
Для начинающего дизайнера тема веб-шрифтов может показаться сложной и даже пугающей. Отчаиваться не стоит, ведь со временем, изучая информацию и практикуясь, вы станете профессионалом.
Тем более, веб-дизайн сейчас одна из самых востребованных сфер. От молодых стартапов до компаний с многолетней историей — каждый бренд хочет иметь свой сайт и, возможно, ещё и приложение. Шрифты, которые будут выбраны для сайта и приложения, станут частью фирменного стиля.
Так как для оформления сайтов и приложений всё чаще выбирают веб-шрифты, о них мы и поговорим.
Веб-шрифты
В устройствах, которые вы используете (ноутбук, смартфон, планшет) есть предустановленные системные шрифты. Для большинства сайтов и приложений используются шрифты, которые были загружены на веб-сервер. Это и есть веб-шрифты.
Веб-шрифты предназначены для того, чтобы хорошо отображаться на разных устройствах, операционных системах и браузерах. В идеале — идентично, как задумал дизайнер.

Проблема в том, что один и тот же сайт будет открыт тысячами пользователей с абсолютно разных устройств. С актуального смартфона новой прошивки и с пузатого монитора компьютера, чья операционная система старше большинства социальных сетей.
Как можно догадаться, из-за технических особенностей абсолютно одинаково для всех пользователей шрифт выглядеть не может. Задача дизайнера — учесть максимальное количество нюансов, чтобы шрифт отобразился у большинства.
Безопасные или стандартные веб-шрифты
Безопасными веб-шрифтами называют те, которые поддерживают все виды операционных систем и браузеров. Абсолютно безопасных шрифтов не существует.
Безопасные шрифты часто называют стандартными, так как они предустановлены на многих устройствах. В этом и заключается причина, по которой они открываются у большинства пользователей.

Список безопасных веб-шрифтов можно найти в интернете, это всем известные гарнитуры. В этом заключается проблема использования таких шрифтов для дизайнера. Эти шрифты настолько часто использовались, что стали выглядеть банально и скучно для пользователя. С их помощью сложно подчеркнуть характер бренда, поэтому такие шрифты редко делают частью фирменного стиля. Однако начинающему дизайнеру стоит с ними познакомиться.
Установка нестандартных шрифтов на веб-сайт
Мы подошли к самой интересной части статьи!
Использовать стандартные шрифты относительно безопасно, но скучно для дизайнера. Если вы хотите выбрать другой шрифт, современная типографика предлагает большой выбор веб-шрифтов различных стилей.
Все эти шрифты называют нестандартными.
Они могут отличаться:
- по типу шрифта: антиква, гротеск, брусковый шрифт;
- по назначению: текстовый, акцидентный или дисплейный;
- по характеру: строгий или изящный, нейтральный или дерзкий;
- по наполненности: в семейство может входить несколько подсемейств и начертаний.
- по знаковому составу, количеству начертаний и языковой поддержке.
Намного важнее то, что они будут отличаться по качеству. Чем качественнее шрифт сделан с графической и технической точки зрения, тем больше шансов, что он будет красиво и правильно отображаться на максимальном количестве устройств.
На что обратить внимание?
- На репутацию студии или дизайнера, который создавал гарнитуру. Узнайте у других дизайнеров об их опыте использования, прочитайте отзывы и посмотрите на реальные сайты и мобильные приложения, в которых используются интересующие вас шрифты.
- На кернинг, читаемость, контуры. Лучше всего — в разных размерах. Многие студии предлагают скачать тестовую версию шрифта, чтобы бесплатно попробовать его в деле. Например, в студии TypeType триалы абсолютно идентичны коммерческим шрифтам по составу и техническим характеристикам.

