
Продолжаем наше увлекательное погружение в многогранную тему шрифтового дизайна! Напоминаем, что мы рассказываем о процессе создания шрифтов поэтапно, поэтому перед чтением этой статьи рекомендуем ознакомиться с предыдущими материалами из цикла «УниверситеТТ».
На этот раз мы поговорим о первом этапе отрисовки базовой латиницы — построении знаков, определении всех графических особенностей, пропорций, консистентности. А расскажет обо всем этом дизайн-лид TypeType Антонина Жулькова. Тоня занимается шрифтовым дизайном уже более 5 лет. Она — автор идей и главный дизайнер в таких проектах, как TT Neoris, TT Ricordi Allegria, TT Globs, Ivi Sans Display. Также принимала участие в создании шрифтов TT Fellows, TT Fors, TT Interphases Pro, TT Commons, Red Collar и многих других. Вы могли слышать Тонины лекции и выступления, в частности — на «Дизайн-выходных».
С чего начинать рисование базовой латиницы?
После того, как вы провели всю подготовительную работу, определились с задачей и основными характеристиками шрифта, а также сделали скетчи, самое время перейти к отрисовке знаков в шрифтовом редакторе.
Основная идея, которую я хочу донести в этом разделе, заключается в том, что шрифт — это не отдельные буквы и символы, а единая система. Поэтому любое графическое решение может и должно влиять на все остальные знаки. С одной стороны, эта концепция может показаться очень ограничивающей и неинтересной. Но, с другой, именно консистентность шрифта помогает нам как с графической точки зрения, соединяя все знаки воедино, так и в процессе работы. Понимание базовых принципов построения шрифта облегчает выстраивание всего процесса отрисовки. Повторю еще раз: понятная логика построения — это лейтмотив всего процесса рисования знаков шрифта и главенствующий фактор при принятии решений.

Отрисовка любого шрифта в редакторе начинается с проектирования основных знаков латиницы в двух регистрах (прописные и строчные). Именно с их помощью мы уточняем для себя толщины и пропорции, на которые будем опираться при рисовании всех остальных знаков. Рисовать эти буквы нужно на основе уже готовых скетчей.
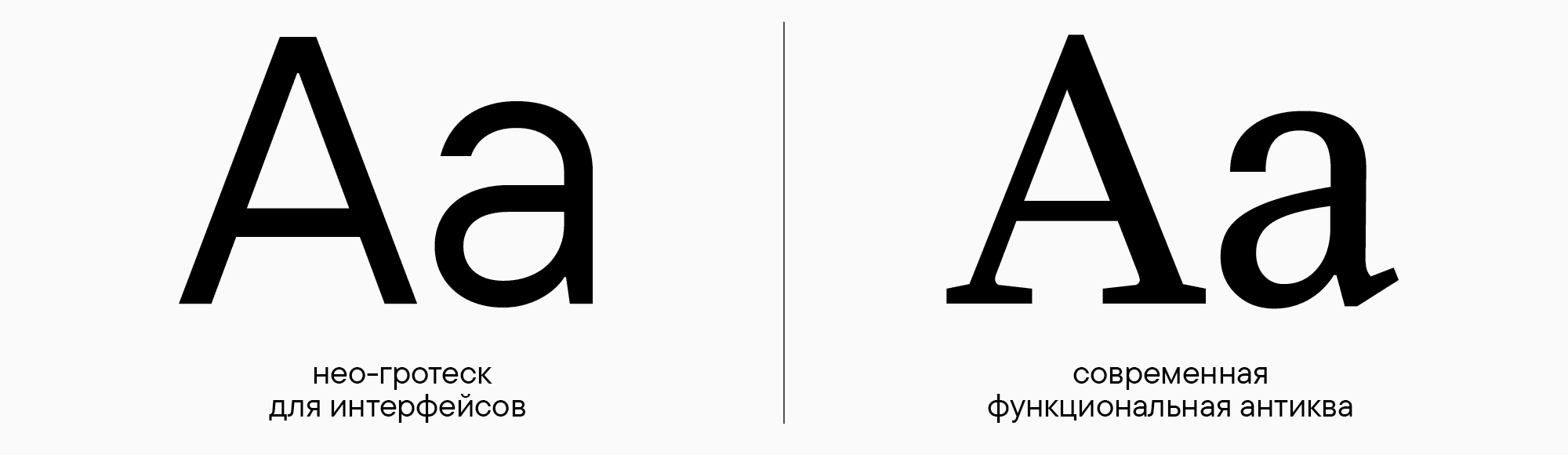
В качестве примеров я покажу два шрифта — антикву и гротеск, чтобы вы могли сравнить два основных стиля и понять, как отличаются и в чем сходятся процессы работы над ними.
Мы будем рисовать шрифт, опираясь на уже знакомые нам из предыдущих «уроков» задачи — создание современной функциональной антиквы и нео-гротеска для интерфейсов. В некоторых случаях будут встречаться и примеры из других шрифтов, чтобы вы увидели полную картину описываемых процессов. Сразу обозначу, что пока мы будем обсуждать только прямые начертания. Путешествие в мир италиков будет ждать вас в следующих главах.

