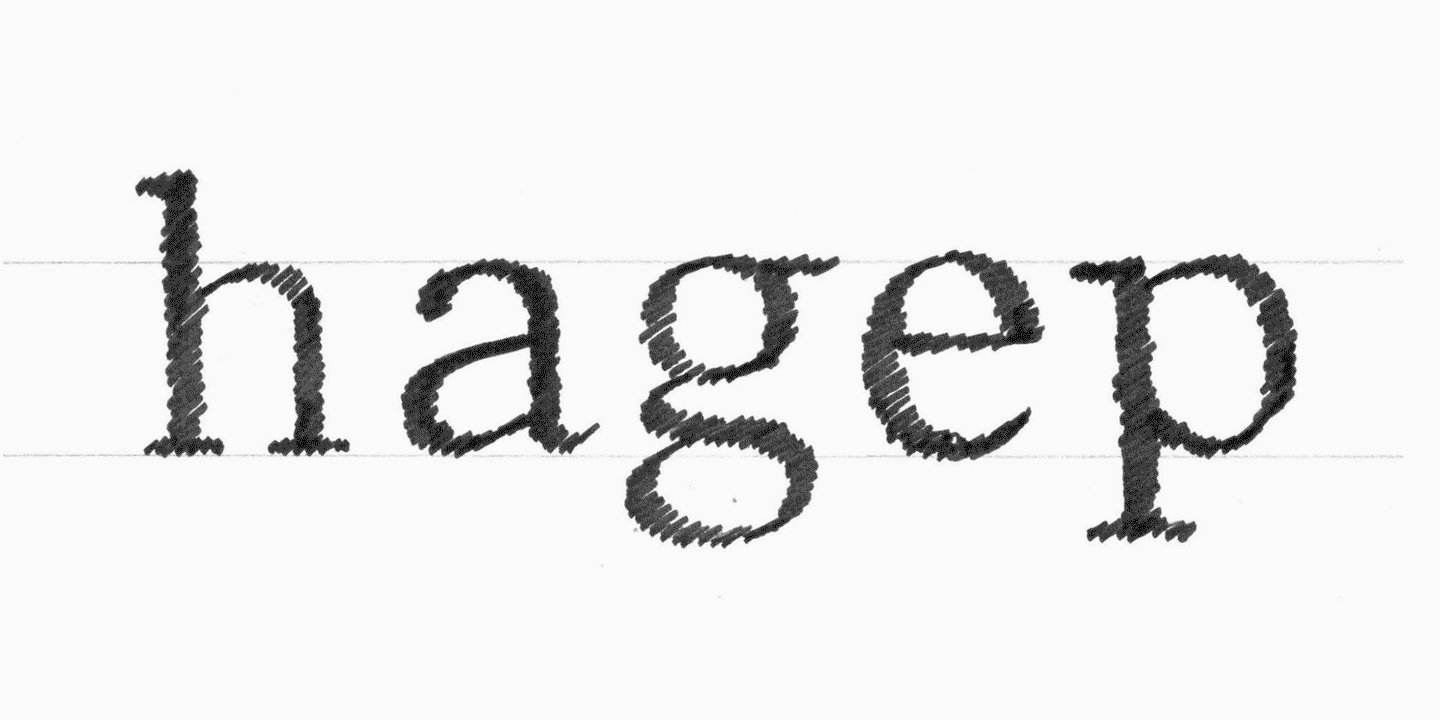
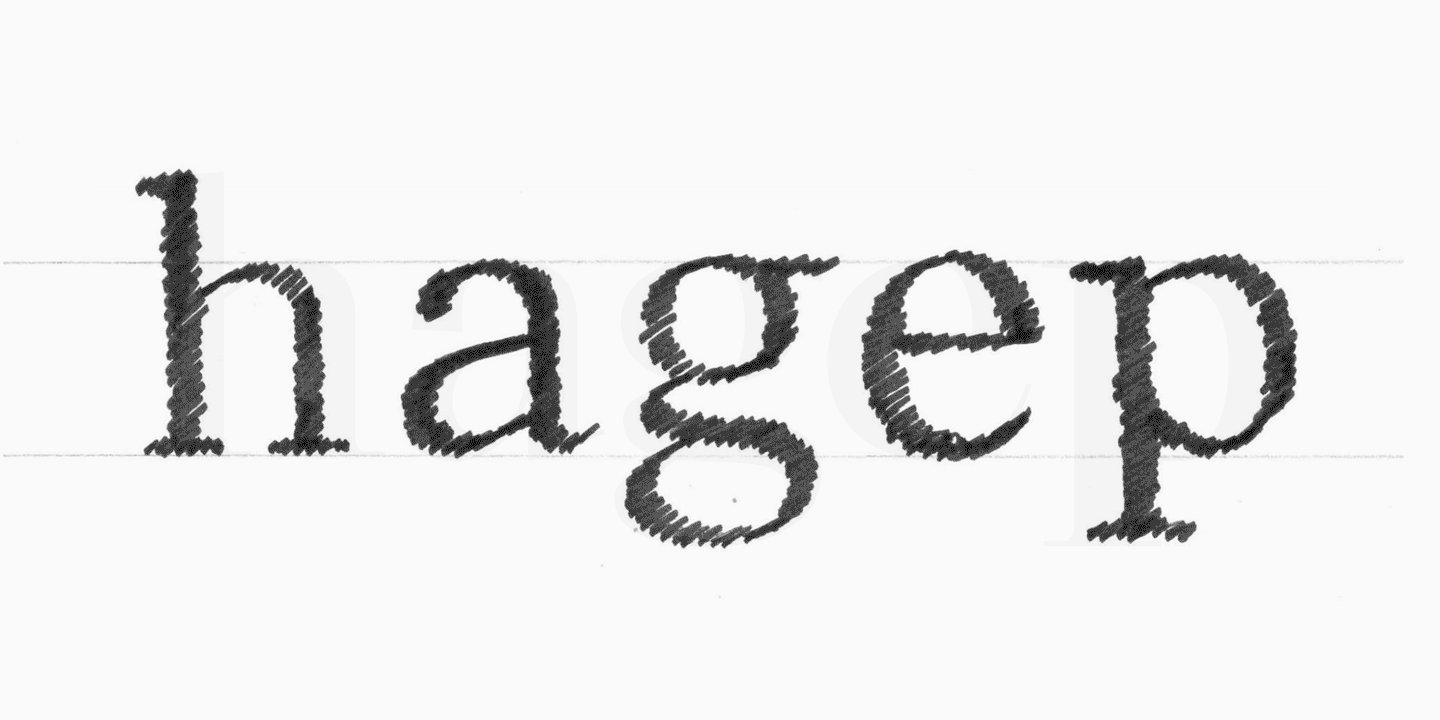
1. От руки можно рисовать по-разному. Самый базовый (излюбленный шрифтовыми дизайнерами) способ — отрисовка формы штриховкой. Для начала нужно взять маркер и заштриховать скелет буквы на листе бумаги. При этом контур знака, который вы будете заполнять, заранее рисовать не нужно.