Когда вы уже выбрали и приобрели необходимый шрифт, остаётся его установить.
Если вы используете WordPress, можете установить плагин Use Any Font, который позволяет загружать шрифты на сайт.
В остальных случаях вы можете использовать хостинг вашего сайта для загрузки шрифта. Первое, что для этого нужно — соответствующая лицензия, позволяющая использовать шрифт на сайте. Например, для TypeType это веб-лицензия.
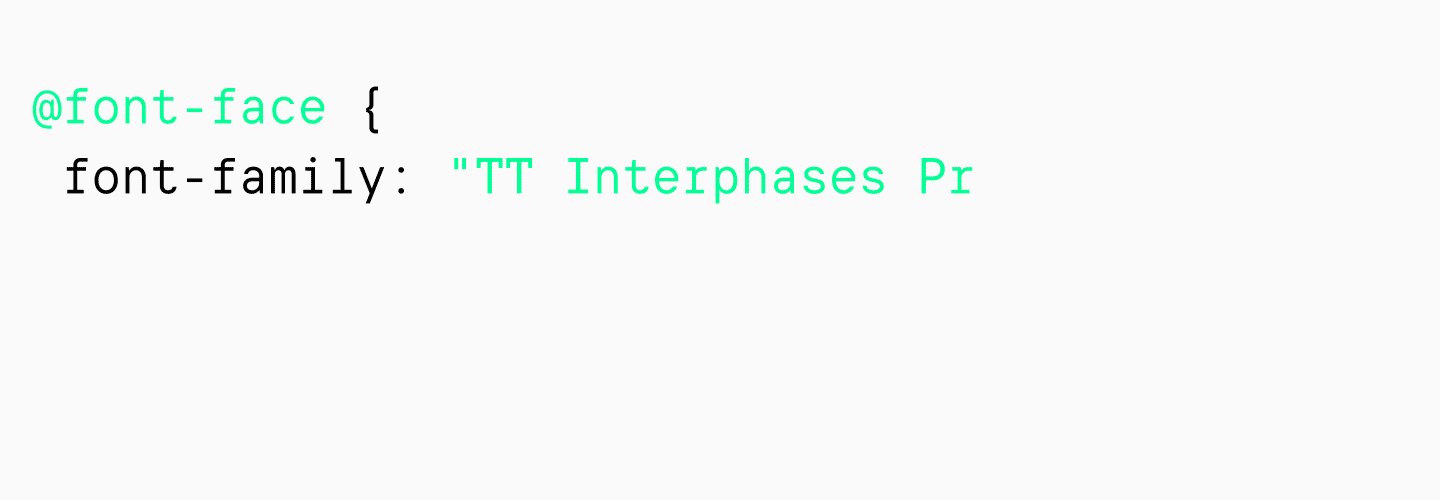
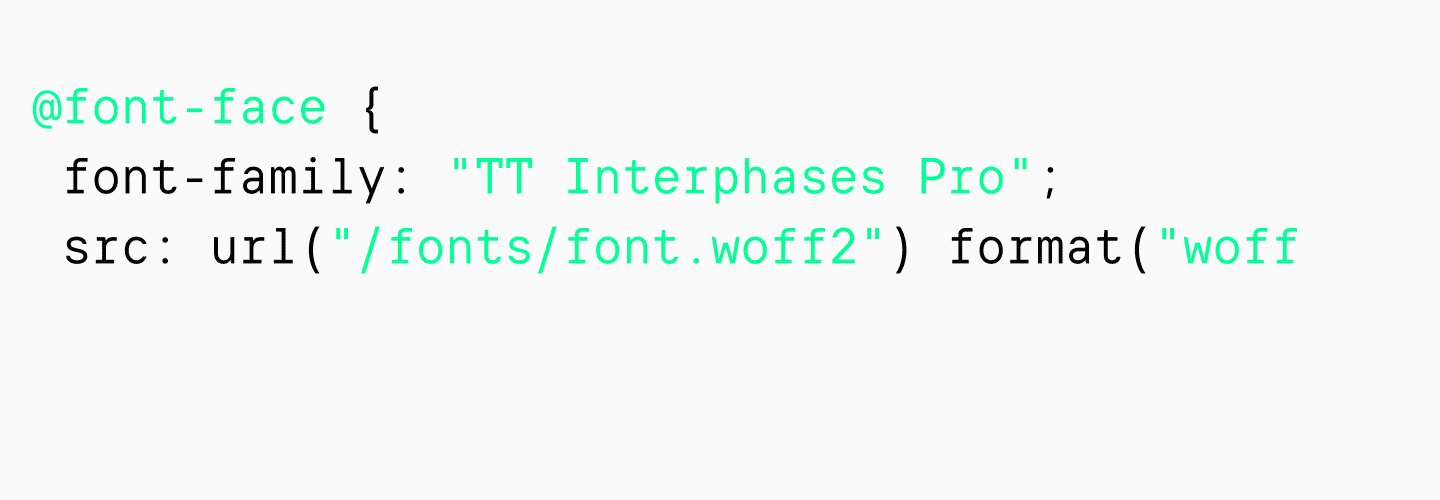
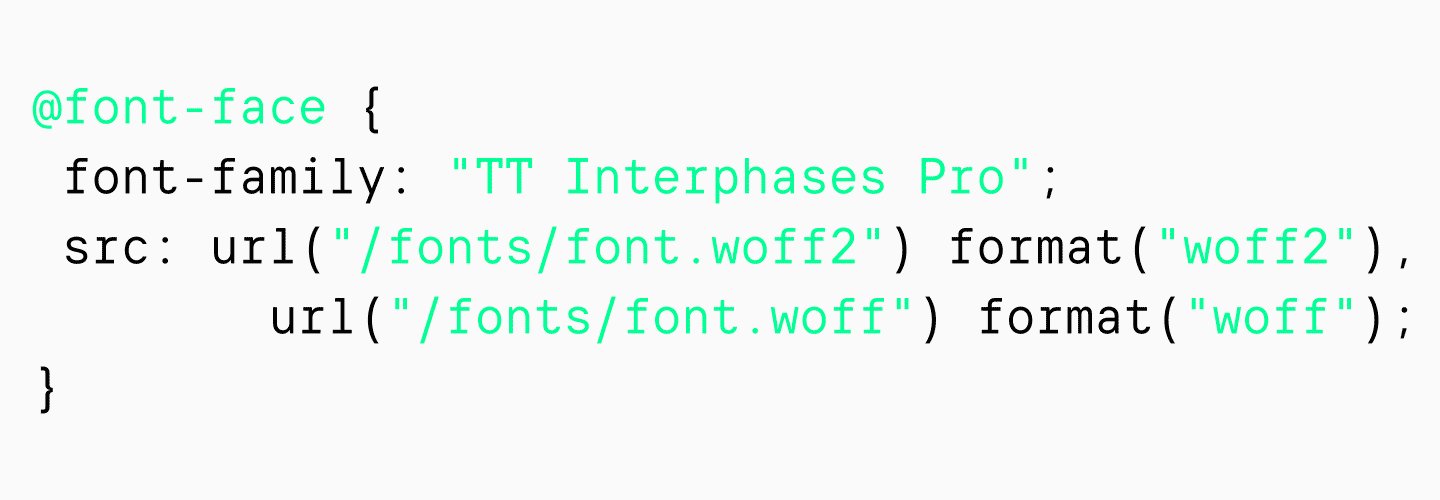
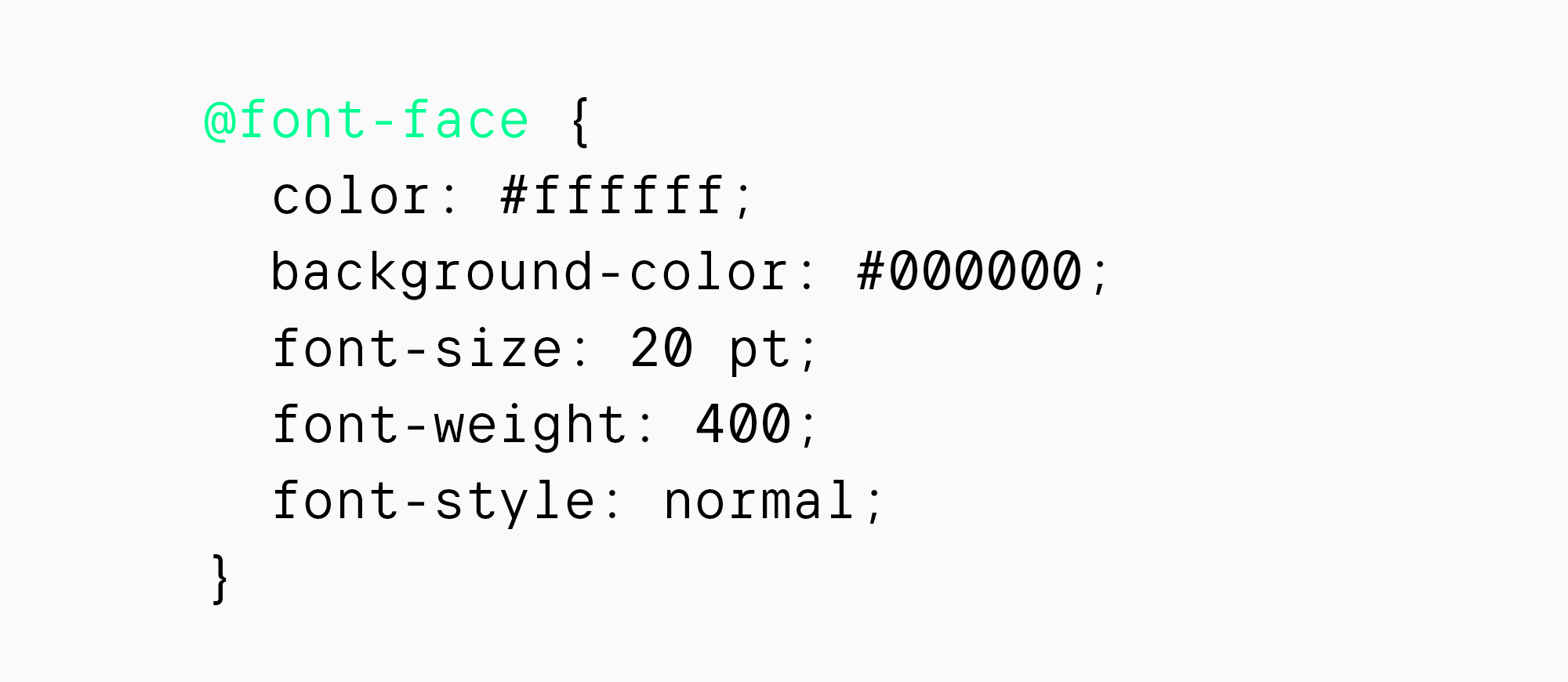
Вам понадобятся шрифтовые файлы в необходимых форматах (об этом чуть позже), которые нужно поместить в CSS через правило @font-face. Нужно задать название шрифта, адрес его расположения и вес.