Начало работы: первые знаки
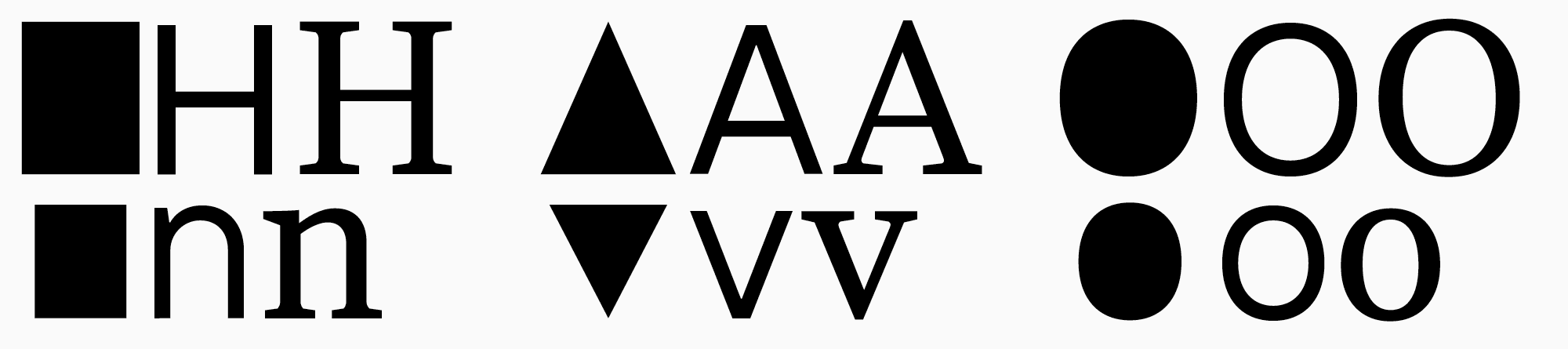
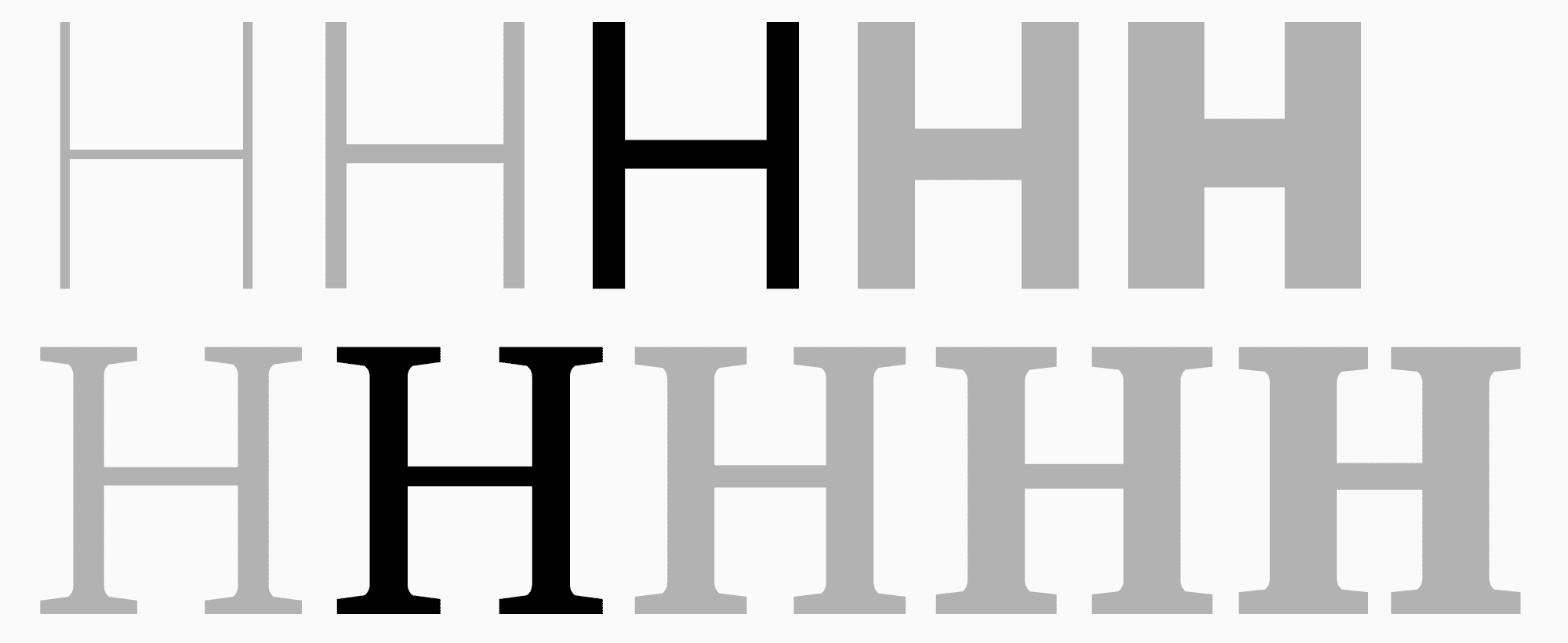
Все буквы базовой латиницы можно условно поделить на три группы знаков: прямые или прямоугольные (например, «Н» или «n») , круглые («О»,»o«) и треугольные («А» или «v»). Именно с них начинается наша работа, и на их основе мы будем строить все остальные буквы.
Свой рассказ про рисование знаков я начну с прописных букв. На это есть две причины. Во-первых, исторически в латинской письменности прописные знаки появились раньше, чем строчные. Во-вторых, логика построения этих знаков немного проще, чем у строчных букв. Если вы делали только скетчи строчных букв, то на этом этапе можно вернуться к эскизам и нарисовать буквы «Н», «О», и «А» рядом с ними, чтобы определиться с пропорциями и толщинами и понять, как строчные знаки в вашем шрифте соотносятся с прописными. Конечно, вы можете начинать с рисования букв в любом регистре, чтобы проработать графическую идею. Но мне кажется, что начинать рассказ с прописных букв методологически правильно.

