
Мы продолжаем рассказывать о подноготной работы над шрифтами. Следующая тема плавно вытекает из предыдущих, поэтому советуем вам с ними ознакомиться, если вы еще этого не сделали. В статьях «Как не потеряться в работе над шрифтом. Искусство постановки задачи» и «Скетчи будущего шрифта: техника, оцифровка, оценка» мы рассказали о самых первых этапах шрифтового проекта.
В предыдущей статье речь шла о скетчах творческих. В этой мы тоже поговорим о скетчах, но уже более прагматичных — скетчах шрифтового семейства. Юлия Гонина, арт-директор TypeType и автор таких гарнитур, как TT Livret, TT Fellows, TT Autonomous и TT Ricordi Todi, объяснит, почему уже на начальных этапах проекта важно определиться с наполнением вашей гарнитуры.
Скетчи семейства и определение мастеров
После того, как вы определились с основной графикой шрифта и перешли с бумаги в вектор, самое время сделать скетчи для будущего семейства. Объясню, почему важно озаботиться этим сейчас, а не откладывать на потом.

Во-первых, нужно быть уверенным, что графические решения, которые вы примете в нормальном начертании, можно будет повторить во всех остальных стилях, даже в самых жирных и в самых тонких (или самых широких и самых узких, если они планируются). Это может накладывать на графику ограничения, которые нужно иметь в виду.

Во-вторых, с технической точки зрения необходимо определиться, с какими мастерами вы будете работать. Это позволит сэкономить много времени в будущем. Если вы работаете в современном шрифтовом редакторе, например, Glyphs или Fontlab 6 и выше, то вам не нужно отрисовывать абсолютно все начертания в семействе, достаточно нарисовать только опорные — так называемые мастера. Рассмотрим, что это значит, на примере наших шрифтов (гротеска и антиквы), брифы для которых мы составляли в прошлой статье.