Позже с помощью правила @font-face вы сможете форматировать текст, выбирая начертание, размер и цвет шрифта. А ещё вы можете выбрать резервный шрифт из числа безопасных, который будет отображаться в случае, если на устройство пользователя не получилось загрузить нестандартный веб-шрифт.
О форматах и размерах шрифтов в веб-дизайне
Веб-шрифты могут быть разных форматов.
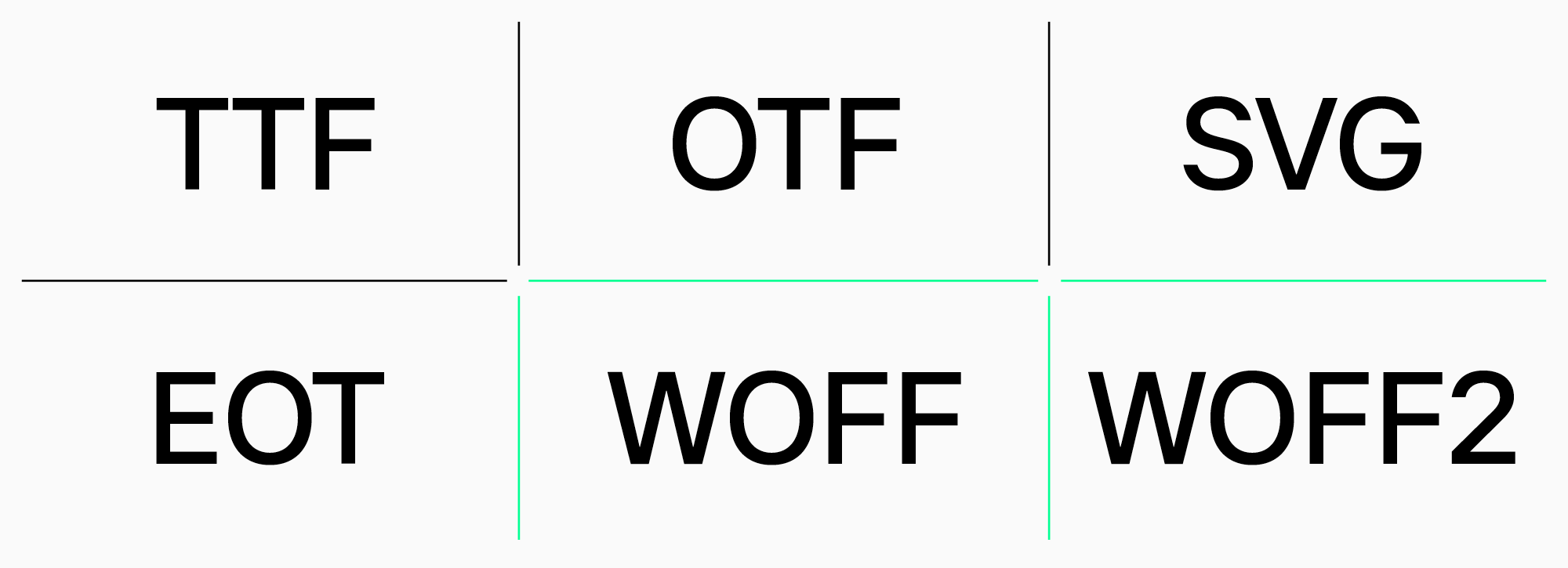
В веб-дизайне используются шрифты следующих форматов:
- TTF (TrueType Font);
- OTF (OpenType Font);
- SVG (Scalable Vector Graphics);
- EOT (Embedded Open Type);
- WOFF и WOFF2 (The Web Open Font Format).
Вы можете использовать несколько форматов одновременно, чтобы повысить шансы на отображение шрифта с разных устройств. Самые популярные форматы для веб-дизайна — WOFF и WOFF2, они отображаются на большинстве современных устройств.