Обратите внимание, что в этом примере штриховка идет под углом — как будто буквы писались плоским пером. Это не случайность. Скетч на иллюстрации был сделан для переходной антиквы (мы уже составляли для нее бриф в предыдущей статье), а это значит, что ось овалов в этом шрифте будет наклонена. Такой вид скетчинга сразу помогает разобраться, как масса будет распределяться по скелету буквы.
Я назвала этот скетч базовым неслучайно — он может стать отправной точкой, каркасом для дальнейшей детализации знаков. И эту детализацию можно выполнить по-разному.
2. Можно продолжить детализировать знаки вручную. Если вы хотите уточнить пропорции и скелет, стоит продолжить работать со штриховкой. Для этого возьмите листок кальки, положите его поверх вашего скетча и заштрихуйте новые версии знаков поверх просвечивающего рисунка. Так вам не придется заново рисовать буквы, и к тому же вы сохраните свой первый скетч.

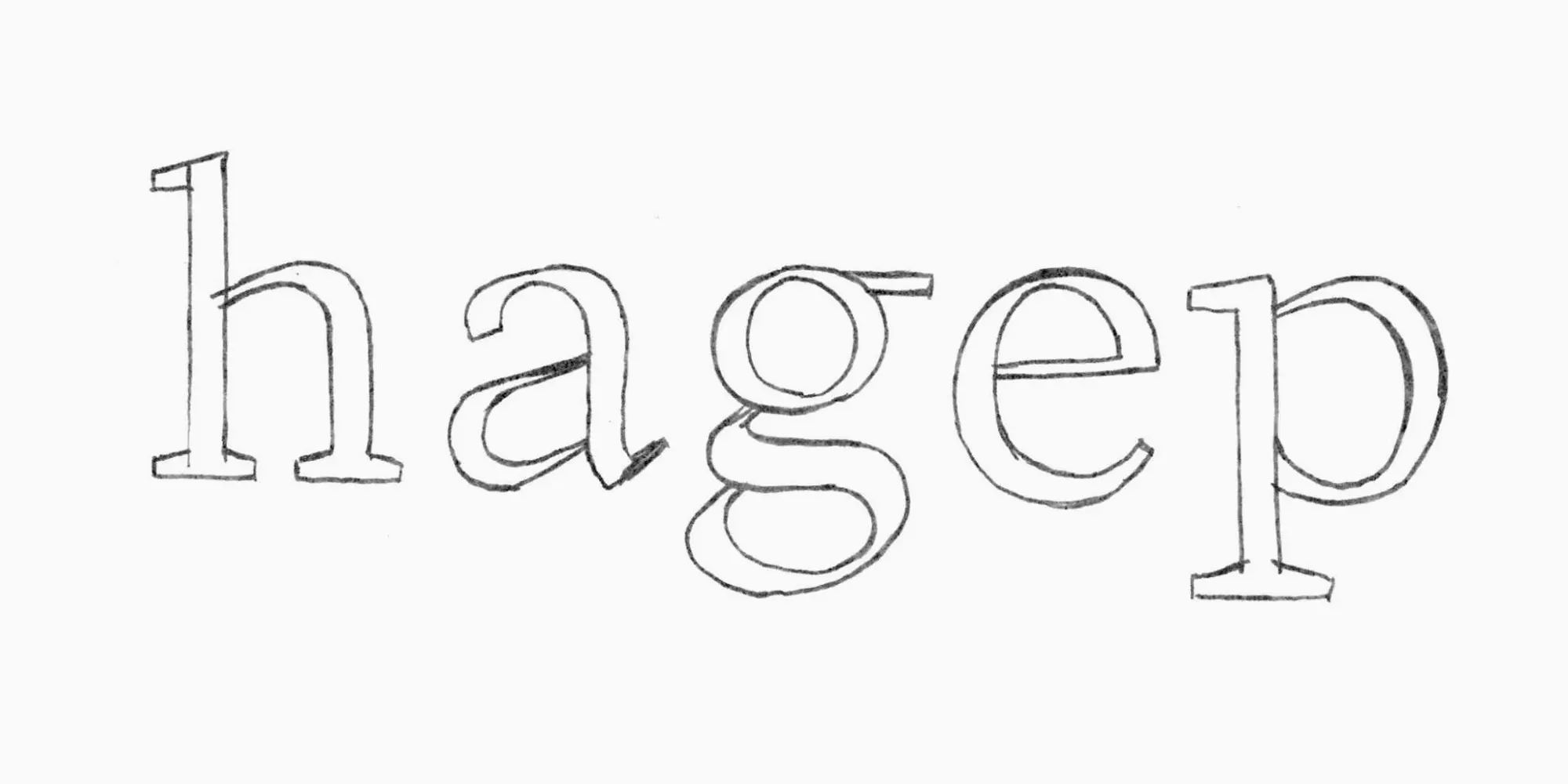
3. Когда вы будете довольны формами и пропорциями букв, можно продолжить углубляться в детализацию. Снова возьмите кальку, положите ее поверх штриховки, но на этот раз обведите контур букв более тонким инструментом — например, линером.