Если вы планируете рисовать целое шрифтовое семейство со множеством весов, то следует начинать с «регулярного» начертания, которое вы решили сделать «мастером» на этапе скетчинга. Это правило работает в относительно нейтральных шрифтах, в которых важна читабельность и логика построения знаков. Кроме того, в регулярном начертании проще разобраться со всеми графическими характеристиками. А вот рисование акцидентных шрифтов может ограничиваться только вашей фантазией, выбор мастера здесь не играет большой роли. Подробнее о нюансах планирования шрифтового семейства мы рассказывали в статье «УниверситеТТ: Урок 4».

Параметры толщин в знаках и оптические компенсации
До того, как мы перейдем непосредственно к рисунку, нам нужно обсудить теоретический блок про разнообразные толщины знаков в шрифте. Числовые параметры толщин очень важны для проектирования шрифтов. Во-первых, именно на них мы будем опираться при построении всех остальных знаков в шрифтовом семействе. Во-вторых, с их помощью мы можем идентифицировать любой шрифт и определить, к какой стилистической классификации он относится и подходит ли для выбранной задачи.
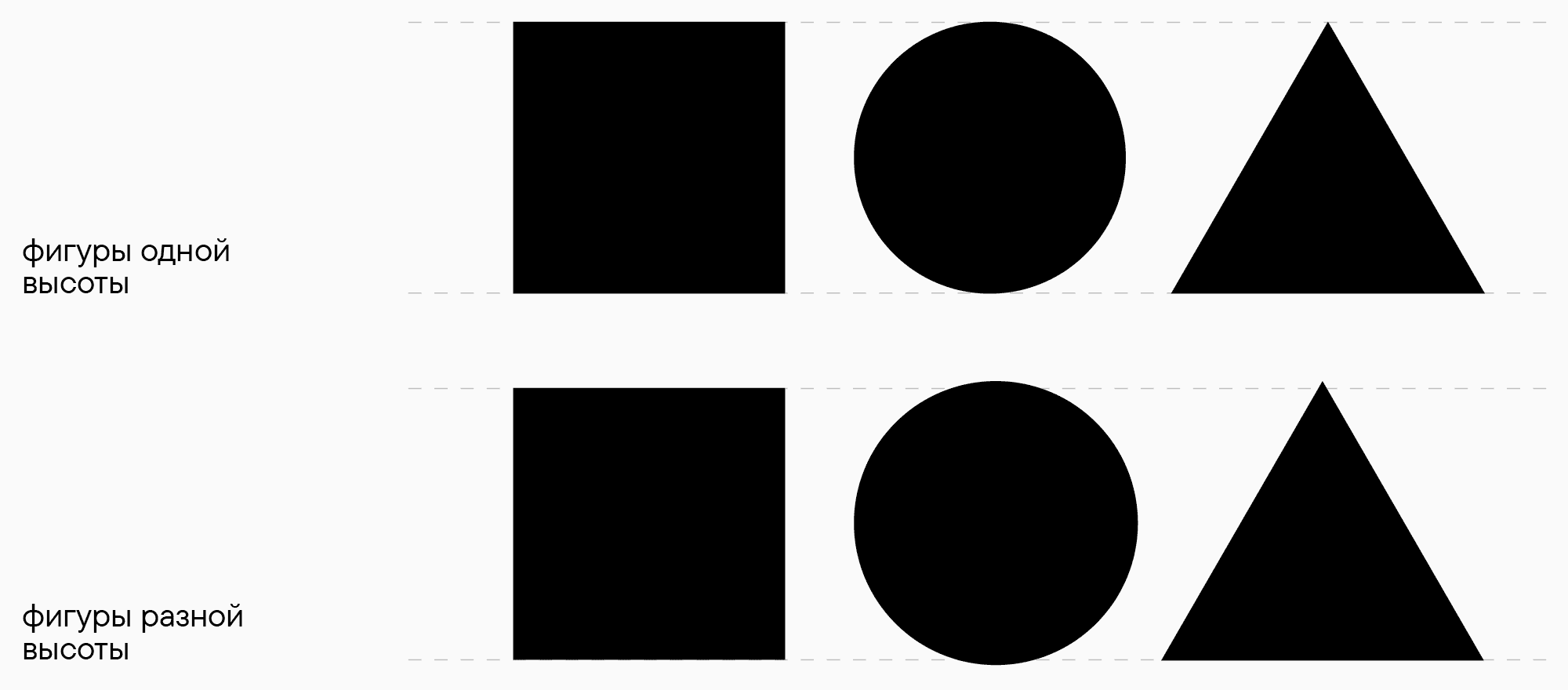
Особенности нашего зрения таковы, что «математически верные» фигуры одного размера, расположенные рядом, не кажутся нам одинаковыми. Для шрифтового дизайнера это очень важный момент. При рисовании букв нужно учитывать этот аспект восприятия, чтобы набор текста выглядел равномерным и ровно стоял на строке. Лучше всего это видно на примере геометрических фигур.

На верхнем рисунке круг выглядит меньше, чем прямоугольник, а треугольник — еще меньше, чем круг. При этом на самом деле высоты всех фигур идентичны. А на втором рисунке фигуры скомпенсированы с учетом визуального восприятия, поэтому выглядят одинаковыми по высоте. Фактически же круг и вершина треугольника выходят за границы «базовых» линий. Вы можете провести такой же эксперимент (в графическом редакторе или на листе бумаги) с разными типами фигур и с разными их характеристиками, чтобы самостоятельно почувствовать разницу восприятия.