Размер веб-шрифта — другой важный критерий. Чем легче шрифтовой файл, тем быстрее шрифт будет прогружаться на сайте. Например, если вы приобрели шрифт, в котором есть расширенная латиница и кириллица, а вам нужен только стандартный набор, мы можем сократить вес шрифта. Если вы используете шрифт TypeType, обратитесь за кастомизацией. Мы облегчим вес шрифтового файла, убрав ненужные для вас языки или символы.
Цвет, начертание и размер шрифта на сайте
С помощью правила @font-face можно управлять тем, как шрифт будет отображаться на сайте. Вы можете задавать цвет фона или шрифта, размер или начертание.
- Для выбора цвета шрифта используйте свойство «color». Для изменения фона текста используйте «background-color». Можно использовать как название цвета, так и код RGB.
- Для выбора размера шрифта используйте свойство «font-size». Размер можно обозначать в пикселях или использовать значение em.
- И, конечно, вы можете выбирать наклонное или жирное начертание для выбранных фрагментов текста. Используйте «font-style» и «font-weight».

Тестирование
Самое главное при работе с веб-шрифтами — тестирование.
После завершения работы проверьте результат на всех доступных устройствах, браузерах и операционных системах.
Лучше подключить всех своих знакомых в тестирование дизайна, чем позже получить неприятные комментарии от заказчика после сдачи проекта.
Какие шрифты выбирать для сайтов
Даже среди качественных и хорошо подходящих для веб-дизайна шрифтов бывает сложно выбрать подходящий для проекта.
Мы уже писали статью о типографике, в которой рассказали об основных типах шрифтов. В ней вы найдёте рекомендации по выбору подходящего шрифта для разных проектов.
А в статье «Антиква и гротеск: отличия шрифтов» мы рассказали о двух самых популярных категориях шрифтов. Познакомьтесь с ней, если хотите узнать, что каждый из этих шрифтов может рассказать о бренде.
В мобильных приложениях и на сайтах, как правило, используется два шрифта. Для заголовков — более крупный и выразительный, и для текстовых массивов — более нейтральный.

При выборе текстовых шрифтов обращайте внимание на высокую читаемость. Большинство пользователей заходят на сайты с мобильных устройств, и им должно быть комфортно при чтении текста. Лучше выбрать нейтральный по характеру шрифт, который не будет отвлекать от чтения.
Обращайте внимание и на сопутствующие факторы дизайна — слишком яркий и контрастный текст на тёмном фоне читать невозможно, так как глаза быстро устанут.
Сочетание шрифтов для сайта
При выборе нескольких шрифтов для оформления сайта будьте осторожны. Не стоит использовать более 2-х шрифтов и более 3-х начертаний на одном сайте. Лучше придерживаться минимализма, ведь это уменьшает скорость загрузки страницы и делает дизайн более аккуратным.
Про шрифтовые пары и то, как они используются в дизайне, мы писали статью. Узнайте, как подбирать шрифты на примере бестселлеров студии: гротеска TT Norms® Pro и антиквы TT Norms® Pro Serif.
ТОП-10 лучших веб-шрифтов для сайтов от TypeType
Делимся подборкой 10 веб-шрифтов студии, которые стильно выглядят на сайтах и в мобильных приложениях.
Начнём с текстовых шрифтов.
Ими безопасно оформлять большие массивы текста за счёт высокой читаемости и нейтрального характера.