В функциональной антикве мы, опираясь на предварительное исследование, решили остановиться на пяти толщинах. В теории нам достаточно нарисовать только крайние начертания — самое тонкое и самое жирное. Если количество точек в каждом знаке совпадает в обоих этих начертаниях, то программа сама сможет достроить любые промежуточные значения, то есть интерполировать их.

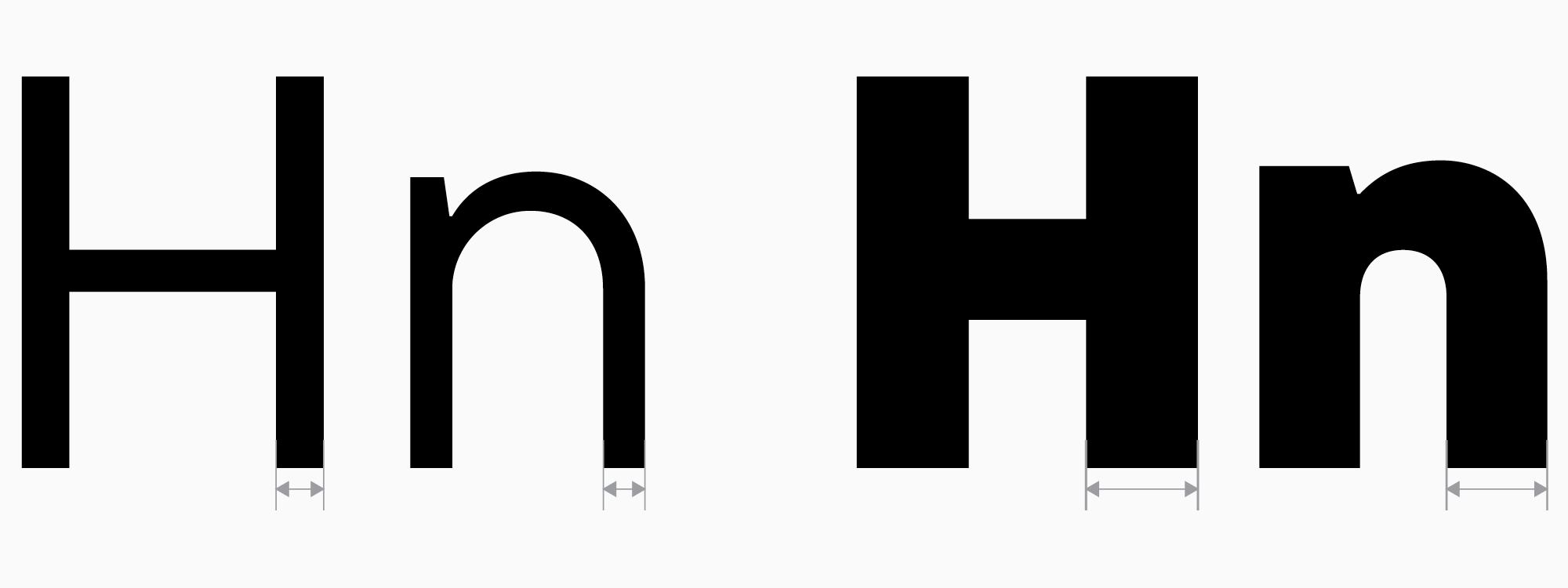
Это очень удобно и экономит кучу времени. Но как определить толщины всех начертаний? В случае с текстовыми шрифтами принципиально важно, каким по весу будет начертание Regular, так как оно является самым используемым, и именно его люди привыкли чаще всего видеть. Соответственно, есть некое общее представление о том, каким по толщине должно быть регулярное текстовое начертание, чтобы пользователю было комфортно с ним работать. Стоит вернуться к исследованию конкурентов, которое мы делали в прошлой статье, и подобрать толщину регулярного начертания так, чтобы оно сильно не выделялось из общей массы (если, конечно, у вас нет цели выделиться). Таким образом вы сможете определить толщины стемов «H» и «n» в вашем регулярном начертании. От этих значений вы будете впоследствии отталкиваться. Дальше можно таким же образом посмотреть толщины начертания Bold.

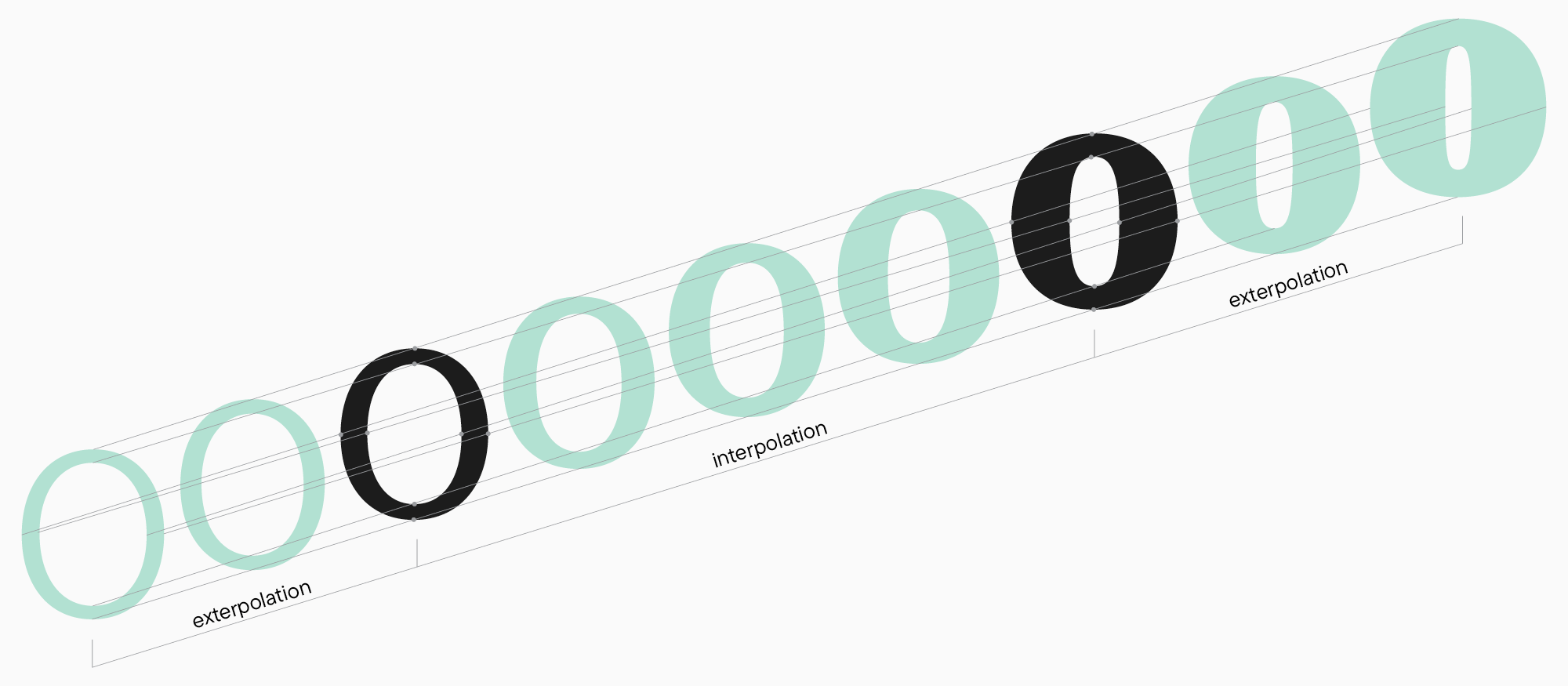
Оно тоже используется довольно часто, и есть смысл вписать его в общую массу шрифтов того же назначения. Хотя тут возможно больше отклонений от нормы. В итоге на этом этапе вам нужно получить два начертания по толщине, чтобы на их основе проработать все остальные стили семейства с помощью интерполяции и экстерполяции (автоматического построения начертаний, находящихся за пределами промежутка между мастерами).