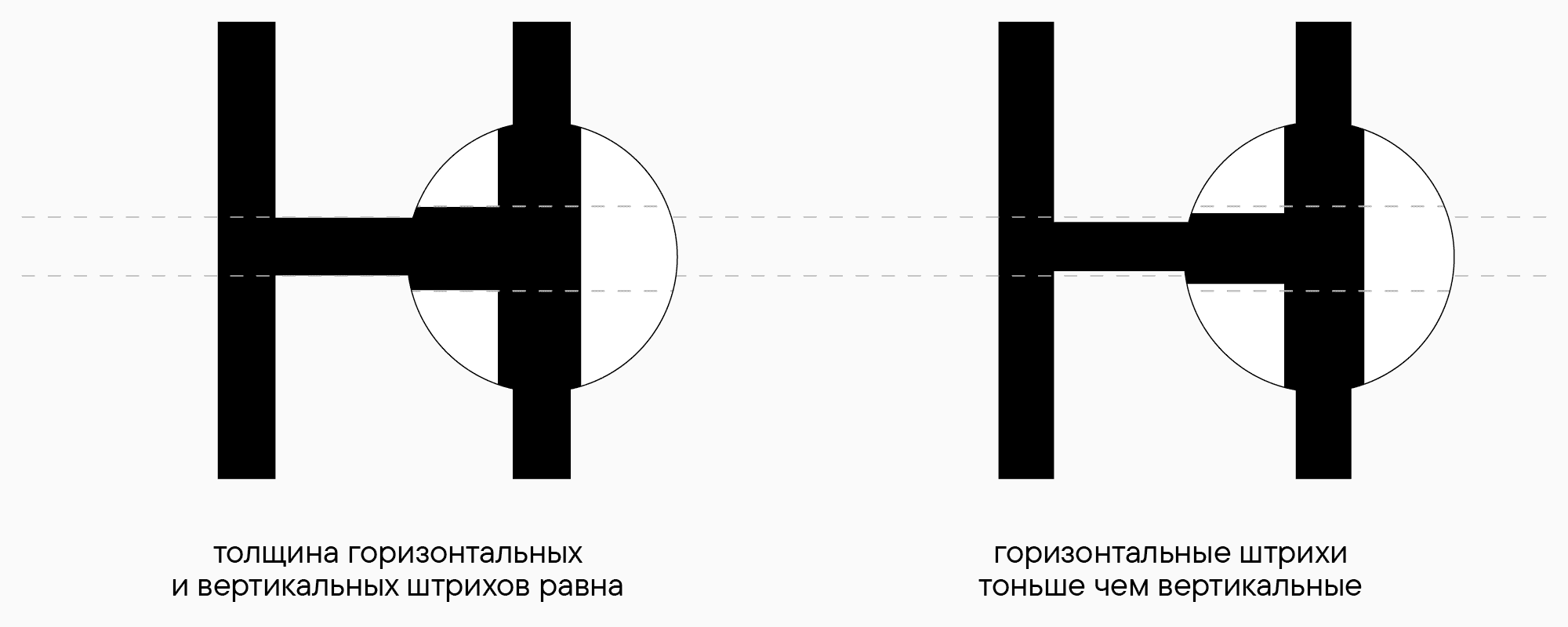
Пример с фигурами часто выглядит слишком отдаленно от «реального» дизайна, но такие абстрактные сравнения необходимы для понимания основ. Наше зрительное восприятие также влияет и на оценку толщин — горизонтальные штрихи всегда кажутся нам толще, чем вертикальные, при одинаковой толщине. А прямой штрих будет выглядеть толще, чем такой же штрих с изгибом (как, например, в букве О). Поэтому если вы делаете шрифт с визуальным отсутствием контраста, скажем, нейтральный гротеск, где все штрихи должны быть визуально одинаковыми, нужно делать горизонтальные штрихи более тонкими, чем вертикальные.