Так вы начнете прорабатывать детали: окончания терминалов, формы засечек и т. д. Линия здесь показывает, как будет выглядеть вектор в шрифтовом редакторе. Линейным скетчем можно не только прорабатывать буквы целиком, но и искать отдельные части.

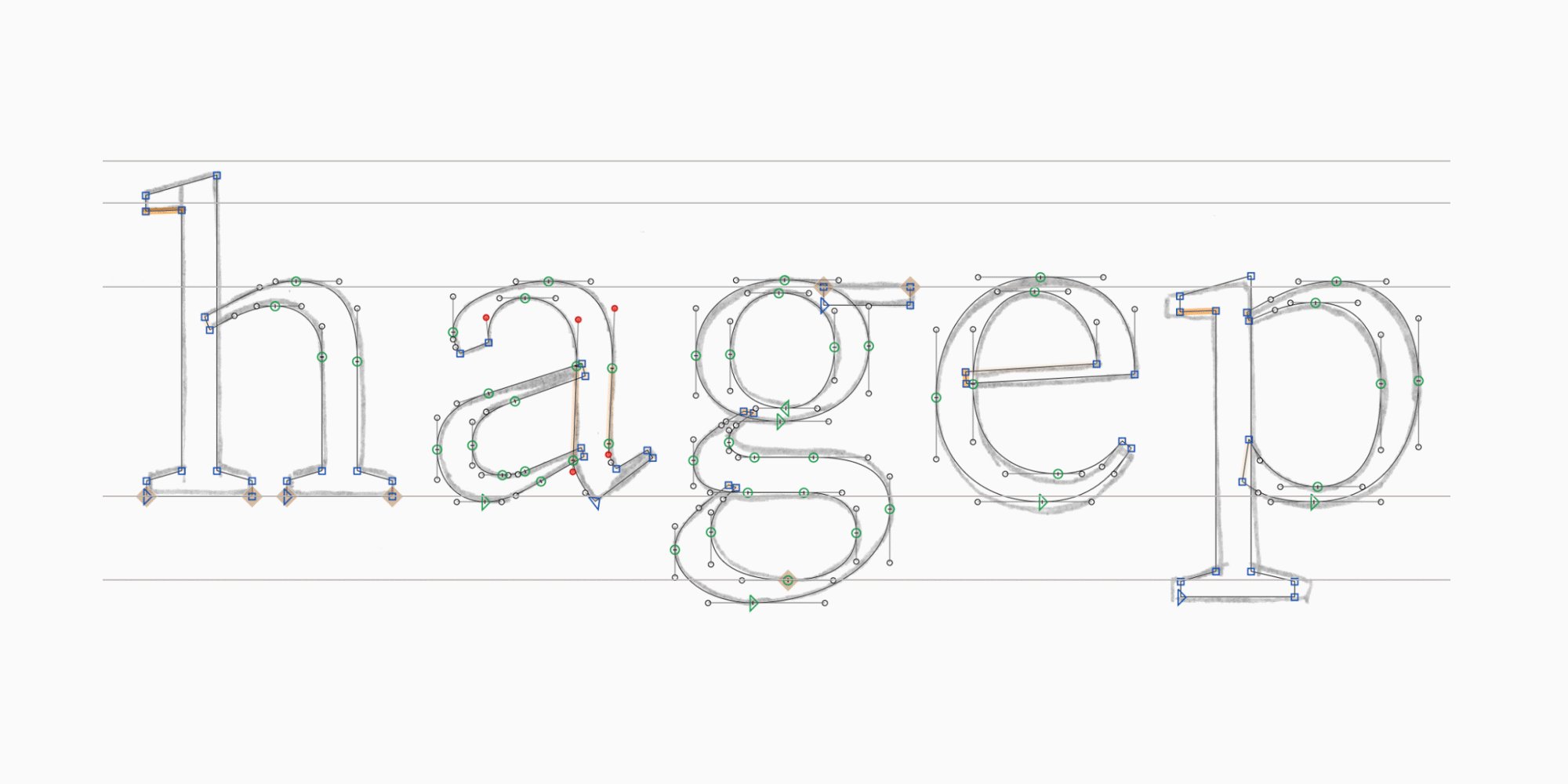
4. Дальше буквы можно переносить в шрифтовой редактор и продолжать их доработку уже там.
Вот базовые правила построения контуров буквы в шрифтовом редакторе, которые пригодятся вам на этом этапе:
а. Точек на контуре должно быть как можно меньше;
b. Кривые строятся на экстремумах, дополнительные точки ставятся только в том случае, если без них не обойтись;
Экстремумы — самые выпуклые места кривой на вертикальной и горизонтальной оси.
c. Контуры могут пересекаться, это удобно и правильно.
Подробная и наглядная статья о том, как рисовать правильные контуры, есть на сайте шрифтового редактора Glyphs (правила одинаковы для всех шрифтовых редакторов).