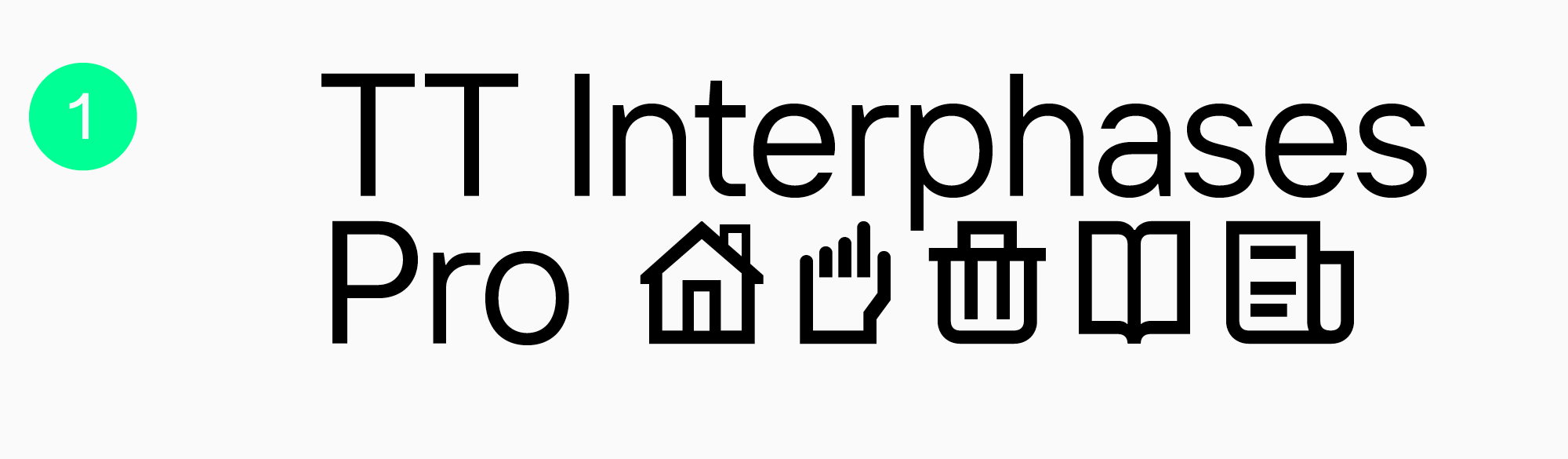
TT Interphases Pro
Это не просто хороший веб-шрифт, это — идеальный шрифт для интерфейсов мобильных приложений и сайтов. Создавался на основе масштабного исследования.
Нео-гротеск с равноширинными пропорциями, разборчивый и безупречный.

TT Norms® Pro
Сложно посчитать количество сайтов, оформленных TT Norms® Pro, — их больше 1000. В их числе бренды Cartoon Network, CSN, Pinarello и другие.
Геометрический гротеск, чей нейтральный характер и универсальность знакомы многим дизайнерам.

TT Hoves Pro
Шрифтом оформлены сайты Telefonica, True Digital, Studio Lenzing и других компаний. Универсальный гротеск с узнаваемым, но сдержанным характером.

TT Livret Text
Современная, универсальная и эстетичная текстовая антиква. Самая популярная антиква студии. Заголовки на сайте часто оформляются более выразительными по характеру шрифтами. Делимся лучшими акцидентными веб-шрифтами.

TT Lakes Neue
Большое семейство геометрического гротеска, в котором можно найти стильные технологические сеты. Характером шрифта можно управлять, используя разные начертания и стилистические альтернативы. Может применяться и для заголовков, и для текста.

TT Espina
Изящная антиква с узкими пропорциями и острыми засечками. Идеально подойдёт для люксового сегмента.

TT Autonomous
Шрифт с широкими пропорциями, который подойдёт технологичным проектам. Стильный гротеск для самых разных задач.

TT Trailers
Задуманный как шрифт для киноиндустрии, TT Trailers вышел за рамки использования и стал фаворитом многих крупных брендов.

TT Tsars
Антиква с изысканным характером. Элегантная форма засечек сделает заголовки выразительными и запоминающимися.

TT Travels Next
Ультрасовременный гротеск для заголовков.
Делитесь с нами своими любимыми веб-шрифтами и задавайте вопросы о веб-дизайне в социальных сетях.