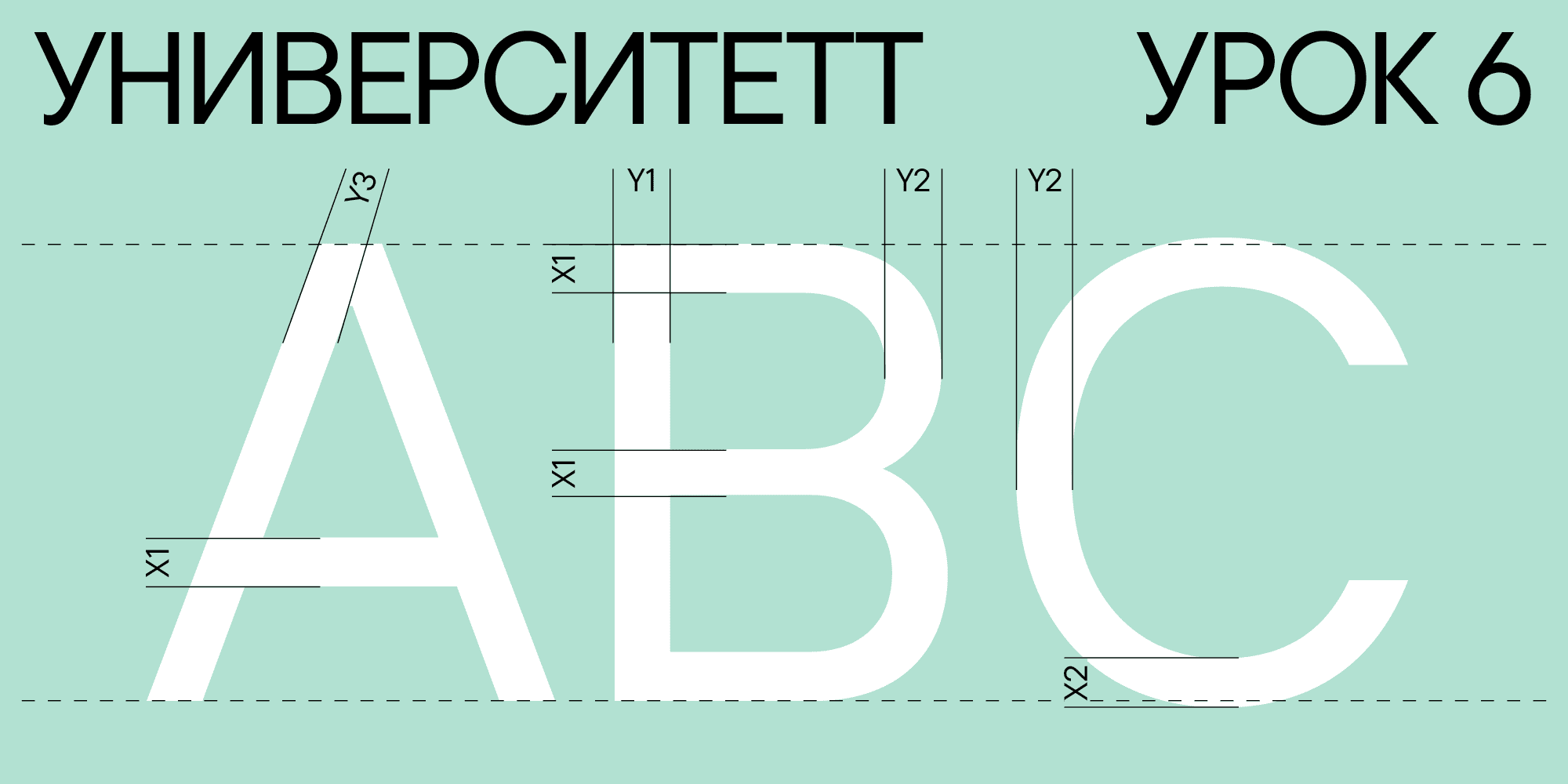
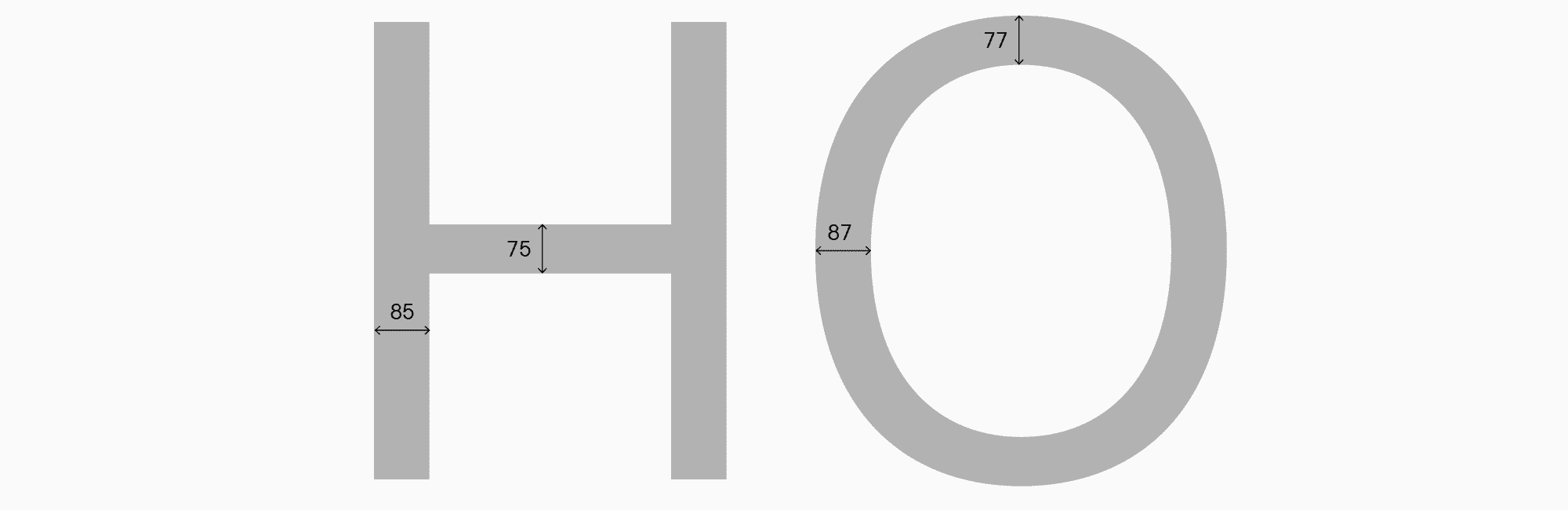
Для рисования знаков в шрифте необходимо определиться с четырьмя основными размерами для каждого из регистров — толщинами стемов (в прямых знаках и в круглых) и толщинами горизонталей (также в двух видах знаков). Особняком идут размеры толщины для диагональных знаков, но к ним мы перейдем чуть позже. Необходимо помнить, что чем толще начертание, тем больше должна быть разница между горизонтальными и вертикальными толщинами. Еще один момент — восприятие толщины зависит от размера всей буквы: чем крупнее знак и чем больше в нем воздуха, тем светлее он нам кажется. Именно поэтому параметры строчных знаков нужно сравнивать с параметрами прописных и корректировать с помощью тестирования.