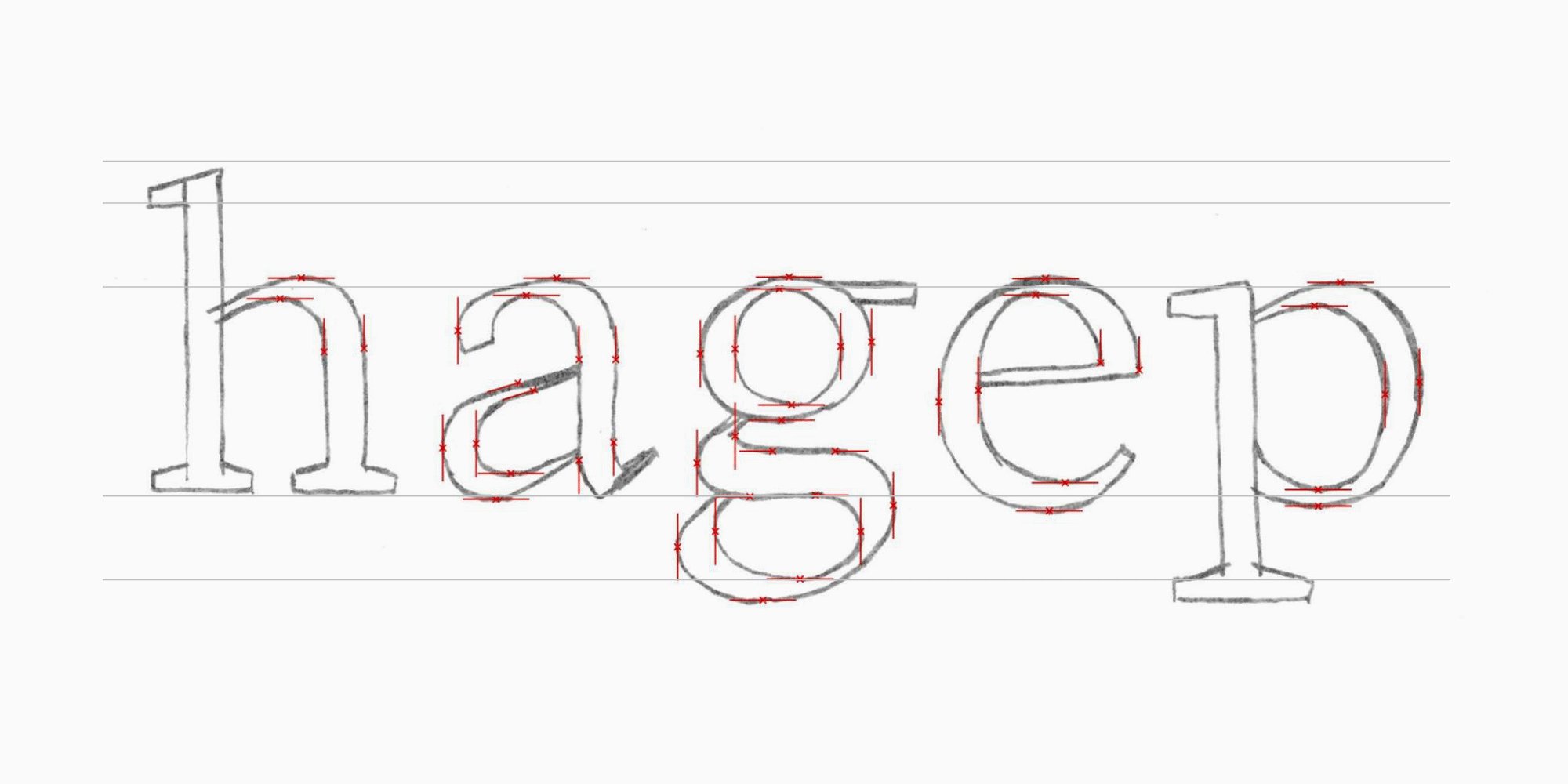
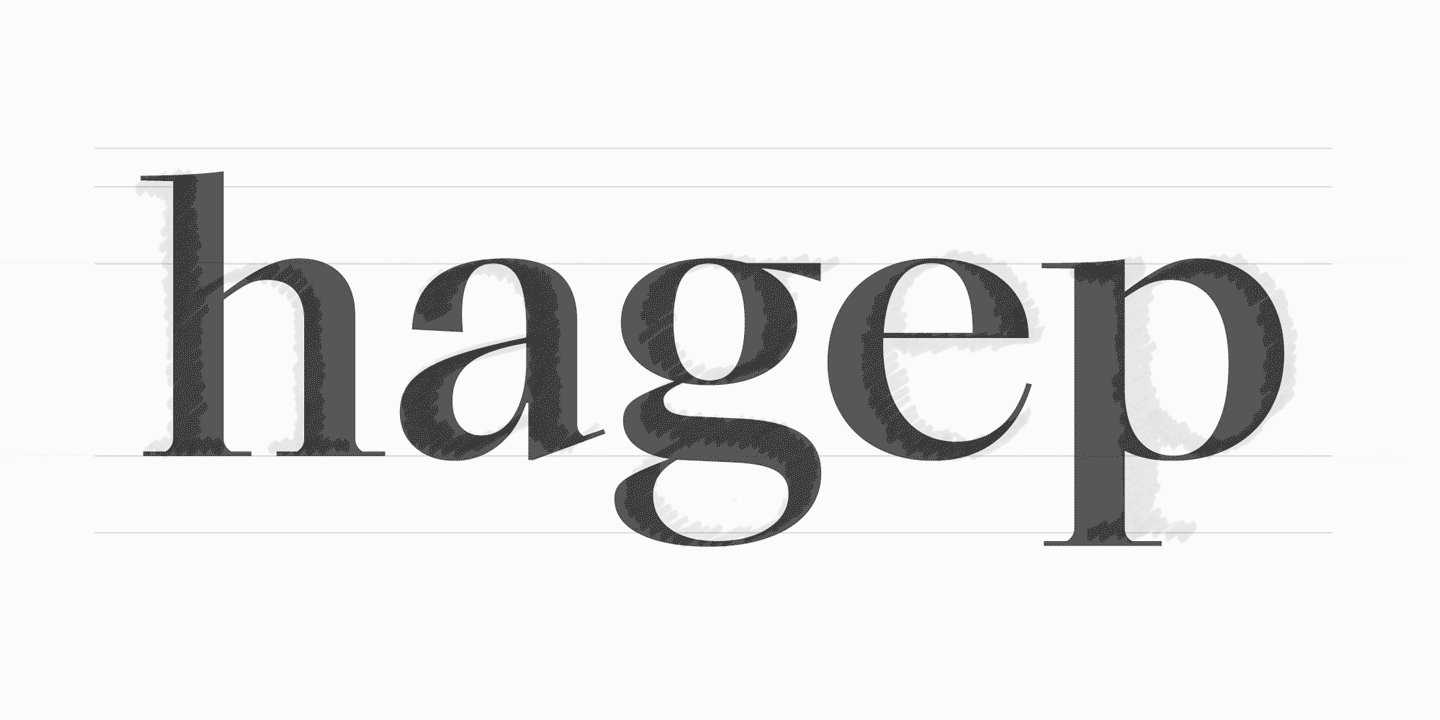
Давайте перенесем несколько знаков. Для наглядности я расставлю экстремумы прямо на рисунке.