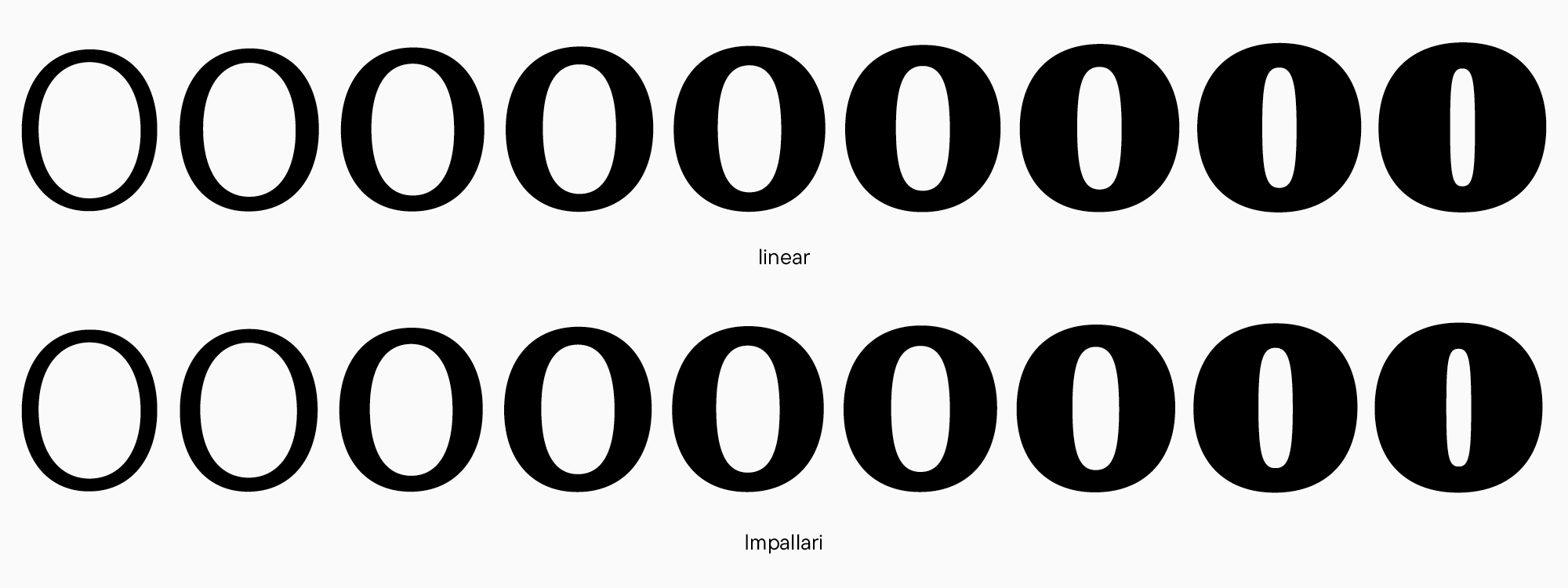
Когда у вас появится больше двух начертаний, хорошей практикой будет равномерно распределить остальные толщины. Вы не захотите, чтобы у вас было, например, много похожих жирных начертаний и всего несколько тонких, которые сильно отличаются друг от друга. Если вы попробуете распределить толщины с одинаковым интервалом, получится именно такая ситуация. Для более плавного распределения толщин существуют специальные формулы. Найти значения по заданным параметрам можно с помощью этого сервиса. Мы в TypeType чаще всего используем формулу от Pablo Impallari.