Процессы выбора толщин для гротеска и антиквы одинаковы по своей сути. Отличаться они будут только количеством контраста между вертикальными и горизонтальными штрихами, а также бо́льшей разницей в толщинах прямых и круглых знаков. Однако подход в этих двух стилях шрифтов одинаковый. И все дополнительные графические элементы, такие как перекладины в двухчастных знаках, засечки и так далее, следуют этому принципу распределения толщин.

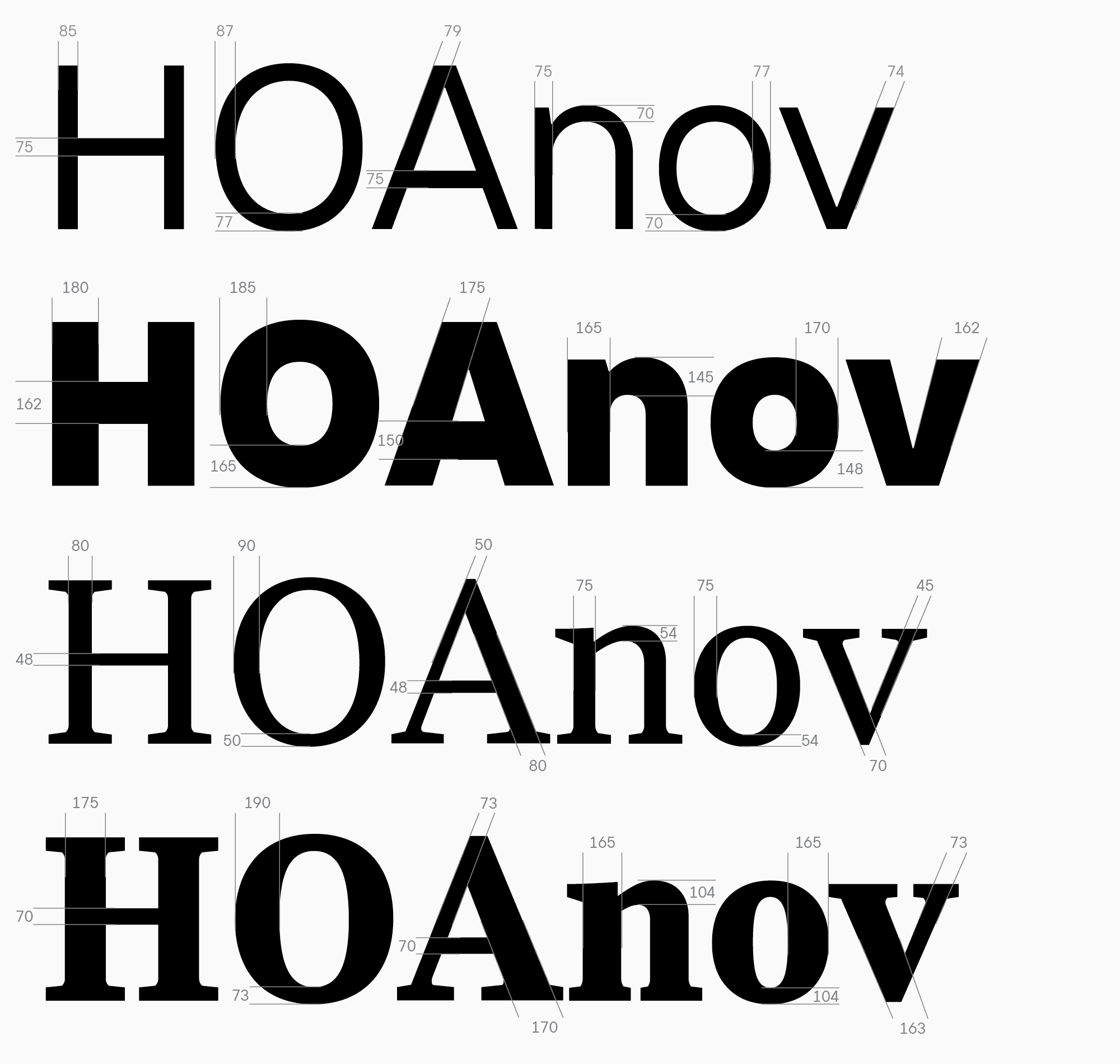
На примере нейтрального гротеска для интерфейсов и текстовой антиквы можно посмотреть, какие значения могут использоваться.
Небольшой комментарий по поводу толщины арки в букве «n». Толщина этого элемента часто не совпадает с остальными толщинами горизонталей в строчных знаках, и по смыслу этот элемент не равен перекладине в «Н», поэтому часто требует визуальных компенсаций для сохранения равномерного количество черного в знаке. Если вы рисуете кириллицу, то лучше использовать букву «н» для понимания общих толщин горизонталей, или перекладины в буквах «а», «е», «z» или «t».