Контур, перенесенный в редактор в чистом виде, очень часто выглядит не так красиво, как на бумаге. В рисунке, сделанном от руки, присутствует шарм небрежности, который скрывает много огрехов. Вектор же суров и точен, он подчеркивает любые несовершенства. Так что каким бы чистовым не казался скетч, вам предстоит еще много работы по доработке его цифровой версии в шрифтовом редакторе.
Именно поэтому дизайнеры часто переносят в редактор штриховой скетч (этапы 1 и 2) и прорабатывают все детали буквы уже там (этап 3). Бывает и так, что дизайнер совсем отказывается от стадии скетчей от руки и начинает рисовать сразу в шрифтовом редакторе. Любые варианты возможны, все зависит от вашего опыта и предпочтений. Но, повторюсь, я бы советовала начинающим шрифтовым дизайнерам прорабатывать скетчи вручную.
Тестирование скетчей
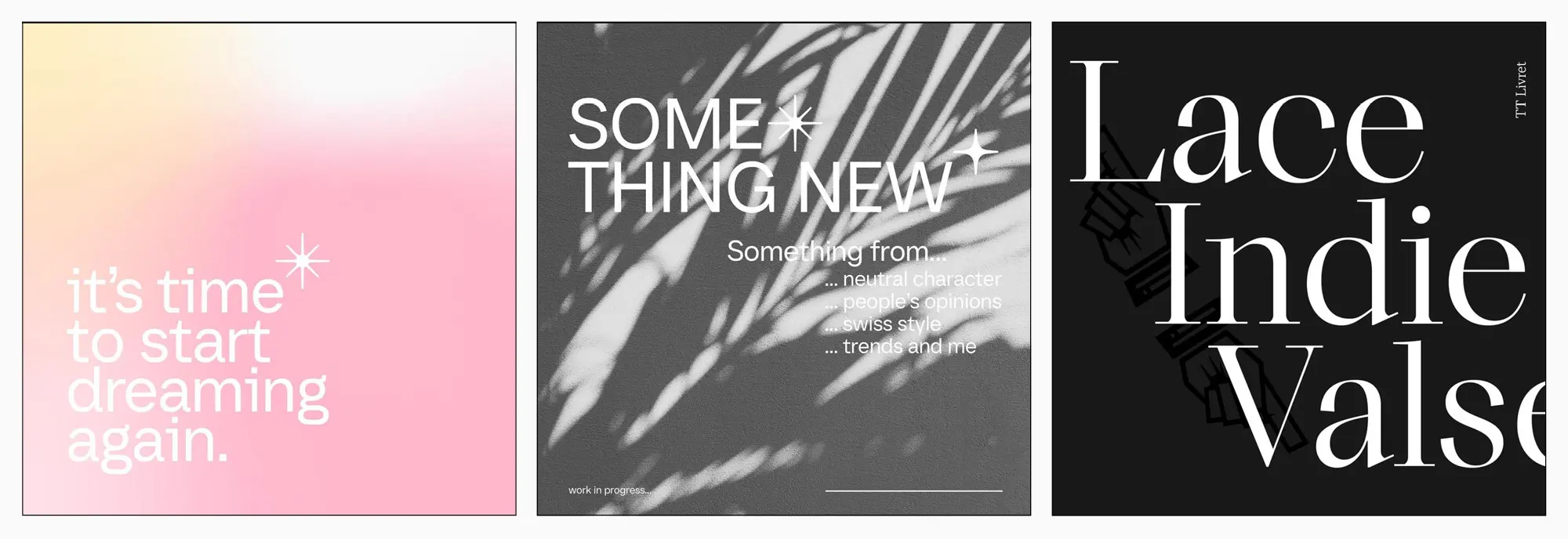
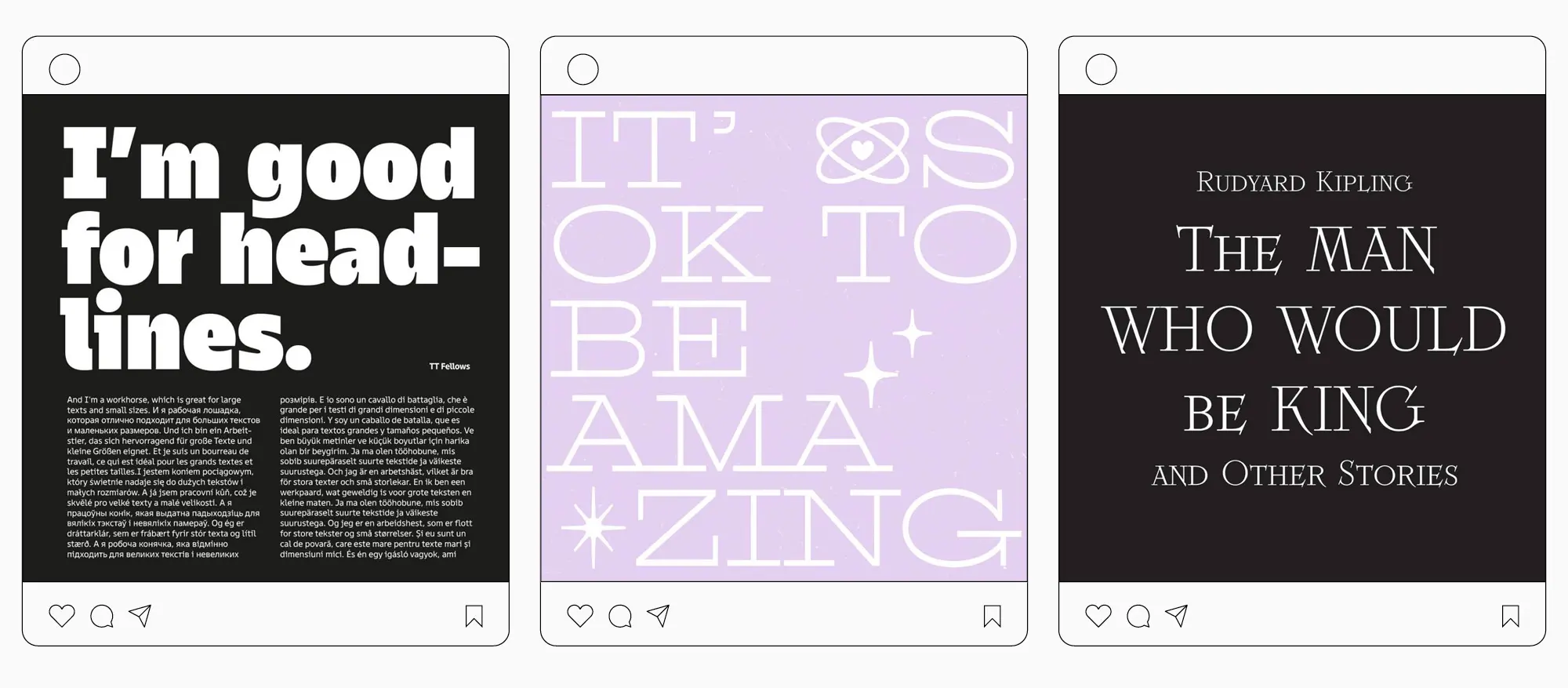