В нашем случае есть предпочтительное значение Regular (в качестве конкретного числа обычно берется толщина стема «Н»), и значение Bold, в которое мы примерно хотим попасть. Теперь нам нужно поэкспериментировать со значениями и определить, во-первых, какие начертания у нас будут крайними (light – bold или regular – extrabold?) и по формуле подобрать значения промежуточных начертаний.
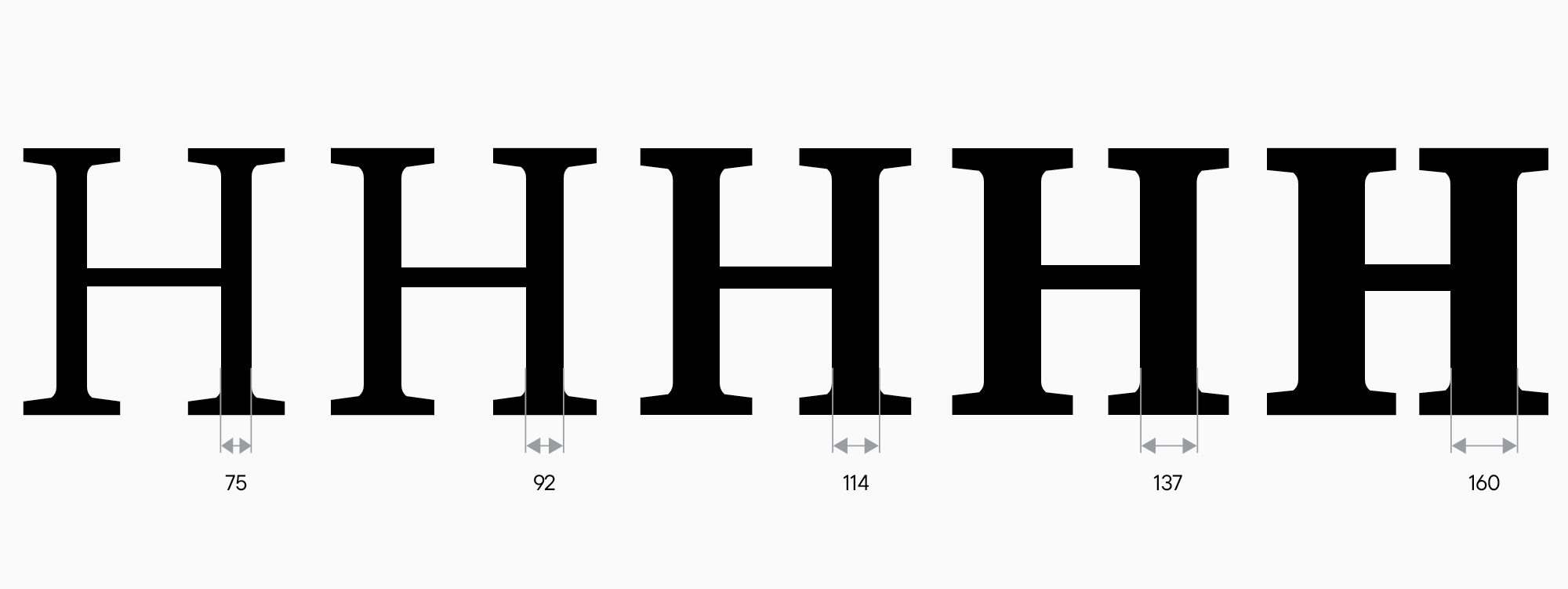
В итоге для функциональной антиквы получились следующие значения: Light (75*), Regular (92), Medium (114), DemiBold(137), Bold (160).

В данном случае указана толщина стема «H». Если у вас еще нет прописных знаков, можно указать, например, толщину стема «n».