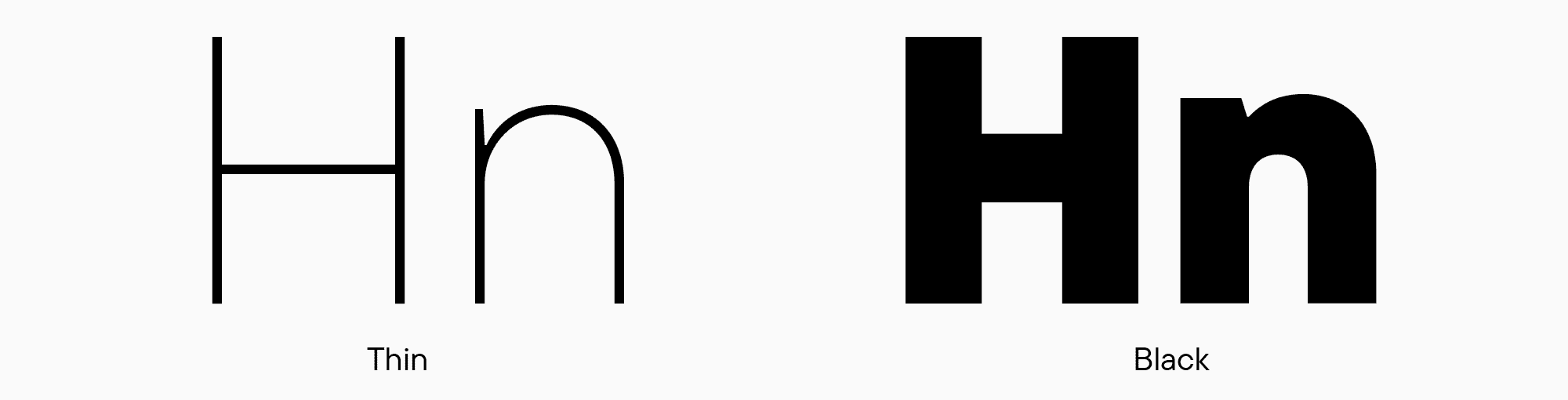
Кратко опишу еще несколько вариантов, которые могут встречаться при определении толщин знаков. Начну с гротеска, поскольку гротеск стремится к визуальному отсутствию контраста как такового. Но даже в рамках одного семейства разница между толщинами будет отличаться — чем тоньше начертание, тем меньший контраст между штрихами может быть. Например, в начертании Thin вертикальные и горизонтальные штрихи могут быть одинаковыми по толщине, а при увеличении массы черного эта разница, наоборот, увеличится.

Также толщины в гротесках могут отличаться в зависимости от стиля. В гуманистических гротесках разница между толщинами обычно больше, а в геометрических гротесках она практически не видна глазу. При этом вертикальные значения у круглых знаков отличаются мало или совсем не отличаются. Антиква в этом плане более вариативна и требовательна к параметрам толщины, потому что от них зависит стиль шрифта, и соответственно, формы знаков. Контрастная ли это антиква, или более старостильная, или с обратным контрастом — решать только вам, и на основе этого решения вы сможете выстроить свою систему рисунка знаков. О контрасте в антиквах я расскажу чуть позже.
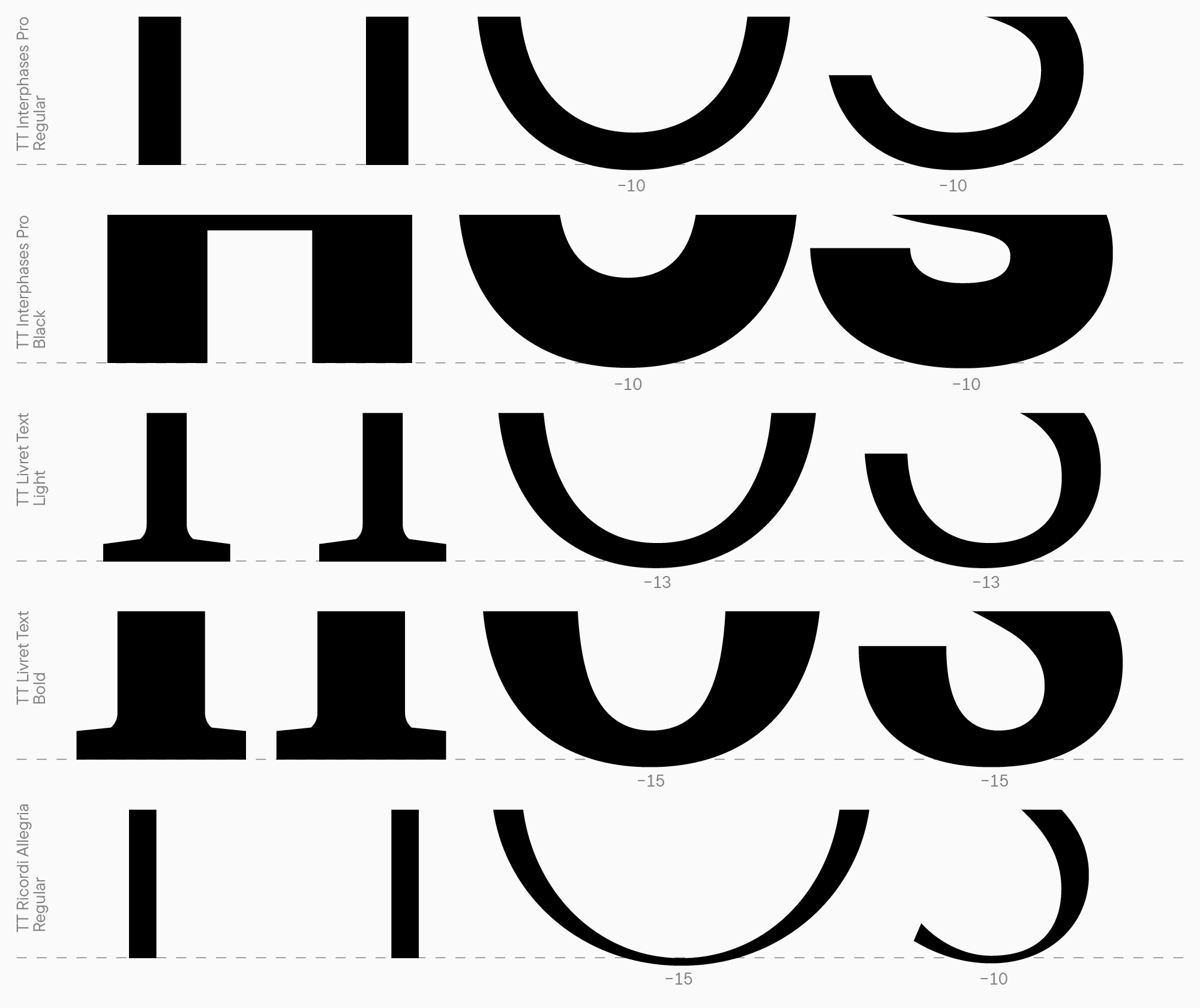
Теперь стоит остановиться на круглых и треугольных знаках. Для круглых необходимы так называемые свисания, чтобы визуально сделать буквы одной высоты с другими знаками. Уровень свисания (он же — высота круглых знаков) — это высота буквы «Н» + определенное значение сверху и снизу (это касается скругленных элементов с двух сторон). Для