Теперь предстоит большая работа по тестированию и уточнению идеи шрифта, а также проработка деталей. Способ тестирования шрифта напрямую зависит от задачи, которую будет выполнять семейство, (о том, как ее сформулировать, мы рассказывали в предыдущей статье). В первую очередь нужно представить, где ваш шрифт будет использоваться, и поместить его в этот контекст.
Например, если вы делаете шрифт для интерфейсов, то почему бы сразу не сделать макет в Figma и не подставить шрифт туда? Если вы делаете текстовую антикву, сверстайте с ней страничку из каталога музея. Если вы нацелены сделать выразительный акцидентный шрифт, придумайте плакат, а лучше — серию плакатов.

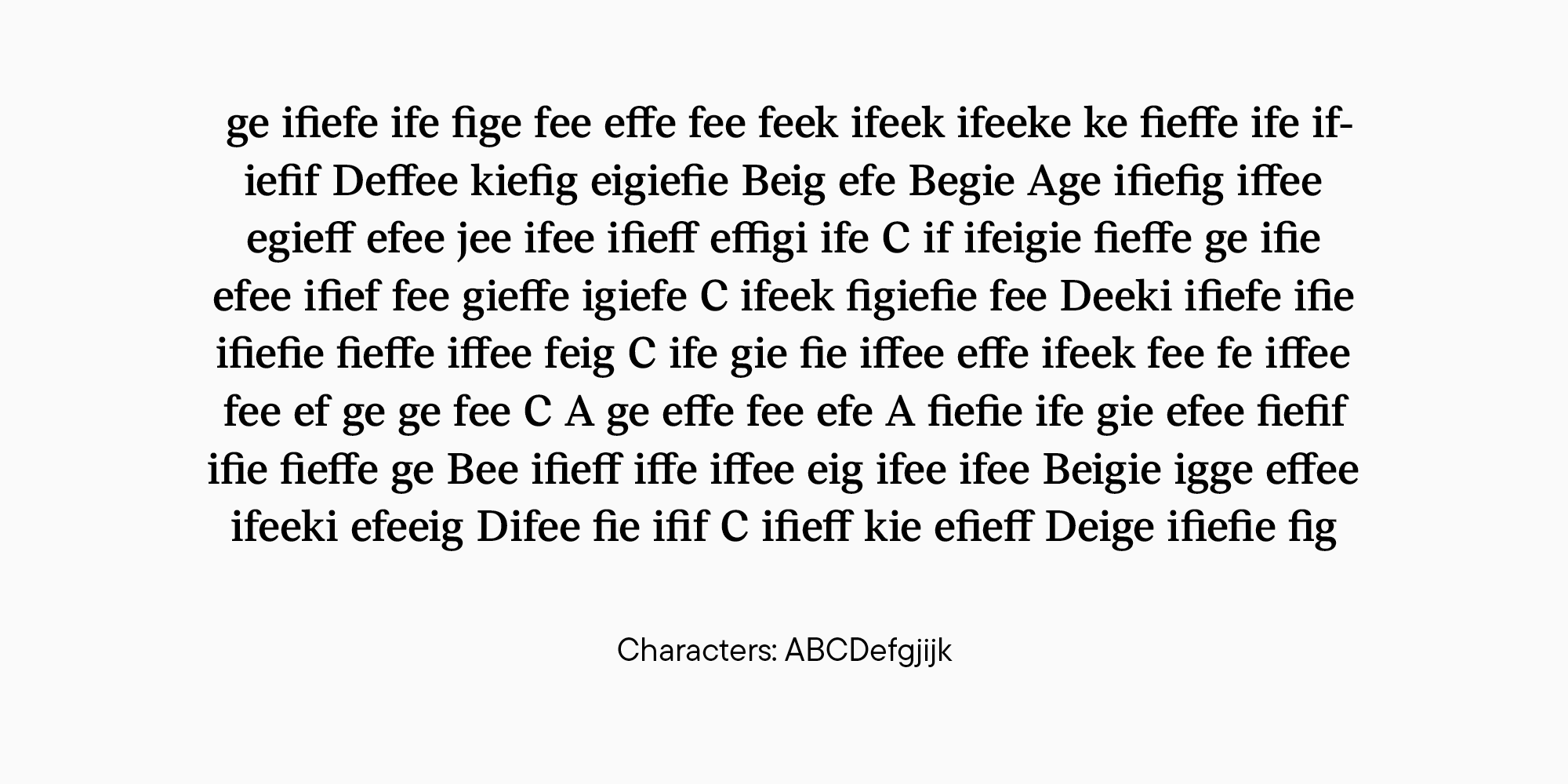
То, что вы пока нарисовали совсем мало знаков — не проблема. Есть сервисы, позволяющие генерировать «тексты» из ограниченного количества букв (например, Just Another Foundry). Очень