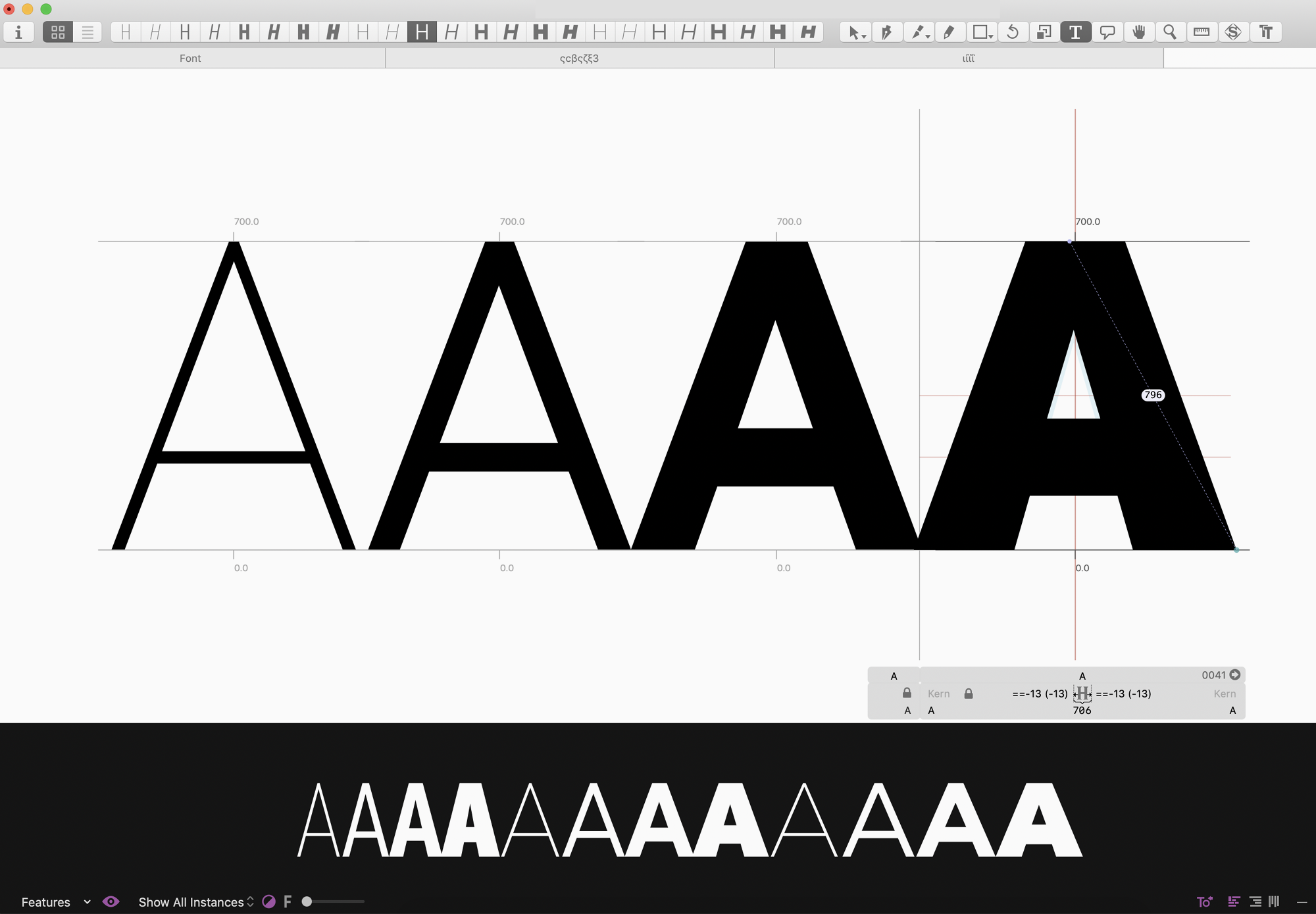
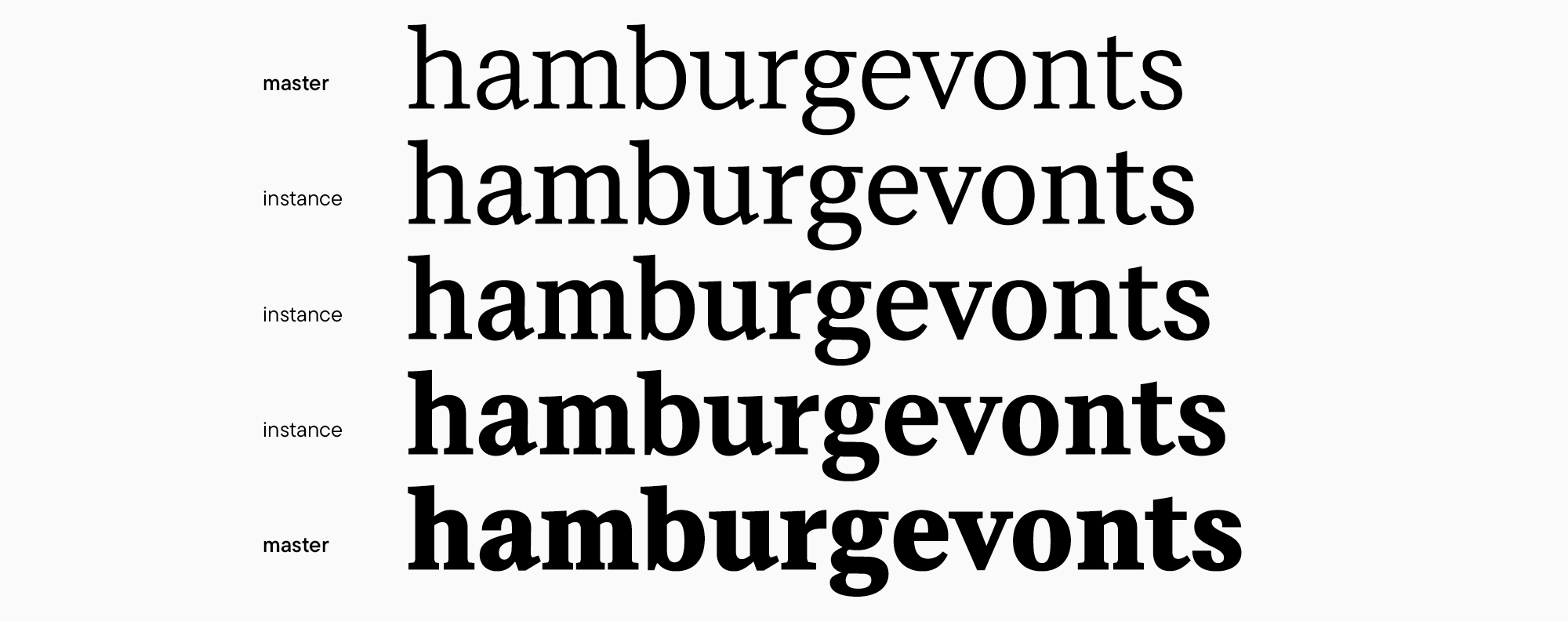
Чем меньше у вас будет мастеров, тем быстрее будет идти работа над шрифтом. Но, с другой стороны, тем сложнее будет добиться адекватного вида промежуточных начертаний. Сейчас нужно понять, можете ли вы работать только на крайних мастерах (в нашем случае Light и Bold) или придется рисовать дополнительные промежуточные опорные начертания.Если вы еще не отрисовали тестовое слово в крайних начертаниях, то самое время это сделать. Теперь очень важно внимательно тестировать промежутки (так называемые инстансы — автоматически сгенерированные начертания), посмотреть их в тексте и в крупном размере, чтобы точно убедиться, что толщины, ширины, количество контраста вас устраивает в каждом начертании. Если брать нашу антикву, то она вполне может работать только на двух мастерах.