расчета этого значения нет определенных правил, все зависит от конкретного шрифта и области его применения, но мы обычно используем такую формулу — чем больше количество черного в знаках и чем крупнее кегль использования, тем выше должно быть это значение. В большинстве случаев этот размер составляет 10-15 пунктов. Еще уровень свисания у знаков бывает не всегда одинаковый — в некоторых случаях при широких круглых знаках узкие буквы со свисаниями (например, буква «S») кажутся слишком «выпрыгивающими» из строки, и уровень свисания требуется уменьшить. Такие детали лучше всего видны при печати, поэтому не забывайте тестировать ваш шрифт разными способами.

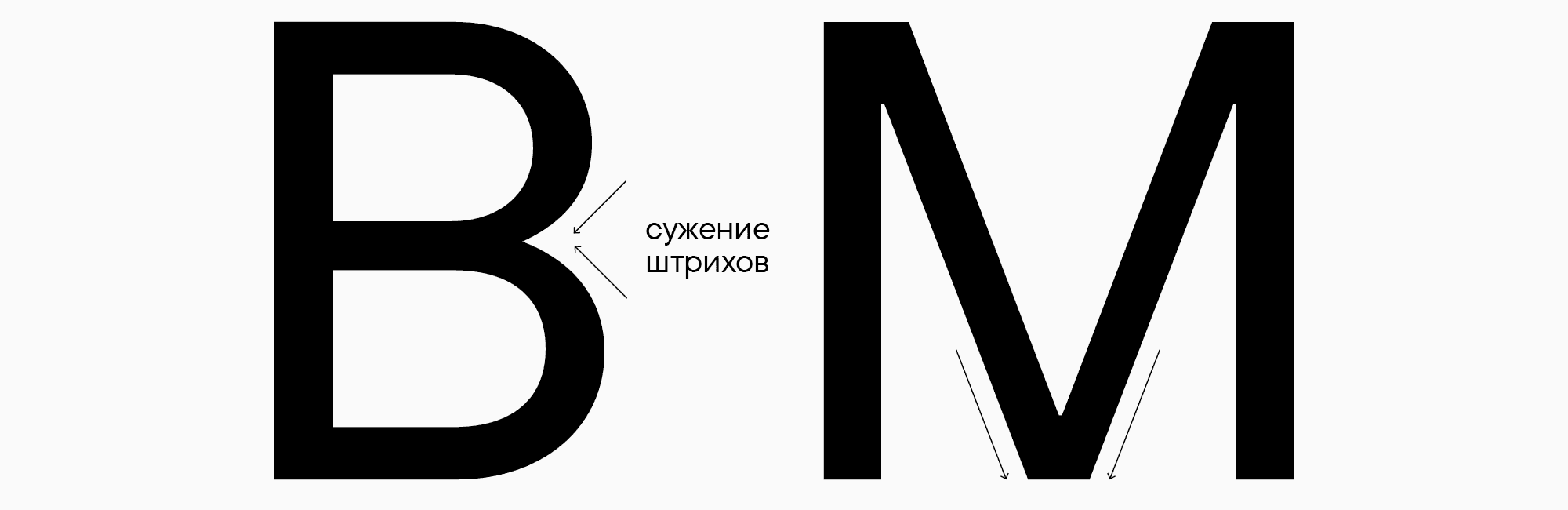
При рисовании треугольных знаков часто возникает вопрос, на какие параметры толщины стоит ориентироваться, потому что треугольные знаки часто могут выглядеть заметно темнее или светлее, чем другие формы. Опираясь на свой опыт, могу посоветовать начинать рисовать диагональные штрихи чуть тоньше, чем основной размер стема у «Н», и тестировать каждую букву между другими. Крайне важный аспект при рисовании диагональных штрихов — почти все треугольные знаки с такими штрихами имеют соединения этих штрихов, и места соединения визуально кажутся толще (это также касается букв «B», «M», «N», «R» и многих других), именно поэтому их надо компенсировать, уменьшая толщину сходящихся штрихов.

В следующей статье мы продолжим говорить об оптических компенсациях и поймем, как определиться с высотами прописных и строчных знаков, а также разберемся с понятием контраста.