важно сразу выставлять адекватный спейсинг при отрисовке букв, чтобы неровный ритм не мешал оценивать рисунок знаков. О спейсинге мы подробно поговорим в одной из следующих статей.

Пока вы ищите формы букв, стоит смотреть на шрифт в крупном размере (даже на текстовый). Заведите себе рабочее пространство на стене, куда вы будете вешать все ваши наработки, скетчи, тестовые слова, плакаты и распечатки макетов, а также референсы и другие источники вдохновения. Это позволит сразу видеть общую картину проекта. К этому рабочему пространству можно подойти ближе, чтобы рассмотреть детали, или отойти подальше, чтобы увидеть все в меньшем масштабе. В таком виде проект удобно показывать кому-то еще, обсуждать, сразу делать пометки.

Еще один способ тестирования шрифта (и на этапе скетчей, и на более поздних стадиях), которым я лично люблю пользоваться — делать посты в социальных сетях. Хоть это и необязательно будет тот контекст, в котором ваш шрифт заживет впоследствии, но зато это реальная рабочая задача, которую шрифт начнет выполнять с самых первых дней. Используя шрифт в реальной жизни, проще посмотреть на него со стороны, увидеть огрехи и возможности для улучшения, которых не замечаешь в процессе работы. А еще можно сразу увидеть отклик аудитории, что тоже важно.

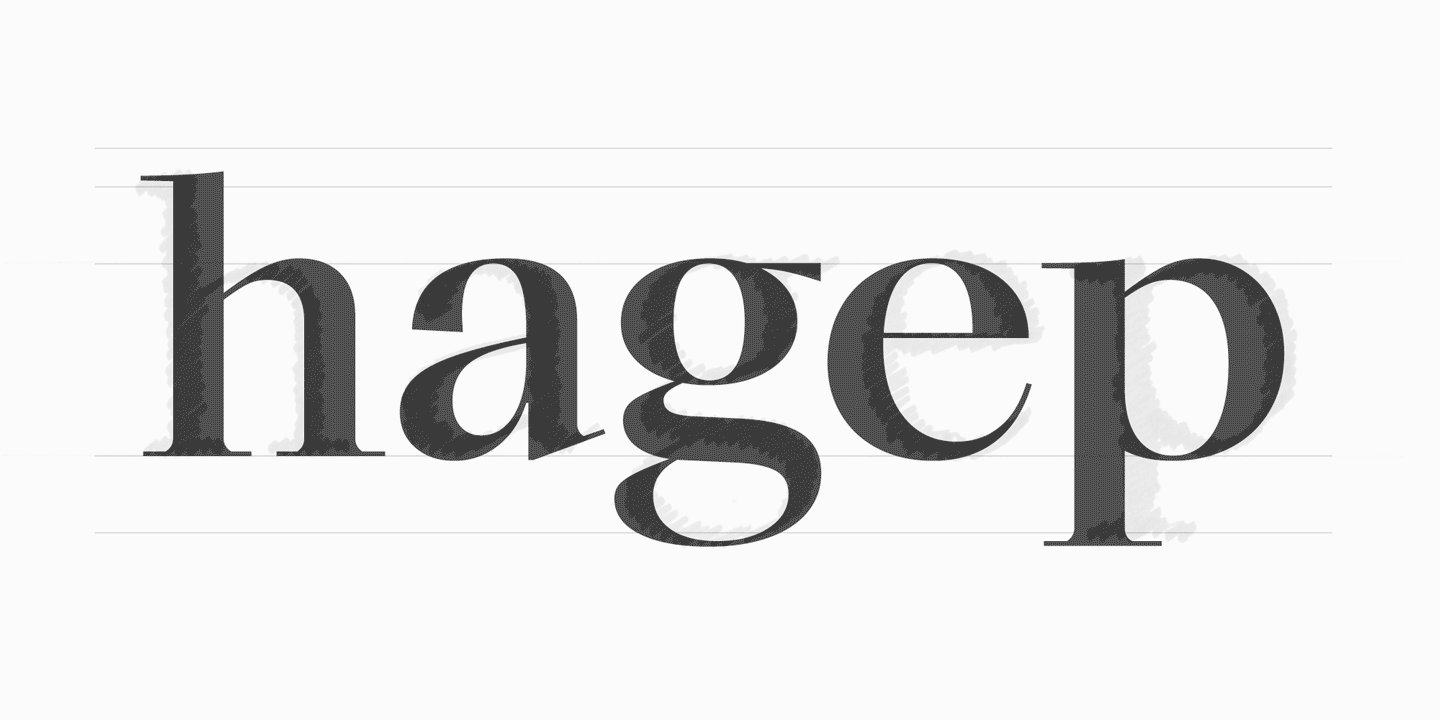
От скетча до вектора
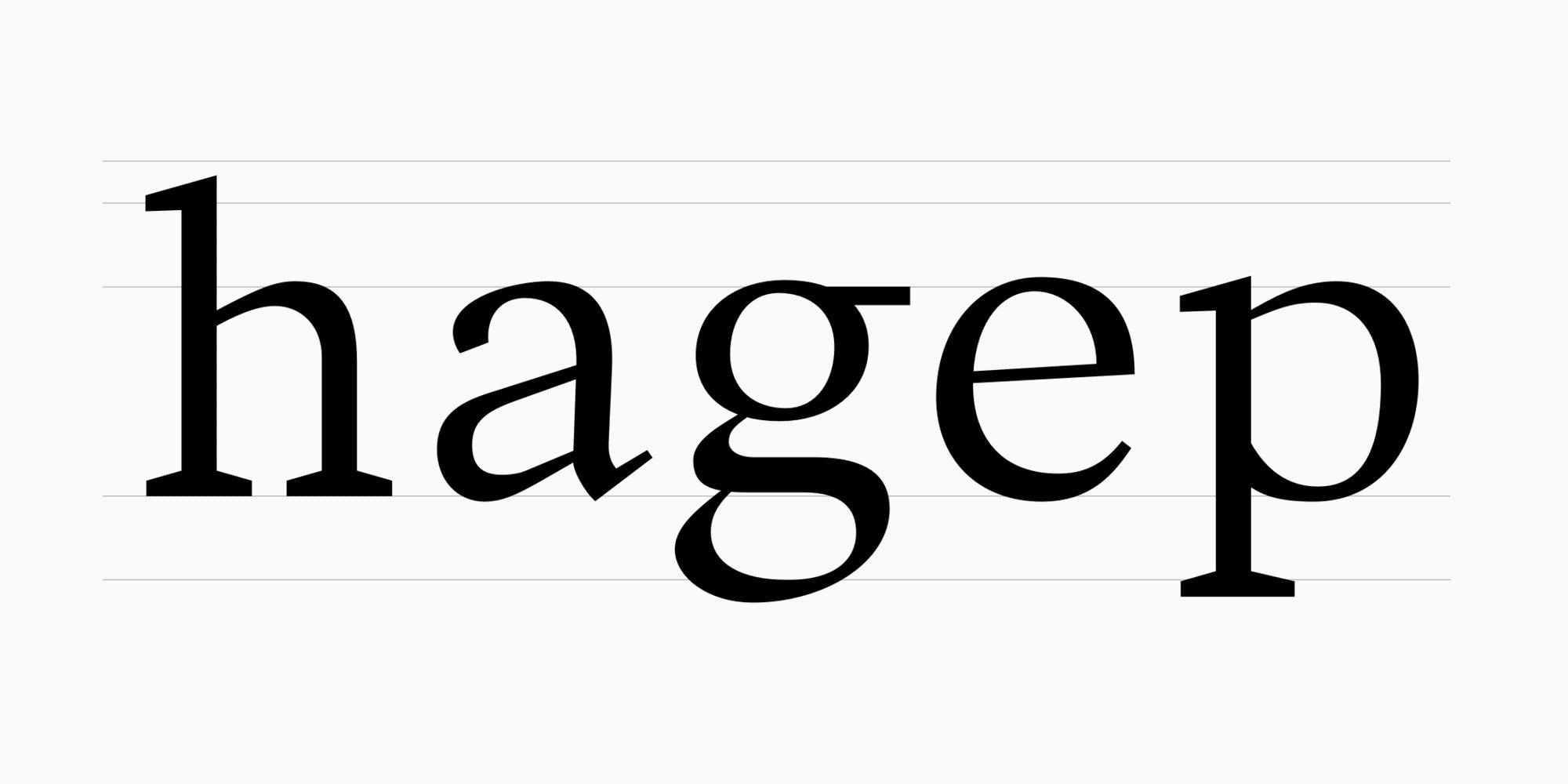
В завершение давайте посмотрим, как может эволюционировать первоначальный скетч после продолжительной работы над ним в цифровом виде. За иллюстрацию возьмем все ту же функциональную антикву, бриф для которой мы составляли в прошлой статье.

Итак, мы прошли путь от зарождения идеи на листке бумаги до ее сформировавшегося и оцифрованного вида. Но нам предстоит еще много работы. Так что не пропустите следующие статьи!