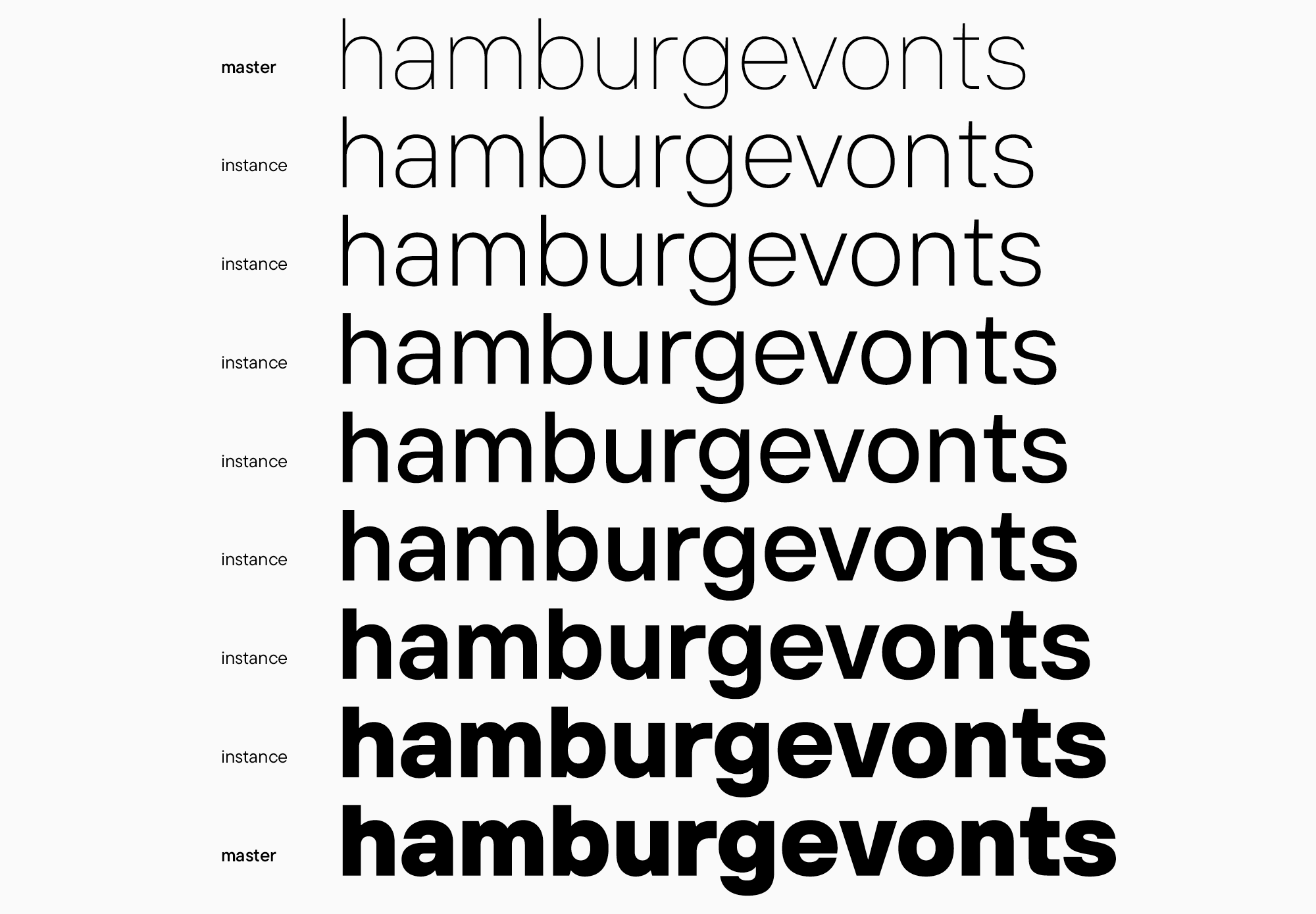
А теперь давайте возьмем интерфейсный гротеск. Там мы хотим нарисовать целых 9 толщин. В этом случае нам нужно пройти те же шаги по поиску значений всех начертаний, их значений по формуле Impallari и отрисовке крайних мастеров. В нашем случае состав получится следующий: Thin (25), ExtraLight (40), Light (55), Regular (85), Medium (105), DemiBold (125), Bold (150), ExtraBold (180), Black (200). Посмотрим, что будет, если мы соберем наше большое семейство только на двух мастерах.

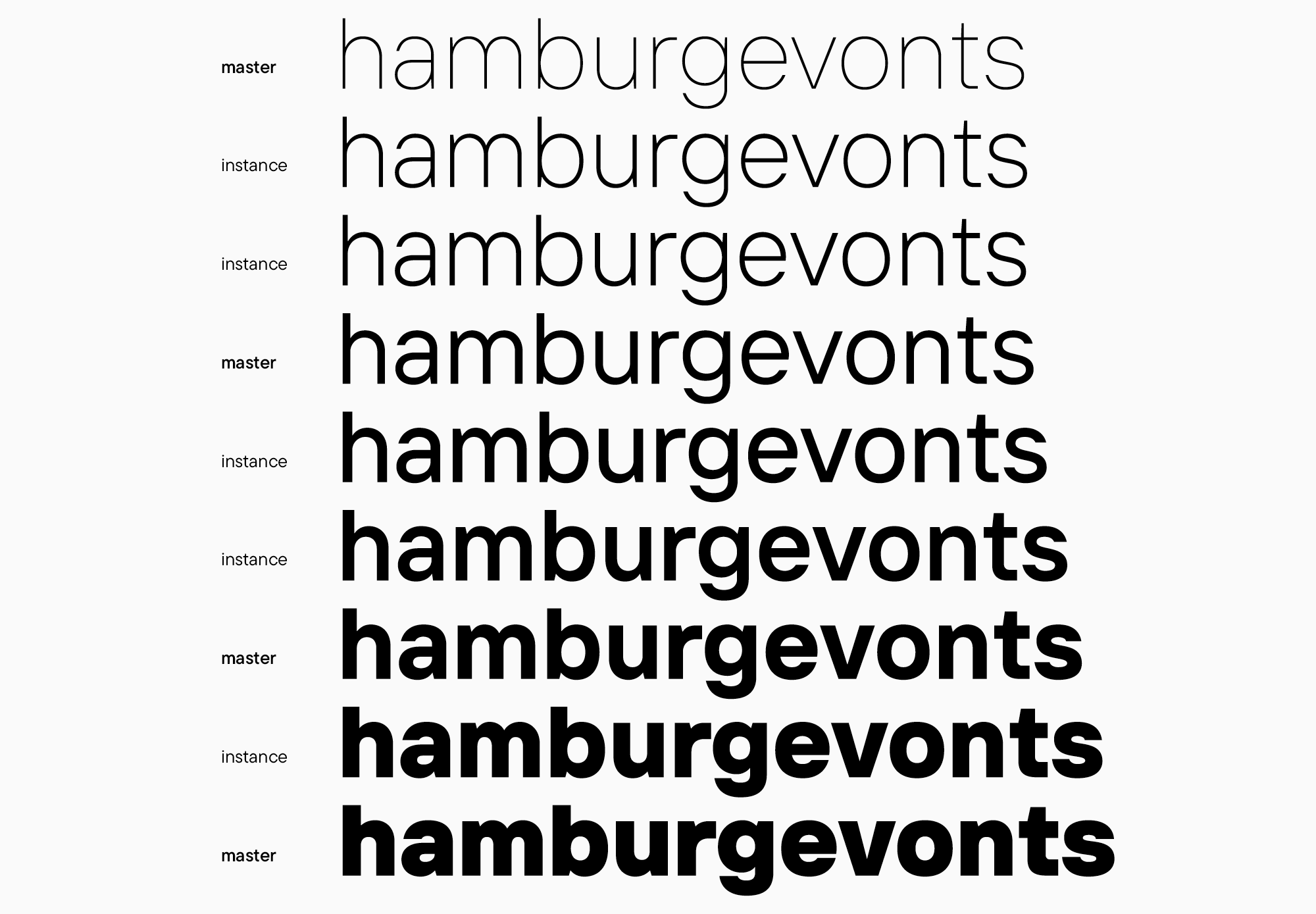
Так как разница между Thin и Black слишком большая, в промежуточных начертаниях появляются нежелательные артефакты: например, контраст, который в этом шрифте не нужен. Особенно он заметен в буках «а», «е». В таких случаях стоит добавить дополнительный мастер или даже несколько. В нашем случае дополнительные начертания Regular и Bold сильно улучшают ситуацию.

И это довольно стандартный случай. Чаще всего в антиквах мастеров нужно меньше, чем в гротесках, и виной тому — наличие или отсутствие контраста.
Однако дополнительные мастера стоит добавлять очень аккуратно, ведь чем больше мастеров, тем больше работы над шрифтом вам предстоит.
Итак, на самой первой стадии закладывается основа всей дальнейшей работы над шрифтом: что, как и в каком количестве нам нужно будет нарисовать.
В итоге после всех манипуляций мы имеем:
- проработанную графическую концепцию шрифта;
- понимание, как эта концепция работает во всех планируемых начертаниях;
- понимание, с какими начертаниями мы будем в дальнейшем работать;
- отрисованную структуру семейства.
В плане семейства я рассказала только о работе с толщинами, так как это самый распространенный вариант расширения гарнитуры. Если вы планируете нарисовать, например, еще и дополнительные ширины, то их тоже стоит сразу проработать. Что касается италиков, о них мы будем подробно говорить в следующих статьях. Могу сказать, что работа над ними часто становится отдельным этапом.